- 淄博最火爆的网络公司,为什么越来越多的人向往加入?
- 湖南网站设计外包费用(了解湖南地区网站设计外包的收费标准)
- 如何选择专业的企业建站公司?
- 小程序搭建费用(了解小程序开发所需的费用)
- 网站建设行业为何努力都看不到效果?(从这三个方面入手提升网站流量)
- 如何选择靠谱的网络推广外包服务商
- 设计领域的精英网站排行榜前十大设计公司
- 抖音上的运营秘籍从零到百万粉丝的成长历程
- 企业官网怎么设计更具吸引力?
- 重庆建筑工程网站推荐及使用方法
- 南昌网站建设新手必知的10个关键技巧
- 在线做网站大概多少钱(网站建设费用分析)
- 免费获取精美的学生HTML网页制作成品
- 如何在黄页上打造专业网站建设服务
- 为什么越来越多的年轻人选择做运营?
- 如何在网上商城注册并快速开启电商之路
- 西安专业网站建设公司推荐
- 免费创建网站的实用技巧与工具推荐
- 网站建设教程从0开始搭建自己的网站(详细步骤分享)
- 从零开始学习网站制作的全流程
- 自建网站需要的预算及注意事项
- 网站制作网站建设(从零开始学习网站制作与建设)
- 武汉网站推广公司教你如何让你的网站流量翻倍?
- 装修设计网(打造您的家居梦想,一站式装修服务平台)
