您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- 公司网站制作要多少钱(详解网站制作的费用及流程)
- 行业网站推荐大全,为您提供全方位的行业信息查询
- 网站查询网怎么使用?
- 如何选择一家优秀的网站建设公司
- 选择外包公司软件开发,如何确保项目顺利完成?(必备注意事项)
- 谷歌seo优化(提高网站排名的技巧和方法)
- 网站搭建多少钱(网站建设费用详解)
- 网站制作网站建设(从零开始学习网站制作与建设)
- 房地产网页设计打造用户体验的关键
- 网站设计规划报告详解(从用户体验到营销转化)
- 自建房图纸大全图册,让你轻松打造梦想之家
- 打造全球最火的社交APP,只需掌握这5个技巧
- 如何选择专业网站建设平台(从这三个方面入手,轻松搭建个性化网站)
- 最新域名查询(掌握域名注册最新动态)
- 抖音SEO优化技巧大揭秘
- 怎么找关键词(快速定位关键词的方法与技巧)
- 网站制作高端(打造高质量的网站设计与制作)
- 全网最全房产网站大全(绝对不容错过的房产信息集散地)
- 抖音短视频营销的五大秘诀
- 如何打造最佳的网站建设方案
- 网页加速器推荐哪些好用的?
- 大连网站建设搭建需要注意哪些问题?
- 大型网站制作方案(从规划到上线的完整流程)
- 网络营销推广的渠道有哪些(探讨网络营销的多种推广方式)
- 石家庄网站SEO,如何让你的网站在搜索引擎中脱颖而出?
- 如何注册一个好的域名(从选名到备案,全流程解析)
- 东莞公司网站建设如何打造一个让用户爱不释手的网站?
- 铜梁伯才网招聘让你轻松找到铜梁招聘信息
- 沧州网站优化10个必备技巧,让你的网站流量翻倍
- 做网站多少钱(网站建设费用预估)
vue 使用高德地图实现自定义选取起点和终点功能,支持搜索地址跳转定位(保姆级教程)
作者:mmseoamin日期:2023-11-30
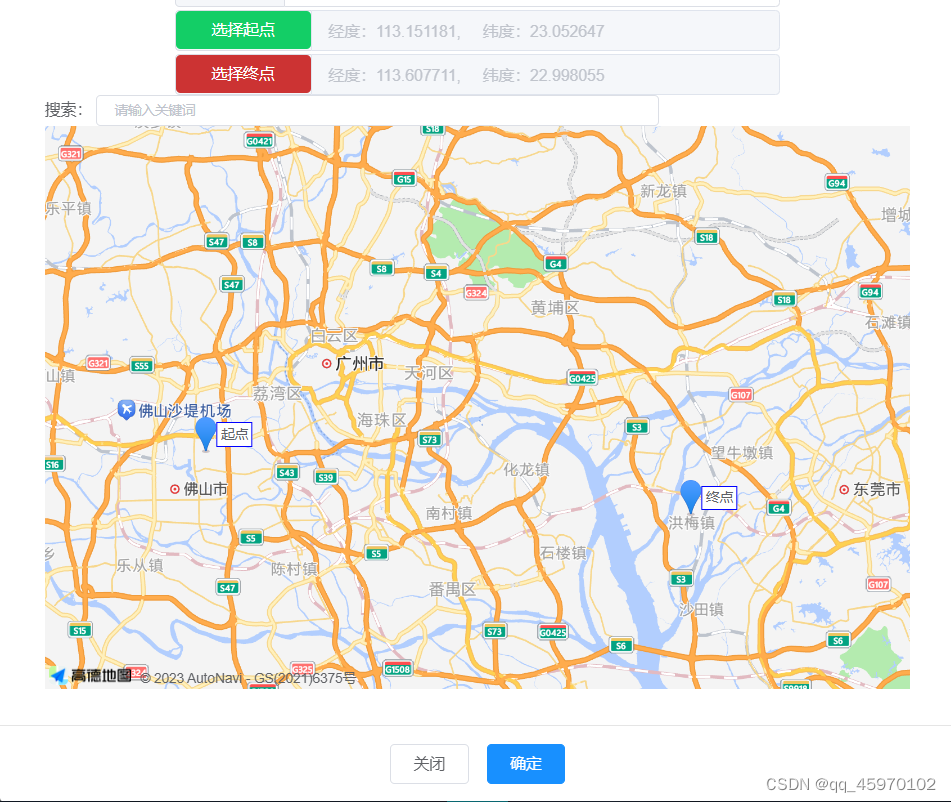
一、效果演示
1. 起点终点选择

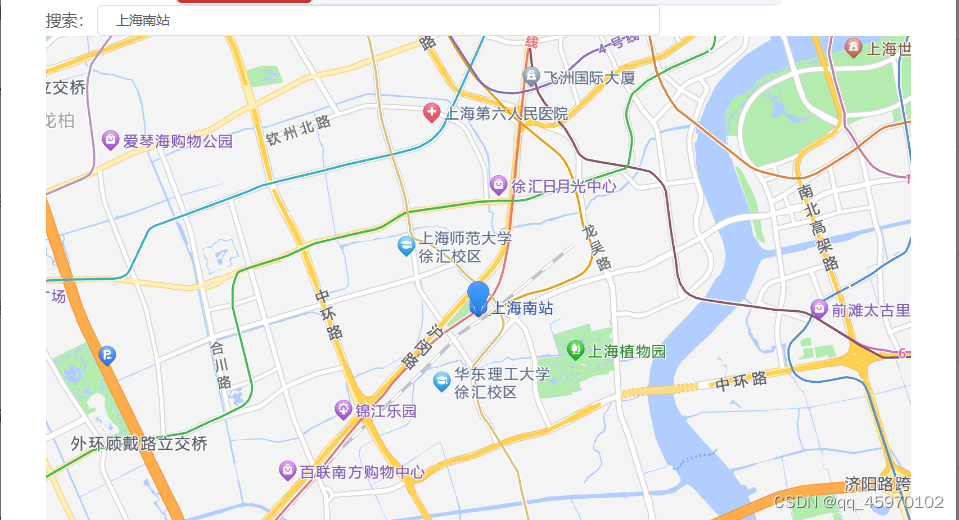
2. 地址搜索


二、准备工作
1. 获取高德地图key
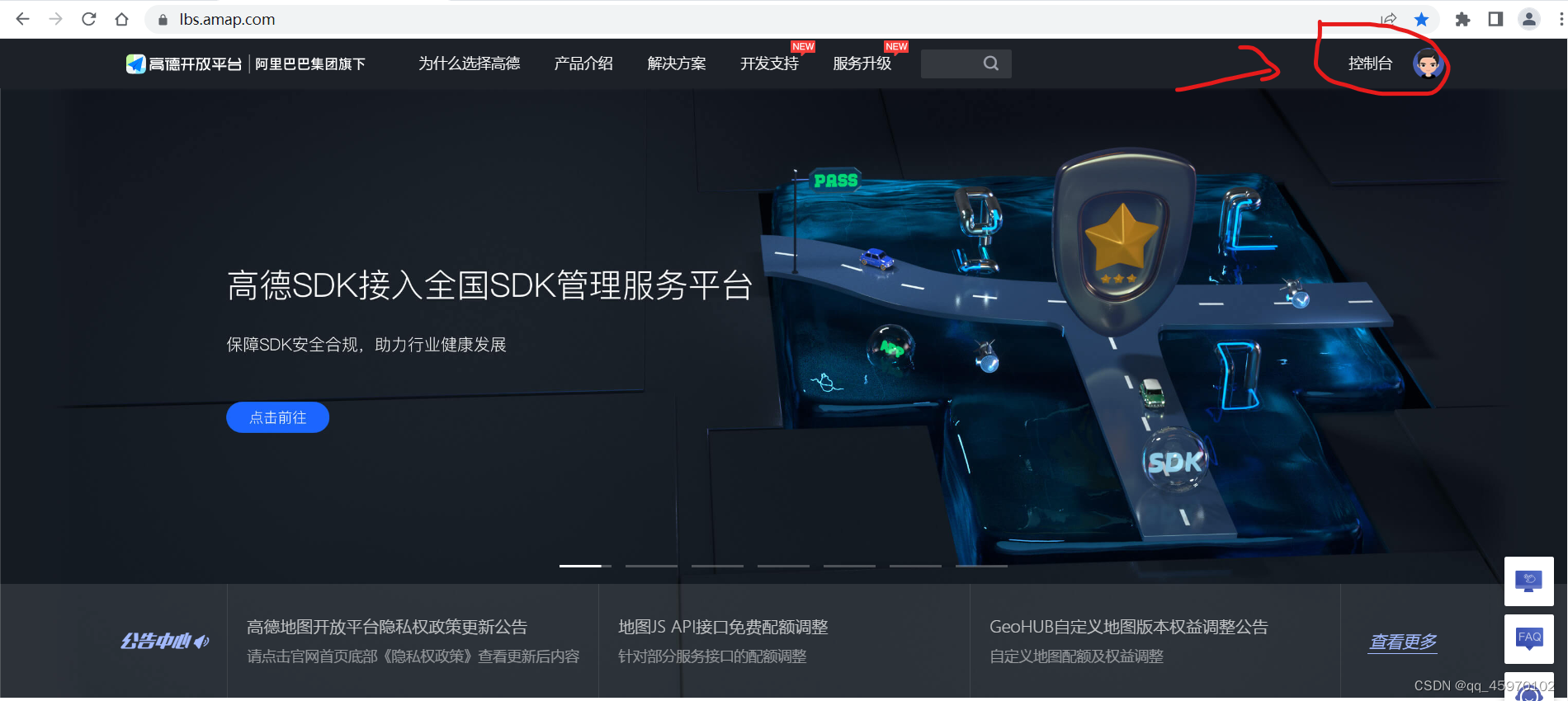
1.1 访问高德地图官网注册完成后登录,进入控制台

