- vue使用WEB自带TTS实现语音文字互转
- 企业网站建设注意什么事项-企业网站建设注意什么
- 企业网站建设需要考虑什么因素的问题-企业网站建设需要考虑什么因素
- 从购买服务器到网站搭建成功保姆级教程~超详细
- 表白墙完善(数据库,前端,后端Servlet),再谈Cookie和Se
- 鸿蒙系统深度解读(三)
- 服务型政府网站建设解决方案范文-服务型政府网站建设解决方案
- 在上海的企业做网站前需要准备什么
- 如何建立一个企业网站-新手如何建设一个企业网站?
- 企业网站建设如何快速完成的-企业网站建设如何快速完成
- 企业自助建站软件-企业如何选择免费自助建站
- 网站模板如何选择打开方式-网站模板如何选择
- 如何用网站制作软件快速建站的方法-如何用网站制作软件快速建站
- 自适应网页设计的注意事项
- 2023跨年烟花3D最炫烟花,html最酷炫动态烟花源码分享,点击即可
- 网站建设及设计制作准备建议和意见-网站建设及设计制作准备建议
- 如何建设优质的企业网站服务平台-如何建设优质的企业网站
- 响应式网页设计尺寸-制作响应式网站的常用分辨率尺寸
- 当前企业网站建设三大趋势是-当前企业网站建设三大趋势
- 中英文网站设计-中英文双语网站制作类型怎么做网站策划
- 怎么找做网站的公司-小白该怎么找到专业的网站建设企业
- 企业官方网站建设具备哪些条件和要求-企业官方网站建设具备哪些条件
- 网站制作中色彩的搭配方法是-网站制作中色彩的搭配方法
- 婚恋网站设计-婚恋网站建设技巧
- 网站建设公司哪家好?该如何选择-网站建设公司哪家好?
- 40套计算机毕业设计项目合集【含源码+论文】
- 企业网站制作需要准备哪些工作呢-企业网站制作需要准备哪些工作
- 企业公司做营销网站建设有什么用
- cms网站建站流程-如何选择CMS网站系统
- 企业为什么要建网站账号-企业为什么要建网站
🌩️ 精彩专栏推荐👇🏻👇🏻👇🏻
💂 作者主页: 【进入主页—🚀获取更多源码】
🎓 web前端期末大作业: 【📚HTML5网页期末作业 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
📂文章目录
- 二、📚网站介绍
- 三、🔗网站效果
- ▶️1.视频演示
- 🧩 2.图片演示
- 四、💒 网站代码
- 🧱HTML结构代码
- 🏠CSS样式代码
- 五、🎁更多源码
二、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中https://blog.csdn.net/p305114466/article/details/index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
三、🔗网站效果
▶️1.视频演示
电影网页设计
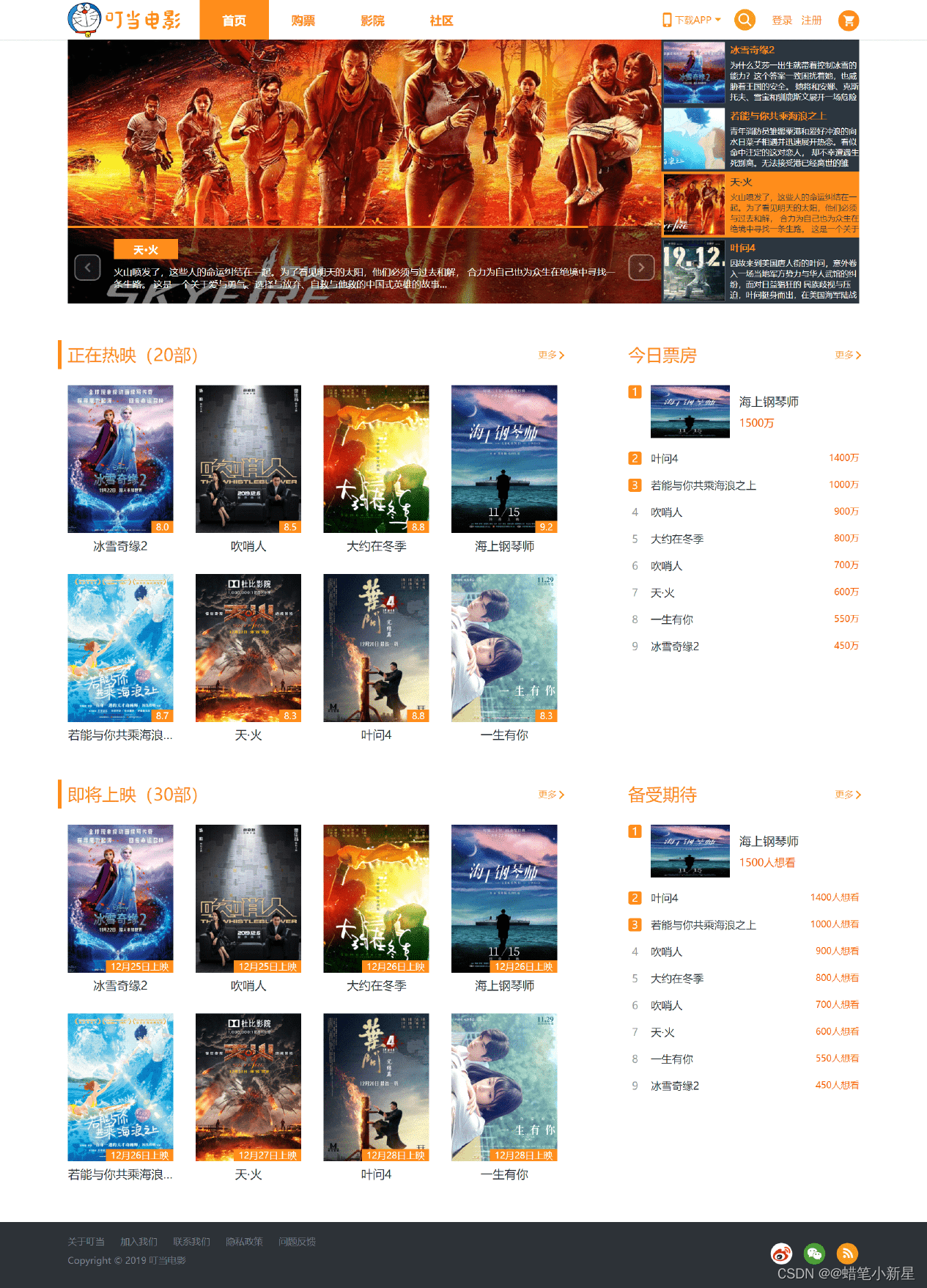
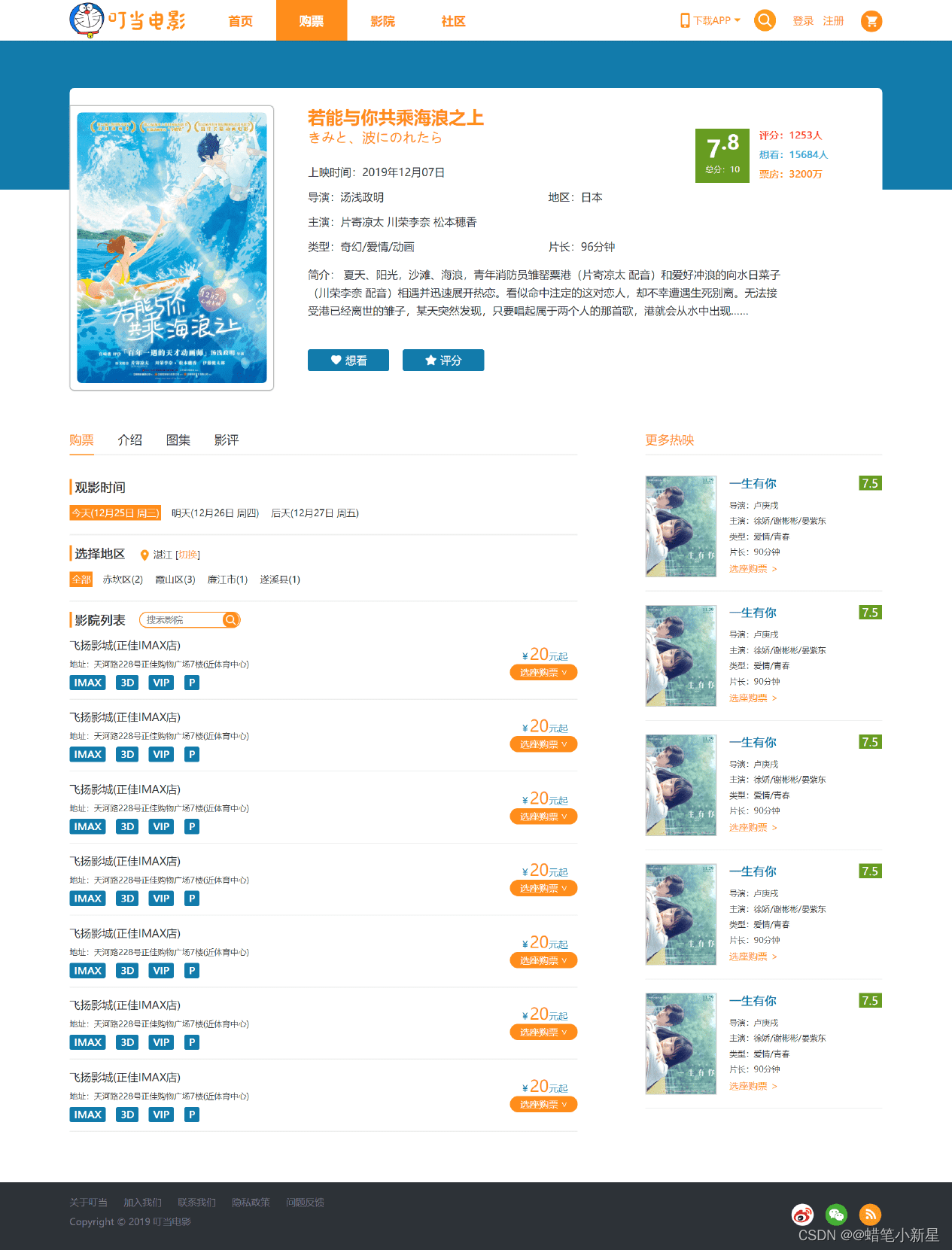
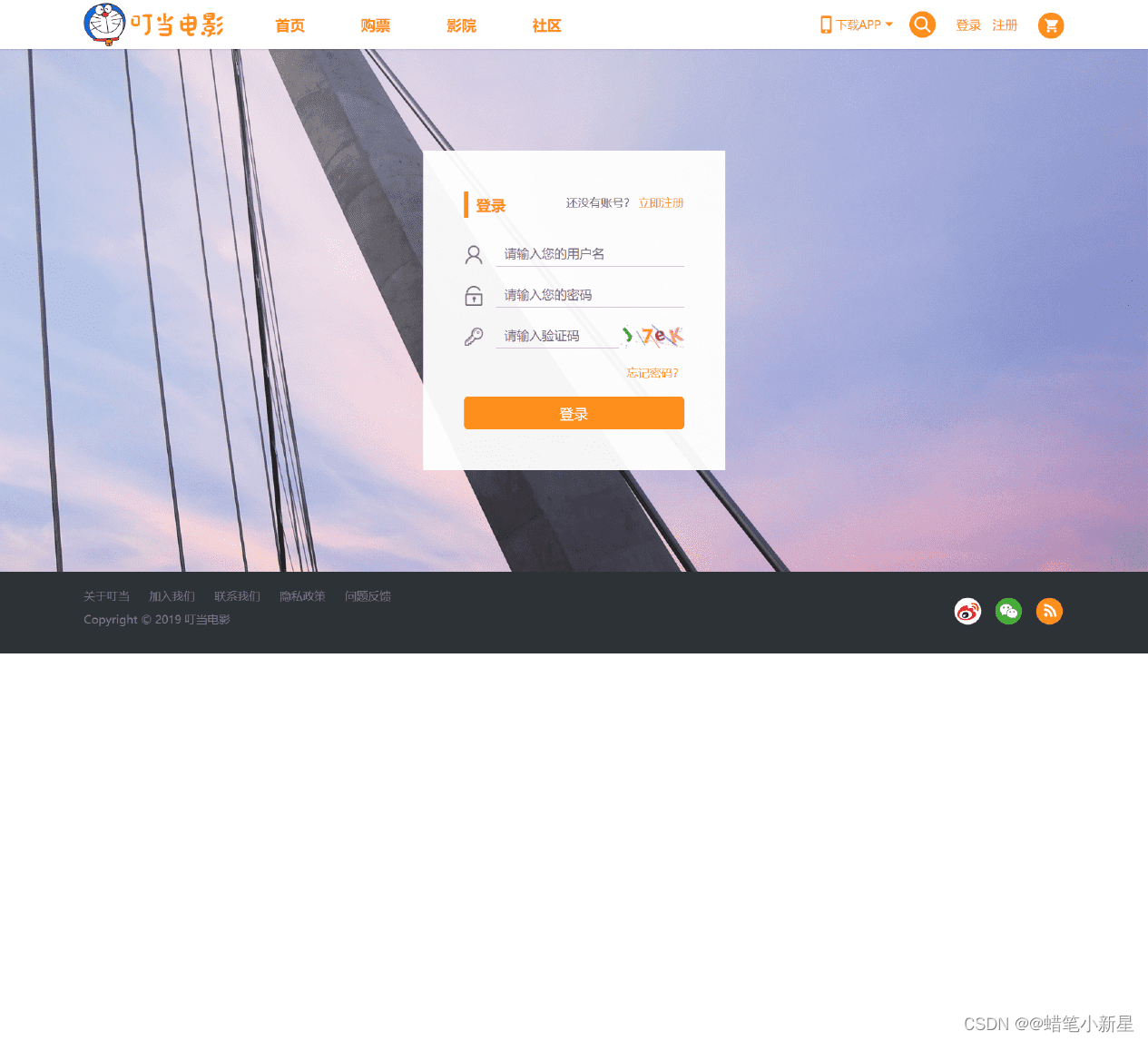
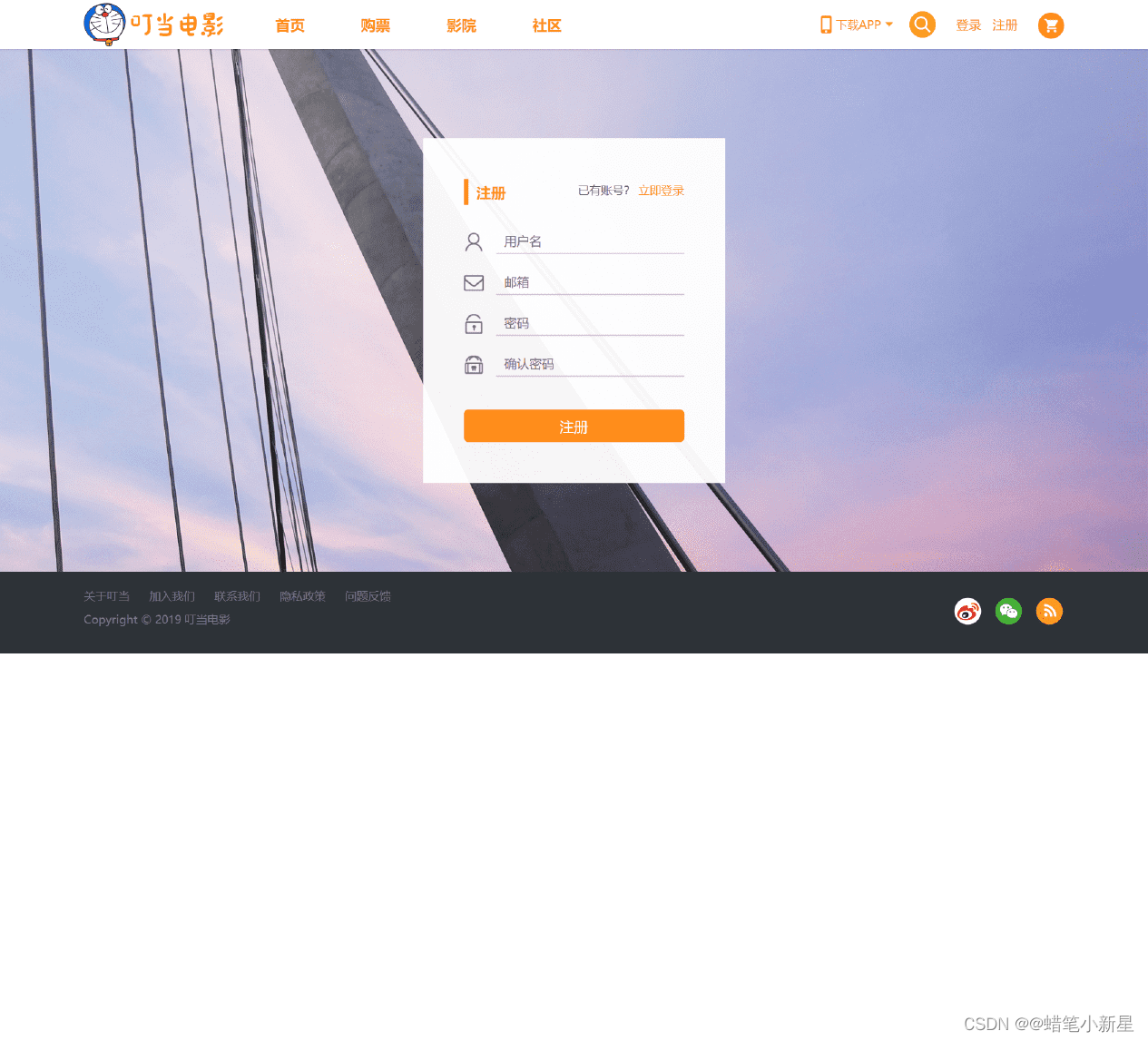
