- (解析+源码)基于JAVA Swing+MySQL实现学生信息管理系统
- SpringSecurity安全框架 ——认证与授权
- SQL开窗函数之前后函数(LEAD、LAG)
- Docker从容器中项目如何访问到宿主机MYSQL
- JavaWeb核心、综合案例(详细!Web开发流程)
- MySQL数据库——MySQL AUTO
- 【毕业设计】基于大数据的电影数据爬取分析可视化系统
- vue2 组件传递数据
- Linux系统 利用conda更改gcc、g++版本(非root用户)
- Spring AOP + 异步任务实现日志记录(操作日志、异常日志)参
- Spring redis使用报错Read timed out排查解决
- MySQL 雪花Id函数
- Spring 定时任务@Scheduled 注解中的 Cron 表达式
- Ueditor 百度强大富文本Springboot 项目集成使用(包含
- 解决PHP Warning: putenv() has been di
- 【毕设必备】手把手带你用Python搭建一个简单的后端服务- API的
- springboot中过滤器@WebFilter的使用以及简单介绍限流
- LLMs之Code:SQLCoder的简介、安装、使用方法之详细攻略
- Nginx——限流配置
- MySQL实现—新闻发布系统数据库设计
- 大数据技术(林子雨版)——期末复习知识点
- 报错:The Tomcat connector configured
- nvm管理node 无法正常切换node版本问题
- C++ AVL树(四种旋转,插入)
- Flask三种文件下载方法
- SQL Server基础之游标
- 登录rabbitMQ管理界面时浏览器显示要求进行身份验证,与此站点连接
- Linux下搭建安防视频监控系统(NGINX+ffmpeg完成整体项目
- node.js调用C++的一种方案
- 一文带你了解MySQL之连接原理
一、进入官网地址下载安装包
Node.js (nodejs.org)
二、安装程序
下载完成后,双击安装包,开始安装Node.js,一直点击next安装即可。也可根据自身需求更改。
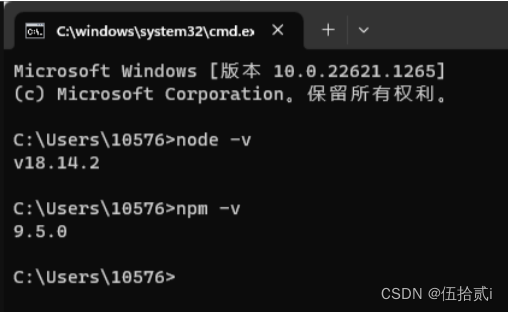
测试安装是否成功,按下【win+R】键,输入cmd,打开cmd窗口,输入下面代码测试。
node -v // 显示node.js版本 npm -v // 显示npm版本

成功显示版本说明安装成功。
三、环境配置
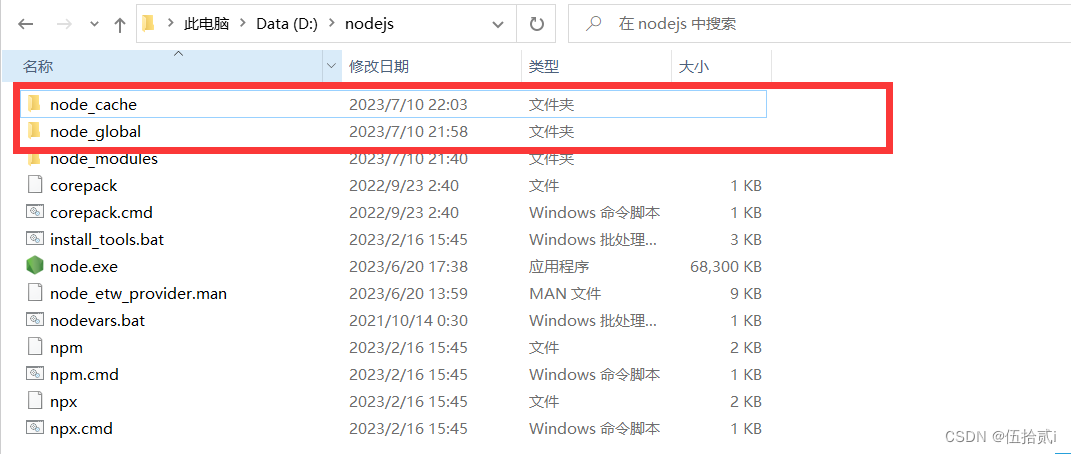
(1)找到安装的目录,在安装目录下新建两个文件夹【node_global】和【node_cache】

