您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- 东莞cms建站需要注意哪些问题?
- 如何选择适合自己的建站软件?
- 披荆斩棘,我的互联网运营之路
- 推广平台排行榜揭秘(哪些平台最适合你的推广需求?)
- 个人网站制作全流程(从0到1,完整教程带你轻松上手)
- 微信小程序官网平台推荐(快速上手,轻松打造自己的小程序)
- 品牌设计公司的成功秘诀打造与众不同的品牌形象
- 怎样创建网站平台的步骤和注意事项
- 网站设计的重要性及其益处
- 如何设计出优秀的app界面
- 征服运营岗位必备的10项技能,让你成为互联网行业的佼佼者
- 如何成为一名优秀的线上设计师(从入门到精通的学习路径)
- 网站建设的方案怎么做(详细解析网站建设的步骤和方法)
- 怎么样建网站(从零开始学习建立网站的步骤)
- 推荐几个优秀的日本爱情片电影网站(不容错过的浪漫之旅)
- 东莞网站定制开发(专业网站开发服务)
- 网页制作与网站设计的关系(初学者必看)
- 从小白到运营大神,这10个高效方法让你成为职场赢家
- 怎么做网址(从零开始学习网站建设)
- 微信小程序开发费用大揭秘(你想知道的都在这里)
- 打造专业公司官网的10个关键步骤
- 网站模板免费(推荐几个免费的网站模板资源)
- 抢滩新媒体领域,成为运营界的明日之星
- 网站建设(从零开始,建立自己的网站)
- 义乌网站建设公司(专业网站建设服务提供商)
- 2020年免费赠送好人有好报网站,让你的善举传遍全球
- 如何进行全面的SEO官网优化?详细方法解析
- 企业网站排名优化让你的企业在搜索引擎中脱颖而出
- 沧州哪家网络公司能够为您专业打造网站
- 抖音短视频营销的五大秘诀
前端基础(七)
作者:mmseoamin日期:2023-12-02
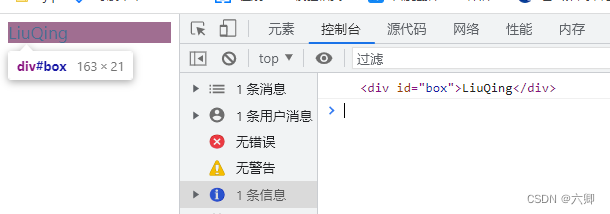
一、通过id获取元素(一次一个元素)
一个id在一个页面是唯一的,所以我们可以使用
document.getElementById("id名")
获取元素,使用变量来接收,直接就能获取到这个元素,通过 id 名去获取元素,一次只能获取一个元素。
LiuQing LiuQing

直接能获取到这个元素。
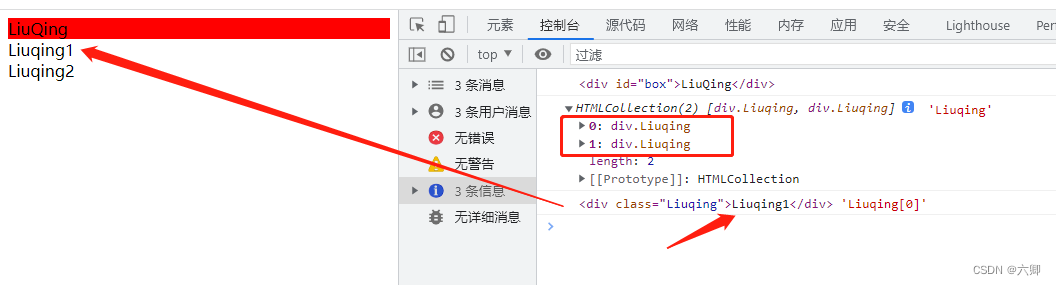
二、通过标签名元素(一次多个元素)
通过标签名获取:
document.getElementsByTagName("标签名");
例子:
LiuQing LiuQingLiuqing1Liuqing2

通过
var Liuqing = document.getElementsByTagName('div')
获取所有div标签元素,得到的是一个HTMLCollection数组,元素集合,然后去集合的第0项,也就是id名为box的元素。
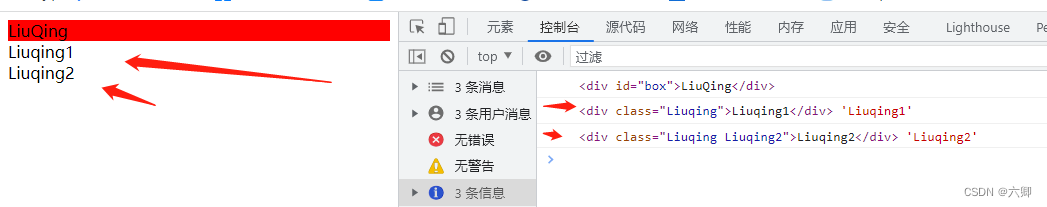
三、通过类名元素(一次多个元素)
通过类名获取:
document.getElementsByClassName("类名");
例子:
LiuQing LiuQingLiuqing1Liuqing2

通过
var Liuqing = document.getElementsByClassName('Liuqing')
获取所有class名称为Liuqing的标签元素,得到的是一个HTMLCollection数组,元素集合,然后去集合的第0项,也就是第一个calss名称为Liuqing的元素。
四、querySelector(获取第一个匹配成功的元素)
用法:
document.querySelector('类名(需要加.)|| id(需要加 #)||标签名')
注意:
获取第一个匹配成功的元素
例子:
LiuQing LiuQingLiuqing1Liuqing2

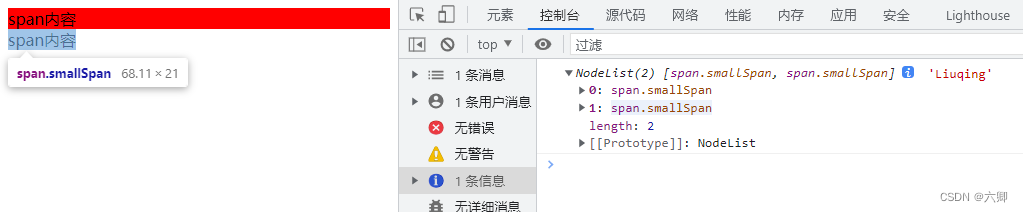
五、querySelectorAll(获取所有匹配成功的元素)
用法:
document.querySelector('类名(需要加.)|| id(需要加 #)||标签名')
注意:
获取所有匹配成功的元素
例子:
LiuQing span内容span内容

document.querySelectorAll中可以写选择样式,css中怎么写,这里就可以怎么写。














