- (附源码)springboot学生宿舍管理系统毕业设计161542
- Mysql on duplicate key update用法及优缺点
- Nginx——限流配置
- Spring之国际化:i18n
- 【Spring篇】IOCDI配置管理第三方bean
- MySQL用户创建
- OraclePLSQL数据库基础操作(持续更新)
- 从源码到实践:深入了解鸿鹄电子招投标系统与电子招投标
- Python 网络爬虫 数据的存储(一):TXT 文本文件存储:
- SpringBoot 如何访问templates目录下的html页面
- 如果当前node.js版本和项目需要版本不一样,卸载重装其他版本nod
- 基于SpringBoot快速使用Netty - 客户端
- 推荐算法架构6:数据样本(面试必备)
- SpringBoot——2.7.3版本整合Swagger3
- Springboot项目bootstrap.yml不生效问题
- MySQL数据库——MySQL AUTO
- springboot项目报Could not resolve view
- 基于PHP和MySQL的新闻发布系统——【功能优化】
- Nginx 中常见 header 配置及修改
- PHP入门基础教程 - 专栏导读
- 【Java】手把手教你写学生信息管理系统(窗口化+MYSQL)
- Spring Cloud配置application.yml与boots
- Springboot自定义ThreadPoolTaskExecutor
- 后端Linux软件安装大全[JDK、Tomcat、MySQL、Irzs
- Nginx缓存配置
- springboot获取nacos的服务列表、实例列表及修改实例、发布
- 2023 最新 Node.Js 语言实现 Electron.js 桌面
- 多种方法解决SLF4J: Defaulting to no-opera
- Win10安装Minio及SpringBoot集成Minio
- PTA-SQL刷题系列之基础篇——查询补充练习(一)
一、用户登录界面
实现思路:用户在界面输入用户名和密码传入变量。用post方法传输到后端,后端接收整个实体对象。将用户名提取出。在dao层方法中通过select注解查询,返回数据库对应的数据对象。如果返回为空则return false。不为空则通过比对数据库返回的密码和用户输入的密码,如果二者匹配则return true,否则return false。在前端axios框架中,通过if语句判断,如果return true则提示登录成功信息,跳转到首页。如果return false则提示登录失败请重试。
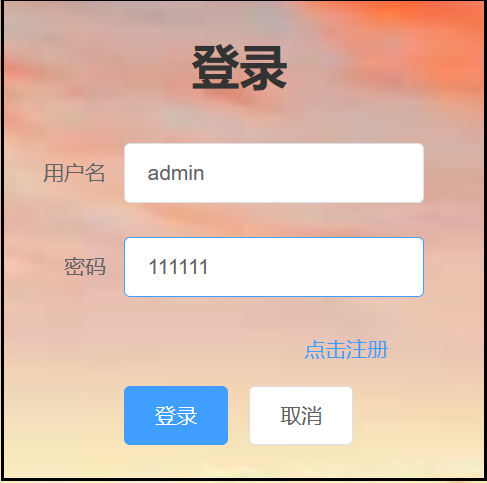
效果:





改进思路:
已实现:
用cookie记住用户的登录状态。1. 在首页上方显示“欢迎xxx登录!!”字样,xxx必须根据用户名动态变化。2. 个人中心状态区分,已登录状态在右上角显示“个人中心”,个人中心下拉显示“退出登录”;未登录则显示“登录”,无个人中心。3. 实现退出登录的功能。4.设置一个具有权限的页面(购物车),如果未登录页面上方弹窗显示“权限不足,请登录”,如果已登录则可以正常浏览页面内容。5. 对登录的用户名和密码进行加密,接收端进行解密匹配。
1.1 初始版本
第1步:dao层编写如下代码:
@Select("select * from tb_user where username=#{username}" )
public User login(String username);
第2步: controller层编写如下代码:
@RestController
@RequestMapping("/api/")
public class DataController {
@PostMapping("login")
public boolean loginmodule(@RequestBody User user){
System.out.println(user.getUsername());
System.out.println(user.getPassword());
User u = bookDao.login(user.getUsername());
if(u==null) return false;
System.out.println(u.getPassword());
if(user.getPassword().equals(u.getPassword())) return true;
else return false;
}
}
第3步:编写请求代码:
methods: {
login() {
axios.post("/api/login",this.form).then((response)=>{
if(response.data==true) {
confirm('登录成功!');
window.location.href="home.html";
}
else alert('用户名或密码错误,请重试!');
})
},
}
第4步: 编写登录界面,定义变量:
登录界面:
登录
点击注册 登录 取消
定义变量:
data() {
return {
form: {
username: '',
password: ''
} } }
1.2 完善版本
技术难点1:cookie如何定义
document.cookie = `loginStatus=true,username=${this.form.username}`;这句话定义了2个cookie,注意不同的cookie间最好以逗号分割。等号左边两边分别是键和值,以键值对的形式目的是方便切割。
methods: {
login() {
axios.post("/api/login",this.form).then((response)=>{
if(response.data==true) {
confirm('登录成功!');
document.cookie = `loginStatus=true,username=${this.form.username}`;
window.location.href="home.html";
}
else alert('用户名或密码错误,请重试!');
})
},
— — — — — — 知识加油站 — — — — — —
1. ${}是 JavaScript 中的模板字符串语法。它允许在字符串中插入动态的表达式或变量。最终会被解析为具体的值。
2. 在 JavaScript 中document对象提供了一个cookie属性,用于访问和操作浏览器中的 cookie。
3. Cookie 是存储在用户计算机上的小型文本文件,用于在浏览器和服务器之间存储和传递数据。它可以用于在用户的不同请求之间存储会话信息、用户偏好设置、购物车数据等。
— — — — — — — — — — — — — — — —
技术难点2:如何提取cookie中的目标数据,进行实时显示
上面定义完cookie之后可以直接通过document.cookie直接取得cookie,然而此时的cookie还是以字符串的形式存在,所以需要进行适当的切分:
function getCookie(username){
const cookies = document.cookie.split(",")
for(let i=0;i
cookies就是loginStatus=true和username=${this.form.username}。cookie就是loginStatus,true,username,${this.form.username}。
通过匹配cookie[0]是否是username键,可以返回username的值,供前端实时显示欢迎xxx。
技术难点3:如何根据登录与否,显示不同的页面样式
document.addEventListener("DOMContentLoaded", function() {
// 在首页上方显示欢迎信息和登录状态
const loginStatus = getCookie("loginStatus"); //获取loginStatus的值赋值给loginStatus,是true或false
const welcomeMessage = document.getElementById("welcome-message");
const loginStatusText = document.getElementById("login-status");
if (loginStatus === "true") {// 已登录状态
const username = getCookie("username"); // 假设用户名保存在名为"username"的cookie中
console.info(username);
welcomeMessage.textContent = "欢迎 " + username + " 登录!!";
} else {// 未登录状态
welcomeMessage.textContent = "";
loginStatusText.textContent = "登录";
}
});
技术难点2和难点3的代码需要同导航栏的代码进行配套使用,才能保证各个页面的一致性,因此可以把上述两段代码封装到一个cookie.js中,然后需要引用的时候就在前端加上如下代码即可:
— — — — — — 知识加油站 — — — — — —
1. 这段代码用于在页面中引入navigation.js文件,该文件包含了导航栏和登录界面的代码。
2. 这段代码创建了一个空的元素,并为其设置了一个唯一的 id 属性值为 "navigation"。这个 div 元素将被用于展示导航栏的代码。
3. 这段代码使用 JavaScript 获取到 id 为navigation的 div 元素,并将导航栏的代码navigationCode插入到这个 div 元素中。这样就将导航栏的代码动态地展示在页面上。
4.标签本身不具备任何特定的语义或功能,它只是一个用于容纳其他 HTML 元素的容器。
— — — — — — — — — — — — — — — —
技术难点4:如何封装前端重复性的代码
前端的每个页面都具有导航栏,每个导航栏的代码如下这么长,如果每个页面都填写,显得及其臃肿。
于是我们选择将代码封装到一个navigation.js的文件中,
const navigationCode = `
数据查询
首页
个人中心
退出登录
`
见上面知识加油站:
二、用户注册界面
实现思路:用户输入用户名和密码,利用post方式传回后端,后端根据用户名比对数据是否已在数据库内(select),如果已在则直接提示登录跳转登录界面,如果不在则将数据插入数据库,然后提示注册成功,跳转登录界面。
实现效果:





改进思路:1. 增加验证码机制。2. 可以在旁边实时显示是否已注册。
第1步:dao层编写如下代码:
@Insert("Insert into tb_user(username,password) "+
"values(#{username},#{password})")
public void register(User user);
@Select("select * from tb_user where username=#{username}" )
public User login(String username);
第2步:controller层编写如下代码,判断逻辑:通过用户输入的username,查看数据库中是否有相应的实体对象,如果有说明已注册,如果没有则将数据插入数据库。
@RestController
@RequestMapping("/api/")
public class DataController {
@PostMapping("register")
public boolean registermodule(@RequestBody User user)
{
User compare = bookDao.login(user.getUsername()); //根据用户输入的用户名返回数据库中对应实体对象
if(compare!=null) return false;
bookDao.register(user);
return true;
}
}
第3步:编写注册界面,定义变量:
注册界面如下:
注册账号
注册
取消
接收数据的变量如下:
data() {
return {
form: {
username: '',
password: ''
},
第4步:编写请求代码:
onSubmit() {
axios.post("/api/register",this.form).then((response)=>{
if(response.data==false) alert("注册失败,用户名已存在!");
else {
confirm("注册成功,即将跳转登录界面")
window.location.href="login.html";
}
})
}














