- MySQL报错 Expression #2 of SELECT lis
- SQL Server删除重复数据的方法
- QT实现登录界面(利用MySQL保存数据和邮箱辅助注册)
- springboot获取nacos的服务列表、实例列表及修改实例、发布
- PTA-SQL刷题系列之基础篇——查询补充练习(一)
- SpringBoot 如何访问templates目录下的html页面
- 【webshell工具——蚁剑】蚁剑安装使用教程
- MyBatis 动态SQL之<where>标签-
- 1 Nginx跨域配置
- SpringBoot整合Hutool实现文件上传下载
- 怎么解决 MySQL 死锁问题?
- 基于flask的web应用开发——接受post请求
- 10.网络爬虫—MongoDB详讲与实战
- 分布式与微服务
- 报错org.springframework.beans.factory
- mysql:增删改查语句大全
- Django提示mysql版本过低:django.db.utils.N
- Java Spring 通过 AOP 实现方法参数的重新赋值、修改方法
- PHP入门基础教程 - 专栏导读
- 【Java】Spring MVC程序开发
- Web项目部署环境搭建:JDK + Tomcat + IDEA +My
- 『赠书活动 | 第一期』《分布式中间件核心原理与RocketMQ最佳实
- 爬虫beautifulsoup库常用函数的使用
- 基于Java和MySQL实现的大学生学籍管理系统(毕业设计附完整项目代
- 【5G通信网络架构与5G基站架构概述】
- 64位WIN11安装MYSQL、ODBC链接工具并进行EXCEL数据连
- maven打包失败:the pom for XXX is missin
- Python web实战 | 使用 Django 搭建 Web 应用程
- 数据库实验1 数据库定义与操作语言实验
- Unity链接MySql数据库
作者水平低,如有错误,恳请指正!谢谢!!!!!
项目简单,适合大学生参考
分类专栏还有其它的可视化博客哦!
专栏地址:https://blog.csdn.net/qq_55906442/category_11906804.html?spm=1001.2014.3001.5482
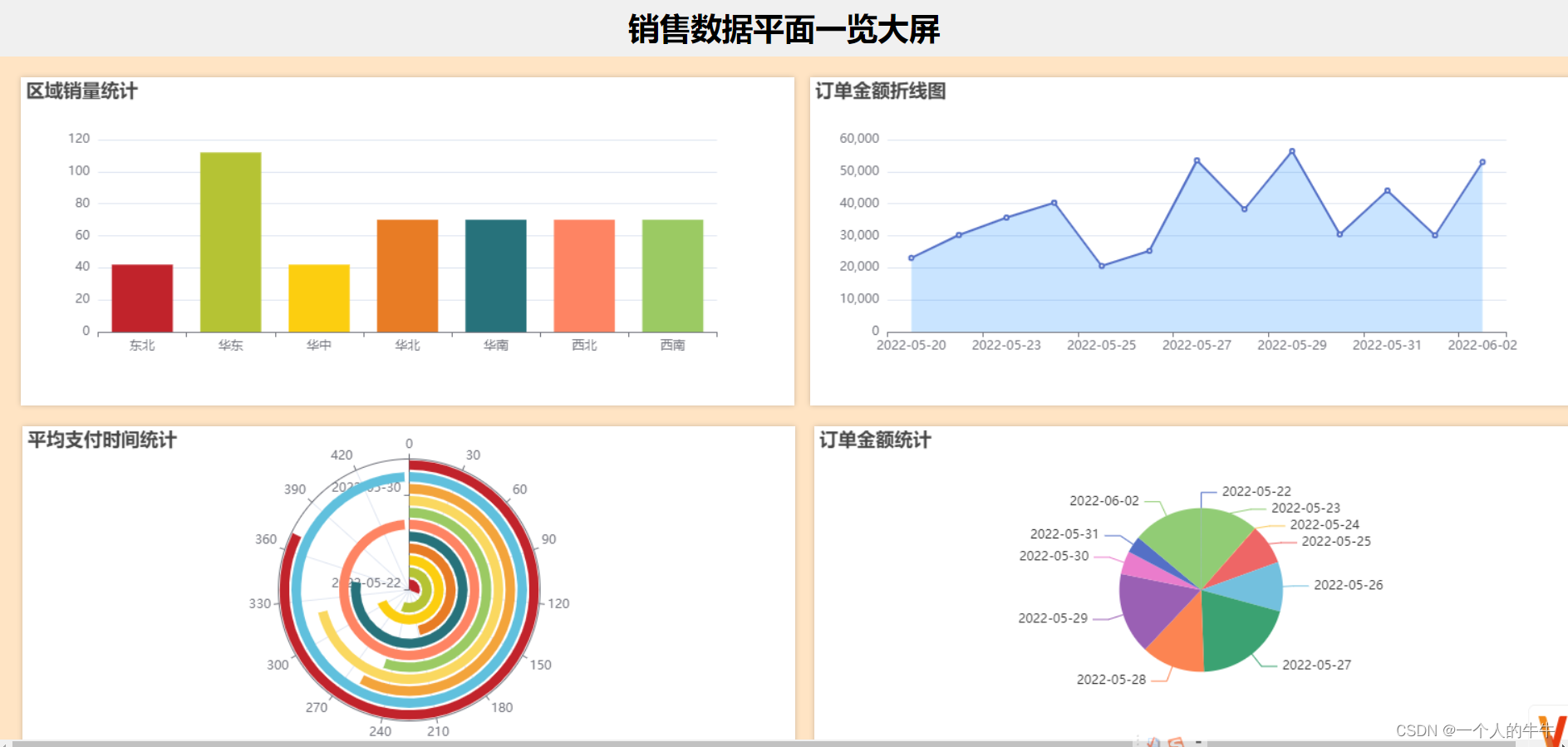
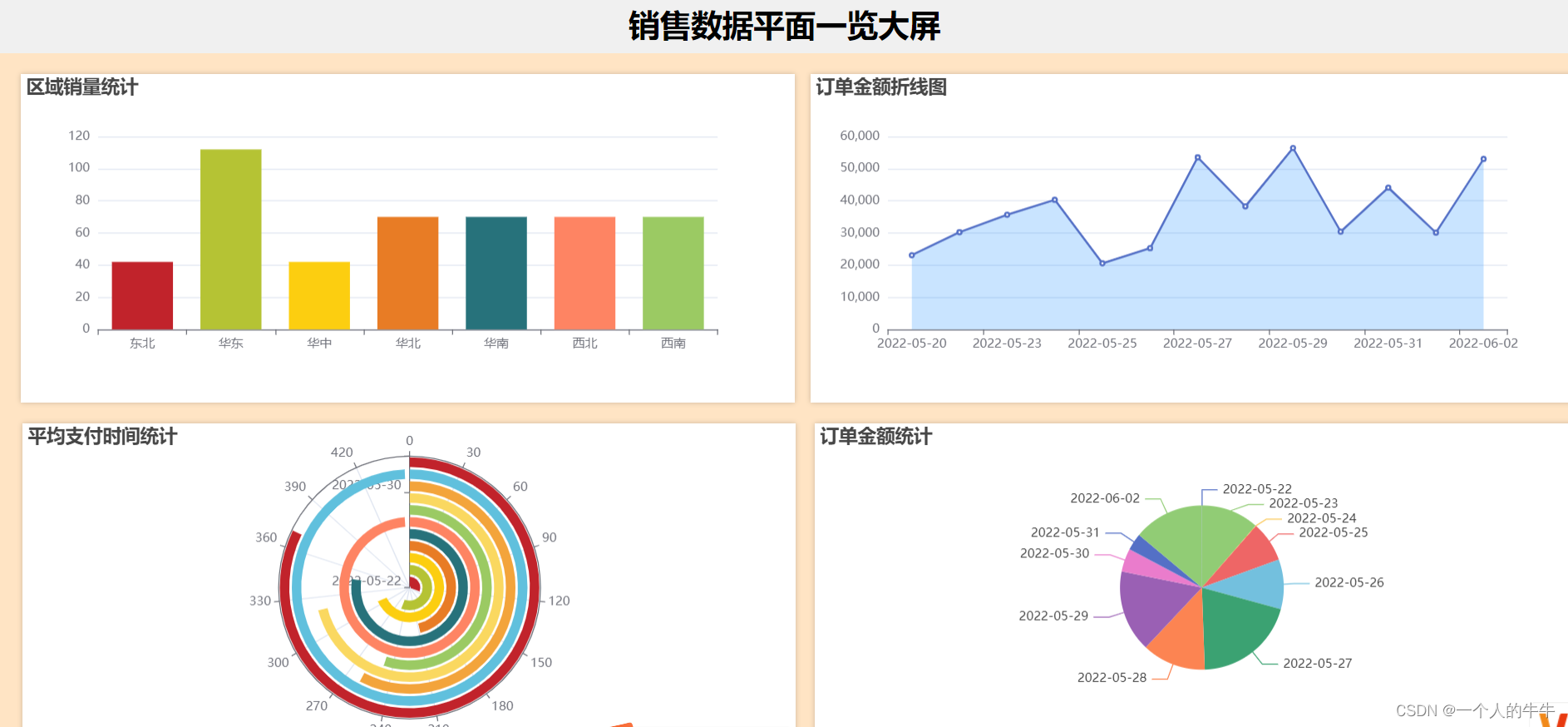
成果展示:

一、数据源
1)可以使用自己的MySQL数据库;
2)使用我提供的数据。(要数据私信/留言——>留下邮箱即可)
二、所需工具
MySQL、IDEA、jdk1.8、Maven等等,总之编写工具要准备好,环境要搭建好
三、项目框架搭建
参考我博客的项目框架搭建,从3.1看到4.3即可springboot+mybatis+echarts +mysql制作数据可视化大屏_spring + 可视化大屏_一个人的牛牛的博客-CSDN博客
四、代码编写
代码简单,后端代码都写在一起了,没有区分controller等等,前端也是一样,没有单独写js等等。
4.1 区域销量统计条形图
4.1.1 后端
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.jdbc.core.JdbcTemplate;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@RestController
public class Big1 {
private final JdbcTemplate jdbcTemplate;
@Autowired
public Big1(JdbcTemplate jdbcTemplate) {
this.jdbcTemplate = jdbcTemplate;
}
@GetMapping("/chart-data")
public Map getChartData() {
String query = "SELECT region_name, COUNT(*) AS count FROM ads_area_topic GROUP BY region_name";
