- MybatisPlus详细教程,看后不会你打我............
- 【数据库——MySQL(实战项目1)】(4)图书借阅系统——触发器
- 基于SpringBoot的在线学生请假管理系统的设计与实现 毕业设计-
- Spring Boot Web
- MySQL是如何保证数据不丢失的?
- Spring AOP + 异步任务实现日志记录(操作日志、异常日志)参
- 浅谈因为项目中的Logback于Nacos的Logback冲突导致的项
- 64位WIN11安装MYSQL、ODBC链接工具并进行EXCEL数据连
- 【Spring教程23】Spring框架实战:从零开始学习Spring
- VS2019 C++ SQL Server 数据库连接
- 【MySQL】MySQL索引详解
- MySQL-触发器
- Spring IoC&DI
- Python甘肃兰州二手房源爬虫数据可视化分析大屏全屏系统 开题报告
- 【联邦学习(Federated Learning)】- 从基本分布式思
- 学生信息管理系统(php+mysql)
- SpringSecurity安全框架 ——认证与授权
- xxl-job执行器无法自动注册
- MySQL以及版本介绍
- 【文末送书】计算机网络编程 | epoll详解
- spring boot项目同时传递参数和文件的多种方式
- 【Java面试篇】Spring中@Transactional注解事务失
- npm install webpack -g报错 rollbackFa
- 基于javaweb+mysql的jsp+servlet图书借阅管理系统
- 【爬虫实战】用python爬豆瓣电影《热烈》的短评!
- 卸载Node.js
- 基于Python Django的内容管理系统Wagtail CMS部署
- 在Spring Boot中打印SQL语句的方法
- 基于Java和MySQL实现的大学生学籍管理系统(毕业设计附完整项目代
- Spring控制事务回滚
目录
一、概述
二、操作步骤
(一)下载node.js
(二) 安装node.js
(三)查看环境变量
(四)查看版本信息
(五)新建全局下载包和缓存包位置
(六)配置环境变量
(七)安装express(内嵌http模块)
安装成功
安装失败
解决办法一(最好的办法)
解决办法二(其次)
(八)安装淘宝镜像(可以不安装)
(九)全局安装webpack
(十)下载Vue与配置
下载Vue脚手架
配置Vue的环境变量
测试Vue是否配置成功
三、node报错大全
(二)syscall open、 root/Administrator、node_cache依赖下载问题
(三)无法加载文件,脚本禁止
(四)npm ERR! code ERESOLVE下载失败
(五) 不是内部或外部命令
(六)npm下载慢、淘宝镜像源无效、body
(七)npm卡住在-reify
一、概述
1.Node.js是一个开源和跨平台是JavaScript运行时环境,它几乎是任何类型项目的流行工具。它让JavaScript成为与PHP、python、Perl、Ruby等服务语言平起平坐的脚本语言。
2.node.js作用好处:
(1)IO处理非常快
(2)node.js是单线程,没有线程之间的损耗,没有线程的竞争
(3)不适合做复杂的运算
(4)开发时省力
二、操作步骤
(一)下载node.js
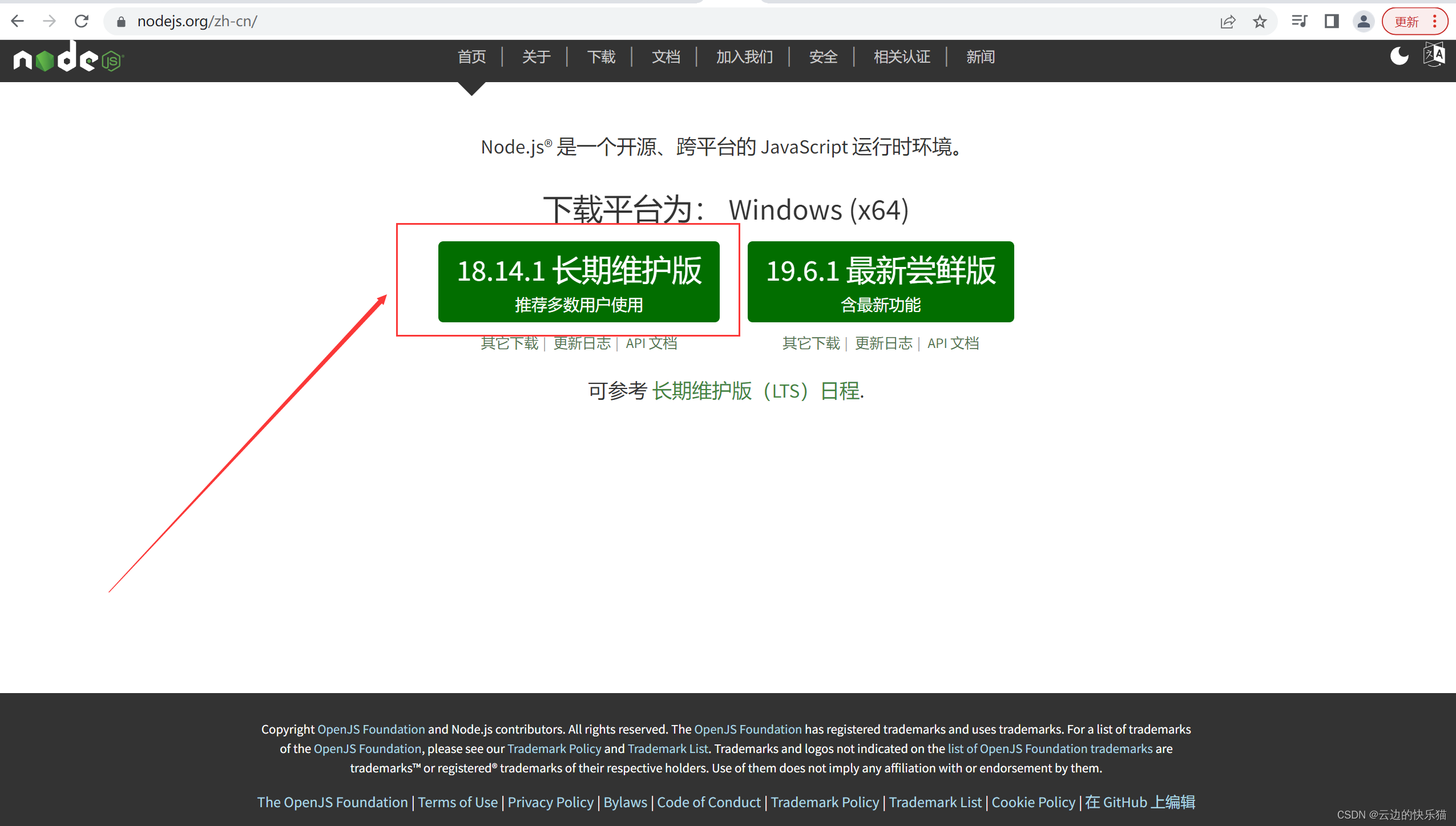
1.进入官网,下载稳定版本,不建议下载最新的。老一点的版本挺好的
官网最新版:Node.js
指定其他老版本:
下载指定的版本,就把后缀的这个16改成指定数字,windows选择里面的64位的msi文件下载
Index of /download/release/latest-v16.x/

