- OAuth2.0 实践 Spring Authorization Se
- Java spring 注解 @PostConstruct 实战讲解
- Spring(2) Spring、Spring Boot 和 Spri
- SpringBoot——2.7.3版本整合Swagger3
- MySQL用户创建
- 【JAVA】分布式链路追踪技术概论
- Tomcat配置环境变量(超详细)
- MySQL的卸载与安装(Linux)
- Spring AOP入门指南:轻松掌握面向切面编程的基础知识
- 【Spring篇】IOCDI配置管理第三方bean
- 瑞吉外卖项目 基于spring Boot+mybatis-plus开发
- 用户登录前后端开发(一个简单完整的小项目)——SpringBoot与s
- MySQL课程设计——简易学生信息管理系统
- MySQL——约束(constraint)
- Nginx 中常见 header 配置及修改
- MySQL以及版本介绍
- springboot集成Camunda审核流程(二):Camunda
- SpringCloudAlibaba - 项目完整搭建(Nacos +
- 【MySQL】一文带你了解表的增删改查 CRUD
- Win7安装VScode+Node.js
- SpringCloud Alibaba(一)微服务简介+Nacos的安
- 基于Python的爬虫设计与数据分析 计算机毕业设计源码37836
- 短信验证码—Java实现
- python csv读取方法及常用的csv读取代码
- 「MySQL-05」MySQL Workbench的下载和使用
- 个人笔记篇-SpringBoot集成Socket
- 【Python开发】FastAPI 10:SQL 数据库操作
- Springboot工资管理系统 计算机毕设源码32779
- docker容器运行成功但无法访问,原因分析及对应解决方案(最新,以T
- MySQL数据库——MySQL创建视图(CREATE VIEW)
作者水平低,如有错误,恳请指正!谢谢!!!!!
项目简单,适合大学生参考
分类专栏还有其它的可视化博客哦!
专栏地址:https://blog.csdn.net/qq_55906442/category_11906804.html?spm=1001.2014.3001.5482
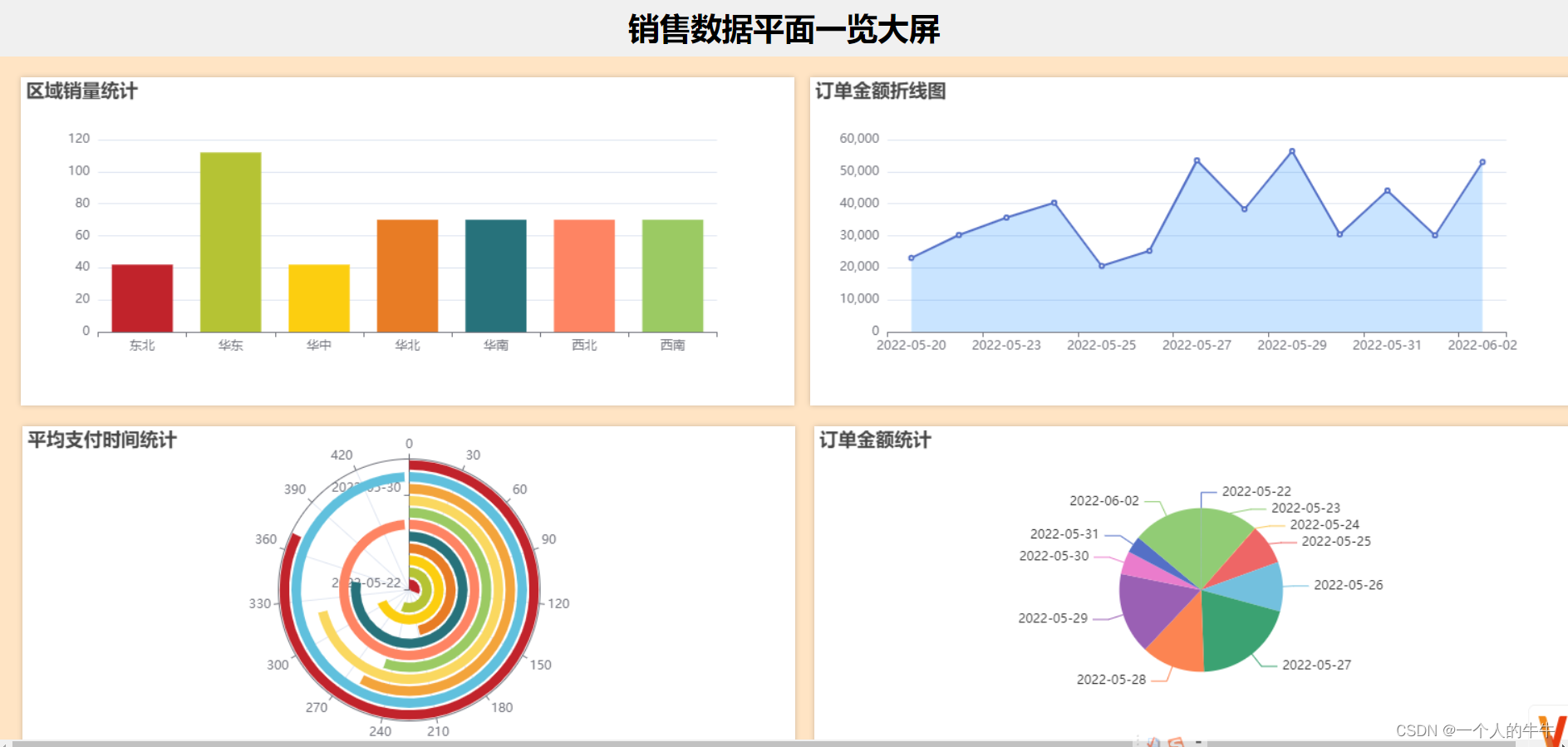
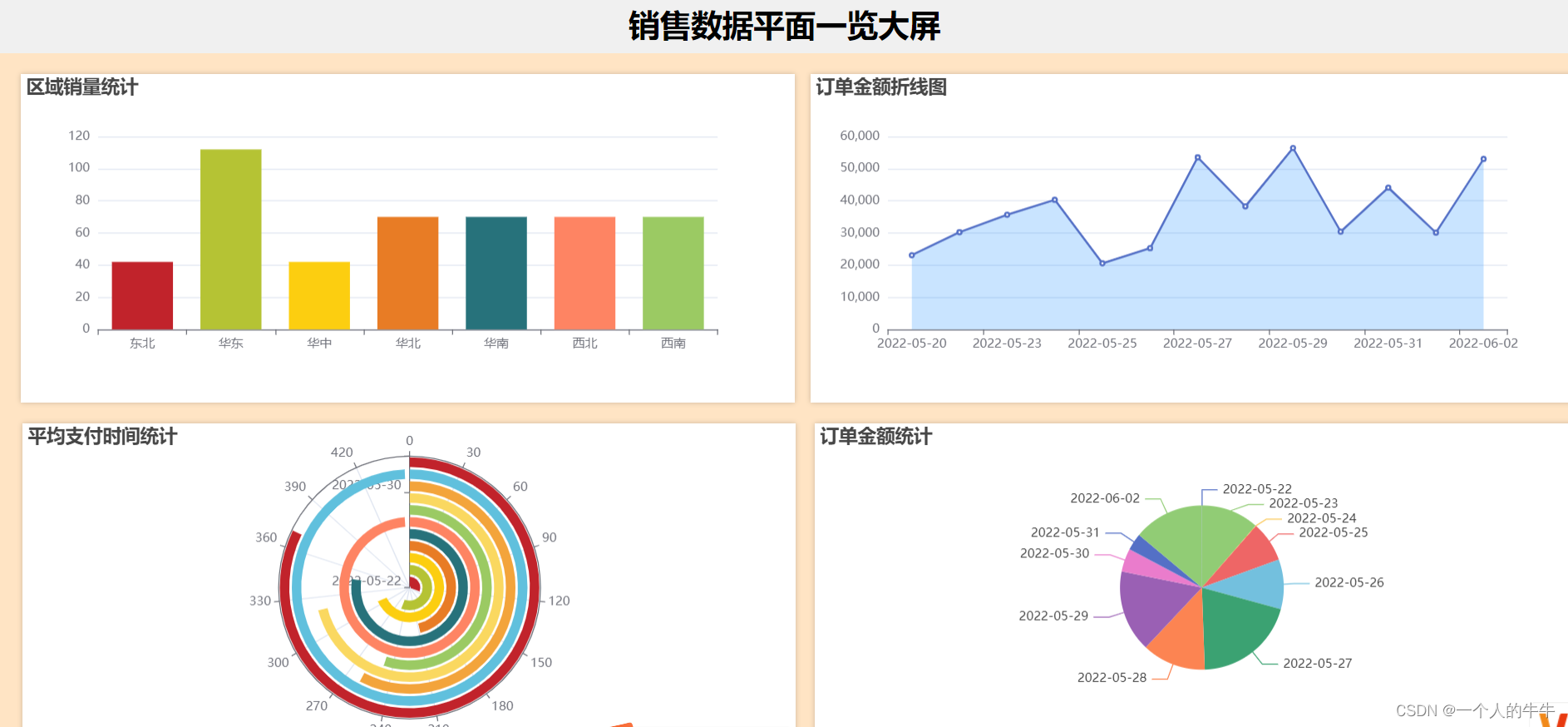
成果展示:

一、数据源
1)可以使用自己的MySQL数据库;
2)使用我提供的数据。(要数据私信/留言——>留下邮箱即可)
二、所需工具
MySQL、IDEA、jdk1.8、Maven等等,总之编写工具要准备好,环境要搭建好
三、项目框架搭建
参考我博客的项目框架搭建,从3.1看到4.3即可springboot+mybatis+echarts +mysql制作数据可视化大屏_spring + 可视化大屏_一个人的牛牛的博客-CSDN博客
四、代码编写
代码简单,后端代码都写在一起了,没有区分controller等等,前端也是一样,没有单独写js等等。
4.1 区域销量统计条形图
4.1.1 后端
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.jdbc.core.JdbcTemplate;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@RestController
public class Big1 {
private final JdbcTemplate jdbcTemplate;
@Autowired
public Big1(JdbcTemplate jdbcTemplate) {
this.jdbcTemplate = jdbcTemplate;
}
@GetMapping("/chart-data")
public Map getChartData() {
String query = "SELECT region_name, COUNT(*) AS count FROM ads_area_topic GROUP BY region_name";
