相关推荐recommended
- Ribbon LoadBalanced底层机制源码探秘
- 客户端Unexpected end of file from serv
- springboot:时间格式化的5种方法(解决后端传给前端的时间格式
- KAFKA (2.12-2.2.1)常用命令和kafka tool 工
- Node.js脚手架安装配置、Vue环境搭建以及创建Vue项目 (包括
- 沉浸式go-cache源码阅读!
- 如果当前node.js版本和项目需要版本不一样,卸载重装其他版本nod
- 【Docker】Docker的优势、与虚拟机技术的区别、三个重要概念和
- 【高并发优化手段】基于Springboot项目
- SQL Server基础之游标
- SpringBoot
- 【Spring篇】IOCDI配置管理第三方bean
- MySQL实现(免密登录)
- 【Docker实战】使用Docker部署Tomcat
- Rust 一门赋予每个人构建可靠且高效软件能力的语言
- SQL Server中查询时间段的语句写法
- 解决PHP Warning: putenv() has been di
- 银河麒麟v10sp2安装卸载配置nginx和本地防火墙设置
- Python湖南长沙二手房源爬虫数据可视化分析大屏全屏系统 开题报告
- LeetCode | 622. 设计循环队列
- Host is not allowed to connect to t
- 使用spring boot写一个学生管理系统
- SpringBoot简介
- 同一台服务器安装多个nginx(总结)
- springboot基础--实现默认登录页面
- Linux安装mysql8.0(官方教程!)
- 第2章 IMS架构、网元、接口
- 《 新手》web前端(axios)后端(java-springboot
- python+pyecharts+flask+爬虫实现实时天气查询可视
- Apache SeaTunnel:新一代高性能、分布式、海量数据集成工
element ui多选框(Checkbox 多选框、Select多选框)编辑时无法选中的解决办法
作者:mmseoamin日期:2023-12-14
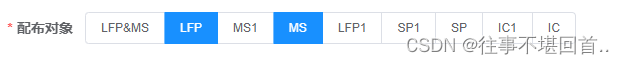
1. Checkbox 多选框无法选中的解决办法:

在上面添加变更事件,然后变更事件中添加this.$forceUpdate(); 强制渲染多选框的样式即可
checkedBoxChange(){
//console.log("多选框实时变化:" + this.form.reptGroupArray);
this.$forceUpdate(); //强制渲染多选框样式,否则值变了样式没有选中
},
注意: 多选框需要传数组,字符串无法正常渲染,因此表单初始化绑定的v-model需要初始化为空数组[],而编辑页面传值时如果是字符串,需要转数组:
this.form.reptGroupArray = this.form.reptGroup.split(',');
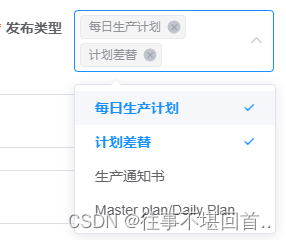
2. Select多选框无法选中的解决办法:

重点就是: this.$forceUpdate(); 强制刷新,多选框的小bug,经常不强制刷新就渲染失败,导致要么无法选中,要么无法取消选中
/** 修改按钮操作 */
handleUpdate(row) {
this.reset(); //初始化表单
getDataById(row.id).then(response => { //后台根据id获取数据
this.form = response.data; //返回的实体赋值给form表单
this.form.releaseType = this.form.remark.split(","); //把字符串根据逗号分割成数组
this.$forceUpdate(); //多选框赋值后,强制刷新多选框,否则多选框无法取消或选中
});
},
这是我的下拉框定义 (使用数据字典作为下拉框选项,后台赋值后多选框自动选中)














