- 如何添加网站信任-网站建设中如何增加界面的信任体验
- 厦门企业网站建设公司哪家好点-厦门企业网站建设公司哪家好
- 网站开发流程和步骤有哪些-网站开发流程和步骤
- 高端门户网站建设面临的六大难关问题-高端门户网站建设面临的六大难关
- 专业建站价格-如何选择专业建站公司
- 企业如何撰写网站建设计划方案-企业如何撰写网站建设计划
- 如何创建自己的网站?自助建站免费建站平台哪里找?-如何创建自己的网站?
- 如何建设优质的企业网站服务平台-如何建设优质的企业网站
- 企业网站建设如何选择企业网站模板-企业网站建设如何选择企业网站模板?
- 做企业网站制作要多少钱一年-做企业网站制作要多少钱
- 优秀网站建设如何增加回访量
- 大型网站建设企业都有什么特点和优势-大型网站建设企业都有什么特点
- 建设网站的简单流程有哪些
- 网站建设中如何避免那些误区和风险-网站建设中如何避免那些误区
- 新手教程:中小型企业网站建设怎么做好
- 网站定制开发和模板套用网站的区别在哪-网站定制开发和模板套用网站的区别
- 建站公司主要的职位安排与介绍是什么-建站公司主要的职位安排与介绍
- 网站建设比较好的公司-怎样选择靠谱的网站建设公司?
- 教你如何把制作的网站发布到互联网平台-教你如何把制作的网站发布到互联网
- 如何选择适合自己的CMS建站系统
- 响应式网站制作:不可忽视的环节
- 网站制作中如何选择网站的虚拟主机-网站制作中如何选择网站的虚拟主机
- 如何写网站建设方案
- 如何避免手机网站制作流程中的错误
- 如何建手机-怎么建设一个好的手机建站公司
- 专业的网站建设公司哪家好-哪里有专业的网站建设公司
- 网站建设的7个基本流程包括-网站建设的7个基本流程
- 企业网站建设栏目怎么规划好-企业网站建设栏目怎么规划
- OpenWRT搭建个人web站点并结合内网穿透实现公网远程访问
- 企业网站建设-企业网站建设7个基本流程你了解吗
突然想到了小时候看过的动画片《皮卡丘》,于是突然就想,ChatGPT肯定也看过,他哪有不知道的东西啊,于是就想着让他帮我画一个,他画出来之后,我笑了,这啥玩意儿啊。

目录
一、第一次尝试让ChatGPT用CSS3画皮卡丘
1. 绘制皮卡丘的耳朵:
2. 绘制皮卡丘的眼睛:
3. 绘制皮卡丘的嘴巴:
4. 绘制皮卡丘的尾巴:
二、第二次尝试ChatGPT完整版皮卡丘
CSS3代码如下
三、自己动手用CSS3画皮卡丘吧
1. 实现思路
2. HTML部分源代码
3. CSS3部分源代码
一、第一次尝试让ChatGPT用CSS3画皮卡丘

很抱歉,作为一名语言模型,我无法直接向您呈现一个用CSS3画皮卡丘的过程。不过,我可以提供一些指导和思路,帮助您开始这个项目。
首先,您需要了解如何使用CSS3来绘制基本的形状和动画。以下是一些您可能需要用到的基本属性:
- border-radius:用于创建圆角矩形。
- transform:用于旋转、缩放和平移元素。
- animation:用于创建动画效果。
- box-shadow:用于添加阴影效果。
绘制皮卡丘的关键在于绘制它的耳朵、眼睛、嘴巴和尾巴等特征。以下是一些可能有用的CSS3代码片段:
1. 绘制皮卡丘的耳朵:
.ear {
width: 50px;
height: 80px;
background-color: #FEE440;
border-radius: 50% 50% 0 0;
transform: rotate(-45deg);
}
2. 绘制皮卡丘的眼睛:
.eye {
width: 30px;
height: 30px;
background-color: #000000;
border-radius: 50%;
position: relative;
animation: blink 5s infinite;
}
.eye::before {
content: "";
width: 12px;
height: 12px;
background-color: #FFFFFF;
border-radius: 50%;
position: absolute;
top: 5px;
left: 5px;
}
3. 绘制皮卡丘的嘴巴:
.mouth {
width: 60px;
height: 30px;
border: 2px solid #000000;
border-top: none;
border-radius: 0 0 50px 50px;
position: relative;
top: 20px;
}
.tongue {
width: 30px;
height: 30px;
background-color: #FF4F6F;
border-radius: 50%;
position: absolute;
bottom: -15px;
left: 15px;
}
4. 绘制皮卡丘的尾巴:
.tail {
width: 120px;
height: 30px;
background-color: #FEE440;
border-radius: 15px;
transform: rotate(-30deg);
position: relative;
top: -40px;
left: 50px;
}
.tail::before {
content: "";
width: 20px;
height: 20px;
background-color: #000000;
border-radius: 50%;
position: absolute;
top: 5px;
left: 90px;
}
以上代码片段只是皮卡丘的一部分,您需要自己根据需要进行修改和调整。希望这些代码片段能够帮助您开始这个有趣的项目!
刚开始他并没有给出我HTML代码,我就自己试着写了几个DIV,于是效果是这样子的,请看

二、第二次尝试ChatGPT完整版皮卡丘

我想着肯定是我HTML元素弄得不对,处于开发人员自己不动手,靠工具去创造的精神,我跟ChatGPT说,你把这些代码片段组合起来,给我形成一个完整的皮卡丘。于是,
将这些代码片段组合在一起,形成一个完整的皮卡丘需要以下步骤:
- 在 HTML 文件中创建一个 元素,作为皮卡丘的容器,设置它的样式,例如 position: relative;。
- 在容器中创建一个 元素,作为皮卡丘的身体,设置它的样式,例如 width: 200px; height: 200px; background-color: #FEE440; border-radius: 50%;。
- 在身体中创建两个 元素,作为皮卡丘的耳朵,设置它们的样式,例如根据上面的代码片段设置。
- 在身体中创建两个 元素,作为皮卡丘的眼睛,设置它们的样式,例如根据上面的代码片段设置。
- 在身体中创建一个 元素,作为皮卡丘的鼻子,设置它的样式,例如 width: 30px; height: 30px; background-color: #FFA200; border-radius: 50%; position: absolute; top: 70px; left: 85px;。
- 在身体中创建一个 元素,作为皮卡丘的嘴巴,设置它的样式,例如根据上面的代码片段设置。
- 在嘴巴中创建一个 元素,作为皮卡丘的舌头,设置它的样式,例如根据上面的代码片段设置。
- 在身体中创建一个 元素,作为皮卡丘的尾巴,设置它的样式,例如根据上面的代码片段设置。
- 根据需要调整各元素的位置和大小,以形成一个完整的皮卡丘。
以下是一个简单的示例代码,可以帮助您更好地理解:
HTML代码如下
CSS3代码如下
.pikachu {
position: relative;
width: 200px;
height: 200px;
}
.body {
width: 200px;
height: 200px;
background-color: #FEE440;
border-radius: 50%;
}
.ear {
width: 50px;
height: 80px;
background-color: #FEE440;
border-radius: 50% 50% 0 0;
transform: rotate(-45deg);
position: absolute;
top: -30px;
}
.left {
left: 40px;
}
.right {
right: 40px;
}
.eye {
width: 30px;
height: 30px;
background-color: #000000;
border-radius: 50%;
position: absolute;
top: 40px;
animation: blink 5s infinite;
}
.nose {
width: 30px;
height: 30px;
background-color: #FFA200;
border-radius: 50%;
position: absolute;
top: 70px;
left: 85px;
}
.mouth {
width: 60px;
height: 30px;
border: 2px solid #000000;
border-top: none;
border-radius: 0 0 50px 50px;
position: absolute;
top: 90px;
left: 70px;
}
.tongue {
width: 30px;
height: 30px;
background-color: #FF4F6F;
border-radius: 50%;
position: absolute;
bottom: -15px;
left: 15px;
}
.tail {
width: 120px;
height: 30px;
background-color: #FEE440;
border-radius: 15px;
transform: rotate(-30deg);
position: absolute;
top: 130px;
left: -10px;
}
.tail::before {
content: "";
width: 20px;
height: 20px;
background-color: #000000;
border-radius: 50%;
position: absolute;
top: 5px;
left: 90px;
}
请看结果:这是皮卡丘?莫非他进化了?

三、自己动手用CSS3画皮卡丘吧

1. 实现思路
耳朵,耳朵尖,头部,脸夹,眼睛,眼珠子,鼻子,可爱的小嘴,舌头
涉及到的CSS3属性,radial-gradient 的背景填充,animation 的耳朵尖动画,头部border-radius的圆角边框,右下角box-shadow的阴影显示,眼睛和眼珠子的定位,这里采用了::before,鼻子类似于用css实现一个三角形的写法,15px solid transparent ,脸夹是背景颜色的设置,圆角边框的实现,以及定位,小嘴巴涉及到了 box-shadow : inset 0px -4px 0 #1b1919 的阴影,或者做一个圆角也可以实现
2. HTML部分源代码
3. CSS3部分源代码
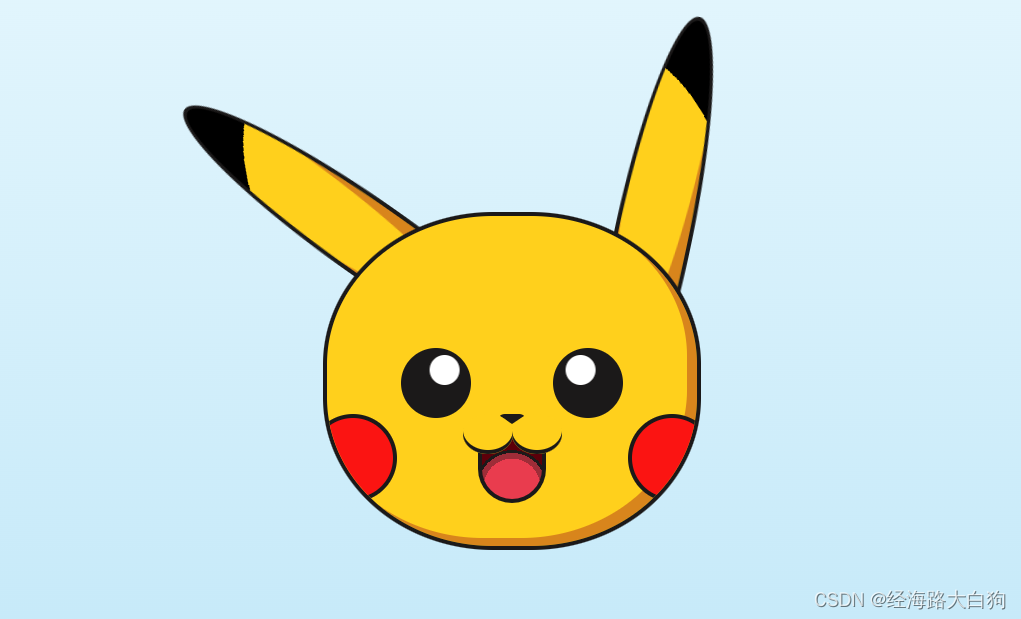
最终画出了可爱的皮卡丘,快拿到代码去感受一下吧。














