- 杭州萧山区网站建设公司推荐
- 网络推广的秘密如何让你的产品火爆全网?
- 湖南网站设计(专业网站设计服务提供商)
- 青岛网站设计(专业的网站设计服务)
- 如何打造一个优秀的室内设计网站(从用户体验到SEO,全面指导)
- 如何编写一份完美的网站建设策划书
- 网站SEO最新优化方法,提升排名的技巧分享
- 全国十大跨境电商公司排名2021年最新榜单
- 网页设计必备优质模板素材推荐
- 长春网站制作公司(专业网站建设与设计服务)
- 长沙网站推广公司哪家好?
- 陕西省交通建设集团公司的官方网站介绍
- 如何在腾讯云域名注册官网注册域名(详细步骤及注意事项)
- 如何做一个优秀的网站设计(从用户体验到视觉风格,全面解析)
- 中国建筑装饰网找到最合适的装修方案
- 中国订单网如何在这个平台上获得更多的订单?
- 网站建设联系电话,专业团队为您提供一站式服务
- 专注网站制作的重要性及如何学习网站制作技能
- 选择兰州企业网站建设公司的三大理由(一定要看清楚)
- 网络营销策划方案论文指南(从选题到写作,全面指导你完成出色的论文)
- 网站开发公司是否还有利可图?
- 网推(网站推广的有效方法)
