相关推荐recommended
- 企业建站需要几步完成-企业建站需要几步
- 新手想学网站建设,具体该怎么做才能成功-新手想学网站建设,具体该怎么做
- 网站地图制作网站推荐-网站地图制作网站
- 企业网站制作采用建站cms的好处有哪些方面-企业网站制作采用建站cms
- 企业官方网站怎么写-教你做出美观实用的企业官方网站
- 免费网站建设哪个好-免费网站建设真的靠谱吗
- 网站制作企业网站建设哪家好-靠谱的企业网站设计制作哪里比较好
- 企业网站建设如何留住客户
- 想要做好营销型网站建设,你需要了解多少?
- 网站推广着陆页的制作要点须知
- 你应该知道的网站建设的十条小技巧有哪些-你应该知道的网站建设的十条小技
- 网站排名不好从网站建设中找缘由
- 网站建设是什么?-网站建设你不知道的那些事?
- 网站建设和网站推广要怎么做才能相结合起来-网站建设和网站推广要怎么做才
- 个人做网站前需要准备什么工作内容-个人做网站前需要准备什么工作
- 企业网站建设中网页构成元素包括-企业网站建设中网页构成元素
- 如何进行网站的规划设计-教你如何在网站制作中规划网站风格
- 如何做好中小企业网站建设与管理-如何做好中小企业网站建设与管理
- 公司网站建设流程-公司网站建设网站后台制作注意的问题
- 企业网站建设需要了解哪些思路呢-企业网站建设需要了解哪些思路
- 网站建设基本知识包含哪些内容呢-网站建设基本知识包含哪些内容
- 2023 最新版IntelliJ IDEA 2023.1创建Java
- 做企业网站必须要备案吗-做企业网站必须要备案吗
- 我让ChatGPT用CSS3画一个皮卡丘,还是自己画的可爱
- PageAdmin推荐:律师行业网站模板分享
- 个人做企业网站制作要多少钱一年-个人做企业网站制作要多少钱
- 公司网站建设需要多少钱-网站建设需要多少钱?
- 企业网站建设需要注意什么事项和细节-企业网站建设需要注意什么事项
- 企业网站建设需要注意哪些功能开发和运营-企业网站建设需要注意哪些功能开
- js遍历对象key,value
JavaScript详解
作者:mmseoamin日期:2023-11-30
目录
一、什么是JavaScript?
二、JavaScript的引入方式
三、JavaScript的基础语法
3.1 书写语法
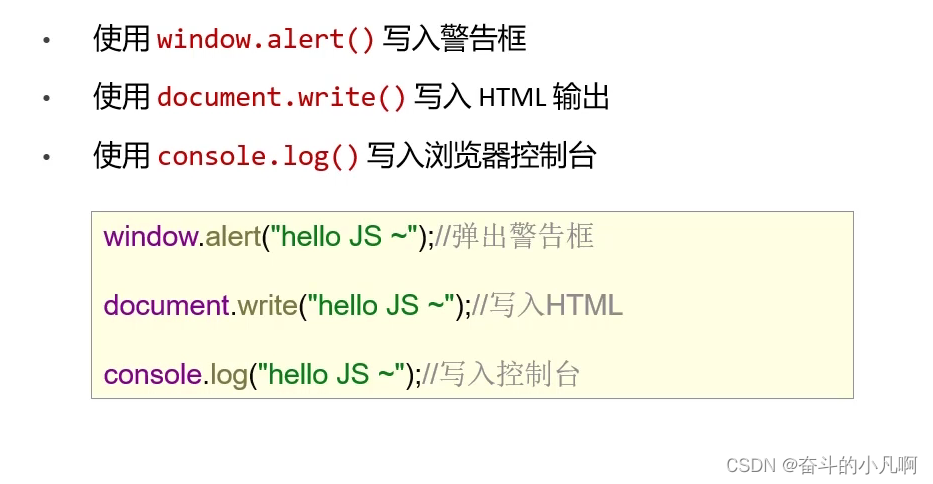
3.2 输出语句
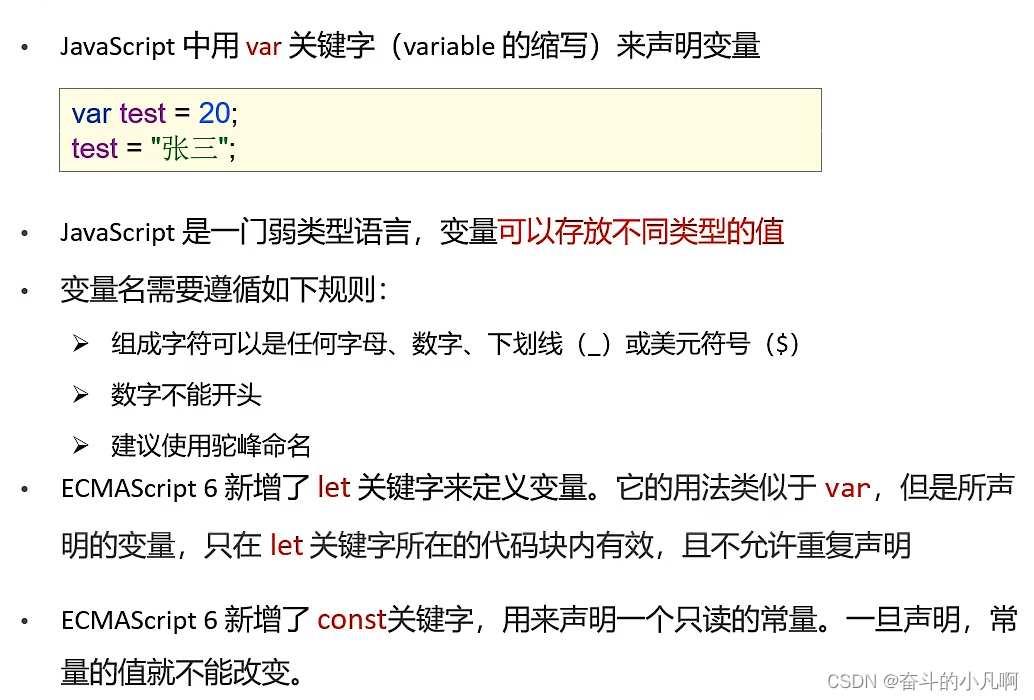
3.3 变量
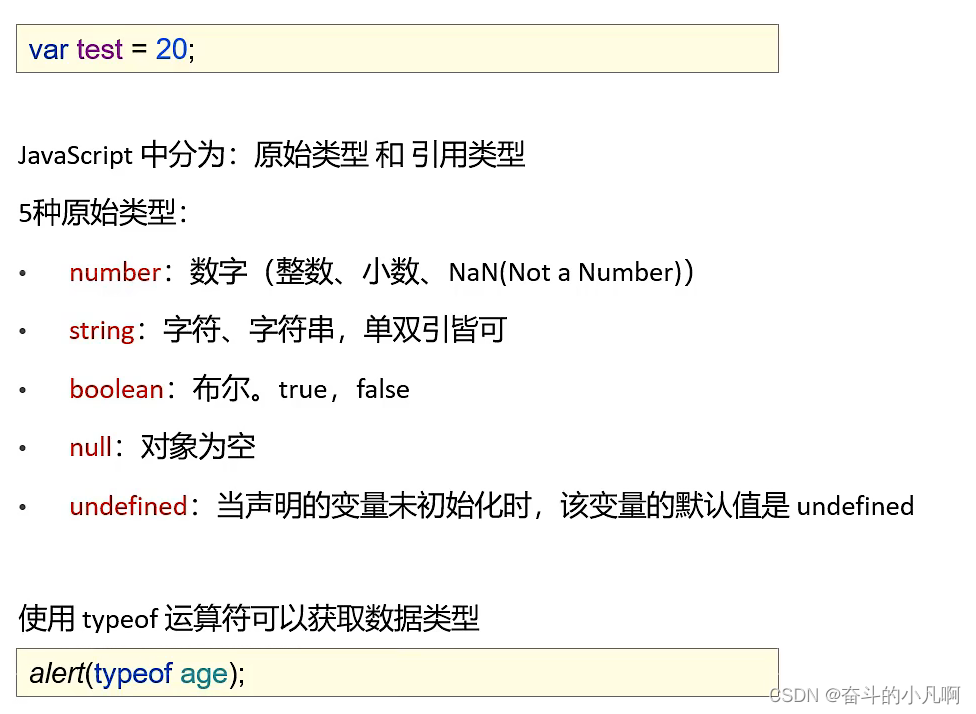
3.4 数据类型
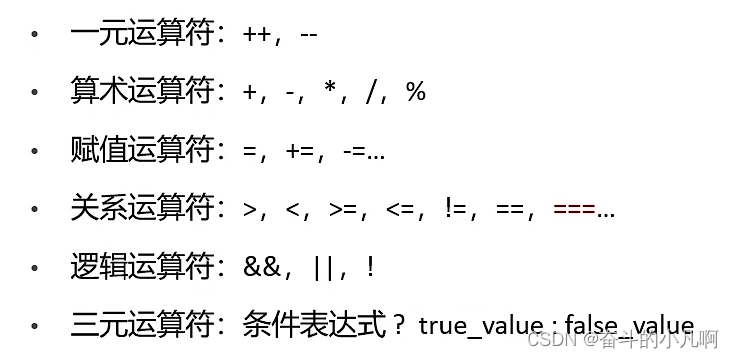
3.5 运算符
3.6 流程控制语句
3.7 函数
四、JavaScript对象
4.1 Array对象