- 做网站需要多少钱?网络服务行业的价格评估与建议
- 如何让梧州企业网站优化更具竞争力
- 个人域名备案风险(了解备案对个人网站的影响和风险)
- 推广文案(如何撰写有效的推广文案)
- 微信小程序官网平台推荐(快速上手,轻松打造自己的小程序)
- 互联网设计的必要性与发展趋势
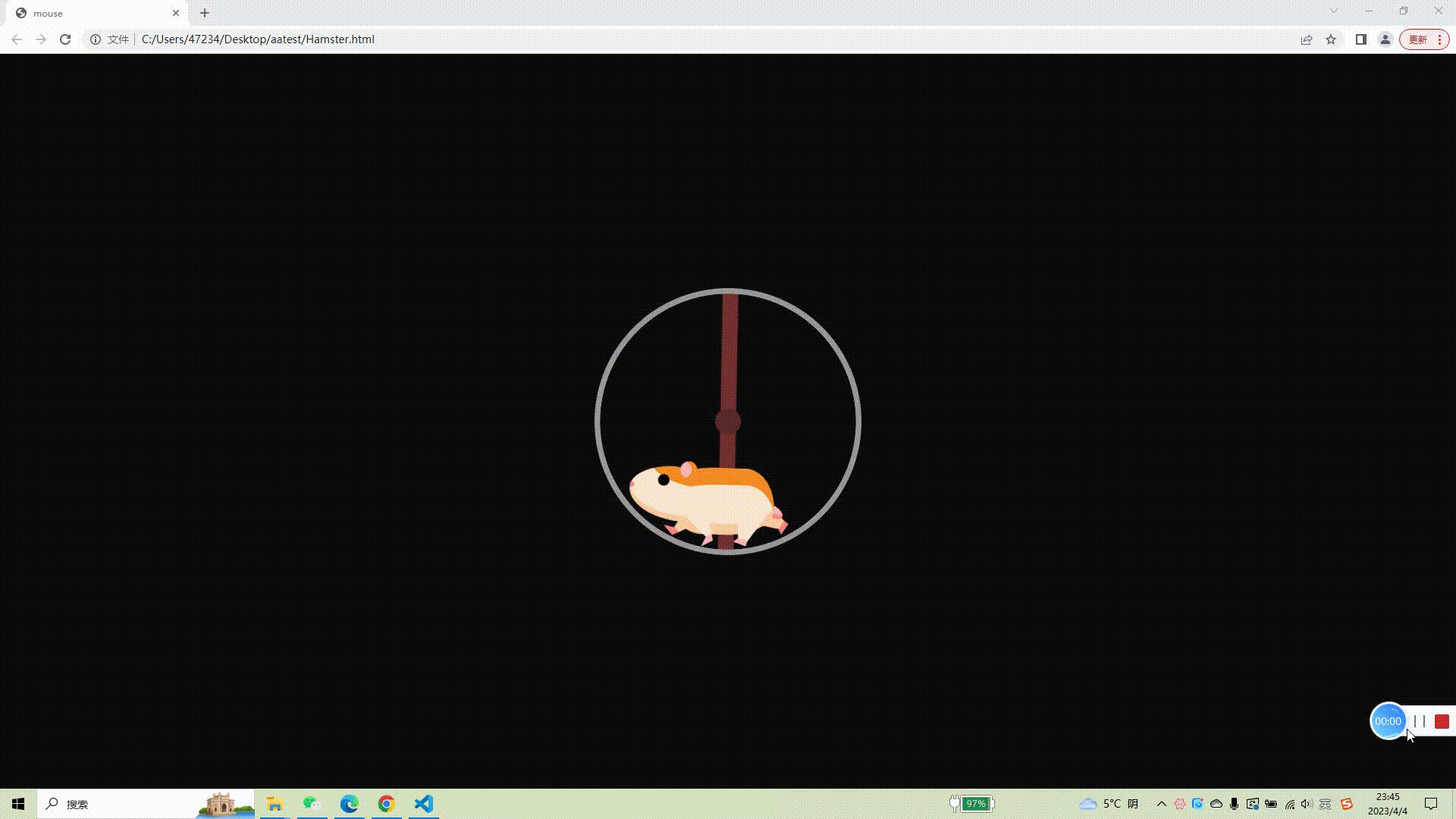
最近在丽泽桥的花鸟虫鱼市场看见小仓鼠一直在奔跑,觉得它好累啊,但是却又乐此不疲的在跑着,就像我们这些打工族一样。之前见过有人把手机放在小仓鼠的滚轮上记步数,也是挺聪明的。今天就通过CSS3来实现一只一直奔跑着的小仓鼠。

目录
1. 实现思路
2. 圆圈的实现
3. 滚动指针的实现
4. 小仓鼠身体的制作形成
5. 小仓鼠头部的制作形成
6. 小仓鼠四肢的形成
7. 完整源代码
8. 最后
1. 实现思路
本文中的小仓鼠并非一个图片,而是CSS3制作而成,看上去很有意思的一个动画,但却是多个CSS3属性的组合而成。包含了
:root的公共样式定义
radial-gradient复合背景色值的追加
animation的多个动画组合
为了组合成小仓鼠的transform旋转使用
border-radius的复合计算等
2. 圆圈的实现
