- Node.js、Express框架之获取客户端IP地址,并获取IP对应
- MybatisPlusInterceptor实现sql拦截器(超详细)
- springboot获取nacos的服务列表、实例列表及修改实例、发布
- 【C#】Sql Server 设置IN查询方法内的参数,固定参数、动态
- jsp+mysql婴儿健康产品销售系统的设计与实现(附源码 调试 文档
- 轻量级web开发框架Flask本地部署及无公网ip远程访问界面
- PostgreSQL ON CONFLICT冲突时进行额外操作
- 解决1130-Host‘ ‘is not allowed to con
- mysql:关闭sql
- 1418 - This function has none of DE
- 解决报错InvalidDefinitionException Java
- 进阶数据库系列(十二):PostgreSQL 索引技术详解
- nginx访问页面中文乱码解决方案
- Spring Cloud Alibaba 最新版本(基于Spring
- Kubernetes(k8s)实战:Kubernetes(k8s)部署
- nginx常见漏洞解析
- IDEA DataGrip连接sqlserver 提示驱动程序无法通过
- 【Spring Cloud Alibaba】(二)微服务调用组件Fei
- Java集合转int数组
- MySQL 服务正在启动.MySQL 服务无法启动.服务没有报告任何错
- 【ubuntu】 20.04 网络连接器图标不显示、有线未托管、设置界
- Spring Boot Security认证:Redis缓存用户信息
- 在Portainer创建Nginx容器并部署Web静态站点实现公网访问
- 【Git】Git(分布式项目管理工具)在Windows本地命令行中的基
- 使用HttpURLConnection发送POST请求并携带请求参数
- sql字段类型和时间格式转换
- Springboot + Sqlite实战(离线部署成功)
- node.js调用C++的一种方案
- 基于Django的电影推荐系统设计与实现
- 【Python】猎聘网招聘数据爬虫(Python网络爬虫课设简要)
一、参数接受
1.post/get
1.是什么:是HTTP协议中的两种发送请求的方法。
2.两者的区别
(1)简单来说GET请求会把参数包含在URL中,POST通过request body传递参数。(把get和post比作运输的车,当使用get时给汽车贴上GET的标签(设置method为GET),而且要求把传送的数据放在车顶上(url中)以方便记录。如果使用post,就要在车上贴上POST的标签,并把货物放在车厢里。)
(2)GET在浏览器回退时是无害的,而POST会再次提交请求。
(3)GET产生的URL地址可以被Bookmark,而POST不可以。
(4)GET请求会被浏览器主动cache,而POST不会,除非手动设置。