- 如何通过网站设计找到理想就业(从零基础到职场高手的进阶指南)
- 如何给网络公司取一个适合的名字(3个步骤教你打造品牌)
- 东莞网站制作的成功案例分享
- 深圳企业网站设计制作专家,打造独具特色的网站形象
- 深圳交易服务中心的建设与发展现状分析
- 网站建设与制作(从零开始学习网站建设与制作)
- 咨询公司排名哪家强?
- 龙岩网络(探索龙岩网络发展的新路径)
一、父传子、父传后代
方式一:子通过props来接收

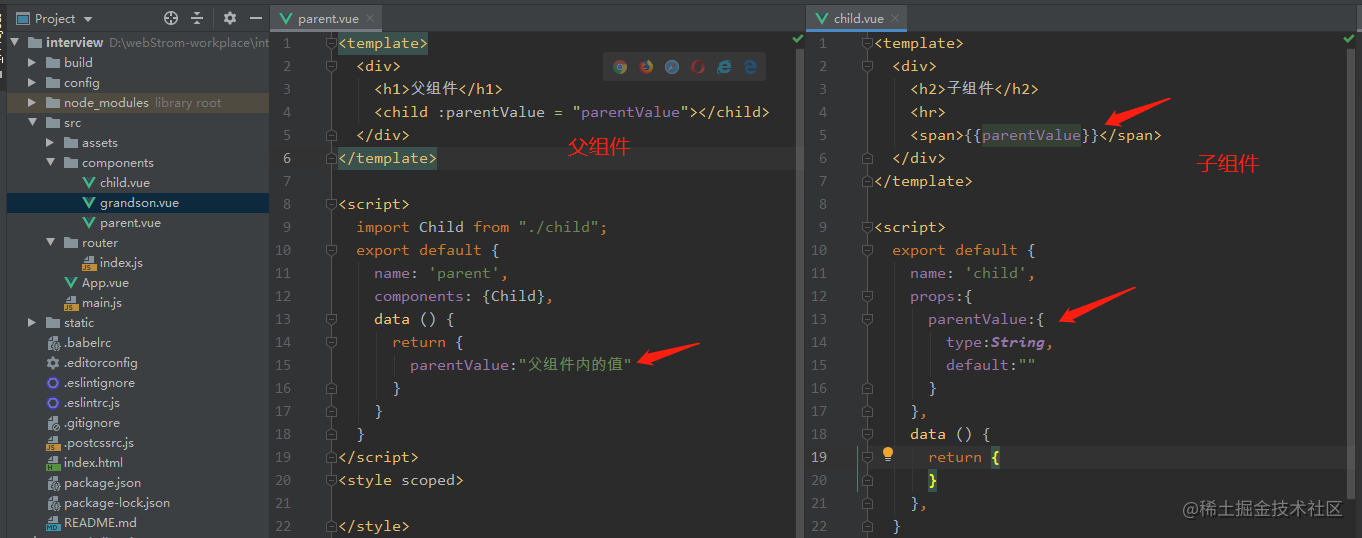
父组件:父组件引入子组件时,通过
备注:这种方式父传值很方便,但是传递给后代组件不推荐(父->子->孙),且这种方式父组件不能直接修改父组件传过来的数据。
父组件
子组件:子组件通过props即props:{ parentValue:{ type:String, default:"" } }来接收父组件传过来的值
子组件
{{parentValue}}
方式二:通过this.$parent.xxx子组件直接使用父组件的值
备注:这种方式,子组件可以直接修改父组件的数据。

