- 揭秘网站建设的真相免费建站是否真的可行?
- 网页设计页面大小应该如何选择?
- 湖南营销型网站建设案例(成功案例分享)
- 企业网站定制开发(专业的定制开发服务)
- 网站开发教程详解,从入门到精通
- 推广网站的7种方法(从0到1打造自己的品牌)
- 网页设计素材网站(为你推荐最实用的网页设计素材资源)
- 网页设计与制作作业成品分享(这些技巧让你的作品脱颖而出)
- 网站公司推广的最佳实践(从0到100,一步步教你如何做)
- 网络营销推广的渠道有哪些(探讨网络营销的多种推广方式)
- 外贸建站需要注意哪些事项?
- 网件官网推出全球首款5G路由器,速度惊人
- 自建房图纸大全图册,让你轻松打造梦想之家
- 软件定制(帮你定制专属的软件解决方案)
- 怎么样建网站(从零开始学习建立网站的步骤)
- 如何使用网站收录查询网提高网站权重(详细教程)
- 网页的制作工具有哪些(介绍常见的网页制作软件和工具)
- 网页首页内容模板设计指南(让你的网站首页更加吸引人)
- 免费搭建网站的平台推荐(不需要编程技能,轻松拥有自己的网站)
- 如何选择适合自己的线上商城平台
- 开网店详细步骤教程(从零开始,一步步教你开启网店赚钱之路)
- 5个让你的网站建设更加优秀的技巧
- 手工制作大全图片(精选手工制作教程及图片分享)
- 营销型手机网站建设(打造高效的移动端营销平台)
- 网站建设的全流程指南(从零开始打造一个完美的网站)
- 如何建设自己的网站(从零开始,轻松搭建个人网站的技巧)
- 徐州哪家公司做网站最专业
- 重庆建设工程信息网建筑行业的新机遇和挑战
- 东莞网站建设服务选对了就是你事业的起点
- 抖音快手小红书如何在新媒体时代打造个人品牌?
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。
组件化对于任何一个业务场景复杂的前端应用以及经过多次迭代之后的产品来说都是必经之路。组件化要做的不仅仅是表面上看到的模块拆分解耦,其背后还有很多工作来支撑组件化的进行,例如结合业务特性的模块拆分策略、模块间的交互方式和构建系统等等 。
本文给大家介绍的组件是:
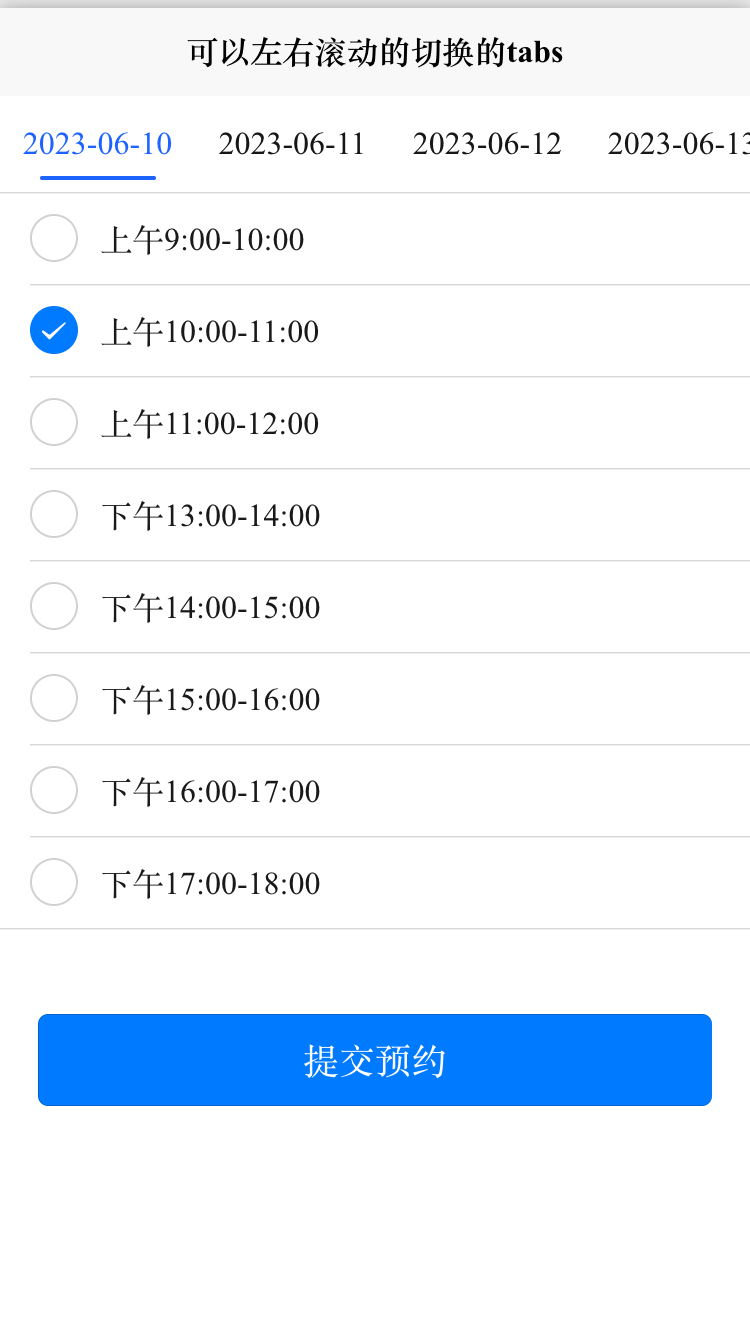
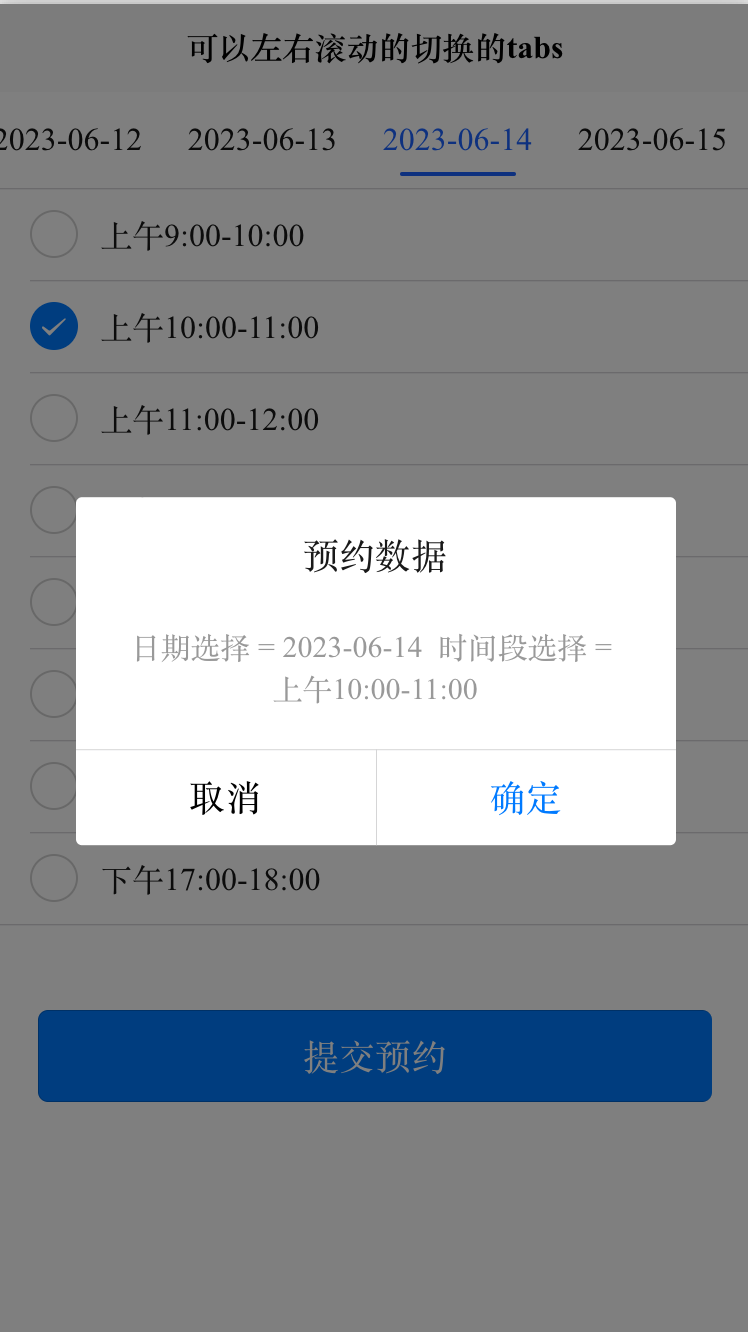
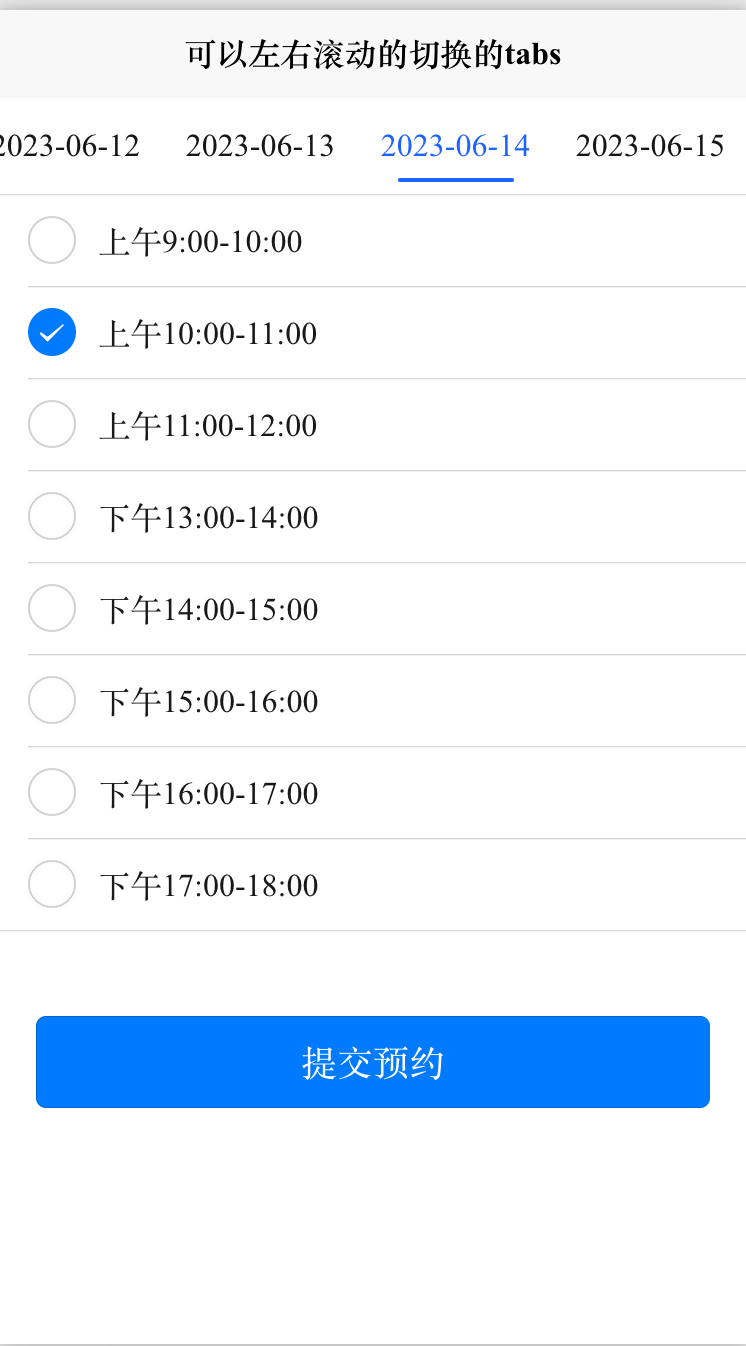
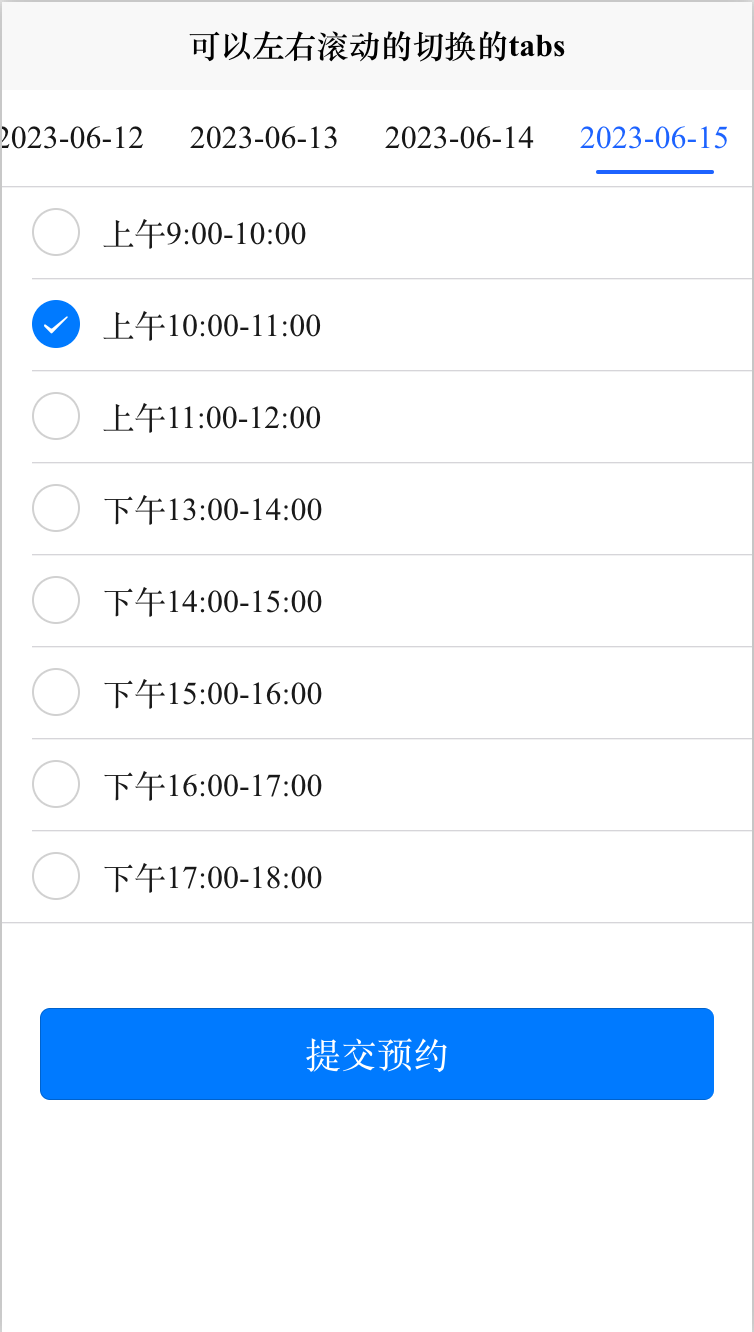
前端vue可以左右滚动的切换的tabs tabs选项卡 滑动动画效果 自动宽度,
阅读全文下载完整组件代码请关注微信公众号: 前端组件开发

效果图如下:




#### 使用方法
```使用方法
swiperTabList: ["2023-06-10","2023-06-11","2023-06-12","2023-06-13","2023-06-14","2023-06-15"], //导航列表
swiperTabIdx: 0,
swiperColor: '#161616', //导航栏字体未选中前颜色
swiperCurrentColor: '#1D63FF', //选中当前导航栏字体颜色
curSwiperWidth: '26%', //当前导航的宽度 % upx rpx px (导航超出可左右滑动 )
curSwiperHeight: 96, //当前导航的高度度 rpx px
curSwiperLineShow: true, //是否显示导航栏的线条 (线条距离标题太近的话可自行修改.swiperLine的css)
curSwiperLineActiveBg: '#1D63FF', //当前选中的导航栏线条颜色
curSwiperLineActiveWidth: '60%', //当前选中的导航栏线条的宽度 upx rpx px
curSwiperLineActiveHeight: '2px', //当前选中的导航栏线条的高度度 upx rpx px
:curSwiperWidth='curSwiperWidth' :curSwiperHeight='curSwiperHeight' :swiperColor='swiperColor'
:swiperCurrentColor='swiperCurrentColor' :curSwiperLineShow="curSwiperLineShow"
:curSwiperLineActiveWidth="curSwiperLineActiveWidth" :curSwiperLineActiveHeight="curSwiperLineActiveHeight"
:curSwiperLineActiveBg="curSwiperLineActiveBg"
@change="CurrentTab">
```
#### HTML代码部分
```html
:curSwiperWidth='curSwiperWidth' :curSwiperHeight='curSwiperHeight' :swiperColor='swiperColor'
:swiperCurrentColor='swiperCurrentColor' :curSwiperLineShow="curSwiperLineShow"
:curSwiperLineActiveWidth="curSwiperLineActiveWidth" :curSwiperLineActiveHeight="curSwiperLineActiveHeight"
:curSwiperLineActiveBg="curSwiperLineActiveBg"
@change="CurrentTab">
```
#### JS代码 (引入组件 填充数据)
```javascript
```
#### CSS
```css
```














