相关推荐recommended
- java多线程带返回值的方式方法
- org.springframework.dao.DataIntegri
- MySQL5.7和MySQL8.0的区别是什么
- MySQL8.0.32详细安装教程(奶妈级手把手教你安装)
- 【SQL Server】数据库开发指南(九)详细讲解 MS-SQL 触
- Access denied for user ‘‘@‘localhos
- 【Docker】Docker的优势、与虚拟机技术的区别、三个重要概念和
- Nginx详细教程
- 关于NVM必坑指南
- Linux安装mysql8.0(官方教程!)
- SpringBoot 2 系列停止维护,Java8 党何去何从?
- Tomcat常见报错以及手动实现Tomcat
- 【微服务部署】三、Jenkins+Maven插件Jib一键打包部署Sp
- 最新版 nodejs和npm版本不匹配问题解决:ERROR: npm
- 忘记密码不用愁【linux下 MySQL数据库忘记密码解决方案】
- 2023最流行的 Node.js 框架
- MySQL 教程 1.4
- nginx常见漏洞解析
- mysql-SQL从一个表查询数据插入更新到另一个表
- 开源项目ChatGPT-website再次更新,累计下载使用1600+
- SpringGateway网关
- 基于flask的web应用开发——访问漂亮的html页面以及页面跳转
- 【MySQL5.7麒麟系统,ARM架构下离线安装,搭建主从集群】
- Spring Cloud配置application.yml与boots
- 在Portainer创建Nginx容器并部署Web静态站点实现公网访问
- Spring实战 | Spring IOC不能说的秘密?
- 【Spring MVC】这几种传参方式这么强大,让我爱不释手,赶快与我
- 总结Nginx的安装、配置与设置开机自启
- 解决1130-Host‘ ‘is not allowed to con
- SpringBoot导出Excel的四种方式
