- 推广网站免费(免费推广网站的方法和技巧)
- 网站策划编辑的工作内容详解(从入门到精通)
- 从零开始创建自己的网站(一步步教你如何实现梦想)
- 米拓建站官网的10大成功秘诀,你知道几个?
- 中国建设网站打造专业的建筑行业信息平台
- 网站建设服务公司如何选择
- 郑州如何打造专业网站并提升网站流量
- 从零开始学习服务器搭建技巧
- 如何用网页设计制作技能赚取第一桶金?
- 上海网站建设开发公司推荐
- 网站设计开发团队(专业团队打造您的网站)
- 网页设计培训,如何快速掌握前端开发技能?
- 网站宣传的5种方法,让你的网站流量爆棚
- 保定网站建设多少钱?全面解析网站建设费用及注意事项
- 优化自己网站关键词的几种方法(从SEO到内容营销,全方位解析)
- 软件定制(帮你定制专属的软件解决方案)
- 个人网站模板(精美的个人网站建设模板推荐)
- 网页设计格式有哪些常见的类型?
- 铜梁伯才网招聘让你轻松找到铜梁招聘信息
- 创建一个网站需要多少钱?如何省钱建站?
- 昆明网站制作费用详解(不同类型网站的价格区间大揭秘)
- 网站设计的重要性及其益处
- 免费域名购买的方法和技巧是什么?
- 东莞网站制作套餐选择指南
- 抖音短视频运营秘籍,让你的账号火起来
- 天津网站建设开发公司(专业的网站建设与开发服务)
- 网页设计论文前言探索现代设计趋势与用户体验的平衡点
- 武汉网站建设优化必备技巧,让你的网站流量暴增
- 大型网站制作方案(从规划到上线的完整流程)
- 武汉网站推广公司教你如何让你的网站流量翻倍?
公司业务迭代, 需要前端vue项目里增加一个查看实时监控模块, 这个需求是之前离职的前端小哥没有研究明白的, 现在落在了我的肩上, 压力还是有的. 但是压力归压力, 问题还是要解决的.
一、调研设备和方案
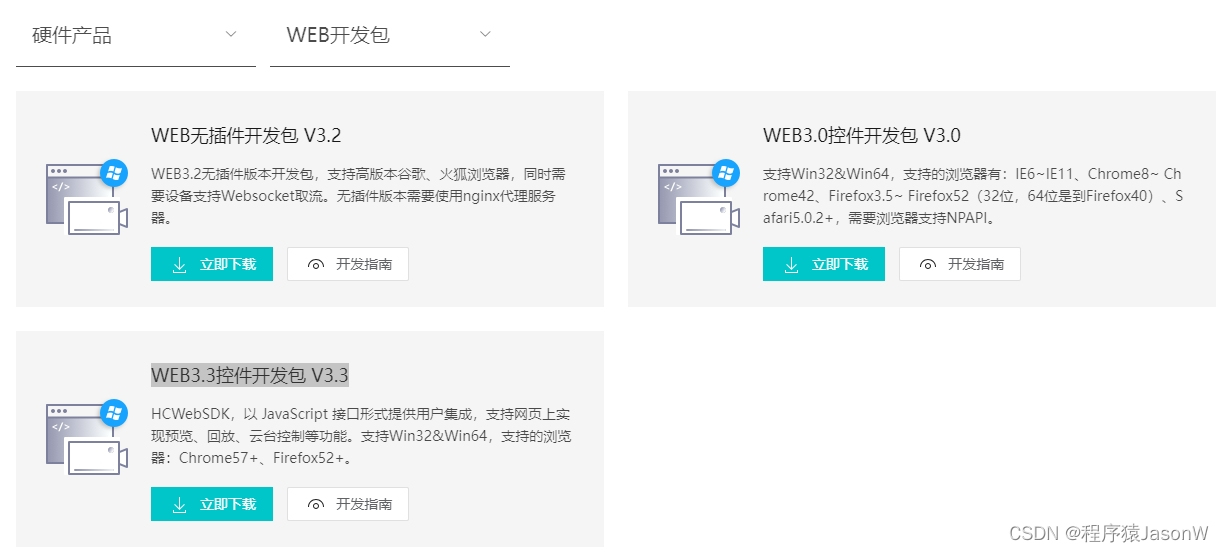
第一步: 调研大佬们已经实现的方案, 找设备对接. 公司后端大佬提出用官方SDK稍加修改即可, 难度并不大, 那么首先看海康官方平台:
海康开放平台

可以看到有三个版本, 而且网上搜了一圈, 实现过的都是3.0和3.2的, 其中3.0不支持新版浏览器, 3.2对设备又有需求(需要支持websocket), 这个一定要注意; 我手上只有一个最基本的枪机摄像头, 咨询过客服, 也不支持websocket; 于是乎, 只能自己踩坑最新版的3.3.