(2)创建完毕后,使用管理员身份打开cmd命令窗口,输入
①npm config set prefix “你的路径\node_global” (复制你刚刚创建的“node_global”文件夹路径)
npm config set prefix "D:\nodejs\node_global"
②npm config set cache “你的路径\node_cache” (复制你刚刚创建的“node_cache”文件夹路径)
npm config set cache "D:\nodejs\node_cache"
(3)配置环境变量
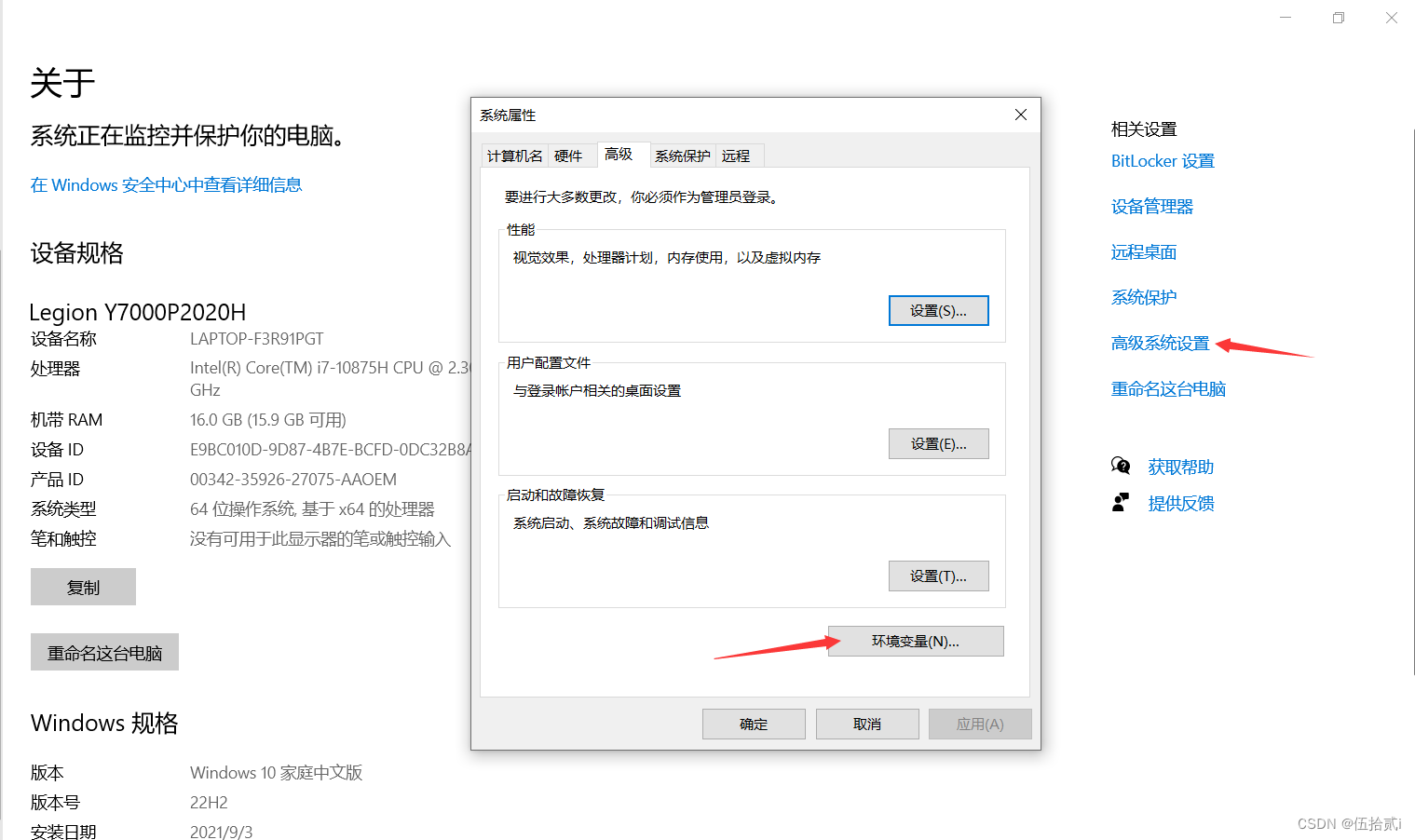
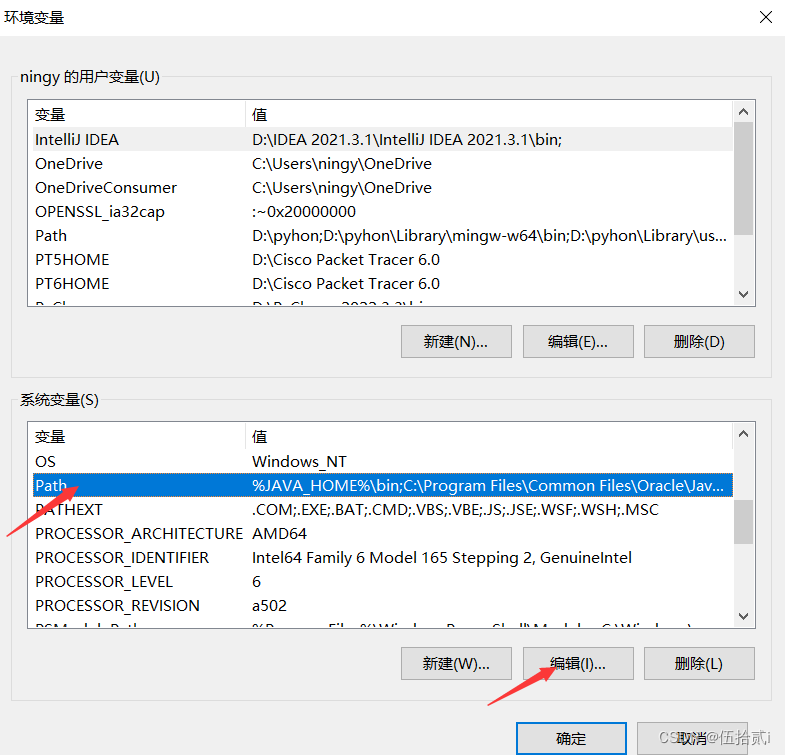
①【此电脑】-单击右键-【属性】-【高级系统设置】-【环境变量】

