- 探寻优秀网页设计公司推荐清单
- 建筑设计网课让你轻松掌握建筑设计技巧,成为行业翘楚
- 网站备案查询方法详解(一键查询,轻松完成备案)
- 怎么在手机创建网站(手机上轻松搭建自己的网站)
- 网站设计制作全网优惠来袭,如何快速打造专业网站?
- 公司网站注册指南,让你的企业轻松上线
- 网站建设平台教程(详解网站搭建的步骤和技巧)
- UI设计网站推荐(为你推荐几个优秀的UI设计网站)
- 最新域名查询(掌握域名注册最新动态)
- 南宁网站建设方案报价怎么选择最优方案?
- 深圳网站制作怎么选(选择优秀的网站制作公司)
- 怎么制作app的详细步骤和流程
- 网站销售好做吗(分析网站销售市场前景)
- 建筑行业网站推荐及使用指南
- 昆明网站开发制作公司推荐哪些?
- 上海网站建设开发公司推荐
- 网站建设该找哪家公司?推荐几家靠谱的企业
- 电子商务行业薪资水平分析与解析
- 免费网站建站模板(精选免费建站模板推荐)
- 如何用网页设计制作技能赚取第一桶金?
- 商城制作网站公司(打造专业商城网站,提升电商品牌形象)
- 做网站需要多少钱?网络服务行业的价格评估与建议
- 专注网站制作的重要性及如何学习网站制作技能
- 如何高效地规划公司网站的建设预算?
- 网络营销行业的平均月薪是多少?
- 网络营销与直播电商的就业前景如何?
- 制作图片加文字的软件(轻松搞定图片文字叠加)
- 揭秘BAT等一线互联网公司运营招聘要求,你缺少了哪些技能?
- 网站优化方案(提升网站排名的有效方法)
- 常州专业网站建设公司推荐

👑 博主简介:
🥇 Java领域新星创作者
🥇 阿里云开发者社区专家博主、星级博主、技术博主
🤝 交流社区:BoBooY(优质编程学习笔记社区)
前言:在学习本篇文章内容前需要对 HTML、CSS、JavaScript 有一定的基础,没有了解过的同学可以到W3school官网进行学习。本节Vue2及Element的内容适合于做后端的同学快速了解前端框架以及进行对前端页面的快速搭建。
文章目录
- 🌳Vue
- 🌴概述
- 🌴快速入门
- 🌴Vue 指令
- 🌱v-bind & v-model 指令
- 🌱v-on 指令
- 🌱条件判断指令
- 🌱v-for 指令
- 🌴生命周期
- 🌳Element
- 🌴快速入门
- 🌴Element 布局
- 🌱Layout 局部
- 🌱Container 布局容器
🌳Vue
🌴概述
Vue 是一套前端框架,免除原生JavaScript中的DOM操作,简化书写。
我们之前也学习过后端的框架 Mybatis ,Mybatis 是用来简化 jdbc 代码编写的;而 VUE 是前端的框架,是用来简化 JavaScript 代码编写的。
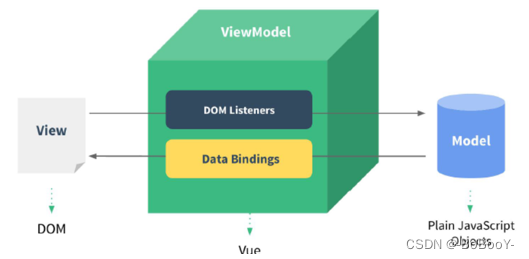
Vue基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。
- MVC思想

MVC 思想是没法进行双向绑定的。双向绑定是指当数据模型数据发生变化时,页面展示的会随之发生变化,而如果表单数据发生变化,绑定的模型数据也随之发生变化。接下来我们聊聊 MVVM 思想,如下图是三个组件图解

