- 温州网站设计建设公司哪家好?
- 全自动在线网页制作(快速创建个性化网站)
- 抖音上的小姐姐为什么这么火?分析她们的共同特点
- 抖音SEO优化技巧大揭秘
- 苏州网站建设公司哪家好?
- 企业网站首页效果图设计与制作要注意哪些细节?
- 无锡公司网站制作的全流程解析(从需求分析到上线推广,一步不少)
- 网件官网推出全球首款5G路由器,速度惊人
- 如何给公司网站做推广(详解网站推广的方法和技巧)
- 建设银行网银登录步骤详解
- 凡科建站官网打造专业网站的首选平台
- 如何高效地建设网页制作技能
- 中国建设网站打造专业的建筑行业信息平台
- 企业网站建设全流程指南
- 网页设计与网站建设的区别和联系是什么?
- 外贸网站建设的关键步骤和技巧
- 成都网站制作公司在网站制作领域,我们的差距在哪里?
- 叮当app开发平台(打造高效稳定安全的移动应用开发平台)
- 中国知名企业网站排行榜Top10
- 网站盈利模式详解,轻松实现网上赚钱
- 公司网站设计论文(探究企业网站设计的重要性与实现方法)
- 浏阳地区最佳网站制作服务推荐
- 温州网站建设方案报价(详解如何选择最适合你的方案)
- 网站建设服务公司如何选择
- 选择外包公司软件开发,如何确保项目顺利完成?(必备注意事项)
- 网站公司如何提高用户粘性?
- 网站开发教程10个让你成为前端大佬的技巧
- 抖音小程序上线,你的企业网页也需要跟上潮流了
- 如何选择适合自己的通州网站建设公司(一份详细的选购指南)
- 从小白到运营达人,这10个技能让你一步登天
- -💂 个人网站:【紫陌】【笔记分享网】
- 💅 想寻找共同学习交流、共同成长的伙伴,请点击【前端学习交流群】
前言:最近在弄移动端项目,记录一下移动端的应用方案。对各个方案的解决理解。
目录
1.什么是移动端适配
2.理解视口viewport
2.1PC端的视口
2.2移动端的视口
2.2.0 PC端的网页在移动端显示的问题
2.2.1 布局视口
2.2.2 视觉视口 (visual viewport)
2.2.3理想视口 (ideallayout)
3.移动端适配方案
3.1适配方案理解
4.适配方案实现方式
4.1 rem单位+动态html的font-size(方案一)
4.1.1第一种方式:媒体查询
4.1.2用js动态获取设备宽度
4.1.3 利用第三方库lib-flexible动态font-size
4.1.4 rem单位-px转成rem的方案
4.1.5第一种:手动用计算器算。(不推荐)
4.1.6 第二种用less的混合scss的函数
4.1.7 第三种:postcss-pxtorem (后续学习)
4.1.8 第四种:VSCode插件
4.2 vw单位 (方案二)
4.2.1 vw和rem的对比
4.2.2 vw的单位换算
1.什么是移动端适配
两个概念:
- 自适应:根据不同的设备屏幕大小来自动调整尺寸,大小。
- 响应式:会随着屏幕的实时变动而自动调整,是一种自适应。
2.理解视口viewport
2.1PC端的视口
- 在浏览器中,我们可以看到的区域就是视口(viewport)
- fixed就是相对于视口来进行定位的。
- 在PC端的页面中,我们是不需要对视口进行区分,因为我们的布局视口和视觉视口是同一个
2.2移动端的视口
在移动端,不太一样,你布局的视口和你可见的视口是不太一样的。
- 这是因为移动端的网页窗口往往比较小,我们可能会希望一个大的网页在移动端可以完整的显示口
- 所以在默认情况下,移动端的布局视口是大于视觉视口的;
所以在移动端,我们可以将视口划分为三种情况:
- 布局视口 (layout viewport)
- 视觉视口 (visuallayout)
- 理想视口 (ideallayout)
这些概念的区分,事实上来自ppk,他也是对前端贡献比较大的一个人(特别是在移动端浏览器)
2.2.0 PC端的网页在移动端显示的问题
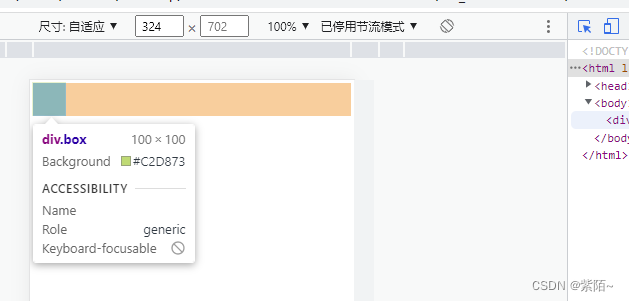
.box{ width: 100px; height: 100px; background-color: #c2d873; }PC端显示:

移动端显示:

我们会发现同样的100X100px的盒子在移动端显示确很小,没有显示真正的100x100px,这是因为PC端的页面为了完全展示在移动端讲整个页面同比例缩小显示了。
这些问题就要讲一些视口概念了。
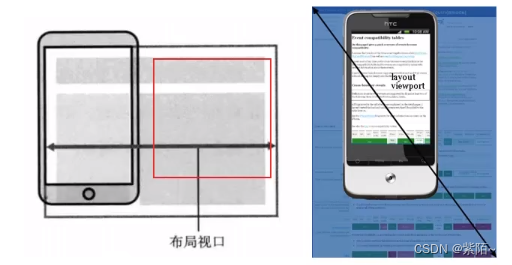
2.2.1 布局视口
默认情况下,PC端的网页在移动端会如何显示?
- 会按照宽度为980px来布局一个页面的盒子和内容。
- 为了显示可以完整的显示页面中,对整个页面进行缩小。