(5)GET请求只能进行url编码,而POST支持多种编码方式。
(6)GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留。
(7)GET请求在URL中传送的参数是有长度限制的,而POST么有。
(8)对参数的数据类型,GET只接受ASCII字符,而POST没有限制。
(9)GET比POST更不安全,因为参数直接暴露在URL上,所以不能用来传递敏感信息。
(10)GET参数通过URL传递,POST放在Request body中。
3.补充
1.GET :请求指定的页面信息,并返回实体主体。
2.POST:向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST 请求可能会导致新的资源的建立和/或已有资源的修改。
3.PUT:从客户端向服务器传送的数据取代指定的文档的内容。
4.DELETE:请求服务器删除指定的页面。
4.请求参数注解
1.@RequestParam
(1)注解@RequestParam接收的参数是来自HTTP请求体或请求url的QueryString中。
(2)RequestParam可以接受简单类型的属性,也可以接受对象类型。
(3)@RequestParam有三个配置参数:
value:请求中传入参数的名称,如果不设置后台接口的value值,则会默认为该变量名。比 如第一个参数如果不设置value=“page”,则前端传入的参数名必须为pageNum,否则在后台接口中pageNum将接收不到对应的数据。
required:该参数是否为必传项。默认是true,表示请求中一定要传入对应的参数,否则会报404错误,如果设置为false时,当请求中没有此参数,将会默认为null,而对于基本数据类型的变量,则必须有值,这时会抛出空指针异常。如果允许空值,则接口中变量需要使用包装类来声明。
defaultValue:参数的默认值,如果请求中没有同名的参数时,该变量默认为此值。
(4)@RequestParam用来处理 Content-Type 为 application/x-www-form-urlencoded 编码的内容,Content-Type默认为该属性。
(5)@RequestParam也可用于其它类型的请求,例如:POST、DELETE等请求。
用例
1.获取url参数值,默认方式,需要方法参数名称和url参数保持一致
@GetMapping("/param1")
public String sayHello(@RequestParam Integer id){
return "id:"+id;
}
浏览器地址输入:localhost:8080/param1?id=1000

2. url中有多个参数时
@GetMapping("/param2")
public String param2(@RequestParam Integer id,@RequestParam String name){
return "id:"+id+ " name:"+name;
}
浏览器地址输入:localhost:8080/param2?id=500&name=娃哈哈

3.获取url参数值,执行参数名称方式
@GetMapping("/param3")
public String param3(@RequestParam("userId") Integer id){
return "id:"+id;
}
浏览器地址输入:localhost:8080/param3?userId=9999
注意:不输入userId则会报错 必须与参数名一致

4.不输入id时,使用默认值
@GetMapping("/param4")
//required=false 表示url中可以无id参数,此时就使用默认参数
public String param4(@RequestParam(value="id",required = false,defaultValue = "1") Integer id){
return "id:"+id;
}
在浏览器地址不输入值,则会使用默认值,例:localhost:8080/param4

2.@RequestBody
(1)@RequestBody 主要用来接收前端传递给后端的 json 格式的数据的(请求体中的数据的),有一个属性 required,表示参数是否必须要传,默认为 true.
(2)GET 方式无请求体,所以 @RequestBody 接收数据时,前端必须是 POST 方式进行提交,然后给页面的数据默认也是 json
(3)同一个方法中, @RequestBody 与 @RequestParam() 可以同时使用,前者最多只能有一个,后者可以有多个,
(4)@RequestBody 接收的是请求体里面的数据, @RequestParam 接收的是 key-value 里面的参数。
注意:
如果后端参数是一个对象,且该参数前是以@RequestBody修饰的,那么前端传递json参数时,必须满足以下要求:
(1)后端@RequestBody注解对应的类在将HTTP的输入流(含请求体)装配到目标类(即:@RequestBody后面的类)时,会根据json字符串中的key来匹配对应实体类的属性,如果匹配一致且json中的该key对应的值符合(或可转换为), 实体类的对应属性的类型要求时,会调用实体类的setter方法将值赋给该属性。
(2)json字符串中,如果value为""的话,后端对应属性如果是String类型的,那么接受到的就是"",如果是后端属性的类型是Integer、Double等类型,那么接收到的就是null。
(3)json字符串中,如果value为null的话,后端对应收到的就是null。
(4)如果某个参数没有value的话,在传json字符串给后端时,要么干脆就不把该字段写到json字符串中;要么写value时, 必须有值,null 或""都行。
用例
json格式数据:
{
"name":"蛋炒饭",
"price":1000,
"code":"",
"image":"da9e1c70-fc32-4781-9510-a1c4ccd2ff59.jpg",
"description":"好吃又实惠",
"status":1,
"categoryId":"1397844357980663809",
//"categoryName":"豫菜",
"flavors":[
{
"name":"辣度",
"value":"[\"不辣\",\"微辣\",\"中辣\",\"重辣\"]"
},
{
"name":"忌口",
"value":"[\"不要葱\",\"不要蒜\",\"不要香菜\",\"不要辣\"]"
}
]
}
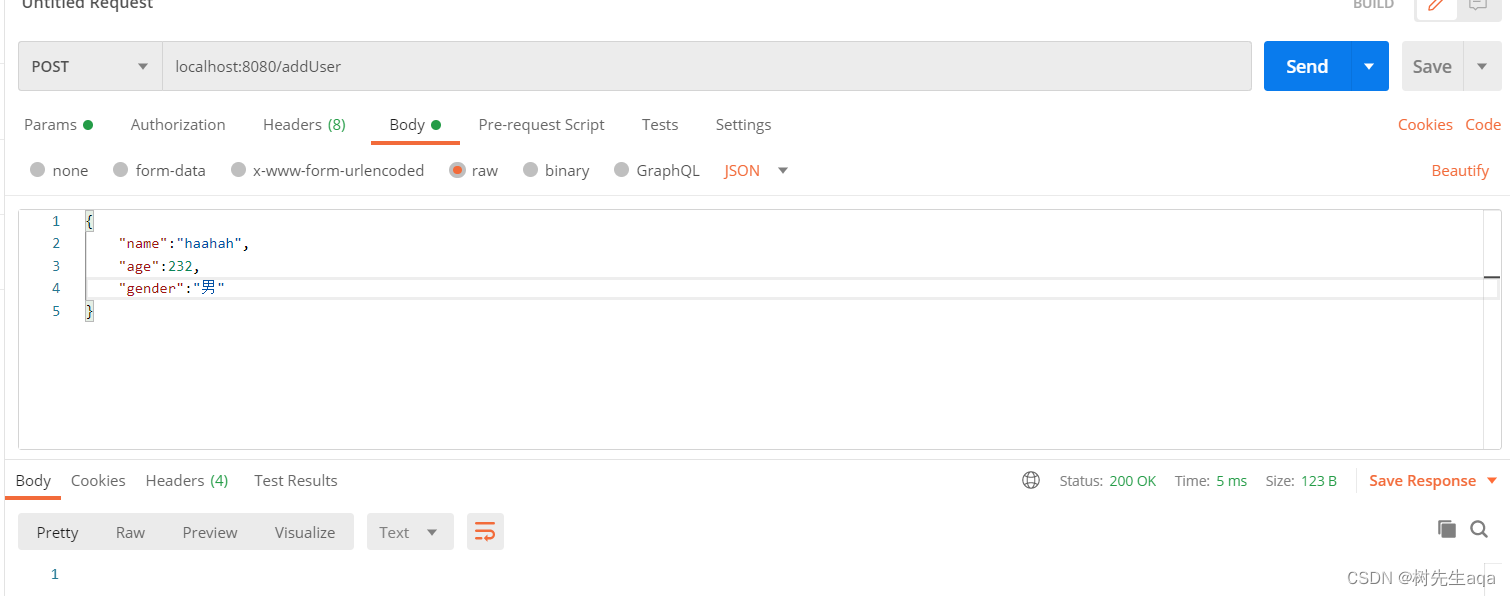
具体使用: 只要前台传过来的是json数据,必须加这个注解,否则会接收不到数据
@PostMapping("/addUser")
public void addUser(@RequestBody User user){
System.out.println(user);
}


3.@PathVariable
(1)@PathVariable用于接收路径参数,使用{参数名称}描述路径参数,这个注解可以实现url请求参数中的占位符到目标方法中参数的映射。
(2)通过 @PathVariable 可以将 URL 中占位符参数绑定到控制器(controller)处理方法的形参中:URL 中的 {xxx} 占位符可以通过@PathVariable(“xxx“) 绑定到操作方法的形参中。
(3)String value:可指定占位符 { } 中的参数名,若只指定value这一个属性可省略属性名不写,若占位符中的参数名和处理方法中的参数名相同可省略此属性。
(4)String name:等价与value,和value无本质上的差异,两个属性指定其一即可。
(5)boolean required:是否必需,默认为 true,即 请求中必须包含该参数,如果没有包含,将会抛出异常(可选配置)
具体使用:
(1)如果页面传入的参数(请求链接上)和类中接收参数不一致,需要使用注解value属性写上页面传入的参数名。
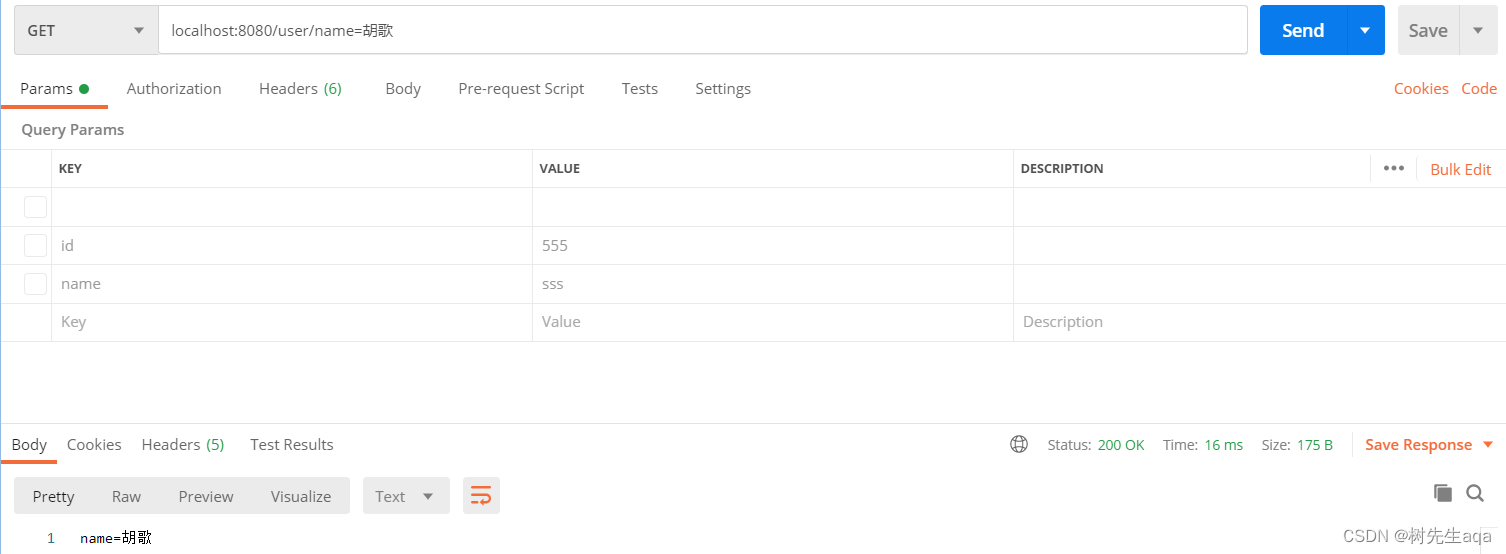
@RequestMapping(value="/user/{name}")
public String username(@PathVariable(value="name") String username) {
return username;
}
在浏览器端输入地址:localhost:8080/user/name=胡歌

(2)如果页面传入的参数(请求链接上)和类中接收参数一致,value属性可以不写,但是@PathVariable注解不可省略,否则会导致报错。
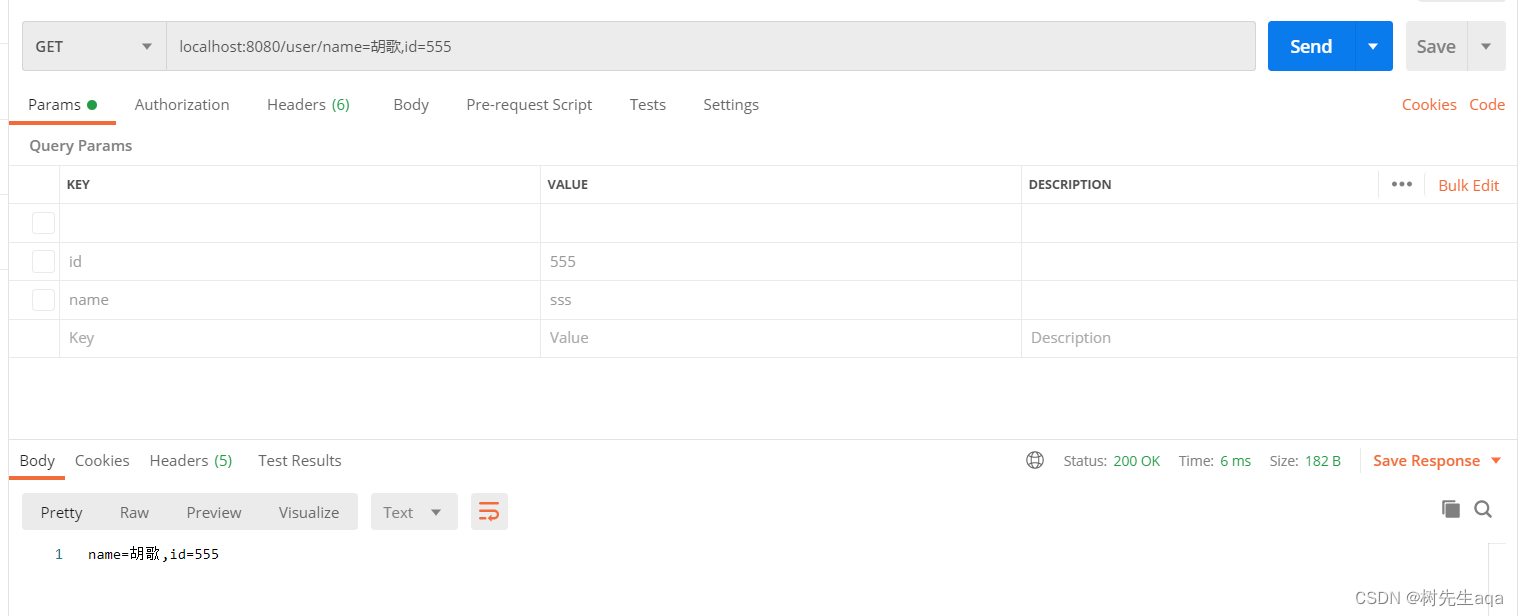
@RequestMapping(value="/user/{name}/{id}")
public String PathVariable2(@PathVariable String name,String id) {
return name+","+id;
}
在浏览器端输入地址:localhost:8080/user/name=胡歌,id=555
二、表单提交
1.提交方式
form表单提交,表单提交分两种:自动提交(submit) 和 手动提交(button)。
form表单提交又分为:post提交和get提交。
2.常用属性
action 与method是form表单的两个属性:
(1)action:规定当提交表单时向何处发送表单数据。
(2)method (get/post) :规定用于发送form-data的HTTP方法。(提交表单的方式)
3.form表单提交用例
1.submit提交(默认method="post")
(1)在form标签中添加Action(提交的地址)和method(post),且有一个submit按钮(),通过点击这个按钮提交表单数据。----type="submit"是将表单提交(即form.submit()方法)作为其onclick后的默认事件。
(2)type="submit"会自动将所具有的name属性html输入的元素(包括input、button、select等标签都作为键值对提交)。
(3)type="submit"submit会有一个跳转,页面会刷新。
注意:
1.当点击登录时,向服务器发生的数据是:username=username&password=password。
2.这种默认的提交方式,一般会进行页面的跳转(不成功时跳转到当前页面),而有时我们对弹出框进行数据提交的,希望提交成功则关闭弹出框并刷新页面,失败则提示失败原因,且弹出框不关闭。此时可以采用ajax进行数据提交。
区别:
type = submit 与type = botton的区别
当type = submit时,该点击发生后,就直接启动了form的提交,而type = botton时,只是表明了该标签是一个按钮,当发生点击时,form没有任何的反应。
2.form表单带附件提交
需要shedinform的entype=“multipart/form-data”并且添加,除此之外还需要将表单的提交方法改成post,而且附件只能通过submit方法提交。
3.带验证提交
3.1 onsubmit提交验证
该提交方式中 input 或者 button 的type还是 submit类型的,但是在form 表元素里面需要加上 οnsubmit="return check()"。其中 check(),是我们用来做验证的函数,且前面必须加 return,否则无论我们的返回值是什么,表单就都将会提交。