图中的 Model 就是我们的数据,View 是视图,也就是页面标签,用户可以通过浏览器看到的内容;Model 和 View 是通过 ViewModel 对象进行双向绑定的,而 ViewModel 对象是 Vue 提供的。
🌴快速入门
Vue 使用起来是比较简单的,总共分为如下三步:
- 新建 HTML 页面,引入 Vue.js文件
- 在JS代码区域,创建Vue核心对象,进行数据绑定
new Vue({ el: "#app", data() { return { username: "" } } });创建 Vue 对象时,需要传递一个 js 对象,而该对象中需要如下属性:
- el : 用来指定哪儿些标签受 Vue 管理。 该属性取值 #app 中的 app 需要是受管理的标签的id属性值
- data :用来定义数据模型
- methods :用来定义函数。
- 编写视图
{{username}}{{}} 是 Vue 中定义的 插值表达式 ,在里面写数据模型,到时候会将该模型的数据值展示在这个位置。
🌴Vue 指令
指令:HTML 标签上带有 v- 前缀的特殊属性,不同指令具有不同含义。例如:v-if,v-for…
常用的指令有:
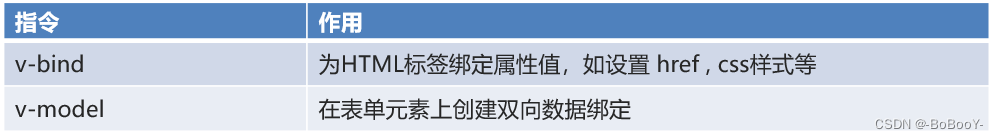
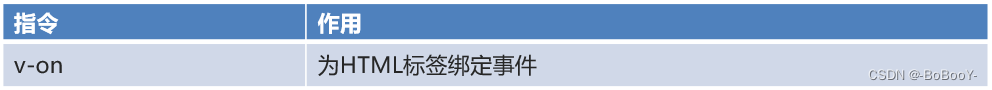
指令 作用 v-bind 为HTML标签绑定属性值,如设置 href , css样式等 v-model 在表单元素上创建双向数据绑定 v-on 为HTML标签绑定事件 v-if 条件性的渲染某元素,判定为true时渲染,否则不渲染 v-else v-else-if v-show 根据条件展示某元素,区别在于切换的是display属性的值 v-for 列表渲染,遍历容器的元素或者对象的属性 🌱v-bind & v-model 指令

- v-bind
该指令可以给标签原有属性绑定模型数据。这样模型数据发生变化,标签属性值也随之发生变化
百度一下
上面的 v-bind:" 可以简化写成 : ,如下:
百度一下
- v-model
该指令可以给表单项标签绑定模型数据。这样就能实现双向绑定效果。
🌱v-on 指令

我们在页面定义一个按钮,并给该按钮使用 v-on 指令绑定单击事件,html代码如下
而使用 v-on 时还可以使用简化的写法,将 v-on: 替换成 @,html代码如下
上面代码绑定的 show() 需要在 Vue 对象中的 methods 属性中定义出来
new Vue({ el: "#app", methods: { show(){ alert("我被点了"); } } });注意:注意:v-on: 后面的事件名称是之前原生事件属性名去掉on。
例如:
- 单击事件 : 事件属性名是 onclick,而在vue中使用是 v-on:click
- 失去焦点事件:事件属性名是 onblur,而在vue中使用时 v-on:blur
🌱条件判断指令

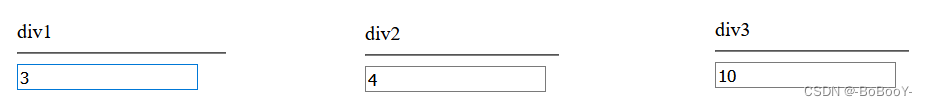
//1. 创建Vue核心对象 new Vue({ el:"#app", data(){ return { count:3 } } });现在要实现,当 count 模型的数据是3时,在页面上展示 div1 内容;当 count 模型的数据是4时,在页面上展示 div2 内容;count 模型数据是其他值时,在页面上展示 div3。这里为了动态改变模型数据 count 的值,再定义一个输入框绑定 count 模型数据。html 代码如下:
div1div2div3
通过浏览器打开页面并在输入框输入不同的值

然后我们在看看 v-show 指令的效果,如果模型数据 count 的值是3时,展示 div v-show 内容,否则不展示,html页面代码如下
div v-show
打开浏览器查看效果:

通过上面的演示,发现 v-show 和 v-if 效果一样,但是他们的区别是v-show 不展示的原理是给对应的标签添加 display css属性,并将该属性值设置为 none ,这样就达到了隐藏的效果。而 v-if 指令是条件不满足时根本就不会渲染。
🌱v-for 指令

这个指令是用来遍历的,格式如下
<标签 v-for="变量名 in 集合模型数据"> {{变量名}}注意:需要循环那个标签,v-for 指令就写在那个标签上。
如果在页面需要使用到集合模型数据的索引,就需要使用如下格式:
<标签 v-for="(变量名,索引变量) in 集合模型数据"> {{索引变量 + 1}} {{变量名}}🌴生命周期
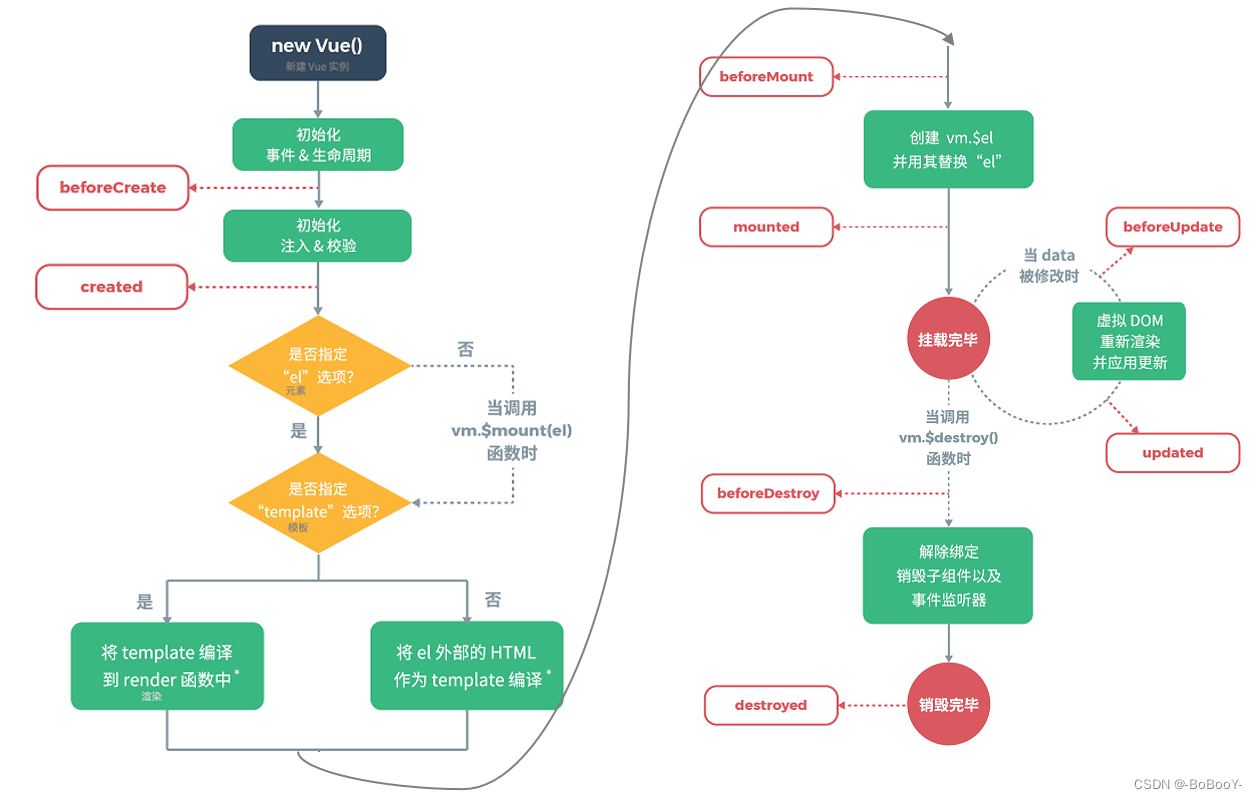
生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法,这些生命周期方法也被称为钩子方法。

下图是 Vue官网提供的从创建 Vue 到效果 Vue 对象的整个过程及各个阶段对应的钩子函数

这些钩子方法我们只关注 mounted 就行了。
mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。
以后我们会在该方法中发送异步请求,加载数据。
🌳Element
Element官网:https://element.eleme.cn/#/zh-CN
Element:是饿了么公司前端开发团队提供的一套基于 Vue 的网站组件库,用于快速构建网页。
Element 提供了很多组件(组成网页的部件)供我们使用。例如 超链接、按钮、图片、表格等等~
如下图左边的是我们编写页面看到的按钮,右边的是 Element 提供的页面效果。