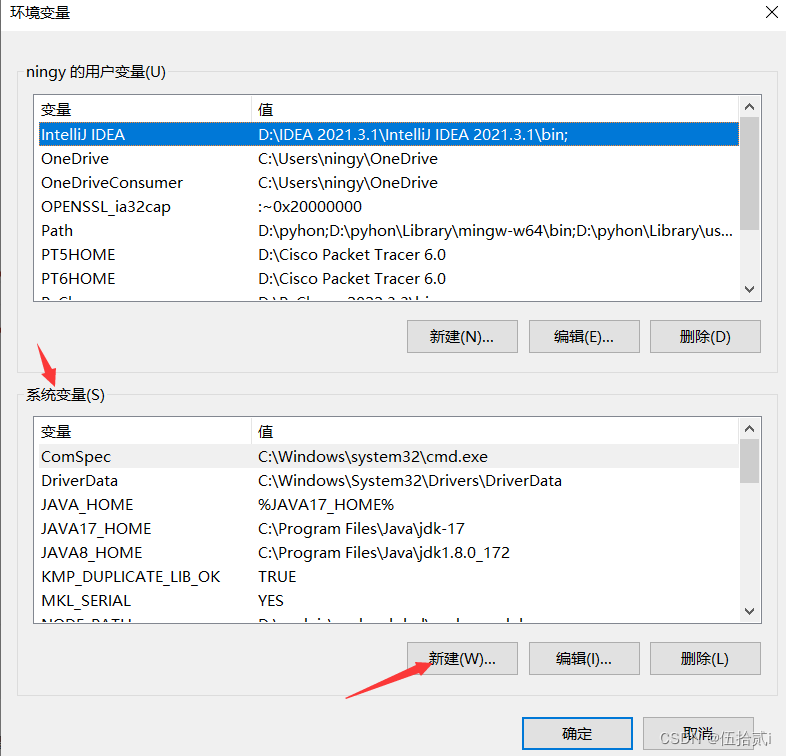
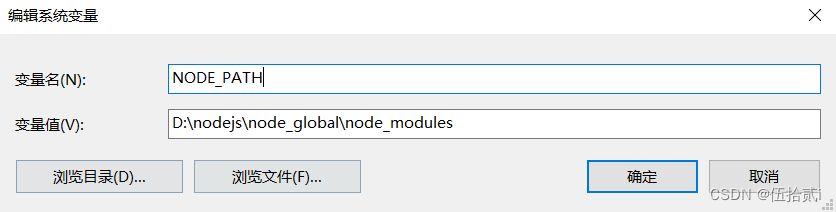
② 在【系统变量】中点击【新建】

变量名和变量值如下图所示,变量值根据自己文件所在位置更改。

然后你就会发现【node_global】里多出了一个【node_modules】文件夹

Tips: 如果输入变量值之后没有自动创建【node_modules】文件夹,就在【node_global】下手动创建一个【node_modules】文件夹,再复制你创建的【node_modules】文件夹的路径地址到变量值。
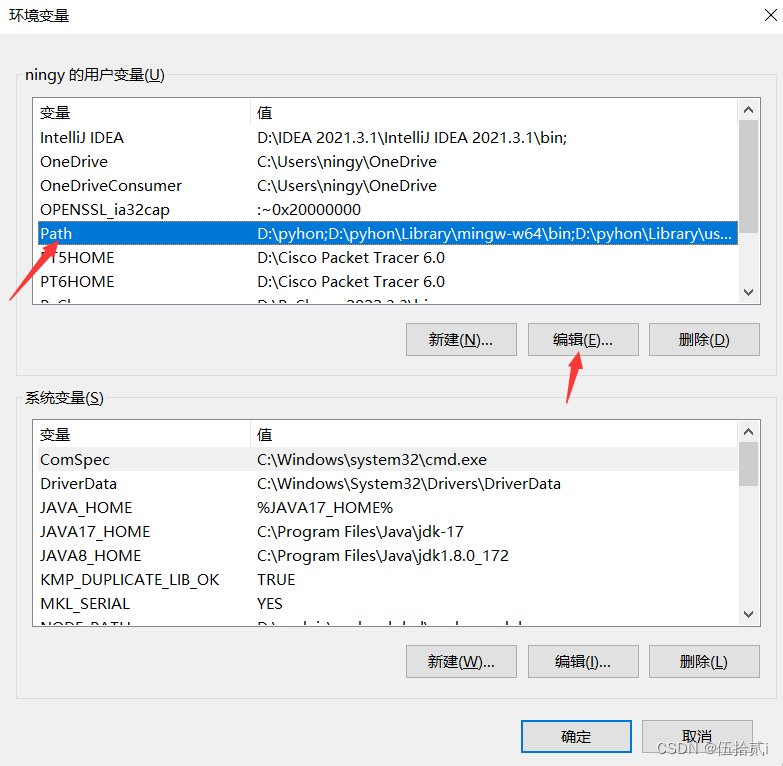