下载完成

(二) 安装node.js
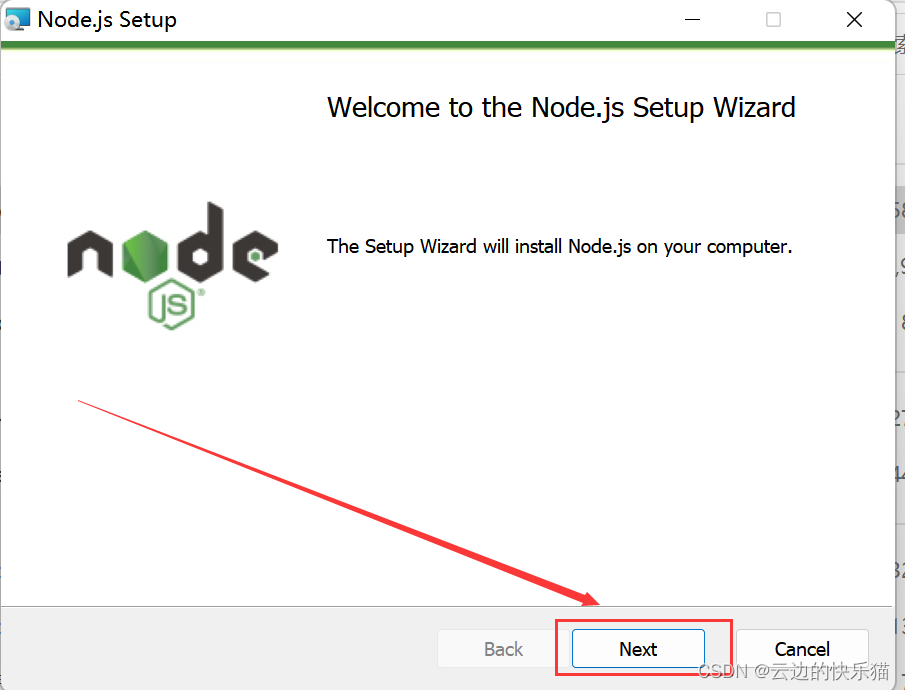
2.双击下载好的安装包,然后点击next

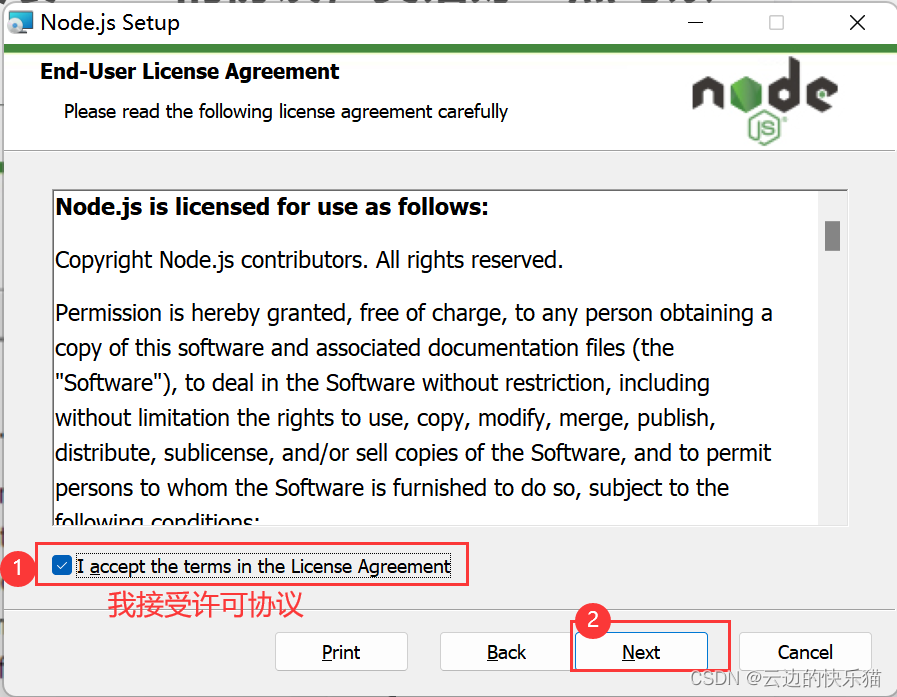
3. 勾选接受许可协议后,再点击next

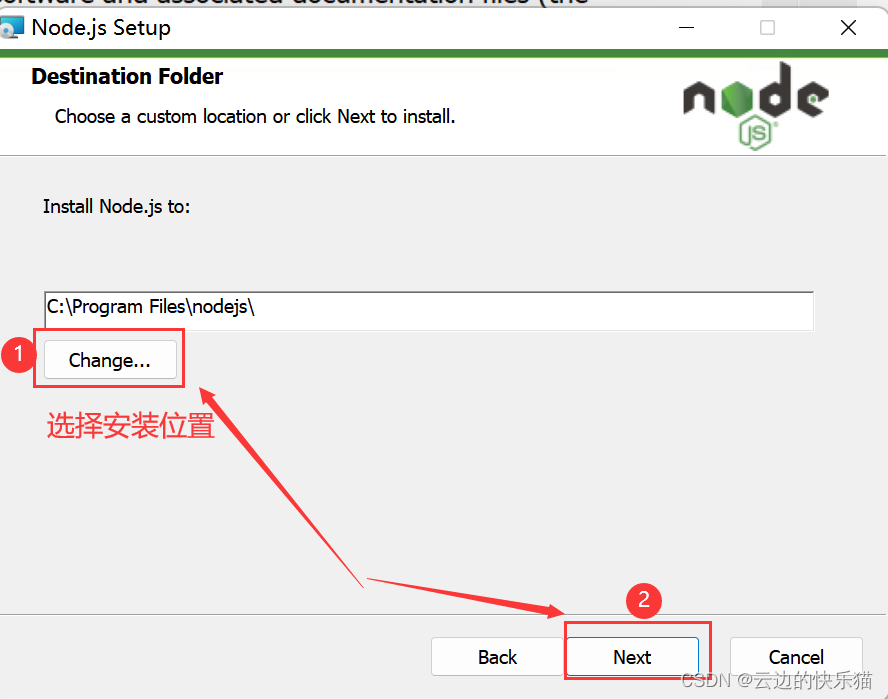
4.选择安装位置,然后next

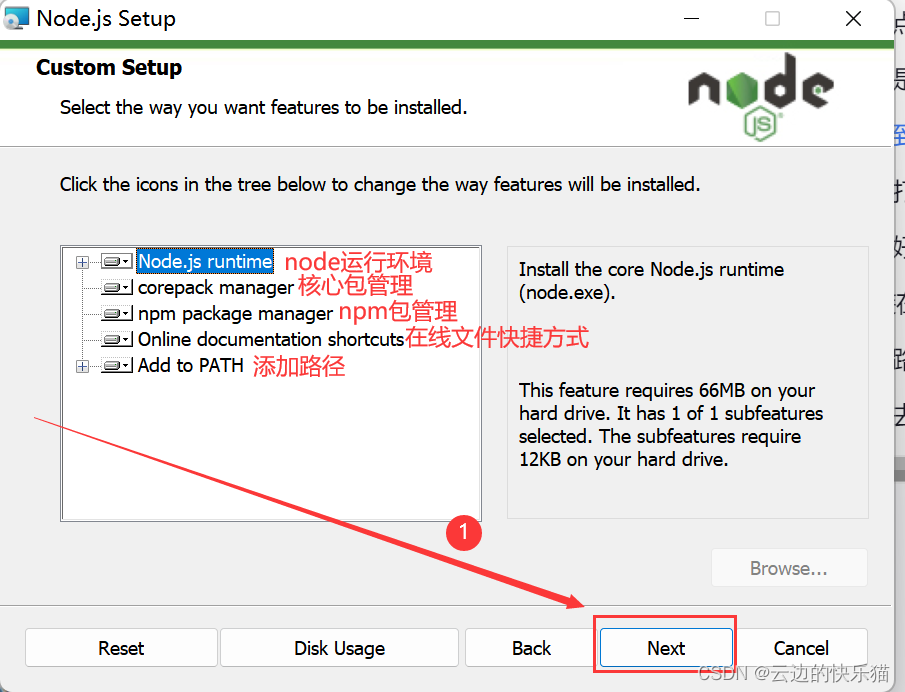
5.点击next就好

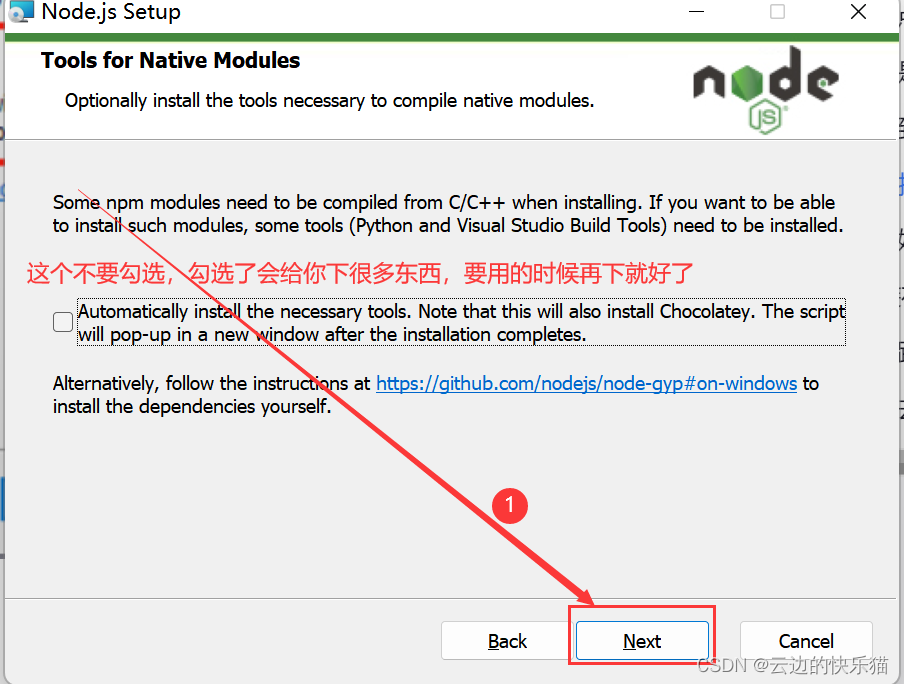
6.点击next就好

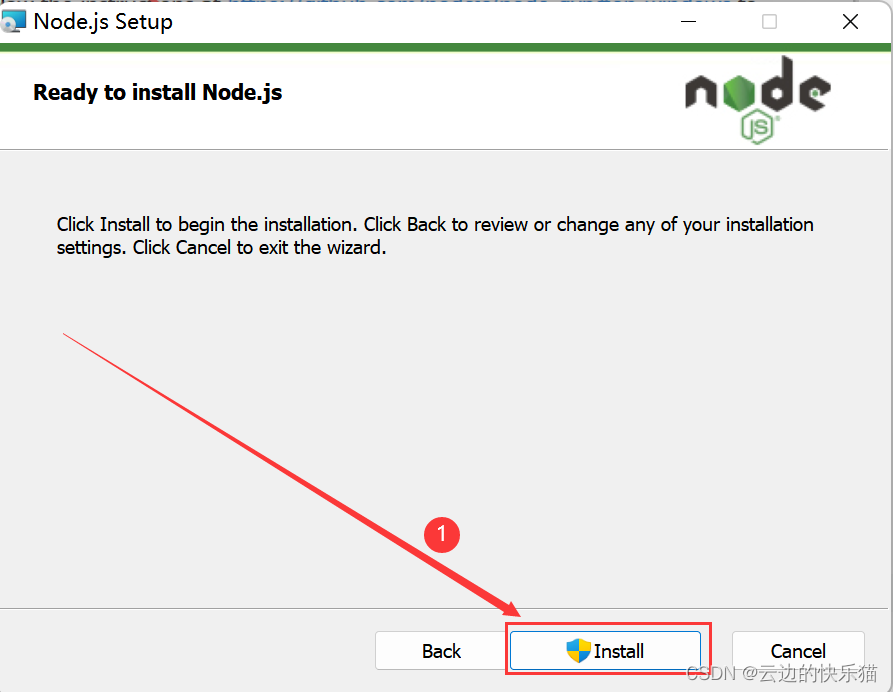
7.点击安装

8.点击完成

(三)查看环境变量
ps:因为安装时候默认给配置好了环境变量,所以这个步骤就是查看环境变量是否配好而已。个人觉得没啥用,可以不用看这一步
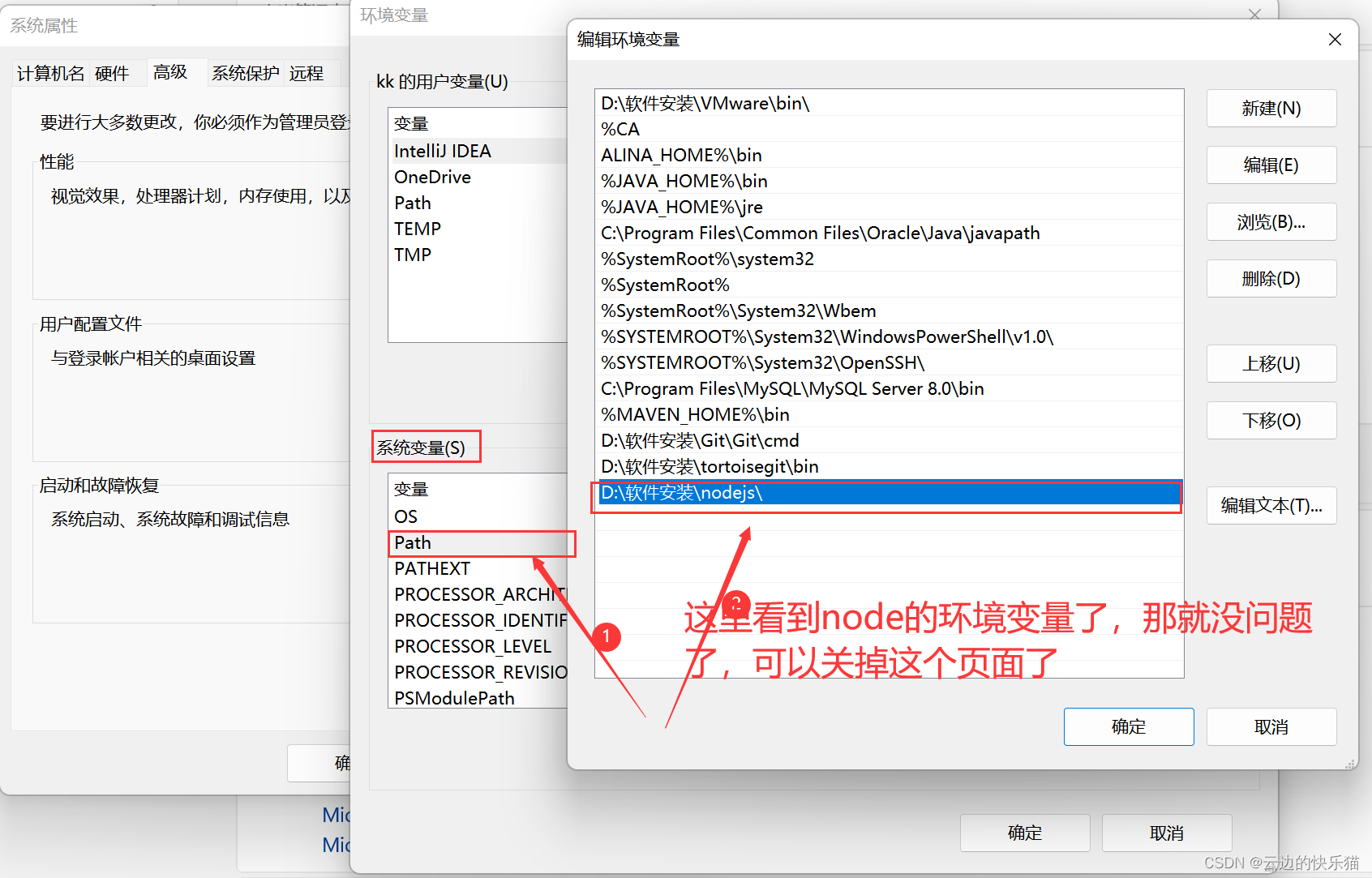
9.右键此电脑---属性---高级系统设置--环境变量--系统环境变量--双击path打开查看

(四)查看版本信息
ps:这个步骤只是用来查看node.js有没有安装成功 。个人觉得没啥用,可以不用看这一步
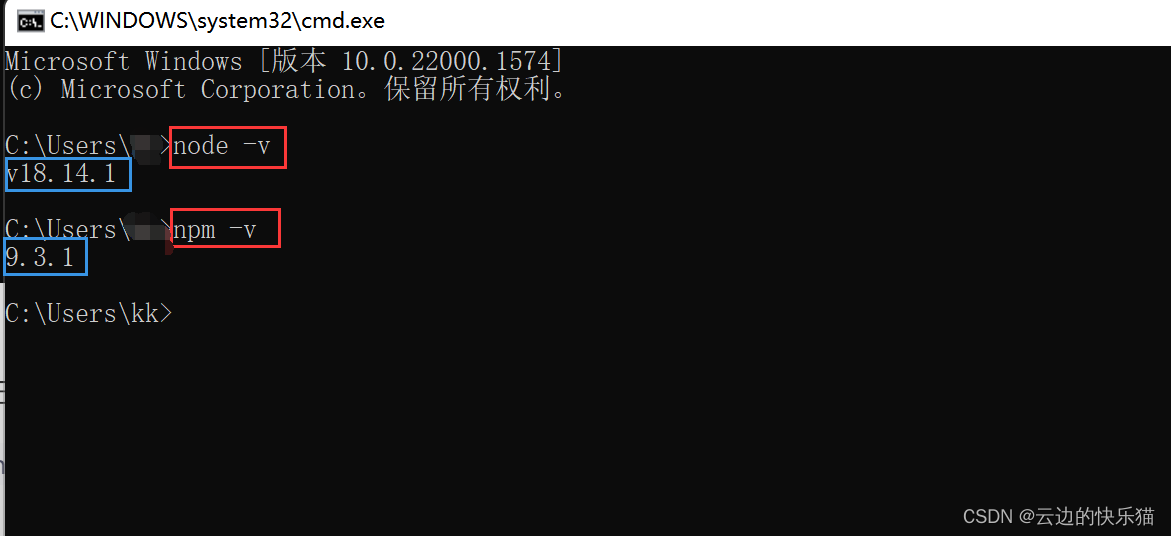
10. 快捷键(win键+R键)打开cmd命令,分别输入以下的命令查看版本信息
node -v #查看node版本 npm -v #查看npm版本
 看到版本信息,说明我们的node已经安装完成了
看到版本信息,说明我们的node已经安装完成了
(五)新建全局下载包和缓存包位置
ps:在下载一些全局模块时候,会被默认放到其他的位置下,那么我们需要更改一些下载的全局模块和缓存的位置,改放到我们node的根目录下
npm root -g #这就是查看默认存放包位置的cmd命令
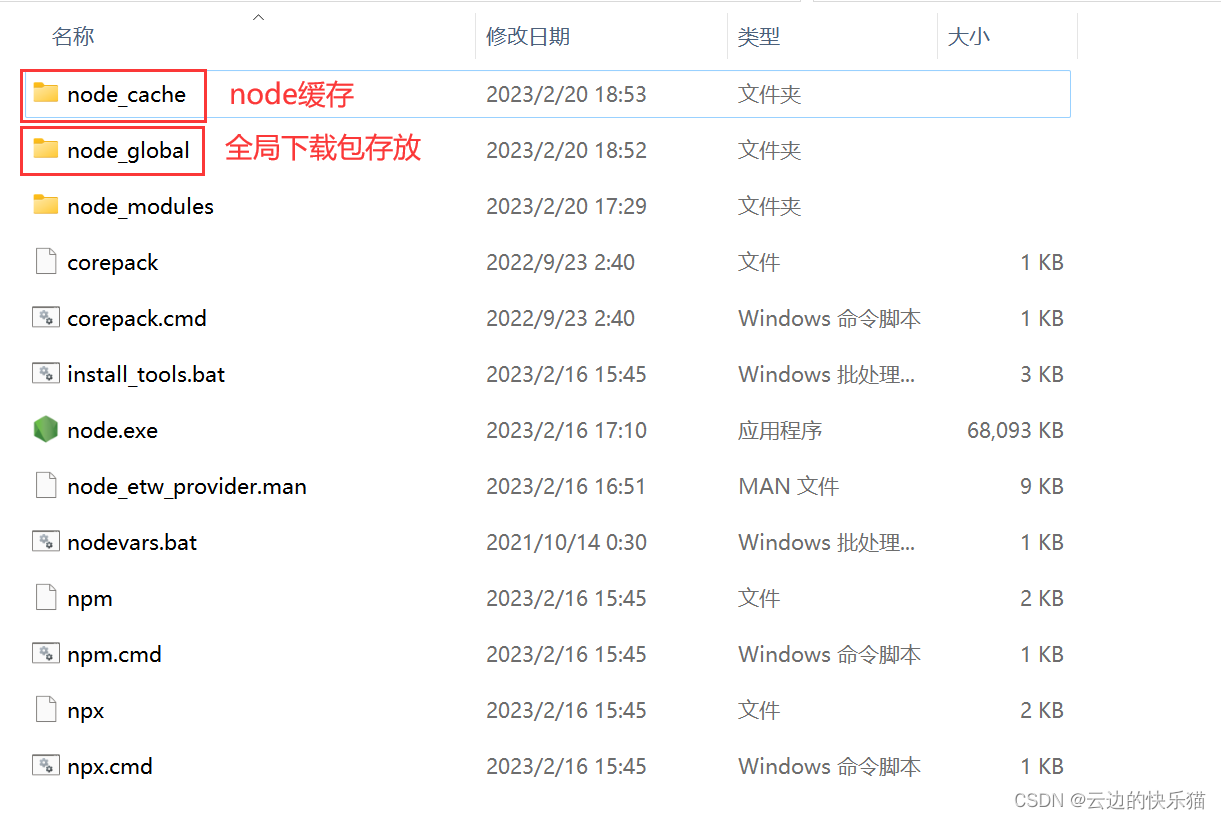
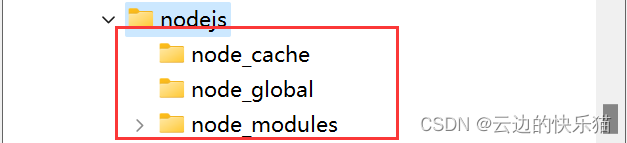
11.在node安装的目录下,新建node_global和node_cache这两个文件夹
ps:默认安装位置是:C:\Program Files\nodejs

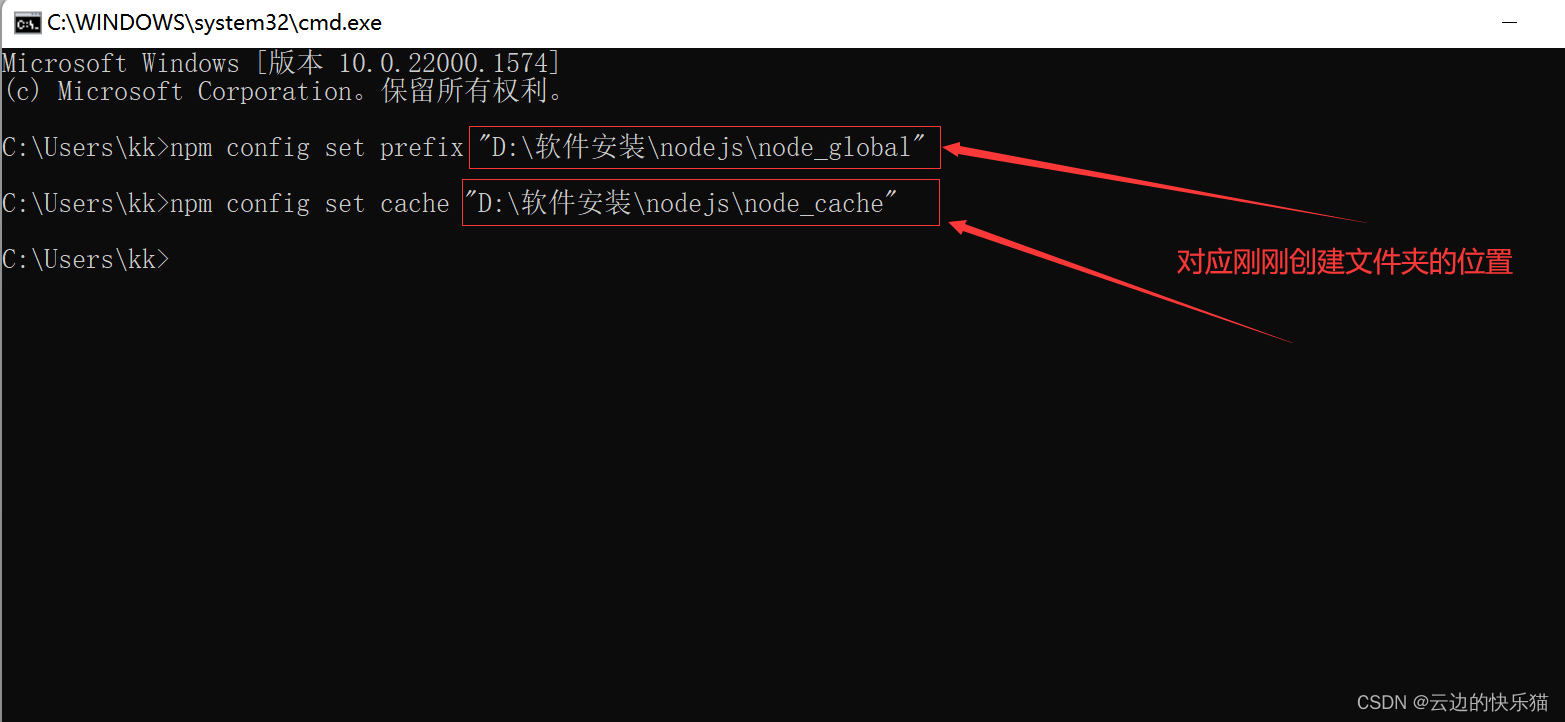
12.把这两个包设为全局下载存放包和node缓存包。 cmd界面分别执行这两个命令
ps:双引号里面分别是这两个新建文件夹的位置,每个人都不一样。根据自己的文件夹位置去执行
npm config set prefix "D:\软件安装\nodejs\node_global" npm config set cache "D:\软件安装\nodejs\node_cache"
成果:
这样我们的全局下载包和缓存位置就分别更改到了这两个刚刚新建的包里面了
(六)配置环境变量
因为在上一步已经修改了全局下载包和缓存位置,我们的系统还不知道。所以要在环境变量里面配置环境变量让系统知道
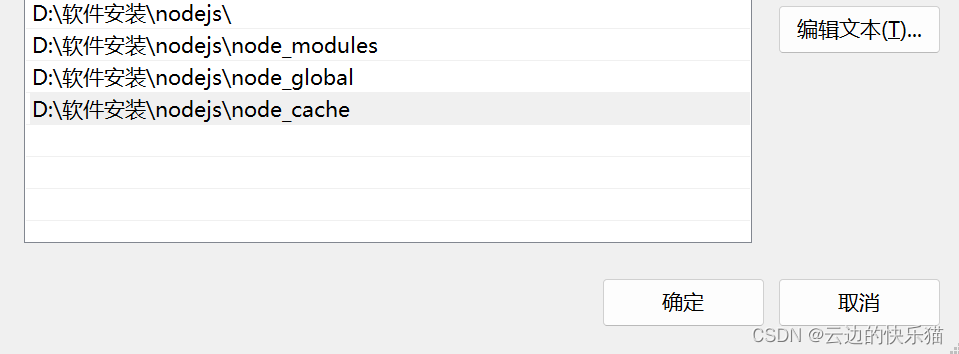
13.右键此电脑---属性---高级系统设置--环境变量--系统环境变量--path--点击浏览---添加这3个包的路径进去
ps:这3个包是node.js安装目录下的包

系统环境变量的path里面成果

(七)安装express(内嵌http模块)
14.cmd输入如下命令安装express这个全局变量
ps:如果安装报错了看下面17或者18点,有对应的解决办法
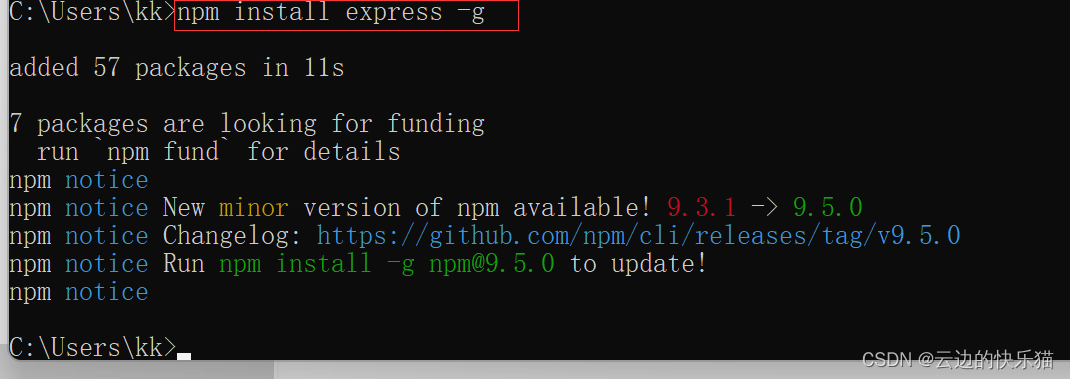
npm install express -g
安装成功
15.输入上面这个命令成功就这样,就成功了

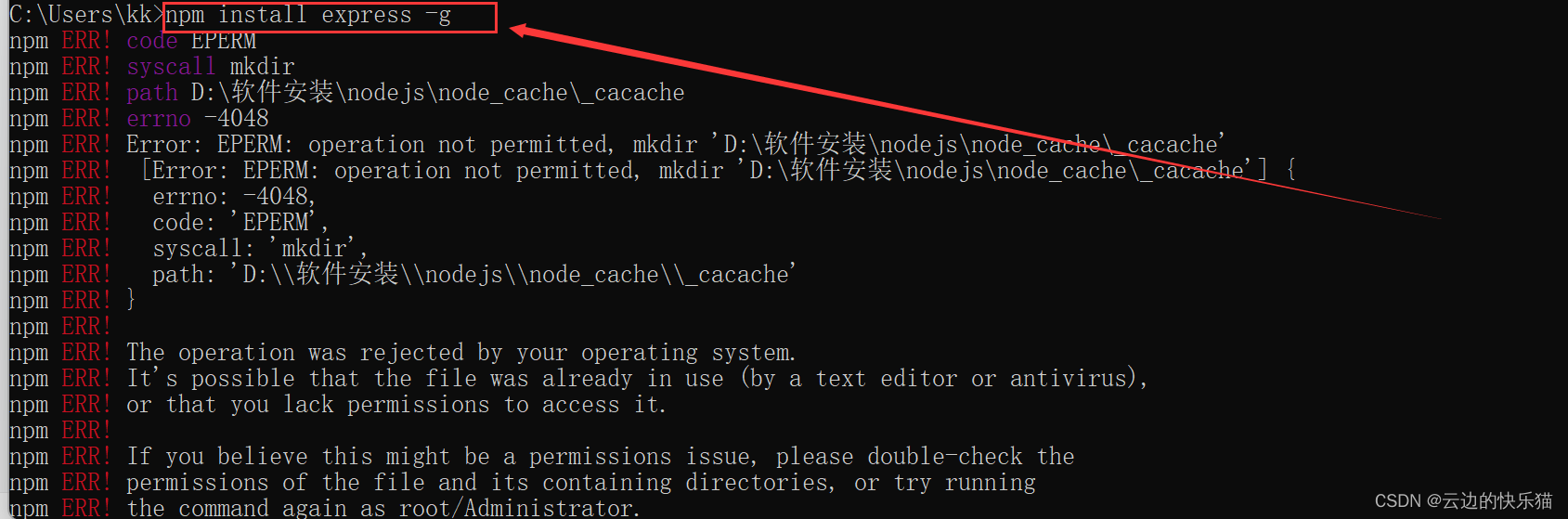
安装失败
ps:出现这个错误是由于对文件夹的操作权限不够
16.如果输入该命令,如下界面是失败

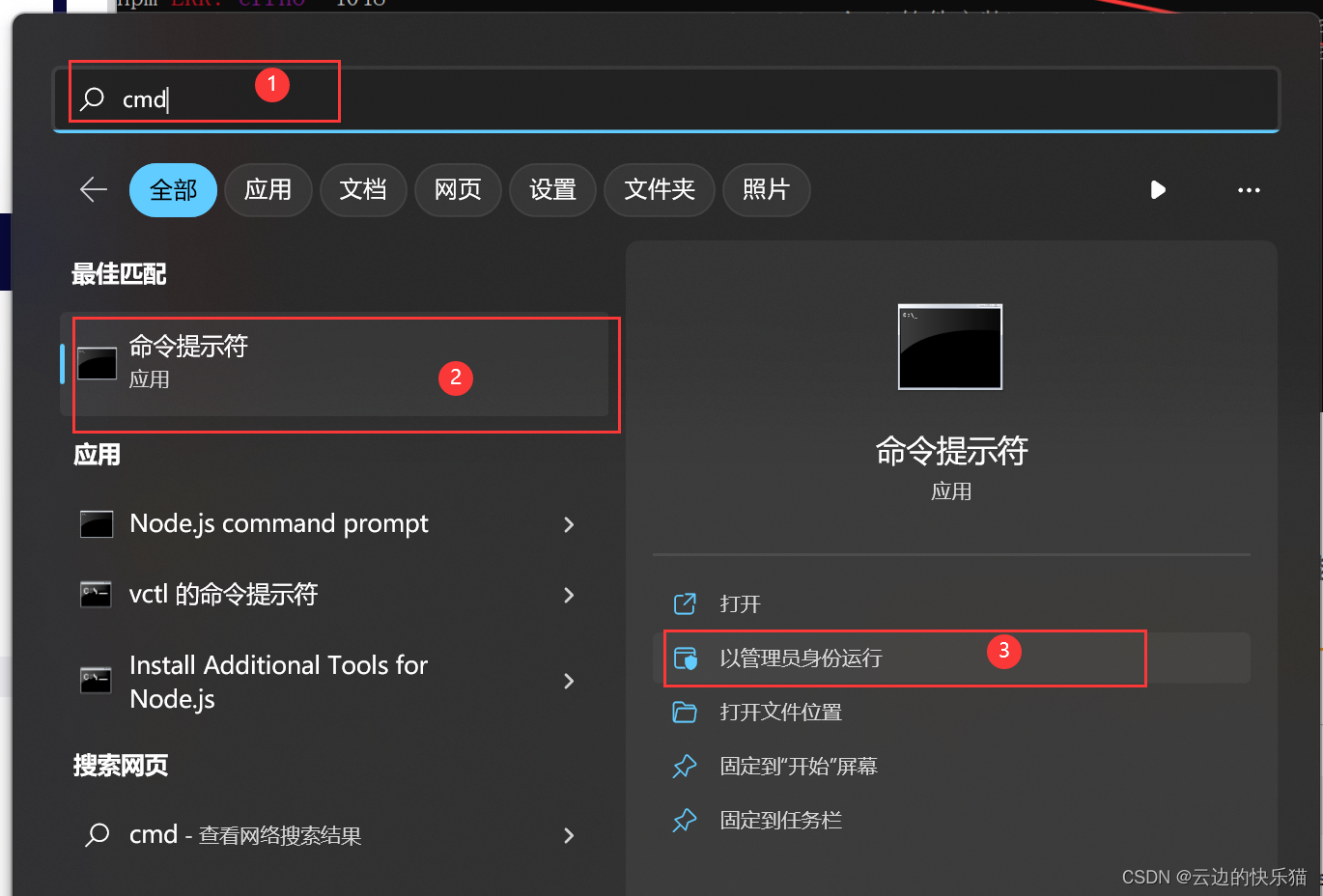
解决办法一(最好的办法)
17.cmd命令用管理员权限打开再输入命令就好了

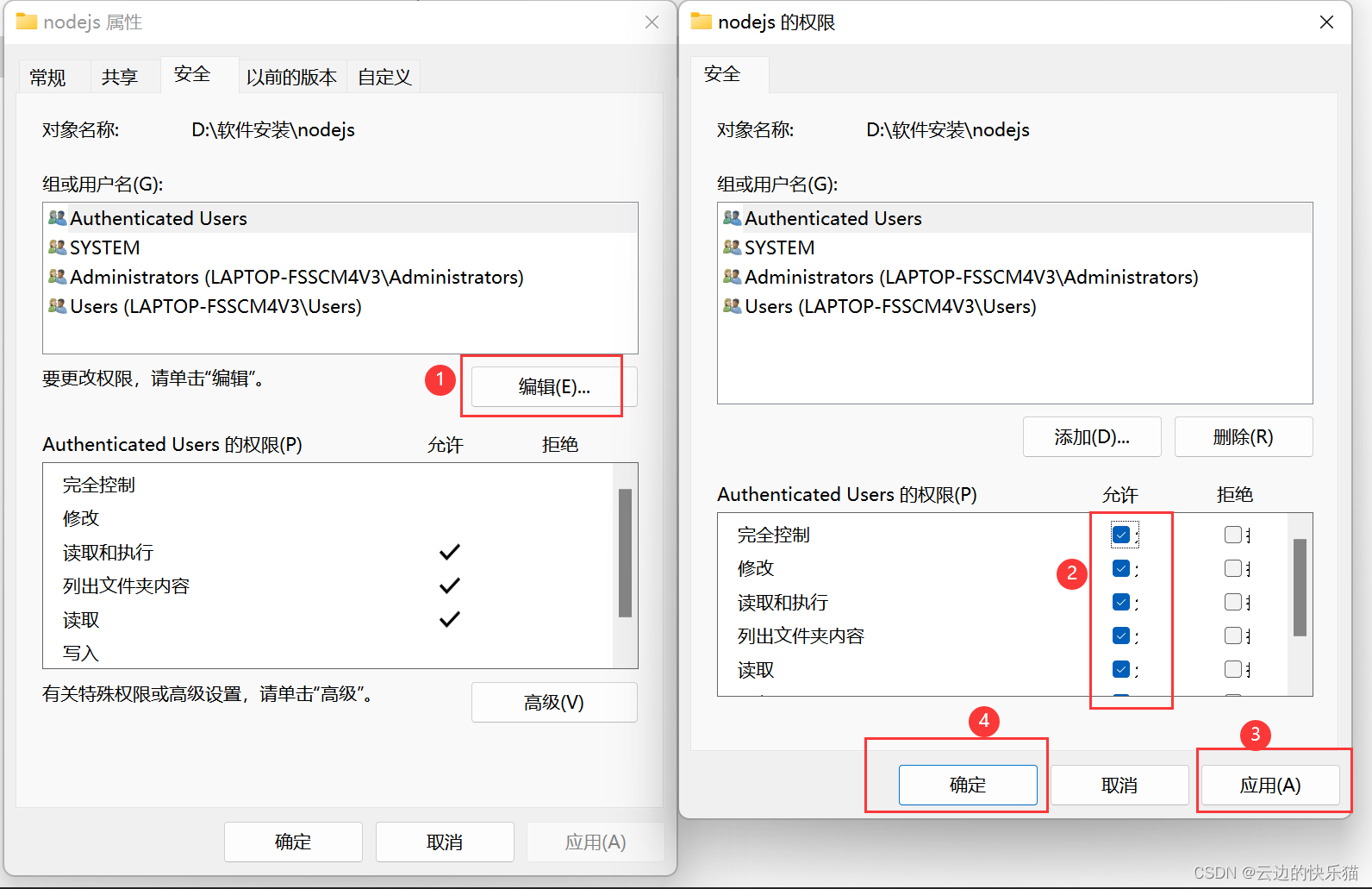
解决办法二(其次)
18.点击node.js的安装包文件夹,右键--属性--然后按照如下的步骤。给这个安装包文件夹勾选上全部能勾选的权限。
ps:如果这样还下载失败,那就把安装node.js安装包文件夹下的node_cache、node_global、node_modules的这些文件夹的权限也都勾选上就再去运行cmd命令就可以成功了。

(八)安装淘宝镜像(可以不安装)
ps:下载 npm 包时会从国外的服务器下载,国内下载会很慢。一般更换为淘宝镜像的cnpm
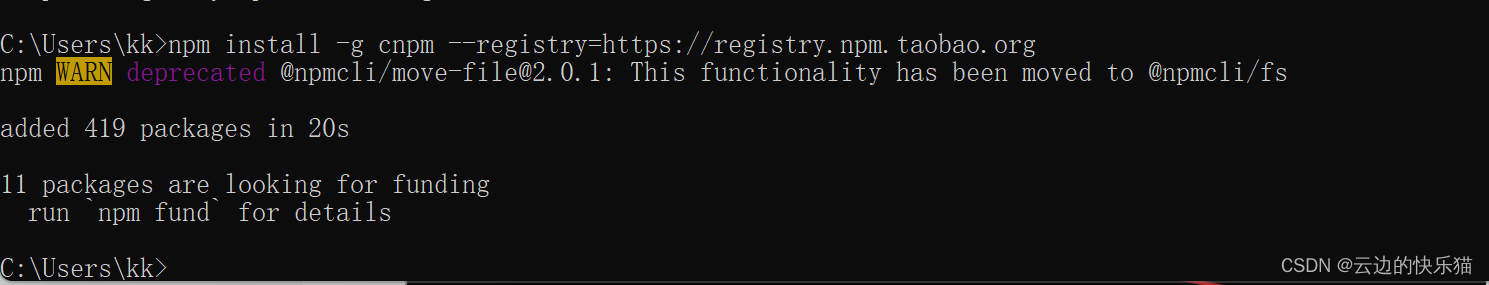
19.cmd界面输入如下命令:全局安装基于淘宝源的cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org

翻译文中图片为(不要管它):
警告信息 npm WARN deprecated @npmcli/move-file@2.0.1: This functionality has been moved to @npmcli/fs 表示某些软件包(@npmcli/move-file)已经过时了,并且推荐使用其他软件包(@npmcli/fs)来代替。这通常是由于软件包的更新而导致的。如果您的安装过程没有被终止,那么这些警告信息通常不需要太过关注。
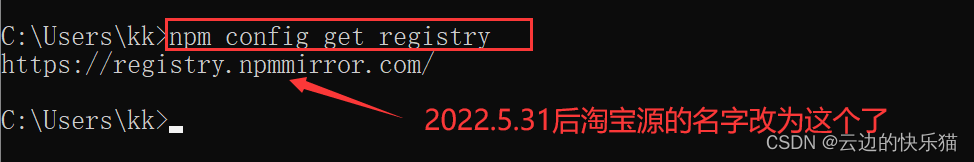
20.检查镜像是否安装成功
npm config get registry

这样就是检测到淘宝镜像安装成功了
(九)全局安装webpack
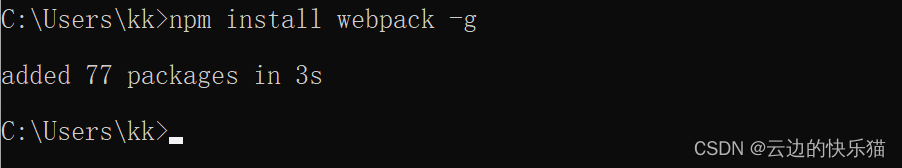
21.cmd输入如下命令
npm install webpack -g
即:

(十)下载Vue与配置
下载Vue脚手架
这是要用到vue不可缺少的一个环节
22.cmd命令输入以下的命令安装Vue的脚手架
npm install -g @vue/cli
即:

这样就是安装好了,无视那些警告什么的,不用管
配置Vue的环境变量
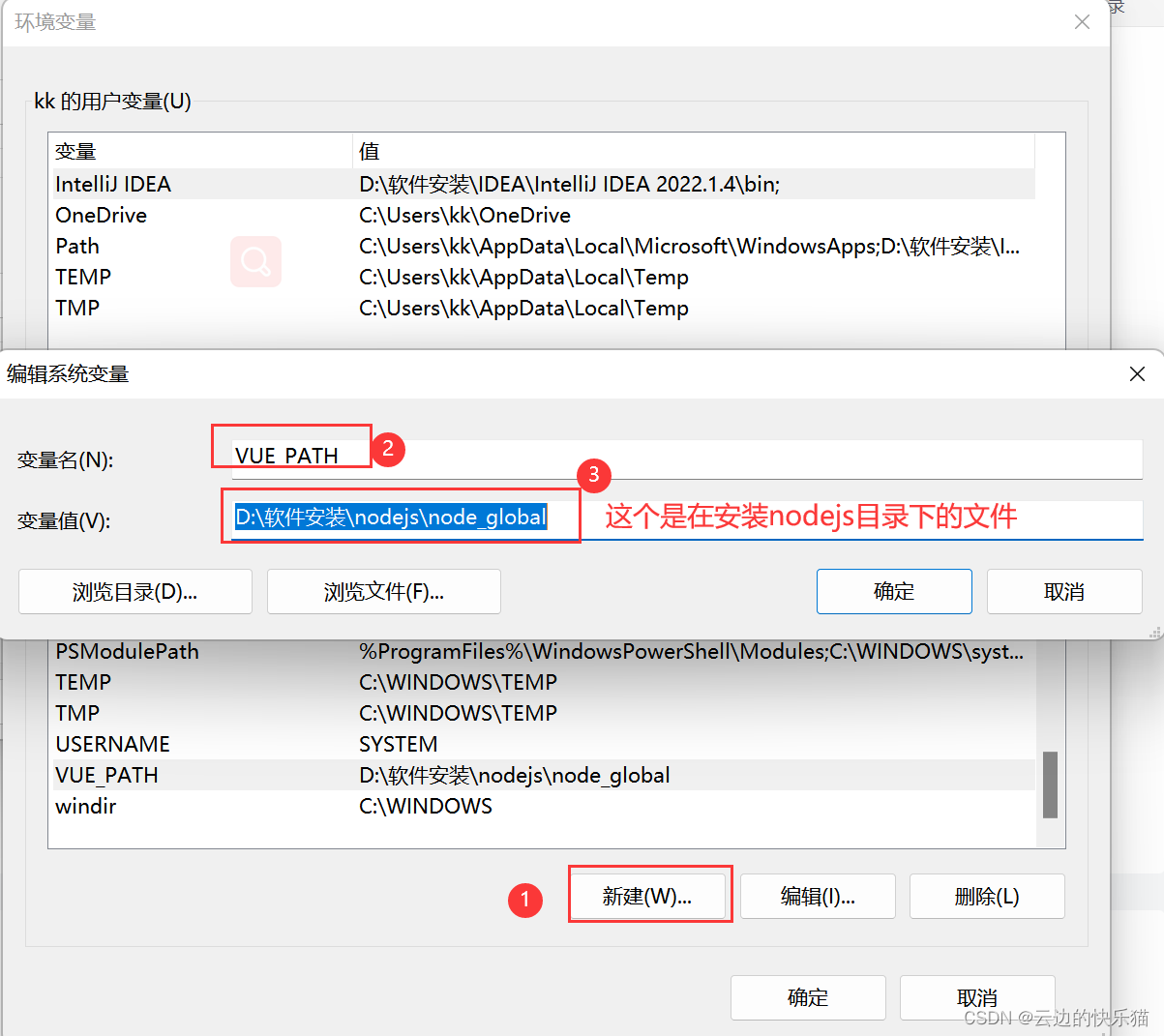
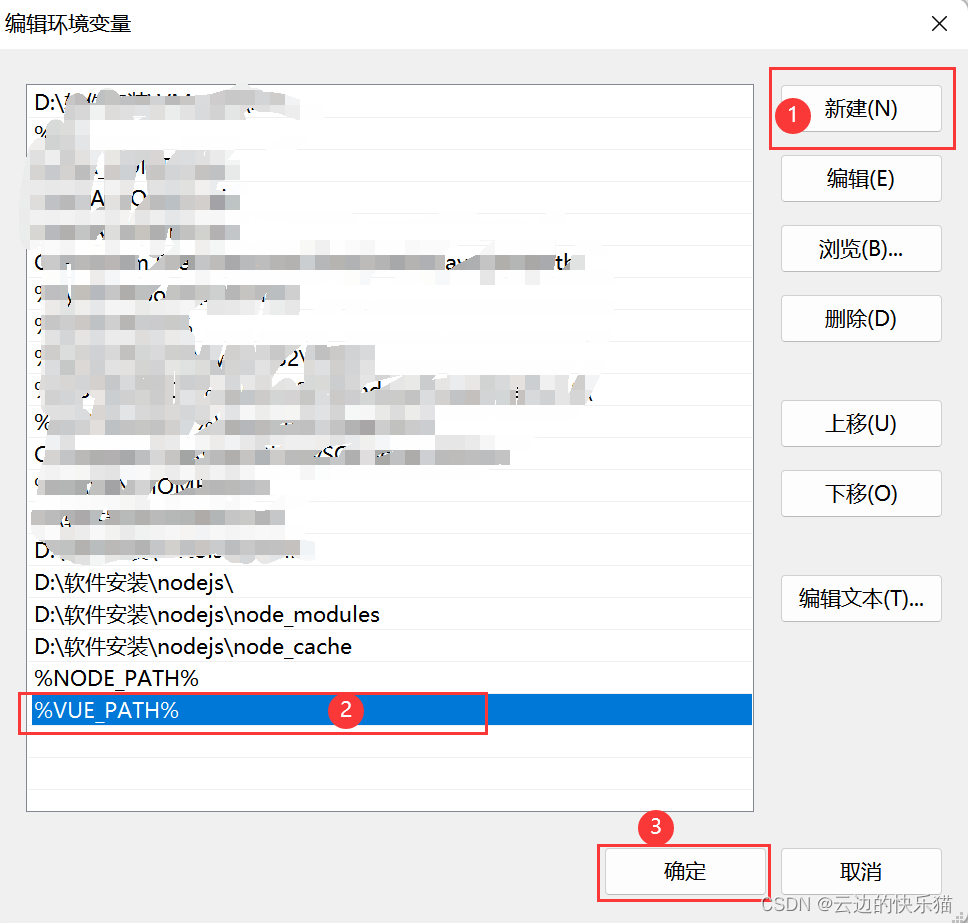
23.右键此电脑---属性---高级系统设置--环境变量--系统环境变量--新建--填写变量名和变量值--确定--确定
变量名:VUE_PATH
变量值:node安装目录下的global文件夹(刚刚上面创建文件夹步骤有教创建)
即:

24.双击path,在里面新建添加上%VUE_PATH%

测试Vue是否配置成功
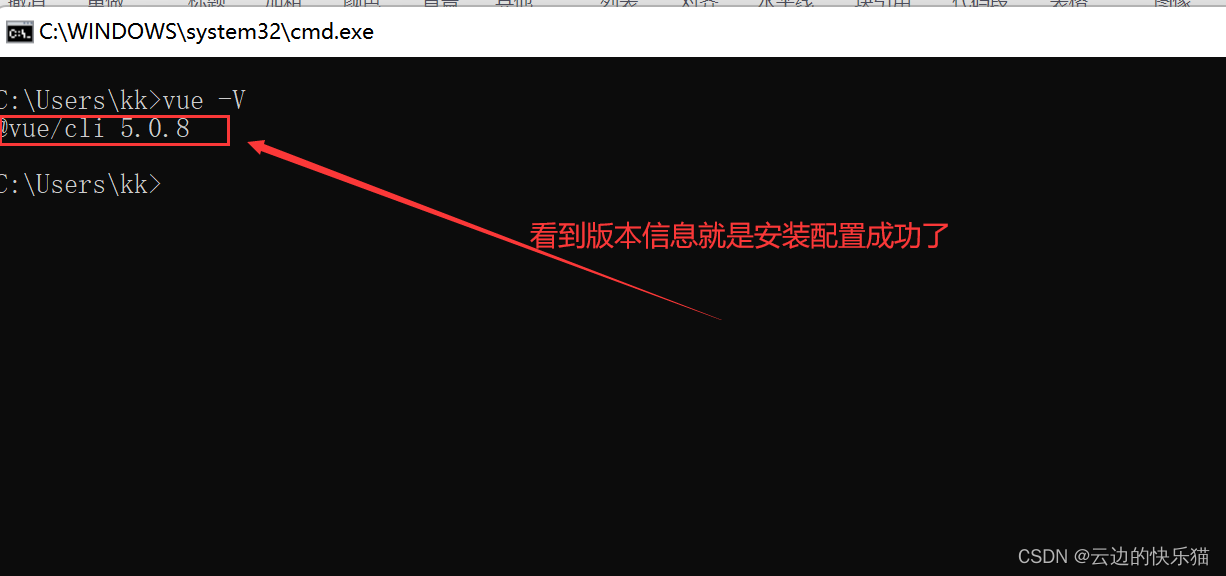
25.cmd输入以下的命令(大写的V)
vue -V

这样我们的node.js就都安装完成了,环境变量也配好了。
三、node报错大全
(一)npm命令没有反应(终端)
终端里面输入命令没有任何反应,换终端,参考此文的方法三
解决:npm ERR! code EPERMnpm ERR! syscall opennpm ERR! path D:\node18\node_cache\_cacache\tmp\71-4048错误_云边的快乐猫的博客-CSDN博客
(二)syscall open、 root/Administrator、node_cache依赖下载问题
都是终端和npm、权限的这些问题,这都是由于当前执行命令的终端或者软件没有管理器权限。终端或者软件没有管理员权限
解决:npm ERR! code EPERMnpm ERR! syscall opennpm ERR! path D:\node18\node_cache\_cacache\tmp\71-4048错误_云边的快乐猫的博客-CSDN博客
解决报错:ERROR Error: command failed: npm install --loglevel error --legacy-peer-deps_云边的快乐猫的博客-CSDN博客
(三)无法加载文件,脚本禁止
vue : 无法加载文件 D:\软件安装\nodejs\node_global\vue.ps1,因为在此系统上禁止运行脚本。(解决办法)_云边的快乐猫的博客-CSDN博客
(四)npm ERR! code ERESOLVE下载失败
npm下载element-ui时候出现失败了的解决办法
报错:npm ERR! code ERESOLVEnpm ERR! ERESOLVE unable to resolve dependency tree(npm下载失败解决办法)_npm 下载失败_云边的快乐猫的博客-CSDN博客
(五) 不是内部或外部命令
要么没有下载vue的依赖导致的,要么就是终端没有用cmd的,而是用了poweshell,可以参考上面报错的(一)终端问题
‘vue-cli-service‘ 不是内部或外部命令,也不是可运行的程序或批处理文件。(解决办法)_vue-cli-service 不是内部或外部命令_云边的快乐猫的博客-CSDN博客
(六)npm下载慢、淘宝镜像源无效、body
使用npm下载的时候很慢,几乎卡住了,就是镜像源的问题
npm下载慢、淘宝镜像源无效问题:npm ERR! code FETCH_ERRO、Rinvalid json response body at https://registry.npmjs.org_云边的快乐猫的博客-CSDN博客
(七)npm卡住在-reify
解决npm卡住:reify:caniuse-lite: http fetch GET 200 https://cdn.npmmirror.com/packages/caniuse-lite/1.0.3_云边的快乐猫的博客-CSDN博客
如果你觉得本篇文章对你有所帮助的,多多支持吧!!!
点赞收藏评论,抱拳了!
如果想要安装包资源👇
1.点击下面那个云边的快乐猫
2.然后去回复”node“














