- 网址域名注册信息查询方法与步骤
- 福州网站建设平台推荐哪些?
- 湖南网站设计外包费用(了解湖南地区网站设计外包的收费标准)
- 如何打造一流的公司企业网站
- 如何快速搭建自己的网站(不会编程也能轻松上手)
- 装修公司(为你打造理想家居的专业团队)
- 湖南专业网站制作公司推荐
- 公司网站建设教程详细步骤解析
- 哈尔滨专业小程序制作公司推荐
- 征服面试官,BAT等一线互联网公司运营岗位必备技能大揭秘
- 网络营销组合策略大揭秘(多种方法结合,让你事半功倍)
- 公司网页制作模板推荐(免费简单高效的网站建设方案)
- 免费制作企业网站平台,让你的业务在互联网上高效运营
- 网站建设设计报告怎么写?
- 网络营销行业的平均月薪是多少?
- 零基础如何制作网页(详细步骤+实战案例)
- 东莞公司网站制作指南(从设计到上线,全方位教您打造最优质的企业网站)
- 免费高质量网页模板下载网站推荐
- 揭秘BAT等一线互联网公司运营招聘的面试技巧和要求
- 如何打造一个具有创意的LOGO和网站设计
- 从零开始,教你如何注册一家成功的公司
- 哪家网站建设公司口碑最好?
- 学习HTML网页制作必备的源码教程
- UI设计入门指南(从零开始学习UI设计的基础知识和技巧)
- 西安网站公司推广(打造专业网站推广服务)
- 哈尔滨网站建设专家分享成功案例与经验
- 如何打造智慧团建信息系统网站(提高企业团队凝聚力的秘诀)
- 三只松鼠网络营销方案策划书(揭秘三只松鼠如何通过网络赚得盆满钵满)
- 从零开始创建自己的网站(一步步教你如何实现梦想)
- 杭州萧山区网站建设公司推荐
✅作者简介:CSDN一位小博主,正在学习前端,欢迎大家一起来交流学习🏆
📃个人主页:白月光777的CSDN博客
🔥系列专栏:Vue从入门到进阶
💬个人格言:但行好事,莫问前程

Node.js安装与配置
- 卸载node.js
- 安装node.js
- 配置Node.js环境(NPM全局安装路径)
- 添加环境变量
- 使用npm全局安装进行测试
- 全局安装淘宝镜像的cnpm
- 使用cnpm安装express测试是否安装成功
- 结束语💬
卸载node.js
以windows10电脑为例,打开此电脑—卸载与更改程序找到node.js卸载即可

然后删除node的相关文件夹(node_chche node_global)

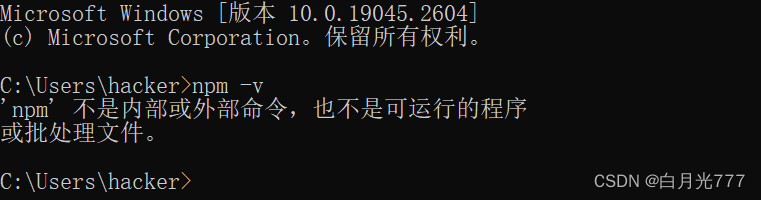
最后打开cmd执行npm -v看看是否卸载成功

安装node.js
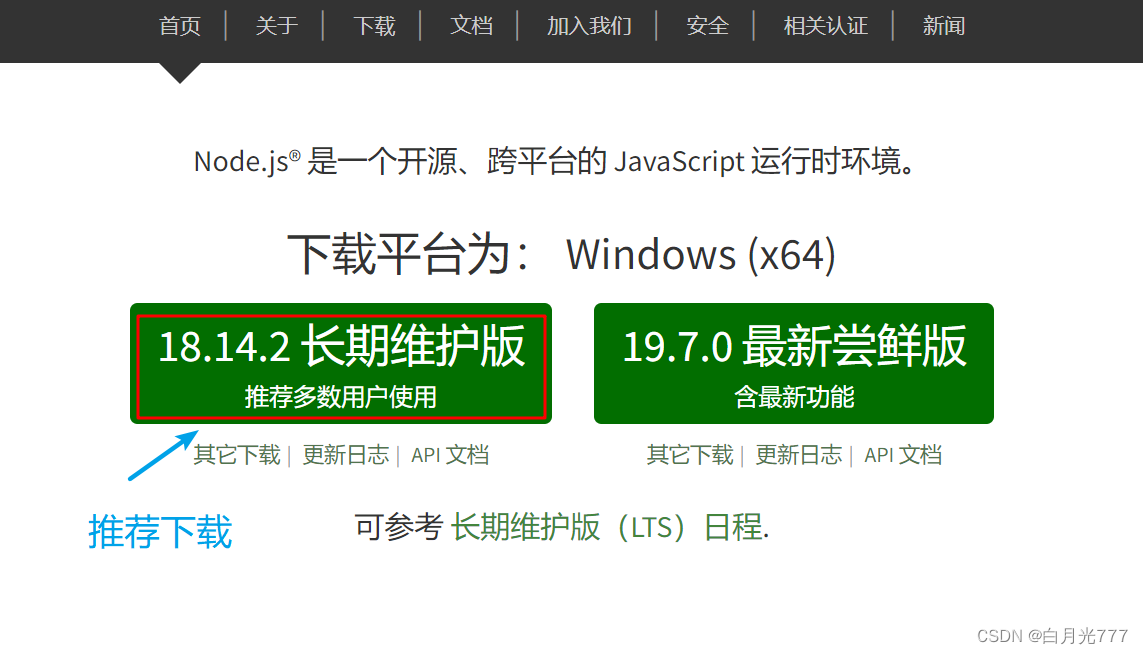
node.js官网: https://nodejs.org/zh-cn/