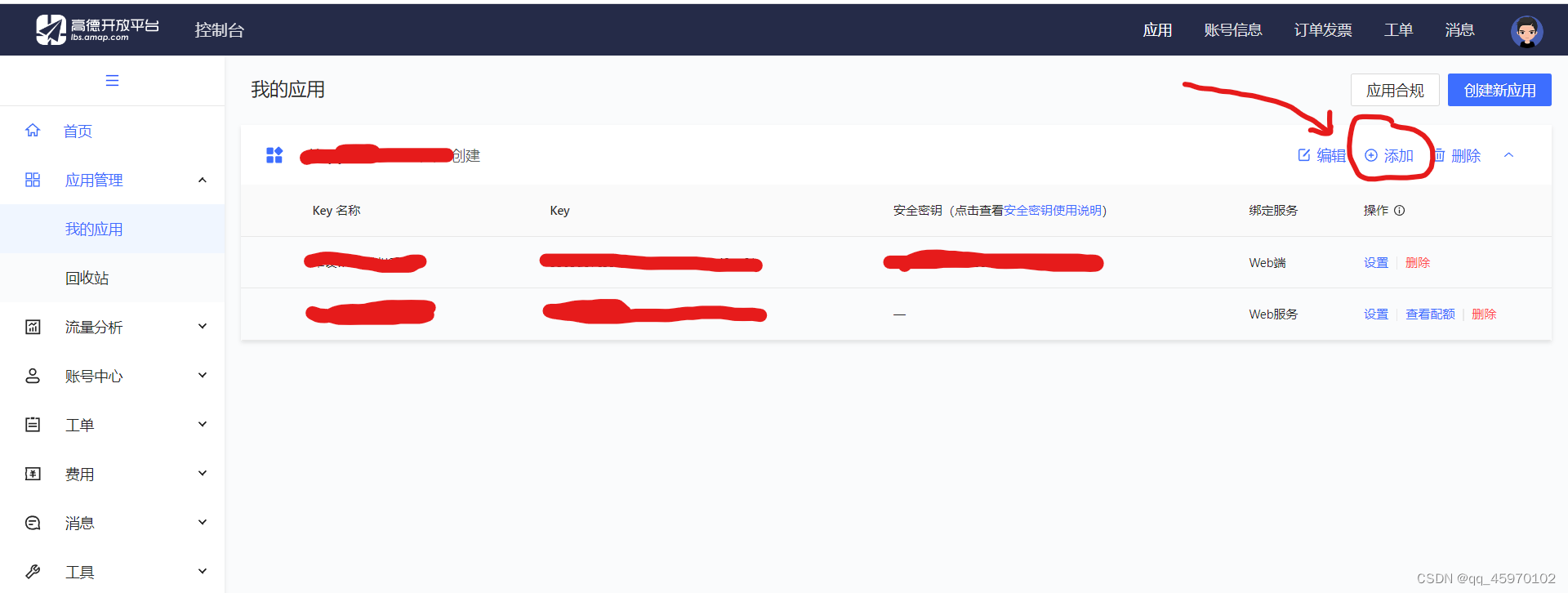
1.2 左侧 应用管理-我的应用,点击创建新应用

1.3 点击添加

1.4 选择Web端(JS API)

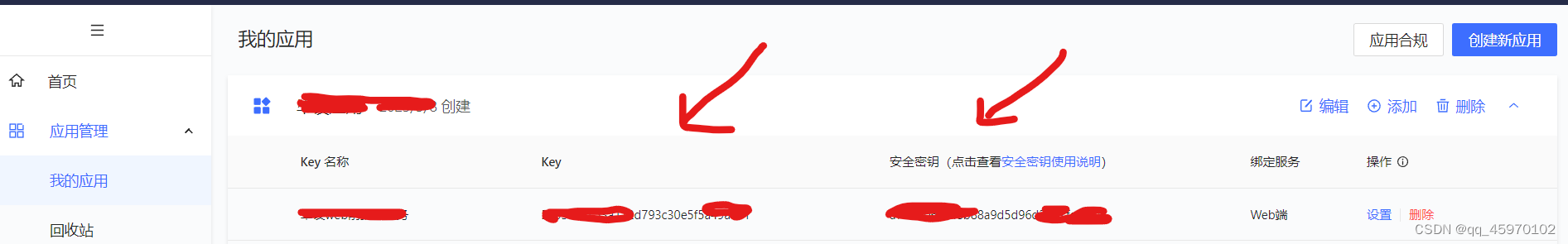
1.5 创建完成,得到key和安全密钥

2. 引入高德地图npm包
npm i @amap/amap-jsapi-loader --save
三、正式开始写代码
提示:以下代码全部在*.vue文件中编写,无其他文件
1. 设置key和安全密钥,初始化地图
把xxxxxxxxxxxxxxxxxxx换成自己申请的
2. 选取起点和终点
// 点击地图事件
clickMapHandler(e){
//选择起点
if (this.isStart){
if (this.startMarker !== null){
this.map.remove(this.startMarker)
}
this.startCoordinate.lon = e.lnglat.getLng()
this.startCoordinate.lat = e.lnglat.getLat()
this.startCoordinateDescription = '经度:' + this.startCoordinate.lon + ', 纬度:' + this.startCoordinate.lat
//标点
this.startMarker = new AMap.Marker({
position: new AMap.LngLat(e.lnglat.getLng(), e.lnglat.getLat()), // 经纬度对象,也可以是经纬度构成的一维数组[116.39, 39.9]
title: '起点',
label: {
content: '起点'
}
})
// 将创建的点标记添加到已有的地图实例
this.map.add(this.startMarker)
}
//选择终点
else {
if (this.endMarker !== null){
this.map.remove(this.endMarker)
}
this.endCoordinate.lon = e.lnglat.getLng()
this.endCoordinate.lat = e.lnglat.getLat()
this.endCoordinateDescription = '经度:' + this.endCoordinate.lon + ', 纬度:' + this.endCoordinate.lat
this.endMarker = new AMap.Marker({
position: new AMap.LngLat(e.lnglat.getLng(), e.lnglat.getLat()), // 经纬度对象,也可以是经纬度构成的一维数组[116.39, 39.9]
title: '终点',
label: {
content: '终点'
}
})
this.map.add(this.endMarker)
}
}
3.搜索地址功能
// 搜索地址
remoteMethod(query) {
if (query !== "") {
this.loading = true;
setTimeout(() => {
this.loading = false;
this.AutoComplete.search(query, (status, result) => {
this.options = result.tips;
});
}, 200);
} else {
this.options = [];
}
},
// 选中提示
currentSelect(val) {
// 清空时不执行后面代码
if (!val) {
return ;
}
// 自动适应显示想显示的范围区域
this.map.setFitView();
//清除marker
if (this.searchMarker){
this.map.remove(this.searchMarker)
}
//设置marker
this.searchMarker = new AMap.Marker({
map: this.map,
position: [val.location.lng, val.location.lat],
});
this.keywords = val.name
//定位
this.map.setCenter([val.location.lng, val.location.lat])
}
4. 页面代码
选择起点
选择终点
搜索:
{{ item.name }}
{{
item.district
}}
5. 全部代码
选择起点
选择终点
搜索:
{{ item.name }}
{{
item.district
}}
参考:vue对高德地图的简单使用:点击标记并获取经纬度和详细地址