我们学习 Element 其实就是学习怎么从官网拷贝组件到我们自己的页面并进行修改。
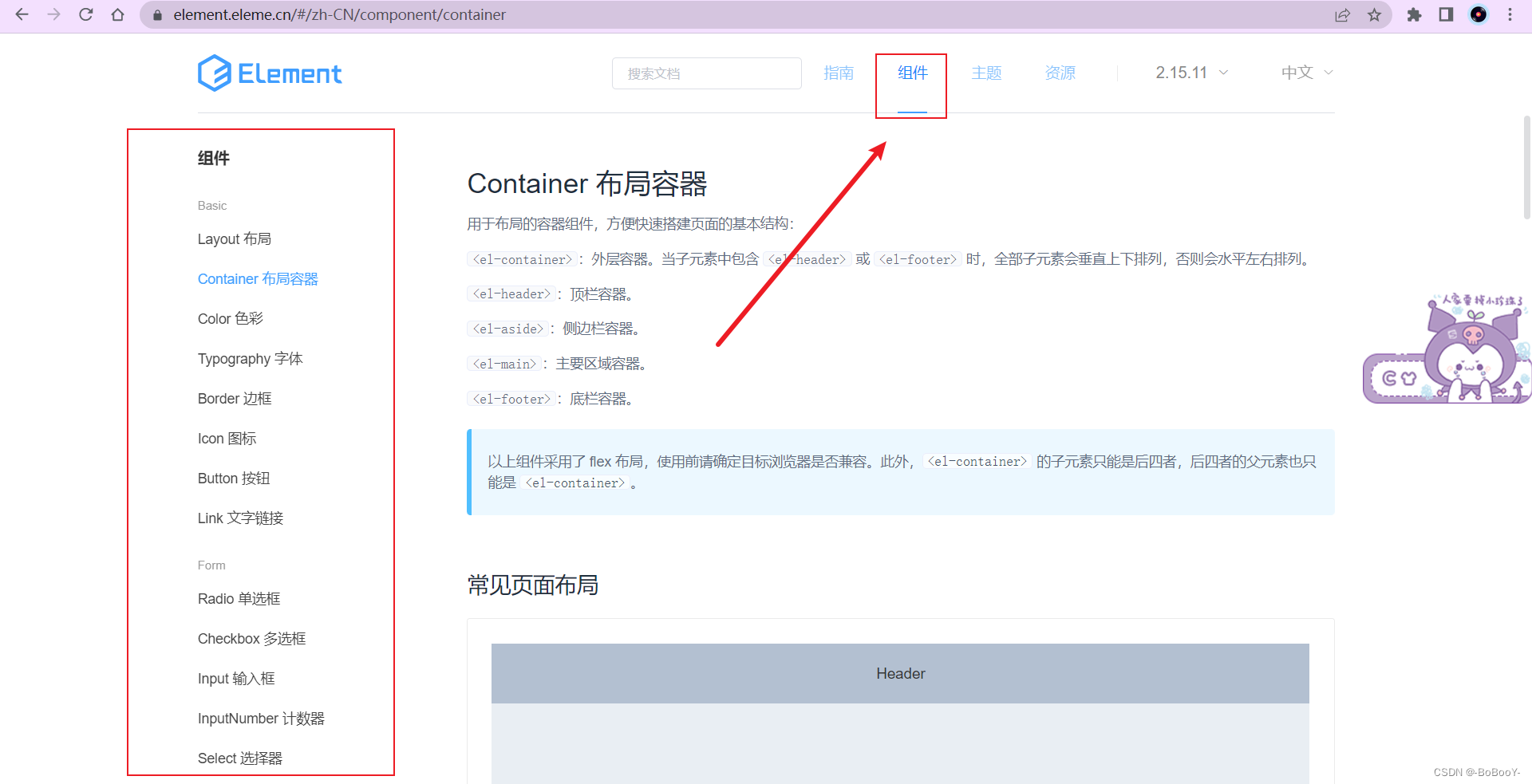
- 进入官网找到组件,左侧导航栏有非常多种类的组件供我们选择

🌴快速入门
- 本地CDN
链接:https://pan.baidu.com/s/1pJZ_wQv7K2vEOXvVWnVh8A
提取码:bby6
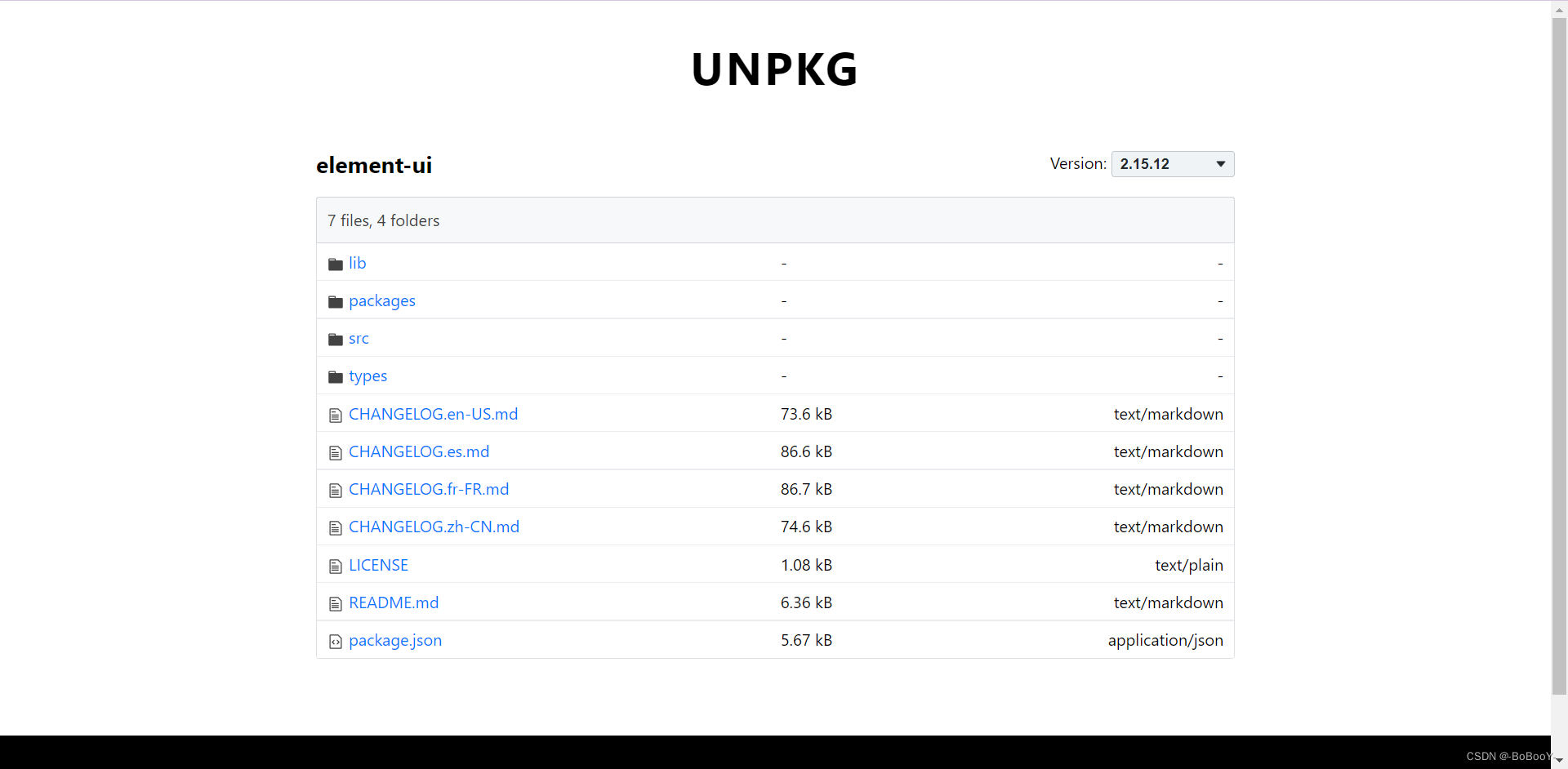
- 官网CDN
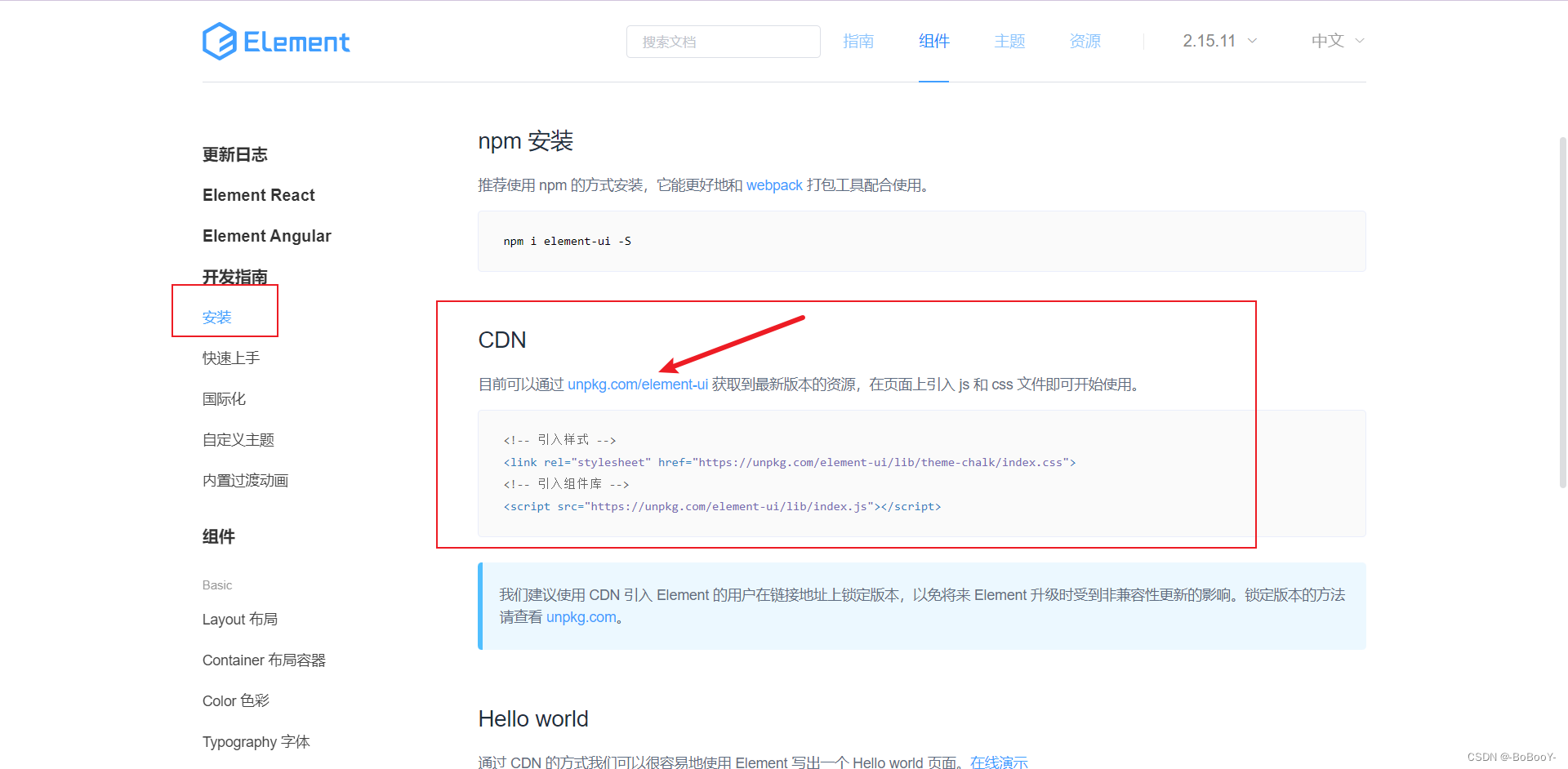
进入官网在导航栏找到安装可以看到操作步骤


- 创建Vue核心对象
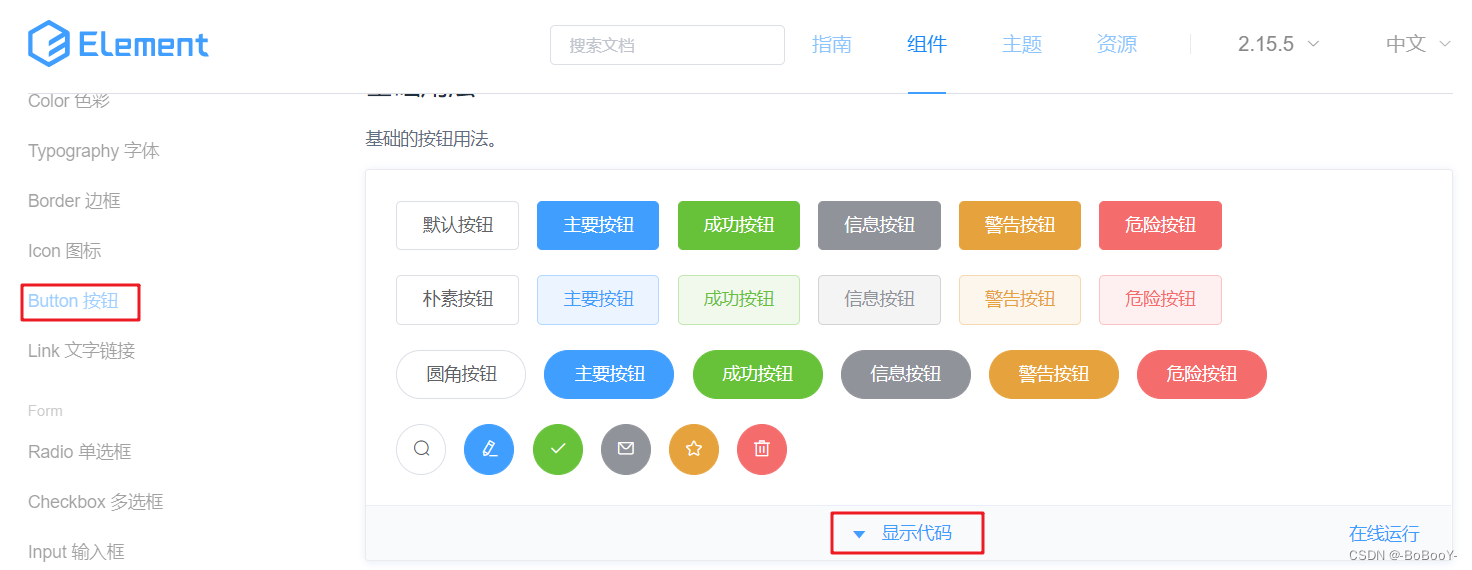
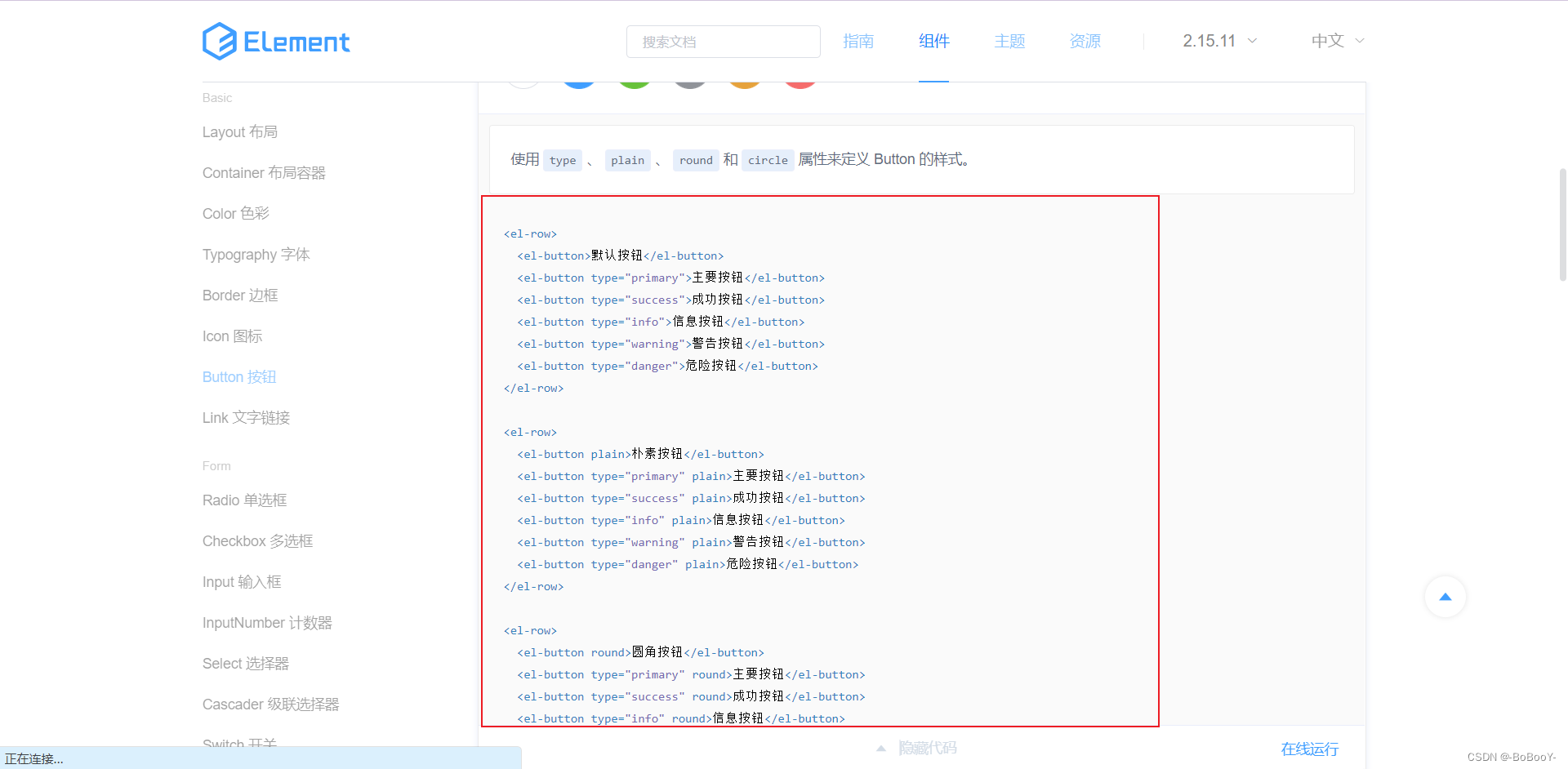
- 官网复制Element组件代码

在左菜单栏找到 Button 按钮 ,然后找到自己喜欢的按钮样式,点击 显示代码 ,在下面就会展示出对应的代码,将这些代码拷贝到我们自己的页面即可。

🌴Element 布局
Element 提供了两种布局方式,分别是:
- Layout 布局
- Container 布局容器
🌱Layout 局部
通过基础的 24 分栏,迅速简便地创建布局。也就是默认将一行分为 24 栏,根据页面要求给每一列设置所占的栏数。

在左菜单栏找到 Layout 布局 ,然后找到自己喜欢的按钮样式,点击 显示代码 ,在下面就会展示出对应的代码,显示出的代码中有样式,有html标签。将样式拷贝我们自己页面的 head 标签内,将html标签拷贝到 标签内。
- 测试代码如下:
Title 现在需要添加一行,要求该行显示8个格子,通过计算每个格子占 3 栏, 代码如下
🌱Container 布局容器
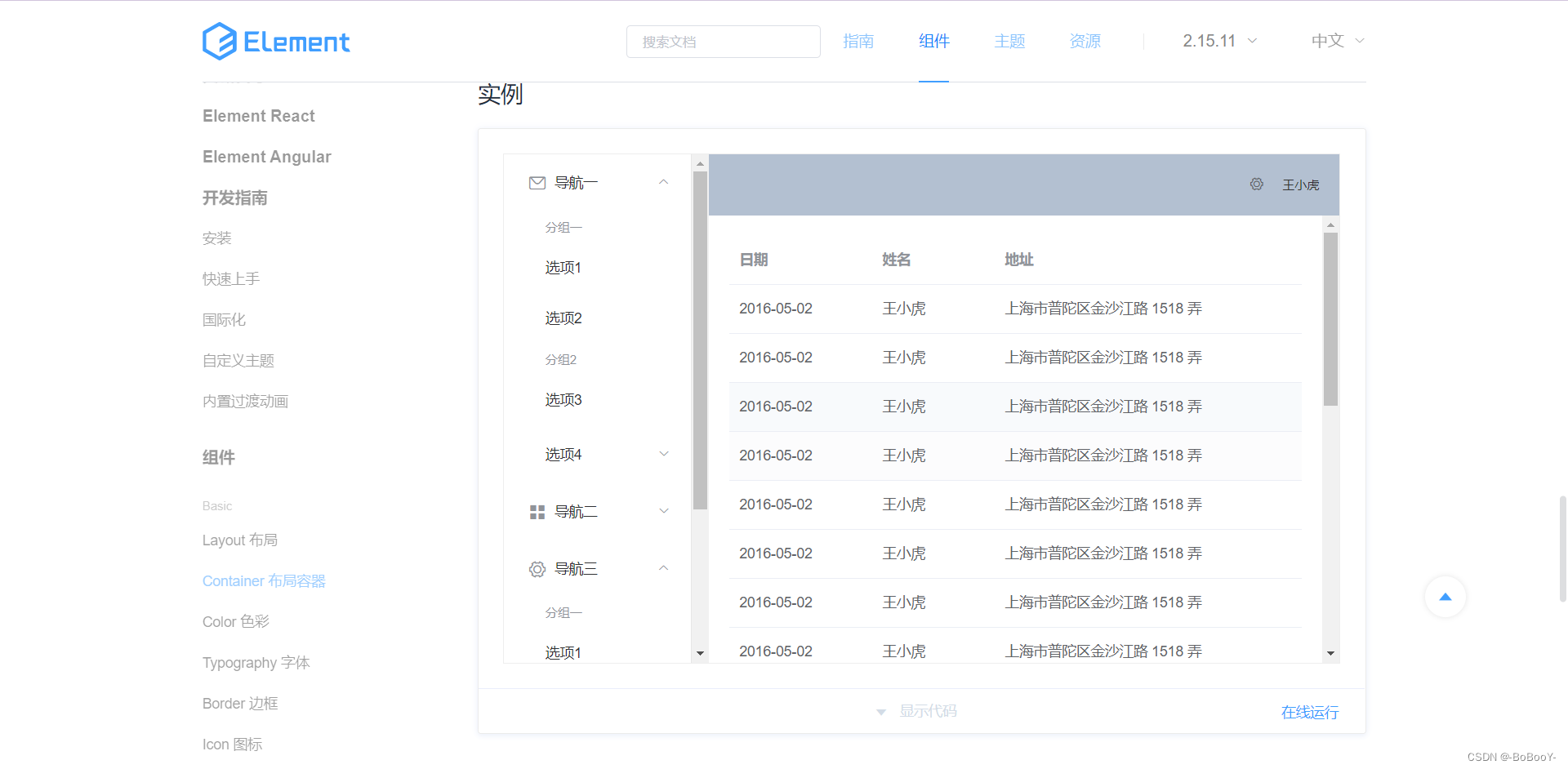
用于布局的容器组件,方便快速搭建页面的基本结构。如下图是官网提供的 Container 布局容器实例:

操作也是选择性的复制粘贴,注意不要忘记复制CSS样式以及JS代码
尾言:创作不易,如果本文的内容对您有帮助,还望客官可以三连支持一下博主,👍(点赞)+✏️(评论)+⭐️(收藏)是我创作的巨大动力!
- 测试代码如下:
- 官网复制Element组件代码
- 创建Vue核心对象
- 官网CDN
- 本地CDN
- v-model
- MVC思想