双击打开安装程序

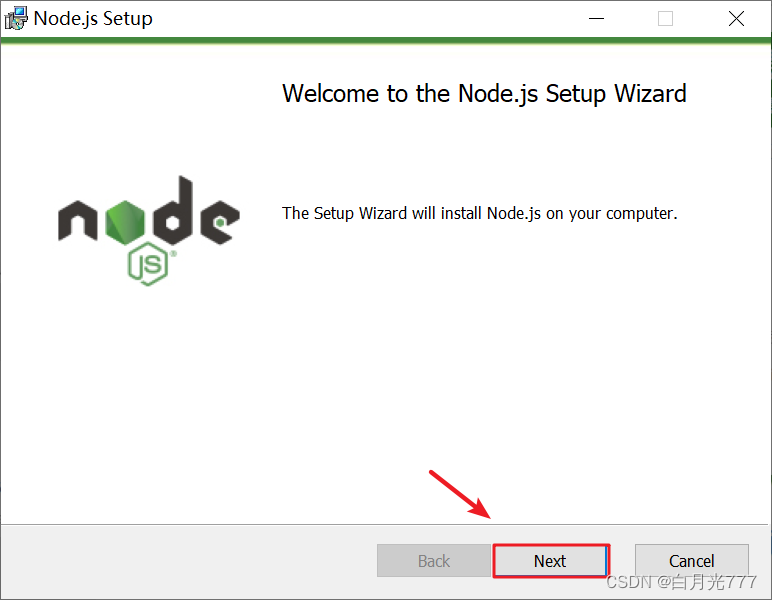
点击Next

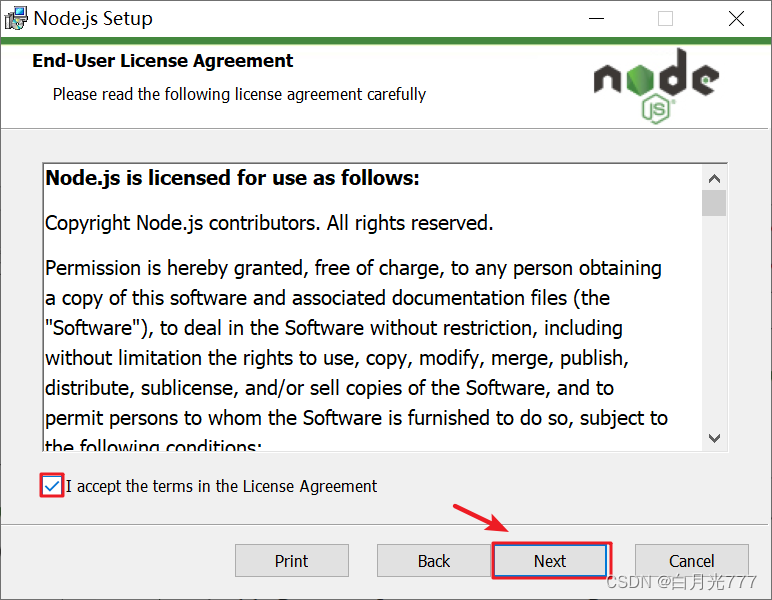
勾选接受协议点击Next

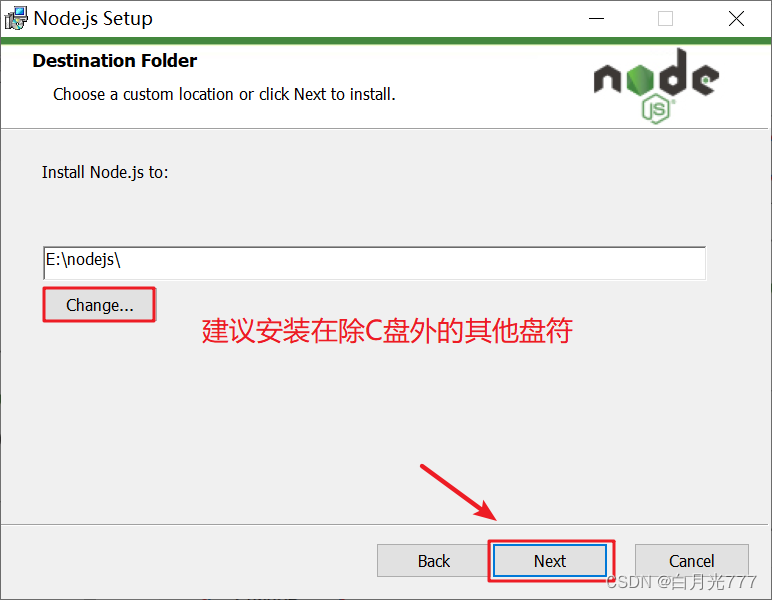
自定义node.js安装位置点击Next

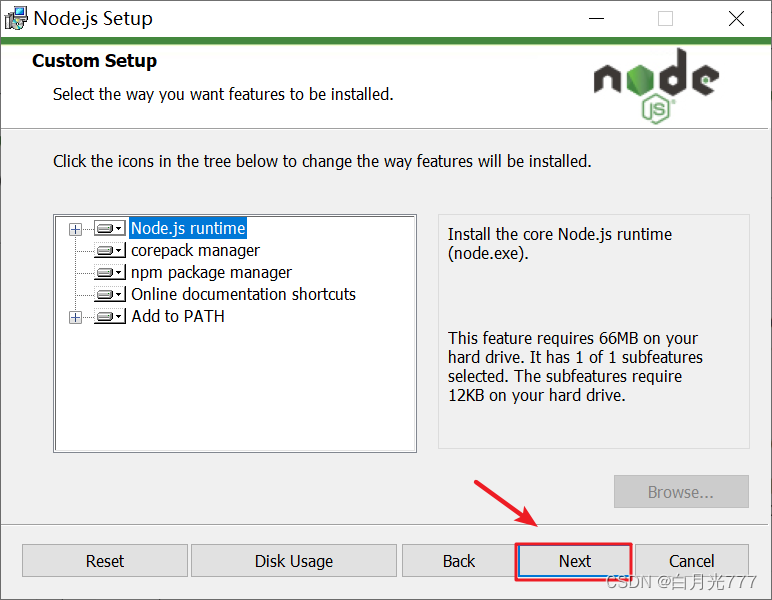
点击Next

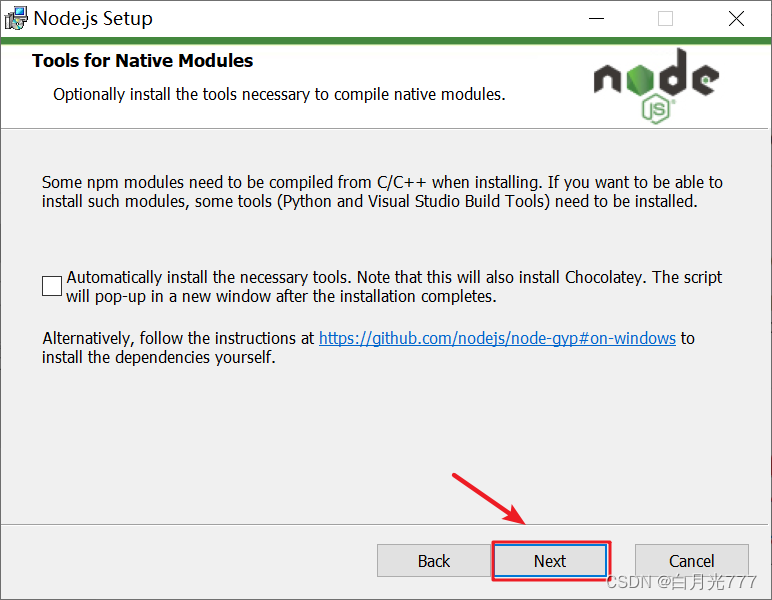
点击Next

点击Install

点击finish

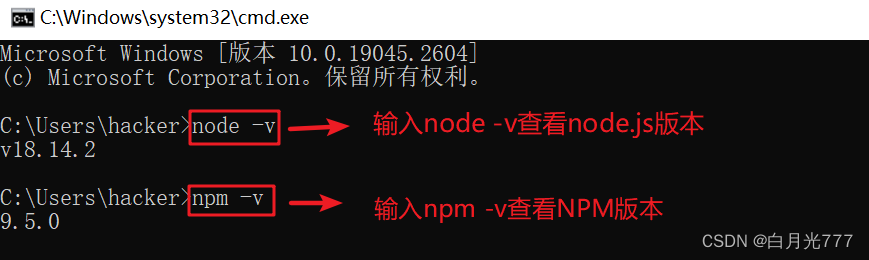
打开cmd窗口输入对应代码查看是否安装成功,如果没有报错即为安装成功

配置Node.js环境(NPM全局安装路径)
如果希望将全局模块所在路径和缓存路径安装在Node.js安装的文件夹中,例如安装的文件夹为D:nodejs,就需要在此文件夹下创建两个文件夹,分别为node_global和node_cachel

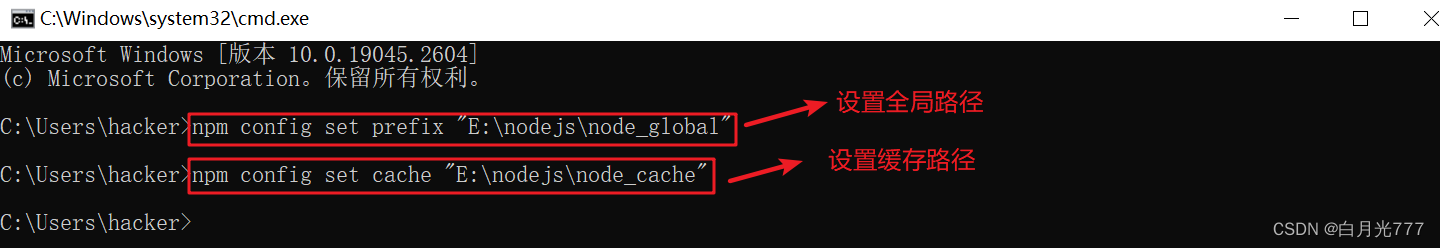
创建完以下两个文件夹,打开cmd窗口,输入以下命令并执行
npm config set prefix “E:\nodejs\node_global”
npm config set cache “E:\nodejs\node_cache”

