- 响应式网站建设的优缺点是什么-响应式网站建设的优缺点
- 企业建网站的意义是什么意思-企业建网站的意义是什么
- 免费网站自助建站系统-网站制作可以用免费的自助建站软件么?
- 企业建站需要注意哪些
- 如何拥有属于自己的网站,网站建设流程的心得分享
- 网站安全对网站设计制作的重要性是什么-网站安全对网站设计制作的重要性
- 企业官方网站建设具备哪些条件和要求-企业官方网站建设具备哪些条件
- 网站页面广告的类型-网站制作中关于广告条的分布
- 网站建设报价方案模板-网站建设报价差异为什么那么大
- 自助建站系统-如何自助建站
- 厦门企业网站建设公司哪家好点-厦门企业网站建设公司哪家好
- 武汉哪个公司做网站建设公司好点-武汉哪个公司做网站建设公司好?
- 适合企业建站的CMS建站系统有哪些
- 网站开发外包公司好的有哪些岗位-网站开发外包公司好的有哪些?
- 如何建设好一个网站?都要注意哪些细节?
- 网站使用独立ip虚拟主机有什么好处和坏处-网站使用独立IP虚拟主机有什
- 快速搭建前端页面并与后端交互
- 企业建站是什么-企业建站知识普及
- 自建站哪个平台好-个人该怎么选择好用的自建站平台?
- 公司网站设计有哪些使用技巧
- 网站建设如何做标题优化-网站建设如何做标题优化
- 当前企业网站建设三大趋势是-当前企业网站建设三大趋势
- 网站建设需要注意哪些方面呢-网站建设需要注意哪些方面?
- 如何开展优质的网站建站和网站推广
- 想要做好营销型网站建设,你需要了解多少?
- 如何建立个人网站的步骤-如何建立个人网站
- 如果用自助建站系统来制作网站怎么做-如果用自助建站系统来制作网站?
- 企业建站中,最容易被忽视的用户体验细节是什么-企业建站中,最容易被忽视
- 企业如何建网站-企业怎么快速的建网站
- 快速建站系统选哪个好一点-快速建站系统选哪个好?
目录
一、Swagger简介
1.1-什么是Swagger?
1.2-Swagger有什么优势?
1.3-Swagger、OpenAPI3.0、Restful API的区别?
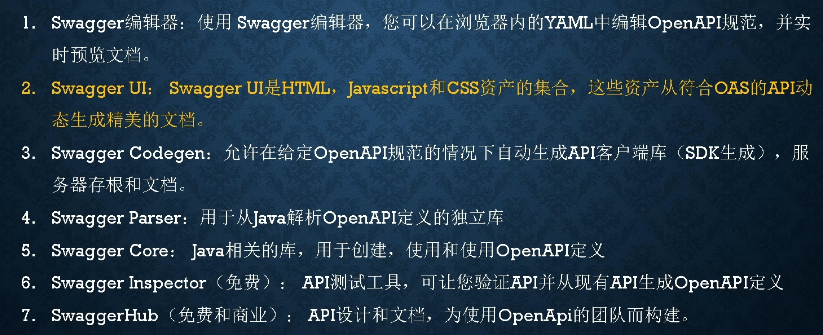
1.4-Swagger工具
1.5-Swagger UI工具主要功能
1.6-Swashbuckle组件
1.7-TPL
二、在ASP.NET Core Web API中使用Swagger UI
2.1-创建一个WebAPI项目
2.2-下载、安装、引入【Swashbuckle.AspNetCore】包
2.3-配置Swagger中间件(注册 Swagger 服务)
2.4-启用Swagger中间件
2.5-运行项目即可
2.6-如果想每次运行都默认直接到Swagger的页面
2.7-描述信息详细讲解
三、启用XML注释
四、实例
五、小知识点
5.1-当入参/出参返回object或者匿名类时,也需要加上注释怎么办?
5.2-如何隐藏接口:有接口但是不想让别人看到?
5.3-设置路由前缀/自定义头内容/网页标题
5.3-自定义首页
5.4-开启JWT认证
5.5-使用Cookie持久化存储Token,解决每次刷新需要重新输入Token授权
一、Swagger简介
1.1-什么是Swagger?
- Swagger是一个规范且完整的框架,用于生成、描述、调试和可视化Restfull风格的Web服务。
- Swagger的目标是对Rest API定义一个标准且和语言无关的接口,可以让人和计算机拥有无需访问源码、文档或网络流量监控就可以发现和连接服务的能力。当通过Swagger进行正确定义,用于可以理解远程服务并使用最少逻辑与远程服务进行交互。与为底层编程所实现的接口类似,Swagger消除了调用服务时可能会有的猜测。
1.2-Swagger有什么优势?
- 支持API自动生成同步的在线文档:使用Swagger后可以直接通过代码生成文档,不需要自己去手动编写接口文档了,对程序员来说是非常方便。
- 提供Web页面在线测试API:光有文档还不够,Swagger生成的文档还支持在线测试。参数和格式都一定定义好了,直接在界面上输出参数对应的值即可在先测试接口。
- Swagger可以生成客户端SDK代码用于各种不同平台的实现。
- Swagger文件可以在许多不同的平台上从代码注释中自动生成。
- Swagger有一个强大的社区,里面有许多强悍的贡献者。
1.3-Swagger、OpenAPI3.0、Restful API的区别?
- Open API:OpenAPI是规范的正式名称。该规范的开发时由OpenAPI Initative推动的。该提倡涉及不同领域的30个组织——包括Microsoft、Google、IBM和CapitalOne.
- Swagger:实现OpenAPI规范的工具之一。
- RestfulAPI:是一种WebAPI设计架构风格。其中Rest即Represntaional State Transfer的缩写,可以翻译为"状态表述转换"。是目前比较成熟的一套互联网应用程序的API设计架构风格OpenAPI规范即是这个架构风格的具体实现规范。
1.4-Swagger工具

