- 手机网站建设的要点分析-手机网站建设的要点分析
- 外贸英语网站-外贸企业制作英文网站,如何提高用户体验和转化?
- 云服务器和轻量级服务器的区别-网站建设中如何区别空间,轻云服务器,云主
- 企业建网站的作用主要有哪些呢-企业建网站的作用主要有哪些
- 网站建站哪个公司好-网站建设教程:选择网站建设公司还是CMS建站系统?
- 从前端角度来看高性能网站建设的几个原则是什么-从前端角度来看高性能网站
- 服务型政府网站建设解决方案范文-服务型政府网站建设解决方案
- JavaWeb毕设分享100个(四)
- 企业网站建设需要了解哪些思路呢-企业网站建设需要了解哪些思路
- 建网站的优势-建网站哪些方面与所想有反差
- 微信小程序详细教程(建议收藏)
- 你知道网站制作有哪些弯路吗
- 企业网站建设要怎样才可成功
- 网页着陆页-经典的高端网站建设公司着陆页设计
- 中小企业的网站建设-中小企业也能做出一个高质量网站
- 快速建站的软件有哪些-如何快速建站
- 网站开发流程图-网站开发流程
- 网站建设对企业有什么重要作用呢-网站建设对企业有什么重要作用
- 做企业网站必须要备案吗-做企业网站必须要备案吗
- 设计一个网站的步骤,网站开发制作流程是什么-设计一个网站的步骤,网站开
- 自己建网站的步骤及方法是什么-自己建网站的步骤及方法
- 做一个模板网站多少钱-模板网站建设要多少钱
- 如何快速建立一个网站
- 企业为什么要定制网站设计制作呢知乎-企业为什么要定制网站设计制作呢
- 新网站或内容如何提交到百度收录中-新网站或内容如何提交到百度收录?
- 网站设计常用布局方式总结报告-网站设计常用布局方式总结
- 企业网站建设优化-企业网站建设如何提升网站排名
- 传统网站与营销型网站的区别和联系-传统网站与营销型网站的区别
- 如何对网站进行优化?-网站建设时应该怎样去增强网站转化
- 【XSS漏洞-01】XSS漏洞原理和危害及验证与分类
