您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- 凡科网是什么?使用凡科网可以做什么?
- 如何选择专业的网站建设公司(避免被坑,必须知道的几个要点)
- 征服面试官,BAT等一线互联网公司运营岗位必备技能大揭秘
- 游戏app开发费用大揭秘
- 门户网站的重要性及其作用(让你了解门户网站为何成为互联网的重要入口)
- 建个网站价格(了解建设一个网站的成本和费用)
- 廊坊建站公司让你的网站从0到1的路上不再孤单
- 开发一款软件需要多少钱(软件开发预算及成本控制)
- 如何选择一个好的网站建设公司?(5个关键点帮你选出靠谱的合作伙伴)
- 打造专属企业品牌的手机网站建设开发技巧
- 从小白到运营达人,这10个技能让你一步登天
- 制作网站公司哪家好(选择优秀的网站制作公司的指南)
- 网站建设公司选哪家好?
- 揭秘四平最火网红的背后故事
- 化工行业的SEO优化技巧,让你的网站流量翻倍
- 抖音短视频营销的秘密如何让你的视频在万千作品中脱颖而出?
- 创建网站赚钱的实用方法和技巧
- 如何撰写优秀的网站内容与排版设计
- 免费注册个人网站的步骤和注意事项是什么?
- 推广网站免费(免费推广网站的方法和技巧)
- 互联网公司的三大核心竞争力(成功的秘诀在这里)
- 网站模板免费(推荐几个免费的网站模板资源)
- 深圳专业网站制作设计(打造专属于您的网站)
- 如何利用自动化工具设计制作网站(让你的网站建设变得更加轻松快捷)
- 公司网页制作模板推荐(免费简单高效的网站建设方案)
- 高端网站模板(打造专业高质量的网站)
- 网件官网推出全球首款5G路由器,速度惊人
- 网页设计页面如何提升用户体验?
- 网站建设标准(详解网站建设的规范和标准)
- 网站设计开发团队(专业团队打造您的网站)
使用Three.js实现web端显示点云
作者:mmseoamin日期:2023-12-02
需要了解html、js、websocket的基本使用,建议浏览three.js文档中场景、渲染器、光源、相机以点模型、Buffergeometry的相关知识
第一步,创建html文件
My first three.js app //引入three及相关插件 //轨道控制器,用于调整视角
第二步,从npm安装three
npm install three
导入整个 three.js核心库
import * as THREE from 'three';
或是使用cdn或者在官网下载three.js文件用标签引入
第三步,配置websocket连接
ws = new WebSocket('ws://192.168.3.12:9900/api/ws/')//这里换成自己的数据发送地址
ws.onopen = () => {//连接成功的回调
console.log('连接服务器成功了...')
ws.send(
'Hello backend'
)
}
ws.onclose = () => {//连接失败的回调
console.log('连接服务器失败')
}
ws.onmessage = (msg) => {//收到消息的回调,在这里处理数据
pointcloud = JSON.parse(msg.data)
}
第四步,配置场景、相机、渲染器、光源
var scene = new THREE.Scene();//创建场景
//环境光
var ambient = new THREE.AmbientLight(0x444444);
scene.add(ambient);//向场景中添加环境光
/**
* 相机设置
*/
var width = window.innerWidth; //窗口宽度
var height = window.innerHeight; //窗口高度