1.5-Swagger UI工具主要功能
- 接口的文档在线自动生成
- 功能测试等
1.6-Swashbuckle组件
- Swashbuckle是.NET Core中对Swagger的封装,他有2个核心组件:
- Swashbuckle.SwaggerGen:提供生成对象、方法、返回类型等JSON Swagger文档的功能。
- Swashbuckle.SwaggerUI:是一个嵌入式版本的SwaggerUI工具,使用Swagger UI强大的富文本表现形式可定制化的来描述Web API的功能,并且包含内置的公共方法测试工具。
1.7-TPL
- 任务并行库(TPL)是System.Threading.Tasks命名空间中的一组公共类型和API
- TPL动态的扩展并发度,以最有效的使用可用的处理器。通过使用TPL,您可以最大限度的提高代码的性能,同时专注于您的代码业务。
- 从.NETFramework4开始,TPL是编写多线程和并行代码的首选方式。
二、在ASP.NET Core Web API中使用Swagger UI
2.1-创建一个WebAPI项目

2.2-下载、安装、引入【Swashbuckle.AspNetCore】包
右击【解决方案】,然后点击【管理Nuget包】,搜索【Swashbuckle.AspNetCore】包,点击【安装】即可,博主这里下载的是【最新稳定版5.6.3】。

