- MySQL - 常用排序规则utf8mb4
- MySQL报错 Expression #2 of SELECT lis
- MySQL中使用SQL语句进行日期比较
- CANOE入门系列---下载安装及各选项卡详解
- Springboot MyBatis实现多数据源切换和主从复制(读写分
- 【工具】IDEA开发常用配置-编码设置、自动导包、类注释、方法注释、提
- 【文末送书】计算机网络编程 | epoll详解
- Spring:Bean
- 大学社团管理系统-毕业论文
- 【MySQL】不允许你不会创建高级联结
- 【异常】PGSQL提示 ERROR: operator does no
- 2.3 如何使用FlinkSQL读取&写入到JDBC(MySQ
- Groovy系列三 Java SpringBoot 整合 Groovy
- PostgreSQL ON CONFLICT冲突时进行额外操作
- 【Spring】三大依赖注入(@Autowired,Setter,构造
- 前端开发者必备:Nginx部署前端项目,让你的Web应用快速、稳定、安
- SpringBoot之MVC配置(WebMvcConfigurer详解
- 最全面的SpringMVC教程(六)——WebSocket
- 分布式与微服务
- Springboot工资管理系统 计算机毕设源码32779
- MySql5.7下载与安装教程(保姆级教学)
- SpringGateway网关
- SpringBoot 2 系列停止维护,Java8 党何去何从?
- nvm管理node 无法正常切换node版本问题
- 电影Top250数据分析可视化,应用Python爬虫,Flask框架,
- 深入了解Spring Boot中@Async注解的8大坑点
- 【Spring Boot】Spring Boot源码解读与原理剖析
- 【Spring Cloud】Server check fail, pl
- Springboot——事物管理
- Spring boot 3.0新特性详解
Html转PDF,前端JS实现Html页面导出PDF(html2canvas+jspdf)
文章目录
- Html转PDF,前端JS实现Html页面导出PDF(html2canvas+jspdf)
- 一、背景介绍
- 二、疑问
- 三、所使用技术
- html2canvas+jspdf
- 四、展示开始
- 1、效果展示
- 2、代码部分
- 3、参数说明
- 3.1、html2canvas常用参数
- 3.2、jsPDF常用参数
- 五、常见问题
-
一、背景介绍
当我们在不想改变后端代码的同时想是纯html页面导出PDF,那么(html2canvas+jspdf)就是无疑最好的选择,导出时它不占用我们服务器的资源,而是由用户本地自行执行js文件下载PDF,不占用我们系统的带宽,所以这无非是最好的选择方式。
二、疑问
1、为什么要使用html2canvas,单jspdf也能实现pdf下载?
HTML2Canvas 和 jsPDF 是 JavaScript 库,用于在浏览器中生成 PDF 文件。
HTML2Canvas 用于将 HTML 元素渲染成图像,可以将整个页面或特定区域以图像形式进行捕获。这对于将复杂的 HTML 结构转换为 PDF 格式非常有用,因为它可以捕获 HTML 中的样式、布局和图像等细节。 jsPDF 是一个 PDF 生成库,它允许你通过 JavaScript 代码创建和编辑 PDF 文档。与 HTML2Canvas 结合使用,你可以将 HTML 元素渲染成图像,然后将图像插入到 jsPDF 创建的 PDF 文档中。 虽然单独使用 jsPDF 也可以实现 PDF 下载,但是在某些情况下,使用 HTML2Canvas 可能更方便。例如,当你需要将整个页面转换为 PDF 或以图像形式捕获特定区域时,HTML2Canvas 提供了更灵活的选项。然后,你可以将 HTML2Canvas 生成的图像插入到 jsPDF 中,进一步编辑和操作 PDF。 综上所述,使用 HTML2Canvas 结合 jsPDF 可以更容易地将 HTML 转换为 PDF,并提供更多灵活性和控制力。
三、所使用技术
html2canvas+jspdf
js引入:引入线上js直接使用
四、展示开始
1、效果展示
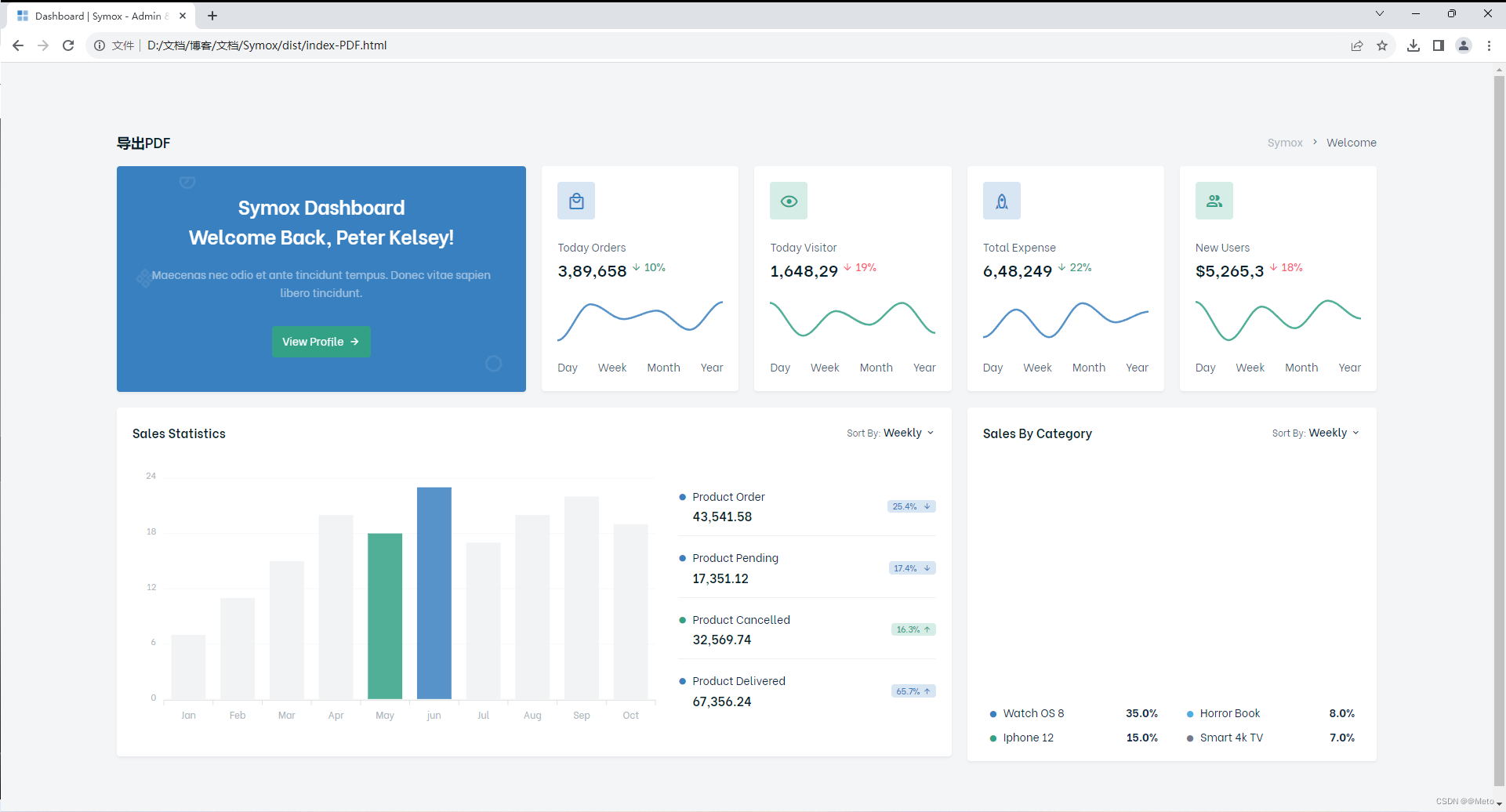
html页面

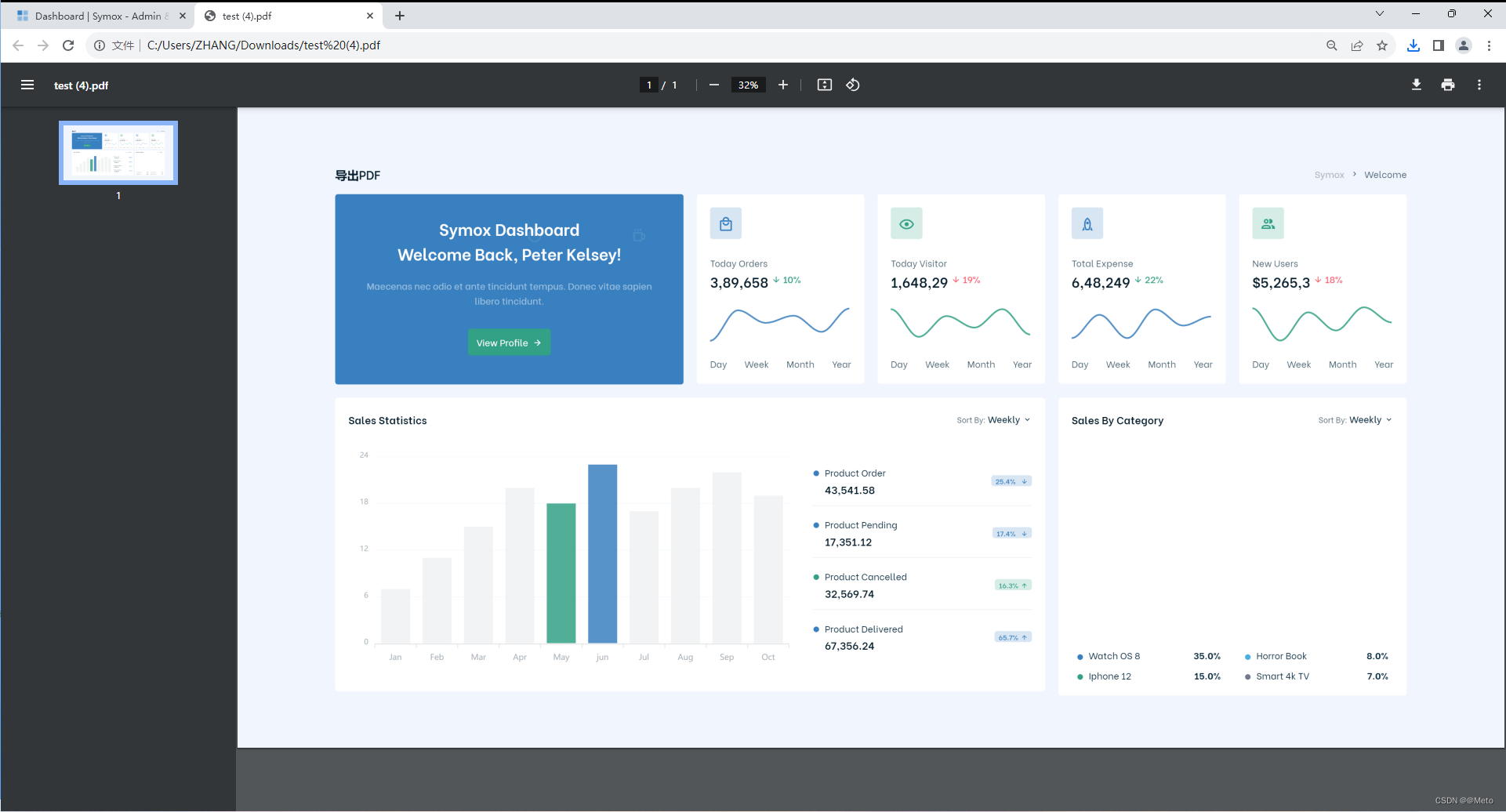
下载成PDF

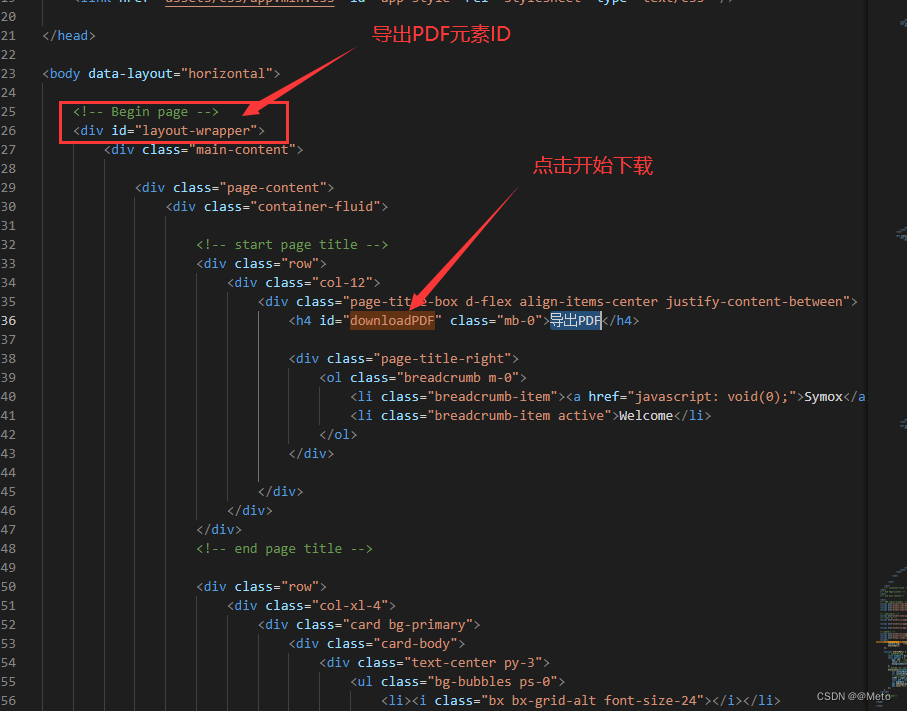
2、代码部分
js引入:
整体流程:
- 先将页面通过html2canvas转换成图片
- (jsPDF)将转换成的图片导出成PDF的形式

3、参数说明
3.1、html2canvas常用参数
html2canvas 函数接受一些常用的参数,用于配置转换后的 canvas 元素的行为和样式。以下是一些常用的参数:
- element: 必需参数,表示需要转换为 canvas 的 HTML 元素。
- width 和 height: 可选参数,分别表示转换后的 canvas 元素的宽度和高度。如果不设置这些参数,则 canvas 元素会自动调整大小以适应所包含的 HTML 元素。
- scale: 可选参数,表示 canvas 元素的比例。默认值为 1,表示 canvas 元素会保持原始大小。
- border: 可选参数,表示 canvas 元素的边框宽度。默认值为 0,表示没有边框。
- backgroundColor: 可选参数,表示 canvas 元素的背景颜色。默认值为 “#ffffff”,表示白色。
- foregroundColor: 可选参数,表示 canvas 元素的前景色颜色。默认值为 “#000000”,表示黑色。
- imageQuality: 可选参数,表示转换后的图像的质量。默认值为 1,表示高质量。
- jsPDF: 可选参数,表示需要使用的 jsPDF 对象。如果不设置这个参数,则不会将 canvas 转换为 PDF 文件。
以下是一个使用 html2canvas 函数的示例,其中包含了上述参数:
html2canvas(document.getElementById("my-element"), { width: 800, height: 600, scale: 2, border: 1, backgroundColor: "#cccccc", foregroundColor: "#000000", imageQuality: 0.9, jsPDF: pdf }).then(function(canvas) { // 处理转换后的 canvas 元素 });3.2、jsPDF常用参数
jsPDF 是一个用于创建 PDF 文件的 JavaScript 库。以下是 jsPDF 常用的参数:
- jsPDF('1', 'pt', [width, height]): 创建一个新的 PDF 对象,其中 '1' 表示 A4 纸张(l:竖向,p:横向),'pt' 表示单位为 point,width 和 height 分别表示页面宽度和高度。
- pdf.setFont(font, size): 设置 PDF 文件的字体和大小。其中 font 表示字体名称,如 'Helvetica' 或 'Times',size 表示字体大小。
- pdf.setLineWidth(width): 设置 PDF 文件的线宽。其中 width 表示线宽的像素值。
- pdf.drawLine(x1, y1, x2, y2): 在 PDF 文件中绘制一条直线。其中 x1、y1 和 x2、y2 分别表示直线的起点和终点坐标。
- pdf.drawRect(x, y, width, height): 在 PDF 文件中绘制一个矩形。其中 x、y 分别表示矩形左上角的坐标,width 和 height 分别表示矩形的宽度和高度。
- pdf.drawText(text, x, y): 在 PDF 文件中绘制一段文本。其中 text 表示要绘制的文本,x 和 y 分别表示文本的左上角坐标。
- pdf.save('filename.pdf'): 将 PDF 文件保存为指定的文件名。其中 'filename.pdf' 表示要保存的 PDF 文件的文件名。
- pdf.addImage(imageData, type, x, y, width, height): 在 PDF 文件中添加一个图像。其中 imageData 表示图像的数据,type 表示图像的类型,如 'JPEG' 或 'PNG',x、y 分别表示图像左上角的坐标,width 和 height 分别表示图像的宽度和高度。
- pdf.rotate(angle, x, y): 旋转 PDF 文件中的图像或文本。其中 angle 表示旋转的角度,x 和 y 分别表示旋转中心的位置。
- pdf.translate(x, y): 将 PDF 文件中的文本或图像移动到指定位置。其中 x 和 y 分别表示要移动的坐标。
五、常见问题
1、图片跨域
解决方案:
-
设置配置项 allowTaint: false
canvas 的 CanvasRenderingContext2D 属于浏览器的对象,如果渲染过跨域资源,浏览器就认定 canvas 已经被污染了 Taint:污点
-
设置配置项 useCORS: false
表示允许跨域资源共享,注意不能与 allowTaint 同时配置为 true
-
img 标签中添加 crossOrigin = "anonymous"
anonymous:如果使用这个值的话就会在请求 header 中带上 Origin 属性,但请求不会带上 cookie 和客户端 ssl 证书等其他的一些认证信息
-
图片服务器配置 Access-Control-Allow-Origin: *
重要的配置项,是跨域问题的根本源泉,需要后端配合
2、截图锯齿
解决方案:根据设备像素比进行缩放
// 设置放大倍数 const scale = window.devicePixelRatio;
4、对 css3 支持不好
html2canvas 暂不支持的 CSS 样式属性:
background-blend-mode、background-clip: text、box-decoration-break、repeating-linear-gradient()、font-variant-ligatures、mix-blend-mode、writing-mode、writing-mode、border-image、box-shadow、filter、zoom、transform
解决方案:
对于一些必要的样式,可以选择使用图片做兜底实现
box-shadow 可以参考 这个pr,修改源码解决,但是,实际效果也不是太理想……
5、svg 标签
问题原因:vue-lottie 动画库渲染的标签是 svg(也可能是你自己写的 svg 标签)
html2canvas 对于 svg 标签的支持也不尽人意,解决办法同样是用图片做兜底
在项目中,我们是用 svg 做动画,截图的时候把动画换成一张静态图,这样只要设置要静态图的样式,截图效果还是可以接受的
想……
5、svg 标签
问题原因:vue-lottie 动画库渲染的标签是 svg(也可能是你自己写的 svg 标签)
html2canvas 对于 svg 标签的支持也不尽人意,解决办法同样是用图片做兜底
在项目中,我们是用 svg 做动画,截图的时候把动画换成一张静态图,这样只要设置要静态图的样式,截图效果还是可以接受的
-
上一篇:明明的随机数