var k = width / height; //窗口宽高比
var s = 80; //三维场景显示范围控制系数,系数越大,显示的范围越大
//创建相机对象
var camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 100);
camera.position.set(0, -15, 7); //设置相机位置
// var position1 = new THREE.Vector3(0, 25, 0)
camera.lookAt(lookatbox.position); //设置相机方向(指向的场景对象)
/**
* 创建渲染器对象
*/
var renderer = new THREE.WebGLRenderer();
renderer.setSize(width, height);//设置渲染区域尺寸
renderer.setClearColor(0x000000, 1); //设置背景颜色
document.body.appendChild(renderer.domElement); //body元素中插入canvas对象
//执行渲染操作 指定场景、相机作为参数
function render() {
renderer.render(scene, camera);//执行渲染操作
}
render();
向场景中添加模型,需要调用scene.add()
以上相关设置根据自己的需要进行调试
第五步,初始化点云
var material = new THREE.PointsMaterial({
color: 0xffffff,//模型颜色
size: 0.05//模型大小
});//配置模型的材质对象
function initpoint() {
geometry = new THREE.BufferGeometry();//创建图形对象
var vertices = new Float32Array();//创建图形的顶点对象
attribue = new THREE.BufferAttribute(vertices, 3);//创建属性对象
var points = new THREE.Points(geometry, material);//将上述对象配置到点模型对象上
scene.add(points);
};
initpoint();
第六步,点云的更新
var DrawPoint = function (arr1) {
attribue = new THREE.BufferAttribute(new Float32Array(arr1), 3);
geometry.attributes.position = attribue;
};
setInterval(() = > {
DrawPoint(pointcloud);//这里的pointcloud是onmessage接口处传出来的数据
render();
},30)
Float32Array()接收值为一维数组,传入的点云数据应处理成以[x1,y1,z1,x2,y2,z2……]顺序的数组
如有需要,可以添加坐标和网格辅助
var axisHelper = new THREE.AxisHelper(10);
scene.add(axisHelper);//添加坐标指示器
var controls = new THREE.OrbitControls(camera, renderer.domElement);//创建控件对象
controls.addEventListener('change', render);//监听鼠标、键盘事件
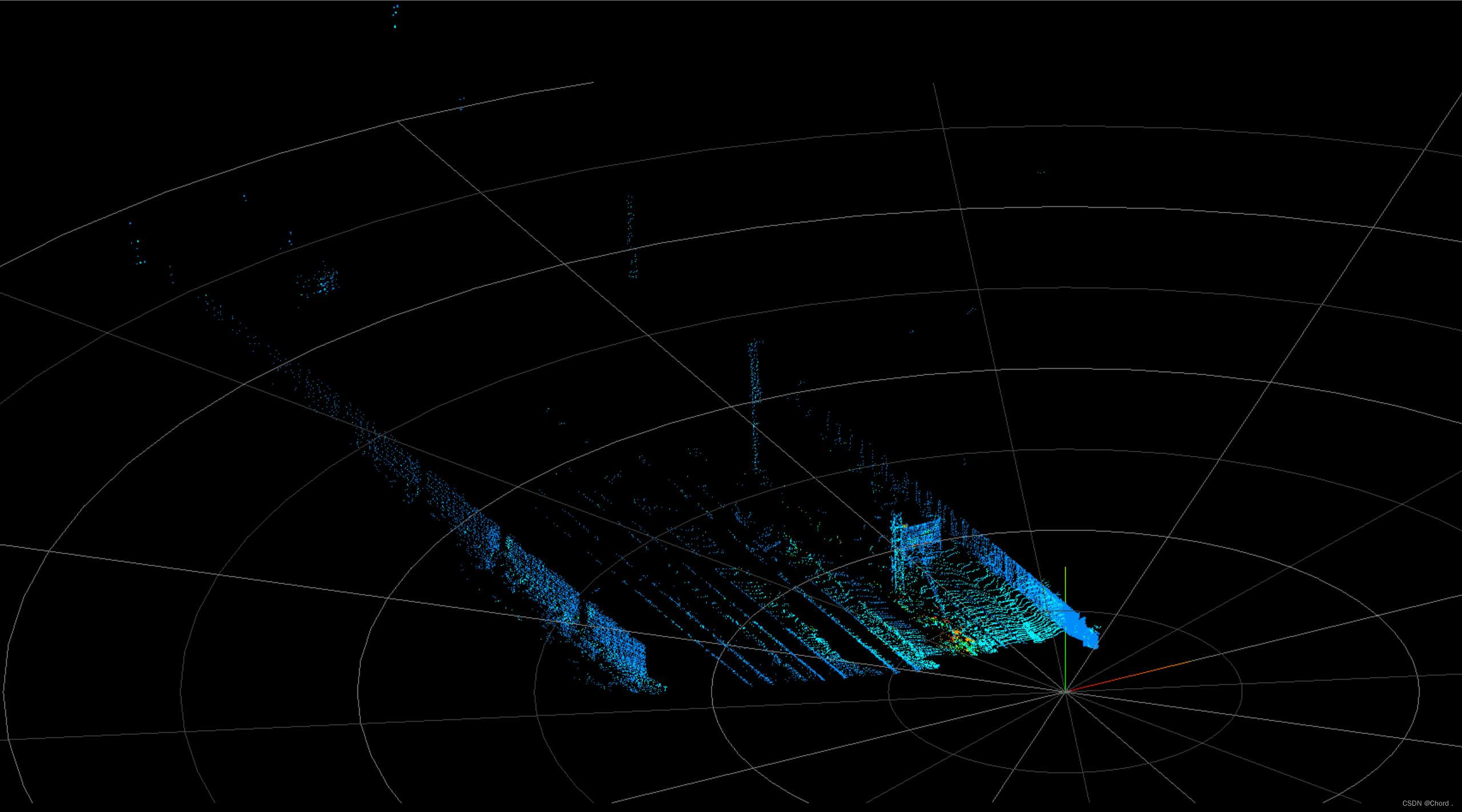
这样就初步实现了点云数据的实时显示
这里还根据点的强度显示了不同的颜色

如有疑问,欢迎交流














