- 福州企业网站设计案例分享
- 免费空间网站怎么申请?
- 外贸营销网站建站(打造专业外贸网站的关键)
- 怎样制作网站的步骤详解
- 软件开发网(专注于软件开发领域的资讯与技术分享)
- 电子商务行业薪资水平分析与解析
- 选择什么软件开发个性化网站?
- 门户网站建设的思路和步骤是什么?
- 阿里巴巴做网站多少钱(了解阿里巴巴网站建设的费用)
- 天津网络建站的必要性及如何进行网站建设
- 做网站的公司有哪些(了解网站建设行业的主要公司)
- 网页设计制作需要哪些网站素材?
- 创建免费网站的方法和技巧(零成本打造专业网站的秘诀)
- 企业网站排名优化让你的企业在搜索引擎中脱颖而出
- 网站构建步骤详解,让你快速搭建自己的网站
- 如何利用网站建设提升网络营销效果
- 从事网站建设(网站建设基础知识介绍)
- 互联网设计的必要性与发展趋势
- 网站建设该找哪家公司?推荐几家靠谱的企业
- 把握这5个关键点,让你成为互联网运营高手
- 做网站应该选择哪家公司比较好?
- 如何选择靠谱的商城建站服务(一份全面的选购指南)
- 网页制作素材大全(高清图片模板字体等资源推荐)
- 抢占市场,成功推广你的app的5大秘诀
- 兰州做网站的公司(专业网站建设服务供应商)
- 外包公司排行榜这些公司值得信赖(附详细介绍)
- 个人网站制作全流程(从0到1,完整教程带你轻松上手)
- 网页制作基础教程(从零开始学习网页制作)
- 打造专属学校网站,让校园信息一览无余
- 从零开始学习网站制作的全流程
在浏览器的舞台上演:前端如何挑战页面刷新的极限
- 前言
- 基础篇:location.reload()的妙用
- 基本介绍:
- 优缺点:
- 优点:
- 缺点:
- 适用场景:
- 进阶篇:Ajax带来的无刷新体验
- Ajax 基本用法:
- 利用 Ajax 提升用户体验的方法:
- 例子:
- 框架篇:Vue 和 React 的局部刷新
- Vue.js:
- 示例:
- React.js:
- 示例:
- 便捷性和性能优势:
- 实践篇:动态页面刷新的创意应用
- 1. 实时数据更新
- 2. 实时聊天
- 3. 游戏动态更新
- 4. 实时地图更新
- 5. 实时投票或表决
- 思考和实践方法:
前言
在无尽的数字海洋中,用户和浏览器之间建立了一座看不见的桥梁,连接了网页的现实与虚拟。而在这座桥上,JavaScript像是一位魔法师,可以通过各种巧妙的技巧,让页面焕然一新,展示出绚丽的景象。

这个博客将带你走进前端的奇妙世界,揭示页面刷新的幕后秘密。从简单的方法到高级的技术手段,我们将探讨如何在浏览器的舞台上演一场让用户眼前一亮的表演。
基础篇:location.reload()的妙用
location.reload() 是 JavaScript 中用于重新加载当前页面的方法。它有一些妙用,但也需要谨慎使用,因为页面的刷新可能会影响用户体验。以下是关于 location.reload() 的基础介绍以及一些相关的优缺点和适用场景。
基本介绍:
location.reload() 方法用于刷新当前页面,它重新加载页面并保留当前页面的状态。这意味着用户正在填写的表单、滚动位置等状态都会被保留。这个方法可以通过直接调用或者在事件处理程序中使用,例如按钮点击事件。
// 直接调用 location.reload(); // 在事件处理程序中使用 document.getElementById('refreshButton').addEventListener('click', function() { location.reload(); });优缺点:
优点:
- 简单易用: location.reload() 是一种非常简单的刷新页面的方法,适用于快速的页面更新需求。
- 保留状态: 页面刷新后,用户当前的状态(例如表单数据、滚动位置)会被保留,不会丢失。
缺点:
- 用户体验: 强制刷新页面可能会打断用户的操作,影响用户体验。在某些情况下,最好使用更细粒度的刷新策略,例如局部刷新而不是整个页面刷新。
- 性能开销: 整页刷新会重新加载所有资源,包括不必要的资源,导致性能开销。在需要频繁刷新的场景中,可能会影响网页加载速度。
适用场景:
- 简单页面更新: 当页面只需进行简单的更新而不涉及复杂的逻辑时,可以使用 location.reload()。
- 开发调试: 在开发过程中,如果需要强制刷新页面以查看最新的代码变更,可以使用此方法。
