- 推广网站免费(免费推广网站的方法和技巧)
- 苏州企业网站建站模板(精美模板设计,助力企业网站建设)
- 精选优秀的学生个人网页模板推荐
- 企业网站定制开发(专业的定制开发服务)
- 陕西省交通建设集团公司的官方网站介绍
- APP界面设计分析(打造用户喜爱的产品,这些细节不能忽略)
- 宁波好品质高端网站设计打造您的品牌形象,吸引更多客户流量
- 广州哪家公司做网站比较靠谱?
- 推广平台排行榜揭秘(哪些平台最适合你的推广需求?)
- 五合一网站建设多少钱(了解五合一网站建设的价格和服务)
- 上海专业做网站的公司推荐(细节决定成败)
- 如何给老板报出最合理的网站建设报价?
- 网页制作入门指南(从零开始学习网页设计的步骤)
- 选择哪家电商网站建设公司更为可靠
- 学室内设计如何避免毁一生?
- 网站设计的内容主要有哪些要素?
- 百度域名查询(全面了解域名注册及查询方法)
- 公司网站的开发策略(从策划到实施的全流程解析)
- 建网站必须购买服务器和域名吗?解析建站过程中的重要性
- 成都网站建设方案服务,为您打造专属互联网品牌
- 如何做一个优秀的网站设计(从用户体验到视觉风格,全面解析)
- 抖音达人教你轻松赚取千万粉丝
- 抖音运营秘籍从零到粉丝过万的实战经验
- 广州哪家网站制作公司口碑最好?
- 如何免费注册企业邮箱并提高工作效率
- 在线免费建网站(推荐几个免费网站建设平台)
- 怎么注册免费网站?
- 网页编辑(打造专业网页编辑的技能)
- 如何选择便宜又靠谱的东莞商城网站建设公司?
- 网站服务器失去响应如何解决?
JavaScript
文章目录
- JavaScript
- 第一章——初始JavaScript
- 1.1 浏览器执行 JS 简介
- 1.2 JS的组成
- 1.2.1 ECMAScript
- 1.2.2 DOM ——文档对象模型
- 1.2.3 BOM ——浏览器对象模型
- 1.3 JS的写法
- 1.3.1 行内式写法
- 1.3.2 内嵌式写法
- 1.3.3 外部js文件
- 1.4 注释
- 1.5 变量
- 1.5.1 变量声明
- 1.5.2 变量赋值
- 1.5.3 声明多个变量
- 1.6 输入与输出
- 1.6.1 格式化输出
- 1.6.2 输入
- 第二章——数据类型
- 2.1 简单数据类型:
- 2.1.1 数字类型
- 2.1.2 转义字符
- 2.1.3 字符串类型
- 2.2 获取数据类型 typeof
- 第三章——操作符
- 3.1 算数运算符
- 3.2 递增和递减运算符
- 3.3 比较运算符
- 3.4 = 符号
- 3.5 逻辑运算符
- 第四章——流程控制
- 4.1 if语句
- 1. 语法结构
- 2. if else语句(双分支语句)
- 3. if else if 语句 ( 多分支语句 )
- 4.2 三元表达式
- 1. 语法结构
- 4.3 分支流程控制switch 语句
- 1. 语法结构
- 2. 语法说明
- 第五章——循环结构
- 5.1 for循环
- 5.1.1 语法结构
- 5.2 while 循环
- 5.2.1 语法结构
- 5.3 do while 循环
- 5.3.1 语法结构
- 5.4 continue与break
- 第六章——数组
- 6.1 数组创建
- 6.1.1 new创建
- 6.1.2 利用数组字面量创建数组
- 6.2 数组索引与切片
- 6.2.1 索引
- 6.2.2 获取数组长度
- 6.3 数组相关操作
- 6.3.1 数组新增元素
- 1. 通过修改 length长度新增数组元素
- 2. 直接通过索引进行新增元素
- 第七章——函数
- 7.1 函数使用
- 7.1.1 声明函数
- 7.1.2 调用函数
- 7.2 函数参数
- 7.2.1 形参和实参
- 7.2.2 函数形参和实参个数不匹配问题
- 7.3 函数返回值
- 7.4 arguments使用
- 7.4.1 arguments属性
- 7.5 匿名函数
- 表达式写法
- 第八章——作用域
- 8.1 全局作用域
- 8.2 局部作用域
- 8.3 块级作用域
- 8.4 JavaScript预解析
- 第九章——面向对象
- 9.1 对象基本结构
- 9.2 对象的调用
- 9.3 对象创建
- 9.3.1 直接创建
- 9.3.2 使用 new Object创建对象
- 9.3.3 使用构造函数创建对象
- 9.4 遍历对象属性
- 9.4.1. 语法结构
- 9.4.2 代码示例
- 第十章——常见内置对象
- 10.1 对象定义
- 10.2 一些内置对象模块
- 10.2.1 Math
- 10.2.2 Date
- 1. 获取当前时间
- 2. 日期格式化相关函数
- 10.2.3——数组对象 Array
- 1. 创建数组对象
- 2. 判断是否为数组对象
- 3.添加删除数组元素的方法
- 4 .数组排序
- 5. 查找数组中特定元素的索引
- 6. 数组转换为字符串
- 7. 数组其他补充操作
- 10.2.4 字符串对象
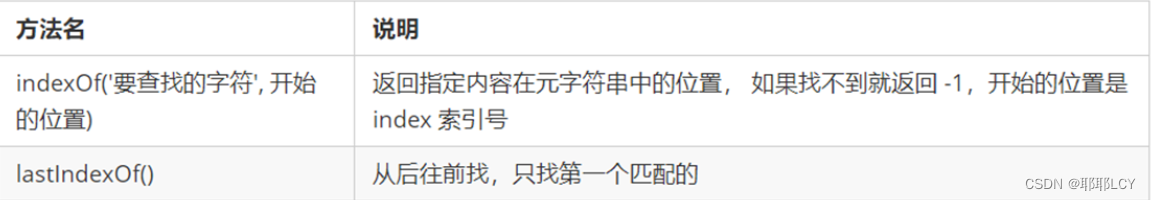
- 1. 返回字符位置
- 2. 根据索引返回字符串具体值
- 3. 字符串操作方法
- 4. replace()方法
- 5. split()方法
- 6. 转换大小写
- 第十一章——简单类型与复杂类型
- 11.1 简单类型与复杂类型概念
- 11.2 栈和堆
- 11.3 简单类型的内存分配
- 11.4 复杂类型的内存分配
- 11.5 简单类型传参:
- 11.6 复杂类型传参
第一章——初始JavaScript
1.1 浏览器执行 JS 简介
浏览器分成两部分:渲染引擎和 JS 引擎
-
渲染引擎:用来解析HTML与CSS,俗称内核,比如 chrome 浏览器的 blink ,老版本的 webkit
-
JS 引擎:也称为 JS 解释器。 用来读取网页中的JavaScript代码,对其处理后运行,比如 chrome 浏览器的 V8
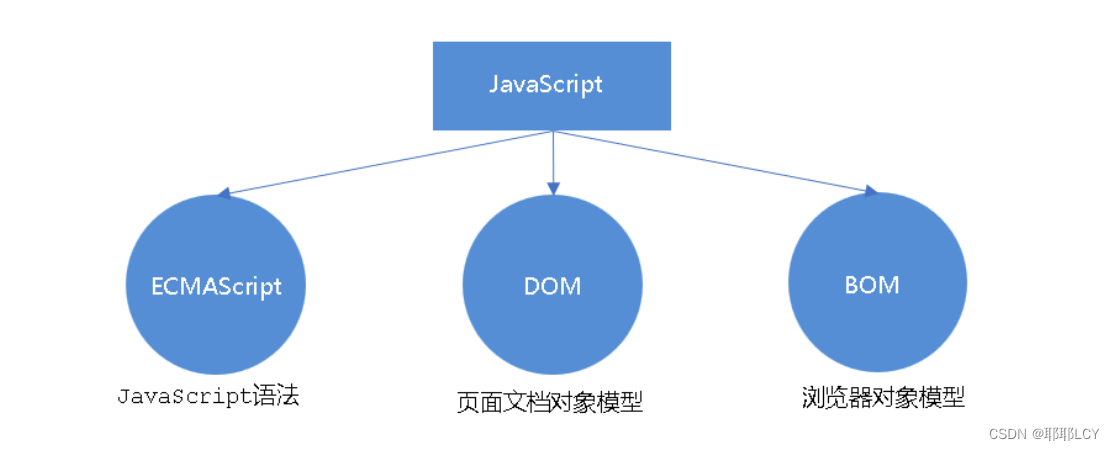
1.2 JS的组成

1.2.1 ECMAScript
- ECMAScript 是由ECMA 国际( 原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为 JavaScript 或 JScript,但实际上后两者是 ECMAScript 语言的实现和扩展。
1.2.2 DOM ——文档对象模型
- 文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。
1.2.3 BOM ——浏览器对象模型
- BOM (Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等
1.3 JS的写法
- 行内式写法
- 内嵌 JS
- 外部 JS 文件
1.3.1 行内式写法
- 可以将单行或少量 JS 代码写在HTML标签的事件属性中(以 on 开头的属性),如:onclick
- 注意单双引号的使用:在HTML中我们推荐使用双引号, JS 中我们推荐使用单引号
- 可读性差, 在html中编写JS大量代码时,不方便阅读;
- 引号易错,引号多层嵌套匹配时,非常容易弄混;
- 特殊情况下使用
1.3.2 内嵌式写法
- l可以将多行JS代码写到
1.3.3 外部js文件
- src为js文件的路径
- 这样可以单独开一个js文件,将所有JavaScript代码放在外部的一个js文件中
1.4 注释
- 单行注释://
- 多行注释:/注释内容/
1.5 变量
1.5.1 变量声明
var a; var b;
- 这样就声明了一个变量a
1.5.2 变量赋值
a=20;b="hello world";
a,b可以被赋值为任意数据类型的值
1.5.3 声明多个变量
- 同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开。
var a = 10, b = 'yy', c = 2;
1.6 输入与输出
方法 说明 归属 alert(msg) 浏览器弹出警示框 浏览器 console.log(msg) 浏览器控制台打印输出信息 浏览器 prompt(info) 浏览器弹出输入框,用户可以输入 浏览器 **注意:**alert() 主要用来显示消息给用户,console.log() 用来给程序员自己看运行时的消息。
1.6.1 格式化输出
alert(“提示”:+变量)
alert('结果是'+result)// 1. 先弹出第一个输入框,提示用户输入第一个值 var num1 = prompt('请输入第一个值:'); // 2. 再弹出第二个框,提示用户输入第二个值 var num2 = prompt('请输入第二个值:'); // 3. 将输入的值转换为数字型后,把这两个值相加,并将结果赋给新的变量 var result = parseFloat(num1) + parseFloat(num2); // 4. 弹出结果 alert('结果是:' + result);1.6.2 输入
- prompt输入的变量类型均为字符串类型
第二章——数据类型
JS 把数据类型分为两类:
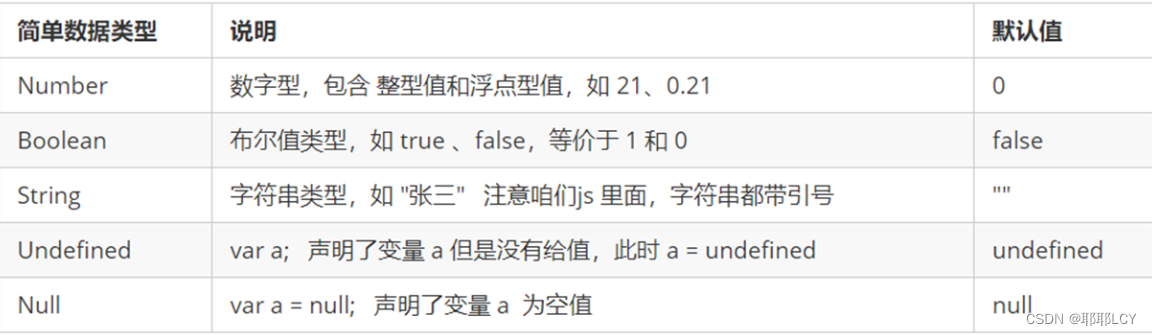
- 简单数据类型 (Number,String,Boolean,Undefined,Null)
- 复杂数据类型 (object)
2.1 简单数据类型:

- 在JS中八进制前面加0,十六进制前面加 0x
2.1.1 数字类型
- 数字类型的三个特殊值
值 说明 Infinity 代表无穷大,大于任何数值 -Infinity 代表无穷小,小于任何数值 NaN Not a number,代表一个非数值 alert(Infinity); // Infinity alert(-Infinity); // -Infinity alert(NaN); // NaN
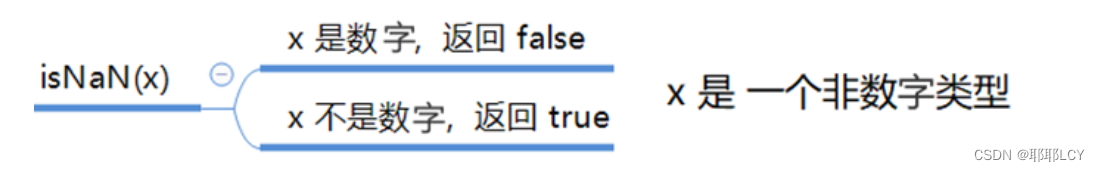
- 判断是否为数字——isNaN()

var a = 21; var b = isNaN(a); console.log(isNaN(a))//false var c = "hello"; console.log(isNaN(c)); // true ,"hello"是一个非数字
2.1.2 转义字符
转义符 说明 \n 换行 \ 斜杠\ \’ 单引号 \" 双引号 \t tab 缩进 \b 空格 ,b 是 blank 的意思 2.1.3 字符串类型
- 获取字符串长度 string.length
var a='hello world' console.log(a.length)//11
- 字符串拼接 使用 + 号
var a='hello world ' var b='yeye for the first' console.log(a+b)//hello world yeye for the first
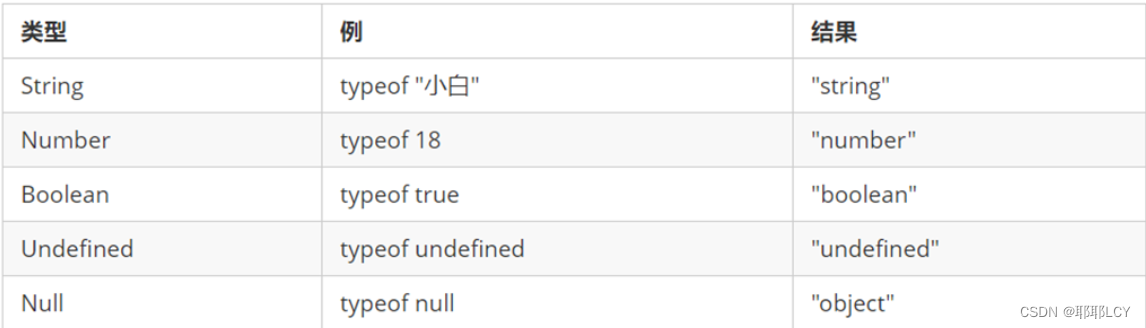
2.2 获取数据类型 typeof
var num = 24; console.log(typeof num) // 结果 number
不同类型返回值

第三章——操作符
3.1 算数运算符

3.2 递增和递减运算符
如果需要反复给数字变量添加或减去1,可以使用递**增(++)和递减(–)**运算符来完成。
- 前置自增:++a 先自加,后返回值
- 后置自增:a++ 先返回原值,后自增
3.3 比较运算符

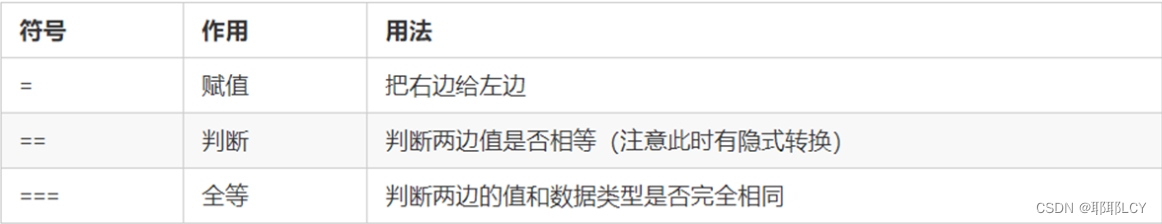
3.4 = 符号

console.log(18 == '18');//true console.log(18 === '18');//false
- js里面的==号会发生一个自动转型
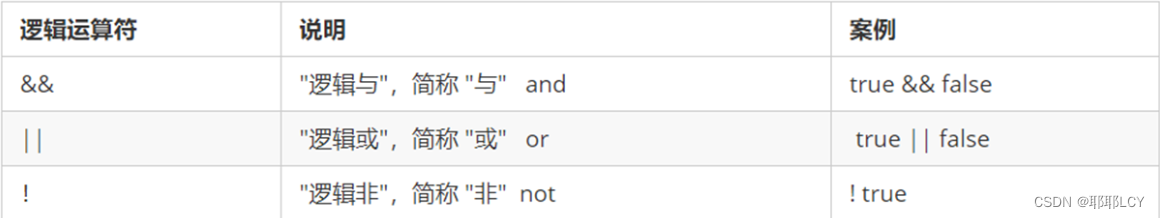
3.5 逻辑运算符
- 概念:逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。

第四章——流程控制
4.1 if语句
1. 语法结构
// 条件成立执行代码,否则什么也不做 if (条件表达式) { // 条件成立执行的代码语句 }2. if else语句(双分支语句)
// 条件成立 执行 if 里面代码,否则执行else 里面的代码 if (条件表达式) { // [如果] 条件成立执行的代码 } else { // [否则] 执行的代码 }3. if else if 语句 ( 多分支语句 )
// 适合于检查多重条件。 if (条件表达式1) { 语句1; } else if (条件表达式2) { 语句2; } else if (条件表达式3) { 语句3; .... } else { // 上述条件都不成立执行此处代码 }4.2 三元表达式
1. 语法结构
表达式1 ? 表达式2 : 表达式3;
-
如果表达式1为 true ,则返回表达式2的值,如果表达式1为 false,则返回表达式3的值
-
简单理解: 就类似于 if else (双分支) 的简写
var time = prompt('请输入一个数字'); // 三元表达式 表达式 ? 表达式1 :表达式2 var result = (time < 10 ? time+'比10小' : time+'不比10小'); // 把返回值赋值给一个变量 alert(result);4.3 分支流程控制switch 语句
1. 语法结构
switch( 表达式 ){ case value1: // 表达式 等于 value1 时要执行的代码 break; case value2: // 表达式 等于 value2 时要执行的代码 break; default: // 表达式 不等于任何一个 value 时要执行的代码 }2. 语法说明
-
switch :开关 转换 , case :小例子 选项
-
关键字 switch 后面括号内可以是表达式或值, 通常是一个变量
-
关键字 case , 后跟一个选项的表达式或值,后面跟一个冒号
-
switch 表达式的值会与结构中的 case 的值做比较
-
如果存在匹配全等(===) ,则与该 case 关联的代码块会被执行,并在遇到 break 时停止,整个 switch 语句代码执行结束
-
如果所有的 case 的值都和表达式的值不匹配,则执行 default 里的代码
第五章——循环结构
5.1 for循环
- 在程序中,一组被重复执行的语句被称之为循环体,能否继续重复执行,取决于循环的终止条件。由循环体及循环的终止条件组成的语句,被称之为循环语句
5.1.1 语法结构
for(初始化变量; 条件表达式; 操作表达式 ){ //循环体 }-
初始化变量:通常被用于初始化一个计数器,该表达式可以使用 var 关键字声明新的变量,这个变量帮我们来记录次数。
-
条件表达式:用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环。
-
操作表达式:每次循环的最后都要执行的表达式。通常被用于更新或者递增计数器变量。当然,递减变量也是可以的。
5.2 while 循环
- while 语句可以在条件表达式为真的前提下,循环执行指定的一段代码,直到表达式不为真时结束循环。
5.2.1 语法结构
while (条件表达式) { // 循环体代码 }- 说明
①先执行条件表达式,如果结果为 true,则执行循环体代码;如果为 false,则退出循环,执行后面代码
②执行循环体代码
③循环体代码执行完毕后,程序会继续判断执行条件表达式,如条件仍为true,则会继续执行循环体,直到循环条件为 false 时,整个循环过程才会结束
5.3 do while 循环
5.3.1 语法结构
- do… while 循环会先执行一次代码块,然后对条件表达式进行判断,如果条件为真,就会重复执行循环体,否则退出循环。
do { // 循环体代码 - 条件表达式为 true 时重复执行循环体代码 } while(条件表达式);5.4 continue与break
-
continue:立即跳出本次循环,继续下一次循环
-
break:break 关键字用于立即跳出整个循环(循环结束)
第六章——数组
6.1 数组创建
6.1.1 new创建
var 数组名 = new Array() ; var arr = new Array(); // 创建一个新的空数组
- 注意 Array () ,A 要大写
6.1.2 利用数组字面量创建数组
//1. 使用数组字面量方式创建空的数组 var 数组名 = []; //2. 使用数组字面量方式创建带初始值的数组 var 数组名 = ['小白','小黑','大黄','瑞奇'];
- 类似python中 的列表
- 数组的字面量是方括号 [ ]
- 数组中可以存放任意类型的数据,例如字符串,数字,布尔值等。
6.2 数组索引与切片
6.2.1 索引
- **索引 (下标) :**用来访问数组元素的序号(数组下标从 0 开始)。
// 定义数组 var arr = [1,2,3]; // 获取数组中的第2个元素 alert(arr[1]);//弹出2
6.2.2 获取数组长度
var arr=[1,2,3] console.log(arr.length)//输出3
6.3 数组相关操作
6.3.1 数组新增元素
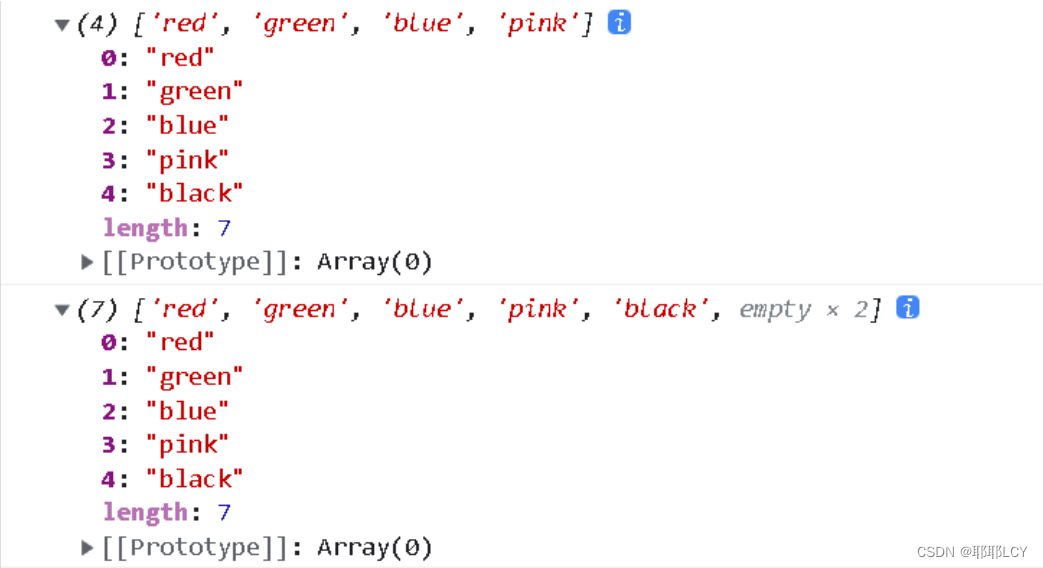
1. 通过修改 length长度新增数组元素
var arr = ['red', 'green', 'blue', 'pink']; console.log(arr);//['red', 'green', 'blue', 'pink'] arr.length = 7; arr[4]='black' console.log(arr)//['red', 'green', 'blue', 'pink', 'black', empty × 2]

- 可以通过修改 length 长度来实现数组扩容的目的
- length 属性是可读写的
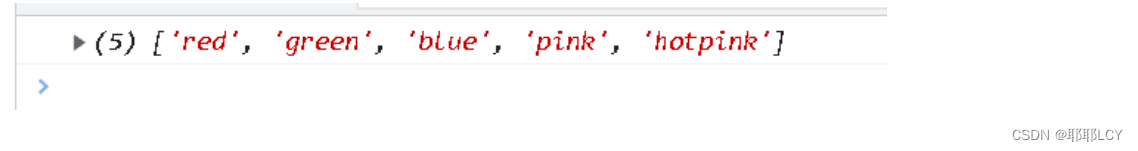
2. 直接通过索引进行新增元素
var arr = ['red', 'green', 'blue', 'pink']; arr[4] = 'hotpink'; console.log(arr);

第七章——函数
7.1 函数使用
7.1.1 声明函数
// 声明函数 function 函数名() { //函数体代码 }- function 是声明函数的关键字,必须小写
7.1.2 调用函数
// 调用函数 函数名(); // 通过调用函数名来执行函数体代码
- 调用的时候千万不要忘记添加小括号
7.2 函数参数
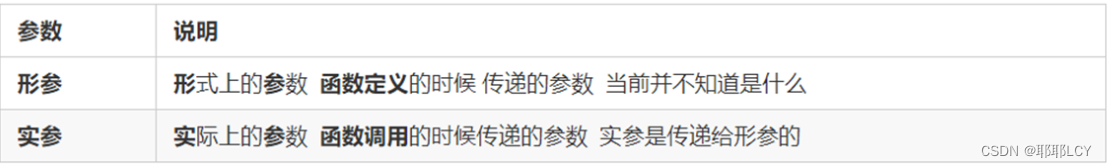
7.2.1 形参和实参
-
在声明函数时,可以在函数名称后面的小括号中添加一些参数,这些参数被称为形参,而在调用该函数时,同样也需要传递相应的参数,这些参数被称为实参

-
参数的作用 : 在函数内部某些值不能固定,我们可以通过参数在调用函数时传递不同的值进去
// 声明函数 function getSum(num1, num2) { console.log(num1 + num2); } // 调用函数 getSum(1, 3); // 4 getSum(6, 5); // 117.2.2 函数形参和实参个数不匹配问题

function sum(num1, num2) { console.log(num1 + num2); } sum(100, 200); // 形参和实参个数相等,输出正确结果 sum(100, 400, 500, 700); // 实参个数多于形参,只取到形参的个数 sum(200); // 实参个数少于形参,多的形参定义为undefined,结果为NaN注意点:
- 在JavaScript中,形参的默认值是undefined。
- 函数可以带参数也可以不带参数
- 声明函数的时候,函数名括号里面的是形参,形参的默认值为 undefined
- 调用函数的时候,函数名括号里面的是实参
- 多个参数中间用逗号分隔
- 形参的个数可以和实参个数不匹配,但是结果不可预计,我们尽量要匹配
7.3 函数返回值
- 在定义函数的时候,用return语句代表这个函数的返回值,函数内程序一旦执行到return 语句,代表该函数执行结束
// 声明函数 function sum(){ ... return 918; } // 调用函数 a=sum(); // 此时 a的值就等于918,因为 return 语句会把自身后面的值返回给调用者- return 只能返回一个值。如果用逗号隔开多个值,以最后一个为准。
function add(num1,num2){ //函数体 return num1,num2; } var resNum = add(8,6); // 调用函数,传入两个实参,并通过 resNum 接收函数返回值 alert(resNum); // 67.4 arguments使用
- 不确定有多少个参数传递的时候,可以用 arguments 来获取。
- 在 JavaScript 中,arguments 实际上它是当前函数的一个内置对象。所有函数都内置了一个 arguments 对象,arguments 对象中存储了传递的所有实参。
7.4.1 arguments属性
arguments展示形式是一个伪数组,因此可以进行遍历。伪数组具有以下特点:
-
具有 length 属性
-
按索引方式储存数据
-
不具有数组的 push , pop 等方法
7.5 匿名函数
表达式写法
// 这是函数表达式写法,匿名函数后面跟分号结束 var fn = function(){...}; // 调用的方式,函数调用必须写到函数体下面 fn();- 因为函数没有名字,所以也被称为匿名函数
- 这个fn 里面存储的是一个函数
- 函数表达式方式原理跟声明变量方式是一致的
- 函数调用的代码必须写到函数体后面
第八章——作用域
8.1 全局作用域
- 作用于所有代码执行的环境(整个 script 标签内部)或者一个独立的 js 文件。
8.2 局部作用域
- 作用于函数内的代码环境,就是局部作用域。 因为跟函数有关系,所以也称为函数作用域。
8.3 块级作用域
- Js中没有块级作用域(在ES6之前)
for(var a=1;a<5;a++) { console.log(a) } console.log('局部变量a的值为:'+a)//58.4 JavaScript预解析
- **预解析:**在当前作用域下, JS 代码执行之前,浏览器会默认把带有 var 和 function 声明的变量在内存中进行提前声明或者定义。
console.log(num); // 结果是多少? var num = 10; //undefined
说明声明可以提前,但是赋值不会被提前
- 代码执行: 从上到下执行JS语句。
预解析只会发生在通过 var 定义的变量和 function 上。学习预解析能够让我们知道为什么在变量声明之前访问变量的值是 undefined,为什么在函数声明之前就可以调用函数。
fn(); function fn() { console.log('打印'); } //输出了打印因为声明可以被提前,所以调用这个函数依然可以直接输出结果
第九章——面向对象
9.1 对象基本结构
var star = { name : 'yeye', age : 24, sex : '女', sayHi : function(){ alert('hello world'); } };说明:
-
用花括号 { } 里面包含了表达这个具体事物(对象)的属性和方法。
-
{ } 里面采取键值对的形式表示
-
键:相当于属性名
-
值:相当于属性值,可以是任意类型的值(数字类型、字符串类型、布尔类型,函数类型等)
9.2 对象的调用
-
对象里面的属性调用 : 对象.属性名 ,这个小点 . 就理解为“ 的 ”
-
对象里面属性的另一种调用方式 : 对象[‘属性名’]**,**注意方括号里面的属性必须加引号,我们后面会用
-
对象里面的方法调用:对象.方法名() **,**注意这个方法名字后面一定加括号
//star为一个对象 sayHI为对象里面的一个函数 console.log(star.name) // 调用名字属性 console.log(star['name']) // 调用名字属性 star.sayHi(); // 调用 sayHi 方法,注意,一定不要忘记带后面的括号
9.3 对象创建
9.3.1 直接创建
var idle = { name : 'yeye', age : 24, sex : '女', sayHi : function(){ alert('for the first place'); } };9.3.2 使用 new Object创建对象
var andy = new Object(); andy.name = 'yeye'; andy.age = 24; andy.sex = '女'; andy.sayHi = function(){ alert('hello'); } console.log(andy.name)//yeye /* 先使用new Object创建一个对象,然后对其属性进行赋值 */- Object() :第一个字母大写
- new Object() :需要 new 关键字
- 使用的格式:对象.属性 = 值;
9.3.3 使用构造函数创建对象
//这个Person其实就相当于一个类(class) function Person(name, age, sex) { this.name = name; this.age = age; this.sex = sex; this.sayHi = function() { alert('我的名字叫:' + this.name + ',年龄:' + this.age + ',性别:' + this.sex); } } var bigbai = new Person('大白', 100, '男'); var smallbai = new Person('小白', 21, '男'); console.log(bigbai.name); console.log(smallbai.name);- 构造函数 :是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与 new 运算符一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
在 js 中,使用构造函数要时要注意以下两点:
-
构造函数用于创建某一类对象,其首字母要大写
-
构造函数要和 new 一起使用才有意义
- 使用构造函数注意点:
- 构造函数约定首字母大写。
- 函数内的属性和方法前面需要添加 this ,表示当前对象的属性和方法。
- 构造函数中不需要 return 返回结果。
- 当我们创建对象的时候,必须用 new 来调用构造函数。
9.4 遍历对象属性
9.4.1. 语法结构
for (变量 in 对象名字) { console.log(key)//key为属性名 console.log(对象名[key])//输出值 // 在此执行代码 }- 语法中的变量是自定义的,它需要符合命名规范,通常我们会将这个变量写为 k 或者 key。
9.4.2 代码示例
var andy = new Object(); andy.name = 'yeye'; andy.age = 24; andy.sex = '女'; andy.sayHi = function(){ alert('hello'); } /* 先使用new Object创建一个对象,然后对其属性进行赋值 */ for(var key in andy) { console.log(key+':'+andy[key]) }第十章——常见内置对象
10.1 对象定义
- JavaScript 中的对象分为3种:自定义对象 、内置对象、 浏览器对象
- 前面两种对象是JS 基础 内容,属于 ECMAScript; 第三个浏览器对象属于JS 独有, JS API 中 讲
- 内置对象就是指 JS 语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法)
- 内置对象最大的优点就是帮助我们快速开发
- JavaScript 提供了多个内置对象:Math、 Date 、Array、String等
10.2 一些内置对象模块
10.2.1 Math
Math.PI // 圆周率 Math.floor() // 向下取整 Math.ceil() // 向上取整 Math.round() // 四舍五入版 就近取整 注意 -3.5 结果是 -3 Math.abs() // 绝对值 Math.max()/Math.min() // 求最大和最小值 Math.random()//随机返回一个小数,其取值范围是 [0,1),左闭右开 0 <= x < 1
10.2.2 Date
- Date 对象和 Math 对象不一样,他是一个构造函数,所以我们需要实例化后才能使用
- Date 实例用来处理日期和时间
1. 获取当前时间
- 如果Date()不写参数,就返回当前时间
var now = new Date(); console.log(now);//Sat Jan 14 2023 19:57:15 GMT+0800 (中国标准时间)
- 如果Date()里面写参数,就返回括号里面输入的时间
var now = new Date('2022-2-13'); console.log(now);//Sun Feb 13 2022 00:00:00 GMT+0800 (中国标准时间)2. 日期格式化相关函数

getMonth()方法可以返回表示月份的数字。返回值是0代表一月,11代表12月
getDay()方法返回一周里的某一天。返回值0代表星期天 ,一代表星期一,六代表星期六
var now = new Date(); console.log(now.getFullYear()+'-'+(now.getMonth()+1)+'-'+now.getDate()+' '+now.getHours()+':'+now.getMinutes());

10.2.3——数组对象 Array
1. 创建数组对象
new Array()
var a =new Array; a[0]='hello' a[1]='world' console.log(a)//['hello', 'world']
2. 判断是否为数组对象
- instanceof 运算符,可以判断一个对象是否属于某种类型
- Array.isArray()用于判断一个对象是否为数组,isArray() 是 HTML5 中提供的方法
var a =new Array; a[0]='hello' a[1]='world' console.log(a instanceof Array)//true
3.添加删除数组元素的方法
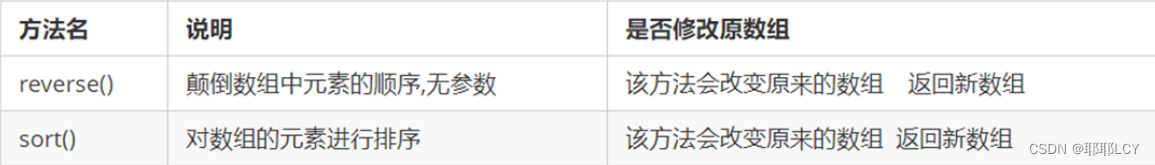
方法名 说明 返回值 push(添加元素) 末尾追加一个或多个元素 并返回新的长度 pop() 删除数组最后一个元素,把数组长度减1 返回它删除的元素的值 unshift(参数) 向数组的开头添加一个或更多元素,注意修改原数组 并返回新的长度 shift() 删除 数组的第一个元素,数组长度减1无参数,修改原数组 并返回第一个元素的值 splice(开始删除元素索引,删除元素个数) 删除数组特定下标元素 //push 追加元素 var a =new Array; a[0]='hello' a[1]='world' a[2]='yeye' console.log(a);//['hello', 'world', 'yeye'] a.push('haha') console.log(a)//['hello', 'world', 'yeye', 'haha']4 .数组排序

- sort方法能够接受一个函数
var arr = [1, 64, 9, 6]; arr.sort(function(a, b) { return b - a; // 降序 // return a - b; // 升序 }); console.log(arr);- 这个参数函数的返回值决定了数组的排序。返回值大于0会变换两个参数的位置,返回值小于0不会变换两个参数的位置。
- 返回值大于0则为升序,返回值小于0则为降序
- 如果不加参数,则默认为升序
5. 查找数组中特定元素的索引

var arr = [1, 64, 9, 6,6]; console.log(arr.indexOf(1));//0 console.log(arr.indexOf(9));//2 console.log(arr.lastIndexOf(6))//4
6. 数组转换为字符串

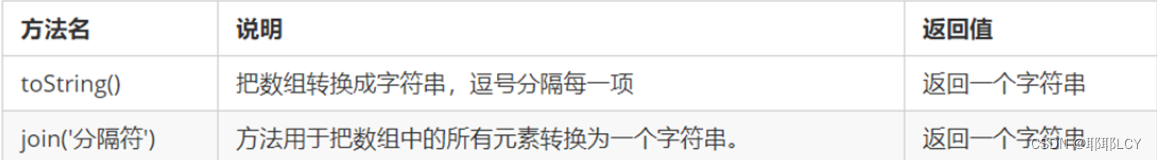
- toString
var arr = [1, 64, 9, 6,6]; b=arr.toString() console.log(b) console.log(typeof b)

jion
var arr = [1, 64, 9, 6,6]; b=arr.join('+') console.log(b) console.log(typeof b)
7. 数组其他补充操作

- concat()
var arr = [1, 64, 9, 6,6]; var HII=[25,58,66,44] a=arr.concat(HII) console.log(a)

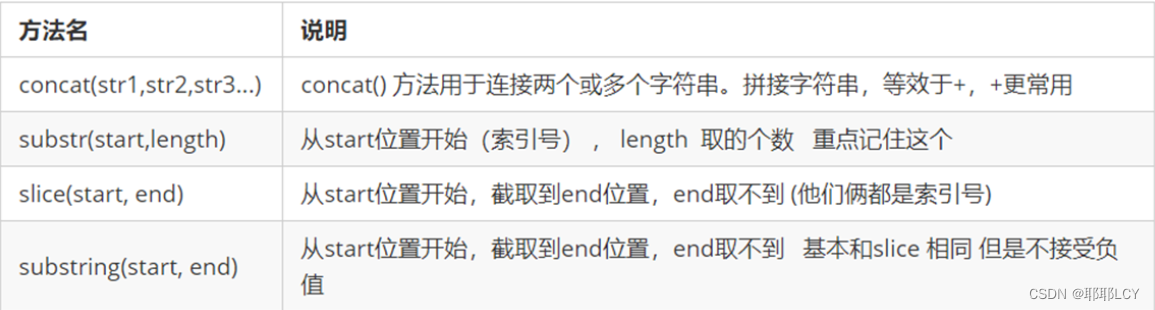
slice()
var arr = [1, 64, 9, 6,6]; var HII=[25,58,66,44] a=arr.slice(2,4) console.log(a)//[9, 6]
10.2.4 字符串对象
- 字符串所有的方法,都不会修改字符串本身(字符串是不可变的),操作完成会返回一个新的字符串。
1. 返回字符位置

2. 根据索引返回字符串具体值

3. 字符串操作方法

4. replace()方法
- replace(被替换的字符串, 要替换为的字符串);
var a='hello ' var b='world' var c=a+b console.log(c) console.log(c.replace(c[0],b[0]))

- 注意字符串c本身是不会改变,字符串方法都是不会改变它本身的
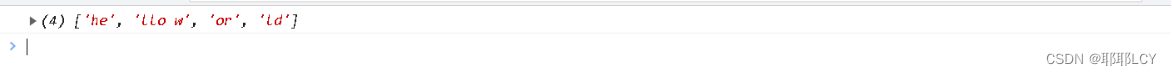
5. split()方法
- split()方法用于切分字符串,它可以将字符串切分为数组。在切分完毕之后,返回的是一个新数组。
var a='he,llo ' var b='w,or,ld' var c=a+b console.log(c.split(','))// ['he', 'llo w', 'or', 'ld']
6. 转换大小写
-
toUpperCase() //转换大写
-
toLowerCase() //转换小写
var a='hello ' var b='world' var c=a+b var d=c.toUpperCase() console.log(c.toUpperCase())//HELLO WORLD console.log(d.toLocaleLowerCase())//hello world
第十一章——简单类型与复杂类型
11.1 简单类型与复杂类型概念
简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型。
- 值类型:简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型
string ,number,boolean,undefined,null
- 引用类型:复杂数据类型,在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型
通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等
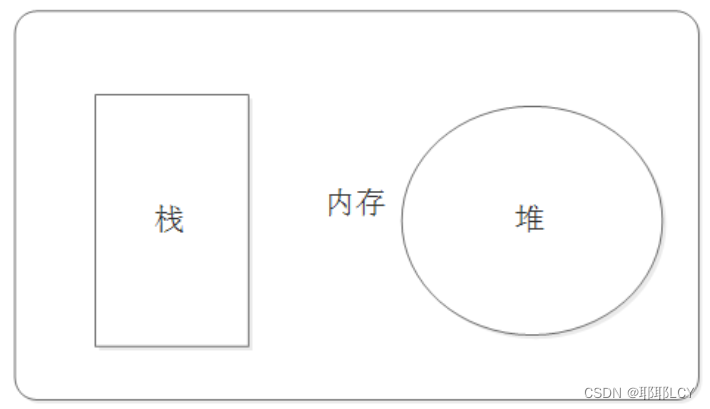
11.2 栈和堆
堆栈空间分配区别:
1、栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈;
- 简单数据类型存放到栈里面
2、堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。
- 复杂数据类型存放到堆里面

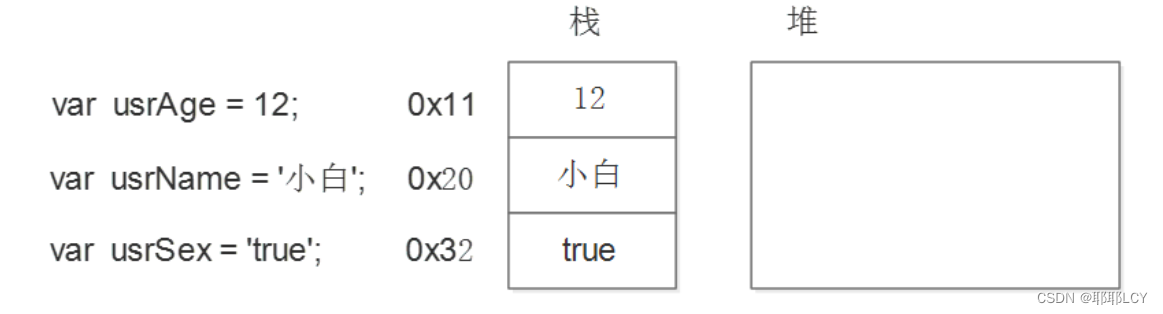
11.3 简单类型的内存分配
-
值类型(简单数据类型): string ,number,boolean,undefined,null
-
值类型变量的数据直接存放在变量(栈空间)中

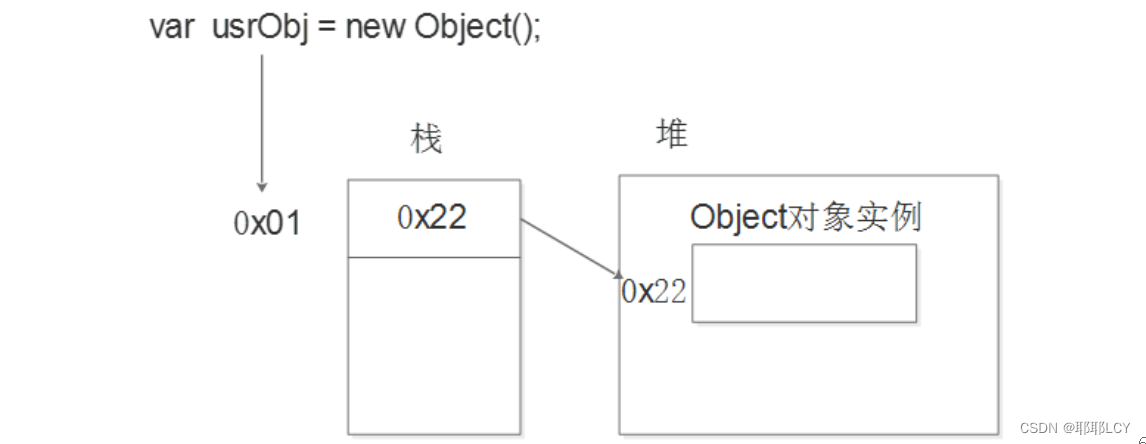
11.4 复杂类型的内存分配
-
引用类型(复杂数据类型):通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等
-
引用类型变量(栈空间)里存放的是地址,真正的对象实例存放在堆空间中

11.5 简单类型传参:
-
函数的形参也可以看做是一个变量,当我们把一个值类型变量作为参数传给函数的形参时,其实是把变量在栈空间里的值复制了一份给形参,那么在方法内部对形参做任何修改,都不会影响到的外部变量。
-
形参和实参是独立的
11.6 复杂类型传参
- 函数的形参也可以看做是一个变量,当我们把引用类型变量传给形参时,其实是把变量在栈空间里保存的堆地址复制给了形参,形参和实参其实保存的是同一个堆地址,所以操作的是同一个对象。
function Person(name) { this.name = name; } function f1(x) { // x = p x.name = "yeye"; } var p = new Person("瑶瑶"); console.log(p.name); // 瑶瑶 f1(p); console.log(p.name); // yeye
可以看到p.name属性的值已经被改变了
视频教程:https://www.bilibili.com/video/BV1Sy4y1C7ha/?share_source=copy_web&vd_source=03653b285aec67f0157f73840202808d
对应文档(PDF+markdown格式):https://download.csdn.net/download/weixin_63676550/87386435
- 函数的形参也可以看做是一个变量,当我们把引用类型变量传给形参时,其实是把变量在栈空间里保存的堆地址复制给了形参,形参和实参其实保存的是同一个堆地址,所以操作的是同一个对象。
-
-
-
- 复杂数据类型存放到堆里面
- 简单数据类型存放到栈里面
- 引用类型:复杂数据类型,在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型
- 值类型:简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型
-
- split()方法用于切分字符串,它可以将字符串切分为数组。在切分完毕之后,返回的是一个新数组。
- 注意字符串c本身是不会改变,字符串方法都是不会改变它本身的
- replace(被替换的字符串, 要替换为的字符串);
- sort方法能够接受一个函数
- 如果Date()里面写参数,就返回括号里面输入的时间
- 如果Date()不写参数,就返回当前时间
- 语法中的变量是自定义的,它需要符合命名规范,通常我们会将这个变量写为 k 或者 key。
- 使用构造函数注意点:
-
- 构造函数 :是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与 new 运算符一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
-
-
- 代码执行: 从上到下执行JS语句。
- **预解析:**在当前作用域下, JS 代码执行之前,浏览器会默认把带有 var 和 function 声明的变量在内存中进行提前声明或者定义。
- Js中没有块级作用域(在ES6之前)
- 作用于函数内的代码环境,就是局部作用域。 因为跟函数有关系,所以也称为函数作用域。
- 作用于所有代码执行的环境(整个 script 标签内部)或者一个独立的 js 文件。
-
- return 只能返回一个值。如果用逗号隔开多个值,以最后一个为准。
- 在定义函数的时候,用return语句代表这个函数的返回值,函数内程序一旦执行到return 语句,代表该函数执行结束
-
- 调用的时候千万不要忘记添加小括号
- function 是声明函数的关键字,必须小写
- **索引 (下标) :**用来访问数组元素的序号(数组下标从 0 开始)。
- 注意 Array () ,A 要大写
-
- do… while 循环会先执行一次代码块,然后对条件表达式进行判断,如果条件为真,就会重复执行循环体,否则退出循环。
- 说明
- while 语句可以在条件表达式为真的前提下,循环执行指定的一段代码,直到表达式不为真时结束循环。
-
- 在程序中,一组被重复执行的语句被称之为循环体,能否继续重复执行,取决于循环的终止条件。由循环体及循环的终止条件组成的语句,被称之为循环语句
-
-
- 概念:逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。
- js里面的==号会发生一个自动转型
- 字符串拼接 使用 + 号
- 获取字符串长度 string.length
- 判断是否为数字——isNaN()
- 数字类型的三个特殊值
- 在JS中八进制前面加0,十六进制前面加 0x
- prompt输入的变量类型均为字符串类型
- 同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开。
- 这样就声明了一个变量a
- l可以将多行JS代码写到
- BOM (Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等
- 文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。
- ECMAScript 是由ECMA 国际( 原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为 JavaScript 或 JScript,但实际上后两者是 ECMAScript 语言的实现和扩展。
-