摸索了几天, 过程比较痛苦, SDK是原生JS和HTML, 移植到vue中, 调用webVideoCtrl.js这个库时有一个报错无法解决, 求助大佬调试了很久, 甚至研究到了js代码模块化, 依然无法解决.
于是转换思路, 决定将不再将代码改造集成到vue中,而是直接部署demo页面,与vue项目相互独立,在vue中跳转到demo页面,传入登录设备所需的四个参数即可(设备的ip,端口号,用户名,密码)。
二、设备对接和后台支持
实现这个需求当然离不开对接设备测试,这里有两种方式,第一个是直接连设备,网线一头插摄像头,一头插自己的电脑,将摄像头的ip设置为和电脑在一个网段中,在浏览器输入摄像头的ip和端口,即可进入海康平台,查看摄像头画面和相关功能;第二个需要后台支持,由后端大佬将某个摄像头映射到公网,在浏览器输入该公网ip和端口即可查看,道理和直连是一样的:
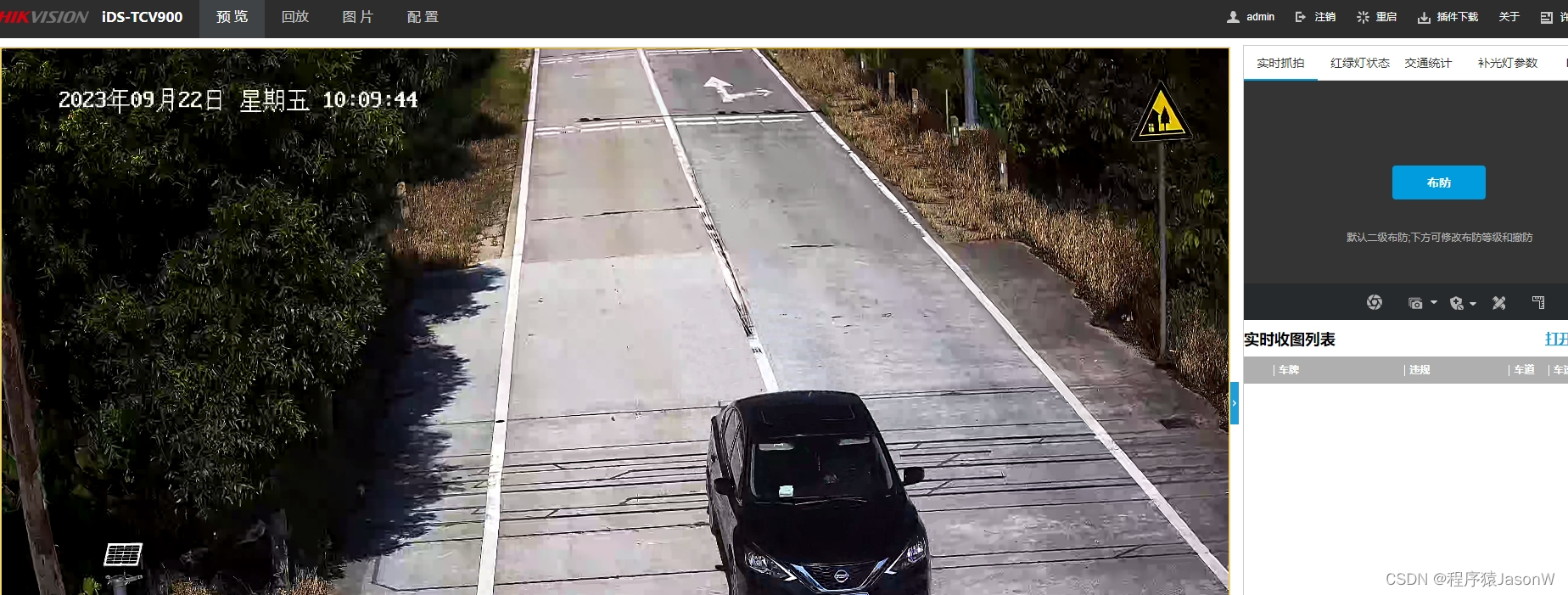
1. 输入摄像头ip和端口,打开海康平台页面,输入设备用户名和密码登录:

2. 登录后的页面:

三、海康WEB3.3控件开发包demo对接摄像头
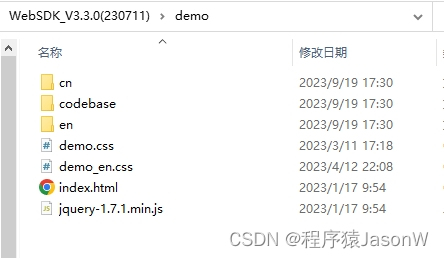
解压3.3版本的SDK,开发文档、插件安装、nginx配置等, 开发包里都有明确说明,不再赘述,本方案用到的核心是demo文件夹,有以下内容:

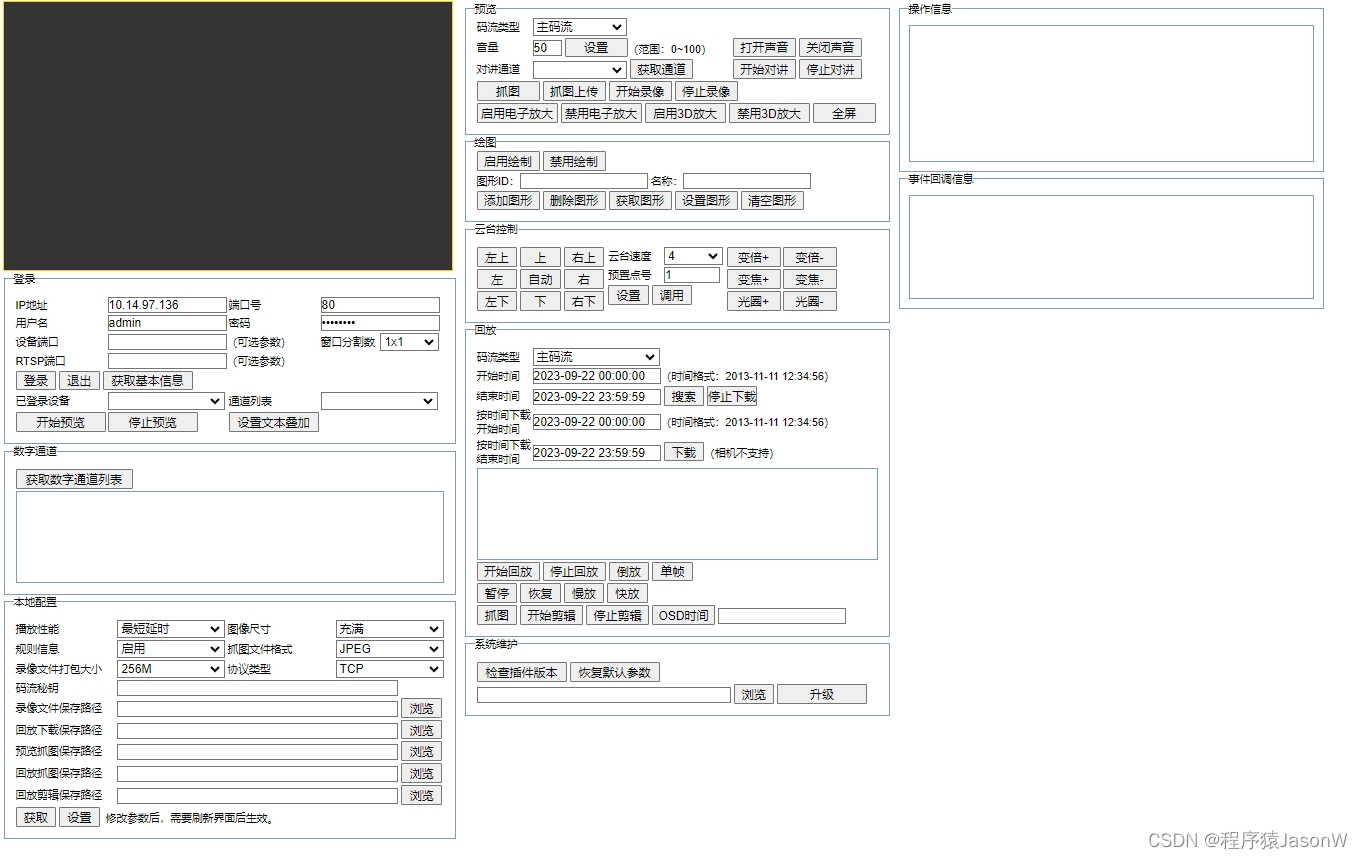
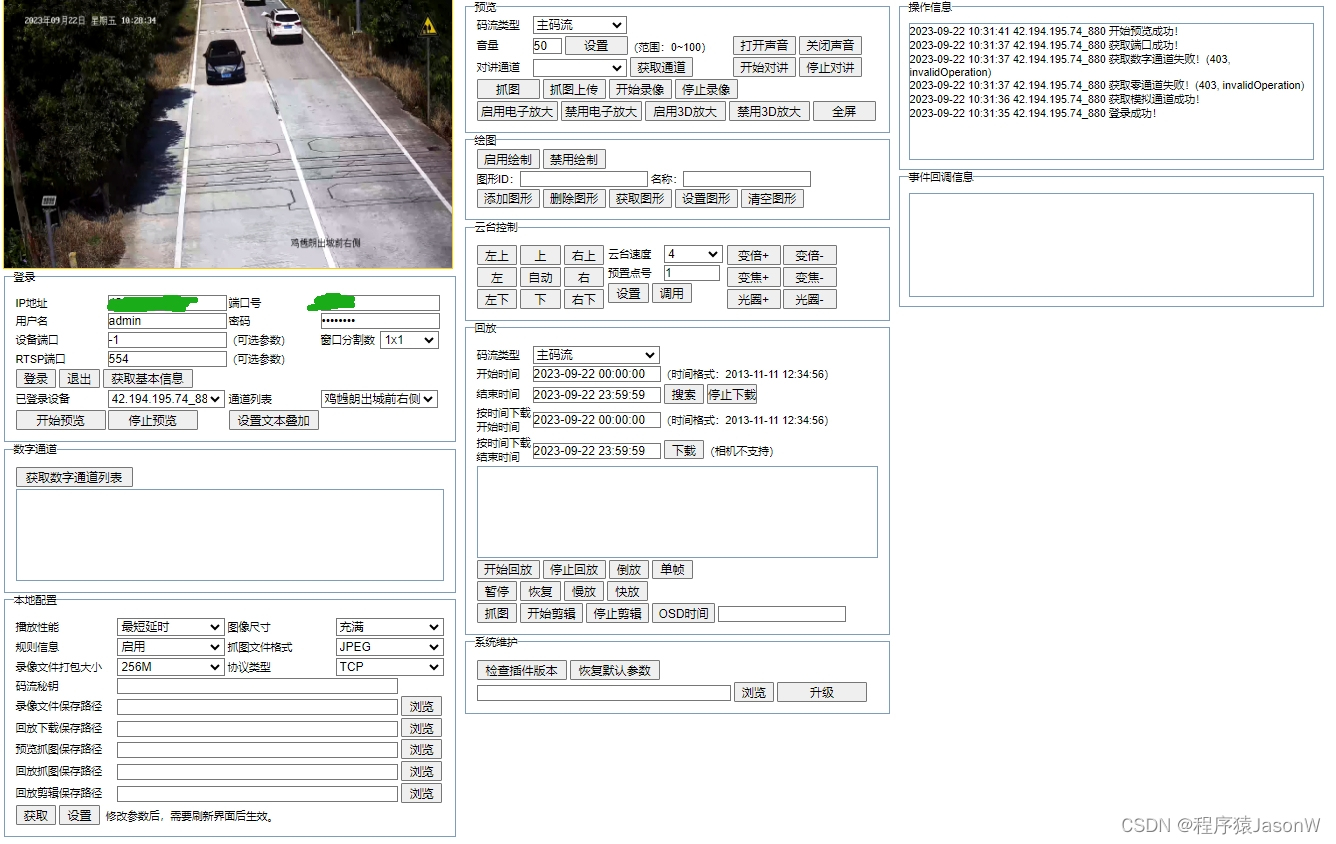
打开index.html, 即可看到demo的内容:

输入IP, 端口号, 用户名, 密码, 点击登录, 登录完毕后, 点击开始预览:

这里使用的是后端映射到公网的摄像头,这个当然更方便,而且开发完成后演示需求也可以直接调用公网的画面,测试各按钮功能也是OK的,右侧的信息框都可以展示出操作信息。
四、部署demo页面以及代码实现
我这里前端部署是之前配置好的,是nginx一个总的.conf配置文件, 运行各子系统在conf_d的配置文件, 当然事先也要准备好服务器, 打开端口号进行部署, 我用的是termius, 很方便, 可以直接本地拖拽到服务器.
可能部署页面是由运维或者后端来负责, 我这里都自己搞了.
我们需要修改的是demo.js, demo.html以及对应的demo.css, JS实现自动登录并预览画面, 加入一些信息提示和报错的alert弹窗, 只展示视频插件的画面即可, 改完代码后, 部署demo页面到服务器; 部署完成后, 在原有vue项目设置一个跳转, 并传入参数即可:
1. vue项目中的跳转和传参:
showMonitor() {
// 创建一个包含参数的对象
const params = {
szIP: 'xxxxxxxx',
szPort: 'xxxxxxx',
szUsername: 'admin',
szPassword: 'xxxxxxxx'
}
// 使用URLSearchParams将参数转换为查询字符串