List> result = jdbcTemplate.queryForList(query);
List labels = new ArrayList<>();
List values = new ArrayList<>();
for (Map row : result) {
String regionName = (String) row.get("region_name");
Integer count = ((Number) row.get("count")).intValue();
labels.add(regionName);
values.add(count);
}
Map data = new HashMap<>();
data.put("labels", labels);
data.put("values", values);
return data;
}
}
验证接口:运行项目,浏览器访问http://localhost:8080/chart-data
4.1.2 前端
区域销量统计
验证页面:运行项目,浏览器访问http://localhost:8080/big1.html
4.2 订单金额折线图
4.2.1 后端
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.jdbc.core.JdbcTemplate;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@RestController
public class Big2Controller {
private final JdbcTemplate jdbcTemplate;
@Autowired
public Big2Controller(JdbcTemplate jdbcTemplate) {
this.jdbcTemplate = jdbcTemplate;
}
@GetMapping("/chart-data2")
public Map getChartData() {
String query = "SELECT dt, order_amount FROM ads_order_daycount";
List> result = jdbcTemplate.queryForList(query);
List labels = new ArrayList<>();
List values = new ArrayList<>();
for (Map row : result) {
String dt = row.get("dt").toString();
Integer orderAmount = ((Number) row.get("order_amount")).intValue();
labels.add(dt);
values.add(orderAmount);
}
Map data = new HashMap<>();
data.put("labels", labels);
data.put("values", values);
return data;
}
}
验证接口:运行项目,浏览器访问http://localhost:8080/chart-data2
4.2.2 前端
折线图
验证页面:运行项目,浏览器访问http://localhost:8080/big2.html
4.3 平均支付时间统计
4.3.1 后端
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.jdbc.core.JdbcTemplate;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@RestController
public class Big3Controller {
private final JdbcTemplate jdbcTemplate;
@Autowired
public Big3Controller(JdbcTemplate jdbcTemplate) {
this.jdbcTemplate = jdbcTemplate;