Three.js3D可视化介绍,以及本地搭建three.js官网
作者:mmseoamin日期:2023-12-14
一、什么是Three.js
three.js官网:https://threejs.org/
Three.js是一个基于WebGL的JavaScript 3D图形库,它可以轻松地在浏览器中创建3D场景和动画。同时,它支持外部模型和纹理的导入,让开发者可以更加便捷地创建出震撼的3D场景。
Three.js的应用场景非常广泛,主要包括以下几个方面:
-
游戏开发:Three.js可以轻松地创建3D游戏场景和动画效果,让游戏制作变得更加简单。
-
产品展示:对于需要展现3D产品模型的企业来说,Three.js可以帮助他们创建出非常逼真的展示场景,大大提升了产品展示效果。
-
教育培训:Three.js还可以用于教育培训领域,例如创建出生动有趣的动画来解释物理现象或者化学反应。
-
虚拟现实:Three.js也可以用于虚拟现实领域,例如创建出现实世界中不存在的虚拟场景。
例如,可以将Three.js应用于制作自己的博客中,添加3D元素,增添可视化艺术,提升用户阅读体验,让博客更加活跃。或者,利用Three.js开发3D游戏,提升游戏体验。同时,Three.js还可以用于创建企业产品展示,将企业产品变得更加立体、真实,帮助企业提升营销能力。
