相关推荐recommended
- 【springcloud 微服务】springcloud openfe
- 数据库实训sqlserver
- 【SQL Server】数据库开发指南(九)详细讲解 MS-SQL 触
- SpringBoot实现异步调用的几种方式
- 开发语言:ArkTS
- 消息队列之六脉神剑:RabbitMQ、Kafka、ActiveMQ 、
- 【网络安全带你练爬虫-100练】第8练:json数据的最小项提取
- 【Spring Boot学习】日志文件,Spring Boot也会写日
- Spring Boot简介
- (python3爬虫二)Linux安装谷歌浏览器以及对应版本驱动程序
- 基于flask的web应用开发——接受post请求
- SpringBoot之@ConditionalOnProperty注解
- 【MySQL】一文带你彻底了解事务机制
- 【爬虫系统设计系列】模板爬虫的动态配置策略设计与实现
- @ServerEndpoint注解:2023最新分享,springbo
- 数据库系统原理及MySQL应用教程实验九数据库的安全机制管理
- centOS7 Mysql启动失败报错Job for mysqld.s
- Ubuntu安装ddns-go使用阿里ddns解析ipv6
- 【Spring Cloud Alibaba】(二)微服务调用组件Fei
- Oracle用户密码过期,修改永不过期
- springboot中过滤器@WebFilter的使用以及简单介绍限流
- 【Spring教程23】Spring框架实战:从零开始学习Spring
- jsp+mysql婴儿健康产品销售系统的设计与实现(附源码 调试 文档
- HashMap扩容机制详解
- 第81讲:清理MySQL Binlog二进制日志的方式
- 【Spring MVC】这几种传参方式这么强大,让我爱不释手,赶快与我
- RabbitMQ清除积压消息管理界面出现 Unacked 消息
- MySQL报错:sql
- JavaEE(SpringMVC)期末复习(选择+填空+解答)
- 【SpringBoot】1、SpringBoot整合JWT实现Toke
Rust图形界面:从零开始创建eGUi项目
作者:mmseoamin日期:2023-12-14
文章目录
- 创建
- 组件
- show函数
egui系列:初步
创建
首先,用cargo创建一个新项目,并添加eframe
cargo new hello cd hello cargo add eframe cargo run
尽管默认创建的项目只实现了输出Hello world功能,但添加了eframe库,所以下载需要一点时间。
创建成功后,直接把下面的代码写入main.rs文件中,这些代码来自egui的hello_world示例。
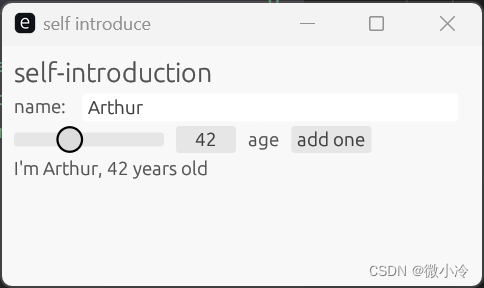
#![cfg_attr(not(debug_assertions), windows_subsystem = "windows")] use eframe::egui; struct MyApp { name: String, age: u32, } impl Default for MyApp { fn default() -> Self { Self { name: "Arthur".to_owned(), age: 42, } } } impl eframe::App for MyApp { fn update(&mut self, ctx: &egui::Context, _frame: &mut eframe::Frame) { egui::CentralPanel::default().show(ctx, |ui| { ui.heading("self-introduction"); ui.horizontal(|ui| { ui.label("name: "); ui.text_edit_singleline(&mut self.name); }); ui.horizontal(|ui|{ ui.add(egui::Slider::new(&mut self.age, 0..=120).text("age")); if ui.button("add one").clicked() { self.age += 1; } }); ui.label(format!("I'm {}, {} years old", self.name, self.age)); }); } } fn main() -> Result<(), eframe::Error> { let options = eframe::NativeOptions { initial_window_size: Some(egui::vec2(320.0, 160.0)), ..Default::default() }; eframe::run_native( "self introduce", options, Box::new(|_cc| Box::::default()), ) } 然后运行cargo run,结果如下所示

组件
在eGUI初体验中,对其整体框架进行了说明,也大致讲解了每行语句的作用,但并没有十分确切地介绍eGUI中提供的函数的具体用法。
在这个小程序中,总共用到了5种控件,即下面5种
- ui.heading 大文字
- ui.label 标签
- ui.text_edit_singleline 单行可编辑文本
- ui.button 按钮
- Slider 滚动条
主要来自两个结构体,分别是Ui和Widget。其中Ui里的组件以函数形式调用,Widget中的组件以结构体的形式调用。但大部分组件,二者之间可以互相转换。例如,在上面的代码中,通过调用ui.label("name: ");来创造一个标签,但也可以用另一种方法
ui.add(egui::Label::new("name: "));但相比之下,直接用ui.label显然更加简洁。但是Slider并没有提供类似的简便的函数,所以只能用egui::Slider::new的方式创建。
show函数
eframe::App中,先是一层update函数,然后则是一层show函数,除了self之外,show有两个输入参数,分别是
- ctx: &Context,
- add_contents: impl FnOnce(&mut Ui) -> R
其中add_contents也是一个函数,换言之,show起到了一个回调函数的作用,其逻辑是,传给show一个ui参数,然后再add_contents中对ui进行设置,所以在添加组件时,要么直接调用ui.XXX,就算直接定义egui中的组件,也需要用ui.add将其添入其中。














