- 成都网站制作公司在网站制作领域,我们的差距在哪里?
- 网站制作从入门到精通的完整教程
- app开发费用详细解析及预算表格
- 温州网站建设方案报价(详解如何选择最适合你的方案)
- 沧州哪家网络公司能够为您专业打造网站
- 网站开发教程10个让你成为前端大佬的技巧
- 打造专属企业品牌的手机网站建设开发技巧
- 网址域名注册信息查询方法与步骤
- 建筑设计网站制作的流程和技巧
- 网站收录的关键性作用及优化技巧
- 做一个公司网站要多少钱(网站建设的费用预算及方案)
- 温州网站开发技术分享(从0到1的实战经验)
- 如何免费注册个人com网站
- 从小白到运营达人,这10个技能让你一步登天
- 专业高端网站设计从零到一的完美实现指南
- 如何设计出优秀的WAP网页(基础知识和实战技巧全掌握)
- 如何打造一款营销型深圳网站?
- 办一个网站需要多少钱(网站建设的成本分析)
- 三明网站建设公司哪家好(推荐几家专业的网站建设公司)
- 怎样创建网站平台的步骤和注意事项
- 选择外包公司软件开发,如何确保项目顺利完成?(必备注意事项)
- 成都专业展示型网页制作服务
- 成为一名优秀室内设计师需要的学习时间是多久?
- 网站制作详细教程,从零开始学习网站搭建
- 重庆网站建设方案服务如何选择?
- 高端大气网站建设(打造专业品牌形象的网站设计)
- 重庆建站快车(快速搭建网站的首选)
- 企业网站建设全流程指南
- PS制作网页步骤教程(详细讲解如何使用PS制作网页)
- 开发一款软件需要多少钱(软件开发预算及成本控制)
前言
在平常的工作当中,已经会遇到文件上传后需要预览的功能,比如docx,doc,xls,xlsx,ppt,pdf,txt,图片,视频等格式的文件,其实也可以让后端人员写接口解析,本着不想麻烦别人的心态,能自己解决的绝不麻烦别人,这里简单介绍txt,docx,xlsx,mp4文件预览。
一、txt文本预览
1.在vue项目中安装axios npm i axios -S 或 yarn add axios
2. 准备一个txt文件,里面随便输入些内容

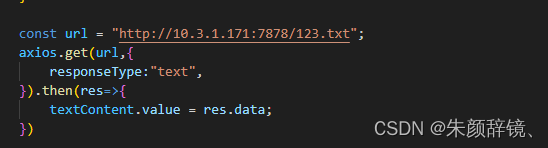
3. 使用axios来请求该txt文件

页面完整代码如下
{{ textContent }}
结果如下

发现他可以成功的拿到文本内容,但是我们文本里不仅有数字,英文,还有中文
4.这个时候我们往txt里写入一些中文

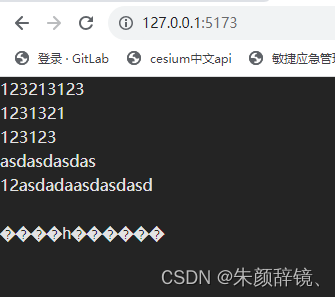
再来看下结果

喔嚯,这个时候出现了乱码,为什么会出现乱码呢???
原因很简单,axios用的默认编码为UTF-8,而txt的默认编码为ANSI,也就是GBK,明白了错误的原因就好办了,解决方法有两种
1.直接修改txt的编码为UTF-8,修改方式参考:怎么修改txt文件默认的编码格式?_百度知道
修改完成后结果如下

发现结果是我们想要的,你以为到这里就一切都结束了么?NO,NO,NO,这种方式不推荐,我们不可能每个文件都去设计编码,我们追求的就是要完美,永不加班...硬着头皮继续往下干,怀着一颗匠心精神的我必须打磨好自己的艺术品,哈哈,于是就有了第二种解决方案
2.在axios上做返回值的编码转换
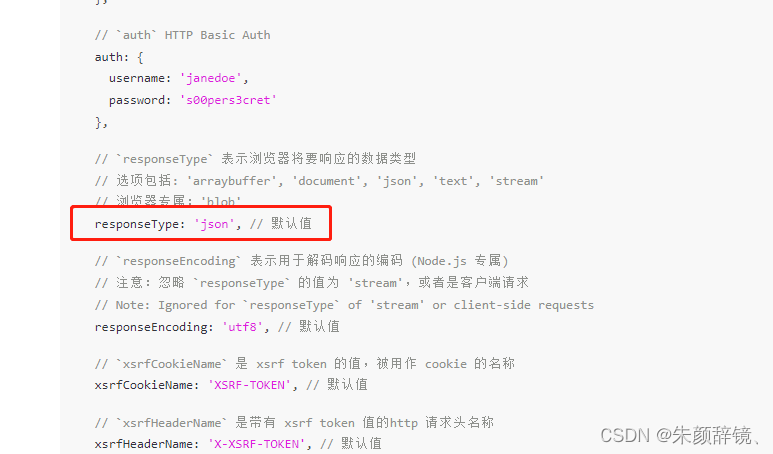
看了axios的文档发现一个transformResponse字段配置

我们就可以使用这个配置项来对返回的数据做转码,在处理之前先将

responseType设置为blob,我们改用流的方式来实现,下面是完整代码
{{ textContent }}
这里使用的promise来返回fileReader读取到的数据,在fileReader中设置编码为GBK,这样编码 就同txt保持一致了,接下来
我们再来重新创建一个txt文件

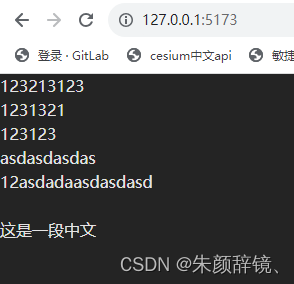
然后再来测试一下,结果如下

结果就是我们最终想要的了,到此txt的预览就完成了,这里只是演示了如何加载txt文本,可以将其做成一个组件,便于以后使用
二、docx文件预览
docx文件的预览我们借用第三方插件@vue-office/docx 来处理 ,这里我们直接做成一个组件,子组件提供一个url即可,代码如下
先使用yarn或npm安装@vue-office/docx
实现效果如下

三、xlsx文件预览
实现的方法跟docx差不多,只是插件不一样
1、 npm i @vue-office/excel 或 yarn add @vue-office/excel
2、代码封装如下
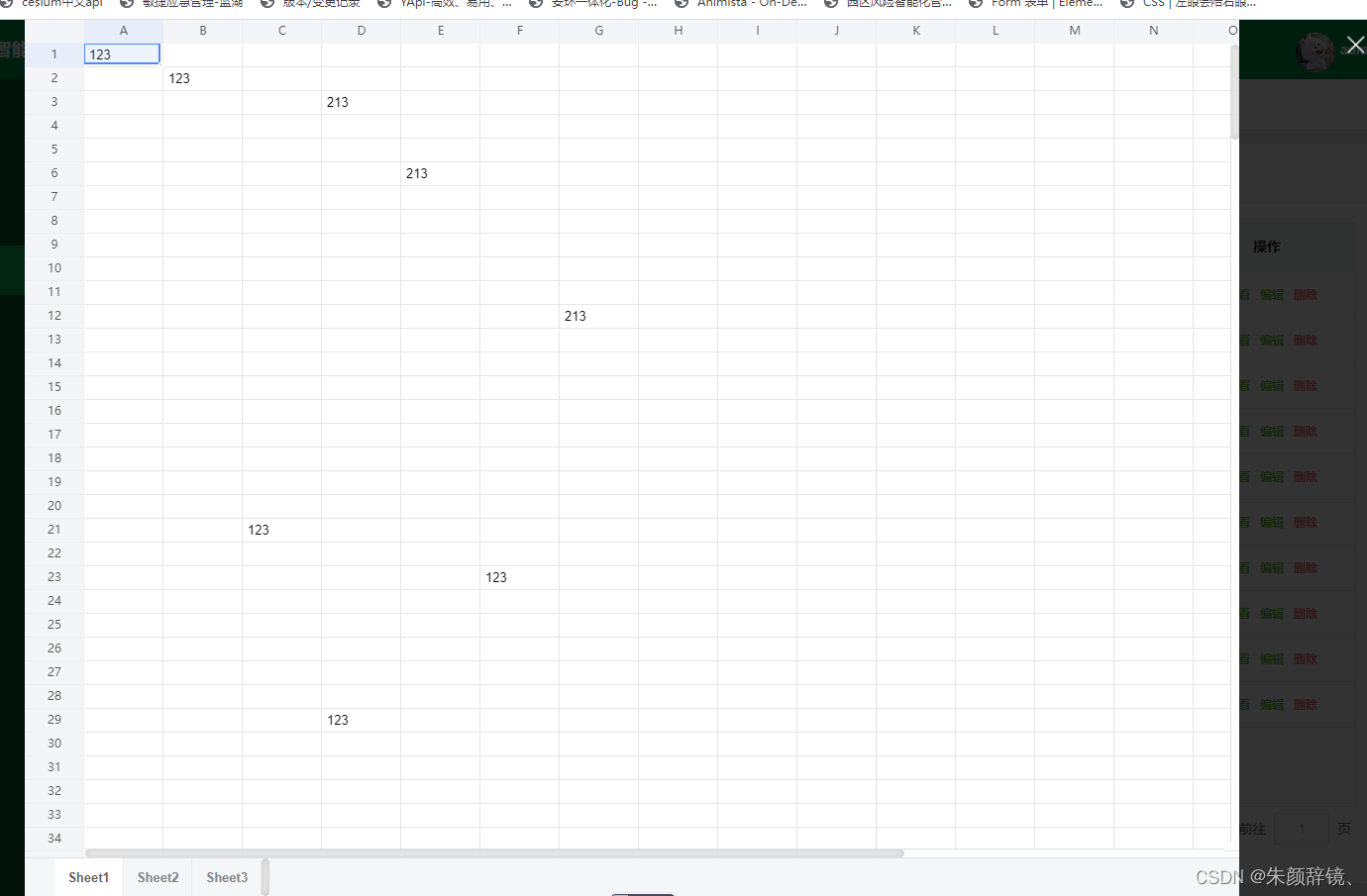
运行效果如下

四、mp4文件预览
mp4预览我们借用西瓜视频插件来实现
1、安装xgplayer yarn add xgplayer 或者 npm i xgplayer
2.封装代码如下
相关的配置项请自行参考西瓜开发文档,文档地址在代码中哟!!!
来看看实现的效果吧

到这里,关于docx,xlsx,txt,mp4等预览的功能实现完成啦,下班!!!
感悟: 你不歇斯底里筋疲力尽,怎能破茧成蝶涅盘重生