const queryParams = new URLSearchParams(params).toString()
// 将查询字符串添加到外部页面的URL中
const externalURL = `http://xxxxxxx:xxxxx/cn/demo.html?${queryParams}`
// 使用window.open()打开新标签页并跳转到带参数的外部页面
window.open(externalURL, '_blank')
},
2. demo.js相关代码, 我这里在顶部添加了提示信息, 优化用户体验, 在初始化插件, 登录, 获取通道, 打开预览过程中均有不同提示, 否则的话只能看着一个黑屏干等着, 还是比较尴尬的:
// 显示加载提示信息的函数
function showLoadingMessage(message) {
// 创建一个 DOM 元素来显示提示信息
var loadingDiv = document.createElement("div");
loadingDiv.setAttribute("id", "loadingMessage");
loadingDiv.style.position = "fixed";
loadingDiv.style.top = "8%";
loadingDiv.style.left = "50%";
loadingDiv.style.transform = "translate(-50%, -50%)";
loadingDiv.style.backgroundColor = "rgba(0, 0, 0, 0.7)";
loadingDiv.style.color = "white";
loadingDiv.style.padding = "10px";
loadingDiv.style.zIndex = "999";
loadingDiv.style.borderRadius = "5px";
loadingDiv.innerHTML = message;
// 将提示信息添加到页面中
document.body.appendChild(loadingDiv);
}
// 关闭加载提示信息的函数
function hideLoadingMessage() {
var loadingDiv = document.getElementById("loadingMessage");
if (loadingDiv) {
// 从页面中移除提示信息
loadingDiv.parentNode.removeChild(loadingDiv);
}
}
// 定义登录函数
function loginWithParameters() {
// 从URL中获取参数
function getParameterByName(name) {
name = name.replace(/[\[\]]/g, "\\$&");
var regex = new RegExp("[?&]" + name + "(=([^&#]*)|&|#|$)"),
results = regex.exec(window.location.href);