- 用户交互不频繁的页面: 如果页面上的交互较少,用户不太可能在刷新时失去重要数据,那么可以考虑使用 location.reload()。
总的来说,location.reload() 是一个简单而有效的页面刷新方法,但在使用时需要谨慎,特别是在强制刷新整个页面可能影响用户体验的情况下。在一些情境中,考虑使用更细粒度的刷新策略,比如局部刷新,以提高性能和用户体验。
进阶篇:Ajax带来的无刷新体验
进阶篇:Ajax带来的无刷新体验
Ajax(Asynchronous JavaScript and XML)是一种用于创建快速动态网页的技术,它允许在不重新加载整个页面的情况下,通过异步请求与服务器进行数据交换。通过使用Ajax,可以实现局部刷新,从而提升用户体验。
Ajax 基本用法:
-
创建 XMLHttpRequest 对象:
var xhr = new XMLHttpRequest();
-
配置请求参数:
xhr.open('GET', 'example.com/api/data', true); -
定义回调函数:
xhr.onreadystatechange = function() { if (xhr.readyState == 4 && xhr.status == 200) { // 处理响应数据 var responseData = JSON.parse(xhr.responseText); // 执行更新页面的操作 updatePage(responseData); } }; -
发送请求:
xhr.send();
利用 Ajax 提升用户体验的方法:
-
局部刷新: 使用 Ajax 可以只更新页面的一部分,而不是整个页面。这降低了带宽消耗,提高了页面加载速度。
-
异步加载: 将不影响页面主体内容的部分延迟加载,例如图片、广告等。这样可以更快地加载主要内容,提高页面响应速度。
-
实时更新: 利用 Ajax 可以实现实时更新页面内容,比如聊天消息、新闻动态等,而无需用户手动刷新页面。
-
错误处理和加载提示: 在使用 Ajax 时,及时处理错误,向用户提供友好的错误提示。同时,在数据加载过程中,显示加载提示,使用户了解页面正在进行某种操作。
-
前端路由: 使用前端路由技术,通过 Ajax 加载不同的页面内容,实现单页面应用(SPA),提升用户体验。
-
缓存管理: 合理利用缓存,避免重复请求相同的数据。在需要时,通过设置缓存过期时间或手动刷新缓存来更新数据。

-
优雅降级: 考虑用户设备和网络环境,提供一些优雅降级的策略,以确保在不支持或网络较差的情况下,用户仍然能够获得基本的功能和信息。
例子:
// 使用 jQuery 的 Ajax $.ajax({ url: 'example.com/api/data', method: 'GET', success: function(responseData) { // 更新页面 updatePage(responseData); }, error: function(xhr, status, error) { // 处理错误 console.error('Ajax request failed: ' + error); } });通过使用 Ajax,我们可以实现更流畅的用户体验,减少页面加载时间,同时在用户与页面交互时提供实时更新的能力。然而,在实施过程中,需要注意处理错误、合理利用缓存以及关注用户体验的各个方面。
框架篇:Vue 和 React 的局部刷新
Vue.js 和 React.js 是两个流行的前端框架,它们都提供了便捷的工具和机制来实现局部刷新,从而改善用户体验。以下是分别以 Vue 和 React 为例,演示如何通过这两个框架实现局部刷新,并强调框架带来的便捷性和性能优势。
Vue.js:
Vue.js 是一个渐进式JavaScript框架,易于学习和集成。它通过数据绑定和组件化的方式实现了高效的局部刷新。
示例:
{{ message }}
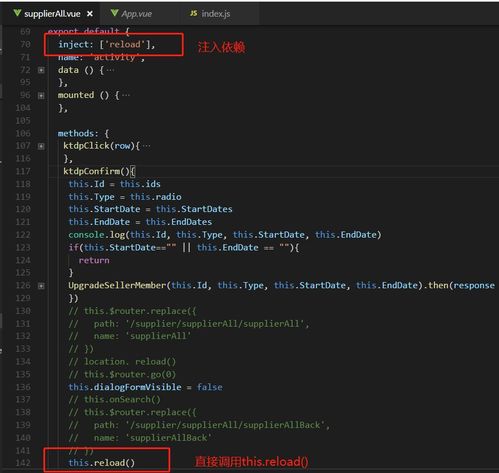
在这个例子中,点击按钮时,通过 Vue.js 的数据绑定机制,只更新了页面中的特定部分,而不是整个页面。Vue.js会智能地检测数据变化并只更新必要的部分,从而实现了高效的局部刷新。
React.js:
React.js 是由Facebook开发的一个用于构建用户界面的JavaScript库。它通过虚拟DOM的概念,实现了高效的局部刷新。
示例:
// 使用 Create React App 快速创建 React 项目 // npx create-react-app my-react-app // cd my-react-app // npm start // React 组件代码 import React, { useState } from 'react'; function App() { const [message, setMessage] = useState('Hello, React!'); const updateMessage = () => { // 模拟异步更新数据 setTimeout(() => { setMessage('Updated Message!'); }, 1000); }; return ({message}
); } export default App;在这个React.js例子中,使用了React Hooks提供的useState来管理组件的状态。当状态变化时,React会以高效的方式更新虚拟DOM,并仅更新实际发生变化的部分,从而实现了局部刷新。
便捷性和性能优势:
-
组件化开发: Vue 和 React 都采用了组件化的开发模式,将界面拆分成小的可复用组件,有利于维护和复杂应用的开发。
-
虚拟DOM: React 引入了虚拟DOM的概念,通过比较虚拟DOM和实际DOM的差异,最小化了DOM操作,提高了页面渲染效率。
-
响应式数据: Vue 的数据绑定和 React 的状态管理(如使用 Hooks)使得数据的变化能够自动反映在视图中,简化了状态管理和页面更新的逻辑。
-
生命周期管理: Vue 和 React 都提供了生命周期函数,允许开发者在组件生命周期的不同阶段执行特定的逻辑,便于控制组件的行为。
-
社区支持和生态系统: Vue 和 React 都有庞大的社区和丰富的生态系统,提供了许多插件和工具,方便开发者进行快速开发。
总的来说,Vue 和 React 都为开发者提供了便捷的工具和性能优势,使得实现局部刷新变得更加容易和高效。选择其中一个框架通常取决于项目需求、个人偏好以及团队的经验。
实践篇:动态页面刷新的创意应用
动态页面刷新可以在特定场景下创造有趣且实用的效果。以下是一些实际案例,展示如何在不同情境中运用创意的动态刷新效果,并推荐一些建设性的思考和实践方法。

1. 实时数据更新
场景: 在一个需要实时更新的数据仪表板上,比如股票行情、实时销售数据等。
实践方法: 利用WebSocket等技术,实时获取服务器端的数据,并通过动态刷新更新页面上的数据。使用动画或过渡效果,使数据的变化更为流畅。
2. 实时聊天
场景: 在在线聊天应用中,用户希望看到其他用户的实时消息。
实践方法: 使用WebSocket或其他实时通信协议,将新消息推送到客户端,并通过动态刷新的方式将消息插入到聊天界面中。可以考虑添加动画效果,使新消息的出现更显眼。
3. 游戏动态更新
场景: 在在线多人游戏中,需要显示其他玩家的动态信息,比如位置、状态等。
实践方法: 利用实时通信技术,将其他玩家的动态信息推送到客户端,并通过动态刷新实时更新游戏画面。在玩家之间的互动中,通过动画效果提高用户体验。
4. 实时地图更新
场景: 在地图应用中,用户希望看到实时的交通状况、位置更新等信息。
实践方法: 使用实时数据源,通过动态刷新将最新的地图信息展示给用户。结合动画效果,使地图元素的变化更加平滑自然。
5. 实时投票或表决
场景: 在会议或活动中,需要进行实时投票或表决,显示实时统计结果。
实践方法: 利用实时通信,在投票或表决发生变化时动态刷新页面,实时更新投票结果的展示。可以考虑使用图表或动画效果,使投票结果更生动。
思考和实践方法:
-
选择合适的通信技术: 根据应用场景选择合适的通信技术,如WebSocket、Server-Sent Events等,确保实时性和效率。
-
考虑用户体验: 使用动画效果、过渡效果等可以使页面刷新更为平滑,提高用户体验。避免过于频繁的刷新,以免影响性能。
-
处理断线和错误情况: 考虑用户可能的断线情况,提供友好的提示或自动重连机制,确保用户在刷新时不会因网络问题产生困扰。
-
安全性考虑: 对于涉及到实时通信的应用,确保数据的安全性,采用合适的加密和身份验证机制。
-
兼容性: 考虑不同浏览器和设备的兼容性,确保动态刷新效果在各种环境下正常工作。
通过在合适的场景中应用动态页面刷新,可以提供更丰富和实用的用户体验。在实践中,不断尝试新的技术和创意,结合用户反馈进行迭代,是打造成功的动态刷新效果的关键。