小仓鼠要围绕着圆圈一直跑,而背景要置于页面背景之上,而且中间的滚动指针,小仓鼠,都会置于圆圈之上,所以定位的设定和层级的设定是重点
border: 10px solid red; z-index: 2; border-radius: 50%;

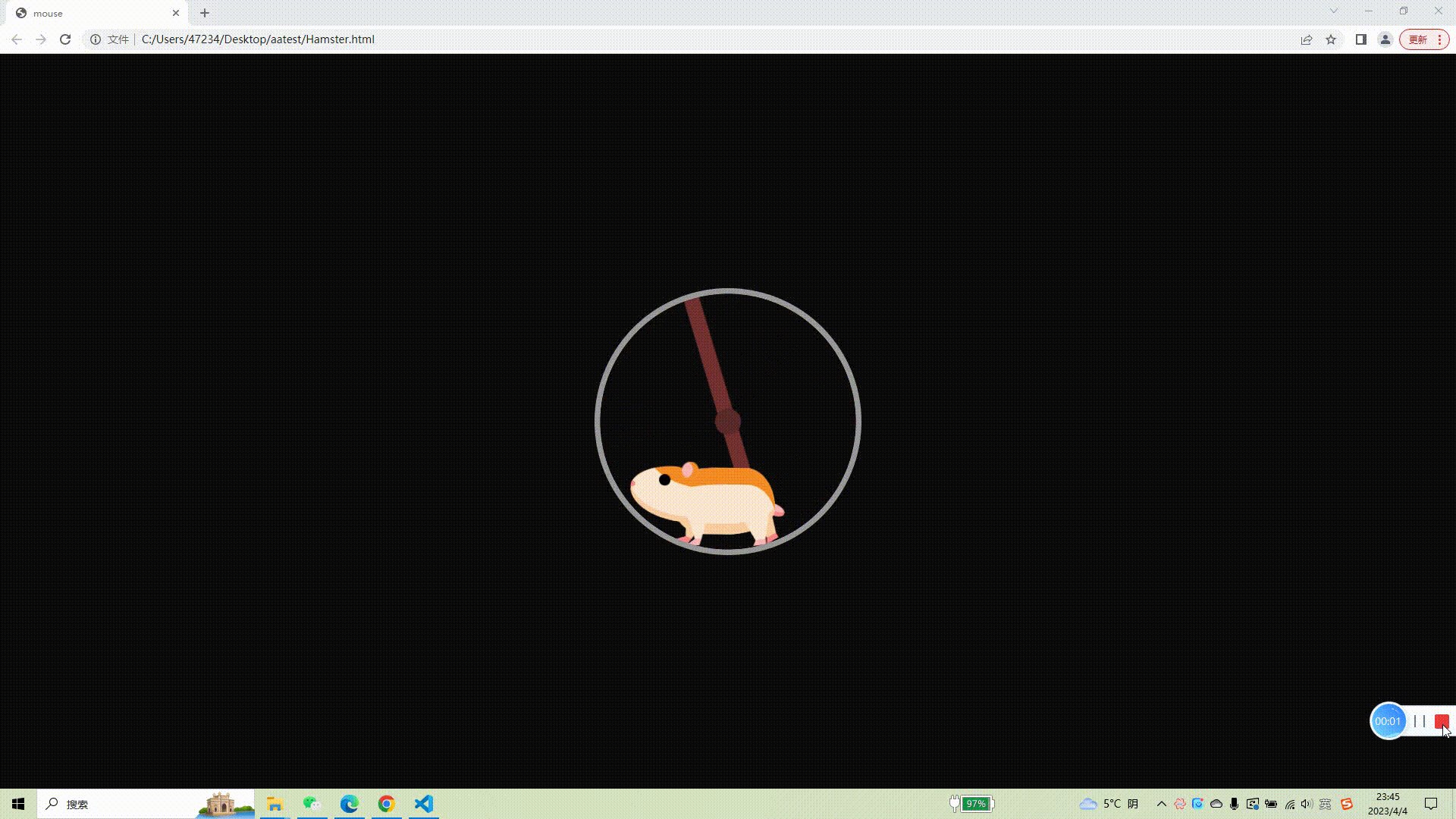
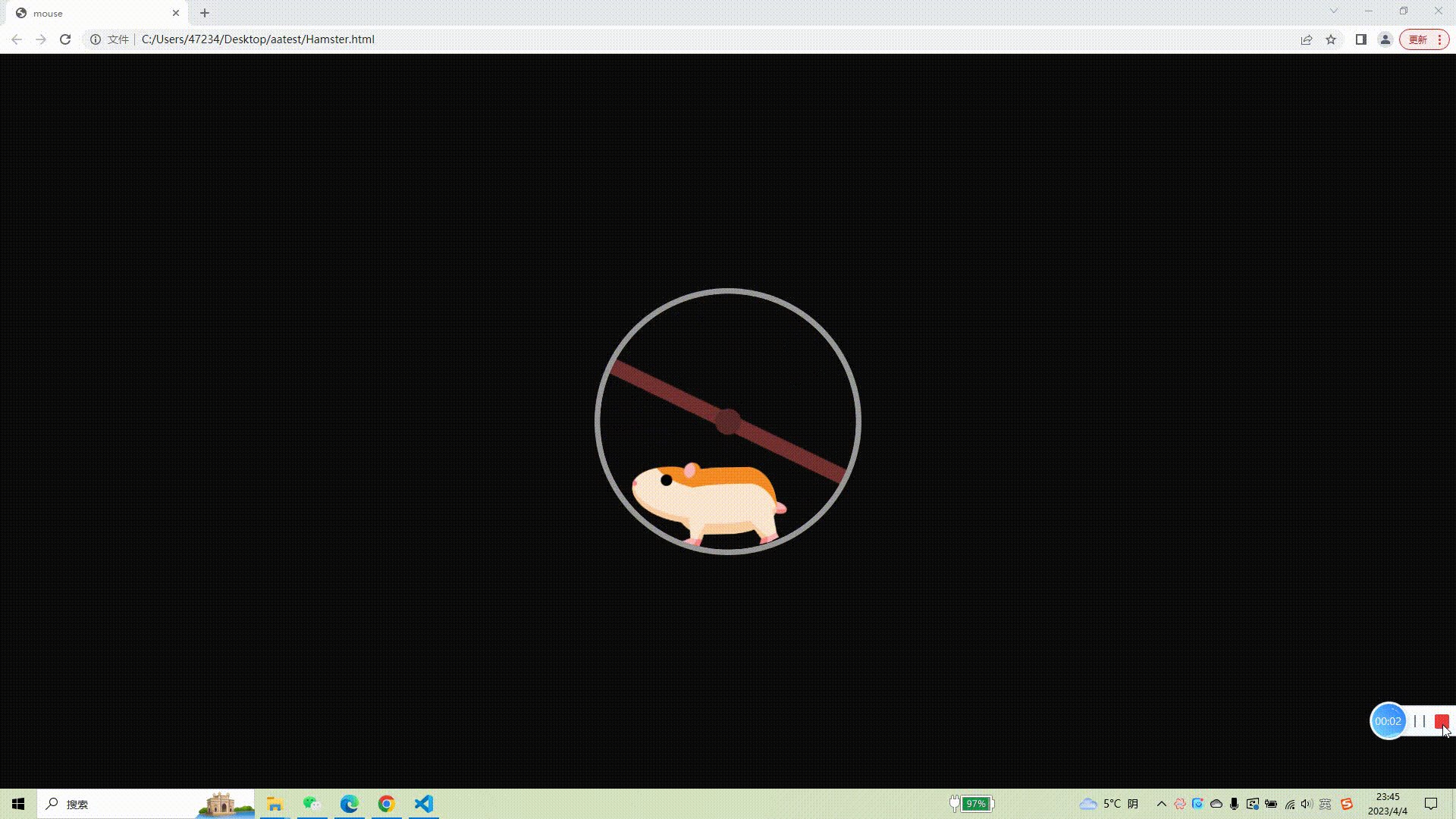
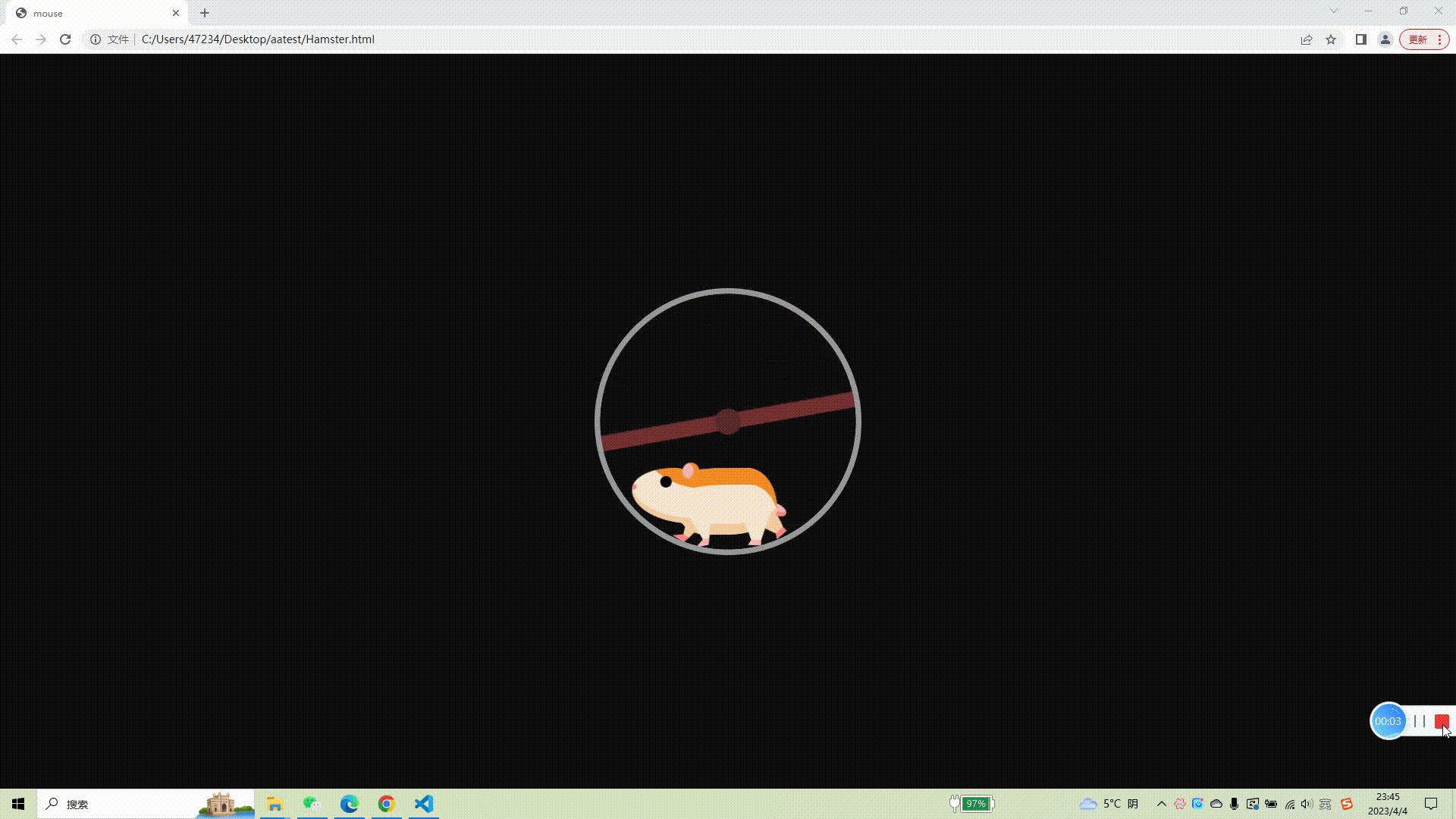
3. 滚动指针的实现
指针明显是用到了旋转,而布局并没有采用堆叠HTML元素的方式,而是采用radial-gradient背景追加的效果
background: radial-gradient( 100% 100% at center, hsl(0, 37%, 26%) 4.8%, hsla(0, 31%, 20%, 0) 5%), linear-gradient(hsla(0, 37%, 31%, 0) 46.9%, hsl(0, 40%, 32%) 47% 52.9%, hsla(0,0%,65%,0) 53%) 50% 50% / 99% 99% no-repeat;
然后再通过animation旋转的方式,使指针更像是一个钟表的指针在走,但效果是这样,我们都知道,其实是这个元素在不停的旋转
@keyframes spoke {
from { transform: rotate(0); }
to { transform: rotate(-1turn); }
}

4. 小仓鼠身体的制作形成
这里的小仓鼠并没有使用图片,因为它的小腿得使劲儿的跑,使劲儿的蹬,所以要做活,不能使用静态图片的方式。那么头部和身体,四条腿,尾巴就会有一个区分,先来看一下身体的效果

5. 小仓鼠头部的制作形成
头部又区分了头部区域整体,鼻子,眼睛,耳朵,而且想做的真实一些,眼睛可以时不时眨动一下,而眼睛眨动的过程就是,设定一个DIV元素,border-radius将其设置为圆形,而通过animation,将其不断缩放为0.然后再变回来,就形成了眨眼的动画
from, 90%, to { transform: scaleY(1); }
95% { transform: scaleY(0); }

6. 小仓鼠四肢的形成
四肢除了布局层面,还要有个一直奔跑的动作,而且前2个腿和后2个腿,要有一个互动的过程,不能一起跑,几乎就是一前一后的过程,所以这个动画就涉及到rotate角度的变化,而且你想,一个DIV本身是一个带有width和height的元素,我们首先想到的是一个矩形,但小仓鼠的四肢很明显,是一个很特殊的形状,所以裁剪属性便派上了用场,类似于这样。
clip-path: polygon(
0 0,100% 0,100% 30%,70% 90%,70%
100%,30% 100%,40% 90%,0% 30%);

7. 完整源代码
下面我把完整源代码放出来,需要的小伙伴可以直接复制粘贴到自己的文本里,进行查看。
mouse
8. 最后
最后,给大家带来一个非常棒的专栏
- 【手把手、从零到一】SpringBoot+SpringCloud+Vue前后端分离实战项目,专栏持续火热更新中。。。
- 主流技术,细节到位,前后端由两位【十年多】的高级架构师操刀
- 作为毕设项目、入门项目、或者准备进阶提升竞争力的小伙伴,可以【订阅本专栏】哦
- 前端部分 :https://blog.csdn.net/xingyu_qie/category_12222258.html
- 服务端部分 :https://blog.csdn.net/scm_2008/category_12236048.html
粉丝福利:订阅的粉丝可加微信,对文章的内容进行【一对一指导】!