if (!results) return null;
if (!results[2]) return "";
return decodeURIComponent(results[2].replace(/\+/g, " "));
}
// 获取URL中的参数值
var szIP = getParameterByName("szIP");
var szPort = getParameterByName("szPort");
var szUsername = getParameterByName("szUsername");
var szPassword = getParameterByName("szPassword");
// 替换属性值
$("#loginip").val(szIP);
$("#port").val(szPort);
$("#username").val(szUsername);
$("#password").val(szPassword);
// 调用登录函数,稍后执行以确保页面加载完成
setTimeout(function () {
clickLogin();
}, 1000); // 可以根据需要调整等待时间
}
// 在页面加载完成后自动运行登录函数
$(document).ready(function () {
loginWithParameters();
});
// 登录
function clickLogin() {
var loadingMessage = "正在登录设备...";
showLoadingMessage(loadingMessage);
var urlParams = new URLSearchParams(window.location.search);
// 从URL参数中获取登录信息
var szIP = urlParams.get("szIP");
var szPort = urlParams.get("szPort");
var szUsername = urlParams.get("szUsername");
var szPassword = urlParams.get("szPassword");
if (!szIP || !szPort) {
return;
}
var szDeviceIdentify = szIP + "_" + szPort;
WebVideoCtrl.I_Login(szIP, 1, szPort, szUsername, szPassword, {
timeout: 3000,
success: function (xmlDoc) {
// 登录成功后关闭加载提示信息
hideLoadingMessage();
showOPInfo(szDeviceIdentify + " 登录成功!");
$("#ip").prepend(
""
);
setTimeout(function () {
$("#ip").val(szDeviceIdentify);
setTimeout(function () {
getChannelInfo();