}
@GetMapping("/chart-data3")
public Map getChartData() {
String query = "SELECT dt, payment_avg_time FROM ads_payment_daycount";
List> result = jdbcTemplate.queryForList(query);
List labels = new ArrayList<>();
List values = new ArrayList<>();
for (Map row : result) {
String dt = row.get("dt").toString();
Integer paymentAvgTime = ((Number) row.get("payment_avg_time")).intValue();
labels.add(dt);
values.add(paymentAvgTime);
}
Map data = new HashMap<>();
data.put("labels", labels);
data.put("values", values);
return data;
}
}
验证接口:运行项目,浏览器访问http://localhost:8080/chart-data3
4.3.2 前端
平均支付时间统计
验证页面:运行项目,浏览器访问http://localhost:8080/big3.html
4.4 订单金额统计
4.4.1 后端
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.jdbc.core.JdbcTemplate;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@RestController
public class Big4Controller {
private final JdbcTemplate jdbcTemplate;
@Autowired
public Big4Controller(JdbcTemplate jdbcTemplate) {
this.jdbcTemplate = jdbcTemplate;
}
@GetMapping("/chart-data4")
public Map getChartData() {
String query = "SELECT dt, order_amount FROM ads_payment_daycount";
List> result = jdbcTemplate.queryForList(query);
List labels = new ArrayList<>();
List values = new ArrayList<>();
for (Map row : result) {
String dt = row.get("dt").toString();
Integer orderAmount = ((Number) row.get("order_amount")).intValue();
labels.add(dt);
values.add(orderAmount);
}
Map data = new HashMap<>();
data.put("labels", labels);
data.put("values", values);
return data;
}
}
验证接口:运行项目,浏览器访问http://localhost:8080/chart-data4
4.4.2 前端
订单金额统计
验证页面:运行项目,浏览器访问http://localhost:8080/big4.html
五、大屏编写
大屏可视化
销售数据平面一览大屏
运行项目,浏览器访问http://localhost:8080/large%20screen.html

注:http://localhost:8080/加上HTML的文件名都能够查看相应的图!
要码源的私聊/评论留下邮箱号,压缩包包括项目源码、数据sql文件,readme.txt。
声明:作品仅可作学习使用。