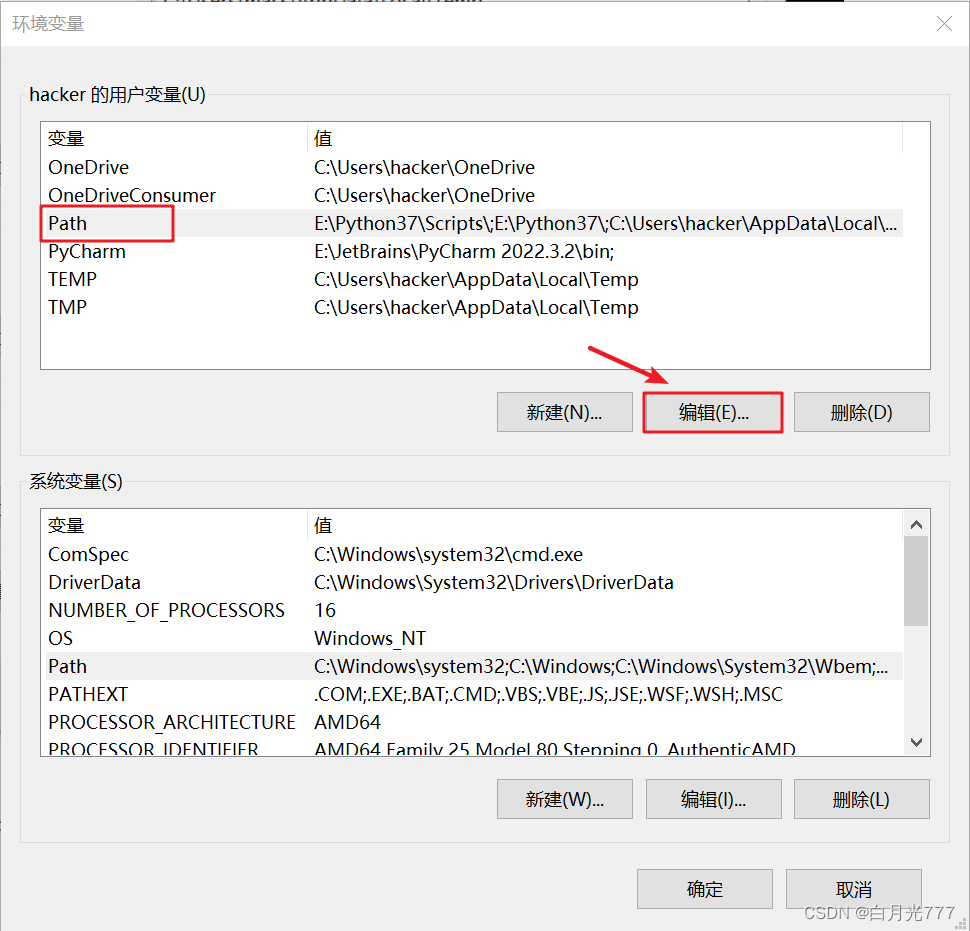
添加环境变量
找到此电脑—>属性—>高级系统设置—>环境变量,打开编辑

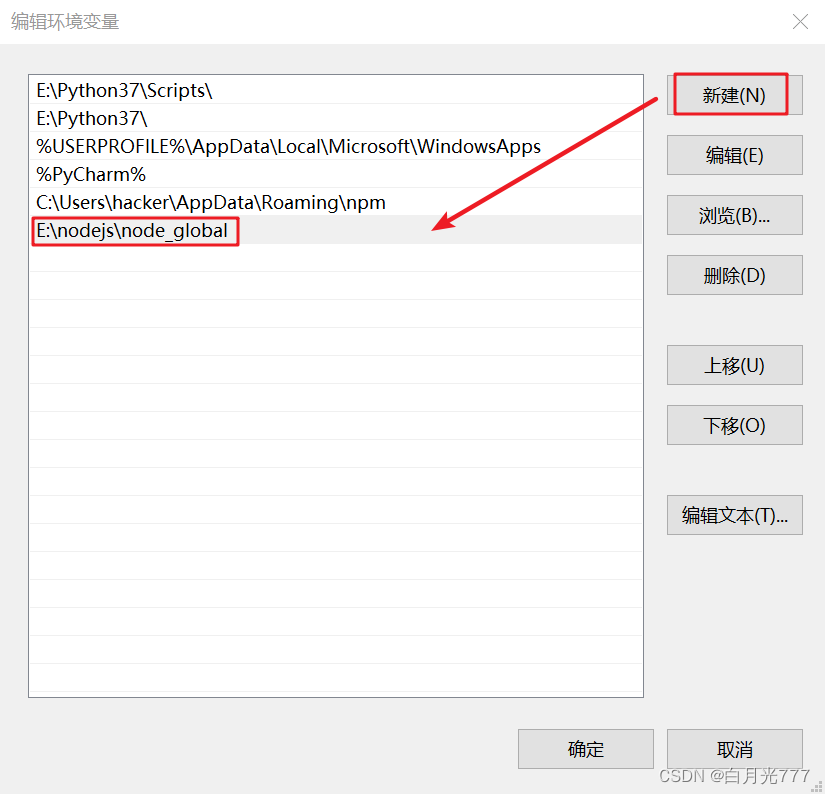
找到node.js的node_global路径添加进去

使用npm全局安装进行测试
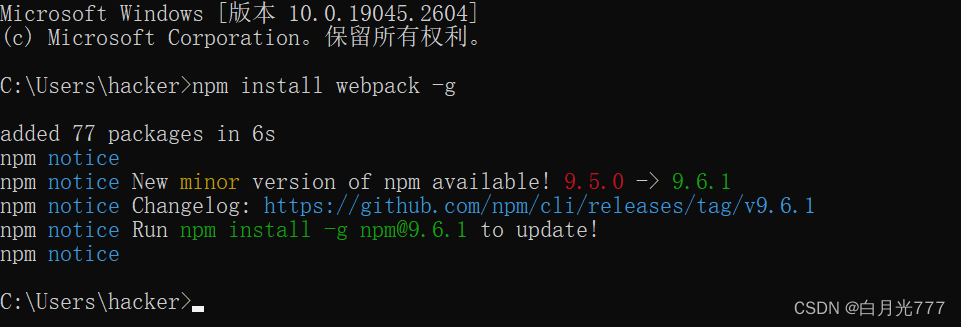