2.3-配置Swagger中间件(注册 Swagger 服务)
在【Startup.cs】文件中的【ConfigureService】类中引入命名空间,并注册Swagger服务并配置文档信息。
//引入命名空间 using Microsoft.OpenApi.Models; //注册Swagger services.AddSwaggerGen(u => { u.SwaggerDoc("v1", new Microsoft.OpenApi.Models.OpenApiInfo { Version = "Ver:1.0.0",//版本 Title = "xxx后台管理系统",//标题 Description = "xxx后台管理系统:包括人员信息、团队管理等。",//描述 Contact=new Microsoft.OpenApi.Models.OpenApiContact { Name="西瓜程序猿", Email="xxx@qq.com" } }); });如果安装的 Swashbuckle.AspNetCore Nuget包版本<= 3.0.0,写法略有不同。将 【OpenApiInfo】 替换成 【Info】 即可。
services.AddSwaggerGen(x => { x.SwaggerDoc("v1", new Info() { Title = "Web Api", Version = "v1" }); });2.4-启用Swagger中间件
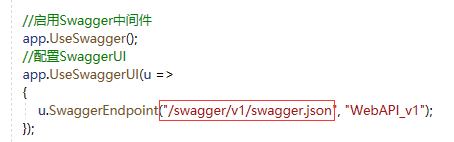
在【Startup.cs】文件中的【Configure】类中启用Swagger中间件,为生成的JSON文档和SwaggerUI提供服务。
//启用Swagger中间件 app.UseSwagger(); //配置SwaggerUI app.UseSwaggerUI(u => { u.SwaggerEndpoint("/swagger/v1/swagger.json", "WebAPI_v1"); });2.5-运行项目即可
2.5.1-如果我们直接运行项目,会出现这样的界面,说明我们的Web API程序没有问题。

2.5.2-然后我们在地址栏中输入【swagger/v1/swagger.json】。

可以看到浏览器出现这样的界面,如果出现这样的界面,说明Swagger也没有问题。

注意:按照2.5.1在地址栏中的【swagger/v1/swagger.json】需要与在【Startup.cs】文件中的【Configure】类中启用Swagger中间件添加的代码保持一致,因为这段代码就是自动生成JSON文件的,你配置的路径和JSON文件地址是什么,就在浏览器中输入对应的即可。

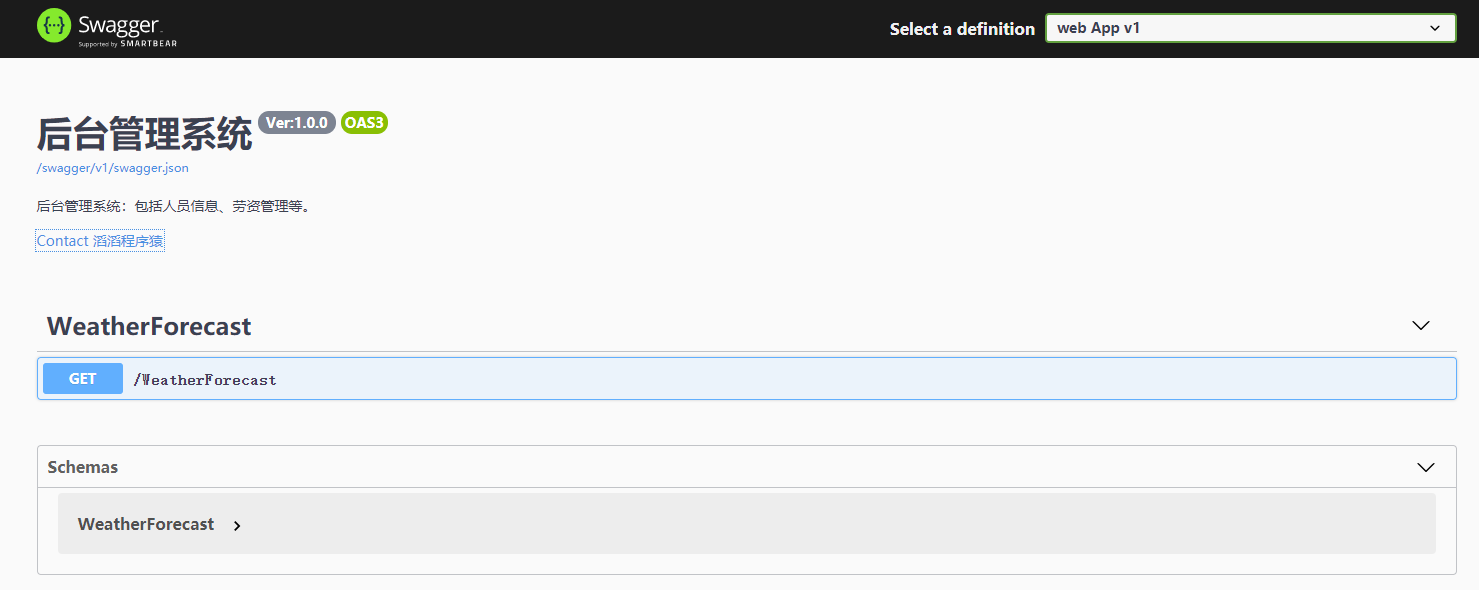
2.5.1-以上步骤都没问题的话,然后我们地址栏中输入【swagger/index.html】。

如果能出现以下界面,说明SwaggerUI也没有问题,都全部正常了。

2.6-如果想每次运行都默认直接到Swagger的页面
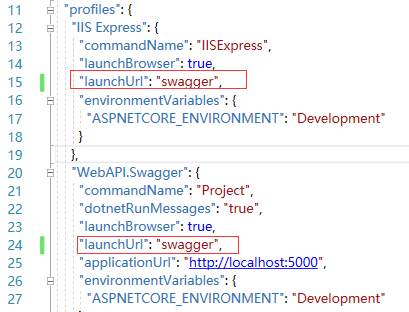
2.6.1-打开【launchSettings.json】这个文件。

2.6.2-然后将【launchUrl】的值从【weatherforecast】修改成【swagger】。

2.6.3-然后运行项目就直接进入Swagger首页了。
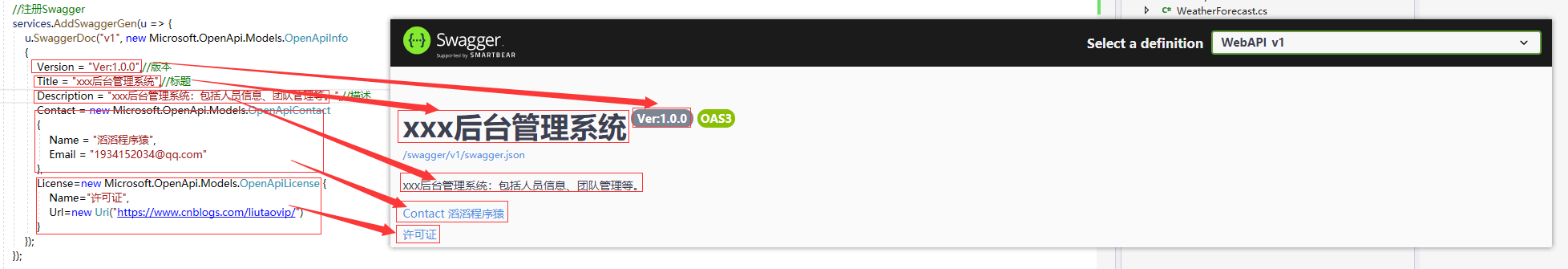
2.7-描述信息详细讲解


三、启用XML注释
3.1-双击解决方案

3-2-然后进入这个页面,加上这个代码

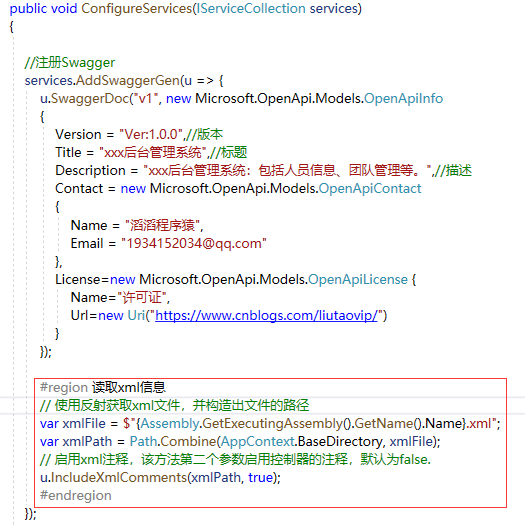
true $(NoWarn);1591 3-3.在【Startup.cs】文件中的【ConfigureService】类中注册读取XML信息的Swagger。