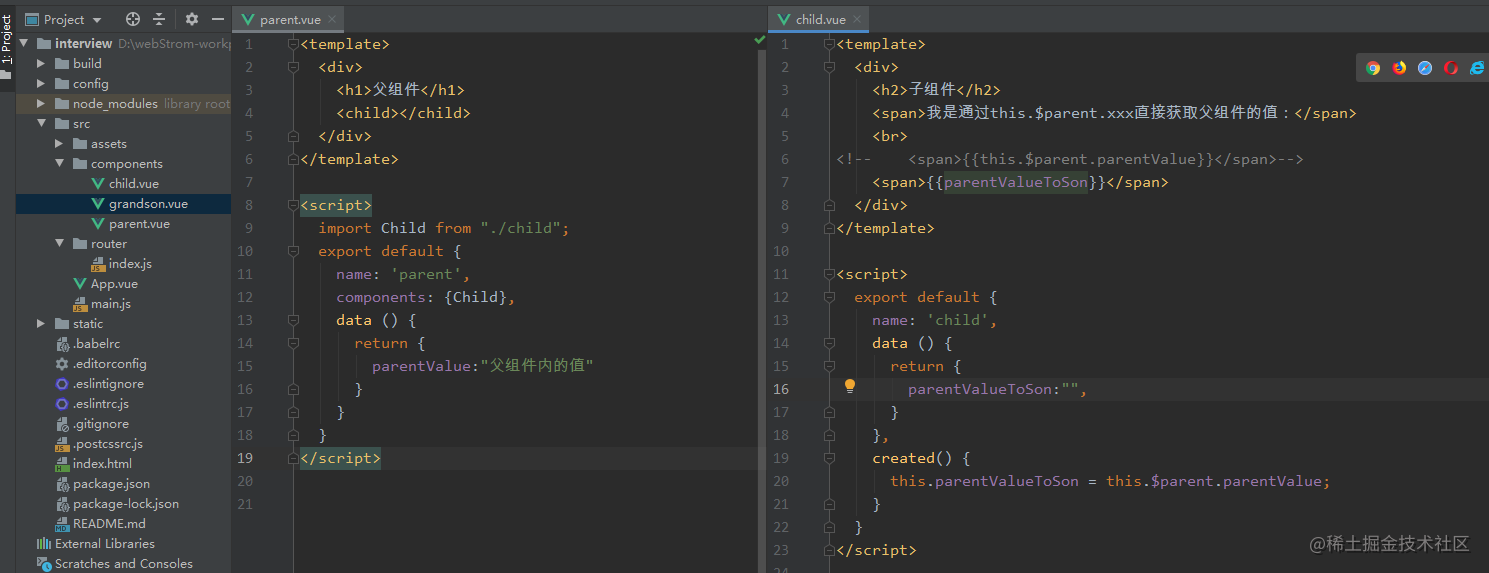
父组件:正常引入子组件
父组件
子组件:通过this.$parent.parentValue获取父组件的数据。
子组件
我是通过this.$parent.xxx直接获取父组件的值:
{this.$parent.parentValue}}-->
{{parentValueToSon}}
方式三:依赖注入provide/inject
备注:这种方式父组件可以直接向某个后代组件传值,不用再一级一级的传递。
缺点:很难去找这个值是从哪个组件传递过来的。

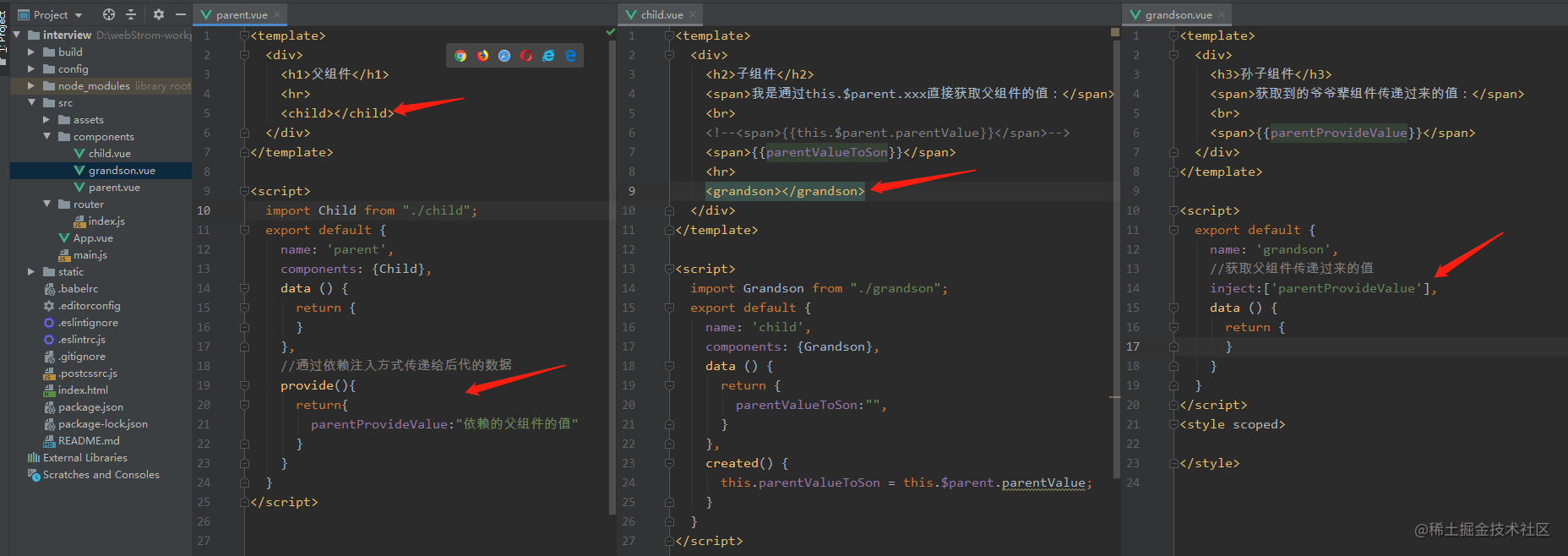
父组件:通过provide定义需要传递给后代的数据。
父组件
子组件:
子组件
我是通过this.$parent.xxx直接获取父组件的值:
{this.$parent.parentValue}}-->
{{parentValueToSon}}
孙子组件:通过inject注入爷爷辈组件传递过来的值。
孙子组件
获取到的爷爷辈组件传递过来的值:
{{parentProvideValue}}
效果图:

二、子传父、后代传父
