您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- 手机网站制作详细教程,从零开始轻松打造专业网站
- app开发费用详细解析及预算表格
- 字体在线网站设计推荐及使用方法
- 网页设计页面如何提升用户体验?
- 东莞网站建设SEO如何提升网站排名?
- 如何编写一份完美的网站建设策划书
- 深圳建设网站公司排行榜,你知道吗?
- 网站建设技术的最佳解决方案
- 抖音短视频营销的秘密如何让你的视频在万千作品中脱颖而出?
- 抢滩新媒体领域,成为运营界的明日之星
- 分销系统源码下载及安装教程
- 如何选择一家专业的网站建设公司?
- HTML网页设计作品代码(精选优秀的HTML网页设计案例)
- UI设计入门指南(从零开始学习UI设计的基础知识和技巧)
- 网站模板免费(推荐几个免费的网站模板资源)
- 商标设计logo免费的方法有哪些?
- 门户网站下载(完整的门户网站资源下载指南)
- 网络营销与直播电商的就业前景如何?
- 服装定制网站(打造专属个性服装定制平台)
- 福州网站设计要多少钱?如何选择靠谱的设计公司?
- 抖音爆款视频背后的秘密,你想知道吗?
- 如何选择靠谱的建网站公司(别再被坑了,这些细节要注意)
- 临沂网站制作设计怎么选择合适的公司?
- 抖音爆款视频制作秘籍,让你成为小红书上的网红
- 如何选择优秀的宣传片制作公司
- 抖音达人教你如何快速赚到第一个100万
- 公司简介我们的故事,从一场创业开始
- 抢占市场,成功推广你的app的5大秘诀
- 个人网上银行登录(轻松掌握个人网上银行登录方法)
- 北京SEO优化达到最佳效果的技巧与方法
Vue3 - vite 引入本地图片方法,页面引入本地静态资源图像详细教程,解决 UI 前端组件库的图片属性无法使用本地图像问题(无论是本地开发还是打包部署,本地图片的路径正常可用)
作者:mmseoamin日期:2023-11-30
前言
在 webpack 中通常用 require() 来引入静态图片,但在 vite 中这种方法就不行了。
本文实现了 在 vue3+vite 项目开发中,实现引入本地图片(静态资源),并且 build 打包后依然正常运行,
支持普通 标签使用,也支持 UI 组件库的各种 “图片属性” 当参数进行使用。
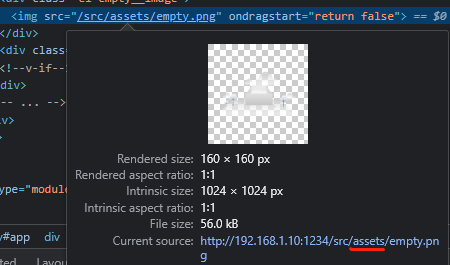
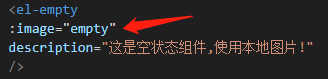
如下图所示,按照步骤进行操作,保证 100% 成功引入和运行。