#region 读取xml信息 // 使用反射获取xml文件,并构造出文件的路径 var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml"; var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile); // 启用xml注释,该方法第二个参数启用控制器的注释,默认为false. u.IncludeXmlComments(xmlPath, true); #endregion注意:
- 对于Linux或者非Windows操作系统,文件名和路径区分大小写。例如“MyWebApiUseSwagger.xml”文件在Windows上有效,但在CentOS上是无效的。
- 获取应用程序路径,建议采用Path.GetDirectoryName(typeof(Program).Assembly.Location)这种方式或者·AppContext.BaseDirectory这样来获取
四、实例
4.1-写一个实例:在【WeatherForecastController】控制器中写一个方法。

4.2-写上以下代码然后进行请求。
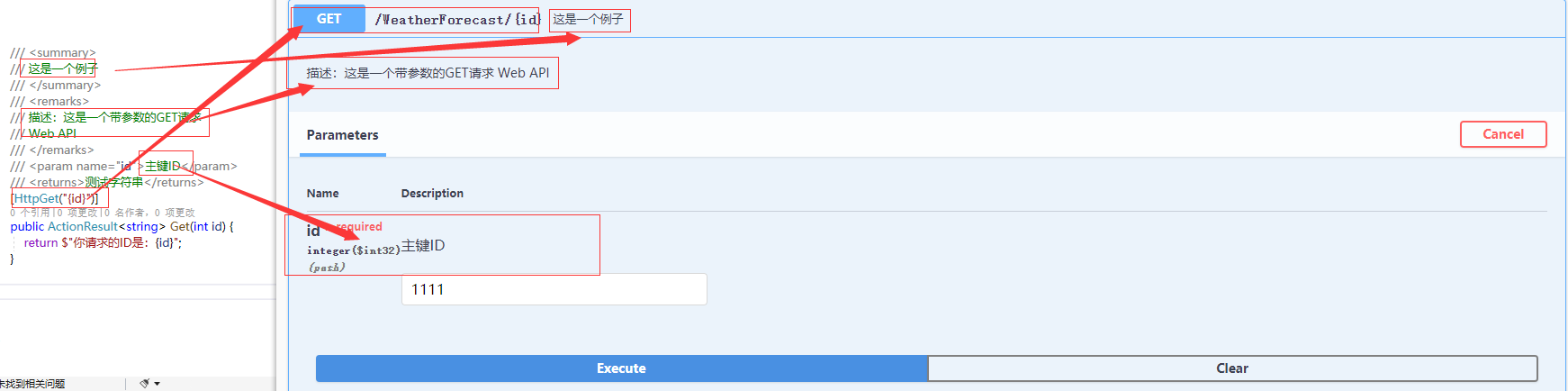
///
/// 这是一个例子 /// ////// 描述:这是一个带参数的GET请求 /// Web API /// /// 主键ID ///测试字符串 [HttpGet("{id}")] public ActionResultGet(int id) { return $"你请求的ID是:{id}"; } 4.3-可以看到【XML注释】起作用了,然后调用也成功了。

五、小知识点
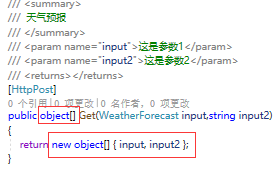
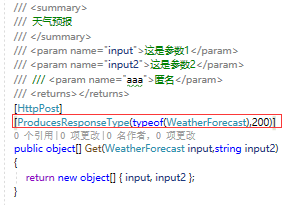
5.1-当入参/出参返回object或者匿名类时,也需要加上注释怎么办?


