- 基于JAVA的学生信息管理系统
- 【Debug】npm下载报错:npm ERR! code ETIMED
- MySQL----多表查询
- SpringSecurity6 | 登录失败后的跳转
- 2、在Windows 10中安装和配置 PostgreSQL 15.4
- 卸载Node.js
- Spring Boot 集成 EasyExcel 3.x 优雅实现Ex
- 【MySQL】MySQL的数据类型
- python新手案例——商品进销存管理系统(pymysql+xlwt)
- IDEA DataGrip连接sqlserver 提示驱动程序无法通过
- Ubuntu 18.04 安装MySQL及修改默认密码
- SpringCloud微服务 【实用篇】| 统一网关Gateway
- 使用eclipse创建一个图书管理系统(1)-----搭建架构
- 【SpringBoot系列】SpringBoot日志配置
- [golang 微服务] 7. go-micro框架介绍,go-mic
- ElasticSearch基础学习(SpringBoot集成ES)
- mac卸载mysql教程(按照步骤可完全卸载)
- Kubernetes(k8s)实战:Kubernetes(k8s)部署
- springboot项目报Could not resolve view
- springboot web创建失败,解决Could not find
- 大数据SpringBoot|基于SpringBoot+SSM+MyBa
- PHP小区物业管理系统的设计与实现 毕业设计-附源码99201
- 一步到位教你在centos8stream搭建zabbix6.4+ngi
- 什么是MyBatis
- Spring Boot 3.2 新特性之 JdbcClient
- SpringBoot多环境配置,让你部署无忧
- org.springframework.dao.DataIntegri
- 踩坑笔记 Spring websocket并发发送消息异常
- SQL Server删除重复数据的方法
- 【Golang】VScode配置Go语言环境
什么是ExcelJS
ExcelJS是一个用于处理Excel文件的JavaScript库。它可以让你使用JavaScript创建、读取和修改Excel文件。
以下是ExcelJS的一些主要特点:
- 支持xlsx、xlsm、xlsb、xls格式的Excel文件。
- 可以创建和修改工作表、单元格、行和列。
- 可以设置单元格样式、字体、背景颜色等。
- 可以设置工作表的打印选项。
- 可以将Excel文件保存到本地或者下载到浏览器中。
- 支持流式写入大型Excel文件,以避免内存限制问题。
我们使用ExcelJS可以轻松地将数据转换为Excel文件,并且可以通过代码自动化地创建和修改Excel文件。
ExcelJS的基本使用
安装ExcelJS
在命令行中使用命令来安装Excel.js
npm install exceljs
创建工作簿
Excel.js库提供了创建新的工作簿、打开已有的工作簿以及保存工作簿的方法。
首先我们需要引入Excel.js库:
const ExcelJS = require('exceljs');接着,我们可以使用以下代码创建一个新的工作簿:
const workbook = new ExcelJS.Workbook();
这个代码将会创建一个空的工作簿。我们可以通过以下代码添加一个新的工作表:
const worksheet = workbook.addWorksheet('Sheet1');这个代码将会在工作簿中添加一个名为’Sheet1’的新工作表。我们也可以使用以下代码获取已有的工作表:
const worksheet = workbook.getWorksheet('Sheet1');这个代码将会获取名为’Sheet1’的工作表。如果工作簿中不存在这个工作表,那么这个代码将会返回undefined。
在创建新的工作表时,我们可以指定一些选项来控制新工作表的行数、列数、列宽和行高等,例如:
const options = { pageSetup: {paperSize: 9, orientation: 'landscape'}, properties: {tabColor: {argb:'FFC0000'}} }; const worksheet = workbook.addWorksheet('Sheet1', options);这个代码将会创建一个名为’Sheet1’的新工作表,并设置纸张大小为’A4’、方向为’横向’,以及选项卡颜色为橙色。
除此之外,我们还可以使用以下代码删除一个已有的工作表:
workbook.removeWorksheet(worksheet);
这个代码将会删除名为’Sheet1’的工作表。需要注意的是,如果工作簿中只剩下一个工作表,那么这个工作表是不能被删除的。
最后我们需要使用以下代码保存工作簿:
workbook.xlsx.writeFile('example.xlsx') .then(function() { console.log('文件已保存'); });这个代码将会把工作簿保存为’example.xlsx’文件。需要注意的是,Excel.js库支持保存为多种格式,包括.xlsx、.xls、.csv等。
操作单元格
Excel.js库提供了一系列方法来操作单元格,例如获取单元格、设置单元格值、合并单元格和设置单元格样式等
首先我们可以使用以下代码创建一个新的工作簿和工作表:
const workbook = new ExcelJS.Workbook(); const worksheet = workbook.addWorksheet('Sheet1');获取单元格
我们可以使用以下代码获取一个单元格:
const cell = worksheet.getCell('A1');这个代码将会获取’Sheet1’工作表中的A1单元格。我们也可以使用以下代码获取一个单元格的行和列:
const cell = worksheet.getRow(1).getCell(1);
这个代码将会获取’Sheet1’工作表中的A1单元格。
设置单元格值
然后我们可以使用以下代码设置一个单元格的值:
worksheet.getCell('A1').value = 'Hello, World!';这个代码将会在’Sheet1’工作表中的A1单元格设置值为’Hello, World!’
Excel.js库支持各种数据类型,包括字符串、数字、日期和布尔值等。
合并单元格
我们可以使用以下代码合并一个区域内的单元格:
worksheet.mergeCells('B2:C3');这个代码将会合并’Sheet1’工作表中B2到C3区域内的所有单元格。
需要注意的是,合并单元格时,只有左上角的单元格保留了原有的值,其他单元格的值都被清空了。
设置单元格样式
我们可以使用以下代码设置一个单元格的样式:
worksheet.getCell('A1').font = {bold: true}; worksheet.getCell('A1').fill = {type: 'pattern', pattern: 'solid', fgColor: {argb: 'FFFF0000'}}; worksheet.getCell('A1').border = {top: {style: 'thin'}, left: {style: 'thin'}, bottom: {style: 'thin'}, right: {style: 'thin'}}; worksheet.getCell('A1').alignment = {horizontal: 'center', vertical: 'middle'};这个代码将会设置’Sheet1’工作表中的A1单元格的字体加粗、背景颜色为红色、边框为实线细边框、水平居中和垂直居中。
读取和写入数据
读取工作表中的数据
我们可以使用以下代码读取工作表中的数据:
worksheet.eachRow({ includeEmpty: false }, function(row, rowNumber) { console.log('Row ' + rowNumber + ' = ' + JSON.stringify(row.values)); });上述代码将会遍历’Sheet1’工作表中的每一行并打印出每一行的值,这里我们使用了includeEmpty选项来忽略空行。
除此之外,我们还可以使用以下代码获取’Sheet1’工作表中的A1单元格的值:
const cell = worksheet.getCell('A1'); console.log(cell.value);写入数据到工作表中
我们可以使用以下代码将数据写入到工作表中:
worksheet.getColumn('A').values = [1, 2, 3, 4, 5];这个代码将会在’Sheet1’工作表中的A列写入1到5这五个数字。
除此之外,我们还可以使用以下代码将一个对象数组写入到工作表中:
const data = [ { name: 'John', age: 30 }, { name: 'Jane', age: 25 }, { name: 'Jim', age: 40 } ]; worksheet.addRows(data);这个代码将会在’Sheet1’工作表中添加三行数据,每一行包括’name’和’age’两个字段
处理行和列
获取行和列
我们可以使用以下代码获取工作表中的行和列:
const row = worksheet.getRow(1); const column = worksheet.getColumn('A');这个代码将会获取’Sheet1’工作表中的第一行和第一列。
我们也可以使用以下代码获取指定区域内的行和列:
const rows = worksheet.getRows(1, 5); const columns = worksheet.getColumns('A', 'C');这个代码将会获取’Sheet1’工作表中第1到5行和A到C列。
添加行和列
我们可以使用以下代码添加新的行和列:
const row = worksheet.addRow([1, 2, 3, 4, 5]); const column = worksheet.addColumn(['A', 'B', 'C', 'D', 'E']);
这个代码将会在’Sheet1’工作表中添加一行和一列,并分别设置它们的值为1到5和A到E。
删除行和列
我们可以使用以下代码删除指定的行和列:
worksheet.spliceRows(1, 5); worksheet.spliceColumns('A', 2);这个代码将会删除’Sheet1’工作表中第1到5行和A到B列。
设置行高和列宽
我们可以使用以下代码设置指定行的高度和指定列的宽度:
worksheet.getRow(1).height = 30; worksheet.getColumn('A').width = 20;这个代码将会设置’Sheet1’工作表中第一行的高度为30像素,第一列的宽度为20字符。
隐藏行和列
我们可以使用以下代码隐藏工作表中的行和列:
worksheet.getRow(1).hidden = true; worksheet.getColumn('A').hidden = true;这个代码将会隐藏’Sheet1’工作表中第一行和第一列。
冻结窗格
我们可以使用以下代码冻结工作表中的窗格:
worksheet.views = [ {state: 'frozen', xSplit: 1, ySplit: 1} ];这个代码将会冻结’Sheet1’工作表中第一行和第一列。
需要注意的是,xSplit和ySplit选项指定了冻结窗格的位置,它们的值从1开始。
导入和导出数据
Excel.js库提供了一系列方法来导入和导出Excel文件中的数据,例如从文件读取Excel数据、将数据写入到Excel文件中以及将Excel文件转换为其他格式等。
从文件读取Excel数据
const workbook = new ExcelJS.Workbook(); workbook.xlsx.readFile('path/to/file.xlsx') .then(function() { const worksheet = workbook.getWorksheet('Sheet1'); worksheet.eachRow({ includeEmpty: false }, function(row, rowNumber) { console.log('Row ' + rowNumber + ' = ' + JSON.stringify(row.values)); }); });这个代码将会从’path/to/file.xlsx’文件中读取数据,并打印出’Sheet1’工作表中每一行的值。
将数据写入到Excel文件中
const workbook = new ExcelJS.Workbook(); const worksheet = workbook.addWorksheet('Sheet1'); worksheet.addRow([1, 2, 3, 4, 5]); worksheet.addRow(['A', 'B', 'C', 'D', 'E']); workbook.xlsx.writeFile('path/to/file.xlsx') .then(function() { console.log('File is written successfully!'); });这个代码将会创建一个新的工作簿和工作表,然后向’Sheet1’工作表中添加两行数据,最后它将会将这个工作簿写入到’path/to/file.xlsx’文件中。
将Excel文件转换为其他格式
const workbook = new ExcelJS.Workbook(); workbook.xlsx.readFile('path/to/file.xlsx') .then(function() { workbook.csv.writeFile('path/to/file.csv') .then(function() { console.log('CSV file is written successfully!'); }); });这个代码将会从’path/to/file.xlsx’文件中读取数据,并将其转换为CSV格式,然后它将会将这个CSV文件写入到’path/to/file.csv’文件中。除此之外,Excel.js库还支持将Excel文件转换为JSON、HTML、PDF等各种格式。
ExcelJS实战
我们之前曾经爬过掘金小册的所有数据并且存到了本地的JSON文件里
没有学过的同学可以看一下这一篇Node.js 爬虫只会 Cheerio?来试试 Puppeteer!
