- 网站建站的流程与技巧
- 南宁网站建设方案报价怎么选择最优方案?
- 长沙专业手机网站设计公司推荐
- 如何快速搭建一款专属于自己公司的网站
- 大型网站制作方案(从规划到上线的完整流程)
- 泉州企业网站建设的重要性及建设要点分析
- 抢占社交媒体风口,教你打造超火爆的个人品牌
- 自己建网站怎么弄(入门级网站建设指南)
- 百度网站建设要多少钱(详解百度网站建设的费用)
- 做网站应该选择哪家公司比较好?
- 选择合适的网站代码编辑器,提高编码效率(推荐5款编辑器)
- 如何使用HTML设计出精美的静态网页
- 东莞网站建设SEO如何提升网站排名?
- 上海专业做网站的公司推荐(细节决定成败)
- 温州网站设计建设公司哪家好?
- 服装定制网站(打造专属个性服装定制平台)
- 企业网络策划打造成功的网络营销策略,让你的企业脱颖而出
- 成都网络推广公司(专业的网络推广服务提供商)
- 网站设计规划报告详解(从用户体验到营销转化)
- 西安做网页的公司(专业的网页设计与开发服务)
- 黄山旅游攻略三日游(详细行程安排和景点推荐)
- 网站公司建网站(打造专业网站,提升企业形象)
- 网页开发中常用的编程语言大全
- 从零开始学习网站制作的全流程
- 舟山网站建设公司(专业网站建设服务)
- 网站建设为什么选择专业团队比DIY更值得?
- 网件路由器设置教程(详细步骤让你轻松上手)
- 装修设计网(打造您的家居梦想,一站式装修服务平台)
- 外包公司排行榜这些公司值得信赖(附详细介绍)
- 暂无输入关键词,无法制作对应的软件请提供关键词后重新提交
目录
一,作品介绍
二.运用知识
三.作品详情
四.部分作品效果图
我的:编辑 五.部分源代码
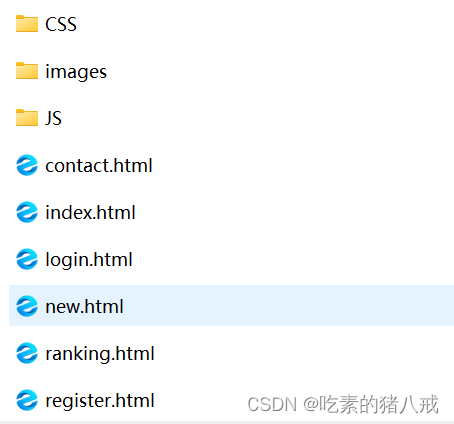
六.文件目录
七.源码
一,作品介绍
作品介绍:该作品是一个是一个关于影视作品的网页,一共有五个页面,主页,最新,排行,我的,联系我们
二.运用知识
1.HTML是超文本标记语言,是为浏览器设计的语言,用于在Web上传输信息。HTML的编写比较简单,只要记住基本的语法就可以。
2.CSS是由W3C组织制定的一种用来定义样式规则(如字体、颜色和位置)的语言,能让网页制作者有效地定制、改善网页的显示效果。
3.JavaScript是一种轻型的脚本语言,它与HTML相结合,可以增强功能,提高与用户之间的交互性。主要利用的是Java来进行编写。JSP全称Java Server Page,是由HTML语句和嵌套在其中的Java代码构成的文件,文件扩展名为jsp。浏览器访问JSP页面时,Web容器把HTML原封不动地发送给浏览器,嵌套在<%>之间的Java代码被解释执行,其中outprint(或println)语句输出的内容则被按顺序插入到该对<%>在JSP文件中的出现位置处,同HTML-同输出给浏览器。
三.作品详情
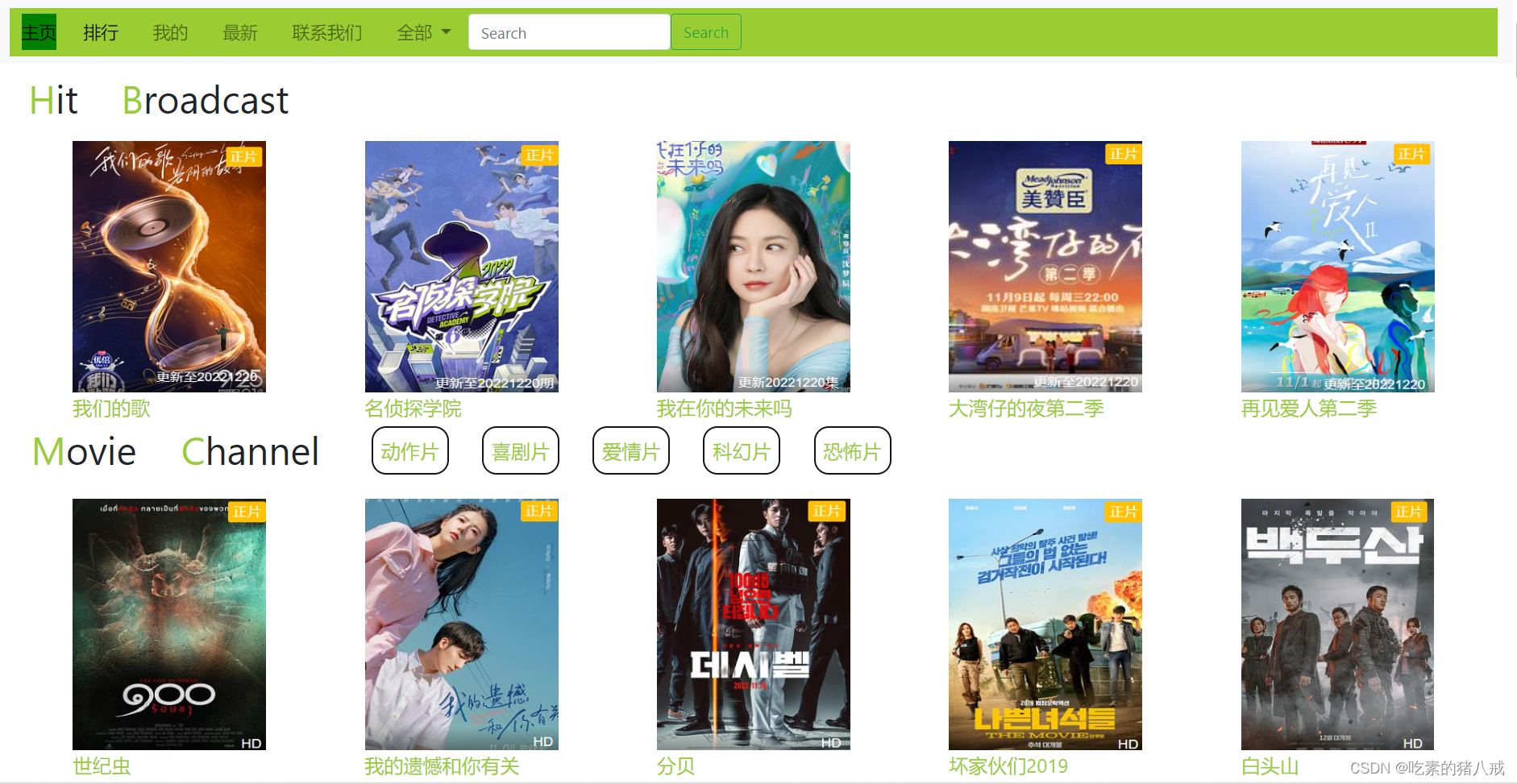
1.首页:主打影视内容的网站,有导航栏,通过导航栏可进入不同的页面,还有搜索框,可搜索自己想要寻找的内容,接着分为两部分,一部分是热播剧,一部分是电影,电影也有分类,可根据自己的爱好去选择。
2.我的:点击进去之后可以登录页面,一旁有一个跳转到注册页面的按钮,如果你没有账号,就可以点击这个按钮跳转到注册页面,跳转到注册页面后,就可以注册,注册成功后也会跳转到登录页面,注册页面旁边也有一个可以跳转到登录页面,如果你已经注册了,可以直接跳转到登录页面登录,登录成功后就可以跳转到首页。
3.联系我们:这个页面有一些表格,你可以写下自己的信息和意见,如果你对于这个网页的内容有感到不满意的地方可以填写意见,侧栏还有一些关于内容的提示。
4.最新:里面的内容是最新更新的一些影视剧,有最新的更新日期和排行在前的更新剧。
5.排行:里面是一些大家热爱的剧,根据热度排行。
四.部分作品效果图
首页:
排行:
我的: 五.部分源代码
五.部分源代码
HTML:
主页
Hit
Broadcast

我们的歌

名侦探学院

我在你的未来吗

大湾仔的夜第二季

再见爱人第二季
Movie
Channel
动作片
喜剧片
爱情片
科幻片
恐怖片

世纪虫

我的遗憾和你有关

分贝

坏家伙们2019

白头山
CSS::
.container{
max-width: 100%;
min-height: 500px;
}
a.navbar-brand{
background-color: green;
}
.navigation_bar {
height: 40px;
}
.navigation_bar p {
padding: 5px;
display: inline-block;
margin-left: 30px;
font-size: 40px;
}
.navigation_bar p:first-letter{
color:#9ACD32 ;
}
.main{
padding-top: 10px;
margin: 30px;
height: 260px;
transition: all 3s;
display: flex;
justify-content: space-around;
}
.main a{
text-decoration: none;
}
.main a:hover{
box-shadow: 0 16px 32px 0 rgba(67, 23, 154, 0.15);/* 鼠标悬浮时盒子出现的阴影 */
transform: translate(0, 5px);
}
.main img{
width:200px;
height: 260px;
}
.main p{
font-size: 20px;
color: #9ACD32;
}
.navigation_bar1 {
height: 50px;
display: flex;
}
.navigation_bar1 p {
padding: 8px;
display: inline-block;
margin-left: 30px;
font-size: 40px;
}
.navigation_bar1 p:first-letter{
color:#9ACD32 ;
}
.category{
padding: 15px;
}
.category a{
text-decoration: none;
}
.category p{
font-size: 20px;
color: #9ACD32;
border: 2px #151515 solid;
border-radius: 15px;
}
.main1{
padding-top: 10px;
margin: 30px;
height: 260px;
transition: all 3s;
display: flex;
justify-content: space-around;
}
.main1 a{
text-decoration: none;
}
.main1 a:hover{
box-shadow: 0 16px 32px 0 rgba(67, 23, 154, 0.15);/* 鼠标悬浮时盒子出现的阴影 */
transform: translate(0, 5px);
}
.main1 img{
width:200px;
height: 260px;
}
.main1 p{
font-size: 20px;
color: #9ACD32;
}
@media (max-width: 480px){
.displayNone{
display: none}
.navigation_bar p{
font-size: 30px;
}
.navigation_bar1 p{
font-size: 30px;
}
.category{
display: none;
}
.main{
display: inline-block;
width: 100%;
justify-content: space-around;
text-align: center;
}
.navigation_bar{
height: 20px;
}
.main1{
display: inline-block;
width:100% ;
justify-content: space-around;
text-align: center;
}
}
JS:
function getStorage(){
let name=document.getElementById("name").value;
let str =localStorage.getItem(name);
let data =JSON.parse(str);
if(!data){
//alert("请你先注册");
document.getElementById('msg').innerHTML="请先+注册!";
return false;
}else{
let pw=document.getElementById('password').value;
if(data.password==pw){
document.location.href="index.html";
return false;
}else{
document.getElementById('msg').innerHTML="密码错误";
return false;
}
}
}
六.文件目录

七.源码
百度网盘:
链接:https://pan.baidu.com/s/1xADvNBBKL6avRlZrskXbug
提取码:6463