}, 1000);
getDevicePort();
}, 10);
},
error: function (oError) {
if (ERROR_CODE_LOGIN_REPEATLOGIN === status) {
showOPInfo(szDeviceIdentify + " 已登录过!");
} else {
alert("登录设备失败, 请刷新页面重试");
showOPInfo(
szDeviceIdentify + " 登录失败!",
oError.errorCode,
oError.errorMsg
);
}
},
});
}
第二段代码,与原始demo的区别主要是使用传入的参数,登录、获取通道、打开预览等相互的回调, 以实现打开页面后从登录到预览视频的一条龙服务(无法调用上边写好的展示信息的函数, 于是在这里又摆了一套...):
// 获取通道
function getChannelInfo() {
var loadingMessage = "获取设备模拟通道...";
showLoadingMessage(loadingMessage);
var szDeviceIdentify = $("#ip").val(),
oSel = $("#channels").empty();
if (null == szDeviceIdentify) {
return;
}
// 模拟通道
WebVideoCtrl.I_GetAnalogChannelInfo(szDeviceIdentify, {
success: function (xmlDoc) {
var oChannels = $(xmlDoc).find("VideoInputChannel");
$.each(oChannels, function (i) {
var id = $(this).find("id").eq(0).text(),
name = $(this).find("name").eq(0).text();
if ("" == name) {
name = "Camera " + (i < 9 ? "0" + (i + 1) : i + 1);
}
oSel.append(
""
);
});
hideLoadingMessage();
showOPInfo(szDeviceIdentify + " 获取模拟通道成功!");
},
error: function (oError) {
alert("获取监控模拟通道失败, 请刷新页面重试");
showOPInfo(
szDeviceIdentify + " 获取模拟通道失败!",
oError.errorCode,
oError.errorMsg
);
},
});
// 显示加载提示信息的函数
function showLoadingMessage(message) {
// 创建一个 DOM 元素来显示提示信息
var loadingDiv = document.createElement("div");
loadingDiv.setAttribute("id", "loadingMessage");
loadingDiv.style.position = "fixed";
loadingDiv.style.top = "8%";
loadingDiv.style.left = "50%";
loadingDiv.style.transform = "translate(-50%, -50%)";
loadingDiv.style.backgroundColor = "rgba(0, 0, 0, 0.7)";
loadingDiv.style.color = "white";
loadingDiv.style.padding = "10px";
loadingDiv.style.zIndex = "999";
loadingDiv.style.borderRadius = "5px";
loadingDiv.innerHTML = message;
// 将提示信息添加到页面中
document.body.appendChild(loadingDiv);
}
// 关闭加载提示信息的函数
function hideLoadingMessage() {
var loadingDiv = document.getElementById("loadingMessage");
if (loadingDiv) {
// 从页面中移除提示信息
loadingDiv.parentNode.removeChild(loadingDiv);
}
}
// 开始预览
function clickStartRealPlay(iStreamType) {
var loadingMessage = "正在打开监控画面...";
showLoadingMessage(loadingMessage);
var oWndInfo = WebVideoCtrl.I_GetWindowStatus(g_iWndIndex),
szDeviceIdentify = $("#ip").val(),
iRtspPort = parseInt($("#rtspport").val(), 10),
iChannelID = parseInt($("#channels").val(), 10),
bZeroChannel =
$("#channels option")
.eq($("#channels").get(0).selectedIndex)
.attr("bZero") == "true"
? true
: false,
szInfo = "";
if ("undefined" === typeof iStreamType) {
iStreamType = parseInt($("#streamtype").val(), 10);
}
if (null == szDeviceIdentify) {
return;
}
var startRealPlay = function () {
WebVideoCtrl.I_StartRealPlay(szDeviceIdentify, {
iStreamType: iStreamType,
iChannelID: iChannelID,
