- 网页制作入门指南(从零开始学习网页设计的步骤)
- 精选优秀的学生个人网页模板推荐
- 怎样做网站推广(网站推广的实用方法和技巧)
- 随州网页设计专家教你如何做出精美的网页设计
- 高端网站建设价格(如何选择高质量的网站建设服务)
- 如何做一个优秀的网站设计(从用户体验到视觉风格,全面解析)
- 打造个人品牌的秘诀如何搭建专业个人网站
- 沈阳网站制作公司(专业为您打造高质量网站)
- 创业初期的小伙伴们,这些运营技巧你们一定要掌握
- 公司做网站哪家好(推荐几家优秀的网站建设公司)
- 如何打造一份成功的营销策划方案(实用指南)
- 宁波好品质高端网站设计打造您的品牌形象,吸引更多客户流量
- 网站搭建多少钱(网站建设费用详解)
- 网络营销策划方案论文指南(从选题到写作,全面指导你完成出色的论文)
- 网页设计素材网站(为你推荐最实用的网页设计素材资源)
- 苏州网站外包行业的未来发展趋势分析
- 网络建设网站(从零开始建立自己的网站)
- 网页设计页面如何提升用户体验?
- 郑州网站建设哪里好(推荐几家专业的网站建设公司)
- seo整站优化系统怎么使用?
- 门户网站的基本特征(了解门户网站的核心特点)
- 为什么你的平台搭建费用高于预期?探究行业内暗藏的陷阱
- 中国订单网如何在这个平台上获得更多的订单?
- app开发商必备的5个高效营销策略
- 如何注册一个好的域名(从选名到备案,全流程解析)
- 河南制作网站公司(专业网站建设服务商)
- 抖音短视频营销的五大秘诀
- 房地产网站建设流程从0到1,打造最优秀的房地产网站
- 网页设计制作教程html(从入门到精通)
- 网站公司建网站(打造专业网站,提升企业形象)
海康web插件技术文档
前情提要:本技术文档基于我司石衡项目视频监控页面的应用进行总结。

石衡项目是基于vue2,使用Element-ui + 海康web插件 + Echarts + GIS的集成项目。
视频监控实现的主要功能:
- 路段中所有摄像头树状显示和关键字检索
- 双击摄像头进行画面预览查看
- 预览模式和回放模式的切换
- 其他操作功能由海康web插件包含(例:抓图、录制、声音、全屏…)
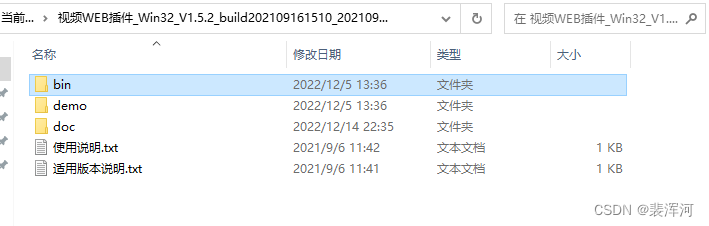
使用的海康web插件介绍:由海康官网下载的视频WEB插件V1.5.2版本,解压完毕后目录如下

第一步:安装插件
安装插件包中的bin文件夹下的VideoWebPlugin.exe文件。
第二步:在项目中引入必要的JS文件
