- Java如何连接数据库
- Node.js教程(1)【文末送惊喜】
- 【MySQL入门指南】Centos7下MySQL5.7安装教程(全程图
- MySQL----多表查询
- Nginx基础配置以及实操
- Springboot——文件的上传与下载(reggie)
- odoo17核心概念menu1——主菜单
- SQL server中:常见问题汇总(如:修改表时不允许修改表结构、将
- Python Django教程:使用docker-compose部署d
- Spring Boot @Autowired注入为空的原因及解决方法
- windows安装npm(Node.js)教程
- 【计算机毕业设计】252餐饮管理系统的设计与实现
- SpringBoot项目启动成功但接口访问404
- Azure Machine Learning - Azure Open
- 【Spring Security】让你的项目更加安全的框架
- MybatisPlus自定义insertBatchSomeColumn
- (附源码)springboot美食分享系统 毕业设计 612231
- skywalking(一)skywalking部署及集成Springb
- 【SpringMVC】JSON注解&全局异常处理机制
- rust 介绍及开发环境配置(linux+windows)
- 【MySQL】不就是子查询
- PHP版滴滴cps联盟Api签名生成和接口调用方法分享
- 图数据库Neo4j——SpringBoot使用Neo4j &
- MySQL一对多查询
- 【SQL应知应会】索引 • Oracle版:B-树索引;位图索引;函数
- Node.js详解(一):基础知识
- 性能提升,SpringBoot 3.2虚拟线程来了
- python csv读取方法及常用的csv读取代码
- 怎样用IDEA社区版以及企业版创建spring boot项目?
- JavaWeb核心、综合案例(详细!Web开发流程)
1、为什么会跨域?
首先要了解一下什么是同源策略,同源策略是一种安全策略,它约束了浏览器在不同源(域名、端口和协议)之间进行交互的行为。同源策略要求网页资源(如脚本、样式表和字体等)只能与同一域名、端口和协议下的资源进行交互。
http://www.baidu.com:8080
协议指: http
域名指: www.baidu.com
端口指: 8080
域名、端口和协议有一个不一样的时候请求资源,就是跨域。
跨域请求的限制是基于安全考虑的,因为跨域请求可能导致用户的敏感信息泄露或被恶意利用。但是,可以通过在服务器端设置合适的跨域响应头来允许特定的跨域请求。
2、怎么解决跨域?
常见的解决跨域请求的方式有:JSONP、CORS、代理服务器等。
①JSONP(JSON with Padding)
JSONP(JSON with Padding)是一种绕过浏览器同源策略的跨域请求技术。它利用了Script标签加载外部资源时不受同源策略限制的特性。
JSONP的缺点是只支持GET请求,不支持POST等其他类型的请求。同时,由于安全性较低,容易受到XSS攻击,在现代Web开发中,更常用和推荐的跨域解决方案是CORS(跨域资源共享)。
②CORS(跨域资源共享)
CORS通过在服务器端设置特定的HTTP响应头来允许跨域请求。
当浏览器发起跨域请求时,服务器可以通过设置响应头中的"Access-Control-Allow-Origin"字段来指定允许访问资源的域名。如果服务器希望允许所有域名进行访问,可以设置该字段的值为"*"。此外,还可以设置其他的CORS相关响应头,如"Access-Control-Allow-Methods"指定允许的HTTP方法,"Access-Control-Allow-Headers"指定允许的请求头,等等。
通过使用CORS,服务器可以控制允许的跨域访问范围,并提供更加精细的跨域请求控制。与JSONP相比,CORS支持各种类型的HTTP请求(GET、POST、PUT、DELETE等),更加灵活。
在前端开发中,使用CORS时,浏览器会在发送请求前发送一个预检请求(Preflight Request),用来检查服务器是否允许该跨域请求。服务器在收到预检请求后,可以进行相应的验证和处理,然后给出合适的响应。
③代理服务器(Proxy Server)
是一种位于客户端和目标服务器之间的中间服务器。它充当客户端和服务器之间的中转,通过代理服务器来请求目标服务器上的资源。代理服务器可以提供一些额外的功能,如增强安全性、缓存数据、过滤内容等。
代理服务器有多种类型,常见的包括:
1、正向代理(Forward Proxy):客户端通过正向代理转发网络请求,常用于绕过网络限制、保护隐私和增强安全性等目的。
2、反向代理(Reverse Proxy):客户端请求的流量被反向代理接收,并将请求转发到多个目标服务器上,通常用于负载均衡、缓存、安全策略等。
代理服务器的使用可以带来一些好处,如:
缓存:代理服务器可以缓存经常访问的资源,提高访问速度和减轻服务器负载。
安全性:代理服务器可以增强网络安全,过滤恶意内容、防止攻击和隐藏真实IP地址等。
匿名性:通过正向代理,客户端的真实IP地址得以隐藏,提高用户的匿名性和隐私保护。
负载均衡:反向代理服务器通常用于负载均衡,将客户端请求分发到多个后端服务器上,提高整体性能和可用性。
3、nginx是什么?如何使用nginx进行代理
nginx是一款高性能的开源 Web 服务器和反向代理服务器。它具有轻量级、高并发处理能力和占用资源少的特点,因此被广泛用于构建可扩展的 Web 应用和服务。
使用nginx进行代理,要先下载和配置nginx.conf文件,启动nginx进行代理
①nginx常用命令
//操作nginx首先要进入到nginx所属的文件夹下面 //开启服务: start nginx 直接点击Nginx目录下的nginx.exe //停止服务:nginx停止命令stop与quit参数的区别在于stop是快速停止nginx,可能并不保存相关信息,quit是完整有序的停止nginx ,并保存相关信息。nginx启动与停止命令的效果都可以通过Windows任务管理器中的进程选项卡观察。 nginx -s stop nginx -s quit //其他命令重启、关闭nginx ps -ef | grep nginx //从容停止Nginx kill -QUIT 主进程号 //快速停止Nginx kill -TERM 主进程号 //强制停止Nginx pkill -9 nginx //平滑重启nginx: kill -HUP 主进程号 //重启服务: nginx -s reload //检查配置文件是否有语法操作 ./nginx -t //或者显示指定配置文件 ./nginx -t -c /usr/local/nginx/conf/nginx.conf
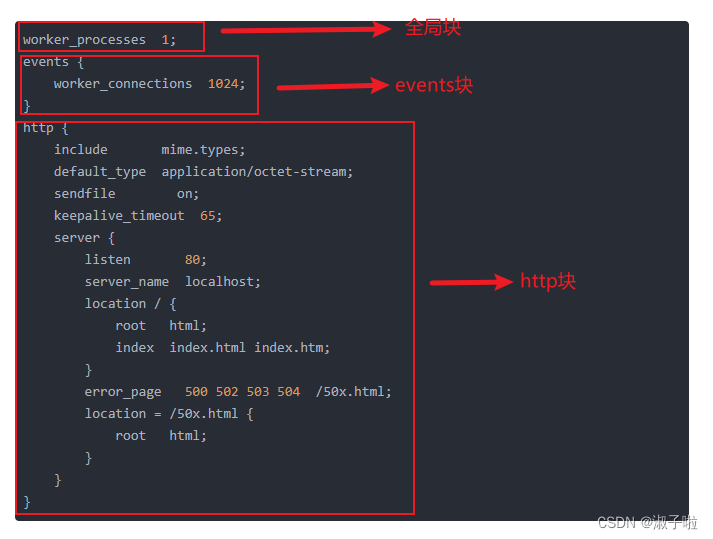
②nginx的配置文件(nginx.conf)
注意:修改配置文件之后需要重启nginx服务
参考文章:nginx配置详解_nginx 配置详解_吃炸鸡的前端的博客-CSDN博客
1、基础代码
简易版本
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
备注版本
#nginx进程数,建议设置为等于CPU总核心数。
worker_processes 1;
# 事件区块开始
events {
#单个进程最大连接数(最大连接数=连接数*进程数)
#根据硬件调整,和前面工作进程配合起来用,尽量大,但是别把cpu跑到100%就行。每个进程允许的最多连接数,理论上每台nginx服务器的最大连接数为。
worker_connections 1024;
}
#设定http服务器,利用它的反向代理功能提供负载均衡支持
http {
#include:导入外部文件mime.types,将所有types提取为文件,然后导入到nginx配置文件中
include mime.types;
#默认文件类型
default_type application/octet-stream;
#开启高效文件传输模式,sendfile指令指定nginx是否调用sendfile函数来输出文件,对于普通应用设为 on,如果用来进行下载等应用磁盘IO重负载应用,可设置为off,以平衡磁盘与网络I/O处理速度,降低系统的负载。注意:如果图片显示不正常把这个改成off。
#sendfile指令指定 nginx 是否调用sendfile 函数(zero copy 方式)来输出文件,对于普通应用,必须设为on。如果用来进行下载等应用磁盘IO重负载应用,可设置为off,以平衡磁盘与网络IO处理速度,降低系统uptime。
sendfile on;
#长连接超时时间,单位是秒
keepalive_timeout 65;
# 第一个Server区块开始,表示一个独立的虚拟主机站点
server {
# 提供服务的端口,默认80
listen 80;
# 提供服务的域名主机名
server_name localhost;
#对 "/" 启用反向代理,第一个location区块开始
location / {
root html; #服务默认启动目录
index index.html index.htm; # 默认的首页文件,多个用空格分开
}
# 错误页面路由
error_page 500 502 503 504 /50x.html; # 出现对应的http状态码时,使用50x.html回应客户
location = /50x.html { # location区块开始,访问50x.html
root html; # 指定对应的站点目录为html
}
}
}
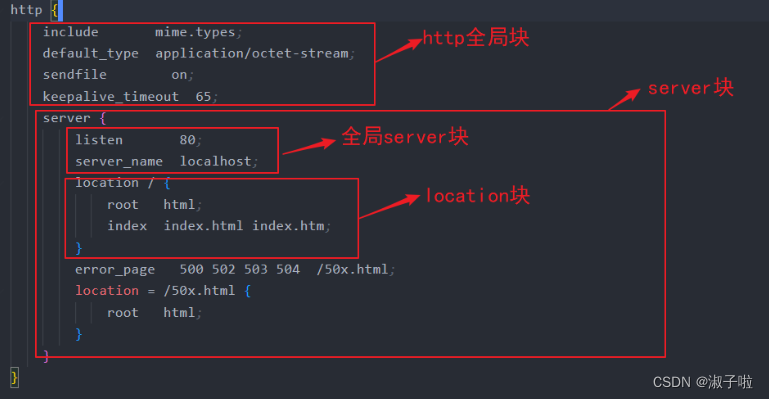
2、基本理解
 全局块:
全局块:
作用: 从配置文件开始到 events 块之间的内容,主要会设置一些影响nginx 服务器整体运行的配置指令,主要包括配置运行 Nginx 服务器的用户(组)、允许生成的 worker process 数,进程 PID 存放路径、日志存放路径和类型以 及配置文件的引入等。
比如上面第一行配置的
worker_processes 1;
这是 Nginx 服务器并发处理服务的关键配置,worker_processes 值越大,可以支持的并发处理量也越多,但是 会受到硬件、软件等设备的制约。
events块:
作用: events 块涉及的指令主要影响 Nginx 服务器与用户的网络连接,常用的设置包括是否开启对多 work process 下的网络连接进行序列化,是否 允许同时接收多个网络连接,选取哪种事件驱动模型来处理连接请求,每个 word process 可以同时支持的最大连接数等。
worker_connections 1024;
http块:
作用: 这算是 Nginx 服务器配置中最频繁的部分,代理、缓存和日志定义等绝大多数功能和第三方模块的配置都在这里。

3、nginx具体使用
先来了解一下什么是代理:
假设有两台主机AB,一台服务器,其中A主机代理(代替)B主机去访问服务器
①正向代理
正向代理的工作原理如下:
1、客户端向正向代理发送请求。
2、正向代理接收到请求后,将请求转发给目标服务器。
3、目标服务器将响应发送给正向代理。
4、正向代理将响应返回给客户端。
注意:正向代理是由客户端配置的
客户端 正向代理服务器 目标服务器 | | | | 发送请求 | | |----------------->| | | | 转发请求 | | |----------------->| | | | | 接收响应 | | |<-----------------| | | | 返回响应 | | |<-----------------| | | |

在客户端(浏览器)配置代理服务器,通过代理服务器进行互联网访问,通过www.123.com访问www.google.com。
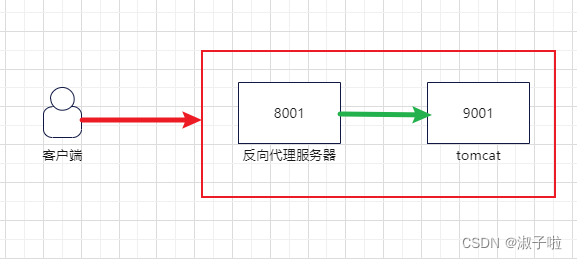
②反向代理
反向代理的工作原理如下:
1、客户端向反向代理发送请求。
2、反向代理接收到请求后,根据配置的规则和算法,将请求转发到相应的目标服务器上。
3、目标服务器处理请求并生成响应。
4、反向代理将响应返回给客户端。
客户端 反向代理服务器 目标服务器 | | | | 发送请求 | | |----------------->| | | | 转发请求 | | |----------------->| | | | | 接收响应 | | |<-----------------| | | | 返回响应 | | |<-----------------| | | |

注意:反向代理是由目标服务器配置的,客户端对目标服务器的存在是透明的,只需要知道反向代理的地址即可访问目标服务器上的资源
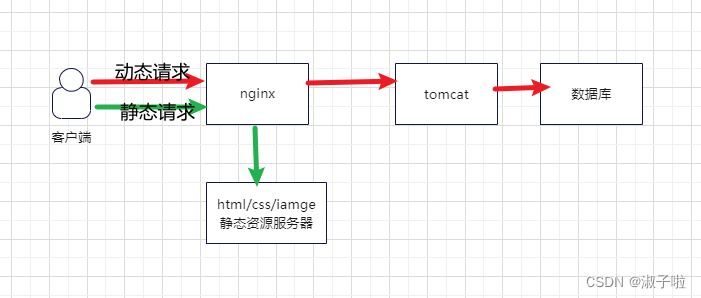
③动静分离
将动态内容和静态内容分别处理和分发,以减轻服务器的负载和提高响应速度。

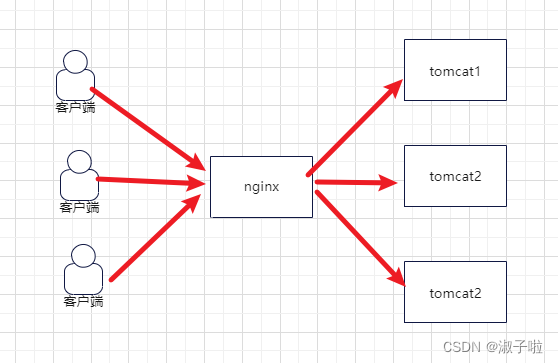
④负载均衡
通过将请求分发给多个后端服务器来平衡服务器的负载

4、vue3.0和vue2.x的配置跨域
注意:配置完代理需重启项目
①vue3.0
vue.config.js配置
module.exports = {
devServer: {
// 配置服务器代理
proxy: {
'/api': { // 代理接口前缀为/apis的请求
ws: true, //如果要代理 websockets,配置这个参数
target: 'http://ip:端口', // 对应的代理地址
secure: false, // 接受运行在https上,默认不接受
changeOrigin: true, // 如果设置为true,那么本地会虚拟一个服务器接收你的请求并代你发送该请求,这样就不会有跨域问题(只适合开发环境)
pathRewrite: { //重写路径 比如'/apis/aaa/ccc'重写为'/aaa/ccc'
'^/api': ''
}
},
// 配置多个代理
'/service': {
target: 'https://www.google.com/', // 对应的代理地址
secure: false,
changeOrigin: true,
pathRewrite: { //重写路径 比如'/apis/aaa/ccc'重写为'/aaa/ccc'
'^/service': '/'
}
},
}
},
}
axios请求文件
import Vue from 'vue'
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
let api1= Vue.axios.create({
method: 'GET',
baseURL: '/api/'
})
let api2 = Vue.axios.create({
method: 'GET',
baseURL: '/service/'
})
getData: (params) => {
return api1({
url: '/XXX/XXX/XXX/XXX', // 此处写地址,不具体举例
params: {
...params
}
})
}
②vue2.x
请求还是按上述代码,下面是配置代理部分
在config文件夹下的index.js中,配置proxyTable,原本的proxyTable中为空
module.exports = {
dev: {
// 配置服务器代理
proxyTable: {
'/api': { // 代理接口前缀为/apis的请求
ws: true, //如果要代理 websockets,配置这个参数
target: 'http://ip:端口', // 对应的代理地址
secure: false, // 接受运行在https上,默认不接受
changeOrigin: true, // 如果设置为true,那么本地会虚拟一个服务器接收你的请求并代你发送该请求,这样就不会有跨域问题(只适合开发环境)
pathRewrite: { //重写路径 比如'/apis/aaa/ccc'重写为'/aaa/ccc'
'^/api': ''
}
},
// 配置多个代理
'/service': {
target: 'https://www.google.com/', // 对应的代理地址
secure: false,
changeOrigin: true,
pathRewrite: { //重写路径 比如'/apis/aaa/ccc'重写为'/aaa/ccc'
'^/service': '/'
}
},
}
},
}













