您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- 如何撰写优秀的网站内容与排版设计
- 网站制作案例教程从零开始学习网站制作技巧
- 温州网站设计建设公司哪家好?
- DW网页设计与制作教程从入门到精通的完全指南
- 网站建设属于哪个专业领域?
- 深圳建设网站公司排行榜,你知道吗?
- 全网最全房产网站大全(绝对不容错过的房产信息集散地)
- 网站公司推广的最佳实践(从0到100,一步步教你如何做)
- 打造专业级企业网络设计方案的秘诀
- 成都专业展示型网页制作服务
- 免费建立个人网站官网(打造属于自己的个人品牌)
- 门户网站的重要性及其作用(让你了解门户网站为何成为互联网的重要入口)
- 如何通过关键词制作企业网站,提升品牌影响力?
- 网络建设网站(从零开始建立自己的网站)
- 龙岩网站设计公司,为你的品牌注入新生力量
- 选择外包公司软件开发,如何确保项目顺利完成?(必备注意事项)
- 青岛网站建设如何打造一个让用户爱不释手的网站?
- 厦门网页制作公司哪家好?
- 开网店详细步骤教程(从零开始,一步步教你开启网店赚钱之路)
- 成都网站制作公司在网站制作领域,我们的差距在哪里?
- 大一网页设计作业代码如何编写?
- 宁波好品质高端网站设计打造您的品牌形象,吸引更多客户流量
- 如何选择靠谱的商城建站服务(一份全面的选购指南)
- 专注网站制作的重要性及如何学习网站制作技能
- 苏州免费自助建站模板推荐,让你的网站更专业更优秀
- 泰安工业网站建设电话哪家好?
- 高端大气网站建设(打造专业品牌形象的网站设计)
- 如何高效地建设网页制作技能
- 设计领域的精英网站排行榜前十大设计公司
- 网站建设费用明细表(详细列出网站建设所需费用)
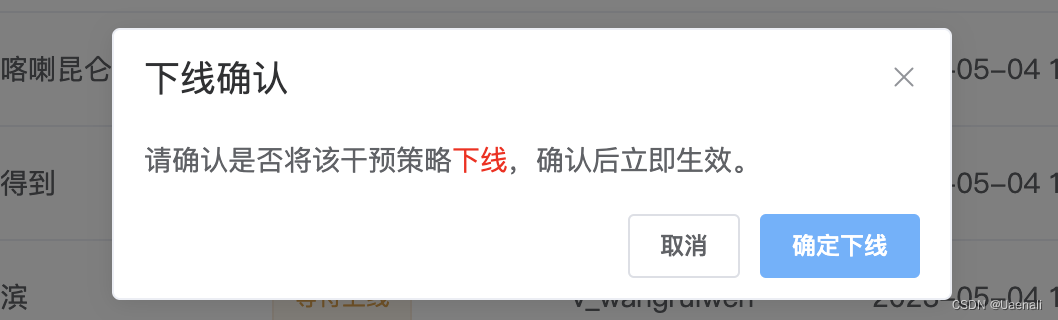
element-ui中this.$confirm提示文字中,部分有颜色(自定义)
作者:mmseoamin日期:2023-12-02
如图

想要让element-ui中的提示文字中,部分有颜色可以如下设置:
MessageBox 组件可以通过传递一个 HTML 片段来自定义对话框内容的样式。 注意,在使用 MessageBox 组件时需要添加 dangerouslyUseHTMLString: true 选项来启用自定义 HTML 片段。
- 可以直接这么写
this.$confirm('请确认是否将该干预策略下线,确认后立即生效。', '下线确认', {
confirmButtonText: '确定下线',
cancelButtonText: '取消',
dangerouslyUseHTMLString: true,
type: 'warning',
}).then(() => {
// 确认操作的代码
}).catch(() => {
// 取消操作的代码
});
- 也可以封装成一个变量
为了确保代码的可读性和可维护性,通过字符串模板来动态生成对话框的内容。
handleOffline(row) {
const operationText = '下线';
this.$confirm(
`请确认是否将该干预策略${operationText},确认后立即生效。`, '下线确认',
{
confirmButtonText: '确定下线',
cancelButtonText: '取消',
dangerouslyUseHTMLString: true,
}
).then(() => {
const params = {
type: 'offline',
};
lineMaterial(params, row.id).then(res => {
if (res.status === 200) {
this.init();
}
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消',
});
});
},














