相关推荐recommended
- 关于nginx一个域名,配置多个端口https的方法
- Springboot集成kafka(环境搭建+演示)|超级详细,建议收
- IDEA DataGrip连接sqlserver 提示驱动程序无法通过
- SpringBoot对接小程序微信支付
- SQL中case when用法详解及使用案例
- Azure Machine Learning - 如何使用 GPT-4
- Android 获取网络连接状态新方法
- Go语言定时任务
- SpringBoot 如何访问templates目录下的html页面
- Java-JDBC建立数据库连接(MySQL)
- 数据库实验报告--MySQL
- 第一章 SQL Server 数据库部署
- centOS7 Mysql启动失败报错Job for mysqld.s
- 计算机毕业设计:基于python机器学习的全国气象数据采集预测可视化系
- springboot获取nacos的服务列表、实例列表及修改实例、发布
- (详细版)java实现小程序获取微信登录,用户信息,手机号,头像
- 项目实战之RabbitMQ重试机制进行消息补偿通知
- 最新版 nodejs和npm版本不匹配问题解决:ERROR: npm
- 【nginx】配置将HTTPS请求转换成HTTP
- 如何实现免费无限流量云同步笔记软件Obsidian?
- Spring 定时任务@Scheduled 注解中的 Cron 表达式
- 建立数据库连接时出现错误:原因与解决方案
- MySQL报错 Expression #2 of SELECT lis
- Nginx 中常见 header 配置及修改
- 使用Node.js进行应用程序的打包和部署
- 【已解决】Spring常见错误:类文件具有错误的版本 61.0, 应为
- nginx访问页面中文乱码解决方案
- 解决mybatisplus报org.mybatis.spring.My
- 学生信息管理系统MySql课程设计
- pgsql 时区查看和修改
driver.js web 新手交互引导工具库
作者:mmseoamin日期:2023-12-14
前言
最近逛技术论坛发现了 driver.js 这个库,相信很多人在app中都碰到过功能引导的,这个库就可以用来做这个功能。web段项目很少见到功能引导的,但是用在uniapp 、浏览器插件 中感觉还是十分不错的,因此打算来简单学习一下,防止以后会用到。
文档地址:https://github.com/kamranahmedse/driver.js
官方demo:https://kamranahmed.info/driver.js/
下面只演示最基本的使用,其他见官方示例
安装、使用
安装
npm install driver.js
基本使用
最简单的使用方法是高亮突出一个元素,只要给一个 CSS 选择器即可
driver.js的基本使用
111
222
333

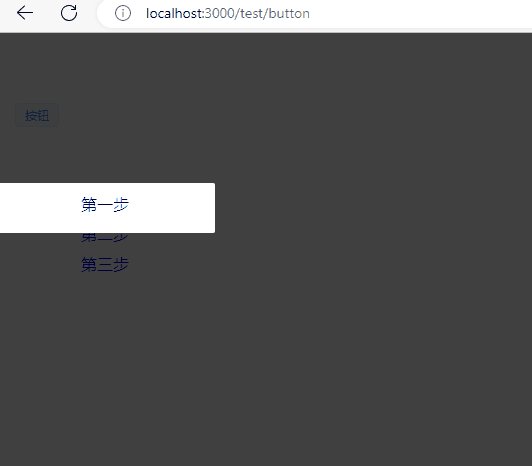
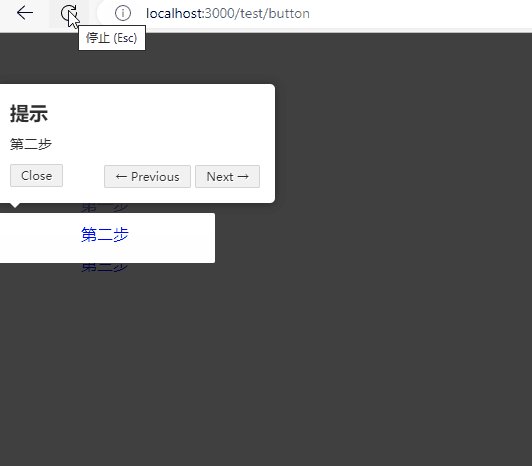
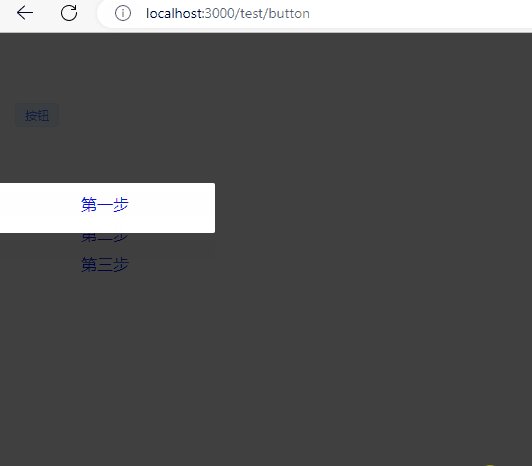
多步骤引导
第一步
第二步
第三步

第一步
第二步
第三步
注:电脑上左右健,可以来切换步骤。
常用配置、方法
配置
// 以下的值都是默认值
const driver = new Driver({
animate: true, // 是否开启动画
opacity: 0.75, // 遮罩透明度
padding: 10, // padding
allowClose: true, // 点击遮罩是否可以关闭
overlayClickNext: false, // 点击遮罩进行下一步
doneBtnText: 'Done', // 最后一共按钮的文本
closeBtnText: 'Close', // 关闭按钮的文本
stageBackground: '#ffffff', // 突出元素的背景色
nextBtnText: 'Next', // 下一步按钮的文本
prevBtnText: 'Previous', // 上一步按钮的文本
showButtons: false, // 不显示控制按钮
keyboardControl: true, // 是否允许通过键盘的左右键来控制
scrollIntoViewOptions: {}, // 滚动视图配置,暂时不知道如何使用
onHighlightStarted: (Element) => {}, // 元素高亮开始事件
onHighlighted: (Element) => {}, // 元素高亮事件
onDeselected: (Element) => {}, // 取消选定事件
onReset: (Element) => {}, //重置事件
onNext: (Element) => {}, // 下一步
onPrevious: (Element) => {}, //上一步
});
定义步骤
const stepDefinition = {
element: '#some-item', // 元素对象,支持类和id
stageBackground: '#ffffff', // 突出框背景色
popover: { // There will be no popover if empty or not given
className: 'popover-class', // 弹出窗口样式
title: 'Title', // 标题
description: 'Description', // 描述
showButtons: false, // 是否显示按钮
doneBtnText: 'Done',
closeBtnText: 'Close',
nextBtnText: 'Next',
prevBtnText: 'Previous',
},
onNext: () => {}, // 从当前步骤移动到下一步骤时调用
onPrevious: () => {}, // 从当前步骤移动到上一步骤时调用
};
常用方法
const driver = new Driver(driverOptions);
// 检查驱动程序是否激活
if (driver.isActivated) {
console.log('Driver is active');
}
// 定义步骤列表
driver.defineSteps([ stepDefinition1, stepDefinition2, stepDefinition3 ]);
driver.start(stepNumber = 0); // 开始执行定义的步骤
driver.moveNext(); // 移动到下一步
driver.movePrevious(); // 移动到上一步
driver.hasNextStep(); // 是否存在下一步
driver.hasPreviousStep(); // 是否存在上一步
// 停止移动
driver.preventMove();
// 使用查询选择器或步骤定义突出显示元素
driver.highlight(string|stepDefinition);
// 重新定位弹出窗口和高亮显示的元素
driver.refresh();
// 重置覆盖并清除屏幕
driver.reset();
// 检查是否有任何突出显示的元素
if(driver.hasHighlightedElement()) {
console.log('There is an element highlighted');
}
// 获取屏幕上当前突出显示的元素
const activeElement = driver.getHighlightedElement();
// 获取最后一个突出显示的元素
const lastActiveElement = driver.getLastHighlightedElement();
activeElement.getCalculatedPosition(); // 获取活动元素的屏幕坐标
activeElement.hidePopover(); // 隐藏弹框
activeElement.showPopover(); // 显示弹框
activeElement.getNode(); // 获取当前突出元素下的dom元素














