相关推荐recommended
- QT实现登录界面(利用MySQL保存数据和邮箱辅助注册)
- Rust 一门赋予每个人构建可靠且高效软件能力的语言
- 终极解决 mysql8.0 ERROR 1045 (28000): A
- VS2019 C++ SQL Server 数据库连接
- RocketMQ 学习教程——(二)SpringBoot 集成 Roc
- 【Spring Boot学习】日志文件,Spring Boot也会写日
- Mysql 时区差8小时的多种问题 统统解决
- 通过 docker-compose 快速部署 MySQL保姆级教程
- 搭建流媒体推流拉流服务(RTMPRTSPHLSHTTP-FLV)
- postgresql执行计划
- 电影Top250数据分析可视化,应用Python爬虫,Flask框架,
- RabbitMQ清除积压消息管理界面出现 Unacked 消息
- 上线错误 PHP Fatal error: Uncaught Erro
- SpringBoot后端服务开启Https协议提供访问(使用阿里云资源
- MySQL --- 图形化工具&DDL表结构操作
- 【⑦MySQL】· 一文了解四大子查询
- Dynamic DataSource 多数据源配置【 Springbo
- 使用nginx方向代理部署Vue项目刷新页面404的问题解决
- 四步完全卸载 MySQL
- 使用 Ubuntu 安装最新版本的 Node.js
- OpenAI开发系列(二):大语言模型发展史及Transformer架
- Spring Boot整合neo4j
- 客户端Unexpected end of file from serv
- MySQL--事务详述
- 基于springboot的学生在线选课系统的设计与实现 毕业设计开题报
- 请求头content-type的不同格式后端应该如何接收
- npm install 出现 npm ERR! command fai
- python csv读取方法及常用的csv读取代码
- SQL server中:常见问题汇总(如:修改表时不允许修改表结构、将
- com.mysql.jdbc.Driver 和 com.mysql.c
nodejs安装和环境配置-Windows
作者:mmseoamin日期:2023-12-05
