您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- 久久建筑网官网,一站式解决建筑需求问题
- 高端网站建设价格(如何选择高质量的网站建设服务)
- 网络策划公司如何选择?
- 如何使用网站收录查询网提高网站权重(详细教程)
- 制作一个网站的步骤是什么?
- 抢购热度爆表,这些电商平台的限时秒杀你绝对不能错过
- 如何选择合适的网址注册平台进行注册
- 抖音运营秘籍从零到粉丝过万的实战经验
- 郴州网站建设(专业网站建设服务)
- 推广平台排行榜揭秘(哪些平台最适合你的推广需求?)
- 如何在建材网上找到最适合自己的建材?(详细指南)
- 如何快速搭建自己的网站(不会编程也能轻松上手)
- 如何做网络营销(网络营销的核心策略和技巧)
- 网页制作入门指南(从零开始学习网页设计的步骤)
- 探寻优秀网页设计公司推荐清单
- 哪些公司提供优质的设计网站服务?
- 装修设计网站推荐哪些好用的平台?
- 外贸营销网站建站(打造专业外贸网站的关键)
- 北京SEO优化达到最佳效果的技巧与方法
- 郑州如何打造专业网站并提升网站流量
- 大型网站制作方案(从规划到上线的完整流程)
- 深圳企业网站设计制作专家,打造独具特色的网站形象
- 抖音短视频营销,你需要掌握的5个技巧
- 网页设计说明书模板分享(让你的设计更专业更高效)
- 如何安全登录手机个人网上银行(这些小技巧让您的账户更加安全)
- 房地产网站建设流程从0到1,打造最优秀的房地产网站
- 浏阳地区最佳网站制作服务推荐
- 深圳网站建设的成功案例分享
- 抢占市场先机,成功建立网络平台的秘诀在这里
- 网站构建建设的步骤和注意事项
安装vite框架,报错“Cannot find module ‘.App.vue‘ or its corresponding type declaration” 问题解决方法
作者:mmseoamin日期:2023-11-30
代码编辑器:vscode ,使用vue3,所以安装了 Volar 插件,可以使 vue 代码高亮显示,不同颜色区分代码块,以及语法错误提示等
提示:如果使用的是vue2,则使用 Vetur 插件;使用 vue3 的话 ,要禁用 Vetur 插件,然后用 Volar 插件。两个插件不要同时使用,会冲突。
报错描述:
安装vite框架(Vue3)后,项目“main.ts” 文件中 “import App from ‘./App.vue’” 部分有红色报错提示,其他文件有些import引入文件也报错。
查看项目“main.ts” 文件中 “import App from ‘./App.vue’” 部分报错原因,提示报错 “Cannot find module ‘./App.vue’ or its corresponding type declaration”
报错原因:vite使用的是ts,ts不识别 .vue 后缀的文件
解决方法:
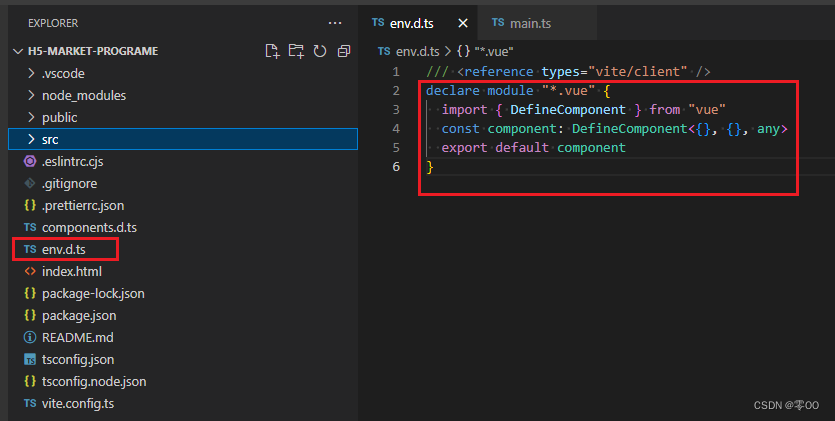
创建vite项目后,项目根目录会有一个 “env.d.ts” 文件,找到该文件,在里面添加一下代码:
declare module "*.vue" {
import { DefineComponent } from "vue"
const component: DefineComponent<{}, {}, any>
export default component
}
如图所示:

添加好后保存代码,然后再查看 “main.ts” 文件中 “import App from ‘./App.vue’” 部分有没有报错,发现报错消失了,
参考文章:https://www.cnblogs.com/tbfboke/p/16737485.html














