- 如何让梧州企业网站优化更具竞争力
- 深圳专业网站制作设计(打造专属于您的网站)
- 国内网站制作哪家专业(推荐几家国内知名网站制作公司)
- 网站搭建平台推荐及使用指南
- 北京专业网站建设公司推荐
- 网页开发中常用的编程语言大全
- 办一个网站需要多少钱(网站建设的成本分析)
- WordPress建站教程从入门到精通
- 公司网络建设方案(打造高效稳定的企业网络)
- 天津和长沙哪个地方的网站制作更好?
- 建筑网官网(探索建筑设计与施工的新世界)
- 网页设计与网站建设的区别和联系是什么?
- 如何打造专业的旅游网站设计方案
- 武汉网站制作维护公司推荐及服务介绍
- 如何在建筑人才网上找到理想的工作(职场精英分享的求职技巧)
- 想做一个网站怎么做?从零开始的网站建设教程
- 郑州如何打造专业网站并提升网站流量
- 抖音快手小红书,哪个平台更适合运营?
- 打造属于你的个性化网站,让你的品牌更具吸引力
- 做网站需要多少钱?网络服务行业的价格评估与建议
- 开网店详细步骤教程(从零开始,一步步教你开启网店赚钱之路)
- 征服拖延症,让你的时间管理更高效
- 网页制作用什么软件好(推荐几款好用的网页制作软件)
- 青岛网站建设如何打造一个让用户爱不释手的网站?
- 陕西省交通建设集团公司的官方网站介绍
- 沧州网站优化10个必备技巧,让你的网站流量翻倍
- 广告推广如何找到最合适的客户(这些方法让你的广告不会浪费在不相关的人群
- 网站设计规划书模板怎么选?
- 网络营销组合策略大揭秘(多种方法结合,让你事半功倍)
- 遵义网站建设推广公司哪家好?
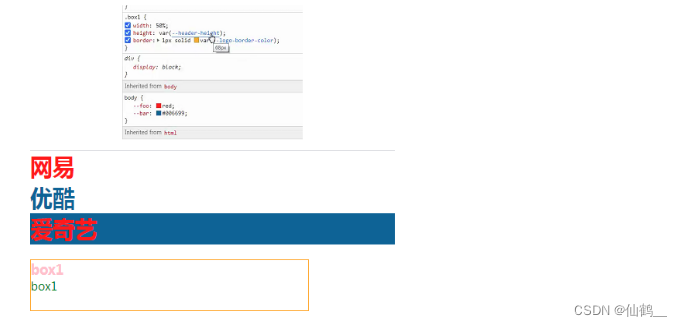
1.1 变量的声明
声明变量的时候,变量名前面要加两根连词线(--)。变量名大小写敏感,--header-color和--Header-Color是两个不同变量。
body {
--foo: red;
--bar: #336699
}
上面代码中,body选择器里面声明了两个变量:--foo和--bar。使用变量用var()函数。
Document 网易
优酷
爱奇艺

它们与color、font-size等正式属性没有什么不同,只是没有默认含义。所以 CSS 变量(CSS variable)又叫做"CSS 自定义属性"(CSS custom properties)。因为变量与自定义的 CSS 属性其实是一回事。
你可能会问,为什么选择两根连词线(--)表示变量?因为$foo被 Sass 用掉了,@foo被 Less 用掉了。为了不产生冲突,官方的 CSS 变量就改用两根连词线了。
变量分:全局变量和局部变量
全局变量
:root的作用:
/* 在这里定义的css变量,叫做全局css变量。在任何选择器中,都可以去使用。 */
:root{
}
CSS 变量中,可以放置 各种值:
/* 在这里定义的css变量,叫做全局css变量。在任何选择器中,都可以去使用。 */
:root{
/* css变量中的值,可以是“任何值” */
--main-bg:rgb(255,255,255);
--logo-border-color: orange;
--header-color:green;
--Header-Color:pink;
--header-height:68px;
--content-padding:10px 20px;
--base-line-height:1.4;
--margin-top: calc(100px - 80px);
}
box1
box1

局部变量:定义某元素下的变量。只能在某元素身上,以及这个元素的内部的所有的标签去使用。
.box2{
--border-color:green;
}
.box2{
width: 300px;
height: 300px;
border: 5px solid var(--border-color);
}
使用:
box1
box1
box2
box2
box2
1.2 var() 函数
var()函数用于读取变量。
小余

var()函数还可以使用第二个参数,表示变量的默认值。如果该变量不存在,就会使用这个默认值。
color: var(--bar,red);
注意:--bar在申明的时候,没有值可以,但是不能把值写错。写错的话。两个地方的颜色都不会使用。
--bar:a10000; --第1个地方 ( --bar: ; ---这样写,也是不显示的。)
color: var(--bar,red); --第2个地方
第二个参数不处理内部的逗号或空格,都视作参数的一部分。
padding: var(--pad,10px 15px 20px);
box1
注意,变量值只能用作属性值,不能用作属性名。
.foo {
--side: margin-top;
/* 无效 */
var(--side): 20px;
}
1.3 calc() 函数
calc() 函数用于动态计算长度值。
-
需要注意的是,运算符前后都需要保留一个空格,例如:width: calc(100% - 10px);
-
任何长度值都可以使用calc()函数进行计算;
-
calc()函数支持 "+", "-", "*", "/" 运算;
-
calc()函数使用标准的数学运算优先级规则;
支持版本:CSS3
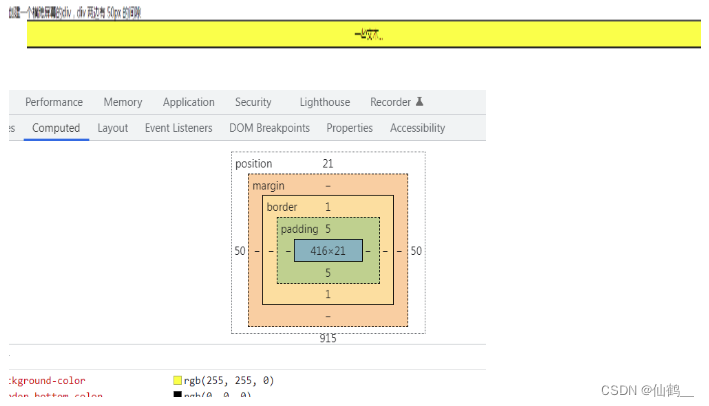
创建一个横跨屏幕的div,div 两边有 50px 的间隙
创建一个横跨屏幕的div,div 两边有 50px 的间隙
一些文本...
注意:
这里绝对定位的top值 设置 了 top:0, 这个盒子会把段落标签p盖住。
这里绝对定位的top不写。这个盒子只是 水平向右移动了50px。垂直方向没有,还是在段落标签的下面显示的。
1.4 修改input 的 placeholder 样式
用户名:
预览:

上一篇:NVM管理node版本