List> result = jdbcTemplate.queryForList(query);
List labels = new ArrayList<>();
List values = new ArrayList<>();
for (Map row : result) {
String regionName = (String) row.get("region_name");
Integer count = ((Number) row.get("count")).intValue();
labels.add(regionName);
values.add(count);
}
Map data = new HashMap<>();
data.put("labels", labels);
data.put("values", values);
return data;
}
}
验证接口:运行项目,浏览器访问http://localhost:8080/chart-data
4.1.2 前端
区域销量统计
验证页面:运行项目,浏览器访问http://localhost:8080/big1.html
4.2 订单金额折线图
4.2.1 后端
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.jdbc.core.JdbcTemplate;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@RestController
public class Big2Controller {
private final JdbcTemplate jdbcTemplate;
@Autowired
public Big2Controller(JdbcTemplate jdbcTemplate) {
this.jdbcTemplate = jdbcTemplate;
}
@GetMapping("/chart-data2")
public Map getChartData() {
String query = "SELECT dt, order_amount FROM ads_order_daycount";
List> result = jdbcTemplate.queryForList(query);
List labels = new ArrayList<>();
List values = new ArrayList<>();
for (Map row : result) {
String dt = row.get("dt").toString();
Integer orderAmount = ((Number) row.get("order_amount")).intValue();
labels.add(dt);
values.add(orderAmount);
}
Map data = new HashMap<>();
data.put("labels", labels);
data.put("values", values);
return data;
}
}
验证接口:运行项目,浏览器访问http://localhost:8080/chart-data2
4.2.2 前端
折线图
验证页面:运行项目,浏览器访问http://localhost:8080/big2.html
4.3 平均支付时间统计
4.3.1 后端
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.jdbc.core.JdbcTemplate;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@RestController
public class Big3Controller {
private final JdbcTemplate jdbcTemplate;
@Autowired
public Big3Controller(JdbcTemplate jdbcTemplate) {
this.jdbcTemplate = jdbcTemplate;