二、Three.js示例
这里看几个官方的示例
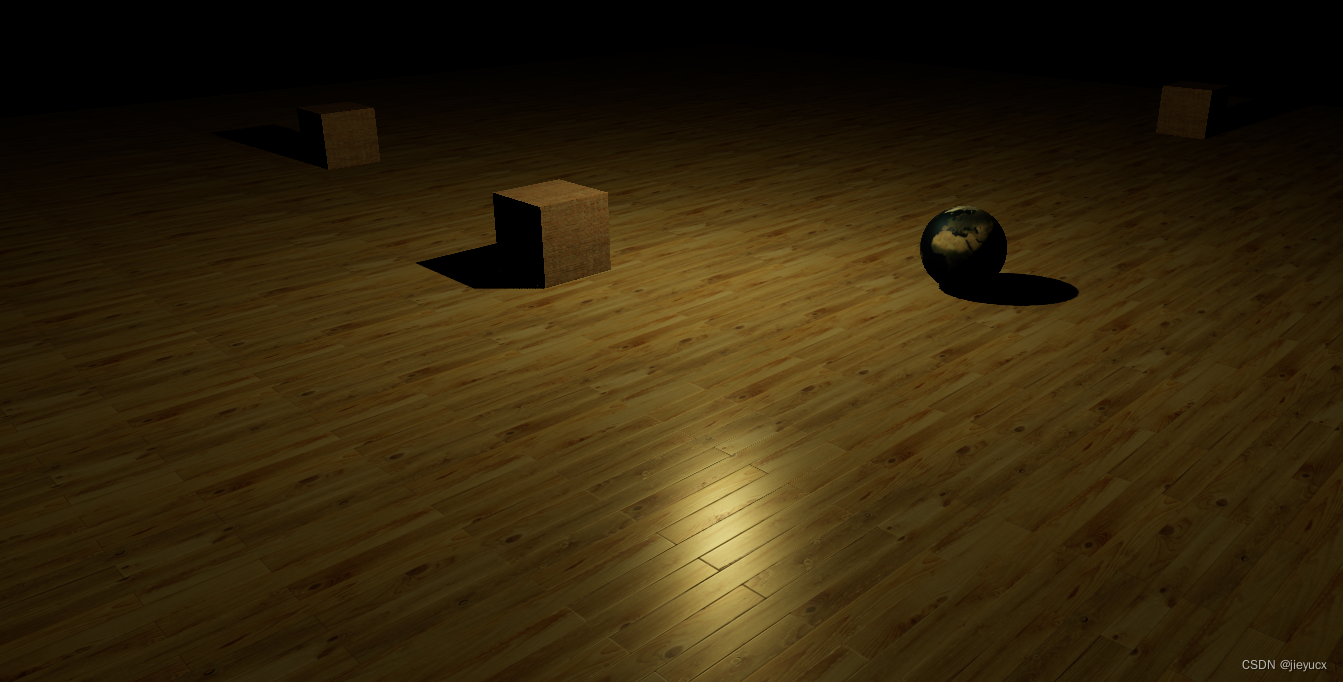
- webgl_lights_physical

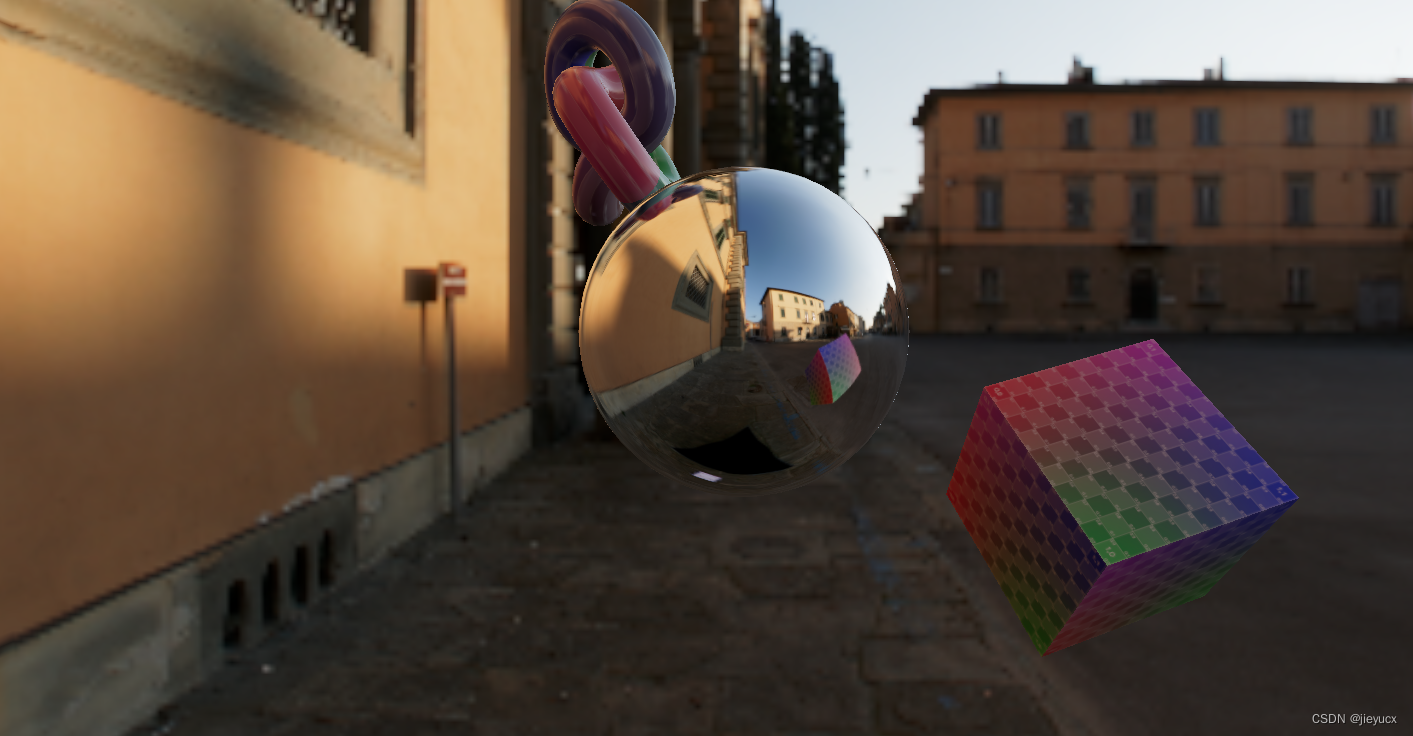
- webgpu_cubemap_dynamic

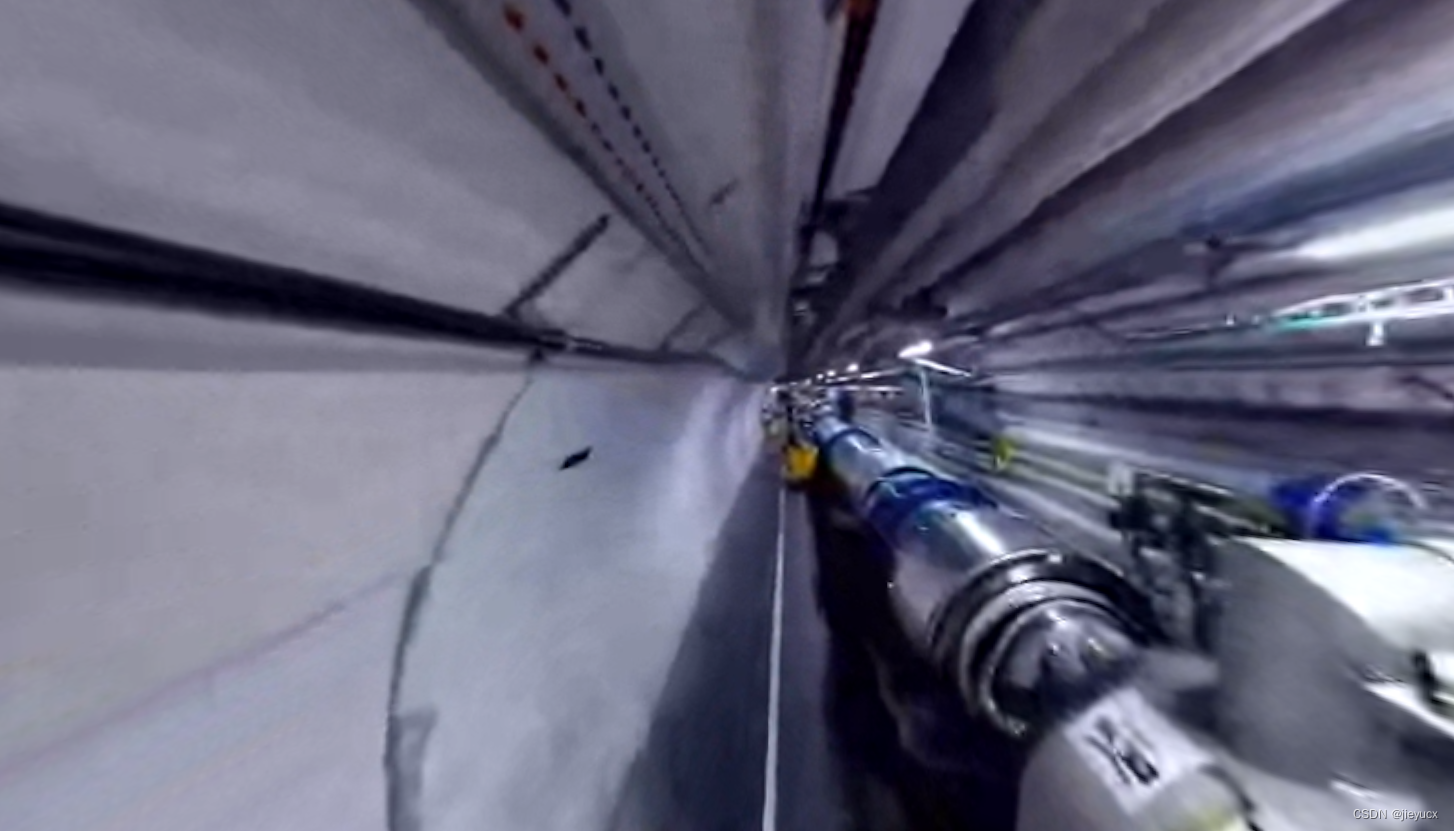
- webgl_video_panorama_equirectangular

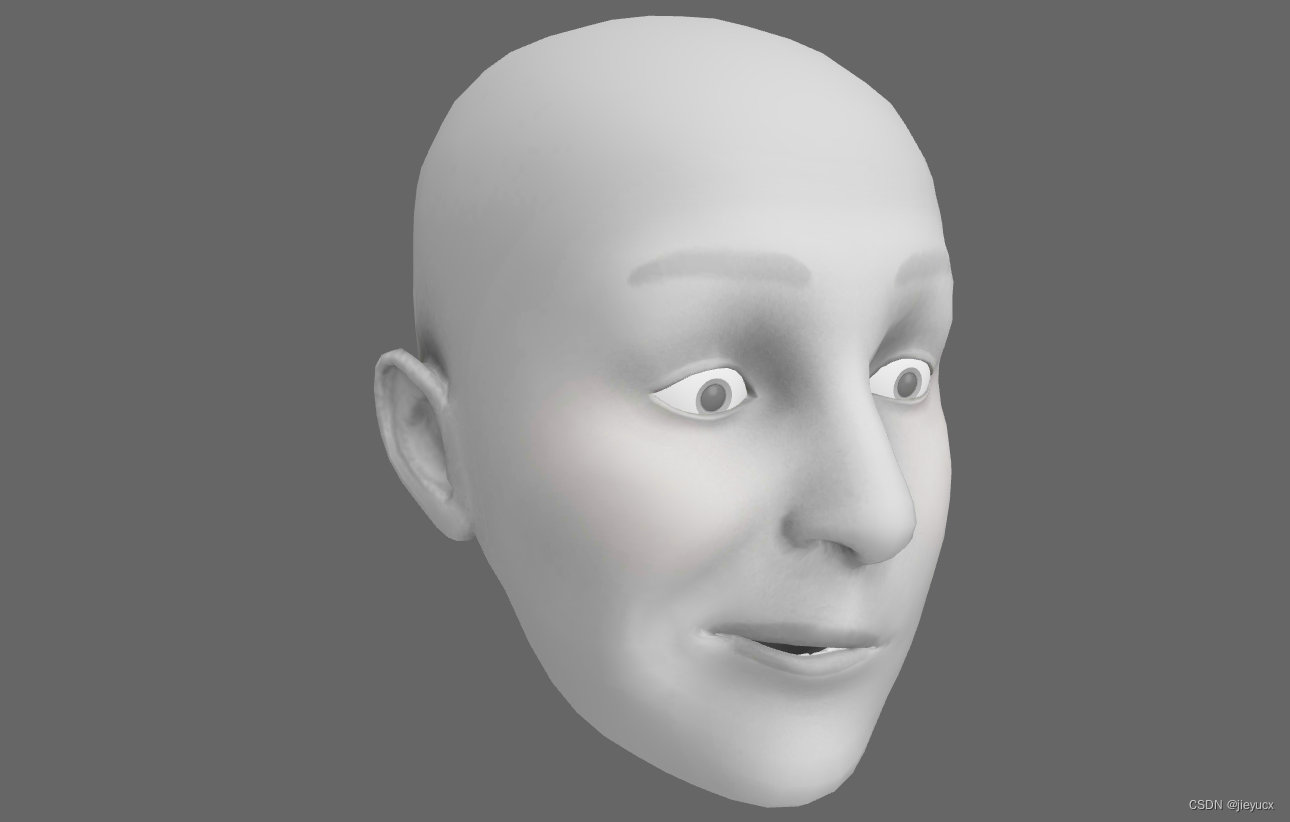
- webgl_morphtargets_face