我们相对于980px布局的这个视口,称之为布局视口 (layoutviewport)
布局视口的默认宽度是980px
所以我们没有对项目移动端适配的话在手机打开是会将项目同比例缩小。
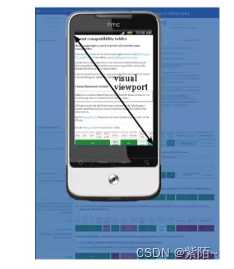
2.2.2 视觉视口 (visual viewport)
默认情况下,我们按照980px显示内容,那么右侧有一部分区域就会无法显示,所以手机端浏览器会默认对页面进行缩放以显示到用户的可见区域中

那么显示在可见区域的这个视口,就是视觉视口 (visual viewport)
在Chrome上按shift+鼠标左键可以进行缩放。
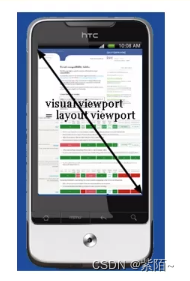
2.2.3理想视口 (ideallayout)
如果所有的网页都按照980px在移动端布局,那么最终页面都会被缩放显示
事实上这种方式是不利于我们进行移动的开发的,我们希望的是设置100px,那么显示的就是100px;
如何做到这一点呢? 通过设置理想视口 (ideal viewport)

理想视口就是布局视口 === 视觉视口反着说就是布局视口 === 视觉视口 就是理想视口
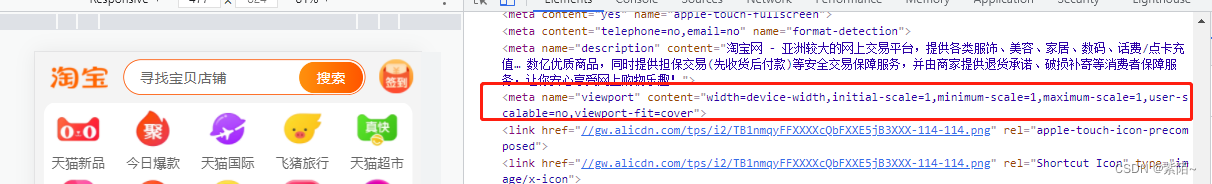
可以通过meta标签设置布局视口
还可以设置别的meta中的viewport;
值 可能的附加值 描述 width 一个正整数,或者字符串device-width 定义 viewport 的宽度。 height 一个正整数,或者字符串 device-height 定义 viewport 的高度。未被任何浏览器使用 initial-scale 一个0.0和10.0之间的正数 定义设备宽度与 viewport 大小之间的缩放比例 maximum-scale 一个0.0和10.0之间的正数 定义缩放的最大值,必须大于等于minimum-scale.否则表现将不可预测。 minimum-scale 一个0.0和10.0之间的正数 定义缩放的最小值,必须小于等于 maximum-scale.否则表现将不可预测。 user-scalable yes 或者 no 默认为 yes,如果设置为 no,将无法缩放当前页面。浏览器可以忽略此规则 开发的时候一般都这样写:
淘宝网也是这样写法

3.移动端适配方案
先看一个问题:(我已经设置好理想视口)

现在想在移动端的效果就是根据设备的尺寸,文本和盒子会响应式放大缩小。
3.1适配方案理解
移动端的屏幕尺寸通常是非常繁多的,我们希望在不同的屏幕尺寸上显示不同的大小
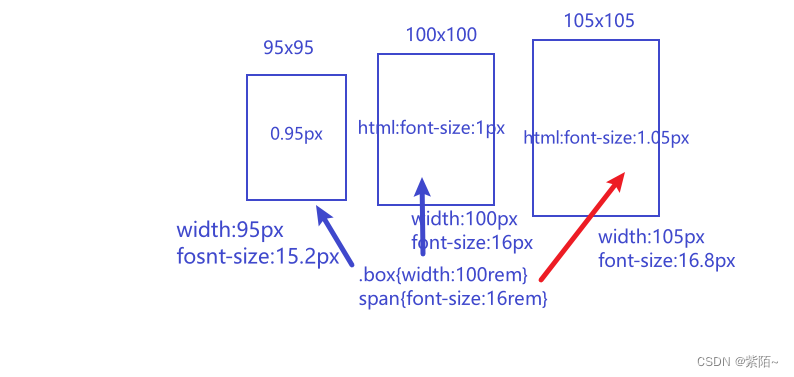
- 比如我们设置一个100x100的盒子
- 在375px的屏幕上显示是100x100;
- 在320px的屏幕上显示是90+x90+;
- 在414px的屏幕上显示是100+x100+;
其他尺寸也是类似,比如padding、margin、border、left,甚至是font-size等等
4个方案来处理尺寸:- 方案一: 百分比设置(基本不用了解即可)
- 因为不同属性的百分比值,相对的可能是不同参照物,所以百分比往往很难统一
- 所以百分比在移动端适配中使用是非常少的
- 方案二: rem单位+动态html的font-size
还不了解rem等单位可以去先了解 CSS布局单位%,px,em,rem,vh/wh

这里我们通过每个不同的屏幕设置不同的根元素(html)的font-size的尺寸,然后用rem计算出尺寸。来达到响应式的效果。
- 方案三: vw单位
这种方案就不用设置根元素的font-size。因为vw本身就是相对于视口的单位。

