您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- 泉州网站建设公司教你,如何打造高转化的网站?
- seo整站优化系统怎么使用?
- 网站建设与制作(从零开始学习网站建设与制作)
- 大型网站制作方案(从规划到上线的完整流程)
- 公司网站模板选择及制作技巧
- 如何打造智慧团建信息系统网站(提高企业团队凝聚力的秘诀)
- 苏州企业网站建站模板(精美模板设计,助力企业网站建设)
- 公益虚拟主机让你的网站更具社会责任感
- 从零开始,教你如何注册一家成功的公司
- 如何自制网页并实现在线发布?
- 北京网页设计制作培训班选择哪家好?
- 商务网站开发流程详解(从需求分析到上线发布全流程解析)
- 抖音爆款视频背后的秘密,你想知道吗?
- 聊城建站公司(专业建站服务,打造您的网络品牌)
- 手机网站制作详细教程,从零开始轻松打造专业网站
- 网页编程语言大全(初学者必须掌握的5种语言)
- 打造属于你的个性化网站,让你的品牌更具吸引力
- 抖音上的热门营销策略,让你的产品销售翻倍
- 打造让人眼前一亮的公司首页设计(不得不知的5个设计技巧)
- 长沙网站推广公司哪家好?
- 外贸营销网站建站(打造专业外贸网站的关键)
- 东莞公司网站制作指南(从设计到上线,全方位教您打造最优质的企业网站)
- 从小白到运营达人,这10个技能让你一步登天
- 广告公司后期制作的秘密武器(完全解密)
- 怎样免费制作自己的网站?
- 抢购热度爆表,这些电商平台的限时秒杀你绝对不能错过
- 域名注册免费(了解免费域名注册的方法和技巧)
- 高端网站建设价格(如何选择高质量的网站建设服务)
- vi设计是什么?初学者必须要知道的基本概念
- 抢占市场,成功推广你的app的5大秘诀
使用vue实现分页
作者:mmseoamin日期:2023-11-30
使用vue实现分页的逻辑并不复杂,接收后端传输过来的数据,然后根据数据的总数和每一页的数据量就可以计算出一共可以分成几页