(1)在方法中加上以下特性:
[ProducesResponseType(typeof(xxx),200)]

(2)在Remarks节点下进行注释:


5.2-如何隐藏接口:有接口但是不想让别人看到?
在需要进行隐藏的接口上加上以下特性即可:
[ApiExplorerSettings(IgnoreApi =true)]

5.3-设置路由前缀/自定义头内容/网页标题
如果不想加上"swagger",而输入5000即可访问,也可以自定义路由前缀,加上以下代码即可。


5.3-自定义首页
(1)新建一个【index.html】,右击该文件,点击【属性】,进行设置相关操作。


(2)在Startup.cs进行配置。

(3)静态页面下载地址:
Swagger UI
5.4-开启JWT认证
(1)在Startup.cs进行配置。

#region 开启JWT u.OperationFilter
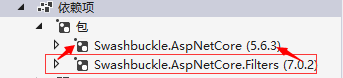
(); u.AddSecurityDefinition("oauth2", new Microsoft.OpenApi.Models.OpenApiSecurityScheme { Description = "JWT授权(数据将在请求头中进行传输)直接在下框中输入Bearer { token } (注意两者之间是一个空格) ", Name = "Authorization", In = Microsoft.OpenApi.Models.ParameterLocation.Header,//jwt默认存放Authorazation信息的位置(请求头中) Type = Microsoft.OpenApi.Models.SecuritySchemeType.ApiKey }); #endregion (2)下载包,注意版本号问题,尽量保持一致,不然会报错。

(3)然后将接口加上权限,去请求该接口,可以看到请求头中会有以下信息了。

5.5-使用Cookie持久化存储Token,解决每次刷新需要重新输入Token授权
下载相关资源。可以访问下载(如果失效了,请联系我[西瓜程序猿])。
下载地址(编码:yRLCRp81):https://yongteng.lanzoub.com/iG3Be16ayltc
密码:anum
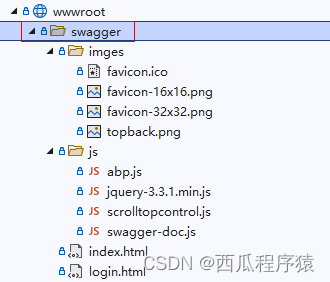
目录结构:

(1)在【index.html】文件导入abp.js/swagger.js文件。

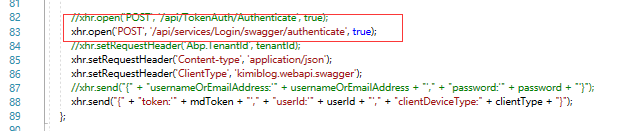
(2)在【swagger.js】里面需要注意请求授权地址。

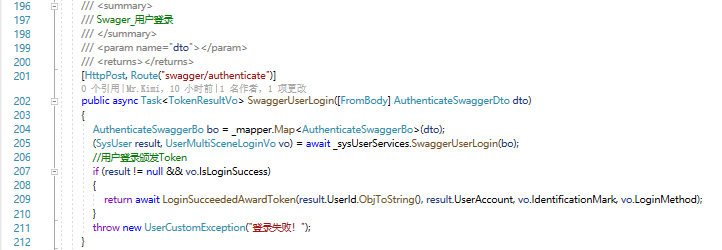
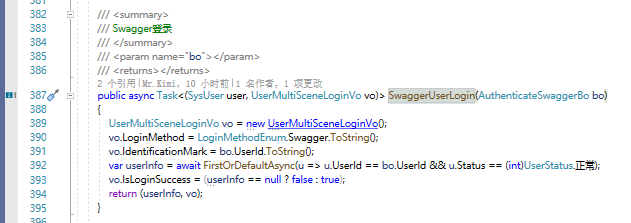
(3)后端授权逻辑。



版权声明:本文为原创文章,版权归 [西瓜程序猿] 所有,转载请注明出处,有任何疑问请私信咨询。
原文链接:.NET Core WebAPI中使用Swagger(完整教程)_西瓜程序猿的博客-CSDN博客
- Swashbuckle是.NET Core中对Swagger的封装,他有2个核心组件:














