- 珠海网站建设设计打造你的专属网站,吸引更多客户
- 如何开发app应用程序(从零开始学习开发app的全流程)
- 广州设计网站公司如何选择?
- 重庆做网站公司推荐哪家好?
- 大型网站建设从零开始,打造千万级流量的秘诀
- 企业网站模板下载打造专业网站,提升企业形象和品牌价值
- 东莞网站优化(提高网站排名的技巧和方法)
- 完整企业网站模板(打造专业企业形象的网站模板)
- 五合一网站建设多少钱(了解五合一网站建设的价格和服务)
- 创建一个网站需要多少钱?如何省钱建站?
- 免费创建网站的实用技巧与工具推荐
- 网站建设设计说明(从零开始搭建一个专业网站的全过程)
- 外包网站哪些值得推荐?
- 网站设计的重要性及其益处
- 网址(如何选择最合适的网站域名)
- 谷歌seo优化(提高网站排名的技巧和方法)
- 成都网络推广公司(专业的网络推广服务提供商)
- 北京网站建设费用多少钱?
- 如何快速搭建一款专属于自己公司的网站
- 网站销售好做吗(分析网站销售市场前景)
- 建筑行业网站推荐及使用指南
- 创业初期的小伙伴们,这些运营技巧你们一定要掌握
- 哈尔滨做网站多少钱(网站建设费用详解)
- 个人网站模板(精美的个人网站建设模板推荐)
- 网站推广常用方法(提升网站曝光率的实用技巧)
- 佛山网站设计公司排行榜,哪家公司最靠谱?
- 沧州网站优化10个必备技巧,让你的网站流量翻倍
- 如何撰写优秀的网站内容与排版设计
- 在线平面设计网站推荐哪些?
- 在线免费建网站(推荐几个免费网站建设平台)
前情提要:
提示:该博客vue采用vue3,使用百度地图通过组件vue-baidu-map-3x:
组件官网:https://map.heifahaizei.com/doc/baidu-map.html
下面会从头开始介绍如何使用百度地图以及常用组件功能(附带遇到的问题和解决方案)
申请百度地图AK秘钥
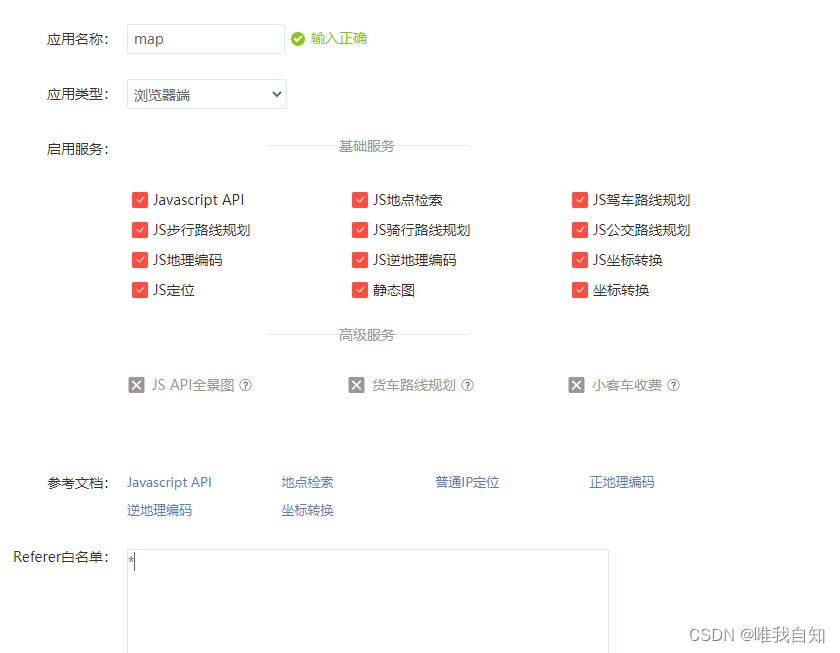
步骤:1.进入百度地图开放平台 | 百度地图API SDK | 地图开发 2.打开顶部控制台 3.找到应用管理中-我的应用-创建应用
注意:1.前端开发选择浏览器端,2.必须配置白名单,只有该白名单中的网站才能成功发起调用,多个域名之间请用英文半角逗号隔开,如果不想对任何域名做限制,设置为英文半角星号*