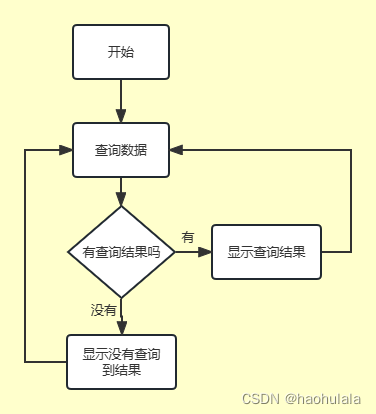
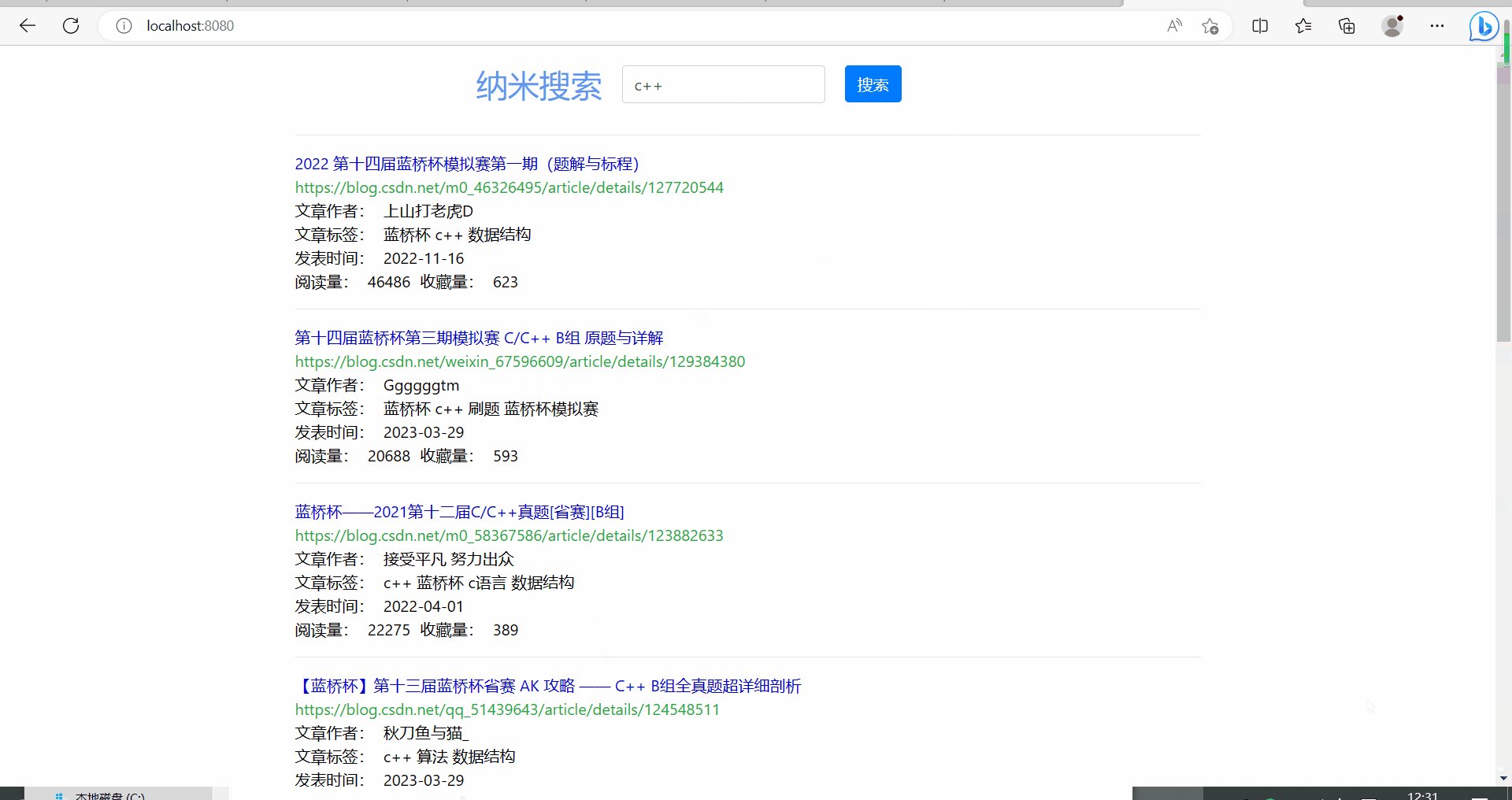
我编写了一个简单的前端页面用来查询数据,页面一共有几个逻辑

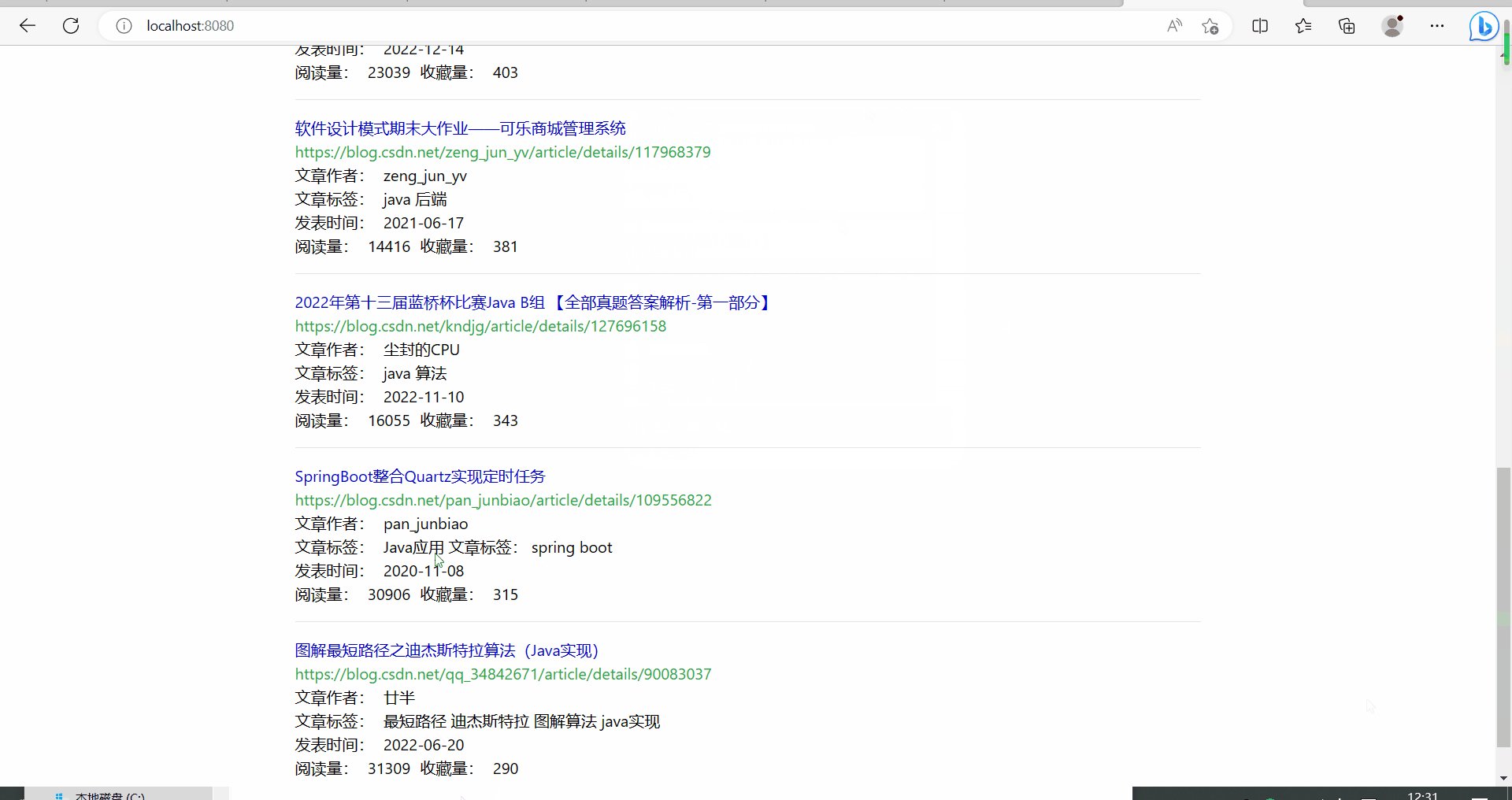
具体的效果可以看下面的演示

下面就来看一下具体的实现步骤。
首先看一下vue的代码
data()中返回了几个变量,
- items:用来存放待展示的数据项
-
keyword:记录本次查询使用的关键词
-
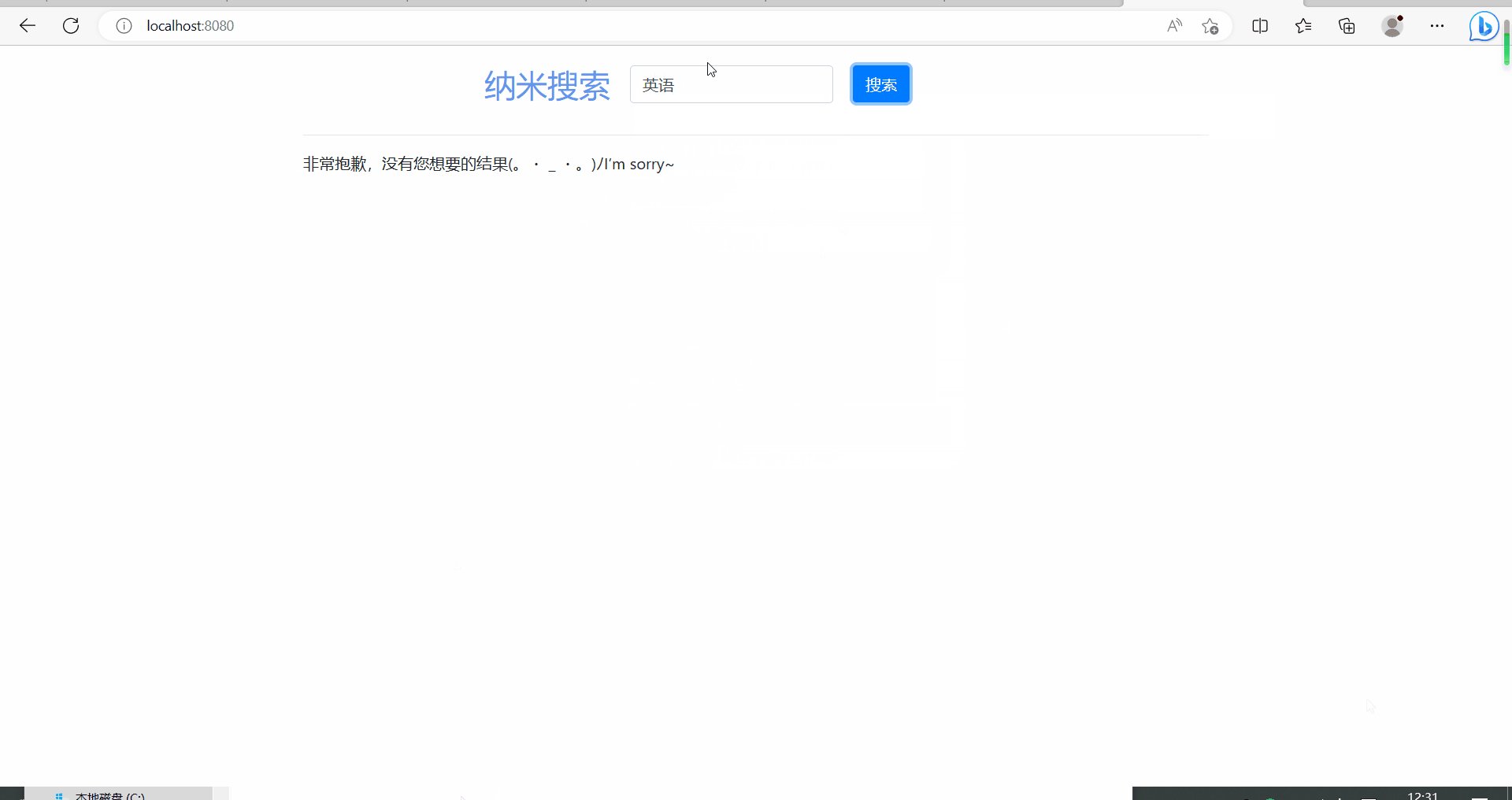
isnull:表示一次查询的结果数量是否为0,用来控制没有结果的显示逻辑
-
isshow:表示是否显示上一页下一页按钮,以及显示当前页数和数据总数
-
countInfo:记录一共有多少条结果
-
pageSize:记录每页显示的数据项,目前后端固定每页展示10条数据
-
currentPage:记录当前是第几页
-
countAll:记录一共有多少页数据
-
code:后端返回的一个状态码,没什么用
一共提供了三个方法进行查询
- search():进行一个新的关键词的查询
- getNextPage():查询下一页的数据,如果已经是最后一页了,则查询当前页的结果
- getPrePage():查询上一页的数据,如果已经是第一页了,则查询当前页的结果
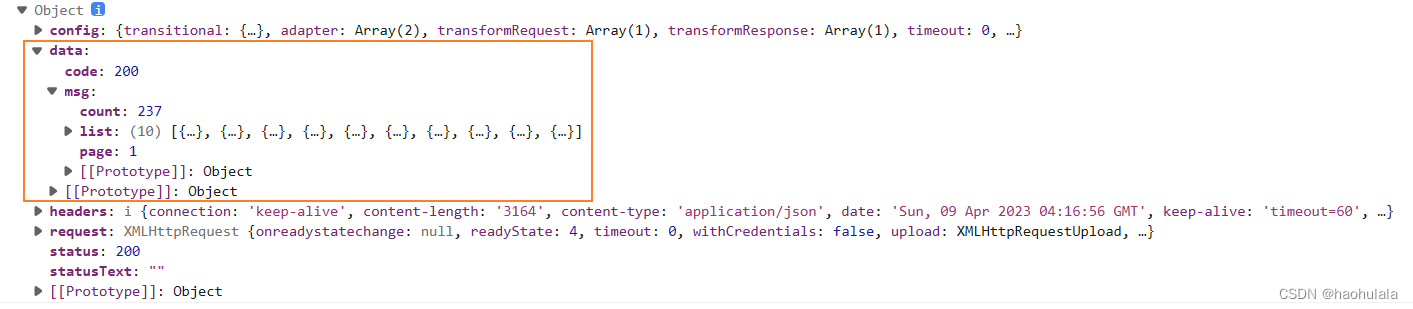
接着我们再来看一下后端返回的数据格式

上图中方框内的数据就是后端返回的数据,msg中记录的就是我们需要用到的数据,里面有交给数据项
- count:表示数据总数,只是查询数据总数,并不会将所有的数据都返回给前端
- list:返回当前页的数据
- page:表示当前是第几页
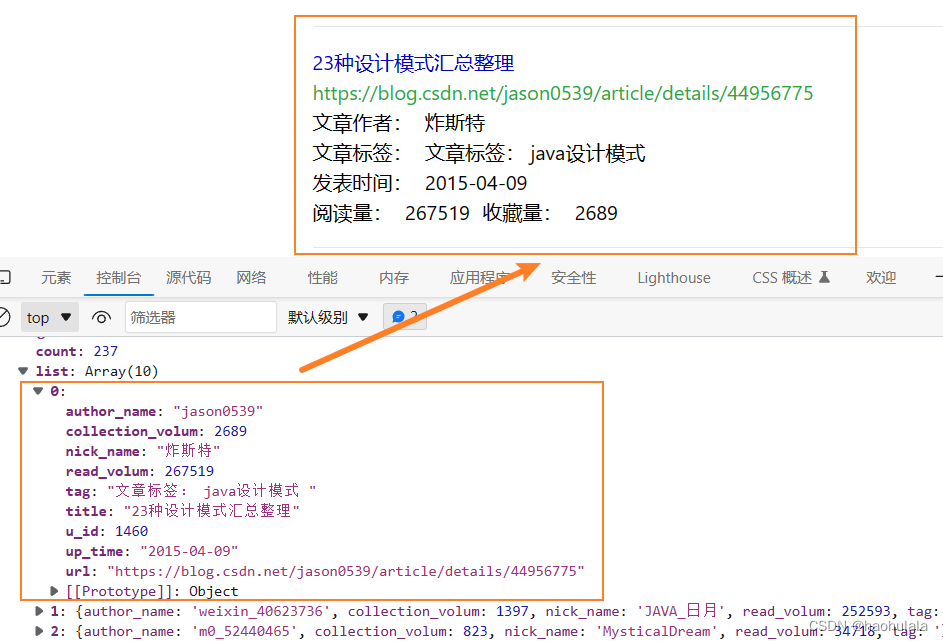
我们具体来看一下list中数据项的内容

可以发现list中的每一项就是构成我们前端页面中一行的数据,这在vue中体现为数据的绑定,下面就来看看详细的html代码
纳米搜索 纳米搜索
{{item.title}} {{item.url}} 文章作者:{{item.nick_name}} 文章标签:{{item.tag}} 发表时间:{{item.up_time}} 阅读量:{{item.read_volum}} 收藏量:{{item.collection_volum}}
非常抱歉,没有您想要的结果(。・_・。)ノI’m sorry~ 第{{currentPage}}/{{countAll}}页 共有{{countInfo}}条数据使用vue编写前端动态页面真的比原生js或者jquery要方便很多,对比theamleaf也有很多好处。
我们在使用theamleaf的时候,每次提交表单都需要刷新页面,使用vue+axios进行ajax请求则不需要刷新页面,这不仅会减轻服务端的压力,而且可以带来更好的用户体验。














