相关推荐recommended
- 最完善的手机网站制作教程是什么-最完善的手机网站制作教程
- 如何防止网站内容被复制的方法-如何防止网站内容被复制的方法
- 模板建站的优势有哪些-模板建站的优势
- 企业网站建设需要考虑哪些因素和方法-企业网站建设需要考虑哪些因素
- 企业建站网站的意义与作用有哪些-企业建站网站的意义与作用
- 四种建站方式,为什么说一键建站系统最适合新手?
- 网站制作基本要素知晓
- 智能手环模型-如何使用模板建站搭建智能手环网站?
- 企业网站常用到网页制作软件有哪些
- 优秀网站建设如何增加回访量
- 企业做网站之前一定要了解的信息-企业做网站之前一定要了解的
- 模板网站建设的好处
- 自助建站网页-PageAdmin自助建站系统—美妆行业网站模板专业建设
- 网站建设的中心要点是什么?
- 网站建设要注意这些事项-网站建设要注意这些
- h5响应式网站源码-基于HTML5+Css3的响应式网站建设开发
- 如何制作自己的网站简历-如何制作自己的网站
- 基于WEB的甘肃非遗宣传网站 毕业设计开题报告
- 快速建站的软件有哪些-如何快速建站
- 网站建设中最好加入网站优化。
- 网站制作企业网站建设哪家好-靠谱的企业网站设计制作哪里比较好
- 中小企业如何使用免费建站工具
- 企业网站建设如何排版布局
- 如何通过建设网站盈利的方法-如何通过建设网站盈利
- vue和react的区别
- 网站制作网站建设怎么样才能突显特色呢英语-网站制作网站建设怎么样才能突
- 如何设计广告公司网站名称-如何设计广告公司网站
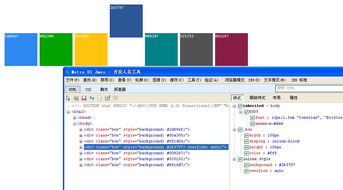
- 纯css实现鼠标悬浮、点击更改元素背景
- 网页设计与网站建设的规律和作用区别-网页设计与网站建设的规律和作用
- 浅谈前端自定义VectorGrid矢量瓦片样式
纯css实现鼠标悬浮、点击更改元素背景
作者:mmseoamin日期:2023-11-30
一、使用方案
css伪类

- active:元素被点击时变色,点击后颜色消失
- focus:元素被点击后变色,点击后颜色不消失
- hover:鼠标悬浮时变色,移除后颜色消失
二、代码
- template部分代码
{{ index + 1 }}.subject-index:focus, .subject-index:hover { background-color: var(--menu-checked); }
- style部分代码
.subject-index:focus,
.subject-index:hover {
background-color: var(--menu-checked);
}```
## 三、遇到的问题
由于div等元素无法接受键盘或其他用户事件,即不支持:focus伪类,可通过增加tabIndex属性使其支持:focus。
## 四、tabIndex
【全局属性】 指示其元素是否可以聚焦,以及它是否/在何处参与顺序键盘导航(通常使用Tab键,因此得名)。