bZeroChannel: bZeroChannel,
success: function () {
hideLoadingMessage();
szInfo = "开始预览成功!";
showOPInfo(szDeviceIdentify + " " + szInfo);
},
error: function (oError) {
alert("预览实时画面失败, 请刷新页面重试");
showOPInfo(
szDeviceIdentify + " 开始预览失败!",
oError.errorCode,
oError.errorMsg
);
},
});
};
if (oWndInfo != null) {
// 已经在播放了,先停止
WebVideoCtrl.I_Stop({
success: function () {
startRealPlay();
},
});
} else {
startRealPlay();
}
}
// 获取端口
function getDevicePort() {
var szDeviceIdentify = $("#ip").val();
if (null == szDeviceIdentify) {
return;
}
WebVideoCtrl.I_GetDevicePort(szDeviceIdentify).then(
(oPort) => {
$("#deviceport").val(oPort.iDevicePort);
$("#rtspport").val(oPort.iRtspPort);
showOPInfo(szDeviceIdentify + " 获取端口成功!");
// 在成功回调中调用开始预览函数
// 这里直接使用1=主码流, 其他选项可查看html文件中的steamtype
clickStartRealPlay(1);
},
(oError) => {
var szInfo = "获取端口失败!";
showOPInfo(szDeviceIdentify + szInfo, oError.errorCode, oError.errorMsg);
}
);
// 登录成功后调用开始预览函数
}
初始化插件的代码就不放了, 只是改动了提示信息而已.
html和css按需求自行调整, 因为这个插件比较逆天, 覆盖了所有其他的样式, 我就在四周留了空隙, 用于展示提示信息, 否则用户体验会比较差.
以下是最终效果:
1

2

3

五、总结
本需求的完成得到了前端大佬、后端大佬、设备大佬的帮助,特别是后端将设备映射到公网, 以及前端单独部署demo页面这个思路的转变。前期的调研和方案确认占了大部分时间,代码落地耗时较少,用到了GPT辅助,后期有内网无法映射到公网的项目,可能还要调整方案。
调整HTML我也有点犯傻,因为js逻辑会调用html页面的信息,隐藏这些模块和按钮需要解耦,我还挨个去测试并注释掉,其实在标签添加一个样式隐藏掉就可以了,根本不用那么麻烦,哈哈
感谢您的耐心观看,希望对您的需求实现有所帮助。
上一篇:Vue2升级Vue3实践