目录
- 0.安装过程中遇到的常见问题
- 1.下载node.js
- 2.安装
- 2.1 安装
- 2.2 测试
- 3.配置环境变量
- 3.1 配置全局安装的模块路径和缓存路径
- 3.2 配置环境变量
- 3.2.1 找到电脑环境变量位置
- 3.2.2 创建 NODE_HOME 变量
- 3.2.3 在 系统变量 中 选择 Path 修改和添加如下属性:
- 4.测试效果
- 5. 全局配置淘宝镜像
- 6. 全局安装webpack
0.安装过程中遇到的常见问题
访问:https://blog.csdn.net/weixin_52799373/article/details/125718587?spm=1001.2014.3001.5502
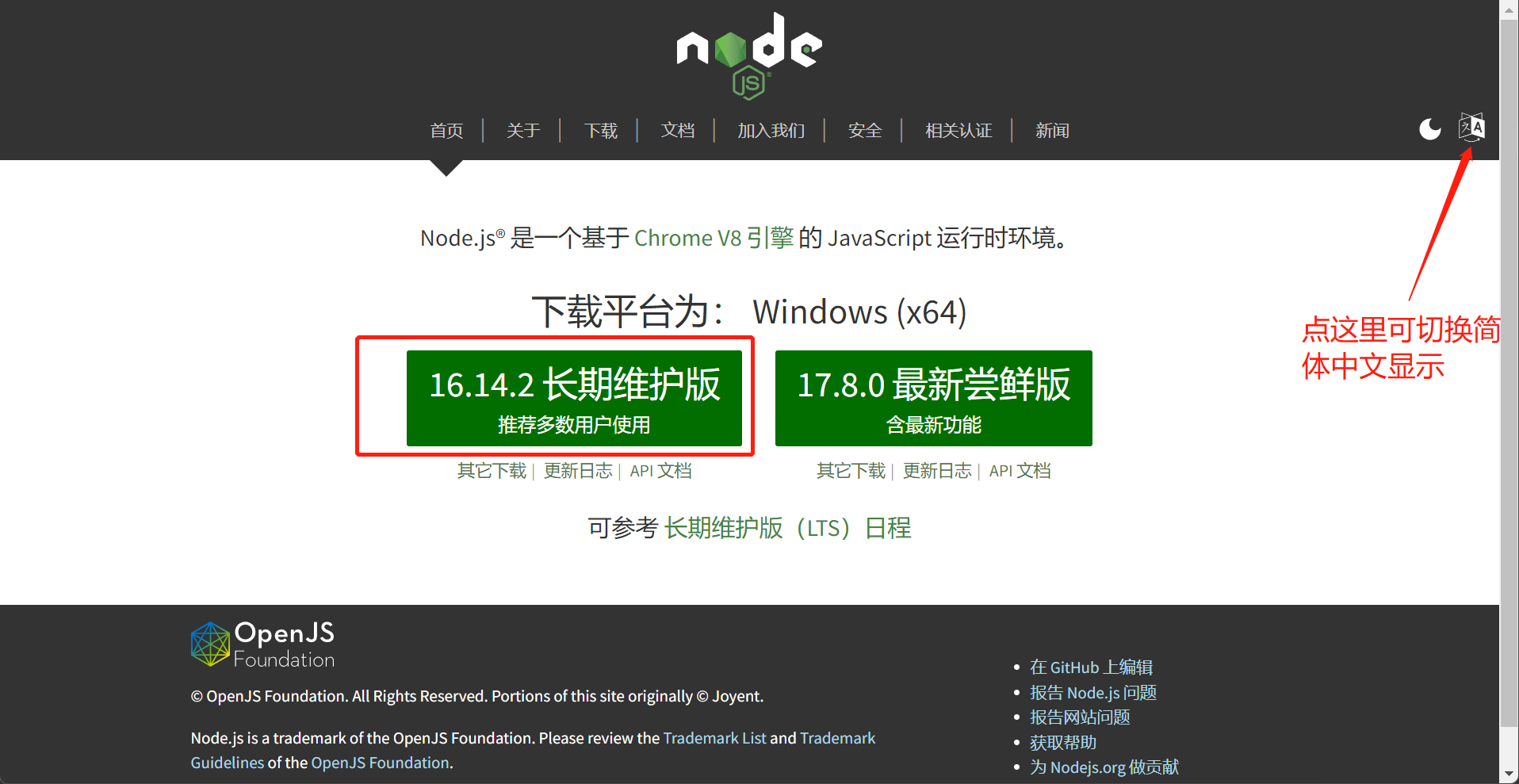
1.下载node.js
下载地址: https://nodejs.org/en/

2.安装
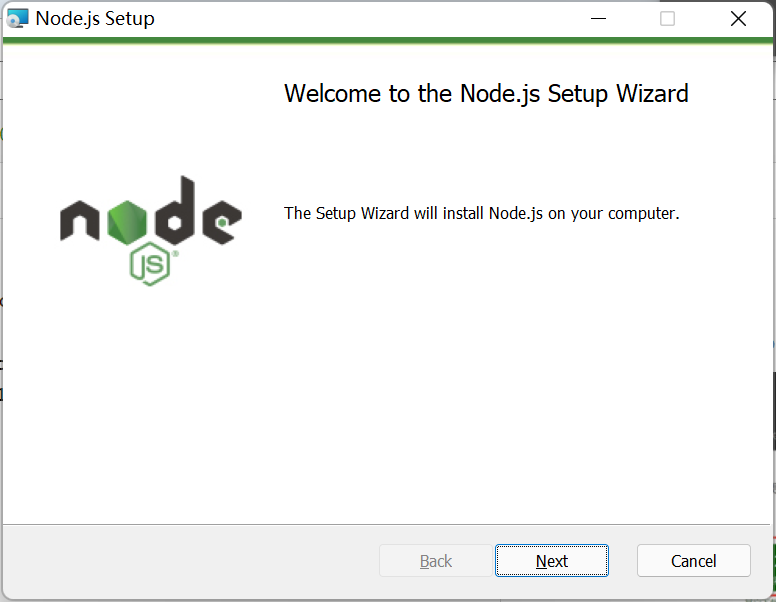
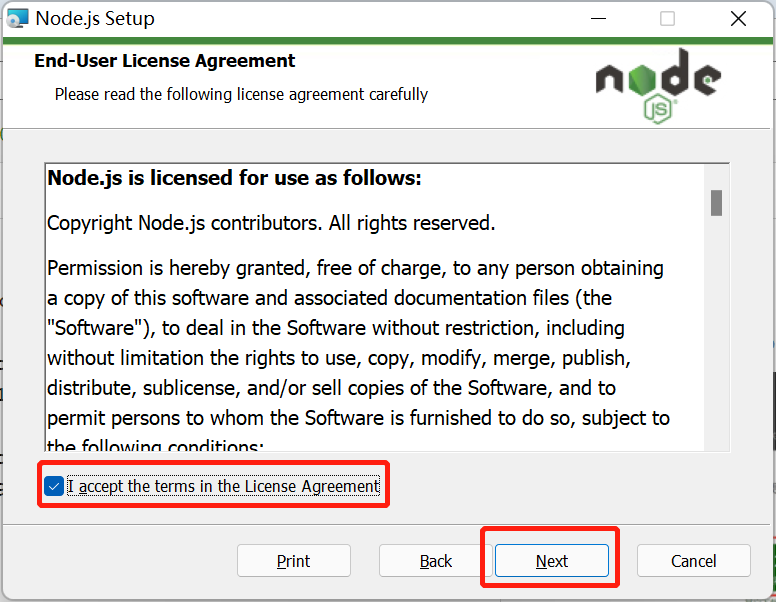