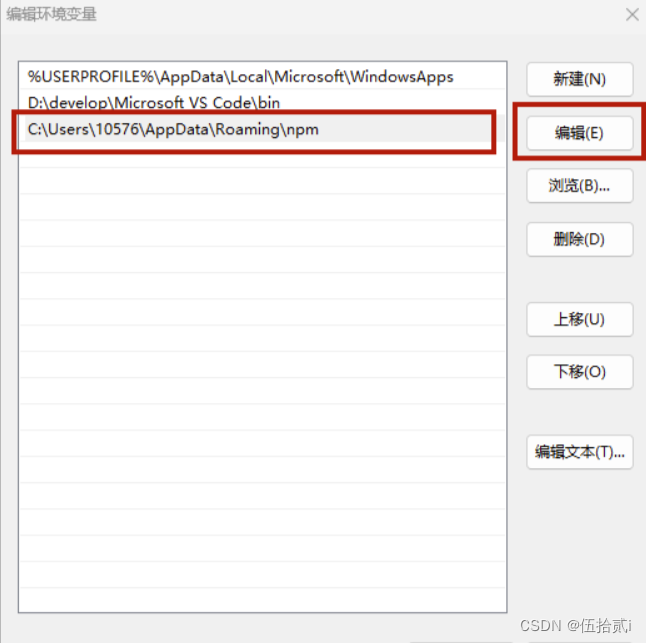
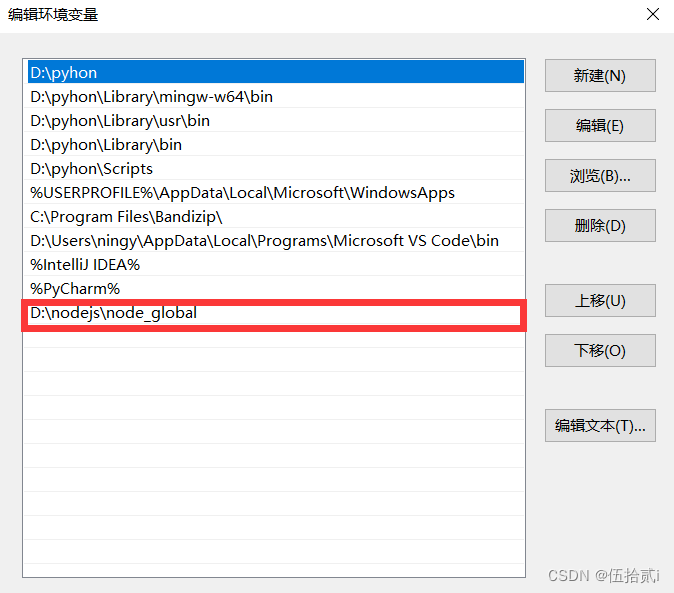
③编辑【用户变量】中的【Path】

将默认的 C 盘下【 AppData\Roaming\npm 】修改成 【node_global】的路径,点击确定。


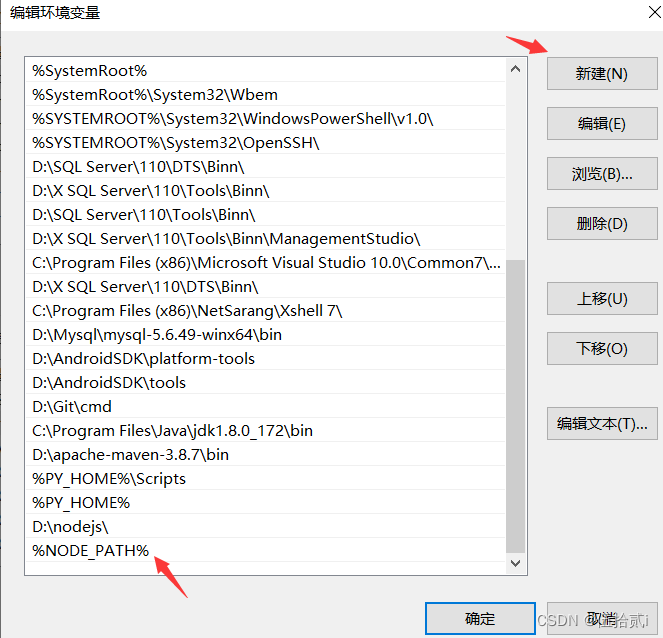
④在【系统变量】中选择【Path】点击【编辑】添加【NODE_PATH】,随后一直点击【确定】


四、测试
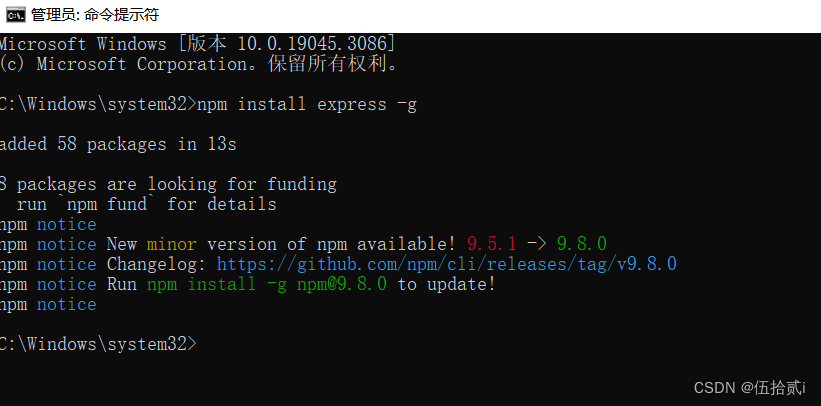
配置完成后,全局安装一个最常用的 express 模块进行测试。
npm install express -g // -g代表全局安装
出现以下界面即为配置成功

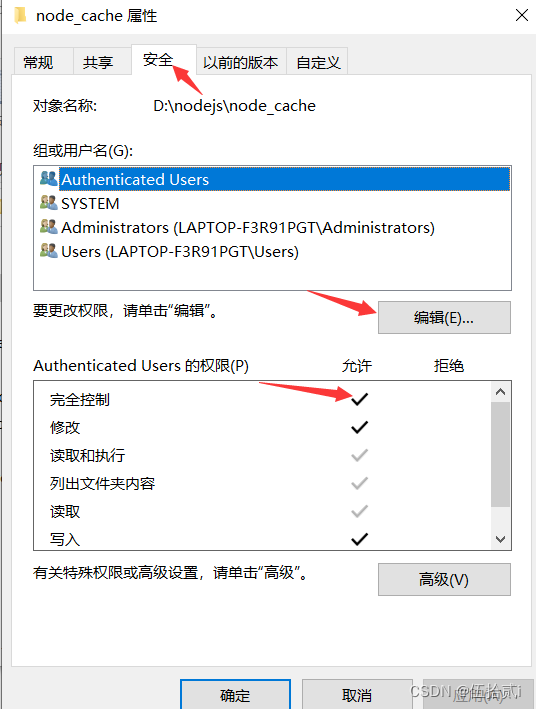
Tips:如果出现安装失败的话可能是你没有使用管理员身份运行cmd窗口,或者可以修改一下【node_global】和【node_cache]的权限
步骤: 鼠标右击【node_global】的文件夹,点击【属性】,再点击【安全】,再点击【编辑】,将权限都勾上,随即点击【确定】即可,【node_cache】步骤同理。

五、安装淘宝镜像
安装淘宝镜像:
npm config set registry https://registry.npm.taobao.org
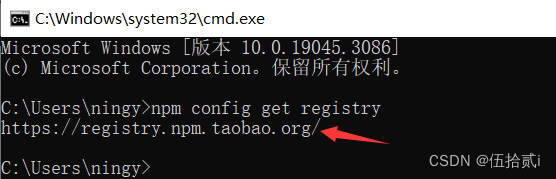
查看是否成功:
npm config get registry

上一篇:MySQL:区分大小写