以全局安装webpack为例,cmd输入以下代码执行
npm install webpack -g
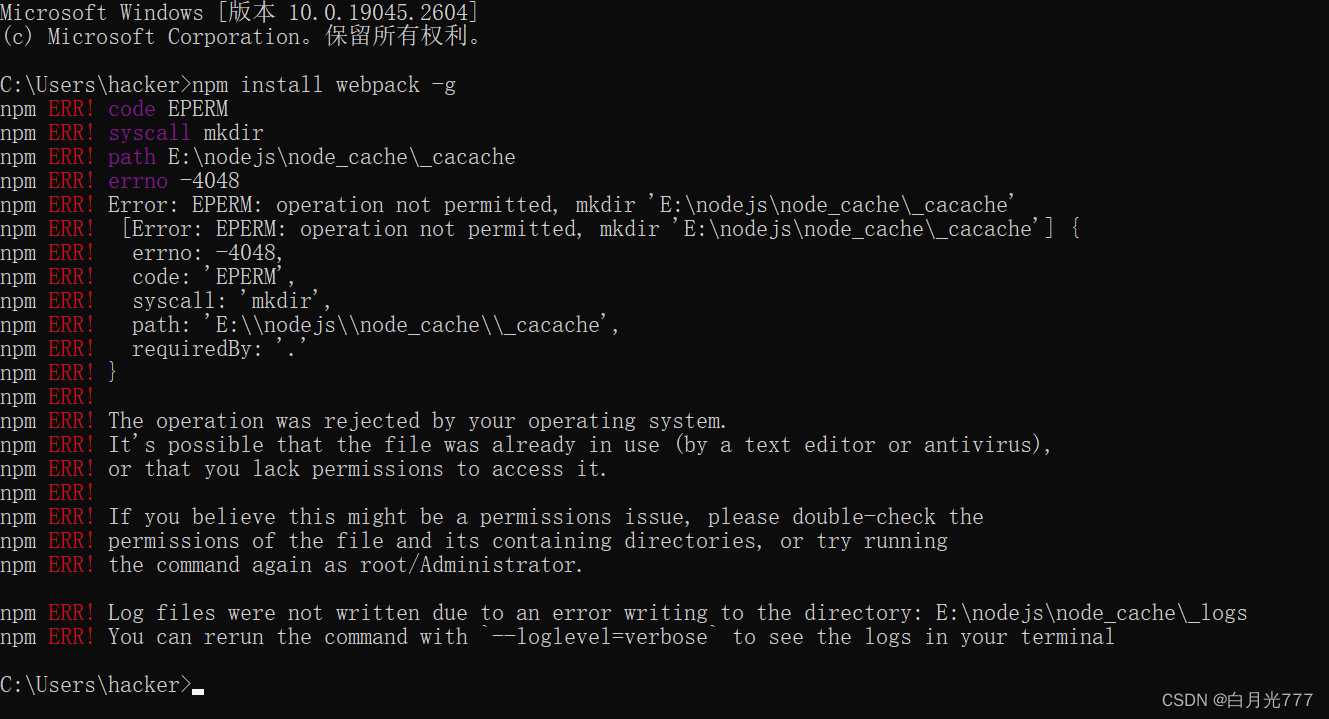
💡注意
若执行npm install webpack -g出现以下错误

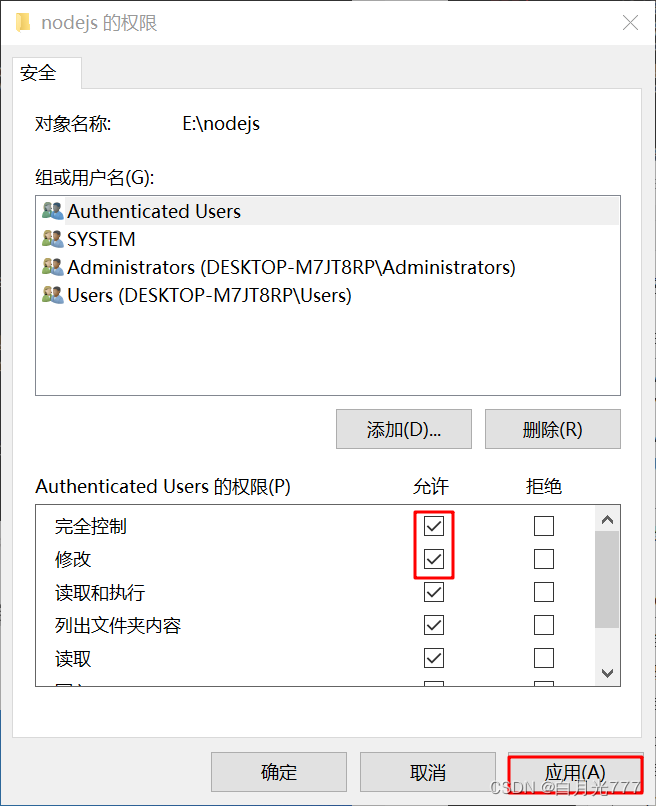
是由于对该文件夹进行操作的权限不够,右击nodejs文件夹—>属性—>安全点击编辑,将所有权限都打开即可

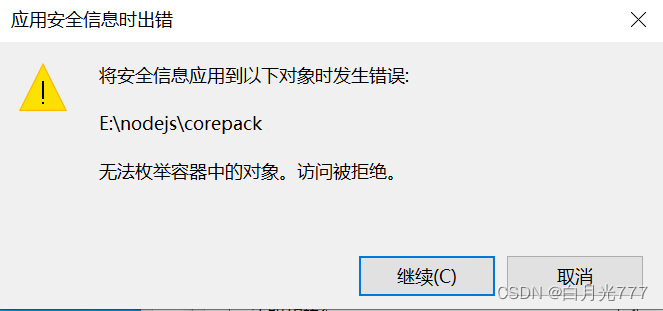
如果应用以后又出现了以下报错无法枚举容器中的对象,访问被拒绝,如果成功了请忽略此步骤

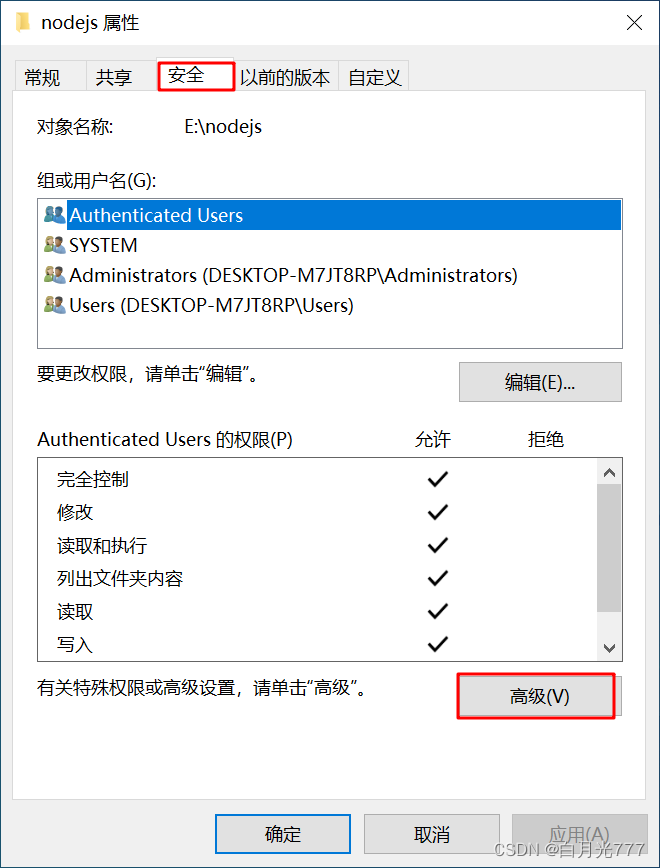
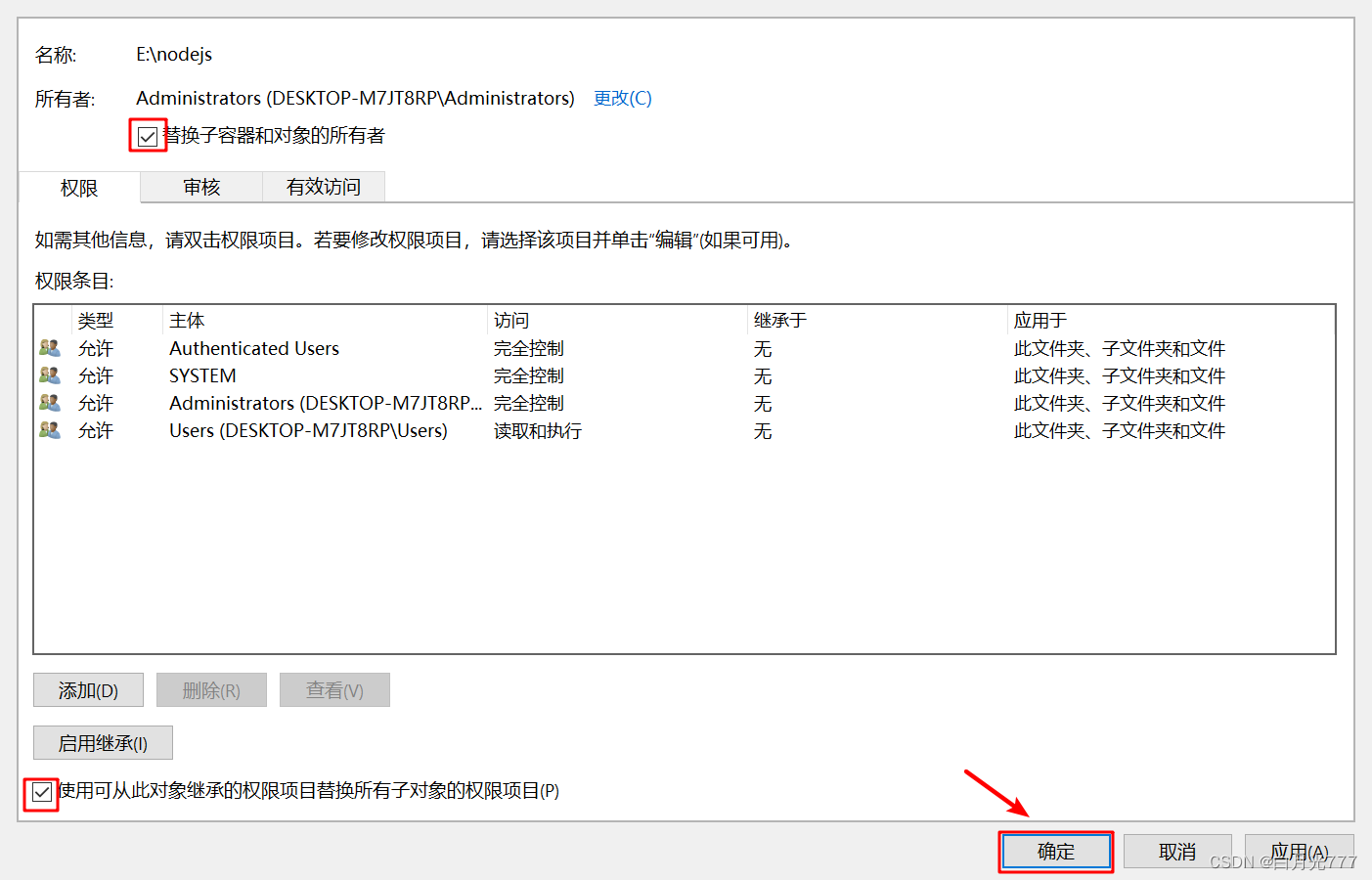
右击nodejs文件夹—>安全—>高级