🧊 前言
本文主要讲述的是在使用uniapp中如何引入iconfont图标,以及两种常用的位置。
- 位置一:App下原生导航栏的按钮使用字体图标。
- 位置二:页面中的任意位置使用iconfont图标。
🌺 正文
第一步:打开iconfont官网新建项目并添加自己所需要的图标
这里是iconfont的网址链接: iconfon官网
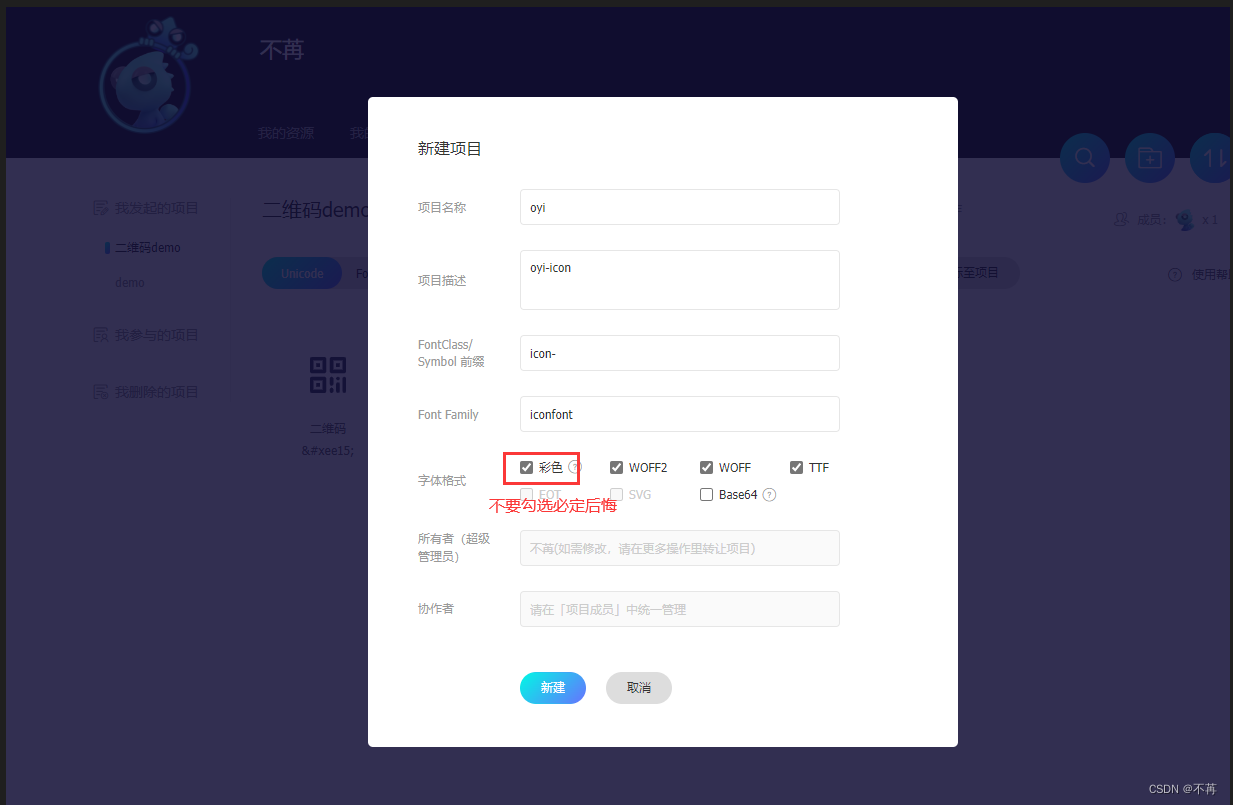
新建项目
不
要
勾
选
彩
色
,
会
导
致
在
项
目
中
无
法
修
改
字
体
颜
色
及
样
式
,
本
人
亲
测
,
找
了
半
天
解
决
办
法
最
终
悔
恨
不
已
\textcolor{red} {不要勾选彩色,会导致在项目中无法修改字体颜色及样式,本人亲测,找了半天解决办法最终悔恨不已}
不要勾选彩色,会导致在项目中无法修改字体颜色及样式,本人亲测,找了半天解决办法最终悔恨不已