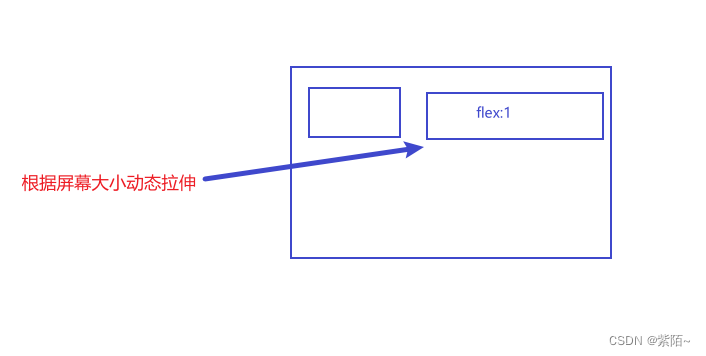
- 方案四: flex的弹性布局

4.适配方案实现方式
4.1 rem单位+动态html的font-size(方案一)
rem单位是相对于html元素的font-size来设置的,那么如果我们需要在不同的屏幕下有不同的尺寸,可以动态的修改html的font-size尺寸。
在开发中,我们只需要考虑两个问题:
- 问题一: 针对不同的屏幕,设置html不同的font-size;
- 问题二: 将原来要设置的尺寸,转化成rem单位;
这种方案有三种方式实现,
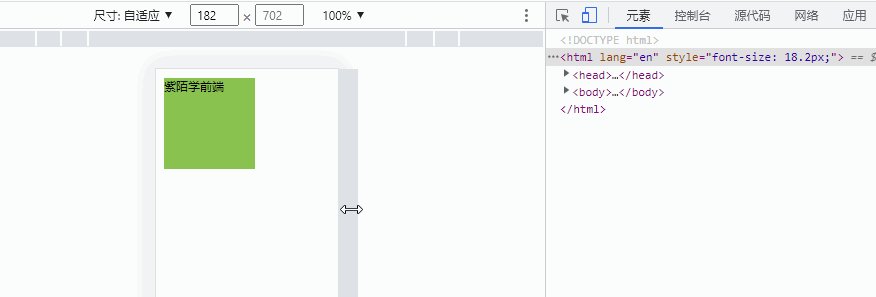
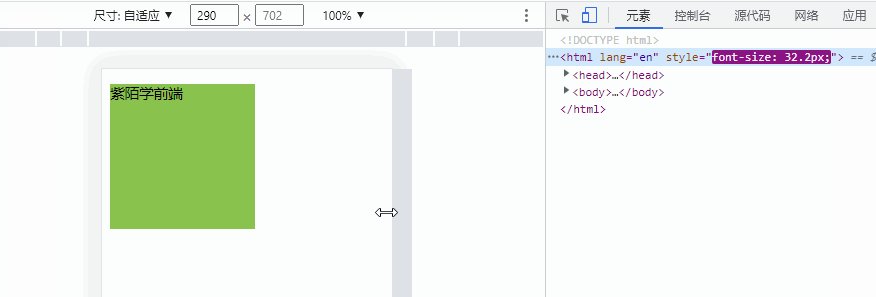
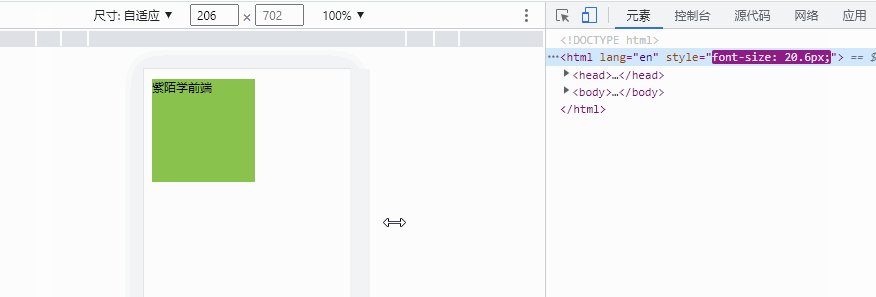
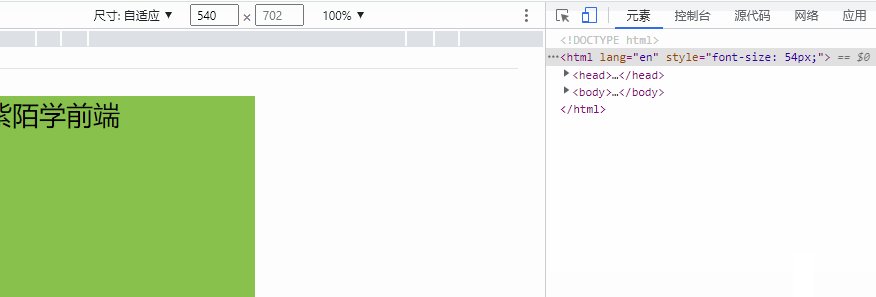
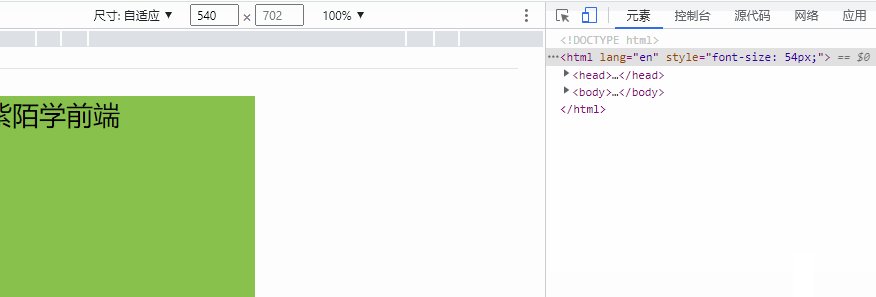
4.1.1第一种方式:媒体查询
可以通过媒体查询来设置不同尺寸范围内的屏幕html的font-size尺寸
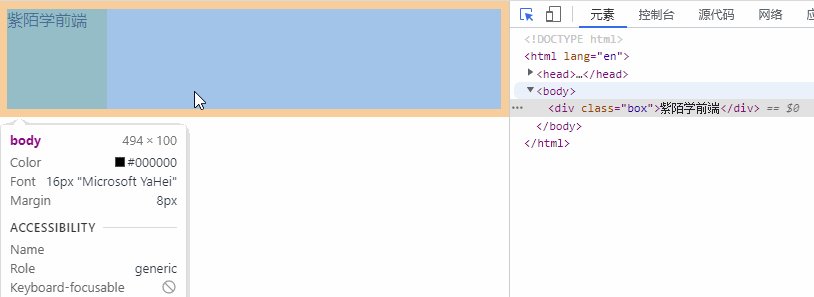