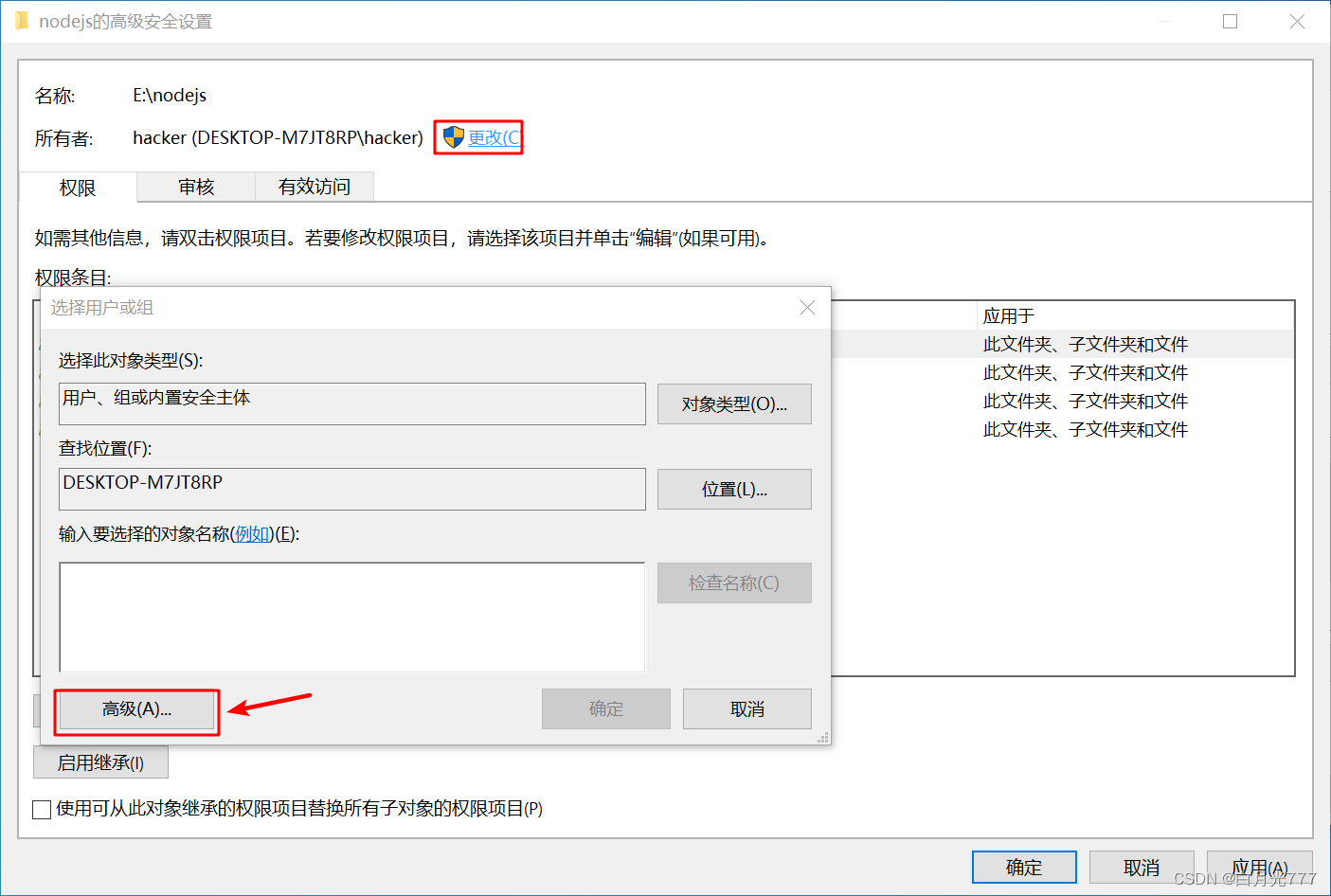
点击更改—>高级

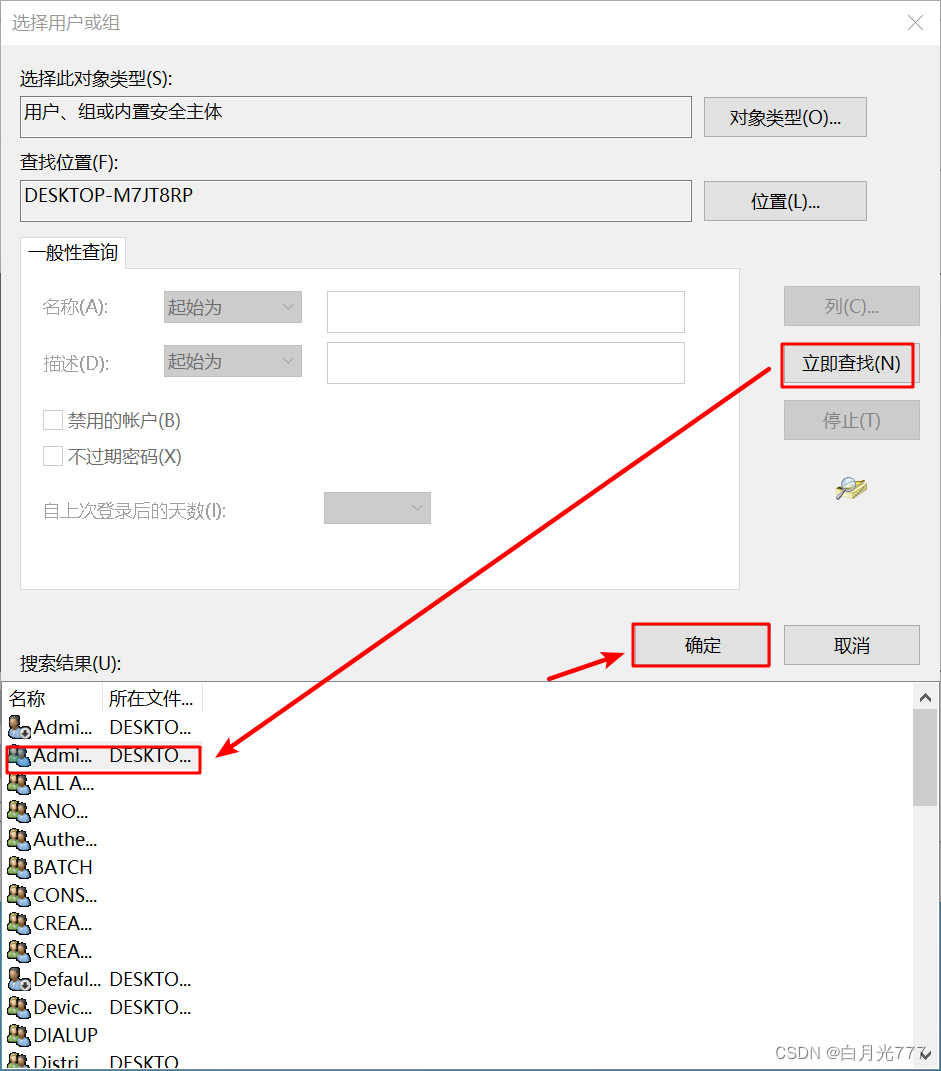
点击立即查找—>选择第二个点击确定

勾选标记的两项点击确定即可解决此问题

cmd再次输入npm install webpack -g进行安装,安装成功✨✨✨

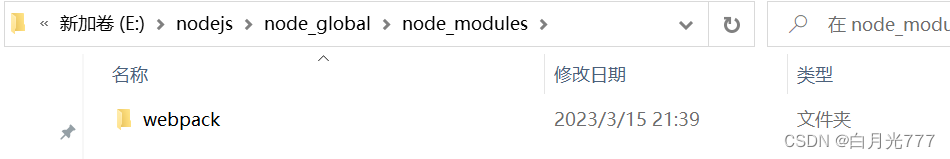
进入E:\nodejs\node_global\node_modules查看安装的模块(安装的模块都存放在此路径下)

全局安装淘宝镜像的cnpm
CPM命令是从国外服务器下载,速度往往比较慢,我们可以选择安装CNPM加快下载速度(类似与Python中的换源