方式一:this.$emit(“function”,param)
子组件通过$emit传递一个函数和参数,父组件通过传递过来的函数接收参数即传过来的值。
父子组件一般会触发交互行为(子组件传递过来的值放在生命周期函数里是传不过来的),所以可以通过父子的交互行为获取到子组件传递过来的数据。

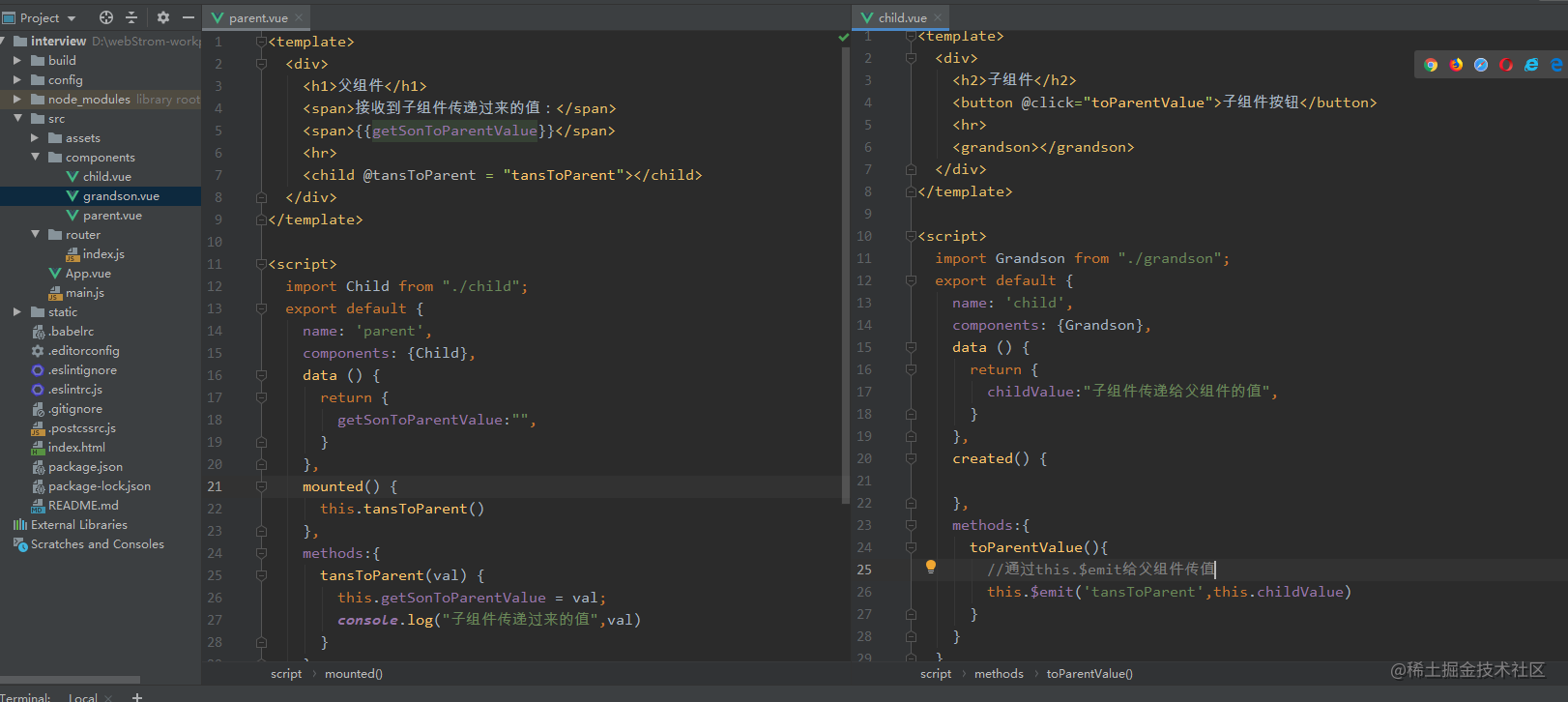
父组件:通过子组件自定义的函数进行绑定接收传递过来的数据。
父组件
接收到子组件传递过来的值:
{{getSonToParentValue}}
子组件:通过this. e m i t ( " f u n c t i o n " , p a r a m ) 子组件通过 emit("function",param) 子组件通过 emit("function",param)子组件通过emit传递一个函数和参数,父组件通过传递过来的函数接收参数即传过来的值。
子组件
效果图:

方式二:this.$child.xxx直接获取子组件数据,且可直接修改子组件的数据。
父组件:this.$children[0].childValue获取子组件数据,只有一个子组件故下标为0.
父组件
接收到子组件传递过来的值:
{{getSonToParentValue}}
子组件:
子组件
方式三:通过ref/refs获取子组件dom从而直接获取子组件数据。可直接修改子组件数据。
父组件:
父组件
接收到子组件传递过来的值:
{{getSonToParentValue}}
子组件与上述相同。
三、兄弟组件传值
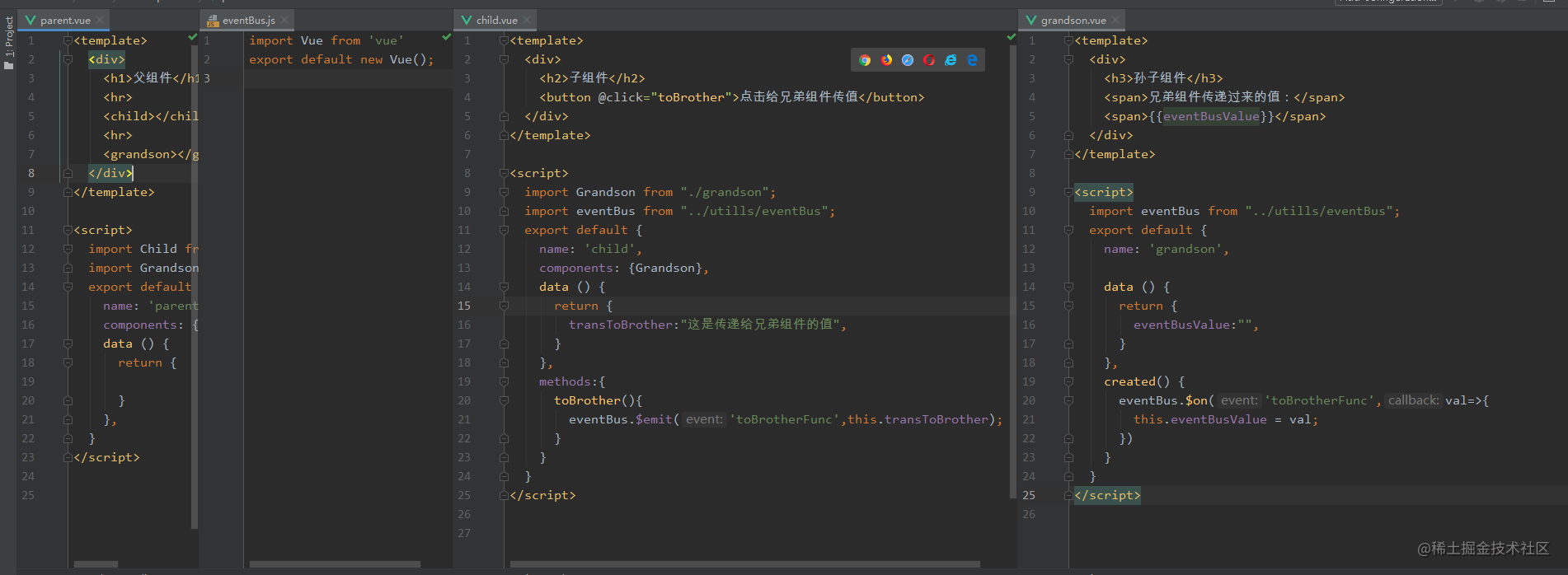
方式一:通过中转eventBus.js工具类
新建一个中转eventBus.js工具类,传值的兄弟组件自定义一个函数通过
eventBus.$emit('function',参数);
给接收值的兄弟组件传一个约定好的function名称及参数(即传递的值);接收值的兄弟组件通过
eventBus.$on('function',val=>{
console.log("传递过来的值",val)
})
来接收传递过来的值。

eventBus.js:
import Vue from 'vue' export default new Vue();
传值的兄弟组件:
子组件
接收值的兄弟组件:
孙子组件
兄弟组件传递过来的值:
{{eventBusValue}}
效果图:















