相关推荐recommended
- 前端开发者必备:Nginx部署前端项目,让你的Web应用快速、稳定、安
- Mysql on duplicate key update用法及优缺点
- Springboot获取jar包中resources资源目录下的文件
- SpringBoot @Transactional事务详解
- PHP入门基础教程 - 专栏导读
- 人力资源管理系统(大二数据库课设) spring boot,Mybat
- Java如何连接数据库
- Java集合转int数组
- 数据库系统原理及MySQL应用教程实验九数据库的安全机制管理
- SpringBoot使用Mybatis-Plus中分页出现total=
- 【文末送书】计算机网络编程 | epoll详解
- 开源对象存储系统minio部署配置与SpringBoot客户端整合访问
- 【毕业设计】基于大数据的电影数据爬取分析可视化系统
- Spring Boot Web
- Spring Boot 3.2 新特性之 JdbcClient
- 深入浅出Node.js中的node
- MySQL数据库——MySQL REGEXP:正则表达式
- Thymeleaf详细教程(SpringBoot版)
- vue+mysql实现前端对接数据库
- 数据库课程设计-学生选课管理系统(实训报告+答辩ppt+源码+sql文
- 【SpringBoot】MyBatis与MyBatis-Plus分页查
- 【环境搭建】使用IDEA创建快速搭建SpringBoot项目详细步骤
- OAuth2.0 实践 Spring Authorization Se
- Access denied for user ‘‘@‘localhos
- 在线 SQL 模拟器SQL Fiddle使用简介
- 【数据库——MySQL(实战项目1)】(4)图书借阅系统——触发器
- 推荐算法架构6:数据样本(面试必备)
- mybatis 批量查询时候多条件,怎么写?
- Spring实战 | Spring IOC不能说的秘密?
- 【Python】猎聘网招聘数据爬虫(Python网络爬虫课设简要)
Python爬虫技术系列-034flask结合requests测试静态页面和动态页面抓取
作者:mmseoamin日期:2023-12-11
python构建web服务
flask内容参考:Flask框架入门教程(非常详细)
flask安装与运行测试
安装flask
pip install flask
创建一个webapp.py文件,内容如下
from flask import Flask
# 用当前脚本名称实例化Flask对象,方便flask从该脚本文件中获取需要的内容
app = Flask(__name__)
#程序实例需要知道每个url请求所对应的运行代码是谁。
#所以程序中必须要创建一个url请求地址到python运行函数的一个映射。
#处理url和视图函数之间的关系的程序就是"路由",在Flask中,路由是通过@app.route装饰器(以@开头)来表示的
@app.route("/")
#url映射的函数,要传参则在上述route(路由)中添加参数申明
def index():
return "Hello World!"
# 直属的第一个作为视图函数被绑定,第二个就是普通函数
# 路由与视图函数需要一一对应
# def not():
# return "Not Hello World!"
# 启动一个本地开发服务器,激活该网页
app.run()
运行代码
python webapp.py
终端输出如下:
& D:/ProgramData/Anaconda3/envs/py10/python.exe d:/zjdemo/webapp.py * Serving Flask app 'webapp' * Debug mode: off WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead. * Running on http://127.0.0.1:5000 Press CTRL+C to quit 127.0.0.1 - - [20/Nov/2023 08:20:47] "GET / HTTP/1.1" 200 - 127.0.0.1 - - [20/Nov/2023 08:20:47] "GET /favicon.ico HTTP/1.1" 404 -
在浏览器输入
http://127.0.0.1:5000
返回如下

flask返回复杂的html字符串
创建webapp_html_str.py文件,代码如下:
from flask import Flask
# 用当前脚本名称实例化Flask对象,方便flask从该脚本文件中获取需要的内容
app = Flask(__name__)
html_str="""
Document
| th标头 | th标头 | 地址 |
|---|---|---|
| td表格单元 | td表格单元 | 上海浦东虹桥某某小区某某地点 |
| td表格单元 | td表格单元 | td表格单元 |
| td表格单元 | td表格单元 | td表格单元 |
运行
运行代码
python webapp.py
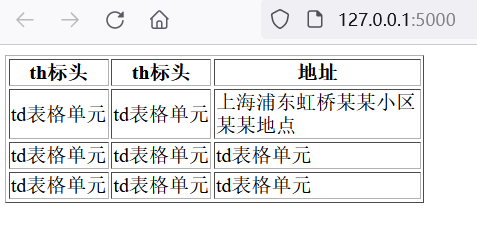
在浏览器输入
http://127.0.0.1:5000
返回如下

flask返回html页面
返回一个静态html页面
在工程目录下,创建一个templates目录,在templates目录创建a.html文件,代码如下:
Document
| th标头 | th标头 | 地址 |
|---|---|---|
| td表格单元 | td表格单元 | 上海浦东虹桥某某小区某某地点 |
| td表格单元 | td表格单元 | td表格单元 |
| td表格单元 | td表格单元 | td表格单元 |
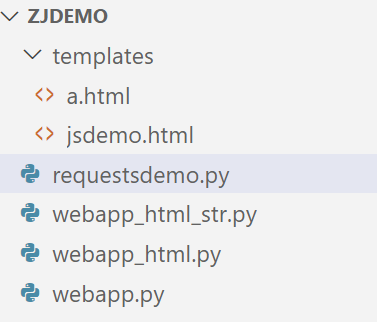
此时项目结构如下:

创建webapp_html.py文件,代码如下:
from flask import Flask, render_template
app = Flask(__name__)
# “show”与函数index对应
# 运行index函数返回templates目录下的index.html页面
@app.route("/show")
def index():
return render_template("a.html")
if __name__ == '__main__':
app.run()
运行代码
python webapp_html.py
输出如下:
(py10) PS D:\zjdemo> & D:/ProgramData/Anaconda3/envs/py10/python.exe d:/zjdemo/webapp_html.py * Serving Flask app 'webapp_html' * Debug mode: off WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead. * Running on http://127.0.0.1:5000 Press CTRL+C to quit 127.0.0.1 - - [20/Nov/2023 08:38:23] "GET / HTTP/1.1" 404 - 127.0.0.1 - - [20/Nov/2023 08:38:28] "GET /show HTTP/1.1" 200 -
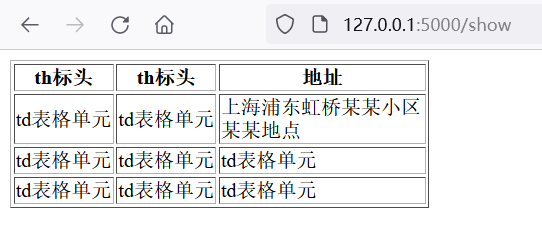
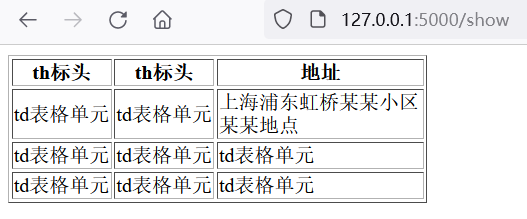
浏览器输入:
http://127.0.0.1:5000/show
返回如下:

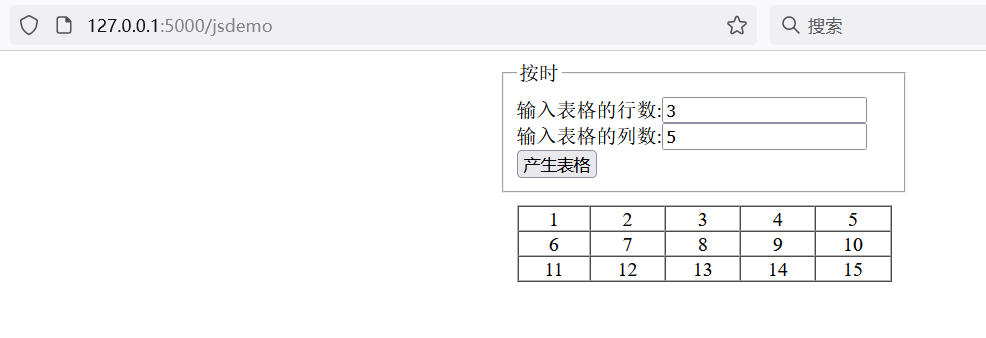
返回一个动态html页面
在templates目录下创建一个jsdemo.html,代码如下:
Document
在webapp_html.py中添加如下代码
@app.route("/jsdemo")
def jsdemo():
return render_template("jsdemo.html")
重新启动web服务,运行代码 ```python python webapp_html.py
输出如下:
(py10) PS D:\zjdemo> & D:/ProgramData/Anaconda3/envs/py10/python.exe d:/zjdemo/webapp_html.py * Serving Flask app 'webapp_html' * Debug mode: off WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead. * Running on http://127.0.0.1:5000 Press CTRL+C to quit
在浏览器中输入
http://127.0.0.1:5000/jsdemo
返回为:

在浏览器中输入
http://127.0.0.1:5000/show
返回为:

通过requests获取静态和动态html页面
创建requestsdemo.py
内容如下:
import requests
url_one = "http://127.0.0.1:5000/show"
url_two = "http://127.0.0.1:5000/jsdemo"
res_one = requests.get(url_one)
print(res_one.content.decode('utf-8'))
print("--------------------------")
res_two = requests.get(url_two)
print(res_two.content.decode('utf-8'))
运行代码,
python .\requestsdemo.py
输出如下
(py10) PS D:\zjdemo> python .\requestsdemo.py
Document
| th标头 | th标头 | 地址 |
|---|---|---|
| td表格单元 | td表格单元 | 上海浦东虹桥某某小区某某地点 |
| td表格单元 | td表格单元 | td表格单元 |
| td表格单元 | td表格单元 | td表格单元 |
可以看见,静态页面的源代码和浏览器渲染后的效果相匹配,但动态页面捕获到的源代码和浏览器渲染后的效果差别较大,无法通过xpath等方法获取数据。
此时工程的完整目录如下:

备注:html渲染的过程
说说页面渲染的过程
浏览器渲染流程(精讲)
总结
本文主要描述了flask安装与返回静态页面和动态页面的过程,并通过requests库分布爬取静态/动态页面,通过比较可以更清晰的了解页面动态渲染的意义,以及引出selenium库的作用。