}
@GetMapping("/chart-data3")
public Map getChartData() {
String query = "SELECT dt, payment_avg_time FROM ads_payment_daycount";
List> result = jdbcTemplate.queryForList(query);
List labels = new ArrayList<>();
List values = new ArrayList<>();
for (Map row : result) {
String dt = row.get("dt").toString();
Integer paymentAvgTime = ((Number) row.get("payment_avg_time")).intValue();
labels.add(dt);
values.add(paymentAvgTime);
}
Map data = new HashMap<>();
data.put("labels", labels);
data.put("values", values);
return data;
}
}
验证接口:运行项目,浏览器访问http://localhost:8080/chart-data3
4.3.2 前端
平均支付时间统计
验证页面:运行项目,浏览器访问http://localhost:8080/big3.html
4.4 订单金额统计
4.4.1 后端
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.jdbc.core.JdbcTemplate;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@RestController
public class Big4Controller {
private final JdbcTemplate jdbcTemplate;
@Autowired
public Big4Controller(JdbcTemplate jdbcTemplate) {
this.jdbcTemplate = jdbcTemplate;
}
@GetMapping("/chart-data4")
public Map getChartData() {
String query = "SELECT dt, order_amount FROM ads_payment_daycount";
List> result = jdbcTemplate.queryForList(query);
List labels = new ArrayList<>();
List values = new ArrayList<>();
for (Map row : result) {
String dt = row.get("dt").toString();
Integer orderAmount = ((Number) row.get("order_amount")).intValue();
labels.add(dt);
values.add(orderAmount);
}
Map data = new HashMap<>();
data.put("labels", labels);
data.put("values", values);
return data;
}
}
验证接口:运行项目,浏览器访问http://localhost:8080/chart-data4
4.4.2 前端
订单金额统计
验证页面:运行项目,浏览器访问http://localhost:8080/big4.html
五、大屏编写
大屏可视化
销售数据平面一览大屏
运行项目,浏览器访问http://localhost:8080/large%20screen.html

注:http://localhost:8080/加上HTML的文件名都能够查看相应的图!
要码源的私聊/评论留下邮箱号,压缩包包括项目源码、数据sql文件,readme.txt。
声明:作品仅可作学习使用。