- App下原生导航栏的按钮如果使用字体图标,注意检查字体库的名字(font-family)是否使用了默认的 iconfont,这个名字是保留字,不能作为外部引入的字体库的名字,需要调整为自定义的名称,否则无法显示
- 按钮上显示的文字。使用字体图标时 unicode 字符表示必须 ‘\u’ 开头,如 “\ue123”(注意不能写成"\e123")。
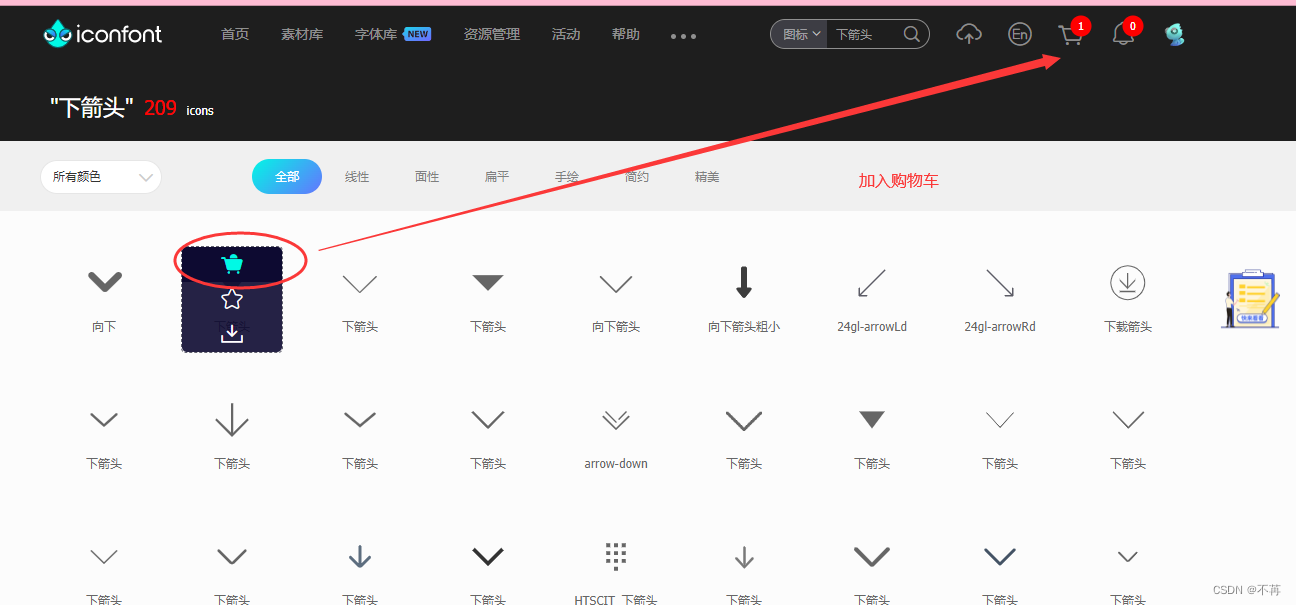
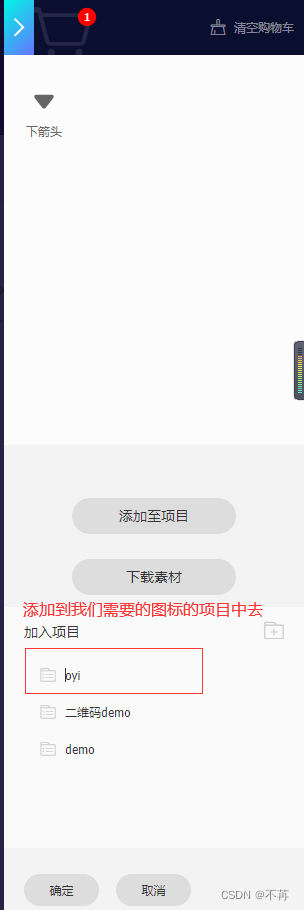
选择自己需要的图标加入购物车再添加到项目中


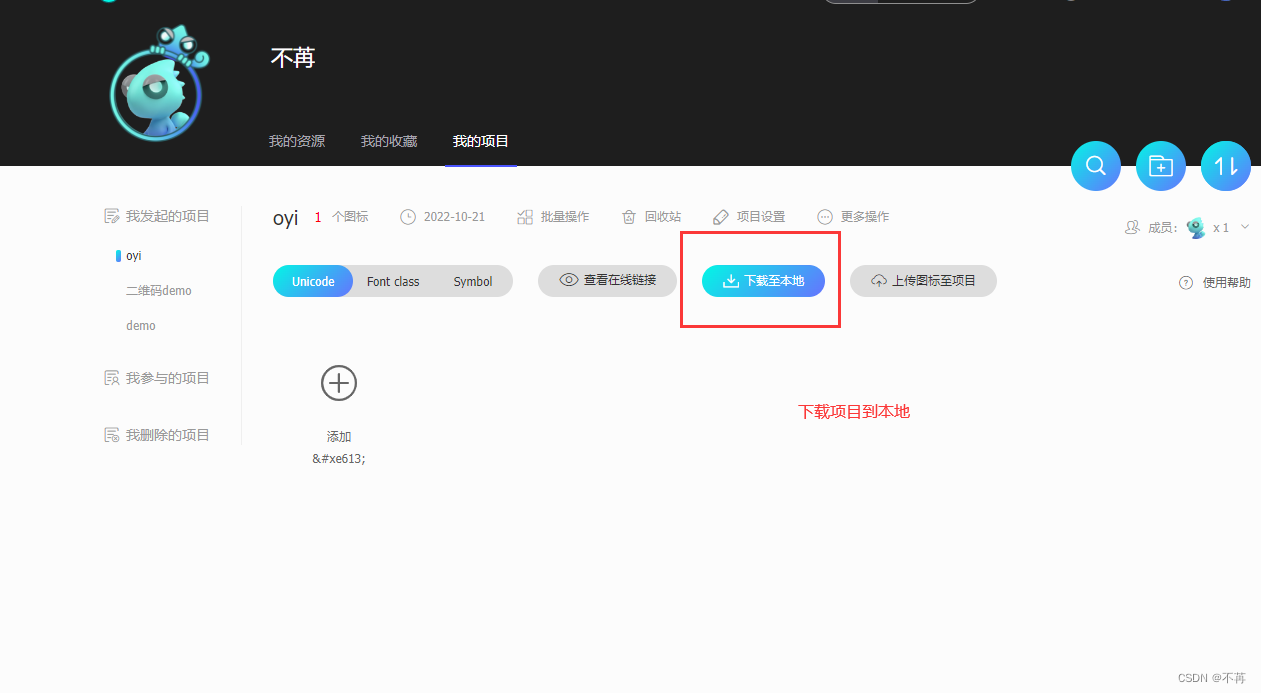
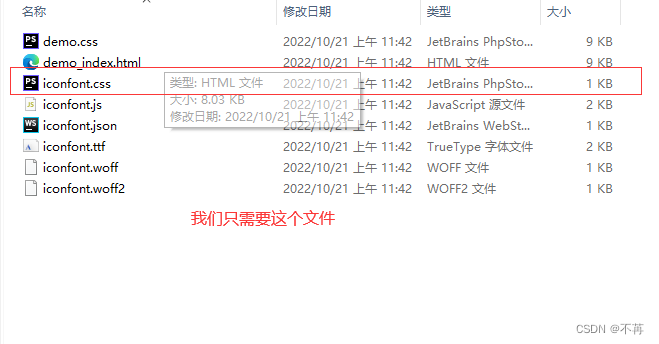
第二步:下载我们所需要的iconfont.css文件并引入到项目中