npm install -g cnpm --registry=https://registry.npm.taobao.org
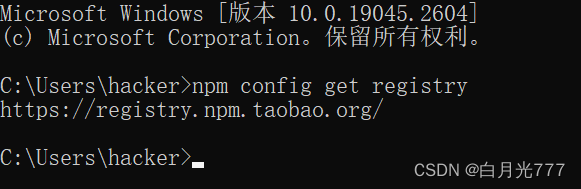
查看镜像地址看是否配置成功
npm config get registry

如上图所示,淘宝镜像配置成功✨✨✨
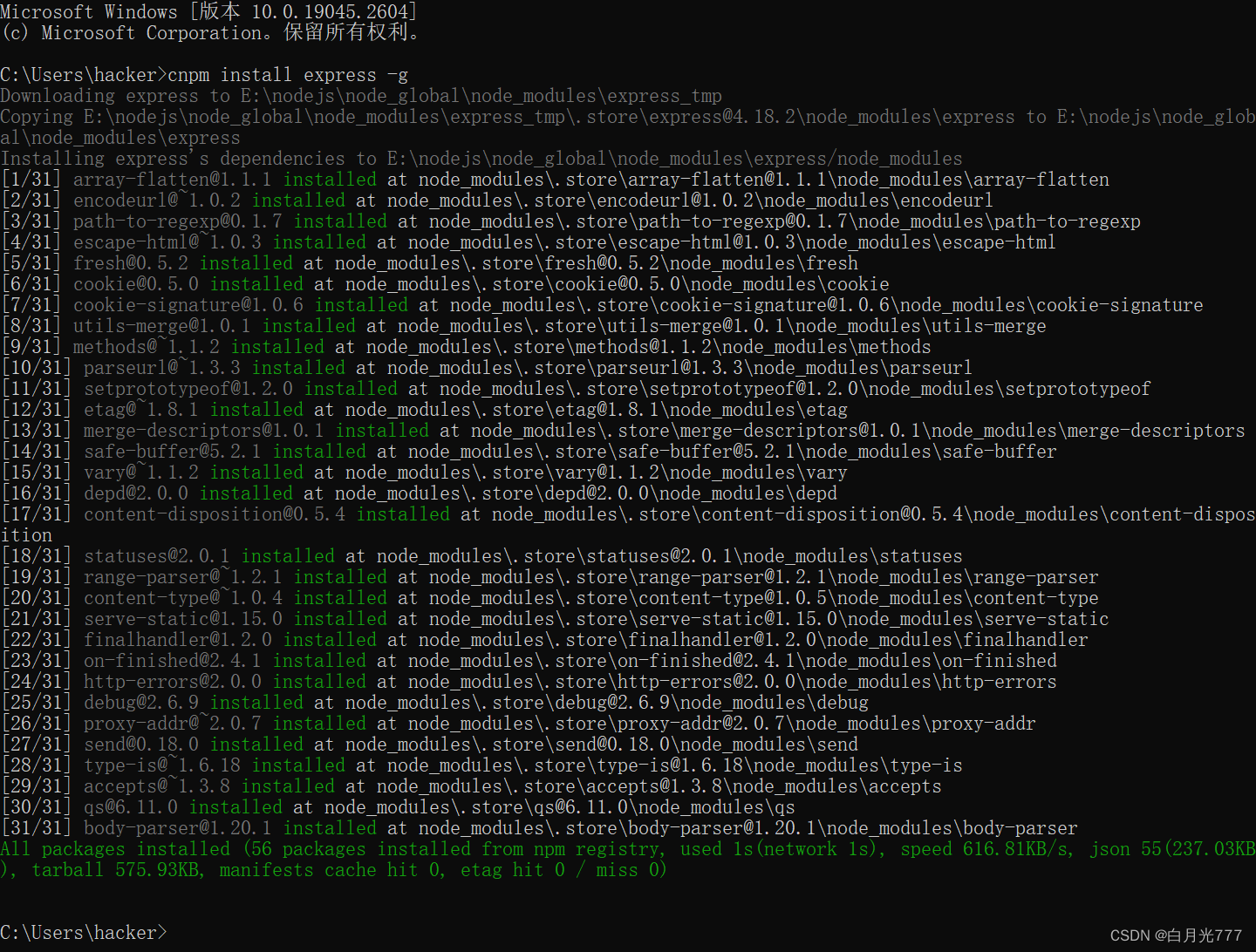
使用cnpm安装express测试是否安装成功
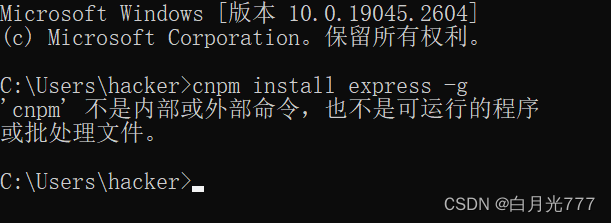
cnpm install express -g

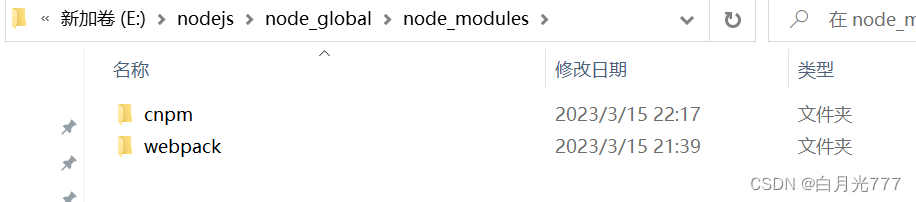
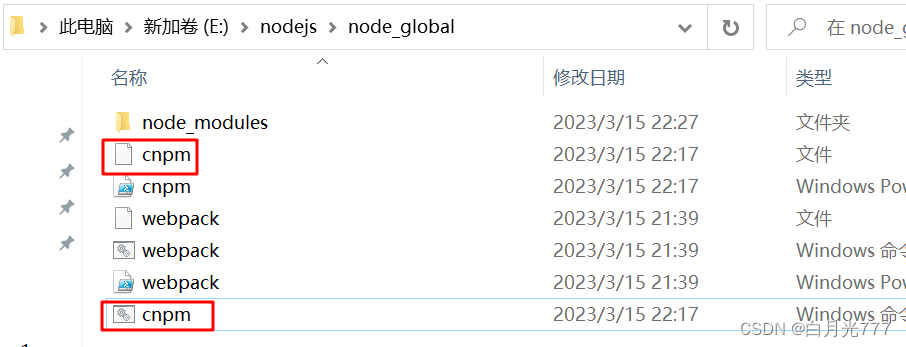
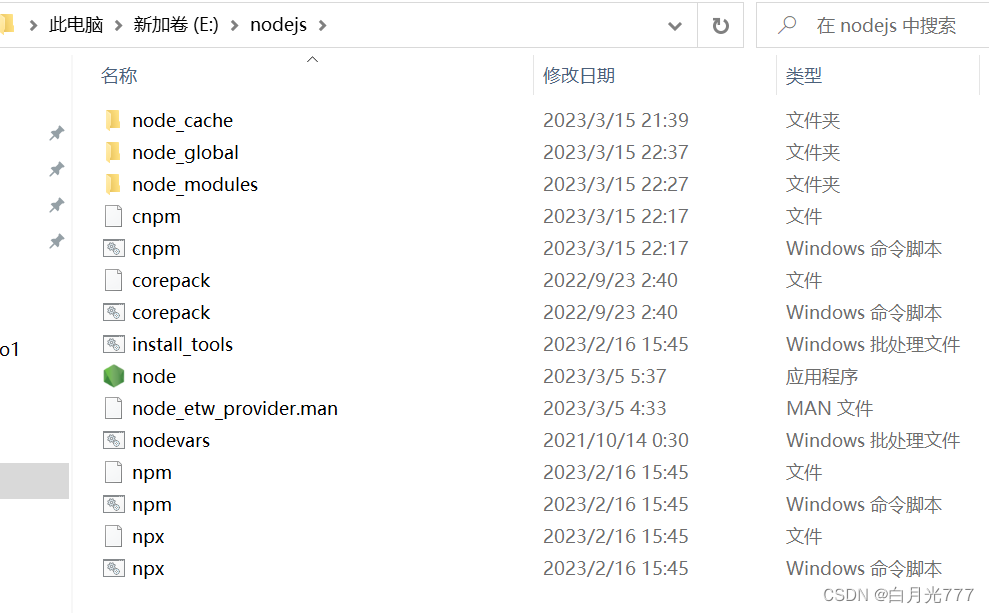
若下载出现以上问题,进入nodejs安装目录找到cnpm文件夹位置,将其移动到cpm所在文件夹下
cnpm位置

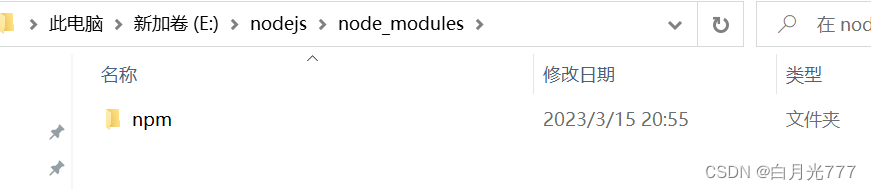
npm位置

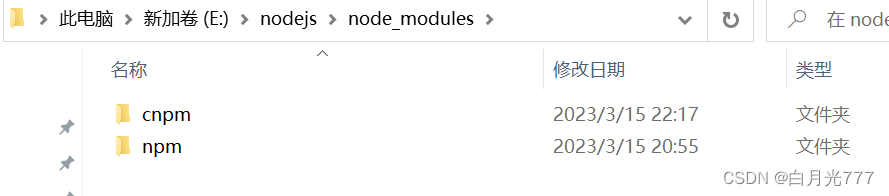
移动之后:

将 cnpm 和 cnpm.cmd 文件移至 npm 与 npm.cmd 所在的文件夹
cnpm和cnpm.cmd原位置

移动之后:

cmd输入cnpm install express -g安装express模块

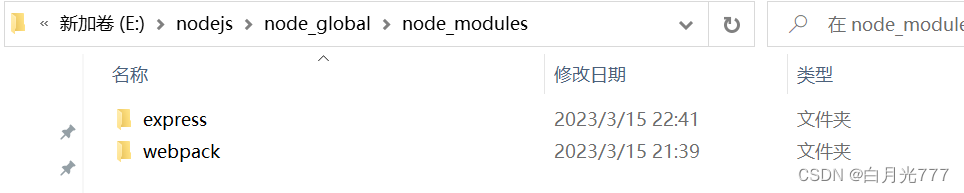
进入E:\nodejs\node_global\node_modules查看安装的express模块

结束语💬
以上就是Vue入门到进阶之Node.js安装与配置,如有问题欢迎一起交流
你们的支持就是博主创作的动力💕💕💕