在项目目录中的public下创建haikang文件夹。把插件包中的demo文件夹中的jquery-1.12.4.min.js、jsencrypt.min.js、jsWebControl-1.0.0.min.js三个JS文件复制到haikang文件夹中,并在index.html中引入三个JS文件。
<-- public/index.html -->
<-- public/index.html 打包时换成下面的格式 -->
第三步:创建视频组件
在需要的项目目录中创建haikang.vue,该页面分为两部分。
左侧部分:可以切换预览模式与回放模式的基于element-ui按钮和基于element-ui生成的摄像机树形控件。
<-- haikang.vue -->
视频监控
视频回放
左侧部分主要介绍:树形控件的双击方法和视频监控的预览与回放的方法。树形控件其他方法。
<-- haikang.vue -->
视频监控的预览和回放切换:主要通过插件包中doc/视频WEB插件V1.5.2开发指南.pdf开发文档进行实现。
思路:点击按钮销毁当前海康实例,再一次进行初始化中更换playMode 属性(0-预览、1-回放)。
右侧部分:基于海康WEB插件生成的视频控件。
<-- haikang.vue -->
初始化实例
<-- haikang.vue -->
<-- eventBus.js -->
import Vue from 'vue';
const EventBus = new Vue();
export default EventBus
<-- haikang.vue -->
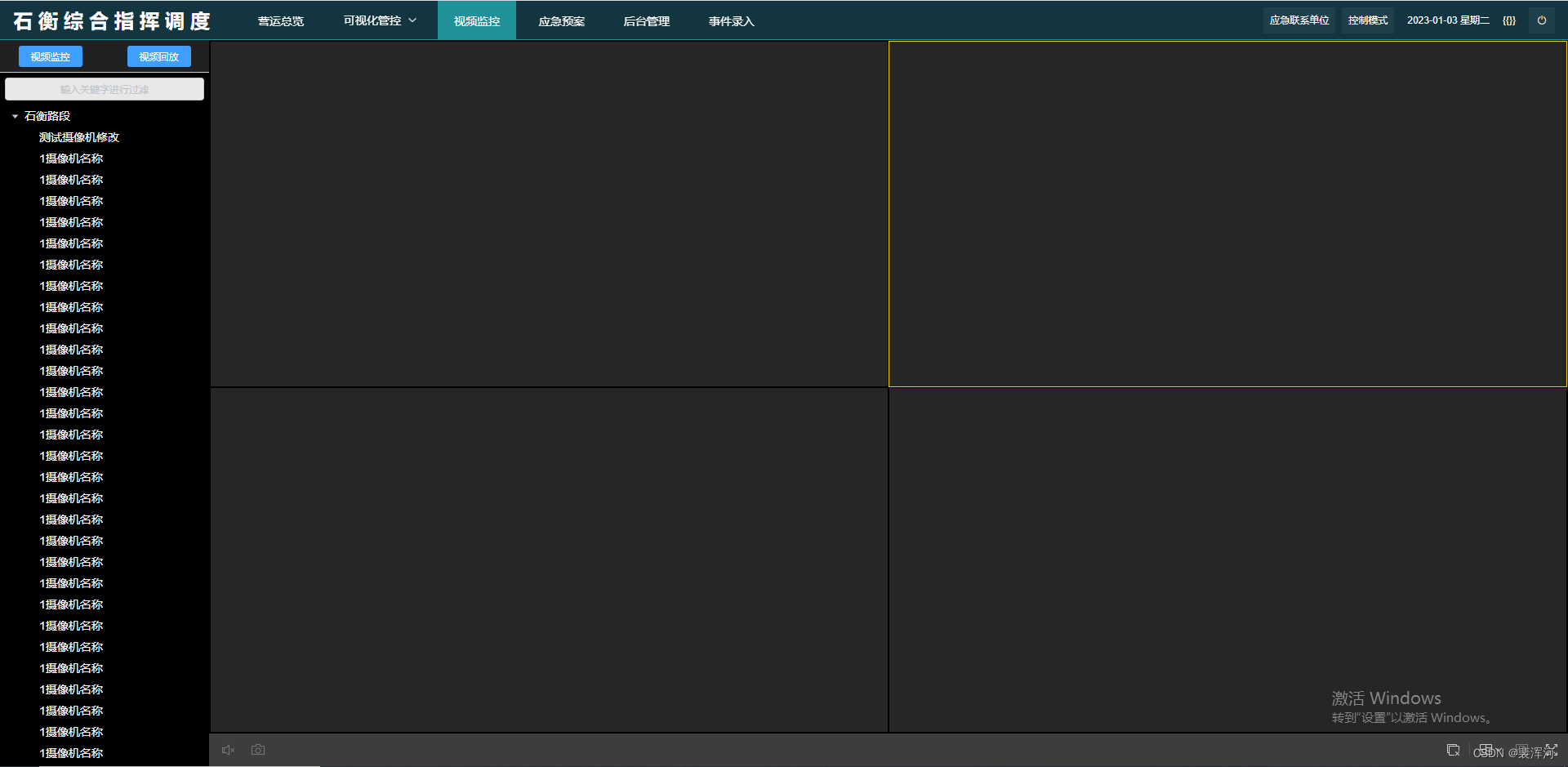
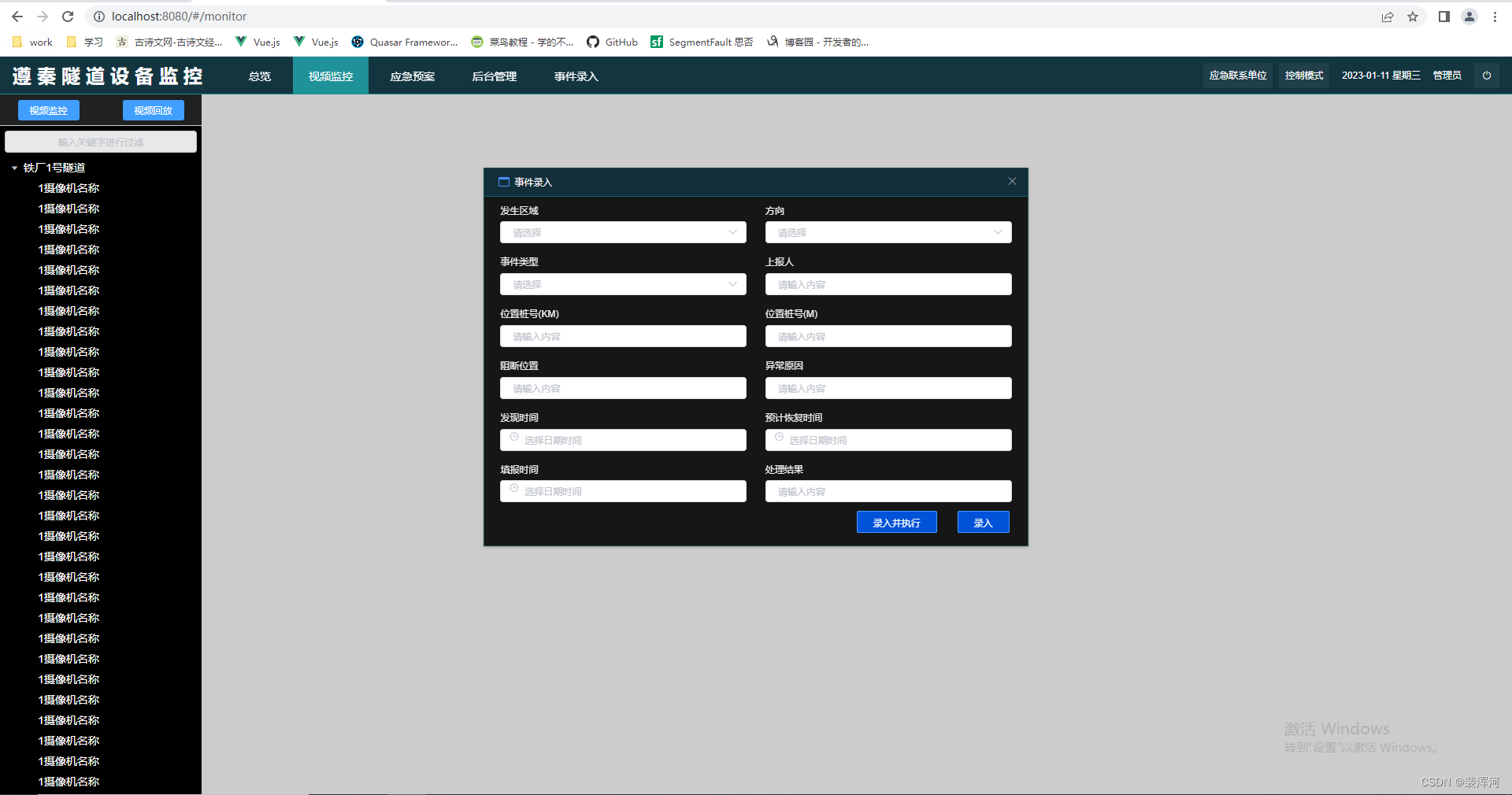
效果图:

遗留问题1:海康插件生成的控件是最顶格,会覆盖控件后面的所有元素(弹框、下拉框)。
思路:基于本项目,我可以给项目的nav中可视化管控添加鼠标移入和移出方法,通过eventBus传给海康组件一个值,在海康组件中接收判断。判断后根据海康文档中的JS_CuttingPartWindow()和JS_RepairPartWindow()方法抠出来一块空白和补上去一块空白。
只是初步思路,接下来就是我可以得到下拉框距离左边的margin,也传进去,这样抠出来的空白是永远自适应的。
详细代码:
<-- header.vue -->{{ route.meta.title }} <-- eventBus.js --> import Vue from 'vue'; const EventBus = new Vue(); export default EventBus <-- haikang.vue -->{{ item.meta.title }}
遗留问题2:目前本项目只测试到可以正常预览,其余功能并没有实际测试。
海康页面的所有代码(只做参考):
请详细了解海康官网插件包doc/视频WEB插件V1.5.2开发指南.pdf或者查询足够多的海康插件知识后,可以详细
阅读下方代码。联系邮箱zhuoren1204099@163.com
视频监控
视频回放
{
/滚动条里面小方块/
border-radius: 4px;
background-color: rgba(30, 249, 253, 0);
background-image: -webkit-linear-gradient(
45deg,
rgba(255, 255, 255, 0) 25%,
transparent 25%,
transparent 50%,
rgba(255, 255, 255, 0) 50%,
rgba(255, 255, 255, 0) 75%,
transparent 75%,
transparent
);
}
.filter_tree::-webkit-scrollbar-track {
/滚动条里面轨道/
box-shadow: inset 0 0 5px rgba(0, 0, 0, 0);
background: rgba(255, 255, 255, 0);
border-radius: 4px;
}
}
.dd_box .el-tree {
background: rgb(255 255 255 / 0%) !important; //将默认背景色进行透明处理
color: #fff !important;
}
.dd_box .el-tree-node__label {
font-size: 14px !important; //覆盖原有的字体大小
}
.dd_box .el-tree-node__content:hover {
background-color: #194f56 !important; //当鼠标浮动时,进行颜色改变,默认的为白色
}
.dd_box .el-tree-node:focus > .el-tree-node__content {
background-color: #194f56 !important; //当选中树节点时的颜色改变,默认为白色
}
上一篇:前端H5实现微信授权