下载项目并解压

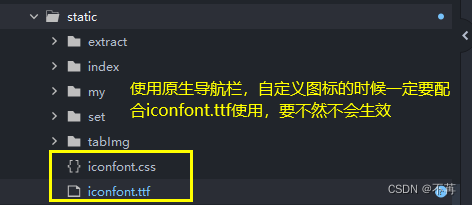
将iconfont.css文件复制放到我们的项目中去,一般放在static静态文件目录下
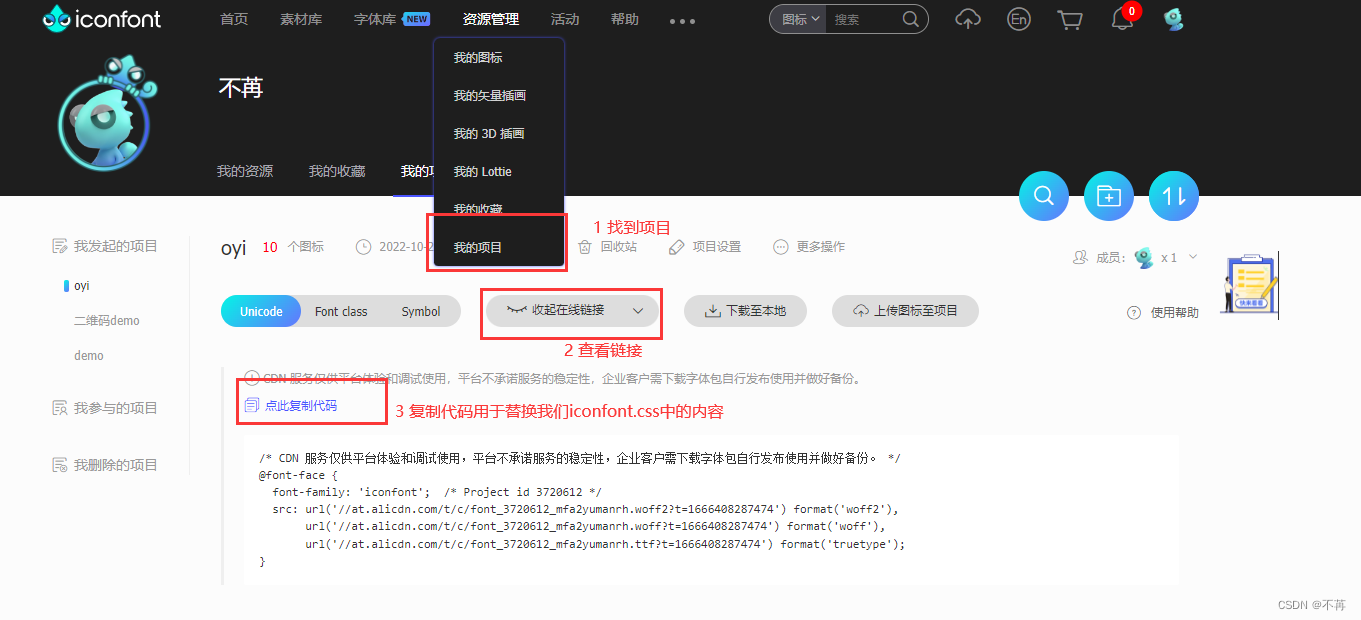
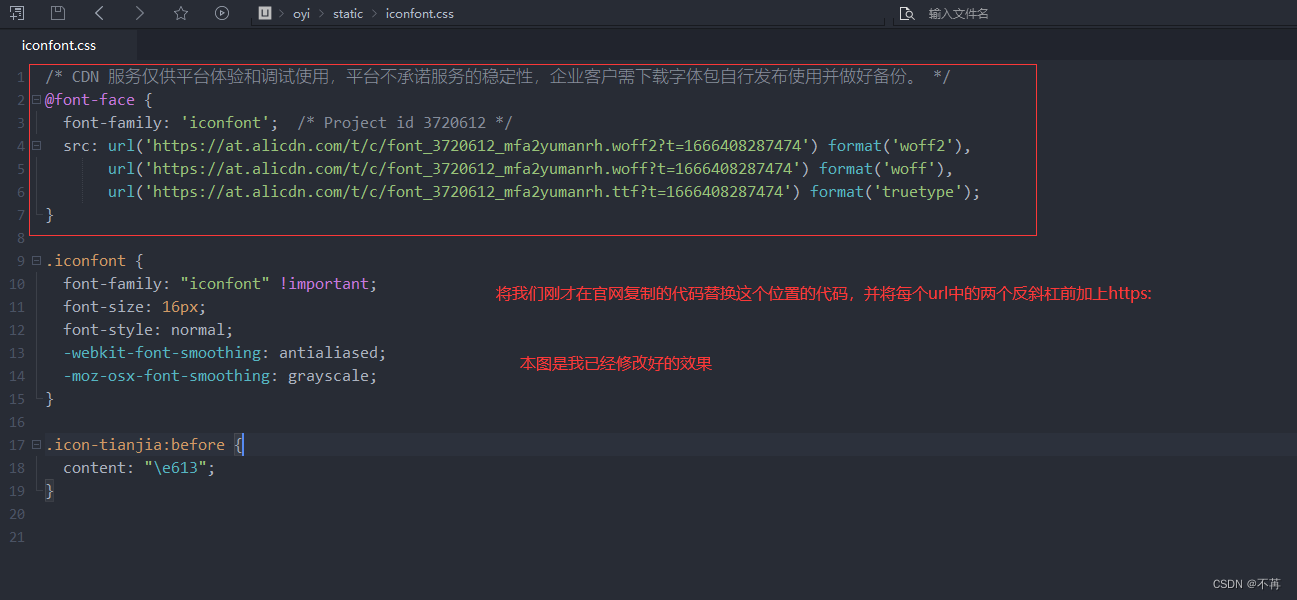
第三步:修改iconfont.css文件中的内容并全局引用


需要注意的是,当我们在项目中新添加了图标后,需要重新复制修改iconfont.css中的内容,要不然新添加的图标是找不到的

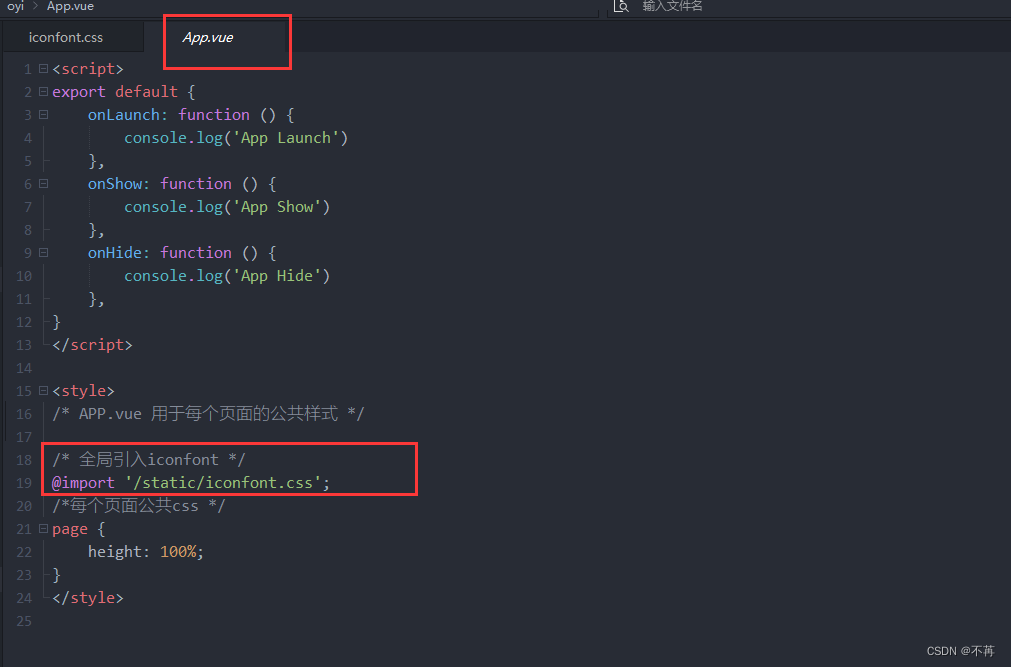
在移动端引用的时候要在App.vue文件中进行全局注册,而不是main.js中
第四步:使用iconfont图标进行开发
在开发中我们常用的有两种方式,这两种方式以及注意事项我在以下内容都有演示:
- 在页面文件中直接使用标签
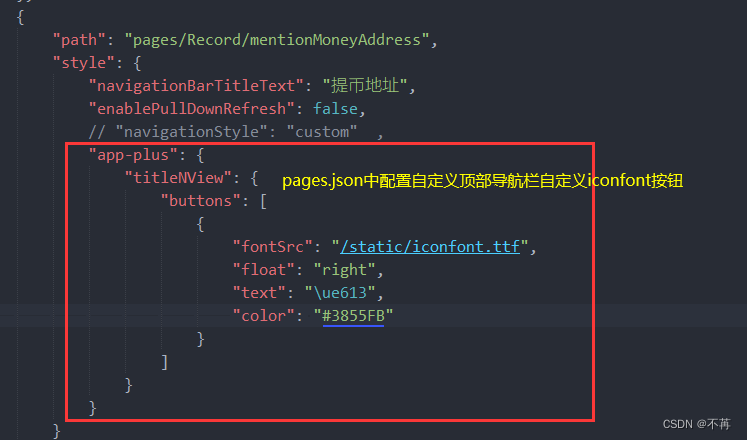
- 使用APPplus原生的自定义导航栏iconfont右侧自定义图标
1.在页面文件中直接使用标签

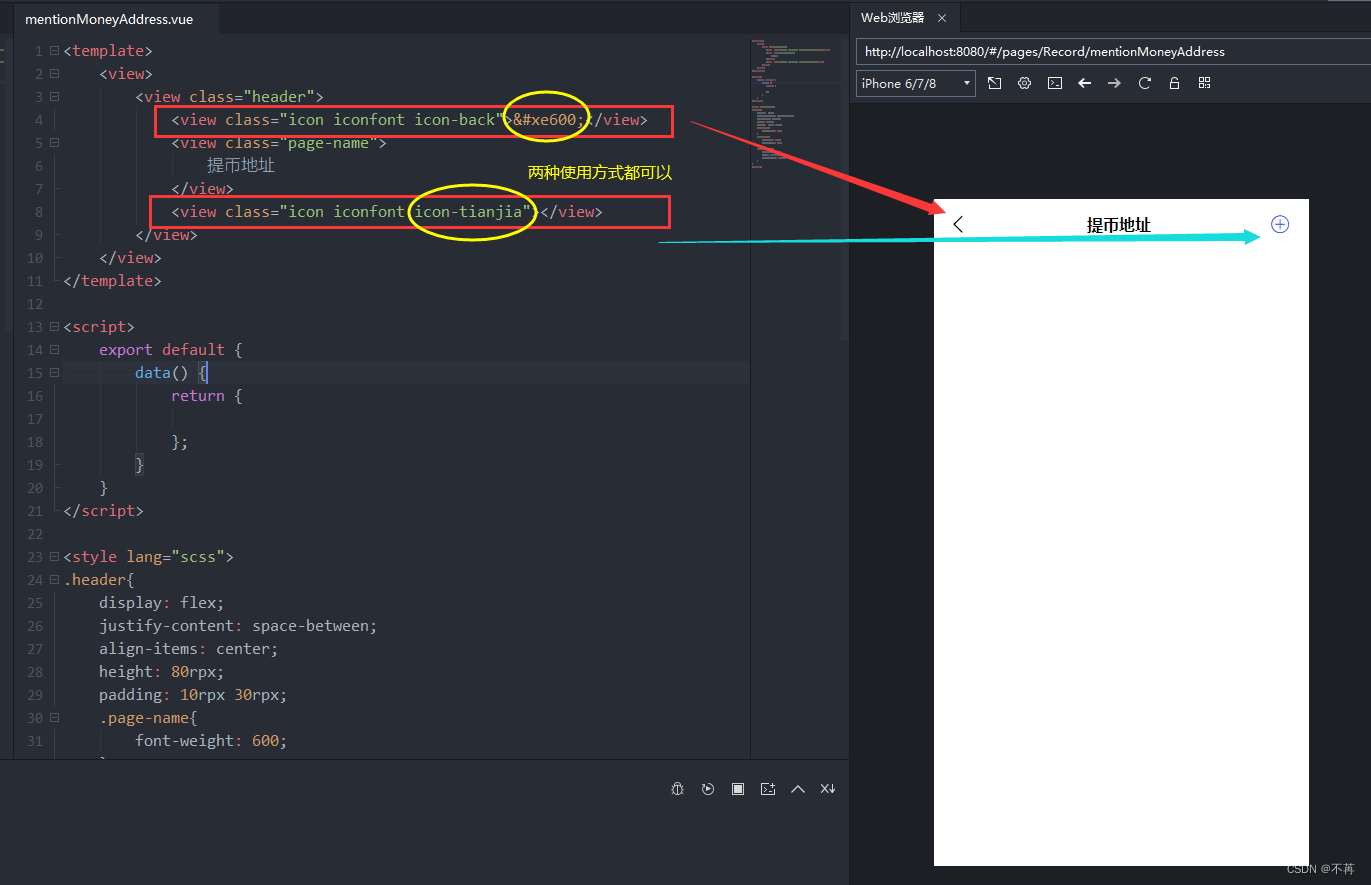
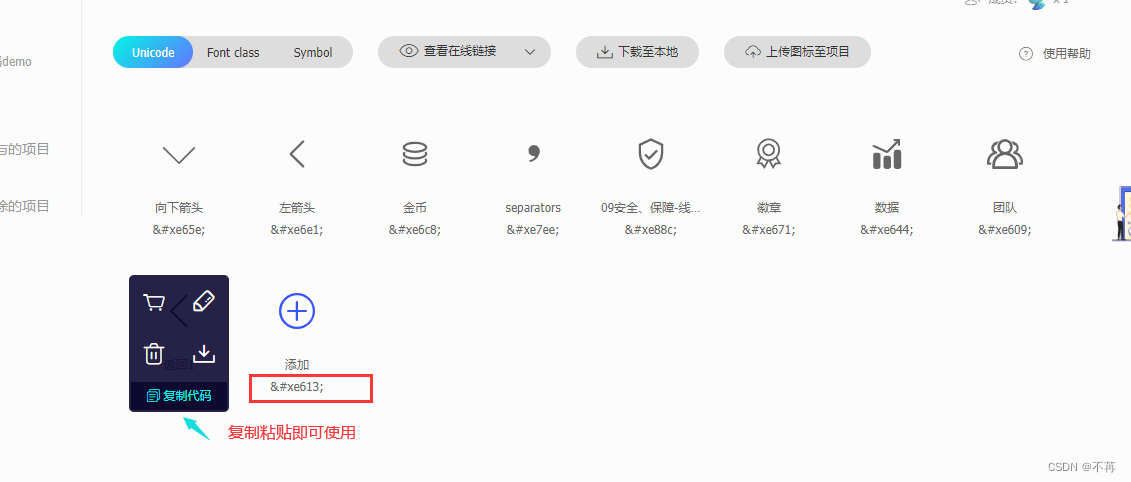
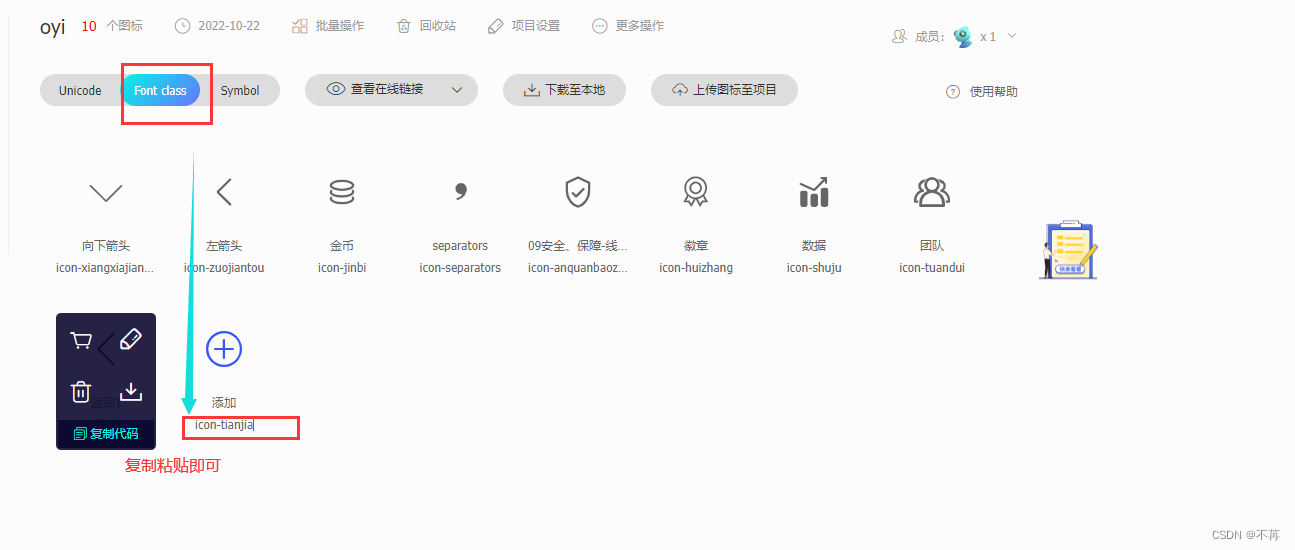
两种方式代码的获取方式如下图所示:
- 使用uniCode码
- Font Class 名称


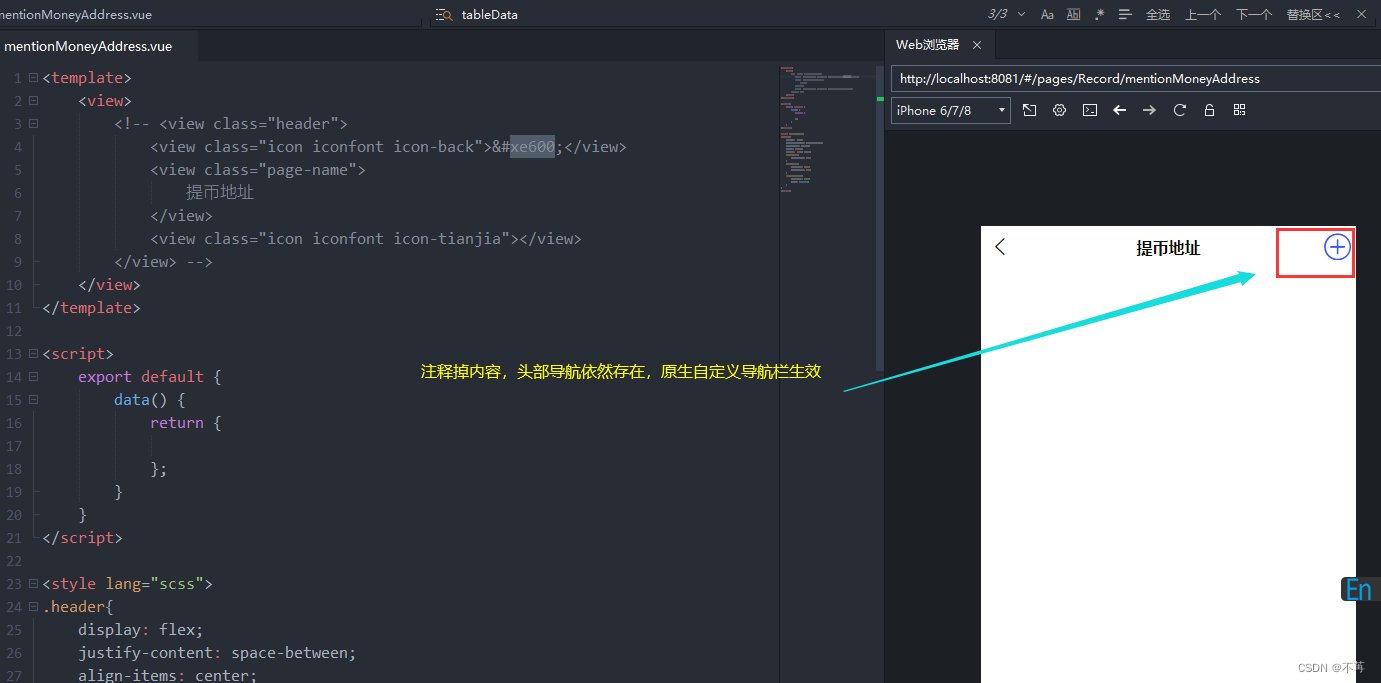
2.使用APPplus原生的自定义导航栏iconfont右侧自定义图标
使用iconfont图标的文件内容(忽略css样式):

需要配合static目录下的iconfont.tff文件,这个文件在我们下载到本地的时候那个目录中,与iconfont.css在一个目录中:

pages.json文件中配置iconfont图标:

这三步完成,我们配置自定义原生导航栏的自定义图标就完成啦!
五:需要注意的点写在这里:
- iconfont官网创建项目的时候,不要勾选 彩 色 \textcolor{red} {彩色} 彩色 那个多选框,否则使用的时候不能更改颜色
- 如果项目重新添加了新的图标,需要重新生成在线链接,更新iconfont.css文件
- 自定义原生导航栏使用iconfont图标时,必须配合iconfont.ttf文件使用
🎃专栏分享:
本篇:《uniapp中引入iconfont图标及两种常见的使用方式》 更新到这里就结束啦,有什么不理解的地方欢迎评论区见哦。不苒在这里祝大家1024程序员节快乐。
小程序项目实战专栏:《uniapp小程序开发》
前端面试专栏地址:《面试必看》
⏳ 名 言 警 句 : 说 能 做 的 , 做 说 过 的 \textcolor{red} {名言警句:说能做的,做说过的} 名言警句:说能做的,做说过的
✨ 原 创 不 易 , 还 希 望 各 位 大 佬 支 持 一 下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
👍 点 赞 , 你 的 认 可 是 我 创 作 的 动 力 ! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收 藏 , 你 的 青 睐 是 我 努 力 的 方 向 ! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评 论 , 你 的 意 见 是 我 进 步 的 财 富 ! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!