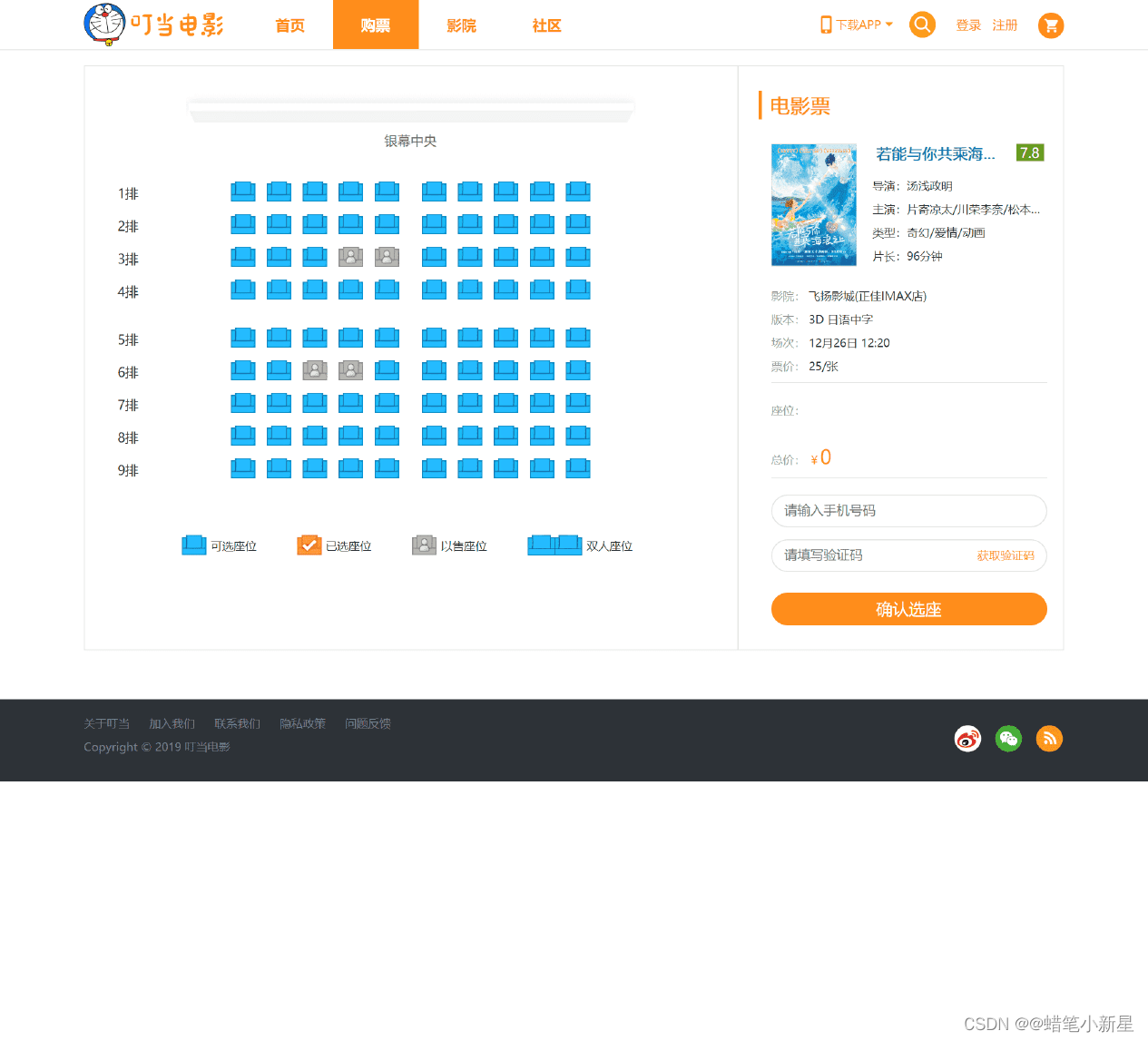
🧩 2.图片演示





四、💒 网站代码
🧱HTML结构代码
叮当电影 - 搜罗全网好电影
🏠CSS样式代码
@charset "UTF-8";
/*******************************************************************/
/* 底部 - 页脚 */
.footer {
height: 100px;
width: 100%;
overflow: hidden;
background-color: #2d3237;
color: #778088;
}
.footer a {
color: #778088;
}
.footer .link-nav {
float: left;
margin: 20px 0;
}
.footer .link-nav a:hover {
color: #FF8D1B;
}
.footer .sns {
float: right;
margin-top: 30px;
}
.footer .link-nav li {
display: inline-block;
margin-right: 20px;
}
.footer .copyright {
margin-top: 10px;
}
.footer .sns a.icon {
display: inline-block;
width: 36px;
height: 36px;
margin-left: 10px;
border-radius: 50%;
background-repeat: no-repeat;
background-size: contain;
background-position: center;
transition: all .2s ease;
}
.footer .sns a.icon:hover {
width: 42px;
height: 42px;
background-color: #FF8D1B;
border: 1px solid #FF8D1B;
}
.footer .sns .sina-icon {
background-image: url("../imgs/icons/sina-icon.png");
}
.footer .sns .wechat-icon {
background-image: url("../imgs/icons/wechat_icon.png");
}
.footer .sns .rss-icon {
background-image: url("../imgs/icons/rss-icon.png");
}
五、🎁更多源码
1.如果我的博客对你有帮助 请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻🉑关注我| 获取更多源码】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、等!
📣以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻
上一篇:uniapp小程序跳转到外部页面

