接下来复制AK

开启Vue3使用vue-baidu-map-3x:
1.安装
安装vue-baidu-map-3x:npm install vue-baidu-map-3x --save:
全局注册:在main.js中

局部注册:局部注册这边请
注意事项:1.BaiduMap 组件容器本身是一个空的块级元素,如果容器不定义高度,百度地图将渲染在一个高度为 0 不可见的容器内
2.没有设置 center 和 zoom 属性的地图组件是不进行地图渲染的。当center 属性为合法地名字符串时例外,因为百度地图会根据地名自动调整 zoom 的值
3.由于百度地图 JS API 只有 JSONP 一种加载方式,因此 BaiduMap 组件及其所有子组件的渲染只能是异步的。因此,请使用在组件的 ready 事件来执行地图 API 加载完毕后才能执行的代码,不要试图在 vue 自身的生命周期中调用 BMap 类,更不要在这些时机修改 model 层
2.应用
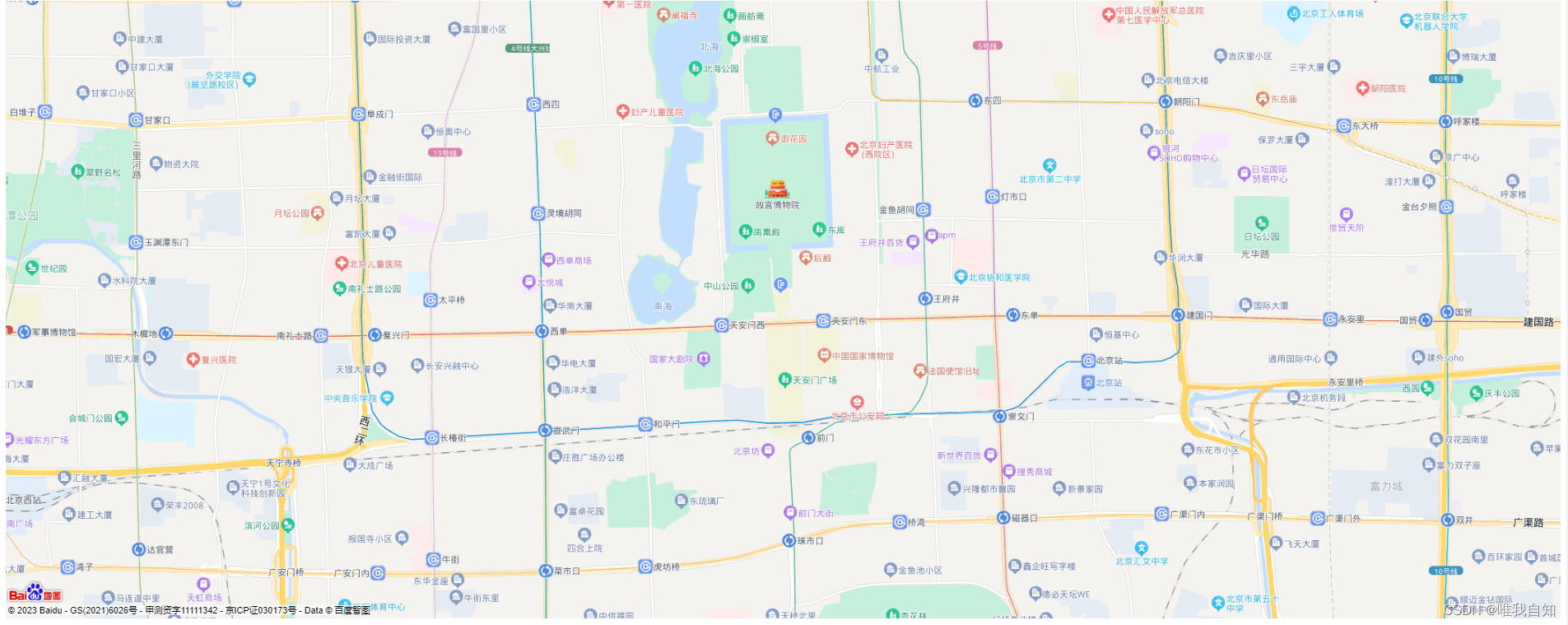
1.初始展示
注意:地图初始须设置center,zoom否则地图不会初始化, 地图须设置高度才能展示,且必须设置宽高


2.控件
控件属性:
1.anchor:控件所在方位 可选(BMAP_ANCHOR_TOP_LEFT,BMAP_ANCHOR_TOP_RIGHT,BMAP_ANCHOR_BOTTOM_LEFT,BMAP_ANCHOR_BOTTOM_RIGHT) 左上,右上,左下,右下
2.offset:控件偏移值 可在anchor基础上进行宽高偏移 :offset='{height:100,width:100}'
缩放控件:

比例尺:

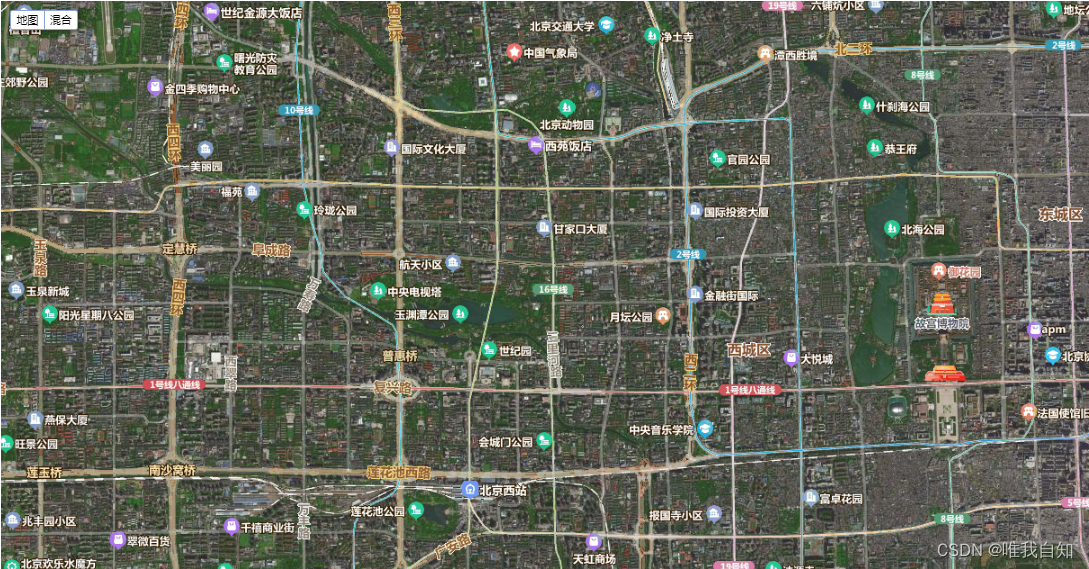
地图类型:
分别是二维地图和卫星地图

缩略图:

版权:

城市列表-选择城市搜索城市(支持市级以上搜索)

全景控件

测距-第三方测距插件
测距详细代码

定位控件
定位详解-在这里我遇到了开启定位依旧找不到位置的问题
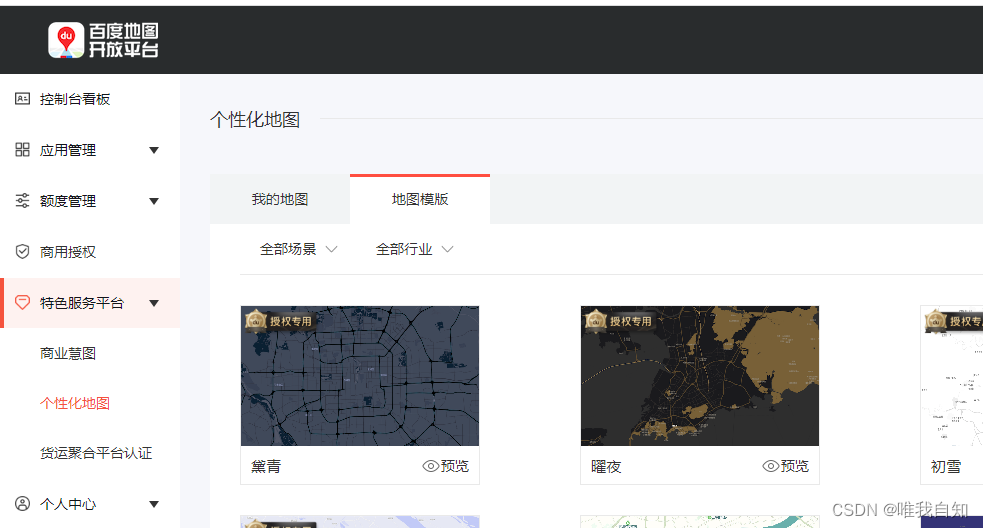
3.自定义主题
注意:如果:center绑定的不是经纬度而是地址名称,则主题效果不生效
地图模板![]() https://lbs.baidu.com/apiconsole/custommap
https://lbs.baidu.com/apiconsole/custommap
百度地图实例允许用户设置自定义配色风格以配合不同风格的主题设计,主题数据格式参考
地图模板


将上方复制的代码填入到mapStyle.styleJson中
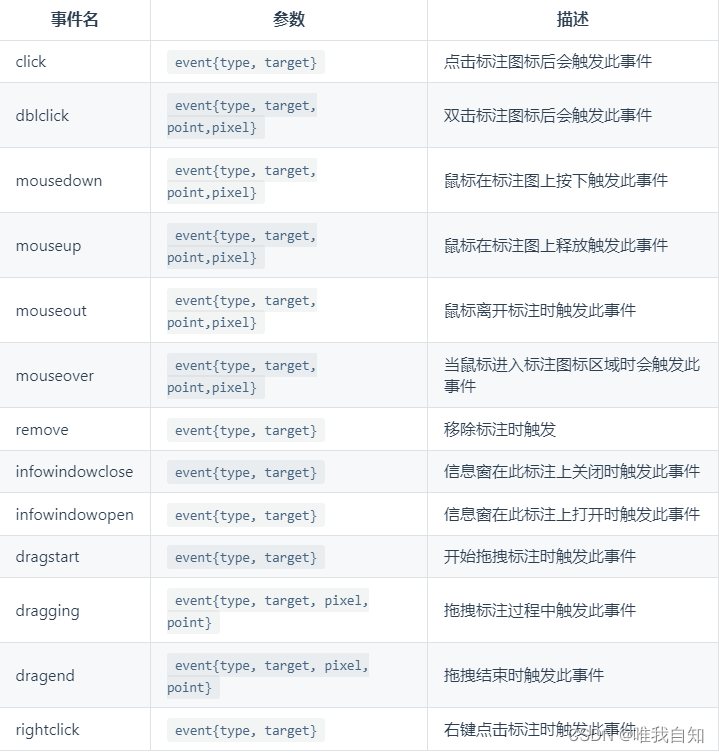
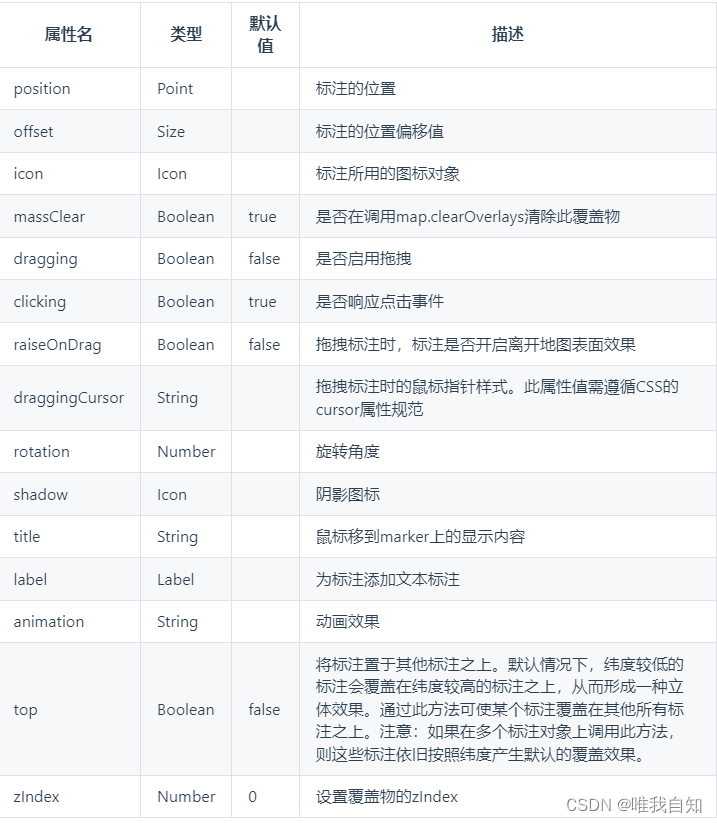
4.覆盖物--点

详细属性 -- 对属性类型不明确的 基础中搜索类型

事件