相关推荐recommended
- 解决:Unresolved dependency: ‘org.spri
- 使用eclipse创建一个图书管理系统(1)-----搭建架构
- 【SpringMVC】Jrebel 插件实现热部署与文件上传
- Spring Boot @Autowired注入为空的原因及解决方法
- 基于python+mysql的学生选课系统(文末附源代码)
- Springboot——事物管理
- 【5G通信网络架构与5G基站架构概述】
- Nginx出现403错误,应该怎么解决
- (Linux)Centos7.*版本安装配置Java环境、Tomcat
- 基于springboot的短视频网站的设计与实现 毕业设计开题报告
- mysql:增删改查语句大全
- 基于Java+SpringBoot制作一个社区宠物登记小程序
- Spring security权限管理
- flask实现get和post请求
- 【MySQL】一文带你了解MySQL中的子查询
- 【MybatisPlus】MP的分页查询、多条件查询以及查询过程中解决
- SQL之存储过程
- 进阶数据库系列(十二):PostgreSQL 索引技术详解
- Hexo教程,看这一篇就够了- How to系列
- 推荐算法架构6:数据样本(面试必备)
- 【MySQL】不允许你不会使用组合查询
- 【常见错误】org.springframework.web.multi
- [golang 微服务] 7. go-micro框架介绍,go-mic
- 使用Node.js进行应用程序的打包和部署
- SQL中日期格式处理
- 如何升级npm 和 安装nvm 及 升级node.js
- SpringBoot整合Hutool实现文件上传下载
- 如何完美通过token获取用户信息(springboot)
- 【Spring Boot学习】日志文件,Spring Boot也会写日
- MySQL数据库——MySQL AUTO
美妆商城系统 SpringBoot + Vue 【毕业设计 资料 + 源码】
