您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- 公司做网站哪家好(推荐几家优秀的网站建设公司)
- 网站设计制作对品牌的影响(成功品牌都有这些特点)
- 创建一个网站需要多少钱?如何省钱建站?
- 抖音达人教你轻松赚取千万粉丝
- 昆明网站建设建站技巧(从零开始建设一个完美的网站)
- 如何选择优秀的宣传片制作公司
- app开发费用详细解析及预算表格
- 网页制作与网站设计的关系(初学者必看)
- 自建网站需要的预算及注意事项
- 湖南建设网站的必要性与方法(从零开始,轻松搭建自己的网站)
- 网站制作设计说明如何打造用户体验优秀的网站?
- 免费注册个人网站的步骤和注意事项是什么?
- 郑州网站建设哪里好(推荐几家专业的网站建设公司)
- 网站备案需要多长时间完成?
- 网页制作入门指南(从零开始学习制作网站的必备技能)
- 昆明网站建设系统怎么选择最优方案?
- 企业网站首页效果图设计与制作要注意哪些细节?
- 网页怎么做?教你从零开始设计网页
- 如何开发app应用程序(从零开始学习开发app的全流程)
- 网站建设设计说明(从零开始搭建一个专业网站的全过程)
- 常州专业网站建设公司推荐
- 苏州企业网站建站模板(精美模板设计,助力企业网站建设)
- 如何打造一个专业的摄影网站
- 打造专业公司网站的建设方案指南
- UI设计是否适合长期从事?(探讨UI设计师职业发展方向)
- 十大网站建设必备技能,你掌握了几个?
- 电子商务网站建设的核心要素解析
- 智慧团建网站登录平台电脑版使用指南
- 网页设计素材网站(为你推荐最实用的网页设计素材资源)
- 商标设计logo免费的方法有哪些?
el-icon不垂直居中,与文字不对齐的解决策略
作者:mmseoamin日期:2023-12-02
我们在使用el-cion的时候,渲染出来之后它是一个i包裹着一个svg的,默认不会垂直居中,就会与文字形成偏移
居中的策略:
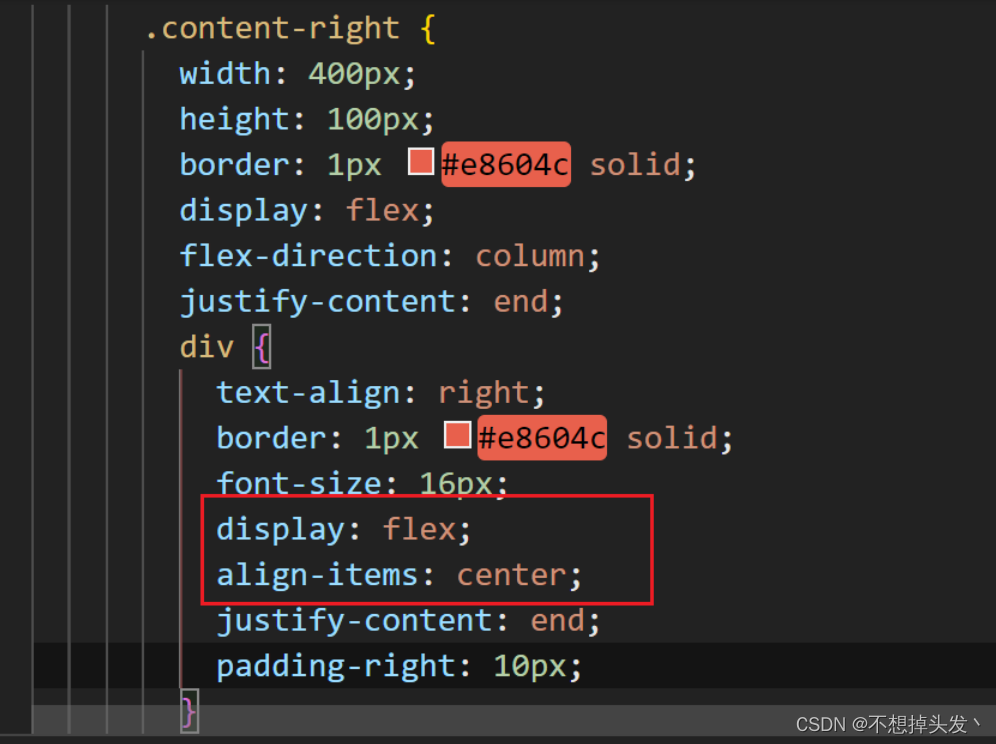
1、将外层div设置为display:flex,设置垂直居中

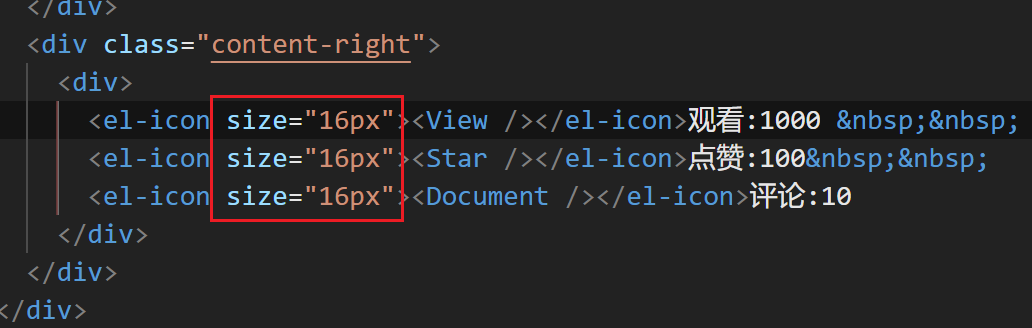
2、将el-icon设置一个size,大概和文字一样大即可

最终实现的效果:成功垂直居中,与文字对齐