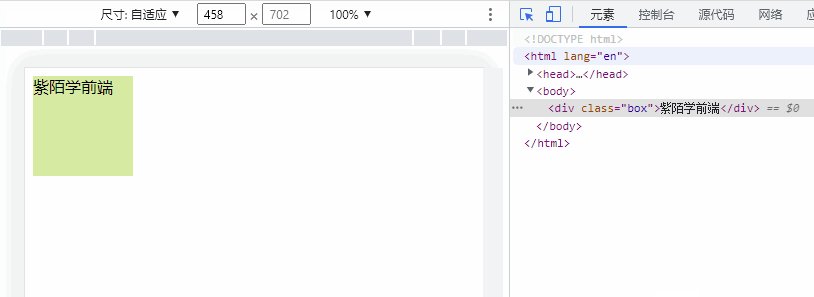
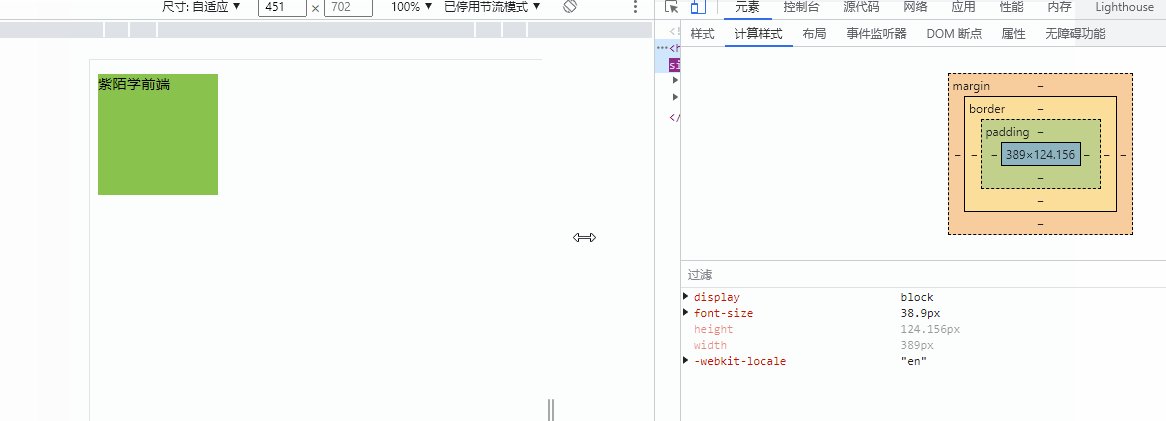
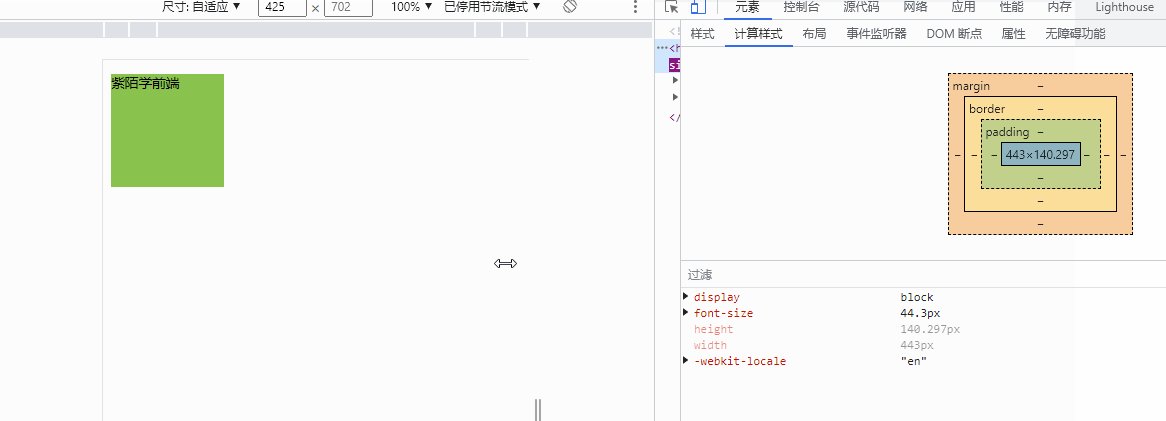
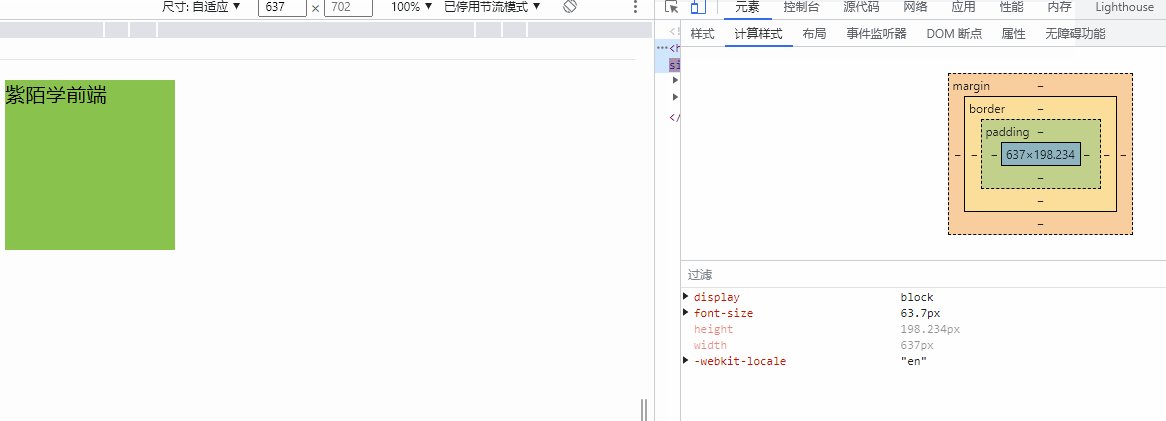
紫陌学前端
@media screen and开头的语句就是媒体查询语句。@media后面是一个或者多个表达式,如果表达式为真,则应用样式。@media screen and (min-width:320px) 这句话的意思就是:设备宽度小于320就选中这个样式。
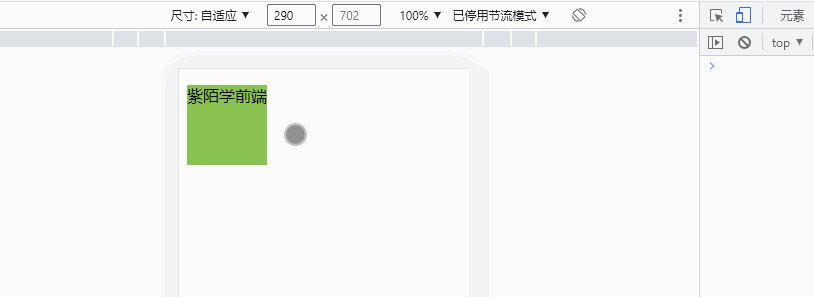
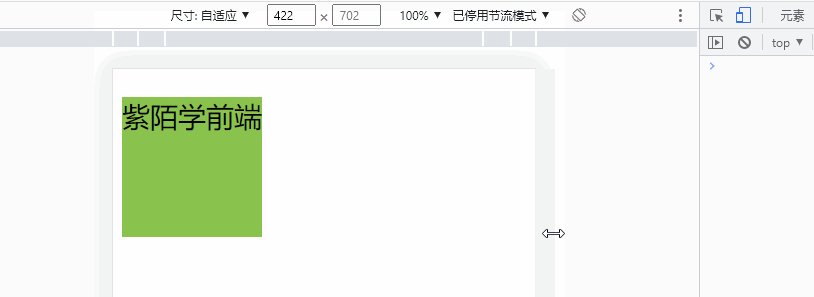
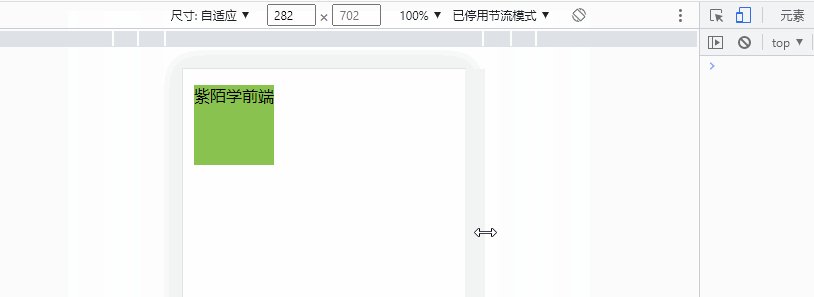
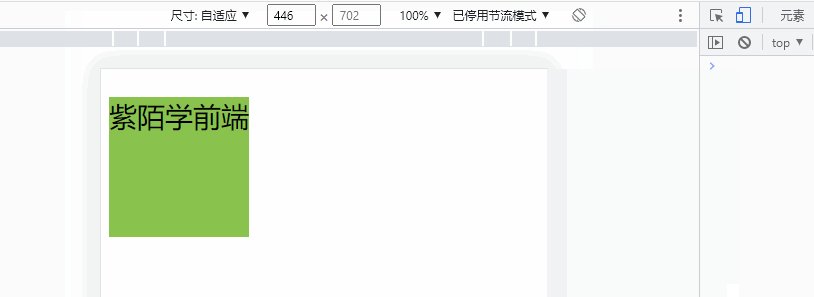
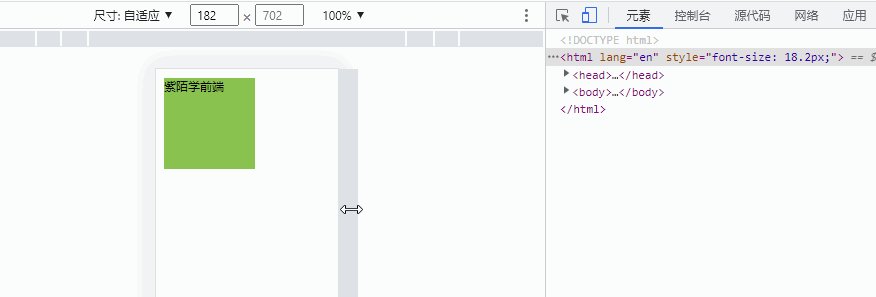
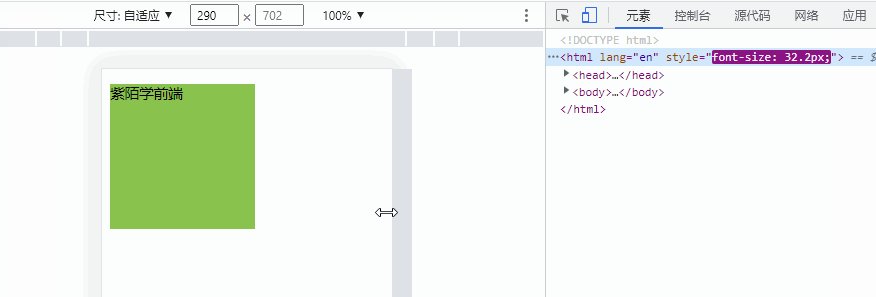
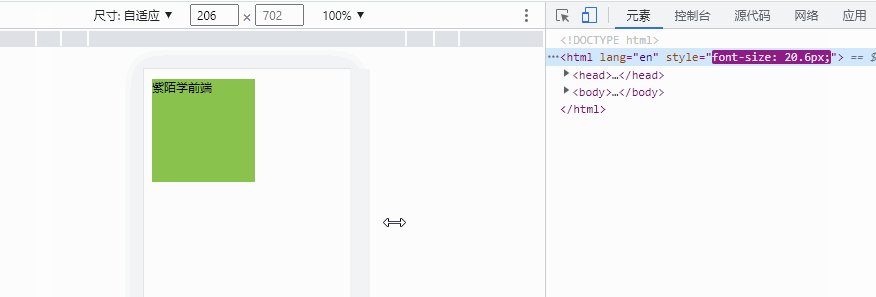
看看实际效果:

媒体查询的缺点:
- 我们需要针对不同的屏编写大量的媒体查询
- 如果动态改变尺寸,不会实时的进行更新
4.1.2用js动态获取设备宽度
如果希望实时改变屏幕尺寸时,font-size也可以实时更改,可以通过is代码:
方法:
- 根据html的宽度计算出font-size的大小,并且设置到html上
- 监听页面的实时改变,并且重新设置font-size的大小到html上
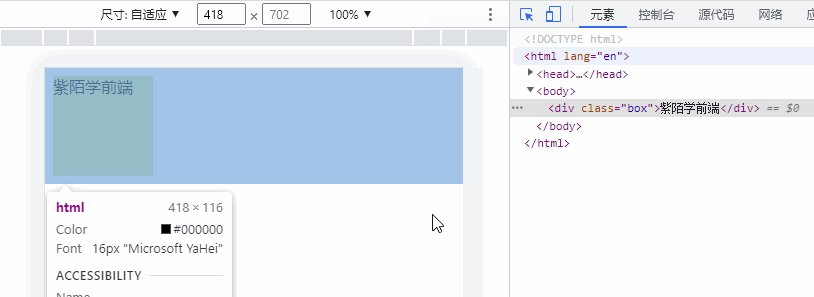
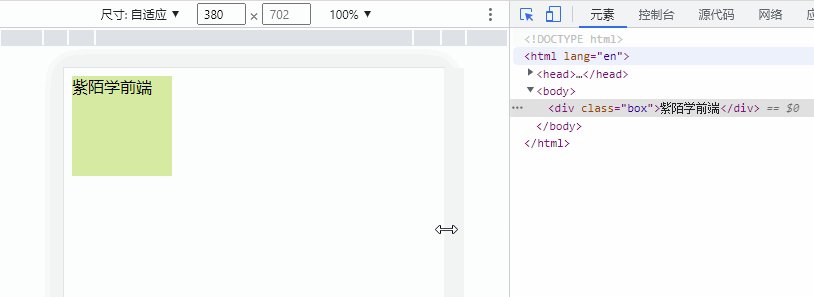
紫陌学前端
默认font-size:16px,所以一开始不用设置。
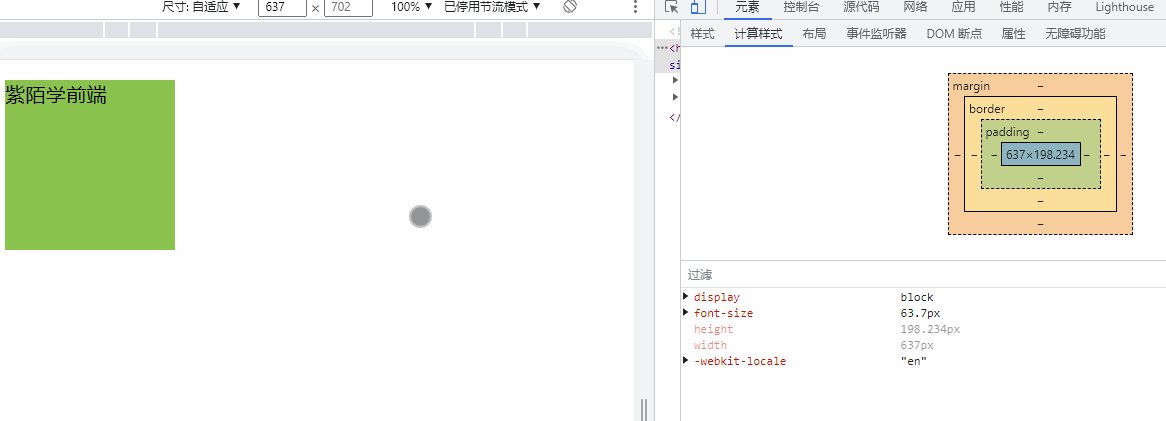
效果:

这样就可以实时响应式了。
4.1.3 利用第三方库lib-flexible动态font-size
下载地址:GitHub - amfe/lib-flexible: 可伸缩布局方案

核心代码和上面写js是差不多的,主要他处理一些别的情况,比如屏幕是否支持0.5px,还有页面跳转问题。
我是文本
效果一样的:

4.1.4 rem单位-px转成rem的方案
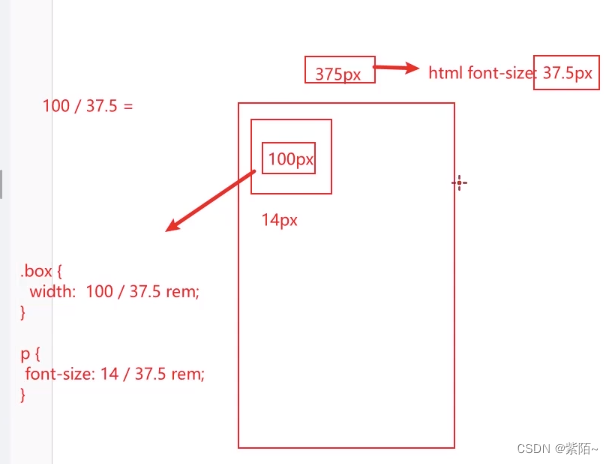
上面我们已经解决了动态生成font-size了,但是我们要把px转成rem。