作者:mmseoamin日期:2023-12-11
我 | 在这里
🕵️ 读书 | 长沙 ⭐软件工程 ⭐ 本科
🏠 工作 | 广州 ⭐ Java 全栈开发(软件工程师)
🎃 爱好 | 研究技术、旅游、阅读、运动、喜欢流行歌曲
🏷️ 标签 | 男 自律狂人 目标明确 责任心强
✈️公众号 | 热爱技术的小郑
🚀 邮箱 | 2977429967@qq.com
✈️ GitHub项目仓库 开源项目 + 实战Demo
为何而写?
🍍 好记性不如烂笔头,记录学习的相关知识 、项目 BUG 解决
🍇 复盘总结,加深记忆,方便自己查看
🍑 分享知识,咱就是这么乐于助人、专注填坑20年、哈哈哈哈
目标描述
🏆 没有伞的孩子、只能用力奔跑。向着架构师的方向努力、做一个有始有终的人。
一、前言
使用技术栈 SpringBoot + Vue + Mybatis + Mysql
该系统只要稍微修改,就可以作为其它类似的商城系统
具体功能划分如下图所示,这里不在细说。源码已经分享到GitHub:仓库地址:美妆商城系统源码 目前本人 技术有效,如有BUG 或者 好的建议 请提出。我会进一步完善该系统。

二、功能划分
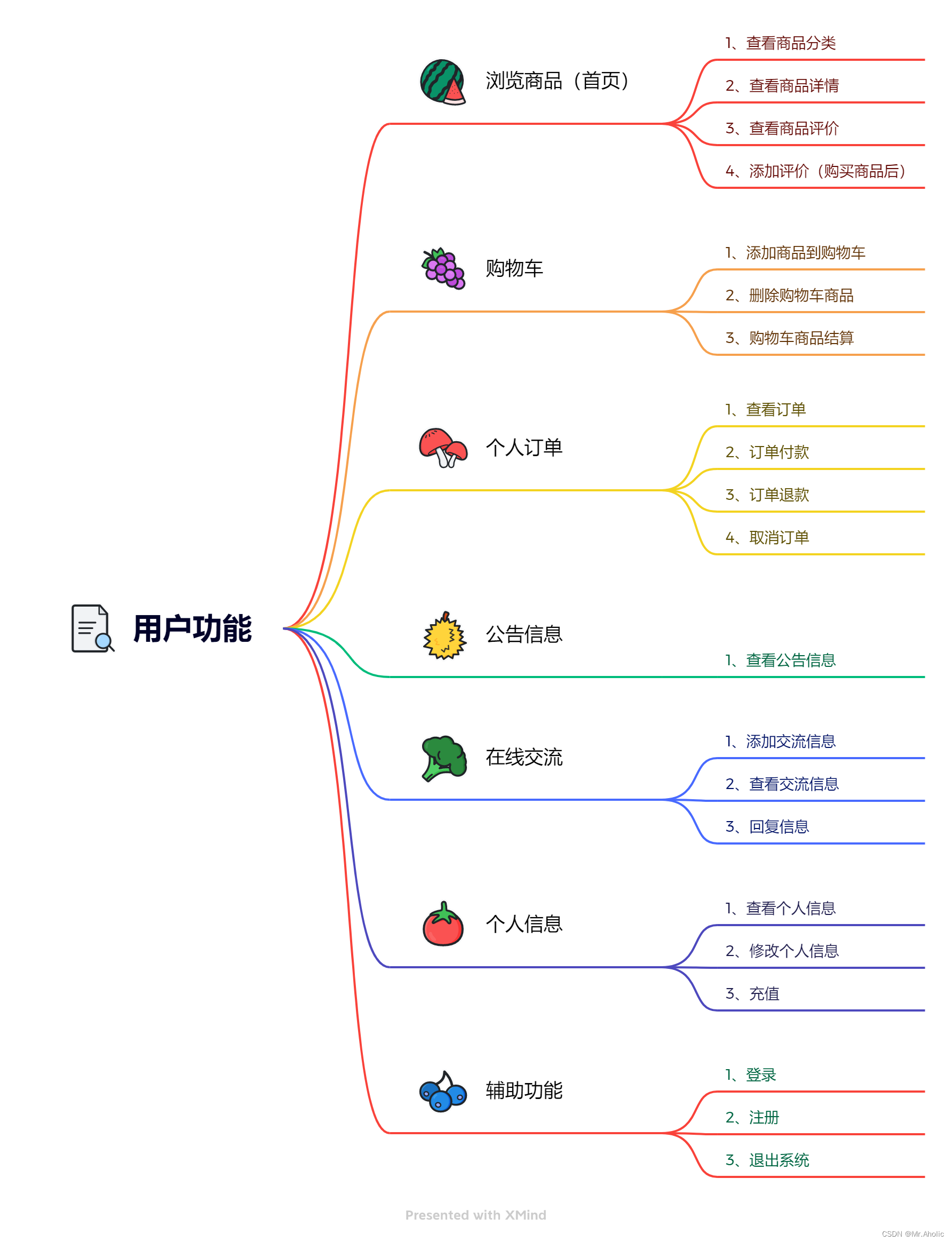
1.1 用户功能
用户功能划分如下

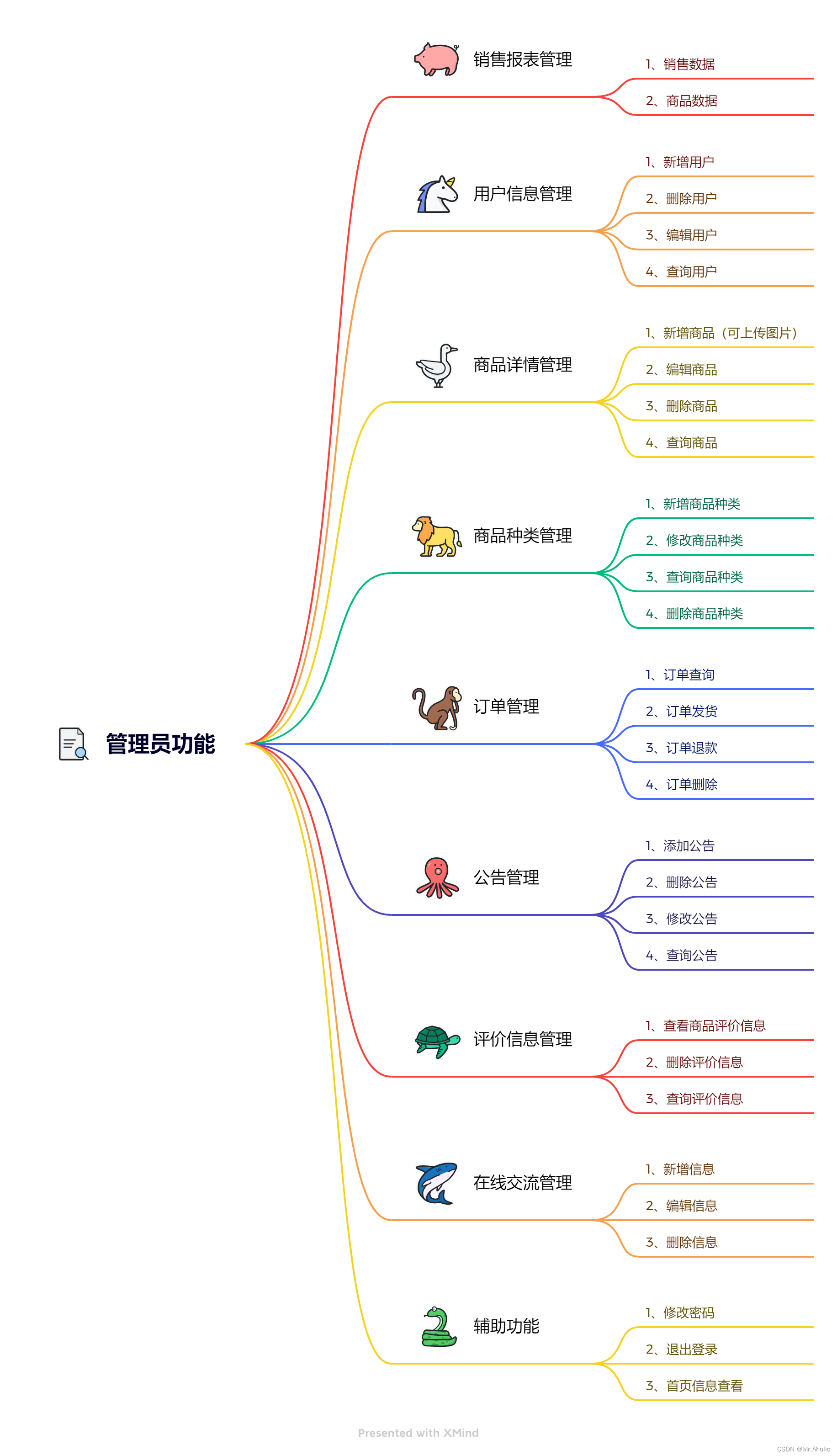
1.2 管理员功能
管理员功能划分如下,同时包含普通用户的所有功能。主要涉及 后台管理。

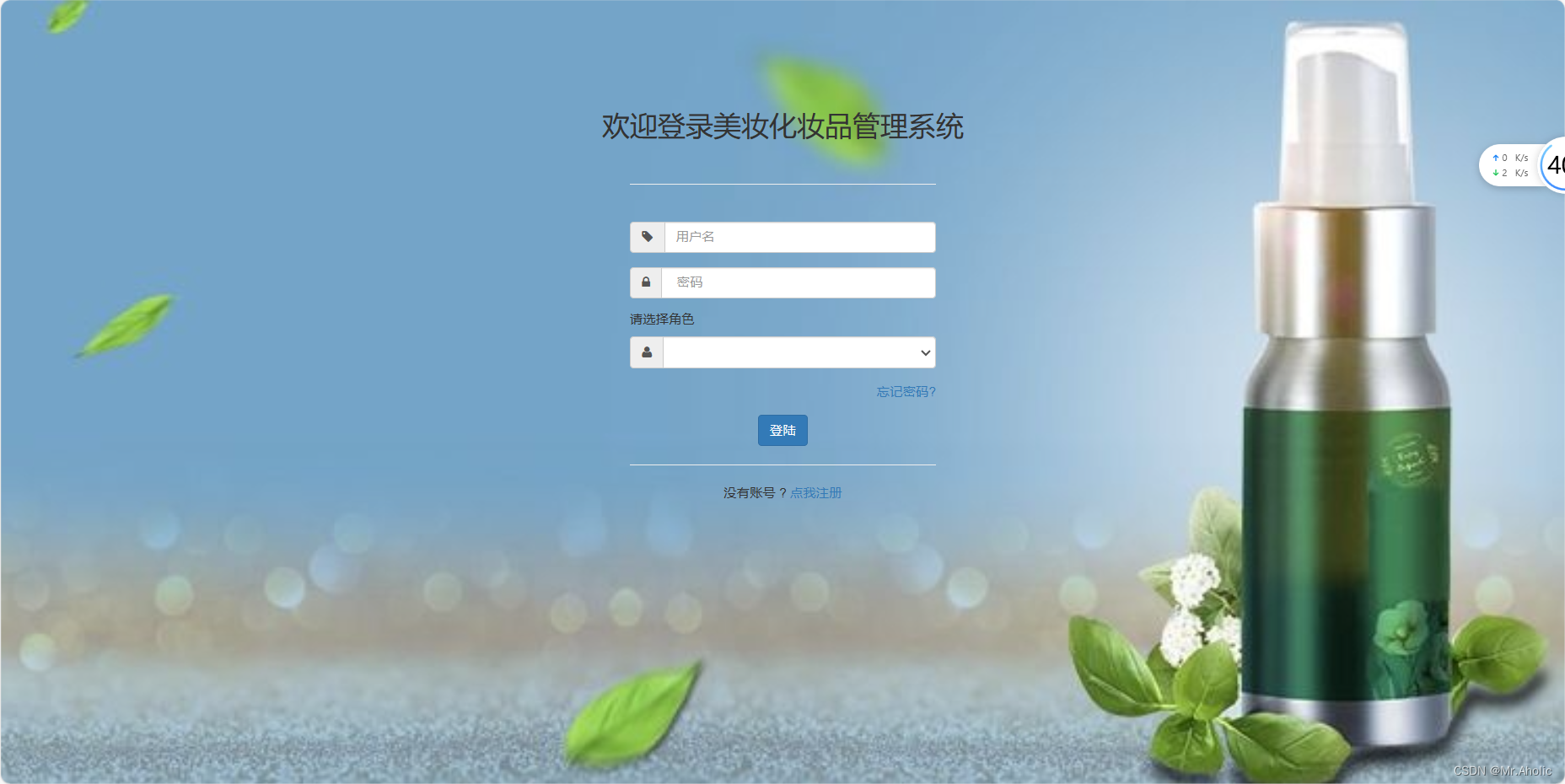
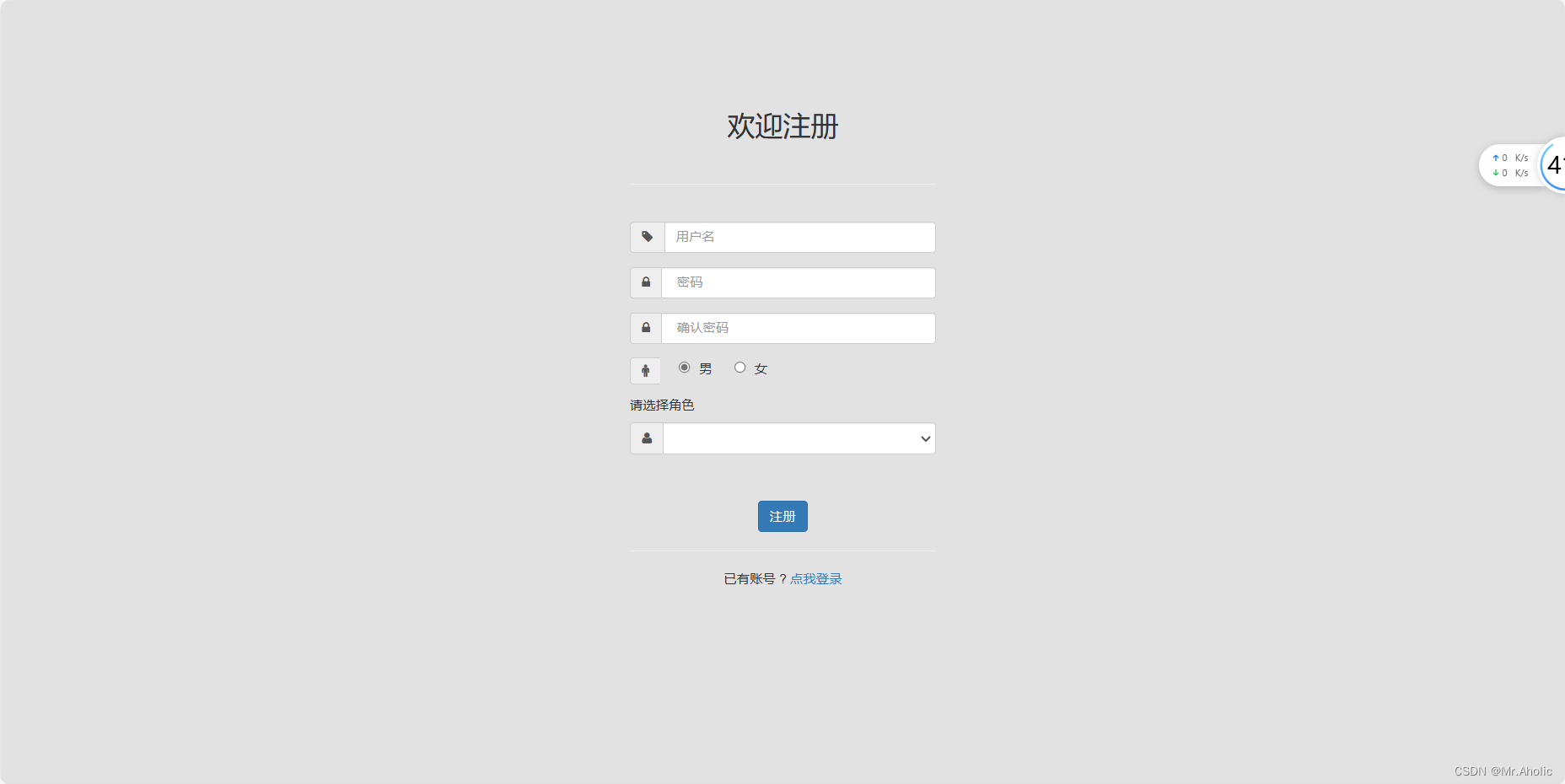
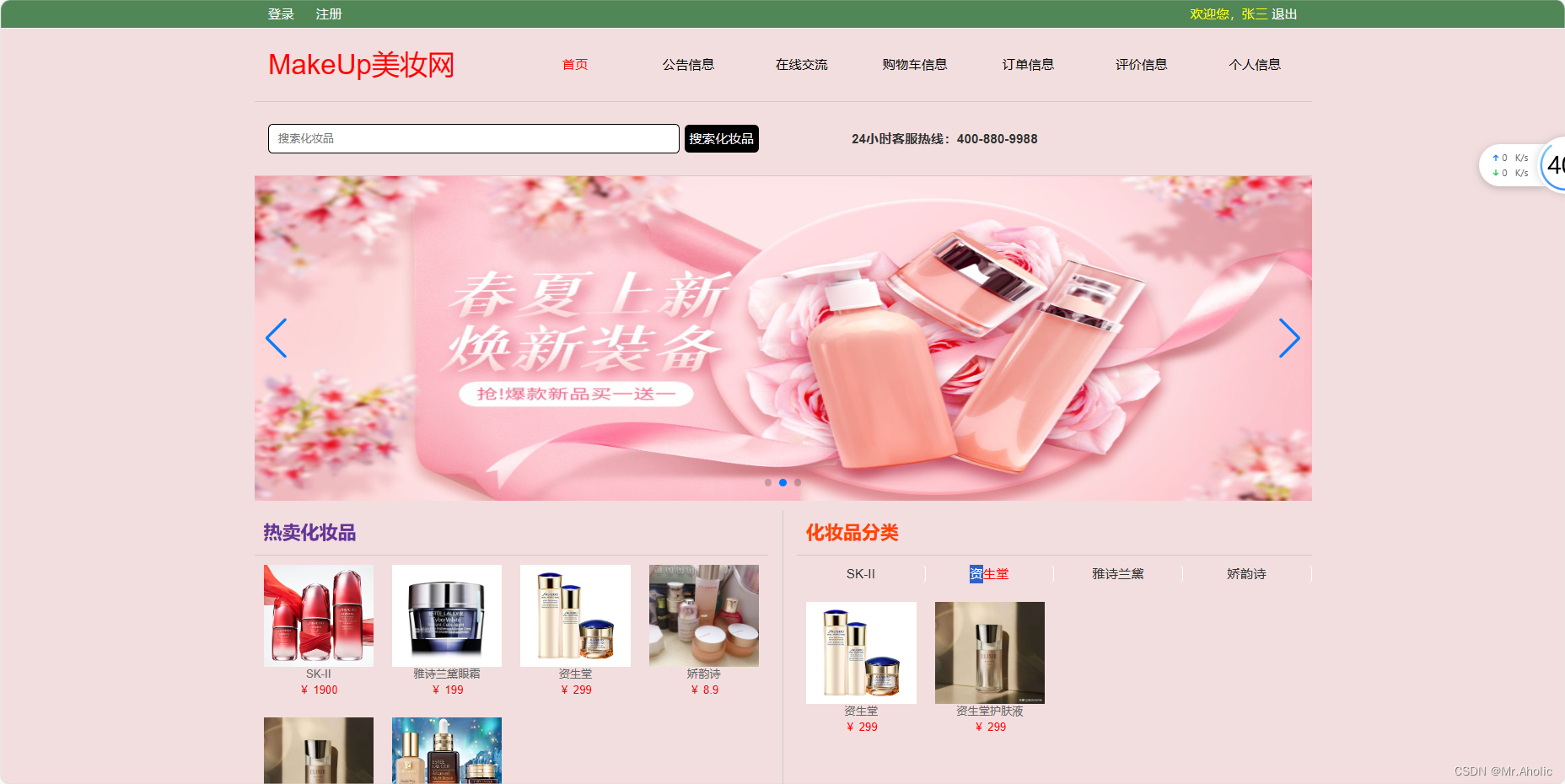
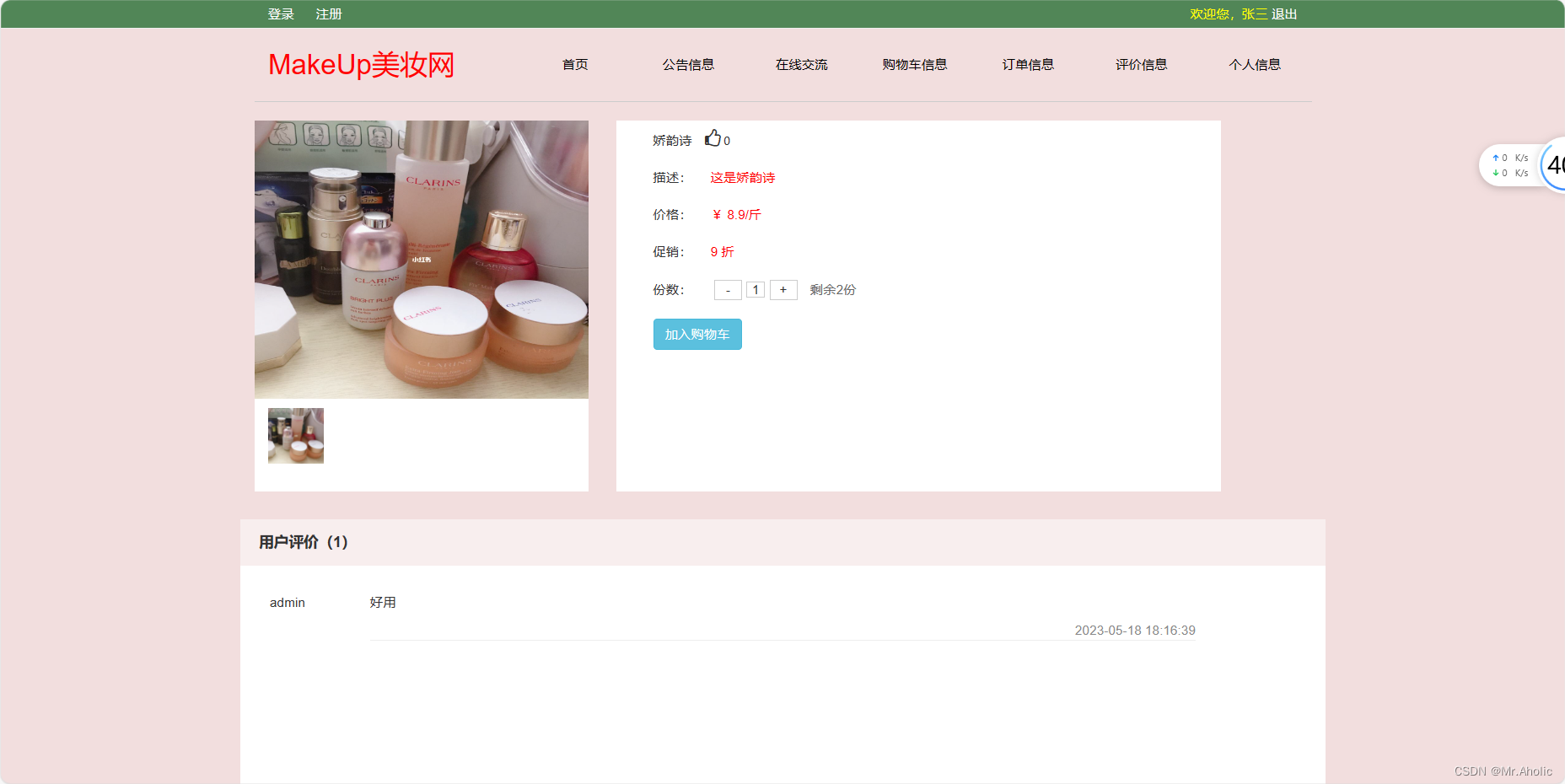
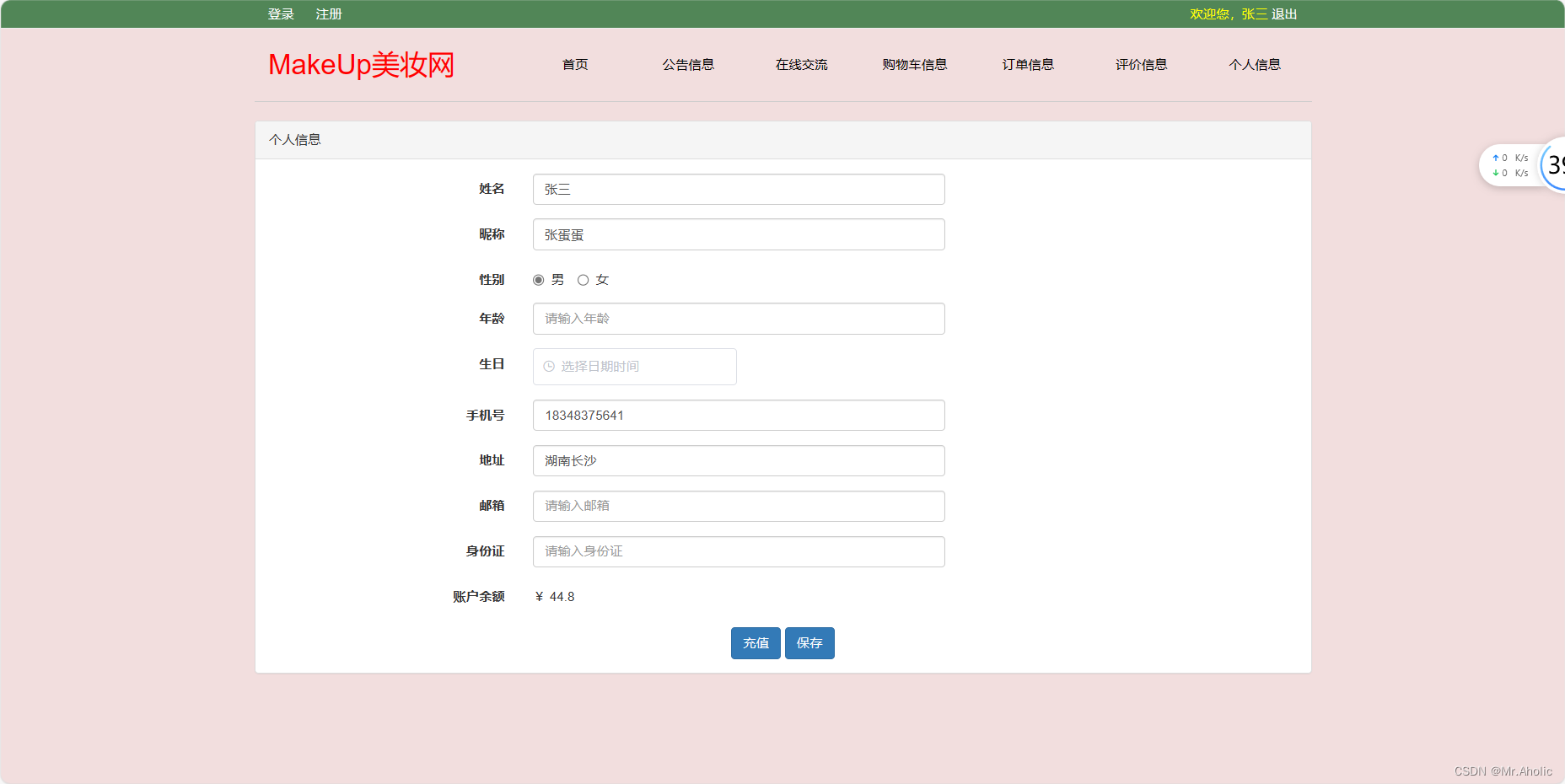
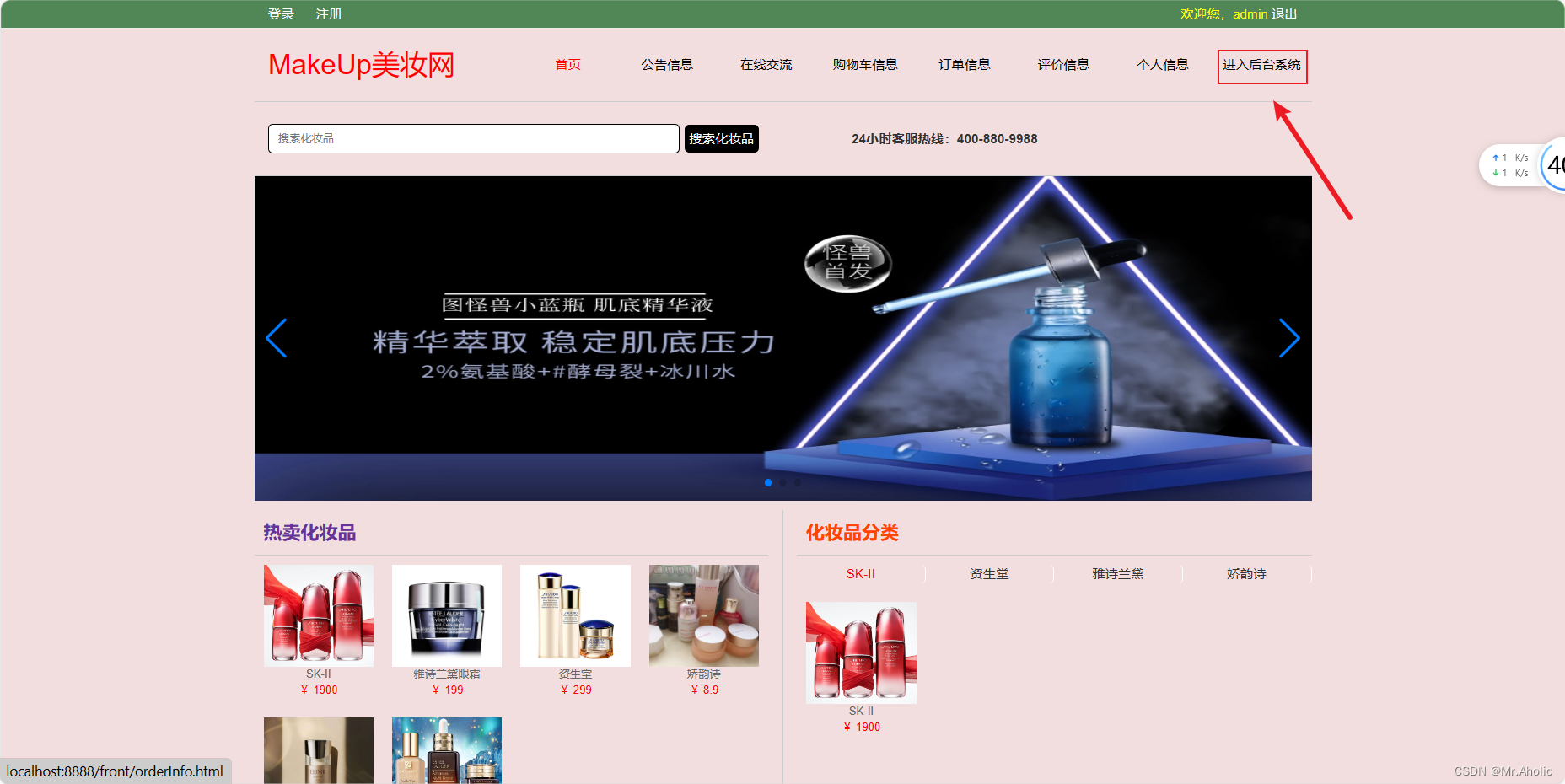
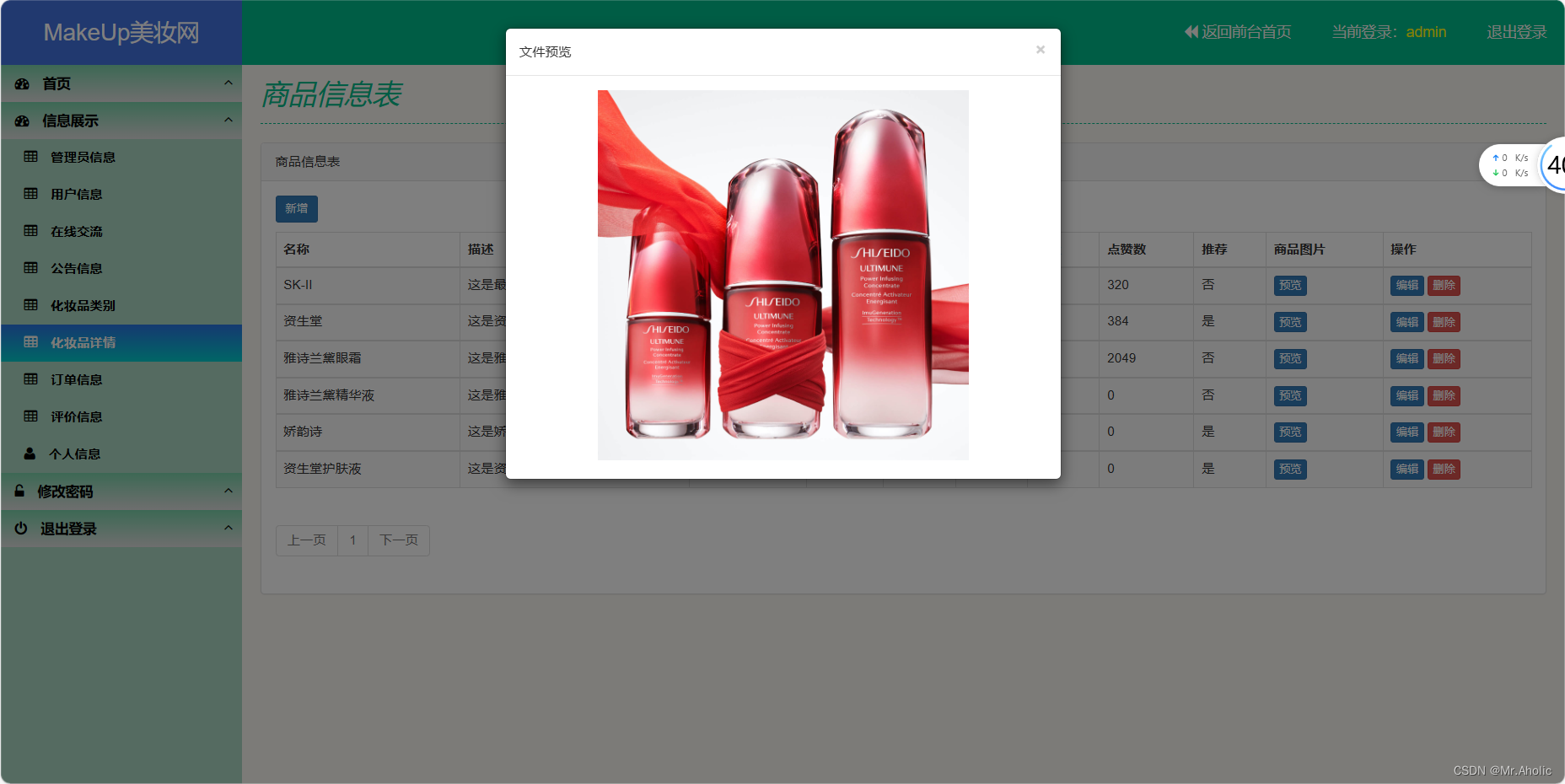
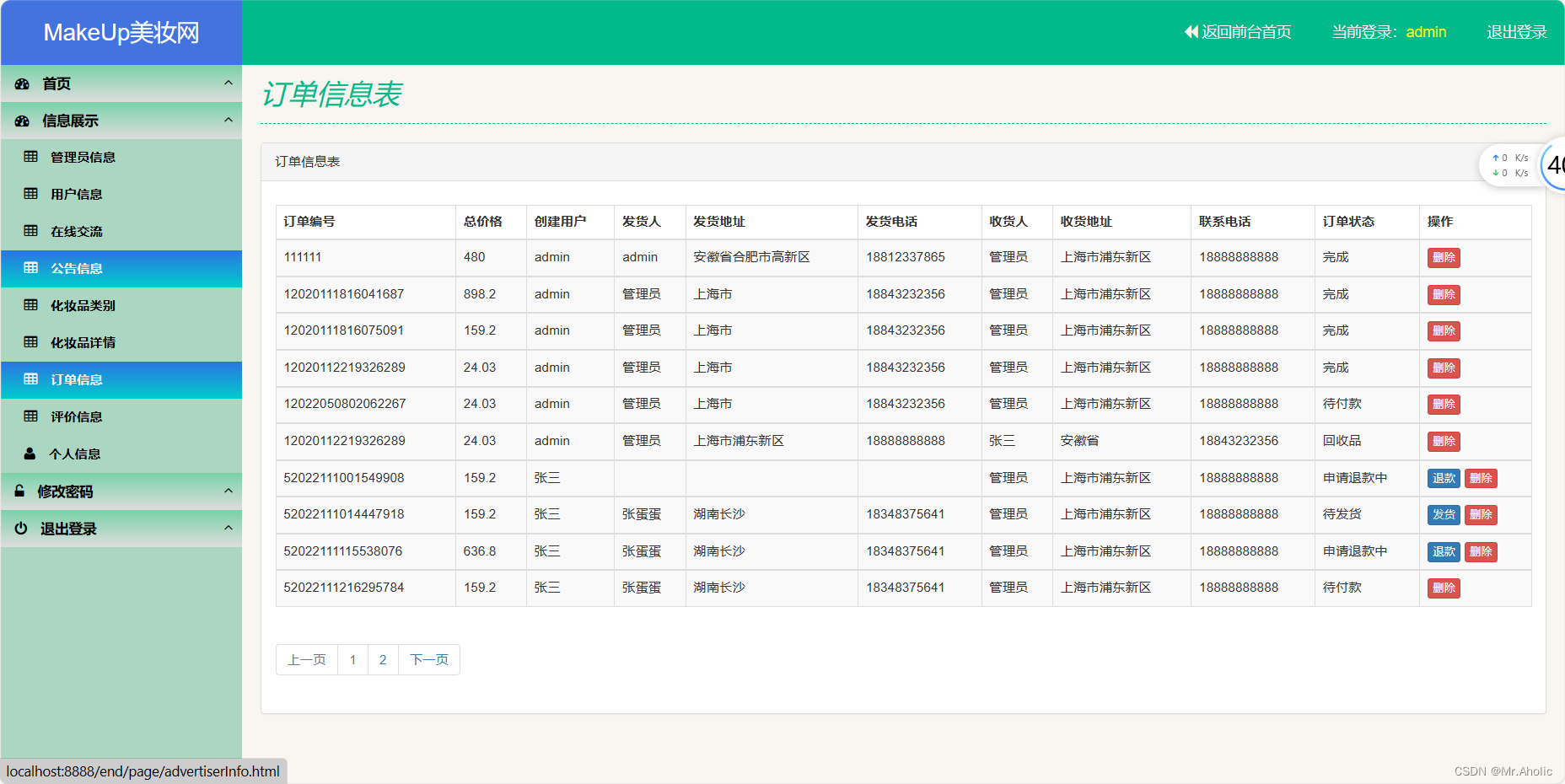
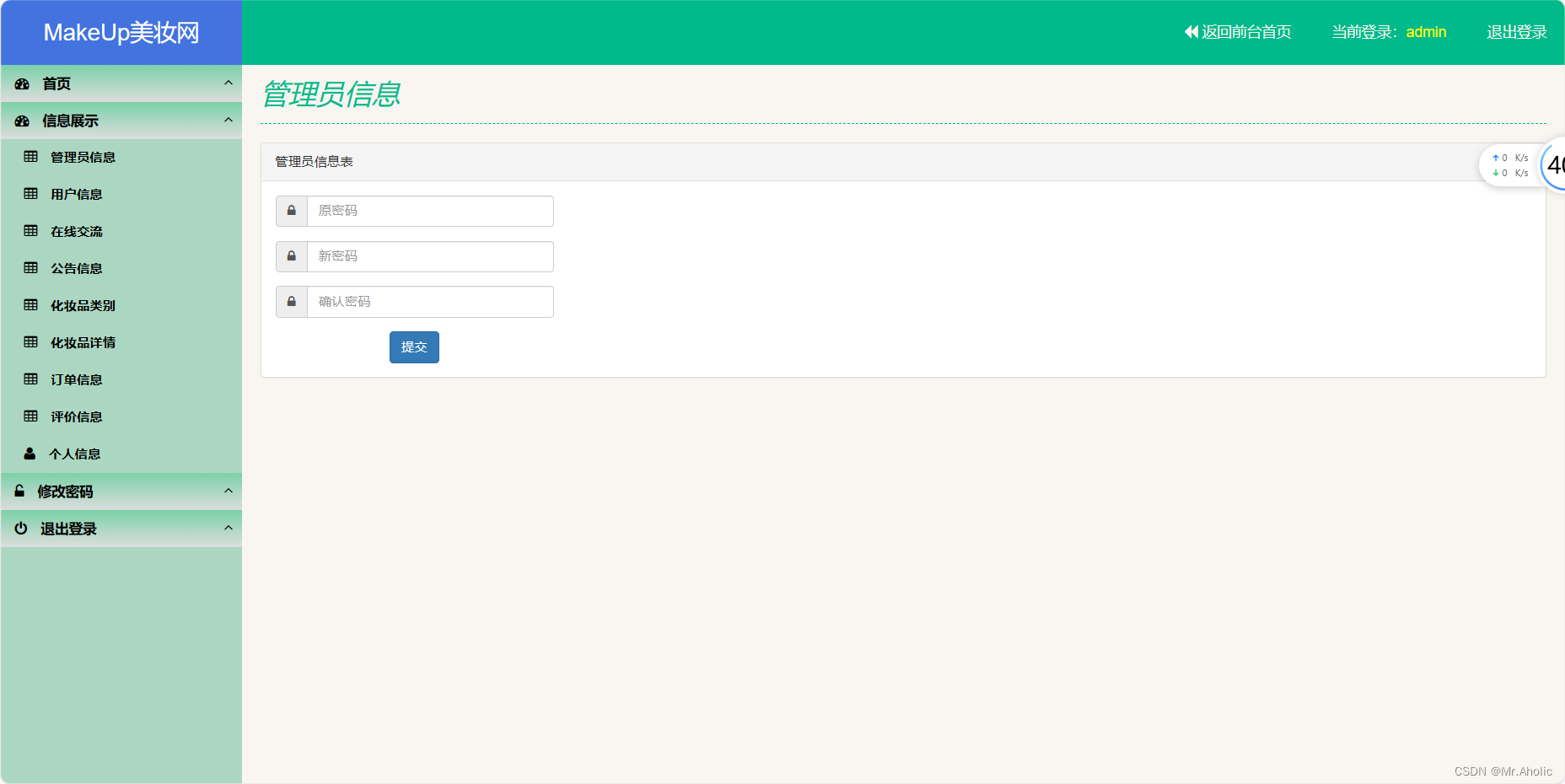
三、部分页面
1.1 用户部分页面截图








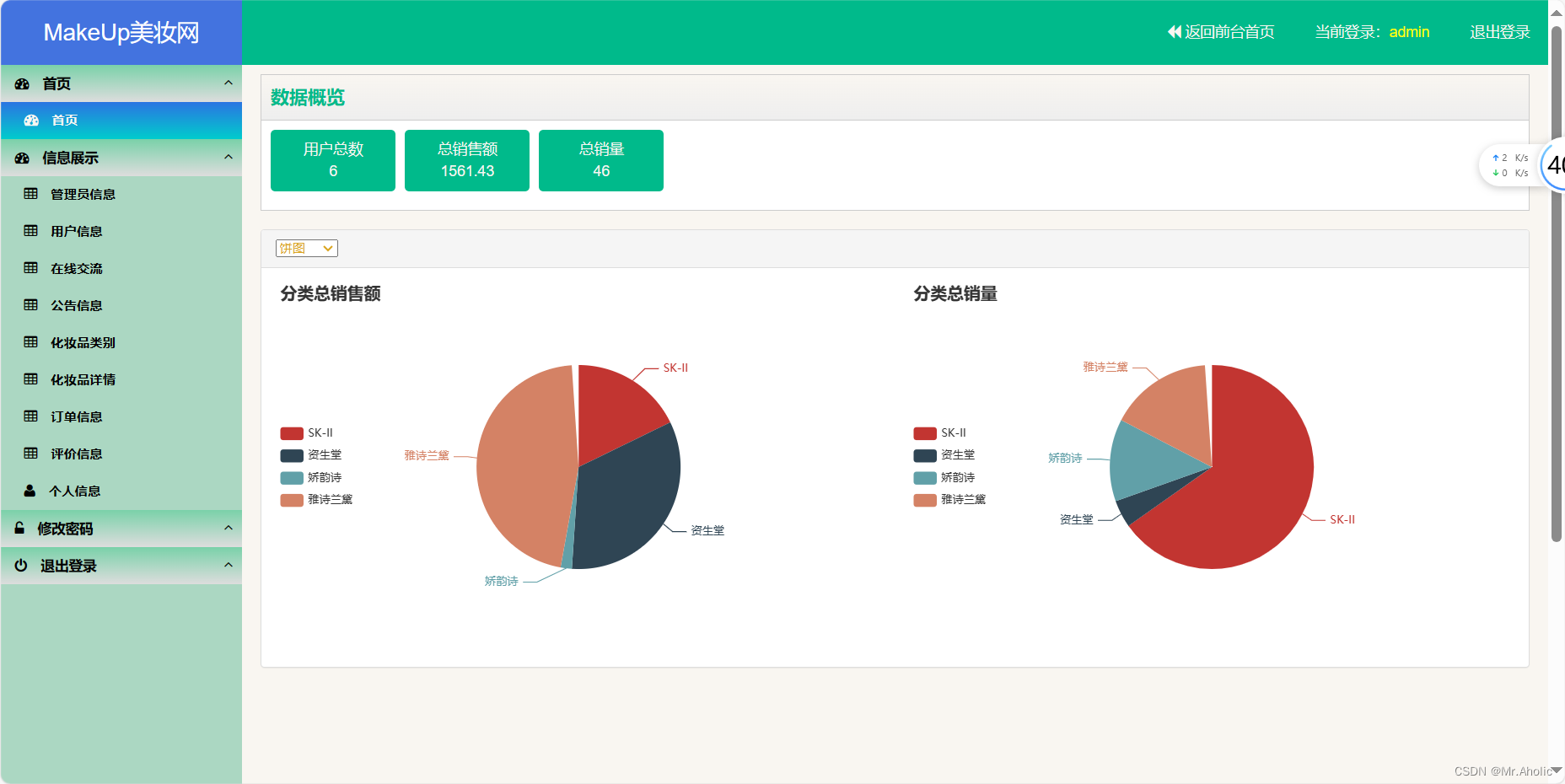
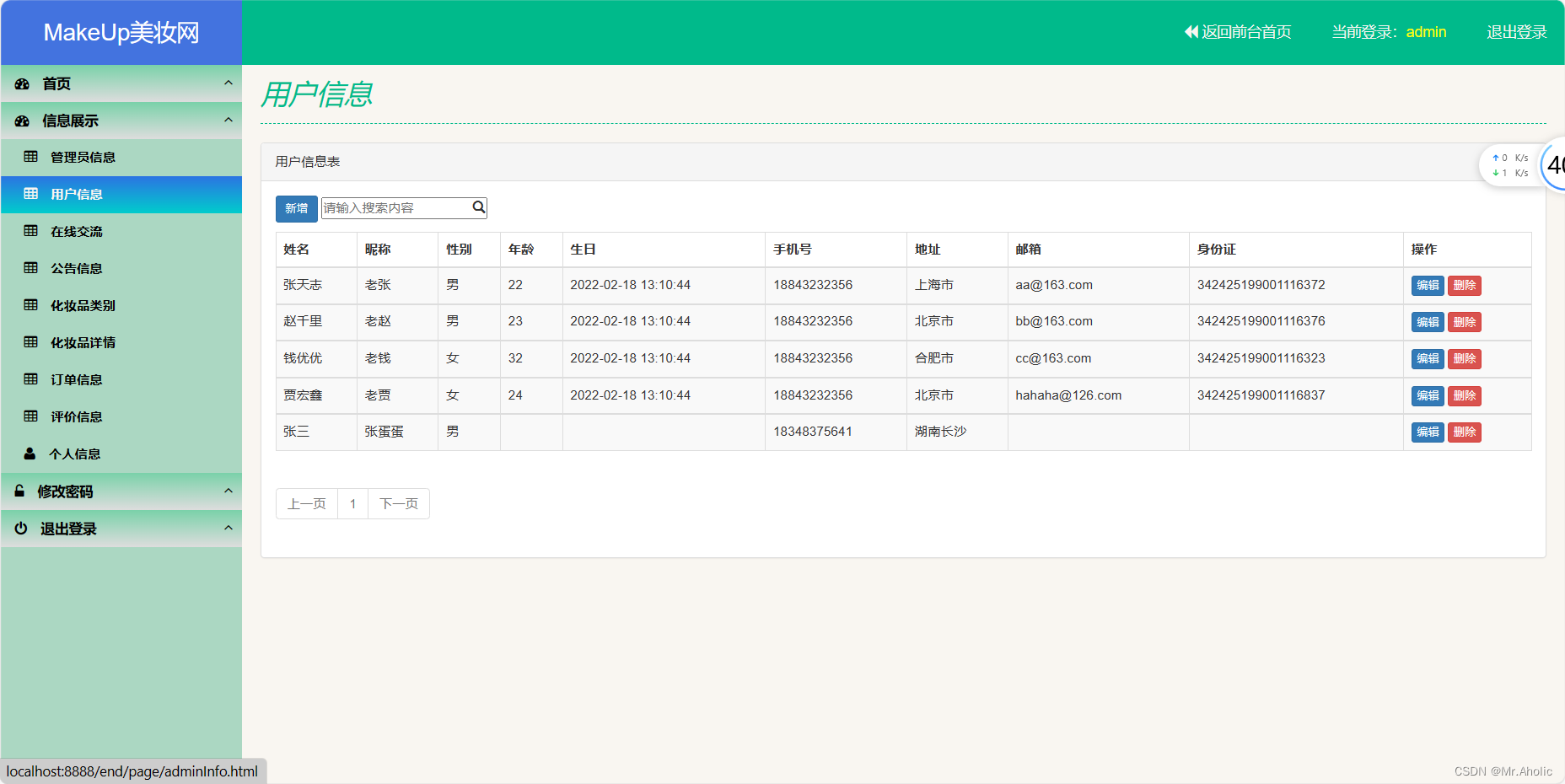
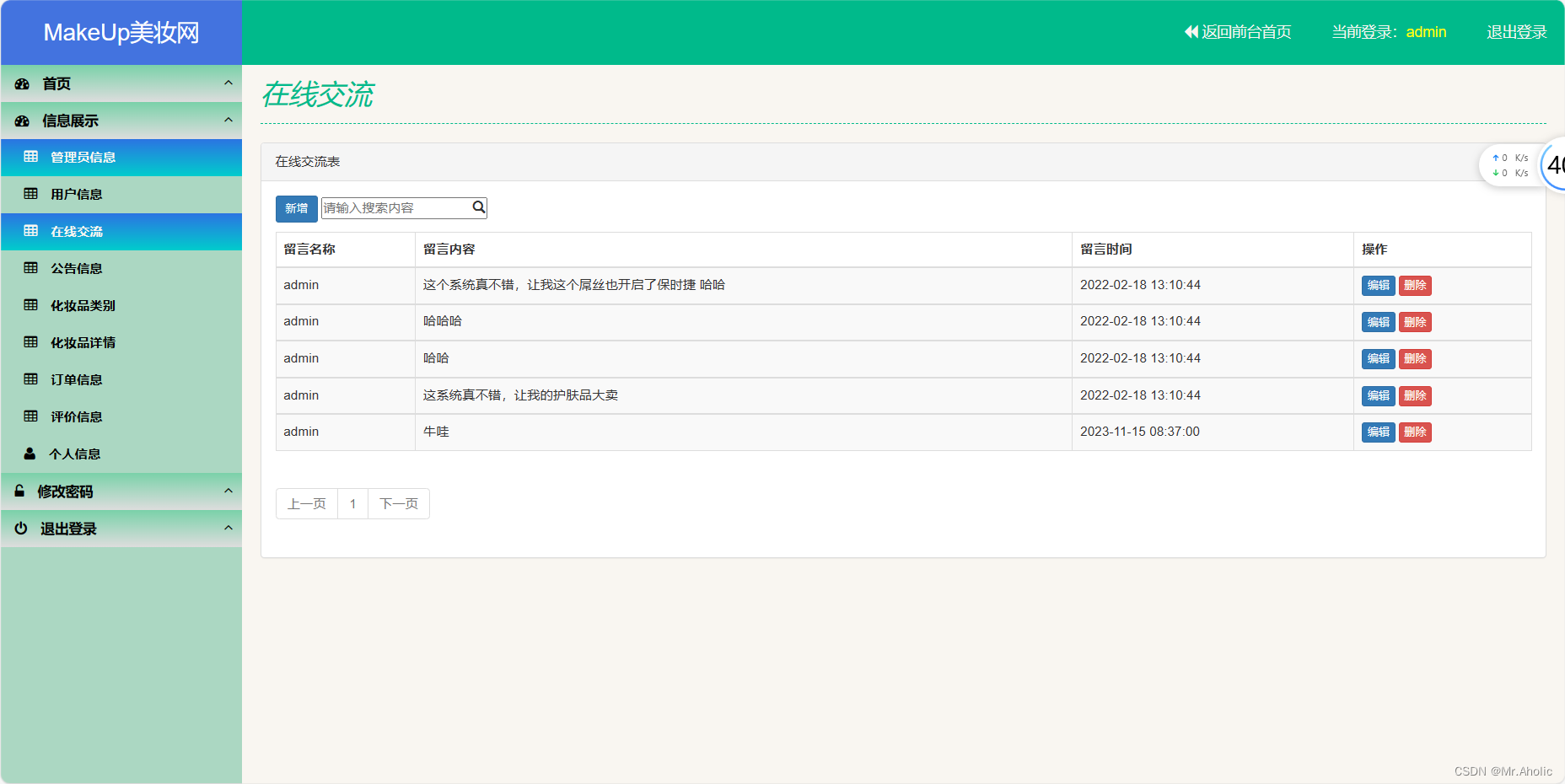
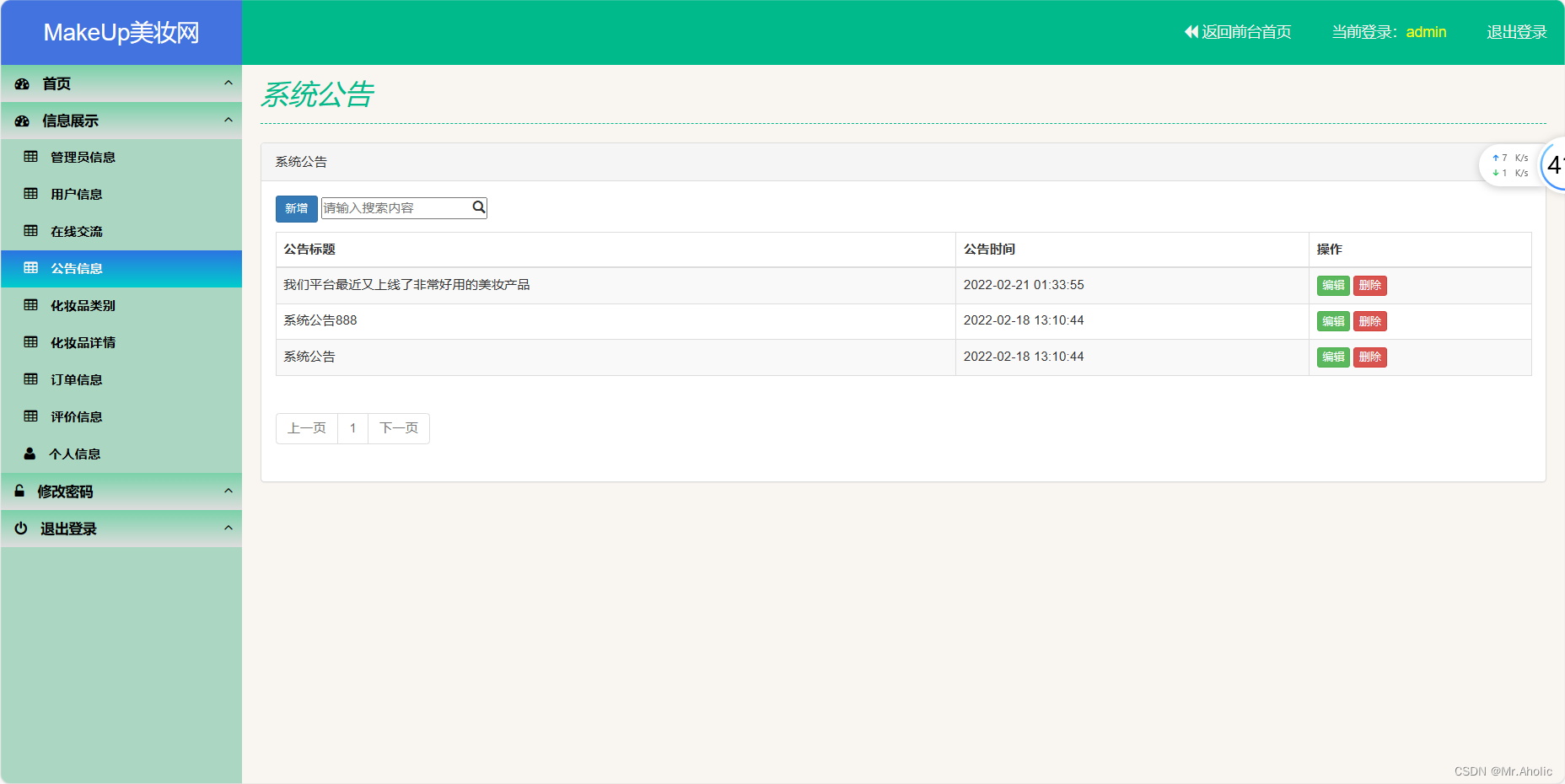
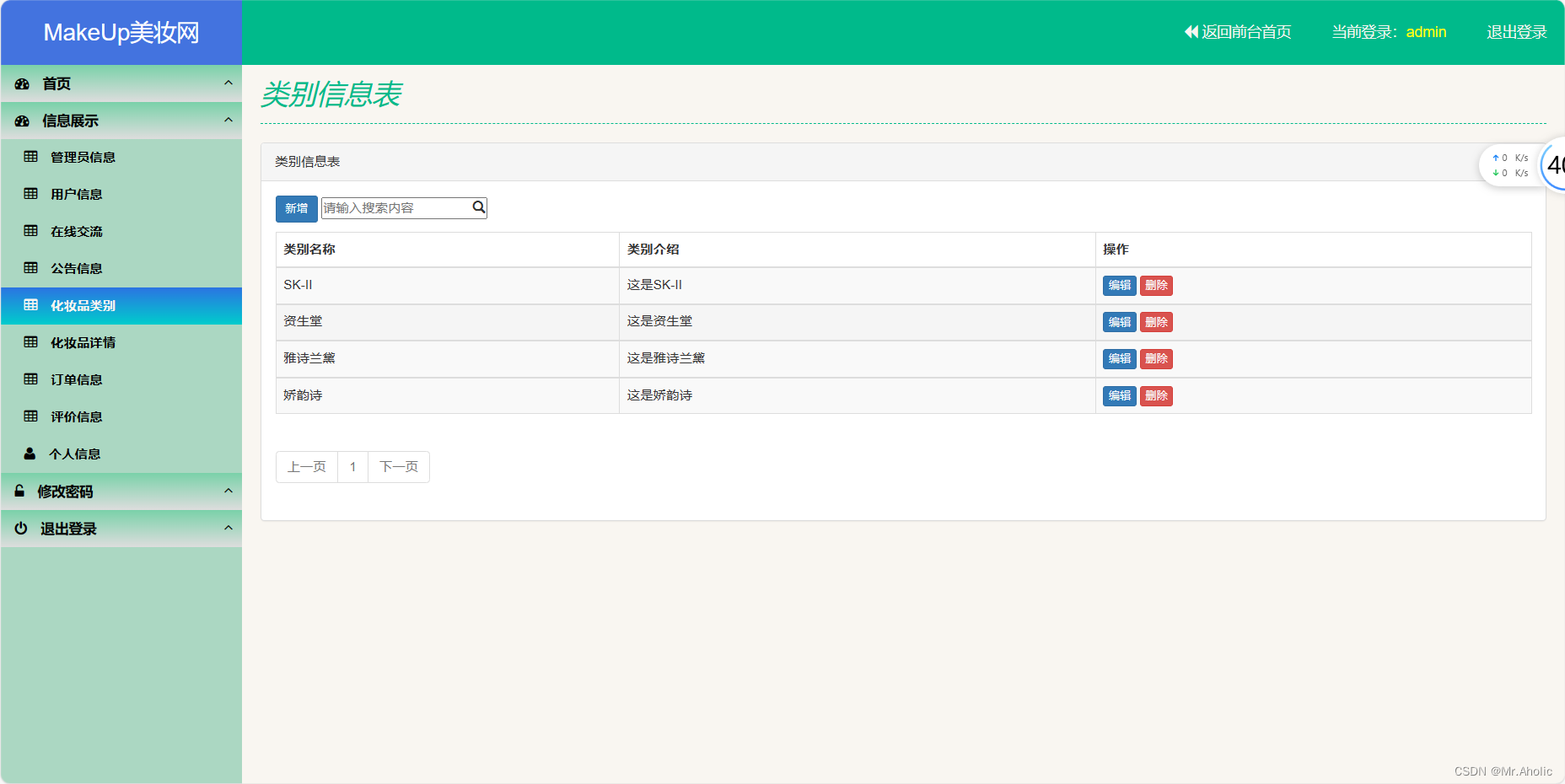
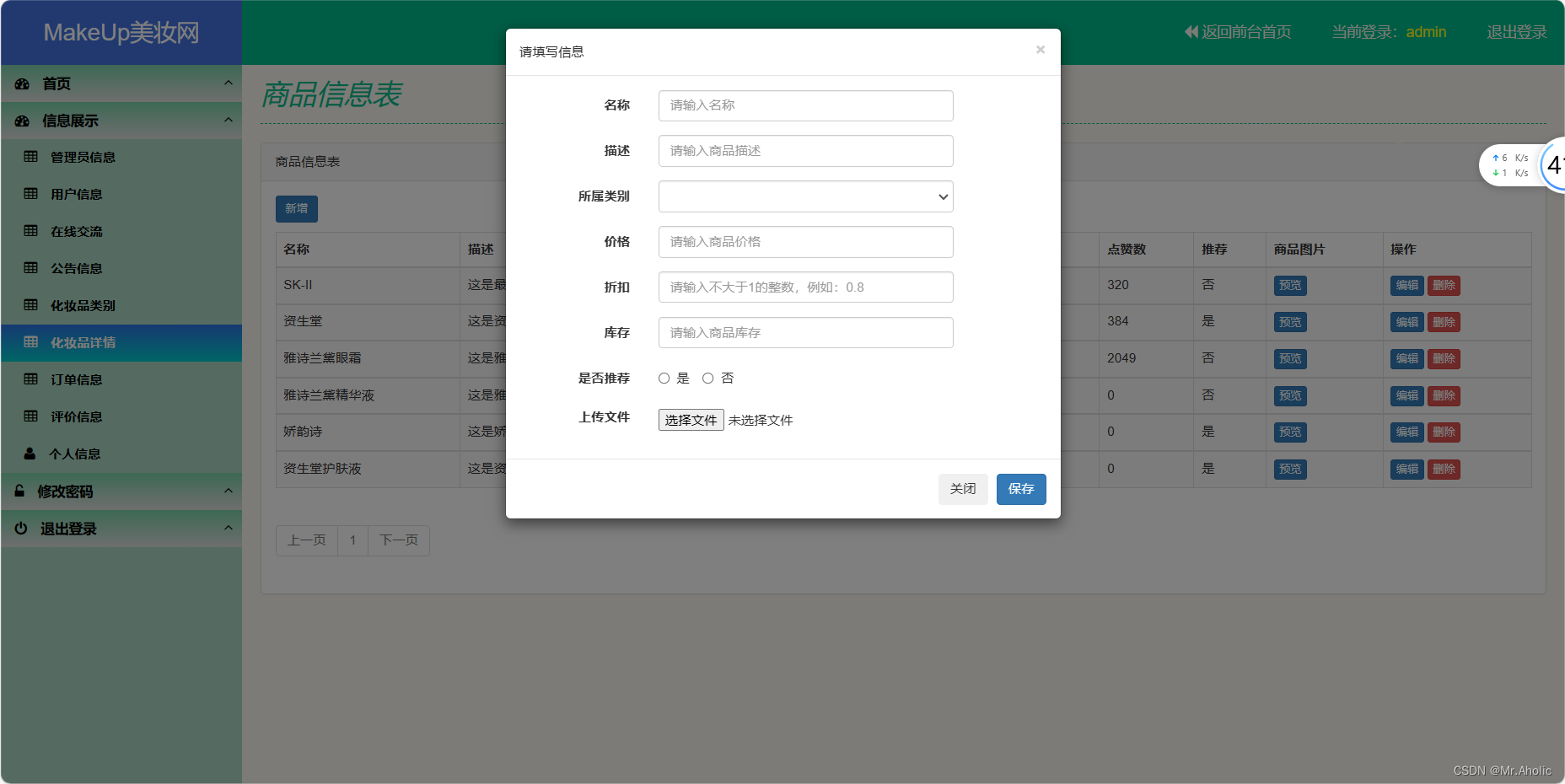
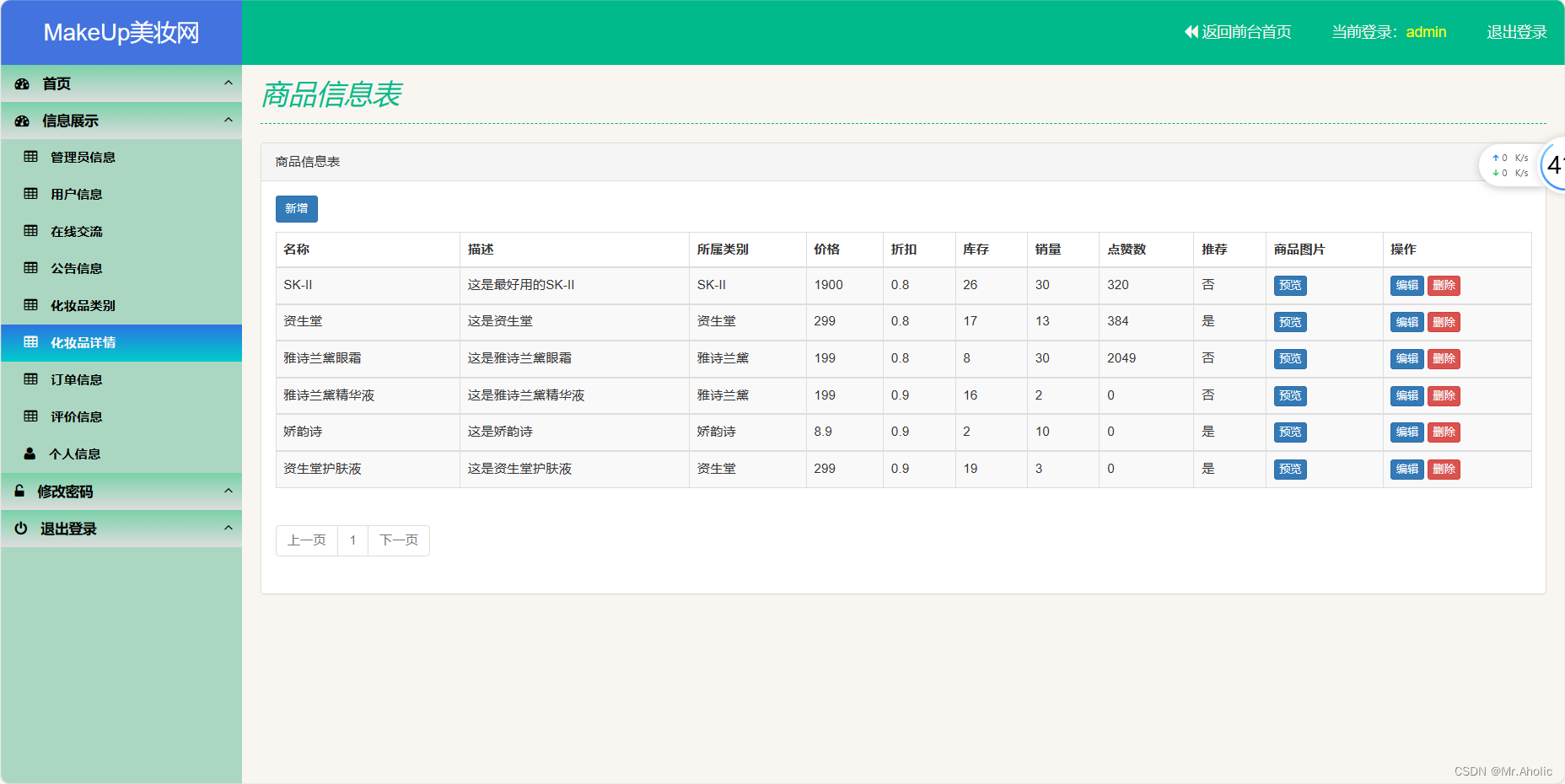
1.2 管理员部分页面截图











四、部分源码
后台java代码
@PostMapping("/login")
public Result login(@RequestBody Account account, HttpServletRequest request) {
if (StrUtil.isBlank(account.getName()) || StrUtil.isBlank(account.getPassword()) || account.getLevel() == null) {
throw new CustomException(ResultCode.PARAM_LOST_ERROR);
}
Integer level = account.getLevel();
Account login = new Account();
if (1 == level) {
login = adminInfoService.login(account.getName(), account.getPassword());
}
if (3 == level) {
login = userInfoService.login(account.getName(), account.getPassword());
}
request.getSession().setAttribute("user", login);
return Result.success(login);
}
@PostMapping("/register")
public Result register(@RequestBody Account account) {
Integer level = account.getLevel();
Account login = new Account();
if (1 == level) {
AdminInfo info = new AdminInfo();
BeanUtils.copyProperties(account, info);
info.setAccount(0D);
login = adminInfoService.add(info);
}
if (3 == level) {
UserInfo info = new UserInfo();
BeanUtils.copyProperties(account, info);
info.setAccount(0D);
login = userInfoService.add(info);
}
return Result.success(login);
}
@GetMapping("/logout")
public Result logout(HttpServletRequest request) {
request.getSession().setAttribute("user", null);
return Result.success();
}
页面代码
购物车信息