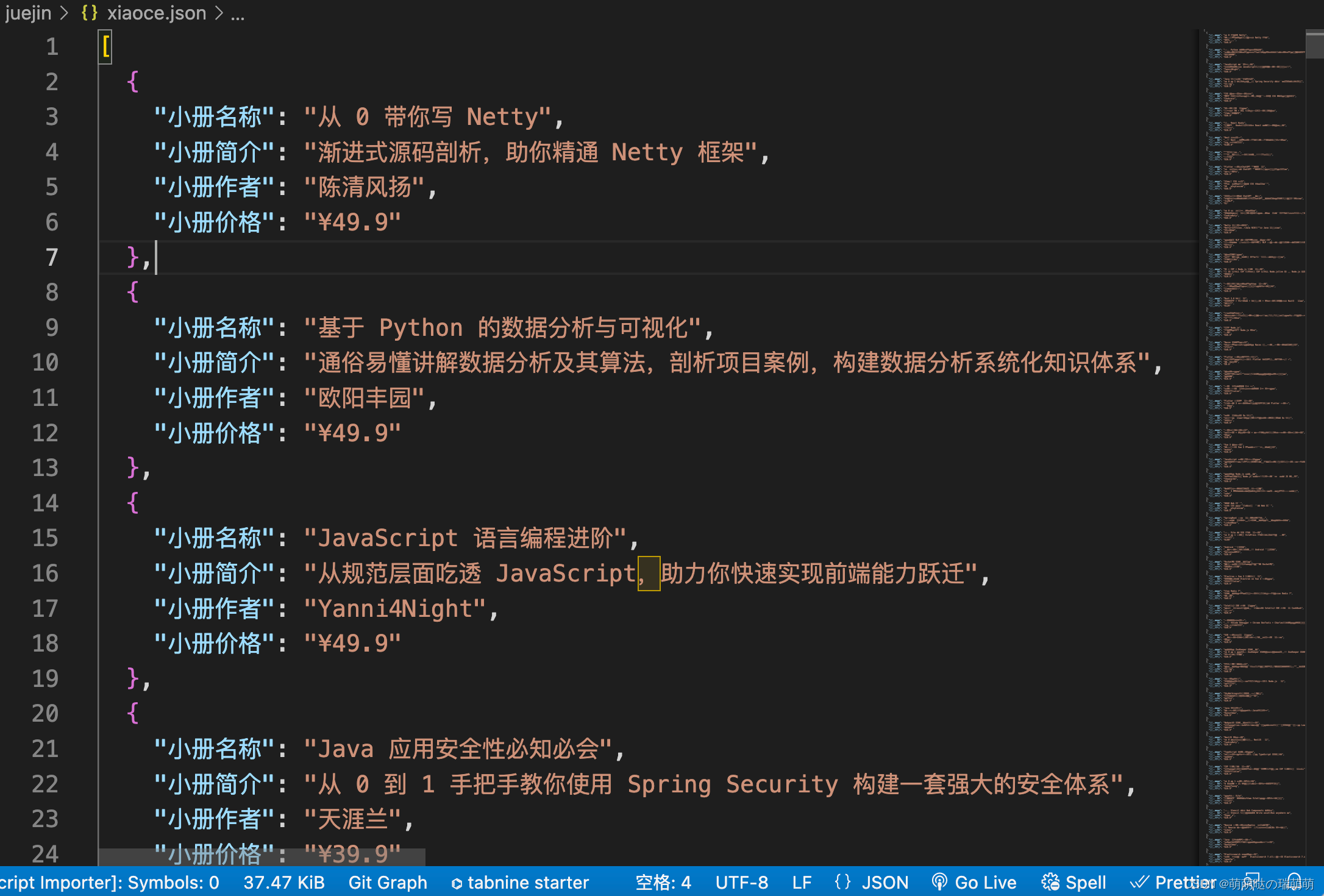
这里我们直接来看生成的JSON文件:

我们这里就来把这些数据全部写入 Excel 表并导出文件
相信大家有了前面对ExcelJS的了解,这里的代码就非常简单了
首先我们新建一个 excel 工作簿,然后创建一个新的工作表,我们给这个工作表添加自定义表头,接下来就是把数据写入excel表并且设置一些单元格的样式,最后我们将工作簿保存然后导出Excel文件
具体实现请看下面的代码:
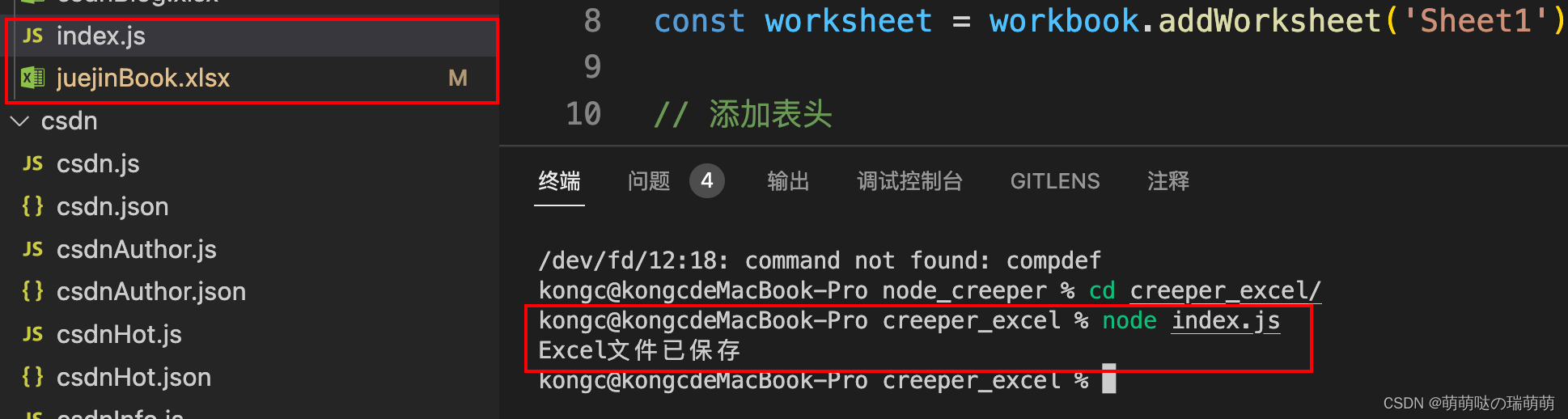
const ExcelJS = require('exceljs'); const bookData = require('../juejin/xiaoce.json') // 新建一个 excel 工作簿 const workbook = new ExcelJS.Workbook(); // 创建一个新的工作表 const worksheet = workbook.addWorksheet('Sheet1'); // 添加表头 worksheet.columns = [ { header: '小册名称', key: 'title', width: 45 }, // 设置列宽 { header: '小册简介', key: 'desc', width: 120 }, // 设置列宽 { header: '小册作者', key: 'author', width: 16 }, // 设置列宽 { header: '小册价格', key: 'price', width: 18 }, // 设置列宽 ]; // 添加数据 worksheet.addRows(bookData); // 第一行字体加粗加大 worksheet.getRow(1).font = { bold: true, size: 14 }; // 第一行单元格居中 worksheet.getRow(1).alignment = { vertical: 'middle', horizontal: 'center' }; // 第一列单元格居中 worksheet.getColumn(1).alignment = { vertical: 'middle', horizontal: 'center' }; // 第三列单元格居中 worksheet.getColumn(3).alignment = { vertical: 'middle', horizontal: 'center' }; // 第四列单元格居中 worksheet.getColumn(4).alignment = { vertical: 'middle', horizontal: 'center' }; // 将工作簿保存到文件 workbook.xlsx.writeFile('juejinBook.xlsx') .then(() => { console.log('Excel文件已保存'); }) .catch((error) => { console.log('保存Excel文件时出错:', error); });运行程序,不出意外的话控制台会出现“Excel文件已保存”,我们发现目录下确实多了一个excel文件:

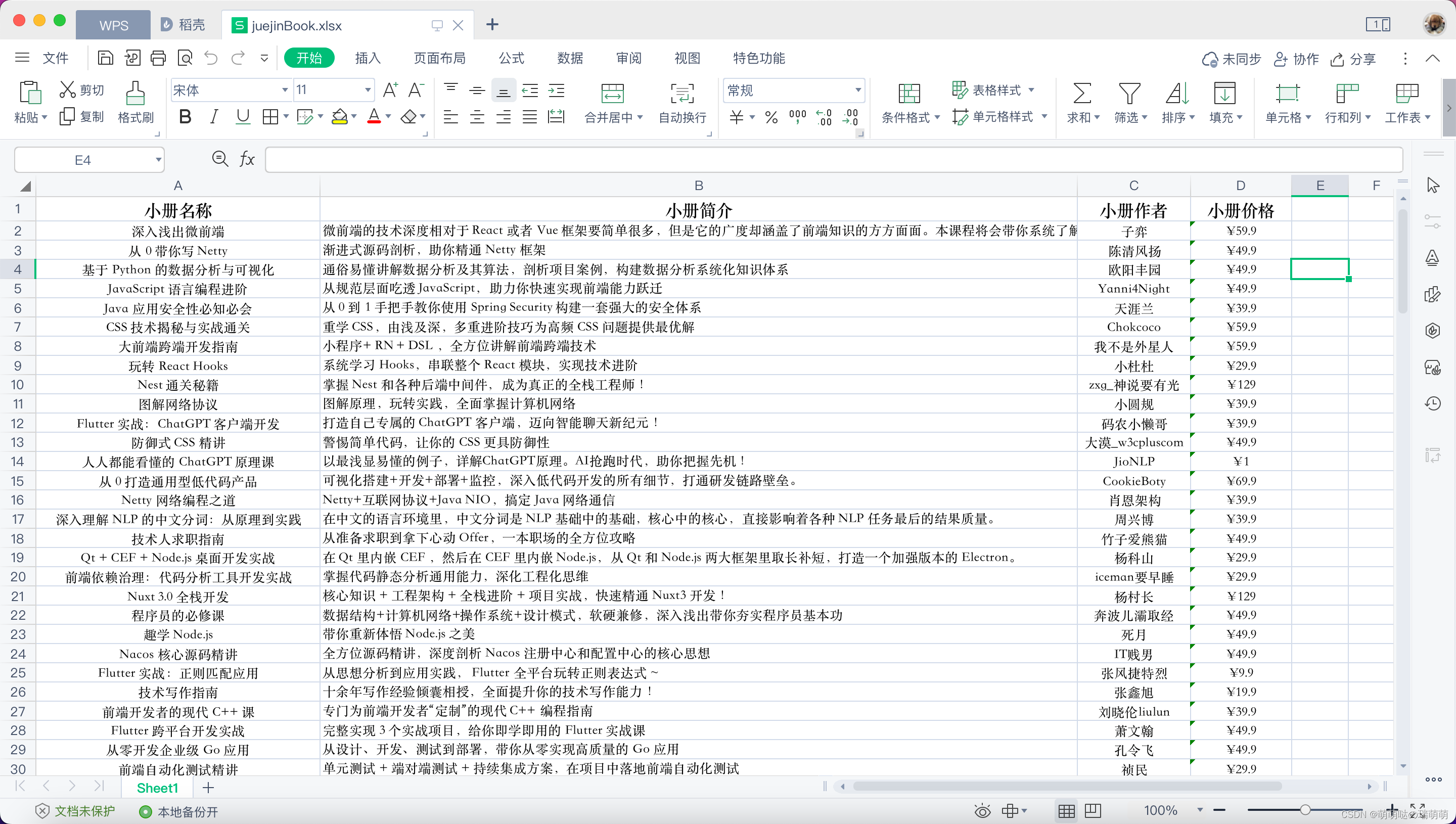
然后我们来打开生成的Excel文件,看看里面是不是我们要的json文件里爬取到的数据:

没有问题!所有的小册数据全部写入了excel文件,并且单元格的样式也是我们想要的。
总结
Excel.js是一个强大的JavaScript库,它提供了一系列方法来处理Excel文件,例如创建和编辑工作簿、读取和写入数据、处理行和列、设置样式、导入和导出数据等。
使用Excel.js,我们可以轻松地创建和编辑Excel文件,以及从Excel文件中读取和写入数据。
在使用Excel.js时,我们需要注意以下几点:
- Excel.js库需要安装并引入到我们的项目中。
- 我们需要创建一个新的工作簿和工作表来存储数据。
- 我们可以使用一系列方法来读取和写入工作表中的数据,例如eachRow()、getCell()、addRow()、addColumn()等。
- 我们可以使用一系列方法来处理工作表中的行和列,例如getRow()、getColumn()、addRow()、addColumn()、spliceRows()、spliceColumns()等。
- 我们可以使用一系列方法来设置工作表中的行和列的样式,例如设置行高和列宽、设置单元格边框和背景色等。
- 我们可以使用一系列方法来导入和导出Excel文件中的数据,例如从文件读取Excel数据、将数据写入到Excel文件中以及将Excel文件转换为其他格式等。
最后我们还带大家写了一个Excel.js的实战项目来生成了爬取到的掘金小册Excel文件
如果想深入了解ExcelJS,请查看官方文档:https://github.com/exceljs/exceljs/blob/master/README_zh.md
上一篇:MySql MVCC 详解