- webgl_loader_fbx

- 智慧园区

三、本地搭建three.js官网
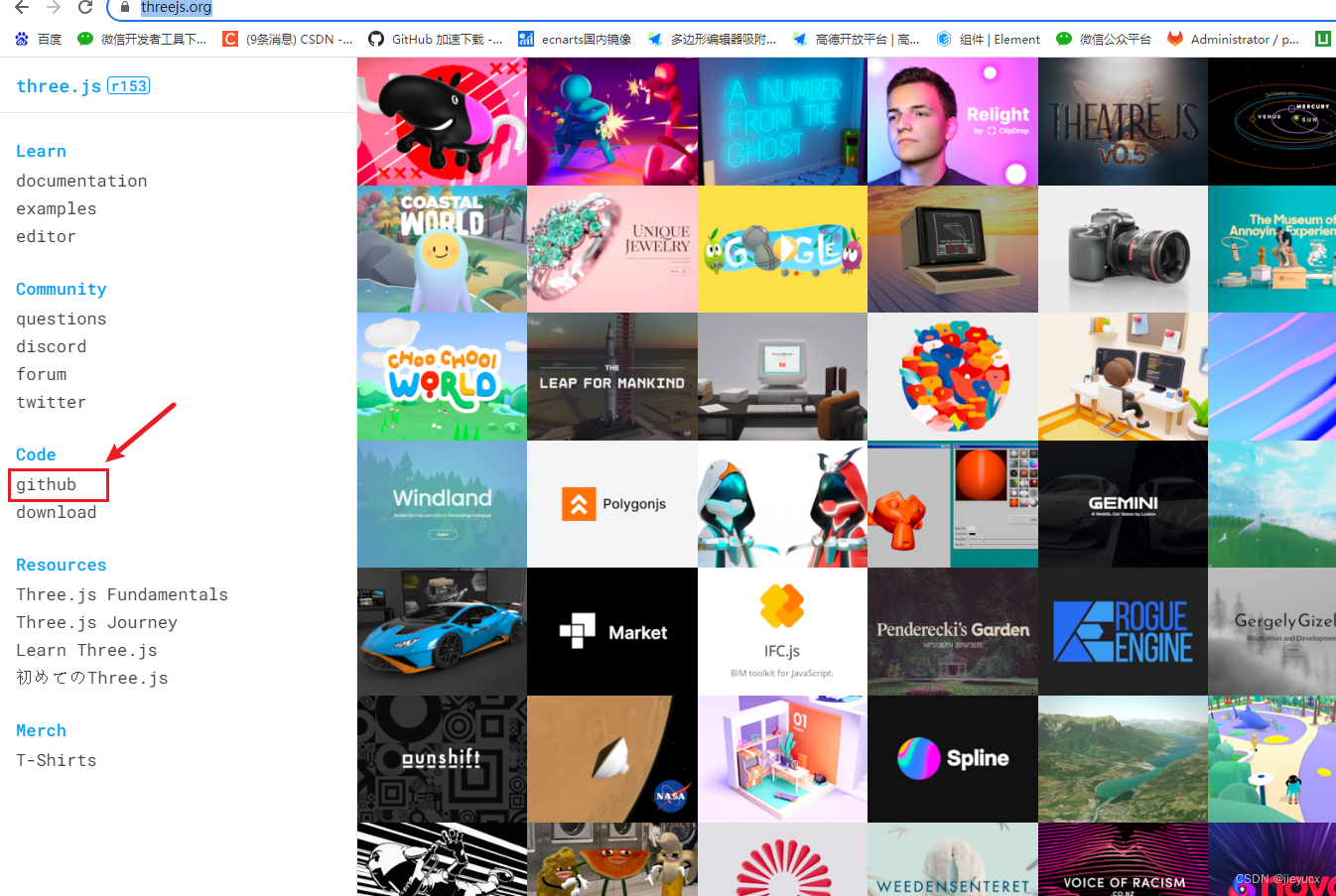
- 去three.js官网,找到github

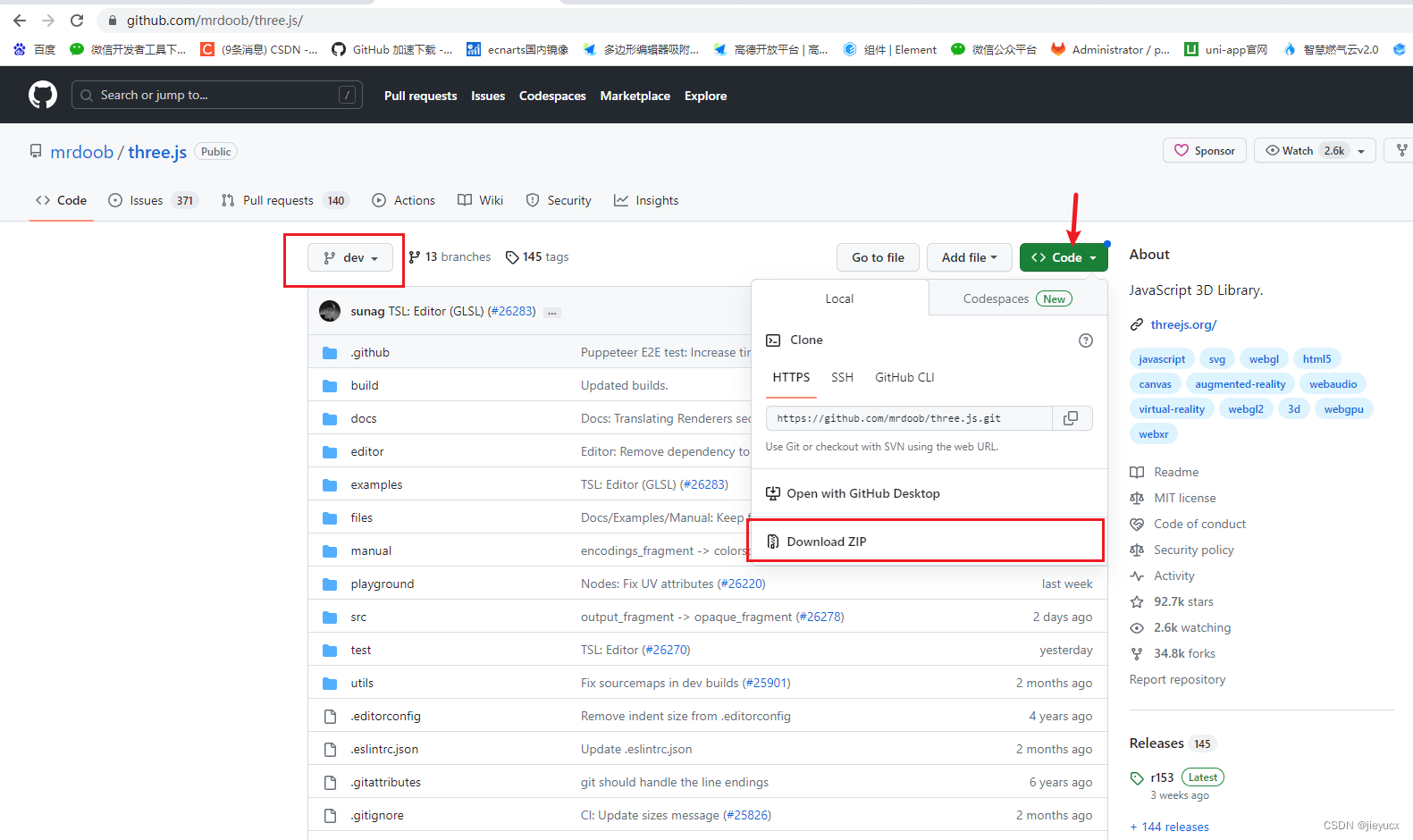
- 将dev下载到本地

3. 解压three.js-dev

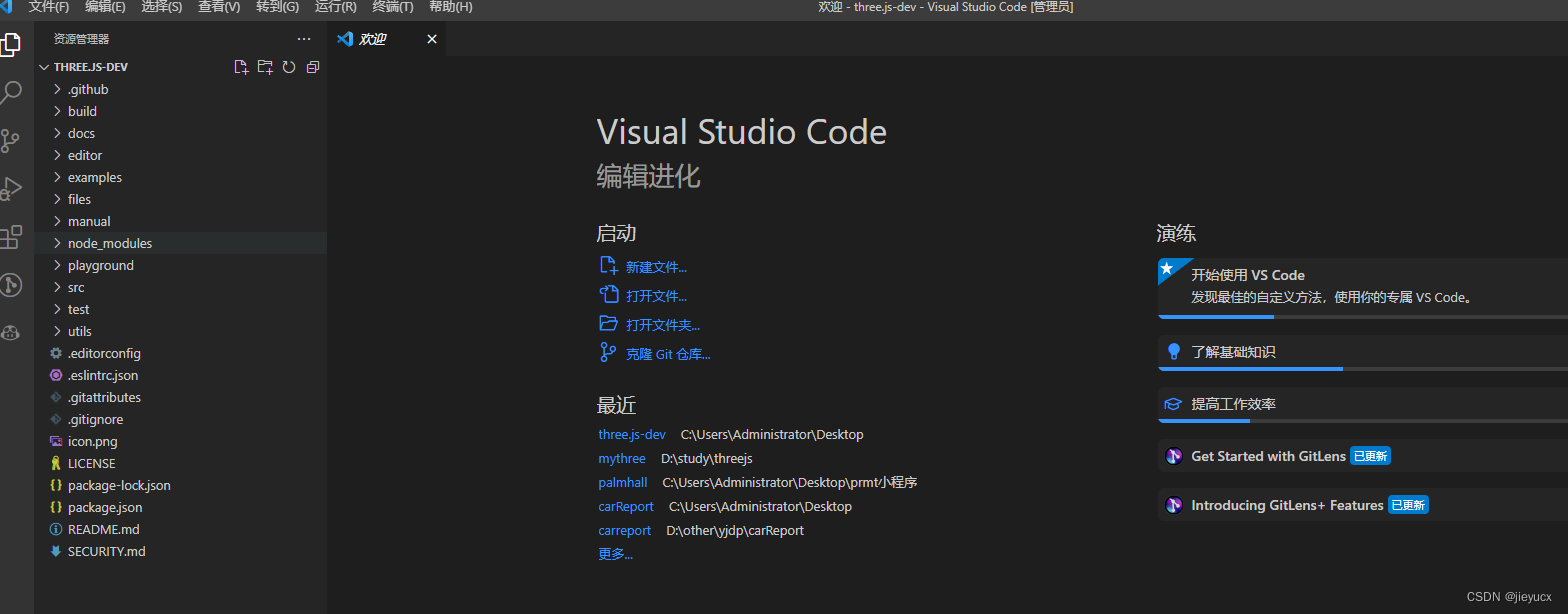
下载完成之后解压,用vscode打开

- 安装依赖
npm i
- 本地运行
npm run dev
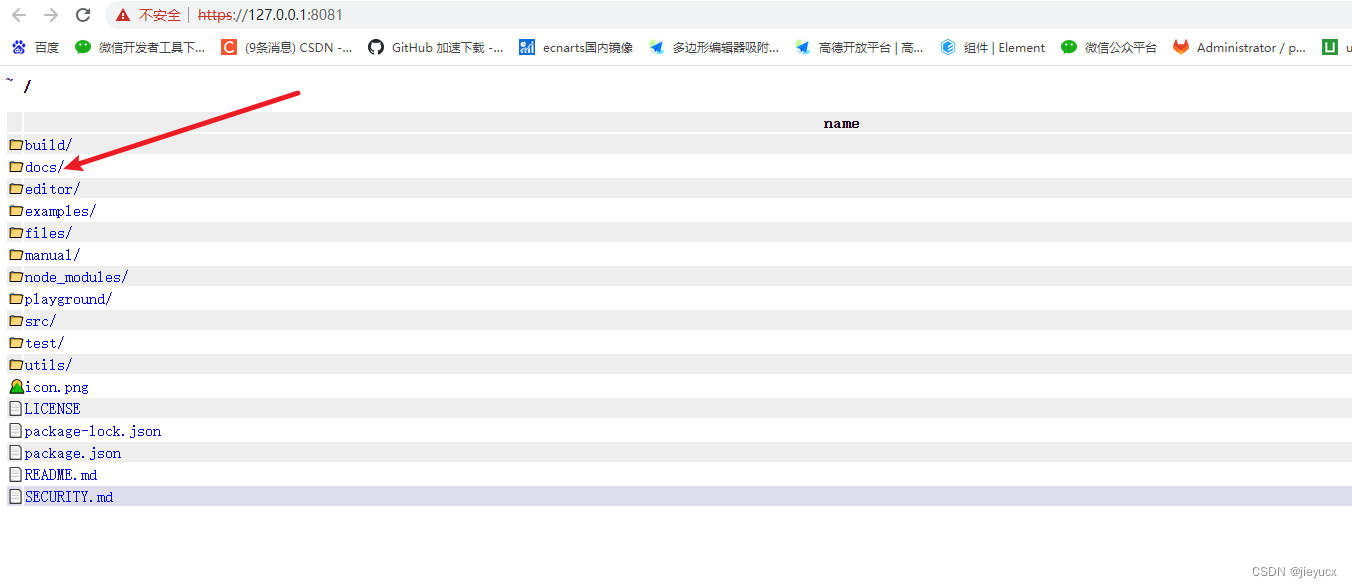
- 效果

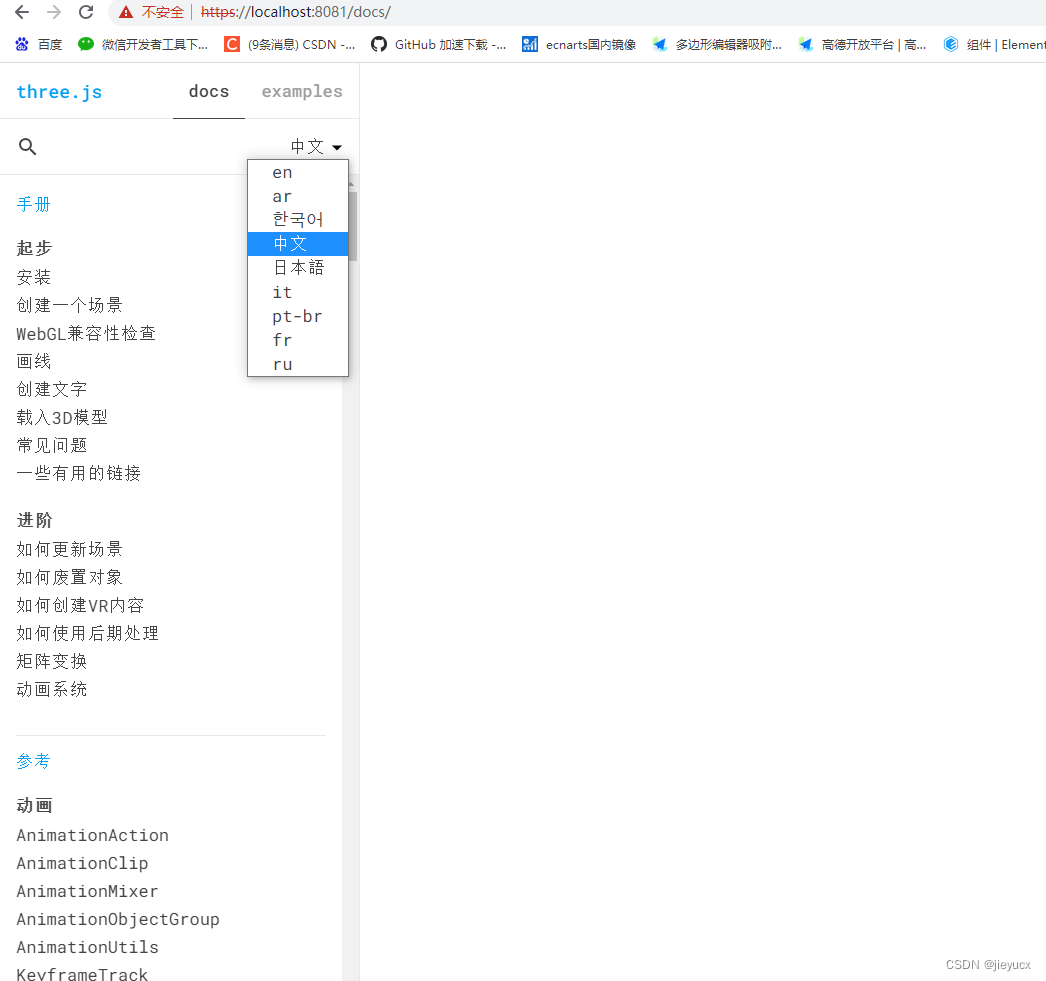
点击docs进入文档教程,这里可以切换语言

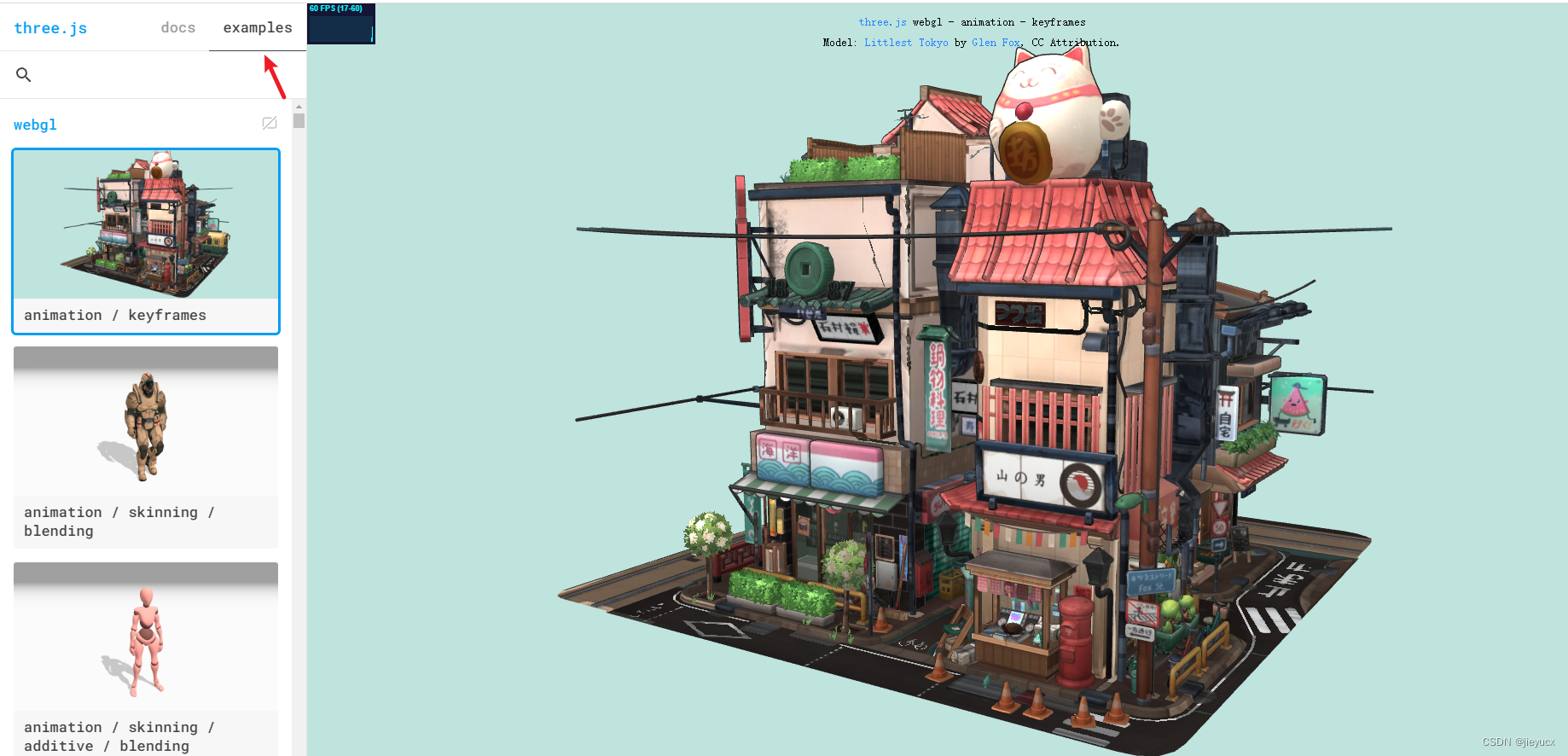
这里可以查看官网示例

- 去three.js官网,找到github
- webgl_loader_fbx
- webgl_morphtargets_face
- webgl_video_panorama_equirectangular
- webgpu_cubemap_dynamic














