您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- 公司官网是什么?如何找到公司官网?
- 如何注册域名并创建自己的网站
- 怎么样建网站(从零开始学习建立网站的步骤)
- 网页设计制作教程html(从入门到精通)
- 设计类网站推荐(5个必须知道的网站资源)
- 全国十大跨境电商公司排名2021年最新榜单
- 互联网设计的必要性与发展趋势
- 游戏app开发费用大揭秘
- CF活动代做网站(精品网站开发服务)
- 网站收录的关键性作用及优化技巧
- 选择哪个网站建设平台更适合你的需求
- 合肥哪家网站建设公司口碑最佳?
- 西安专业网站建设公司推荐
- 企业为什么要做网站(网站带来的这些好处,你不得不知道)
- 网站建设平台教程(详解网站搭建的步骤和技巧)
- 住房和城乡建设厅都有哪些职责和权限?
- 创业初期的小伙伴们,这些运营技巧你们一定要掌握
- 网址域名注册信息查询方法与步骤
- 如何打造一流的企业官网建站方案
- 中国建设工程网是什么?功能有哪些?
- 企业网络策划打造成功的网络营销策略,让你的企业脱颖而出
- 如何用网页设计制作出高质量的网站(让你的网站脱颖而出的技巧)
- 免费建站平台用零成本打造专业网站,让你的业务飞速增长
- 网页设计自学攻略从入门到精通
- 网站制作设计说明如何打造用户体验优秀的网站?
- 公益虚拟主机让你的网站更具社会责任感
- 打造永久免费的商城系统,让你轻松创业
- 高端大气网站建设(打造专业品牌形象的网站设计)
- 网络营销与直播电商的就业前景如何?
- 如何建设自己的网站(从零开始,轻松搭建个人网站的技巧)
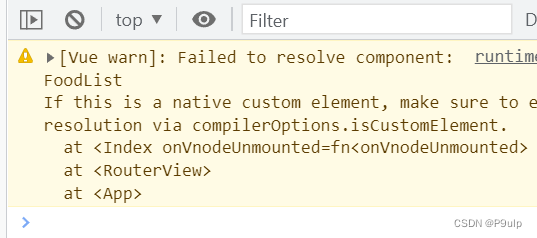
关于Vue3警告:Failed to resolve component:XXX的解决办法
作者:mmseoamin日期:2023-12-02
今天做小项目的时候遇到的问题,上网参考了几个大佬给出的解决方法

方法一:检查组件是否注册
没有注册组件,注册即可
方法二:检查组件名称是否有误
检查一下组件的名称有没有拼错or大小写有问题
方法三:defineComponent
将vue3中的defineComponent去掉
参考:https://blog.csdn.net/qq_41983641/article/details/115361460
方法四:组件互相嵌套
可能是你引用的组件互相嵌套,你中有我,我中有你,此时建议
1、把组件注册成全局组件
2、使用 webpack 的异步 import
components: {
TreeFolderContents: () => import('./tree-folder-contents.vue')
}
参考:https://blog.csdn.net/u012761510/article/details/112527221
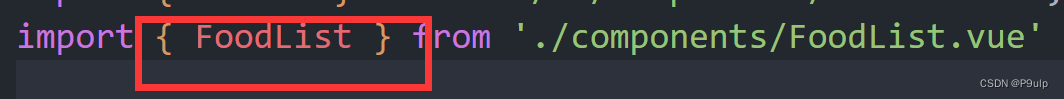
方法五:是否是用对象包裹
以上方法我都试过了,最后解决的办法是将名称外包裹的花括号删除即可