- 字体在线网站设计推荐及使用方法
- 网站建设怎样才能做好?
- 建筑行业网站推荐及使用指南
- 深圳公司注册需要哪些步骤?
- 广州做网站价格大揭秘(从基础功能到高端定制,价格都有何不同)
- 网站建设制作的价格及其影响因素分析
- 个人网站设计内容有哪些要素?
- CF活动代做网站(精品网站开发服务)
- 网站协议设计制作勾选的步骤和要点
- 精彩案例展示顶尖网页设计公司的简介
- 廊坊建站公司让你的网站从0到1的路上不再孤单
- 重庆网站建设推广服务怎么选择最优质的公司?
- 长沙平台公司(探究长沙市优秀的平台公司)
- 精美网页设计模板推荐
- 镇江网络科技有限公司-领先的互联网科技服务提供商
- 如何设计出优秀的WAP网页(基础知识和实战技巧全掌握)
- 河南制作网站公司(专业网站建设服务商)
- 绍兴网站制作方案定制如何选择最优方案?
- 把握这5个关键点,让你成为互联网运营高手
- 创建网站需要花费吗?
- 制作网站公司哪家好(选择优秀的网站制作公司的指南)
- 东莞网站制作策划让你的网站不再是落单的舞者
- 天津最佳网站建设公司排名榜出炉,看看你的公司排第几?
- 如何选择靠谱的商城建站服务(一份全面的选购指南)
- 网站改版后百度不收录的原因及解决方法
- 怎么制作网站(详解网站制作的步骤和方法)
- 南宁网站建设方案报价怎么选择最优方案?
- 如何选择专业的大型网站建设公司
- app外包(如何选择适合自己的app外包公司)
- 网站设计的内容主要有哪些要素?
背景
近期在开发可视化大屏项目,除去各种echarts图表和地图展示之外还有多个表格。现在来了一个需求,需要将大屏中的所有表格设置为内容无缝滚动。
本着程序员的七宗罪原则第一时间推脱了一下,但没推脱成功。
- 简单的在网上查了下适合我们项目的有两种方案,第一种是使用一款插件 vue3-seamless-scroll
- 第二种方案是自己写JS代码通过计时器去控制表格滚动条自动滚动
方案一
从实际开发上考虑使用如果有类似功能开箱即用没什么问题的插件当然是最好不过的,能提高不少工作效率达到准时下班的目的
vue3-seamless-scroll(点击进入官方文档)
根据插件描述说是目前组件支持上下左右无缝滚动,单步滚动,并且支持复杂图标的无缝滚动,支持平台与Vue3.0支持平台一致。
安装
npm npm install vue3-seamless-scroll --save yarn yarn add vue3-seamless-scroll browser
配置
- list
无缝滚动列表数据,组件内部使用列表长度。
type: Array
required: true
- v-model
通过v-model控制动画滚动与停止,默认开始滚动
type: Boolean
default: true
required: false
- direction
控制滚动方向,可选值up,down,left,right
type: String
default: “up”
required: false
- isWatch
开启数据更新监听
type: Boolean,
default: true,
required: false
- hover
是否开启鼠标悬停
type: Boolean
default: false
required: false
- count
动画循环次数,默认无限循环
type: Number
default: “infinite”
required: false
- limitScrollNum
开启滚动的数据量,只有列表长度大于等于该值才会滚动
type: Number,
default: 5,
required: false
- step
步进速度
type: Number,
required: false
- singleHeight
单步运动停止的高度
type: Number,
default: 0,
required: false
- singleWidth
单步运动停止的宽度
type: Number,
default: 0,
required: false
- singleWaitTime
单步停止等待时间(默认值 1000ms)
type: Number,
default: 1000,
required: false
- isRemUnit
singleHeight and singleWidth 是否开启 rem 度量
type: Boolean
default: true
required: false
- delay
动画延时时间
type: Number,
default: 0,
required: false
- ease
动画效果,可以传入贝塞尔曲线数值
type: String | cubic-bezier,
default: “ease-in”,
required: false
- copyNum
拷贝列表次数,默认拷贝一次,当父级高度大于列表渲染高度的两倍时可以通过该参数控制拷贝列表次数达到无缝滚动效果
type: Number
default: 1
required: false
- wheel
在开启鼠标悬停的情况下是否开启滚轮滚动,默认不开启
type: boolean
default: false
required: false
- singleLine
启用单行横向滚动
type: boolean
default: false
required: false
使用
1. 注册组件
- 全局注册
// **main.js** import { createApp } from 'vue'; import App from './App.vue'; import vue3SeamlessScroll from "vue3-seamless-scroll"; const app = createApp(App); app.use(vue3SeamlessScroll); app.mount('#app');- 单文件注册
2. 使用组件
我们这里是需要表格内容滚动,直接使用组件包裹表格会让表格的表头一起跟着滚走了,所以使用上有一点小改动
需要将表格代码再复制一份,第一份代码修改css代码将表格的body部分隐藏,第二份代码用组件包裹,并将其表头部分隐藏;

这样看效果是不是还行,但是,还有问题,上面示例中我们只造了6条数据,但实际我们项目中表格单页有50条左右数据,那改成50条数据看一下效果

这个插件给它用于表格内容滚动已经做出部分改动了,现在想要达到我们想要的效果还要去做更多的改动,这针对我们现在的需求不能直接开箱即用,到这里我就直接放弃这个方案,如何达到我们想要的效果就放到后面有空的时候再看看,目前还是以工作效率为主。当然如果各位有谁研究好了欢迎私信我,没有奖励只想看看。
方案二
方案二就是直接操作滚动条设置一个计时器让它自己滚动,这个就是比较简单的前端的基本功
思路
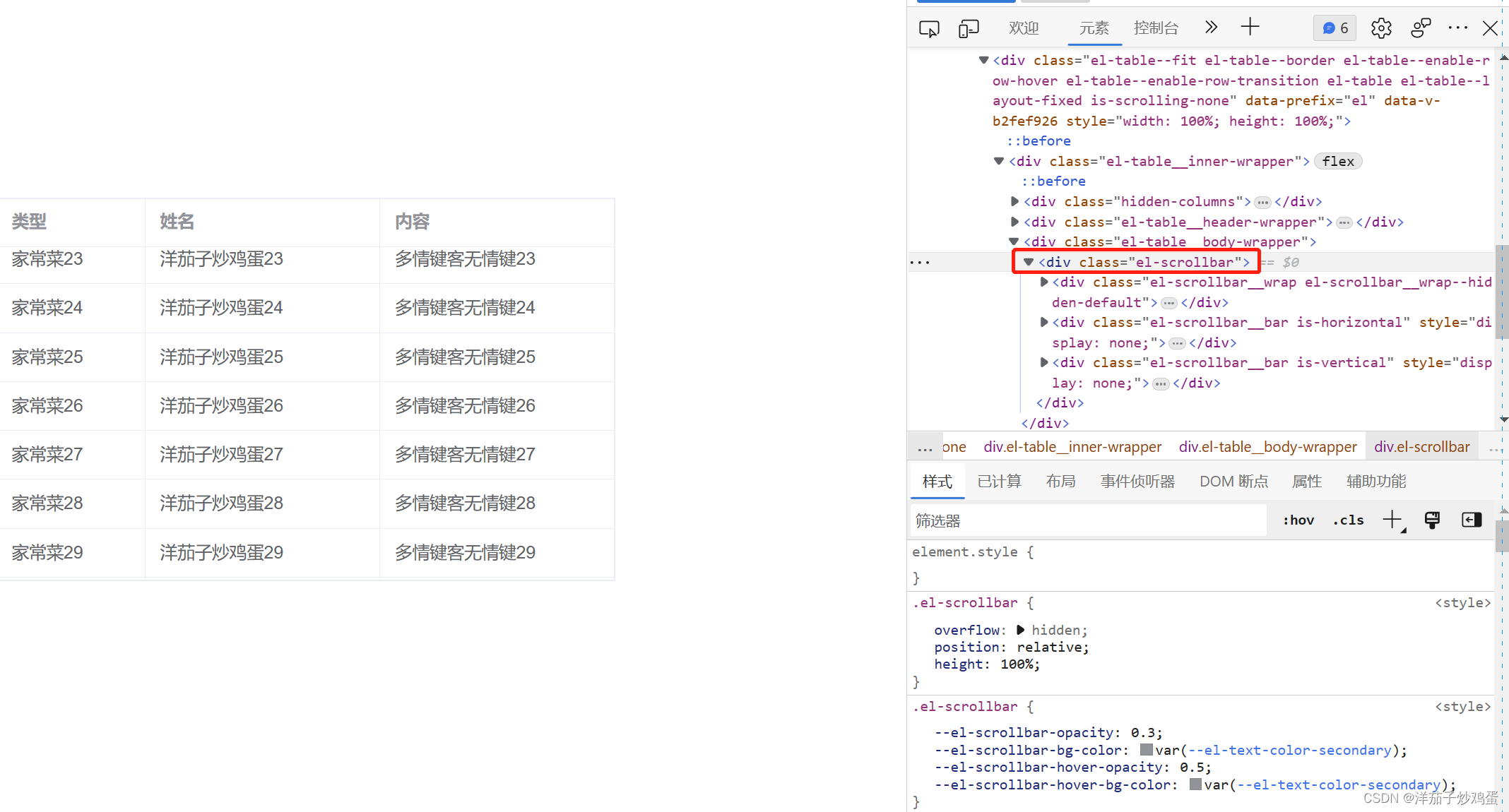
我们只需要声明一个计时器,在获取到 table 数据后获取滚动区域 scrollHeight ,在计时器中通过修改 scrollTop 实现滚动条自动滚动

很快码完代码后我们看一下效果

我的代码
收尾
最后将成品代码封装起来,在各个地方调用避免冗余代码。好了,今天这个B班就上到这。
- 单文件注册
- 全局注册
- singleLine
- wheel
- copyNum
- ease
- delay
- isRemUnit
- singleWaitTime
- singleWidth
- singleHeight
- step
- limitScrollNum
- count
- hover
- isWatch
- direction
- v-model
- list