375px的屏幕font-size就是37.5,100px宽的盒子就是100除以37.5。每一次都要运算。这就很麻烦。
4.1.5第一种:手动用计算器算。(不推荐)
- 比如有一个在375px屏幕上,100px宽度和高度的盒子
- 我们需要将100px转成对应的rem值:
- 100/37.5=2.6667,其他也是相同的方法计算即可
4.1.6 第二种用less的混合scss的函数
.pxToRem(@px) { result: 1rem * (@px / 37.5); } .box { width: .pxToRem(100)[result]; height: .pxToRem(100)[result]; background-color: orange; } p { font-size: .pxToRem(14)[result]; }这种比上面的方便很多,但是也不是很好。要写很多的函数名。
4.1.7 第三种:postcss-pxtorem
目前在前端的工程化开发中,我们可以借助于webpack的工具来完成自动的转化;
例如,设计稿375的那就在375上布局写px,之前怎么布局现在就怎么布局。后面打包就会自动修改。
下载插件:npm i postcss-pxtorem -D
插件官网
在根目录下新建一个postcss.config.js文件,下面提供了一份基本的 PostCSS 示例配置,可以在此配置的基础上根据项目需求进行修改。
// postcss.config.js module.exports = { plugins: { 'postcss-pxtorem': { rootValue: 37.5, propList: ['*'], }, }, };其他设计稿的可以修改rootValue的值
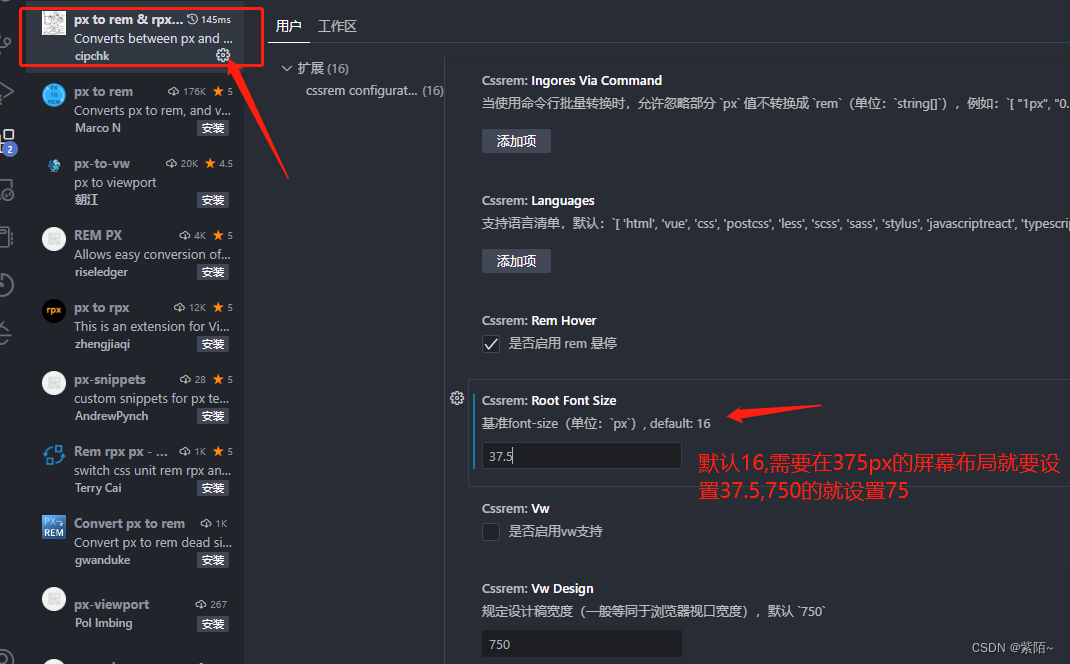
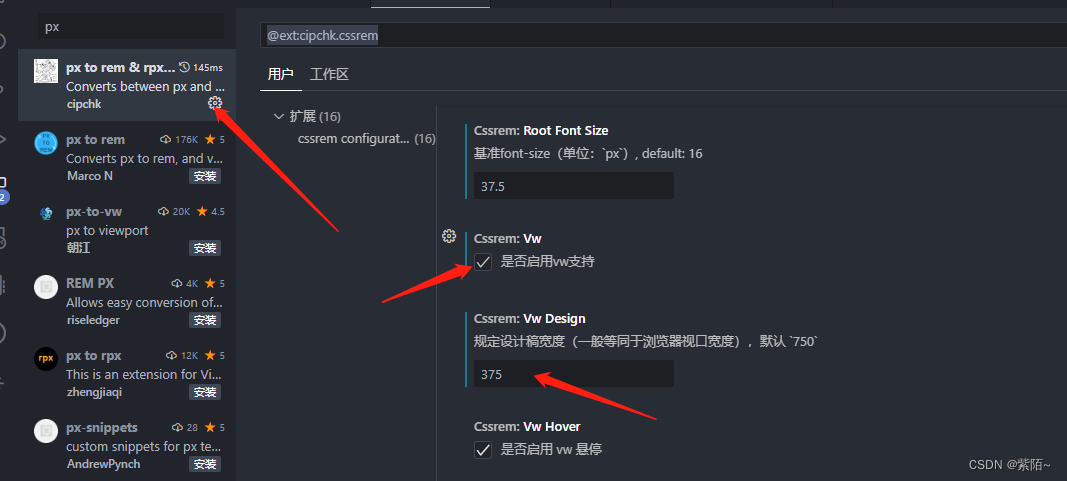
4.1.8 第四种:VSCode插件
px to rem的插件,在编写时自动转化

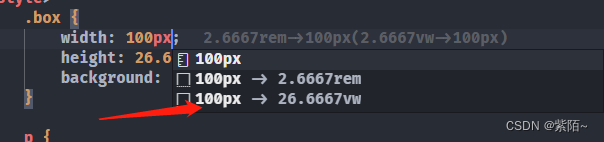
然后直接打100px就可以看得到,然后选rem就可以了。就不用直接算了。

4.2 vw单位 (方案二)
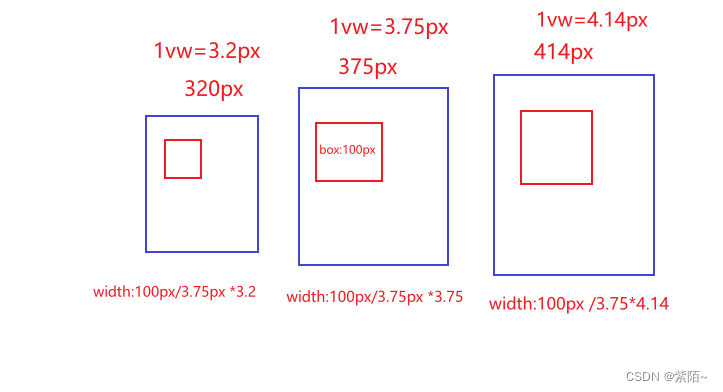
vw单位是相对于视口的。比如375px的屏幕就是1vw==3.752px。
基于375屏幕:
紫陌学前端
效果一样的:可以从计算样式那里看到width和font-size都是动态的。

在flexible GitHub上已经有写过这样的一句话:
由于 viewport 单位得到众多浏览器的兼容, lib-flexible 这个过渡方案已经可以放弃使用,不管是现在的版本还是以前的版本,都存有一定的问题。建议大家开始使用 viewport 来代替代此方。
所以它更推荐使用viewport的两个单位vw、vh
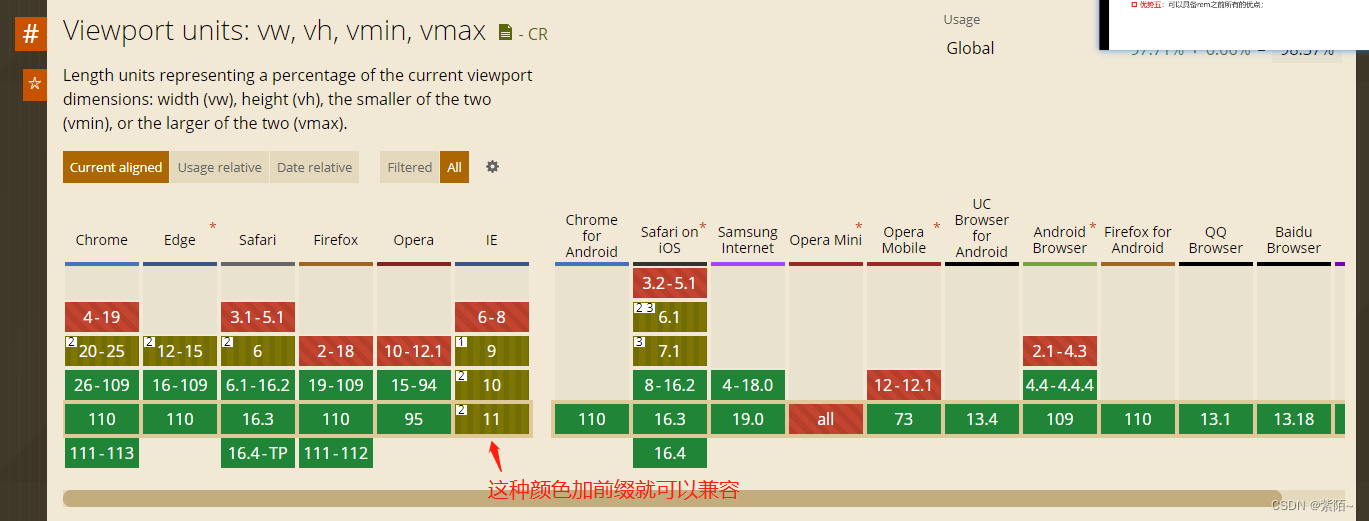
vw的兼容性如何?

总体来说是不错的。
4.2.1 vw和rem的对比
- rem事实上是作为一种过渡的方案,它利用的也是vw的思想
- 前面不管是我们自己编写的js,还是flexible的源码
- 都是将1rem等同于设计稿的1/10,在利用1rem计算相对于整个屏幕的尺寸大小
- 思考一下,1vw不是刚好等于屏幕的1/100
- 而且相对于rem还更加有优势;
- vw相比于rem的优势:
- 优势一: 不用去计算html的font-size大小,也不需要给html设置这样一个font-size
- 优势二:不会因为设置html的font-size大小,而必须给body再设置一个font-size,防止继承
- 优势三:因为不依赖font-size的尺寸,所以不用担心某些原因html的font-size尺寸被篡改,页面尺寸混乱
- 优势四:vw相比于rem更加语义化,1vw刚好是1/100的viewport的大小
- 优势五: 可以具备rem之前所有的优点
4.2.2 vw的单位换算
第一种:手动换算
比如有一个在375px屏幕上,100px宽度和高度的盒子口我们需要将100px转成对应的vw值
100/3.75=26.667,其他也是相同的方法计算即可
第二种:less/scss函数
@vwUnit:3.75; .pxToVw(@px) { result: 1vw * (@px / @vwUnit); } .box { width: .pxToVw(100)[result]; height: .pxToVw(100)[result]; background-color: orange; } p { font-size: .pxToVw(14)[result]; }第三种: postcss-px-to-viewport
和rem一样,在前端的工程化开发中,我们可以借助于webpack的工具来完成自动的转化。postcss-px-to-viewport 是一款 PostCSS 插件,用于将 px 单位转化为 vw/vh 单位。
安装插件:npm i postcss-px-to-viewport -D
下面提供了一份基本的 PostCSS 示例配置,可以在此配置的基础上根据项目需求进行修改。
// postcss.config.js module.exports = { plugins: { 'postcss-px-to-viewport': { viewportWidth: 375, }, }, };viewportWidth的值根据自己的设计稿填写,还有很多配置想看文档配置,比如哪些类不转换vw等等。
第四种:VSCode插件
px tovw 的插件,在编写时自动转化


这样就可以转换了。
移动端适配写到这了,内容还有需要改进的麻烦各位指点江山~~~。如有帮助你帮忙点个赞~~~
- rem事实上是作为一种过渡的方案,它利用的也是vw的思想














