您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- 微信小程序开发费用,不用担心,这里有最实用的省钱技巧
- 抢到男神的心,只需要这3招
- 抖音短视频营销的秘密如何让你的视频在万千作品中脱颖而出?
- 湖南网站设计外包费用(了解湖南地区网站设计外包的收费标准)
- 太原值得信赖的小程序开发公司推荐
- 抢滩新媒体领域,成为运营界的明日之星
- 小程序搭建费用(了解小程序开发所需的费用)
- 重庆网站建设推广服务怎么选择最优质的公司?
- app外包(如何选择适合自己的app外包公司)
- 如何免费拥有个人网站空间(推荐几款免费空间,让您轻松搭建网站)
- 长沙正规制作网站公司(专业打造高质量网站)
- 网络设计师招聘,如何找到最适合自己的工作?(从这些方面入手)
- 福州企业网站设计案例分享
- 公司网站建设哪家便宜又专业?
- 如何选择适合自己的CMS建站系统开发方案
- 搭建网站的步骤(从零开始的网站建设指南)
- 如何用网页设计制作技能赚取第一桶金?
- 建网站公司排行榜(从服务到价格,全方位比较优秀公司)
- 谷歌seo优化(提高网站排名的技巧和方法)
- 网络建设与维护的关键技巧与实践经验分享
- 网站建设(从零开始,建立自己的网站)
- 全网最全房产网站大全(绝对不容错过的房产信息集散地)
- 商业网站制作需要注意哪些问题?
- 如何通过关键词制作企业网站,提升品牌影响力?
- 成都网站建设方案服务,为您打造专属互联网品牌
- 昆明网站建设建站技巧(从零开始建设一个完美的网站)
- 如何通过网站设计找到理想就业(从零基础到职场高手的进阶指南)
- 免费搭建网站的平台推荐(不需要编程技能,轻松拥有自己的网站)
- 自己建网站是否可以(初学者自建网站的注意事项)
- 市场营销在线课程掌握这些技巧,让你的营销成果倍增
在uni-app项目中简单使用iconfont字体图标
作者:mmseoamin日期:2023-11-30
1. 使用字体图标的优点:
1.1 减小打包体积,一些平台如微信小程序等在发布时有体积限制,大量使用静态资源会使得打包体积容易超出限制
1.2 字体图标是矢量的,缩放不失真、模糊
1.3 对比引用多个网络图标,字体图标只需一个css文件即可,因此减少了网络请求次数,同时比下载图片节约流量
2. 在HBuilder X中简单导入iconfont图标库
2.1 新建一个空白的uni-app项目
新建一个空白的uni-app项目test iconfont,Vue版本选择VUE2,默认模板。

项目初始结构如下,VUE版本选择为vue2,默认模块

2.2 创建iconfont项目仓库
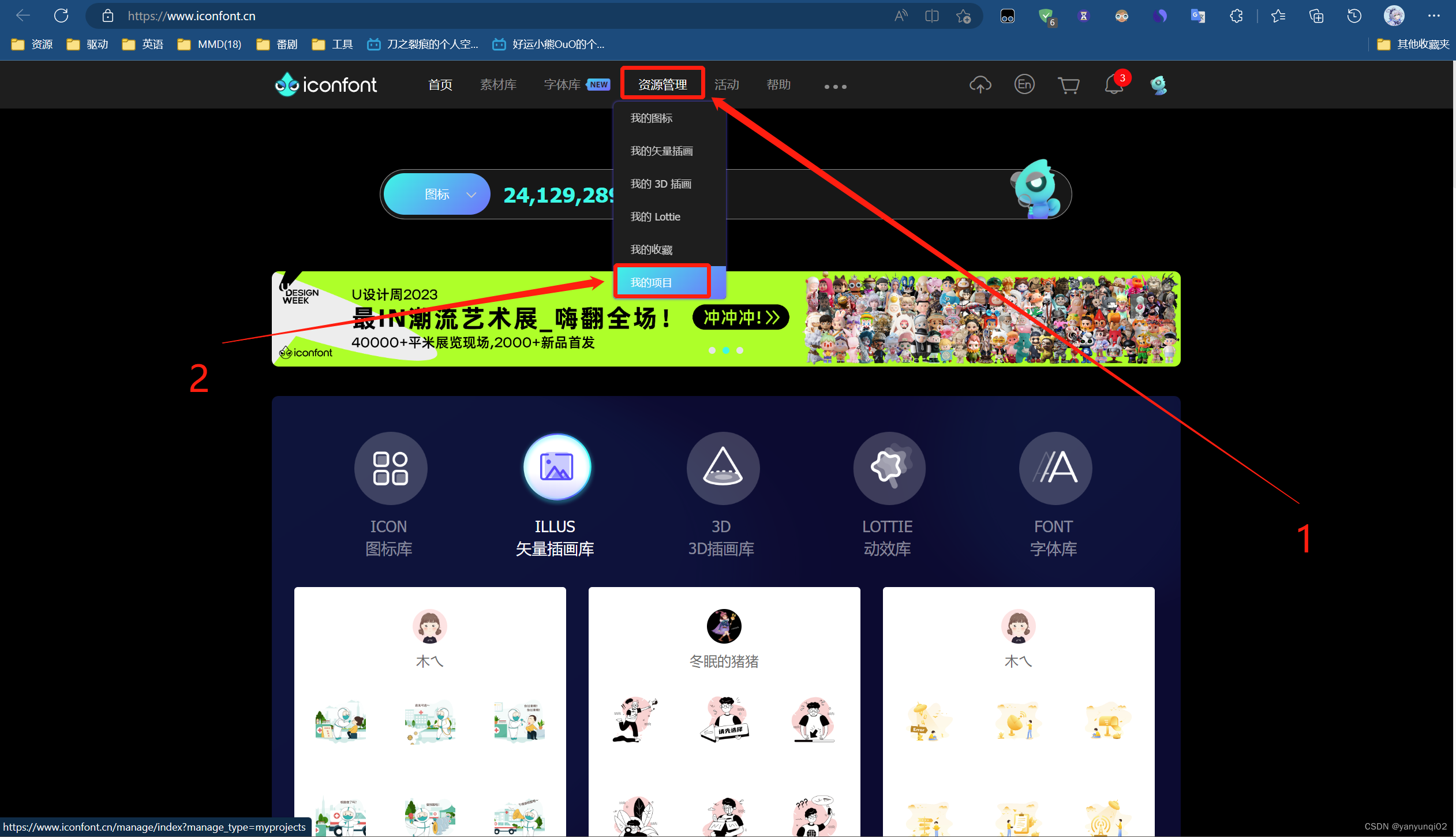
在iconfont官网找到资源管理下拉菜单中我对项目选项,点击进去后选择右边加号新建项目


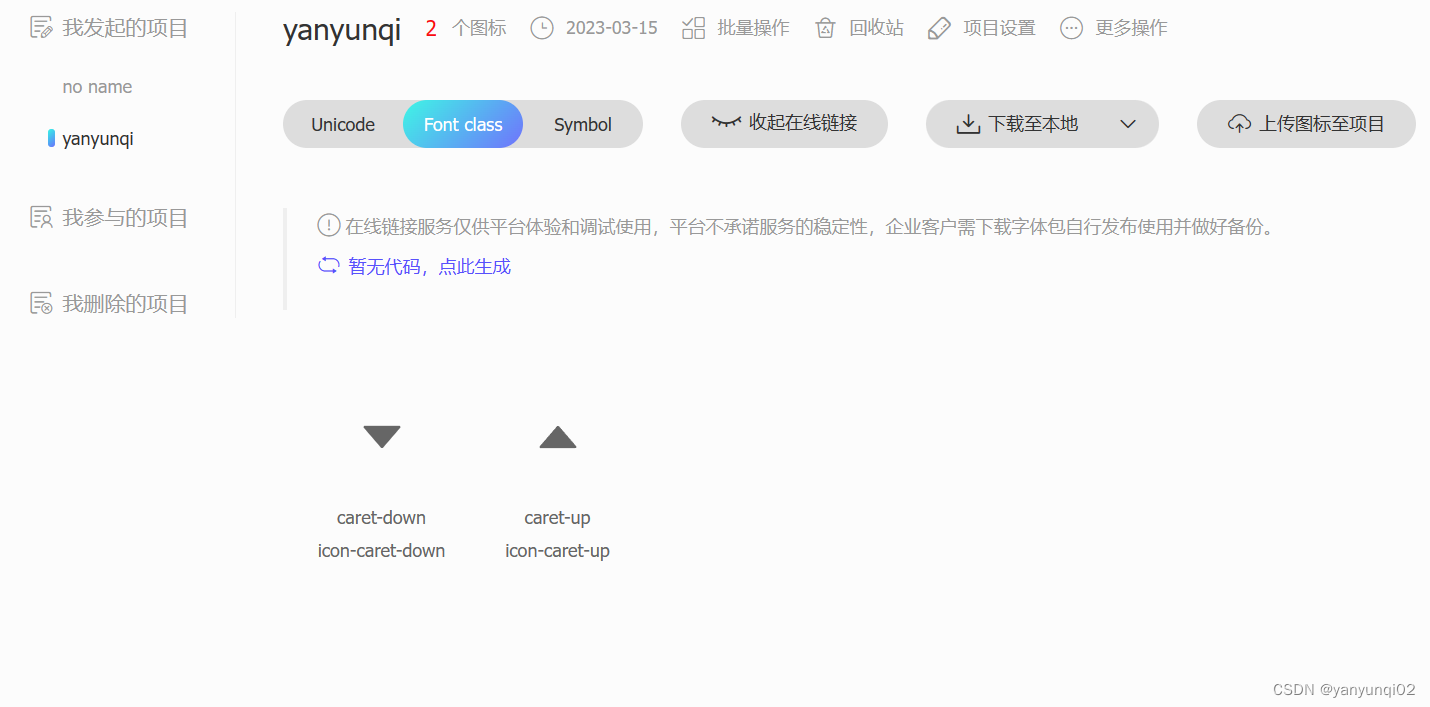
创建好项目后可以在图标商城搜索选择所需要的图标,然后添加到项目
在我发起的项目选择点击生成代码

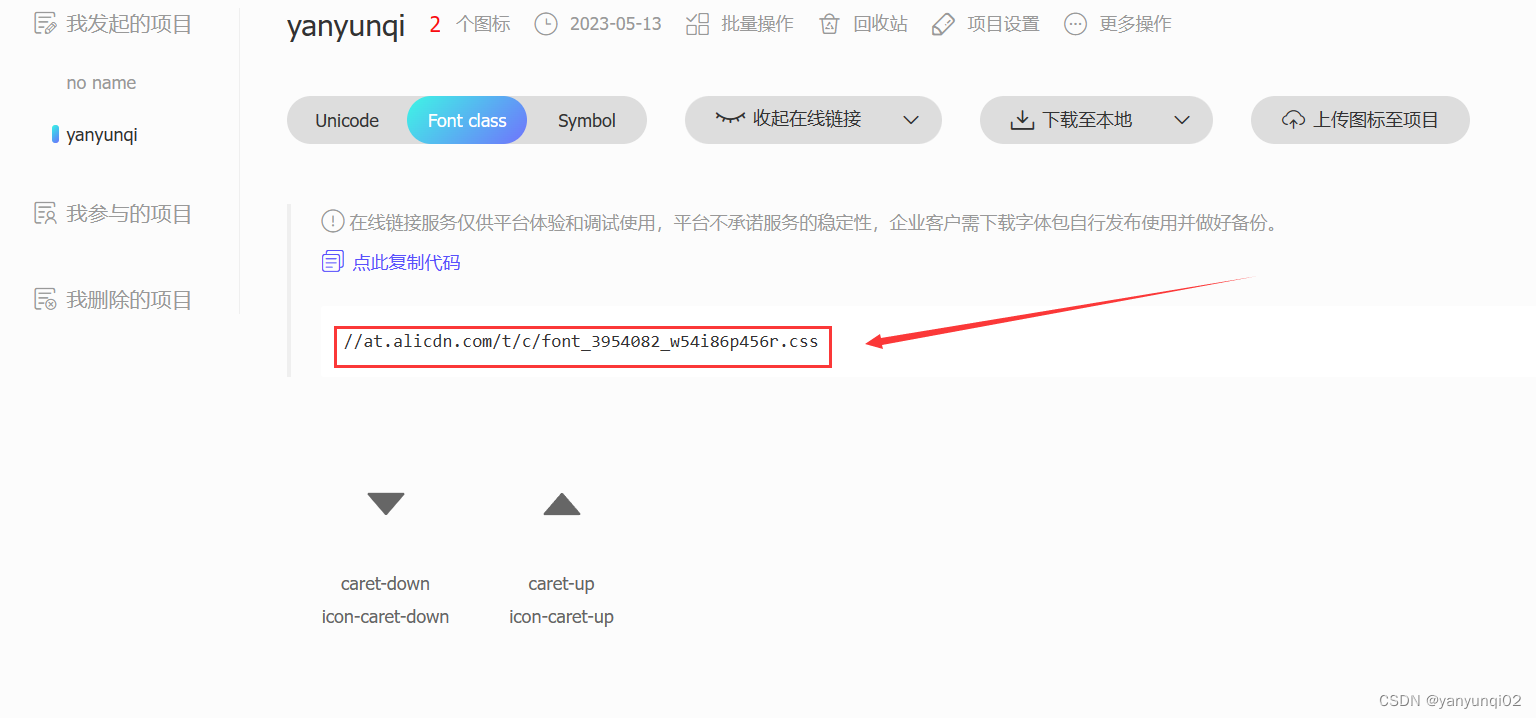
点击复制代码下方的连接查看代码

3. 在uni-app项目中使用iconfont 图标
3.1在项目根目录下创建common目录,并在目录下创建iconfont.css文件

3.2 将iconfont图标库中生成的代码复制粘贴到iconfont.css文件中,并添加https前缀

url('//at.alicdn.com/t/font_xxx')
url('https://at.alicdn.com/t/font_xxx')
如上所示,这里文件内部url的默认路径规则在app端属于文件协议,因此要在app端正常显示,必须自行补齐前面的协议,否则app无法下载样式。
若内容下载的文件超过40kb,则需要base64转码,可搜索相关的工具网站在线转码iconfont文件
base64转码参考:uni-app引入iconfont字体图标 - 菜鸡H - 博客园 (cnblogs.com)
在App.vue的