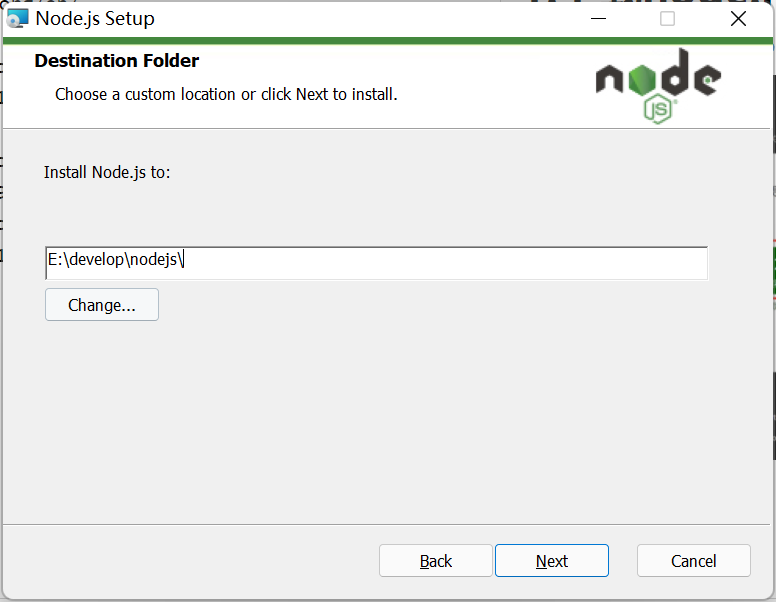
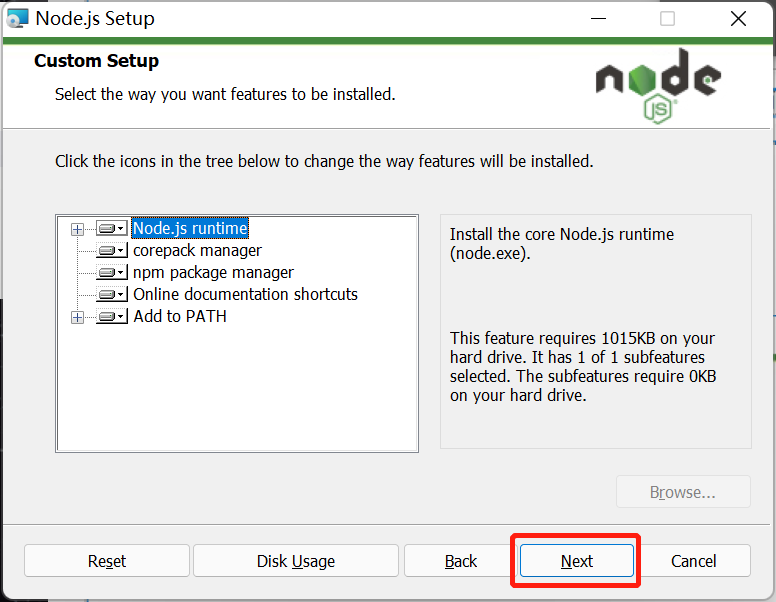
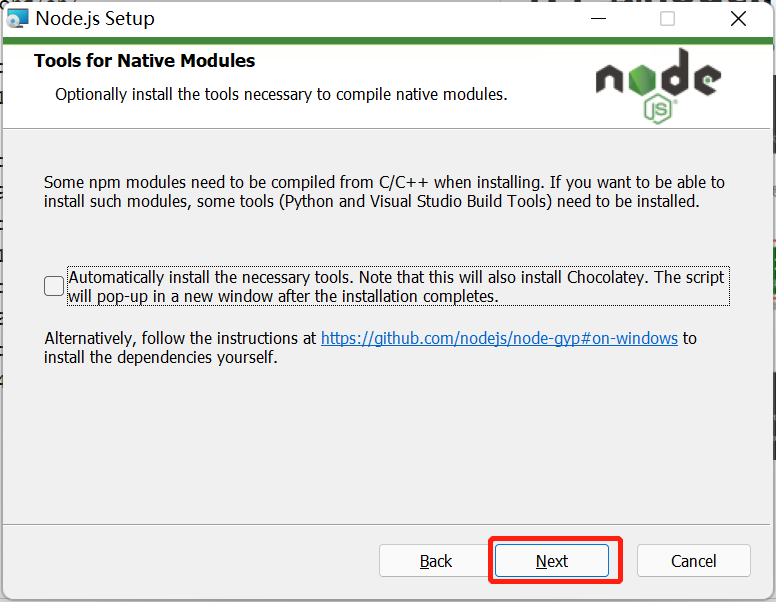
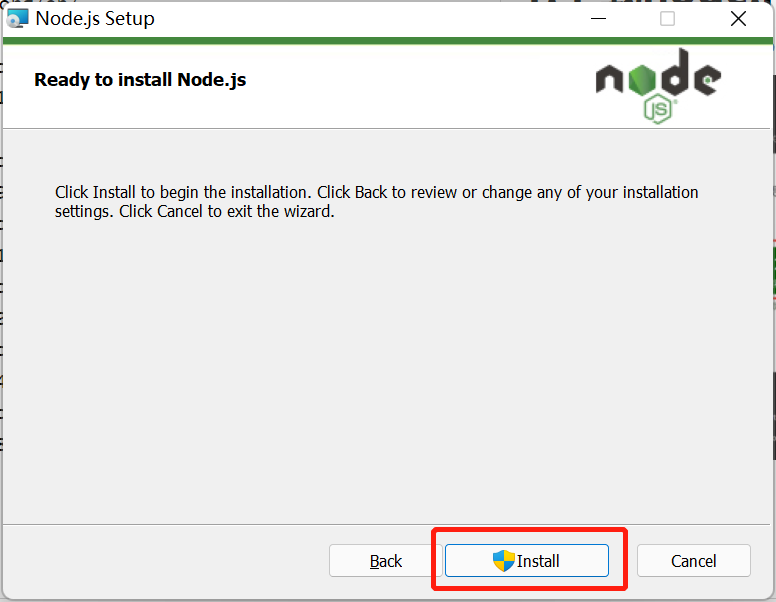
2.1 安装






其实就是无脑下一步,第三步的时候可以选择自定义目录,我的开发工具都是放在develop中。
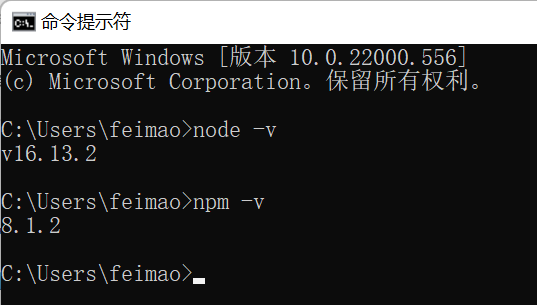
2.2 测试
node -v 查看node的版本
npm -v 查看npm的版本(新版的node安装自带安装npm)

3.配置环境变量
3.1 配置全局安装的模块路径和缓存路径
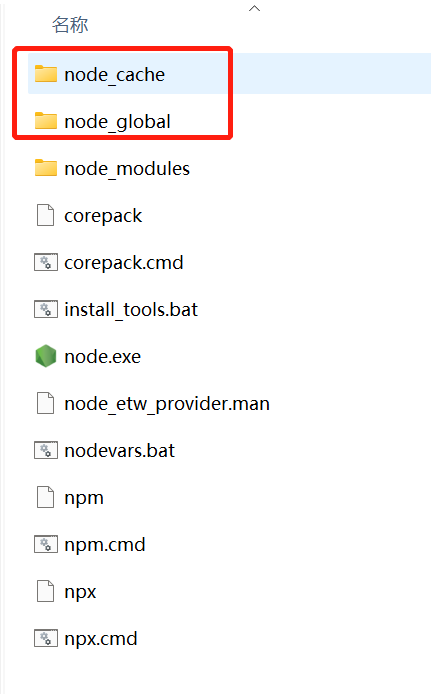
创建文件夹目录
- 在nodejs根目录,创建node_global,node_cache文件夹

-管理员身份- 打开CMD,配置路径:(注意一定要管理员身份运行CMD!!!路径改成你自己的路径,不要无脑复制!!!)
npm config set prefix "E:\develop\nodejs\node_global" npm config set cache "E:\develop\nodejs\node_cache"
3.2 配置环境变量
3.2.1 找到电脑环境变量位置
win10&win11:右键此电脑——属性——高级系统设置——高级——环境变量
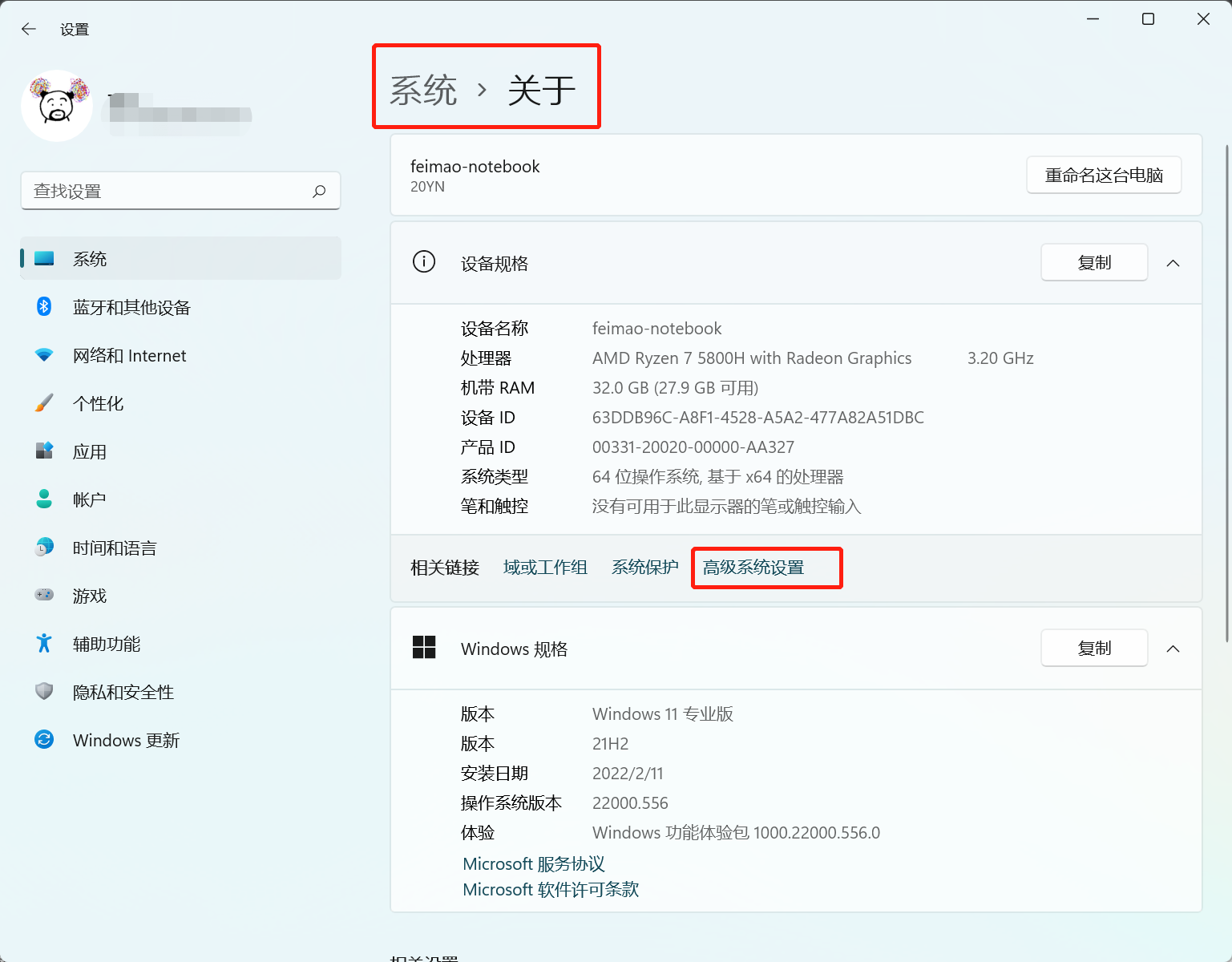
win11还可以:点设置——系统——关于——高级系统设置——高级——环境变量

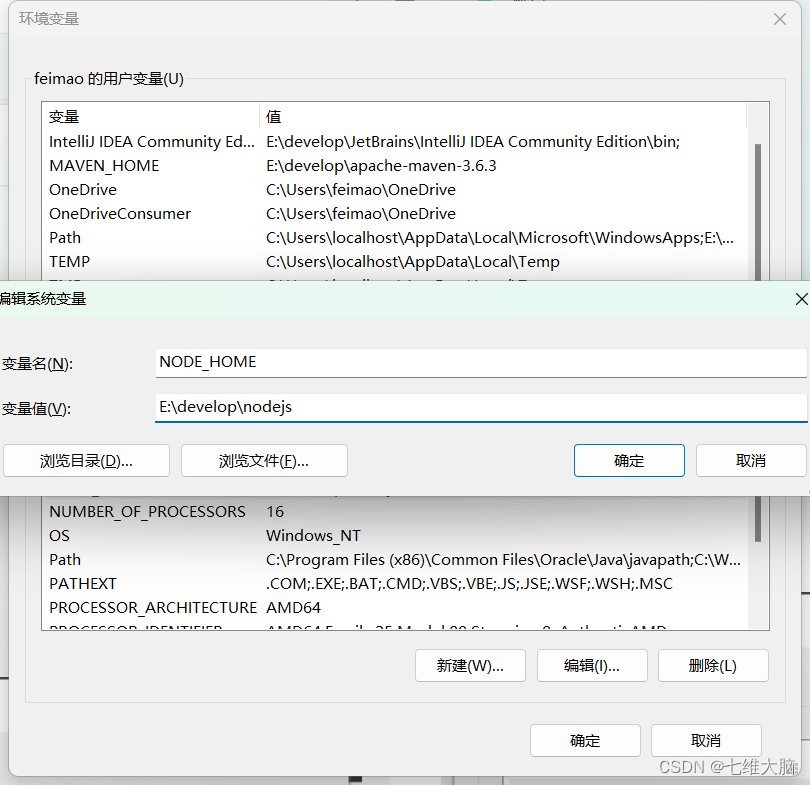
3.2.2 创建 NODE_HOME 变量
变量值为nodejs地址

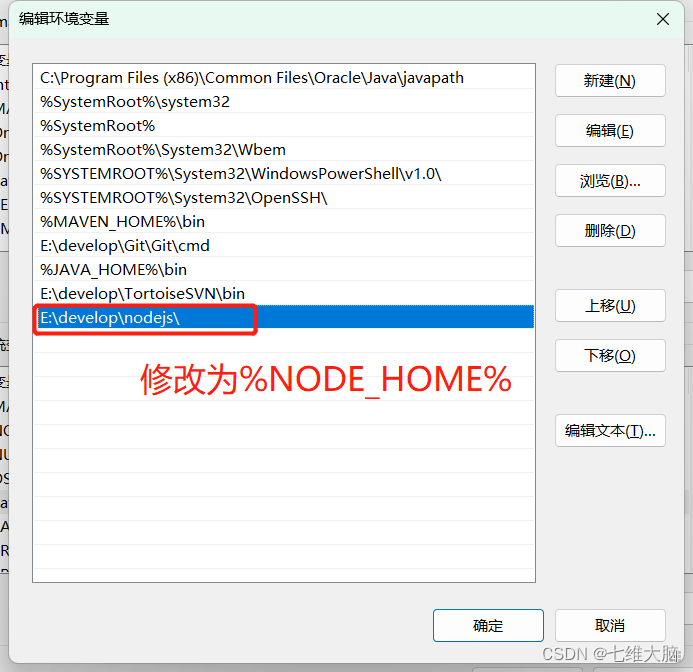
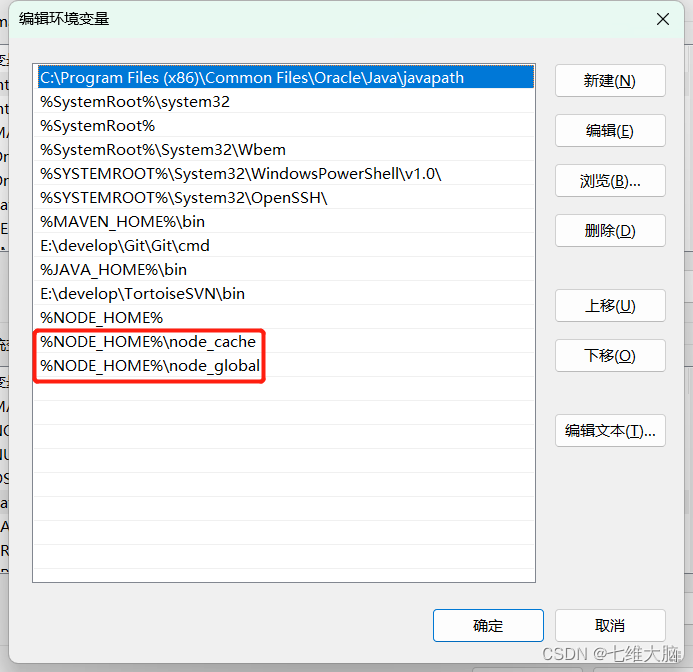
3.2.3 在 系统变量 中 选择 Path 修改和添加如下属性:
- 修改:

- 添加node_global,node_cache:

4.测试效果
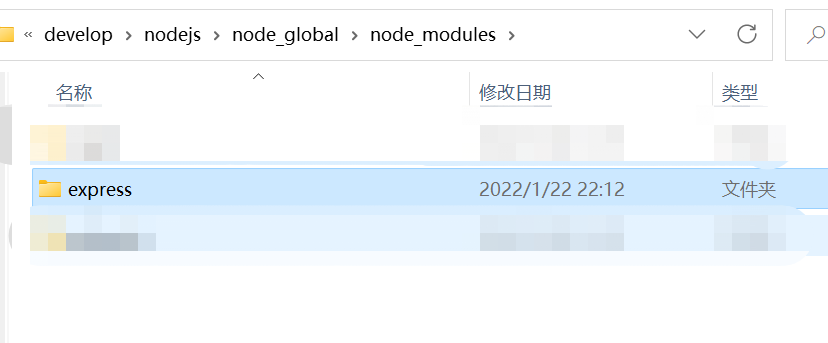
全局安装最常用的 express 模块 进行测试
命令如下:
npm install express -g
查看安装结果:

5. 全局配置淘宝镜像
注意一定要管理员身份运行CMD!!!
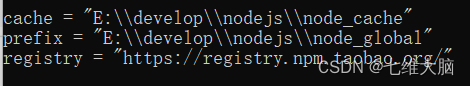
npm config set registry https://registry.npm.taobao.org
# 安装 cpm (按需安装) npm install -g cnpm
查看配置:npm config ls

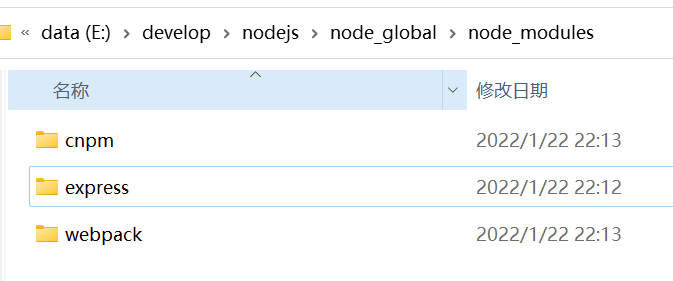
6. 全局安装webpack
npm install webpack -g

结束
- 添加node_global,node_cache:
- 修改:














