相关推荐recommended
- 网站建设后如何去维护客户关系-网站建设后如何去维护
- 优秀的网站设计说的简单,可如何做呢
- 建站公司主要的职位安排与介绍是什么-建站公司主要的职位安排与介绍
- 网站制作中如何选择网站的虚拟主机-网站制作中如何选择网站的虚拟主机
- 响应式网站用什么开发的-企业建站选择成都响应式网站开发的三大优势
- 网站开发的过程有哪些因素
- 网页设计需要考虑哪些问题
- 前端TypeScript学习day03-TS高级类型
- 企业网站制作搭建流程怎么样?
- 公司建设网站流程-如何建设公司网站及注意事项
- 制作网站不可缺少的核心内容
- 移动网站制作一般需要多少钱
- 蓝色的网页-蓝色网站模板的优势
- 企业网站建设的必要性有哪些-企业网站建设的必要性
- 在网站设计中,政府类型网站一般都有哪些功能设计-在网站设计中,政府类型
- 如何选择适合自己的建站公司
- 企业如何创建官方网站-企业如何创建官方网站
- 手机访问网页自动跳转-手机访问pc网站自动跳转手机端网站代码
- 外贸网站建设-外贸网站建设你了解多少
- 化妆品店发展战略-化妆品行业建站方案
- 企业建站怎样保证页面响应速度不变-企业建站怎样保证页面响应速度
- 企业网站建设方案-网站建设方案
- 专业的网站建设公司哪家好-哪里有专业的网站建设公司
- wordpressdedecms-WordPress和dedecms建
- pageadmin怎么用-如何使用PageAdmin自助建站系统来做政
- 网站建设中手机网站的重要性和意义-网站建设中手机网站的重要性
- 企业选择模板建站的优势
- 教育培训类网站建设-培训学校类网站建设方案
- 跨境电商出海第一步到底要不要建站
- 响应式网站建设对网站的seo有什么好处嘛-响应式网站建设对网站的SEO
纯css实现鼠标悬浮、点击更改元素背景
作者:mmseoamin日期:2023-11-30
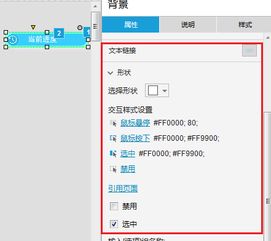
一、使用方案
css伪类

- active:元素被点击时变色,点击后颜色消失
- focus:元素被点击后变色,点击后颜色不消失
- hover:鼠标悬浮时变色,移除后颜色消失
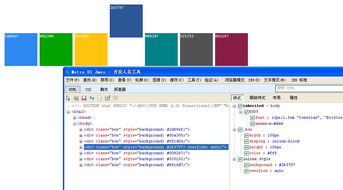
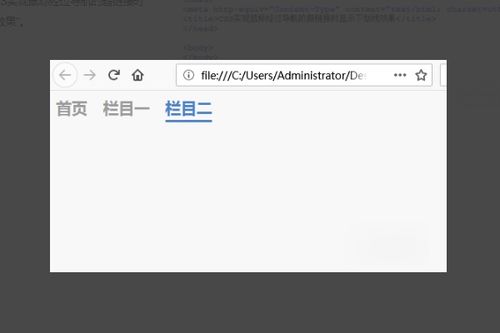
二、代码
- template部分代码
{{ index + 1 }}.subject-index:focus, .subject-index:hover { background-color: var(--menu-checked); }
- style部分代码
.subject-index:focus,
.subject-index:hover {
background-color: var(--menu-checked);
}```
## 三、遇到的问题
由于div等元素无法接受键盘或其他用户事件,即不支持:focus伪类,可通过增加tabIndex属性使其支持:focus。
## 四、tabIndex
【全局属性】 指示其元素是否可以聚焦,以及它是否/在何处参与顺序键盘导航(通常使用Tab键,因此得名)。