您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- 建设摩托车怎么样(从零开始打造自己的摩托车)
- 网站备案需要多长时间完成?
- 网页设计页面大小应该如何选择?
- 如何注册一个网址并搭建一个网站?
- 天津和长沙哪个地方的网站制作更好?
- 如何高效地建设网页制作技能
- 昆明网站建设系统怎么选择最优方案?
- 微信小程序官网平台推荐(快速上手,轻松打造自己的小程序)
- 中国建筑装饰网找到最合适的装修方案
- 网站注册详细教程从零开始轻松搭建自己的网站
- 东莞网站定制开发(专业网站开发服务)
- 怎么在手机创建网站(手机上轻松搭建自己的网站)
- 如何选择靠谱的郑州网站制作公司(5个必须要看清的细节)
- 免费注册个人网站的步骤和注意事项是什么?
- 义乌网站建设公司(专业网站建设服务提供商)
- vi设计是什么?初学者必须要知道的基本概念
- 珠海网站建设设计打造你的专属网站,吸引更多客户
- 长沙网站推广合作(助力企业网络营销)
- 网站设计制作全网优惠来袭,如何快速打造专业网站?
- 网站制作欣赏(精美网站设计欣赏)
- 北京网站建设推广服务,如何选择最优质的服务商?
- 如何选择合适的设计网页公司(从这几方面入手,避免被坑)
- 暂无输入关键词,无法制作对应的软件请提供关键词后重新提交
- 从零开始学习网站制作的全流程
- 企业网站优化(提升企业网站排名的有效方法)
- 如何利用个人网站打造属于自己的品牌?
- 免费web服务器网站推荐及使用方法
- 临沂网站制作设计怎么选择合适的公司?
- 企业网站建设方案分享(只需简单几步,轻松搞定网站建设)
- 探寻优秀网页设计公司推荐清单
前端:html实现页面切换、顶部标签栏(可删、可切换,点击左侧超链接出现标签栏)
作者:mmseoamin日期:2023-11-30
一、在一个页面(不跨页面)
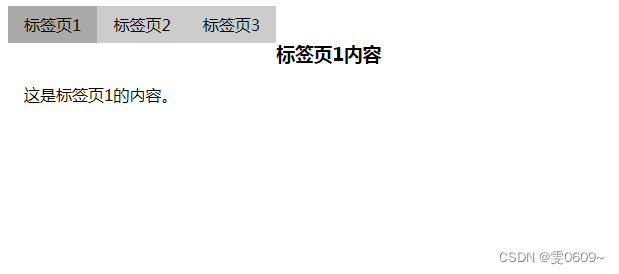
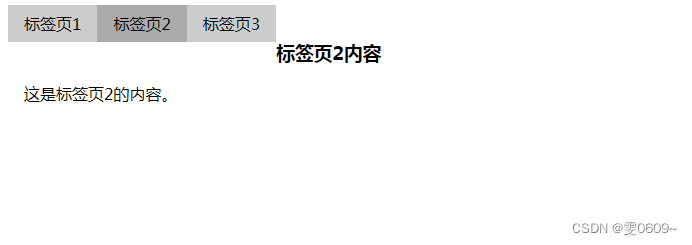
效果:


代码
标签页1
标签页2
标签页3
标签页1内容
这是标签页1的内容。
标签页2内容
这是标签页2的内容。
标签页3内容
这是标签页3的内容。
二、Tab标签,跨页面效果
效果

代码
首页
page1.html
页面1
页面1
三、 Tab标签实现页面顶部标签栏
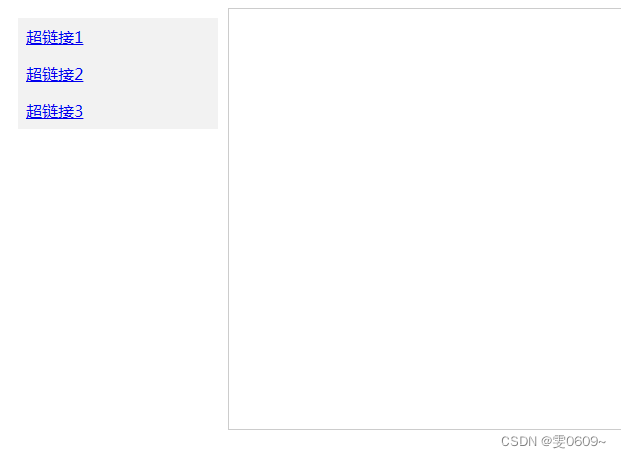
效果


代码
超链接1
超链接2
超链接3
四、更新三、Tab标签实现页面顶部标签栏(超过数量自动删除首项)
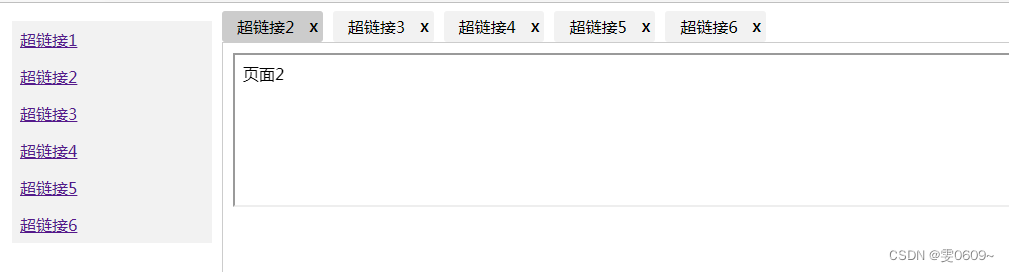
效果
解决切换页面时,页面中的内容会进行刷新的问题(实现切换页面,数据不会进行更新的问题)
增加关闭当前页,页面会自动锁定到打开标签页的最后一个页面
增加规定打开标签栏的总数,超过总数,关闭最早打开的页面

代码
超链接1
超链接2
超链接3
超链接4
超链接5
超链接6
五、更新三、Tab标签实现页面顶部标签栏(超过数量,进行提示,但需要自己删除)
链接
前端:html实现页面切换、顶部标签栏,类似于浏览器的顶部标签栏(完整版)_雯0609~的博客-CSDN博客前端:html实现页面切换、顶部标签栏,类似于浏览器的顶部标签栏(完整版)https://blog.csdn.net/weixin_46001736/article/details/132559742?spm=1001.2014.3001.5501
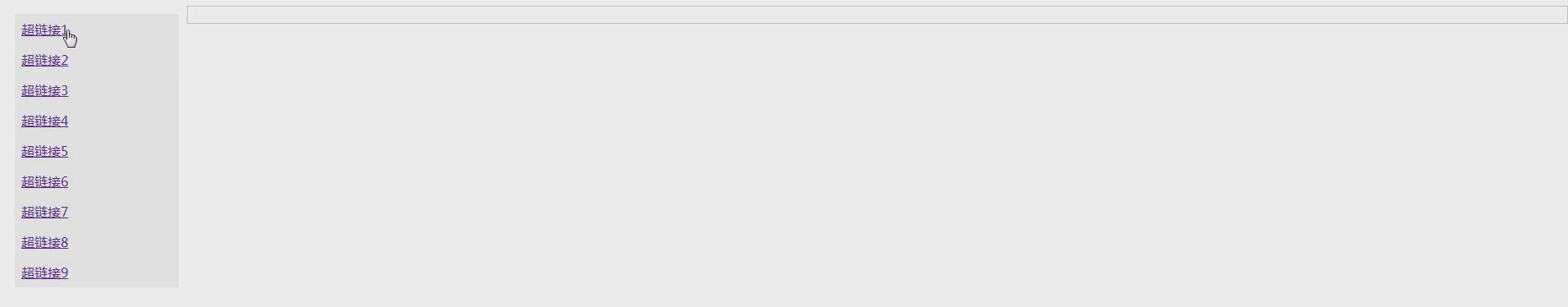
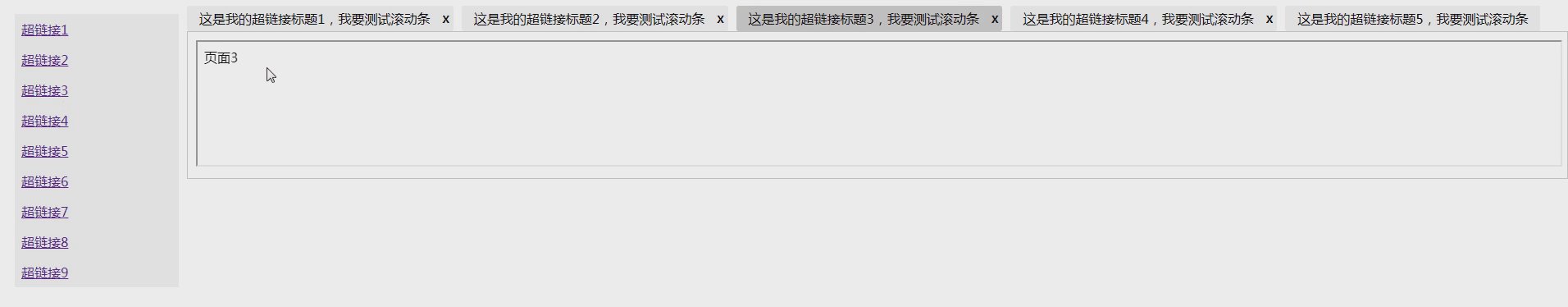
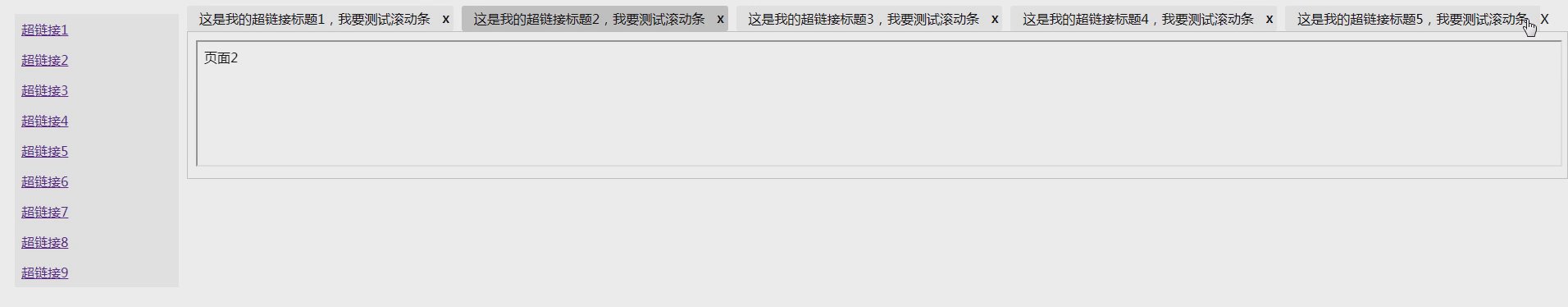
效果
超过页面限制总数,进行提示,不对超出的页面进行展示
增加标签导航栏的横向滚动(超出部分进行隐藏)
增加全部删除标签页(悬停在标签导航栏最右侧出现删除按钮)

代码
超链接1
超链接2
超链接3
超链接4
超链接5
超链接6
超链接7
超链接8
超链接9
X
修改BUG(直接替换相应的方法即可解决问题)
问题:当关闭单页存在页面数据未清除的问题
修改方法closeTab()
// 关闭标签页
function closeTab(tab) {
var isActiveTab = (tab === activeTab);
var nextActiveTab = tab.previousElementSibling || tab.nextElementSibling;
var tabUrl = tab.getAttribute('data-url');
var tabContent = document.getElementById(tabUrl);
tab.parentNode.removeChild(tab);
tabContent.parentNode.removeChild(tabContent); // 移除对应的内容
if (isActiveTab) {
activeTab = null; // 清空活动标签页
}
// 如果关闭的是活动标签页且还有其他标签页存在,则将页面锁定到下一个标签页
if (isActiveTab && nextActiveTab) {
setActiveTab(nextActiveTab);
loadContent(nextActiveTab.getAttribute('data-url'), nextActiveTab.querySelector('.title').innerText);
}
// 如果关闭的是活动标签页且没有其他标签页存在,则清空内容和活动标签页
if (isActiveTab && !nextActiveTab) {
contentContainer.innerHTML = '';
}
}
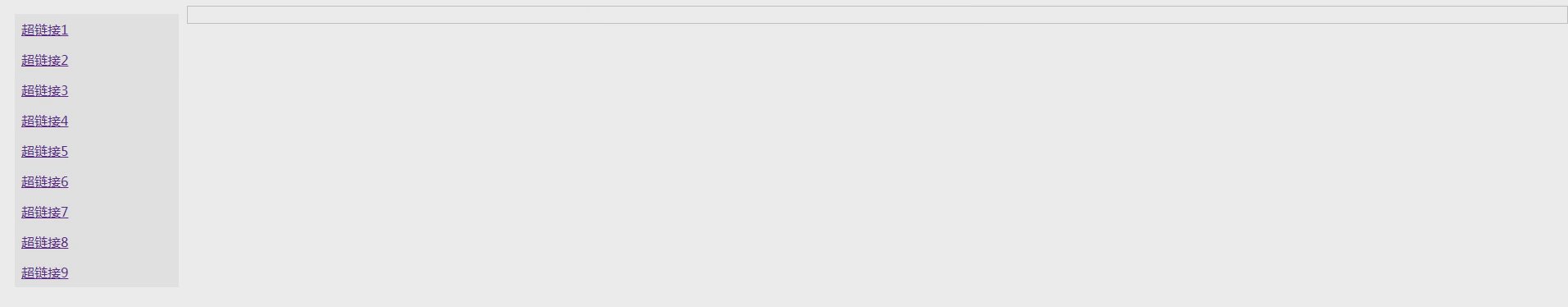
六、补充五:增加标签栏默认页面,其默认页面无法关闭始终展示到右侧内容栏中
效果

修改的核心代码
1、增加打开页面时,加载默认页面
// 如果没有活动标签页或者关闭了全部标签页,则加载默认页面
if (!activeTab || tabsContainer.getElementsByClassName('tab').length === 0) {
loadContent('page1.html', '默认页面');
}
2、给默认页面取消关闭按钮
if (url === 'page1.html') {
closeBtn.style.display = 'none';
} else {
closeBtn.addEventListener('click', function (event) {
event.stopPropagation();
closeTab(tab);
});
}
3、关闭全部页面时保持默认页面的加载
// 加载默认页面
loadContent('page1.html', '默认页面');
代码
超链接1
超链接2
超链接3
超链接4
超链接5
超链接6
超链接7
超链接8
超链接9
X
注:五、六是文章的最完整版本,六在五的基础上多了默认页面的展示
上一篇:【详讲】微信小程序分包流程步骤