4.2 String对象
4.3 自定义对象
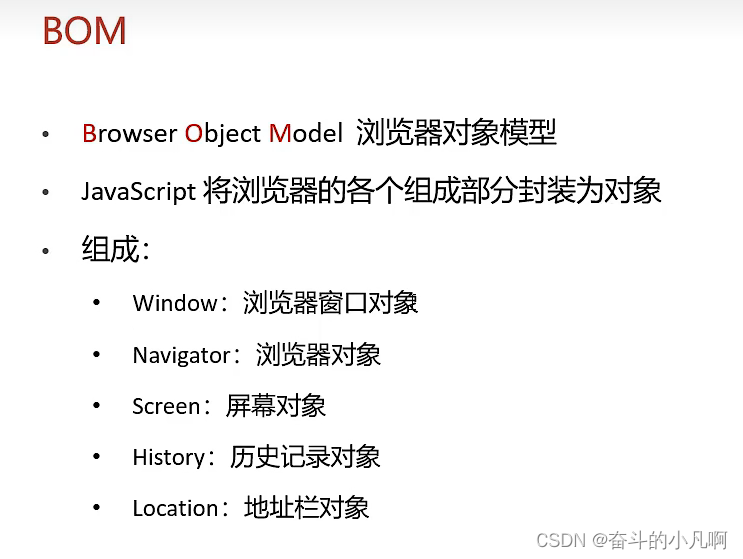
五、BOM对象
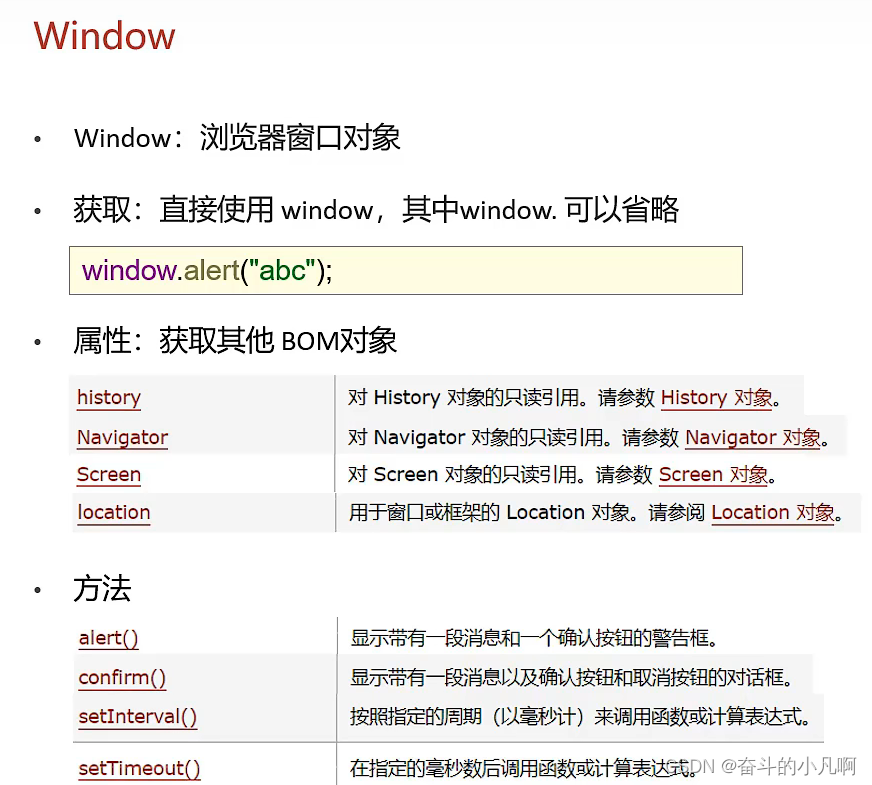
5.1 window对象
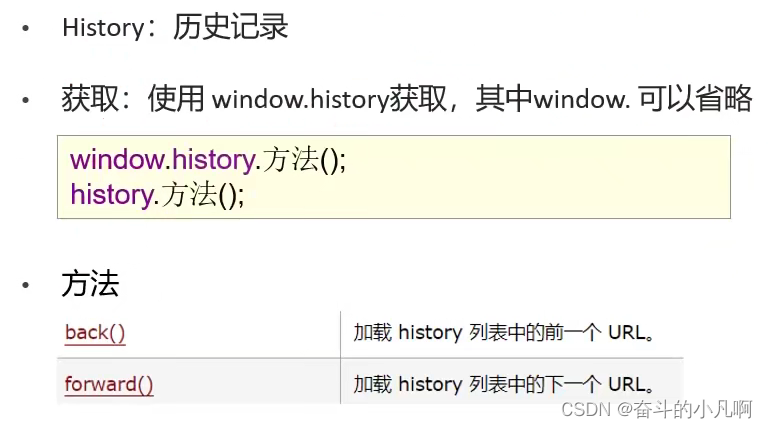
5.2 history对象
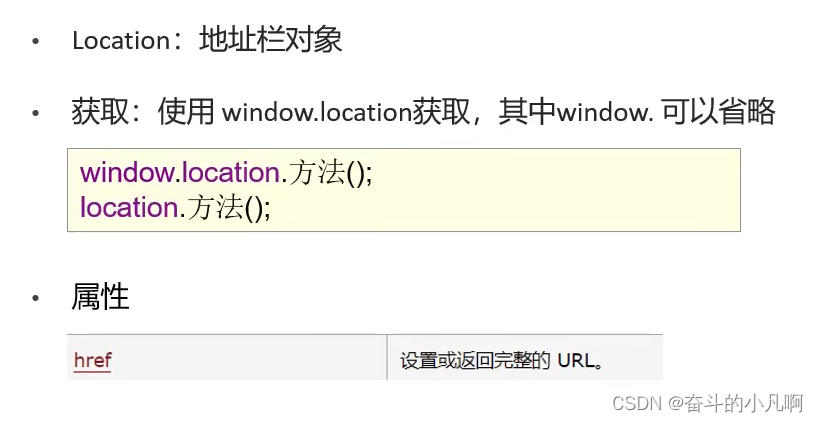
5.3 location对象
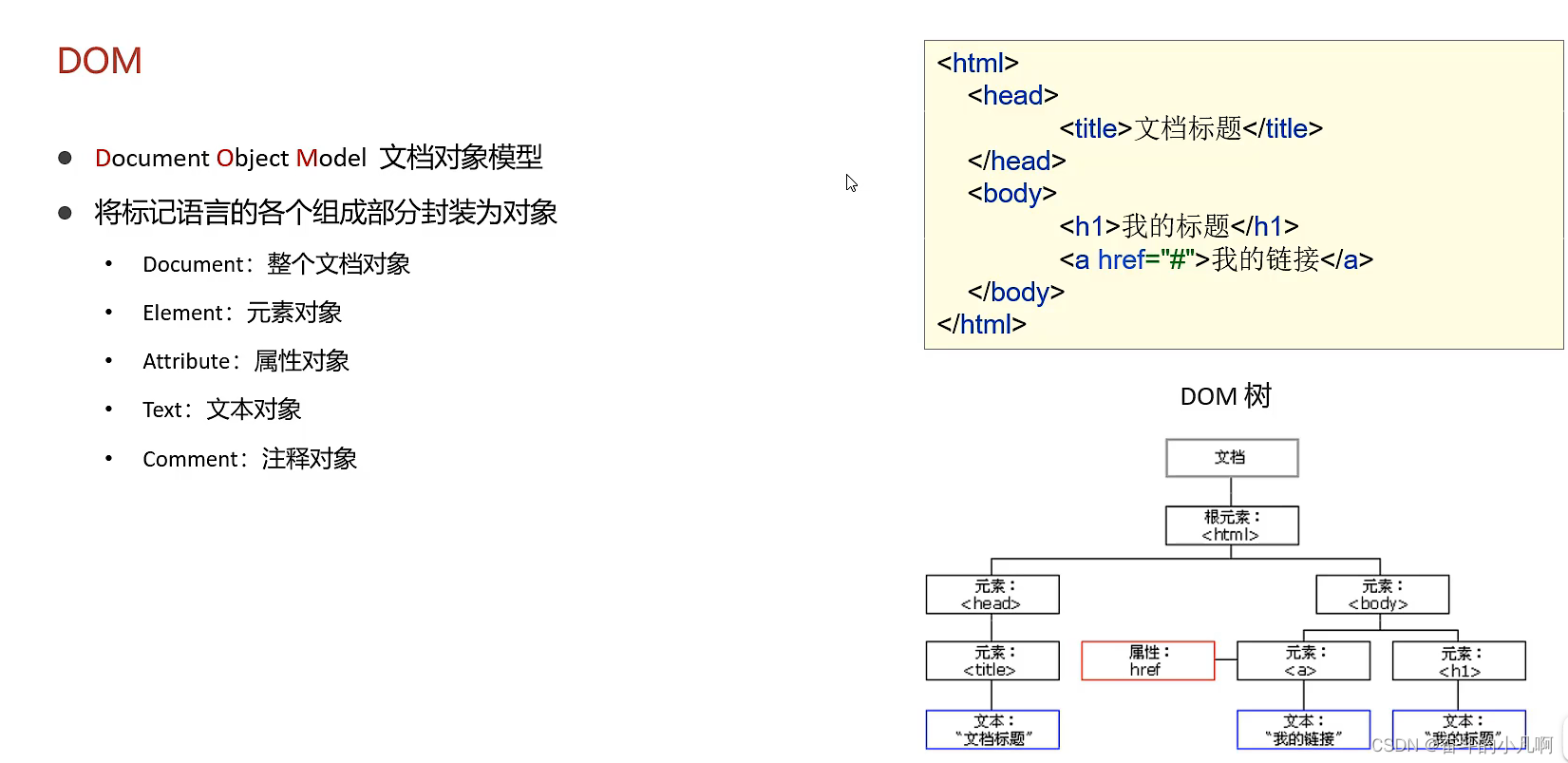
六、DOM对象
七、事件监听
八、案例——表单验证
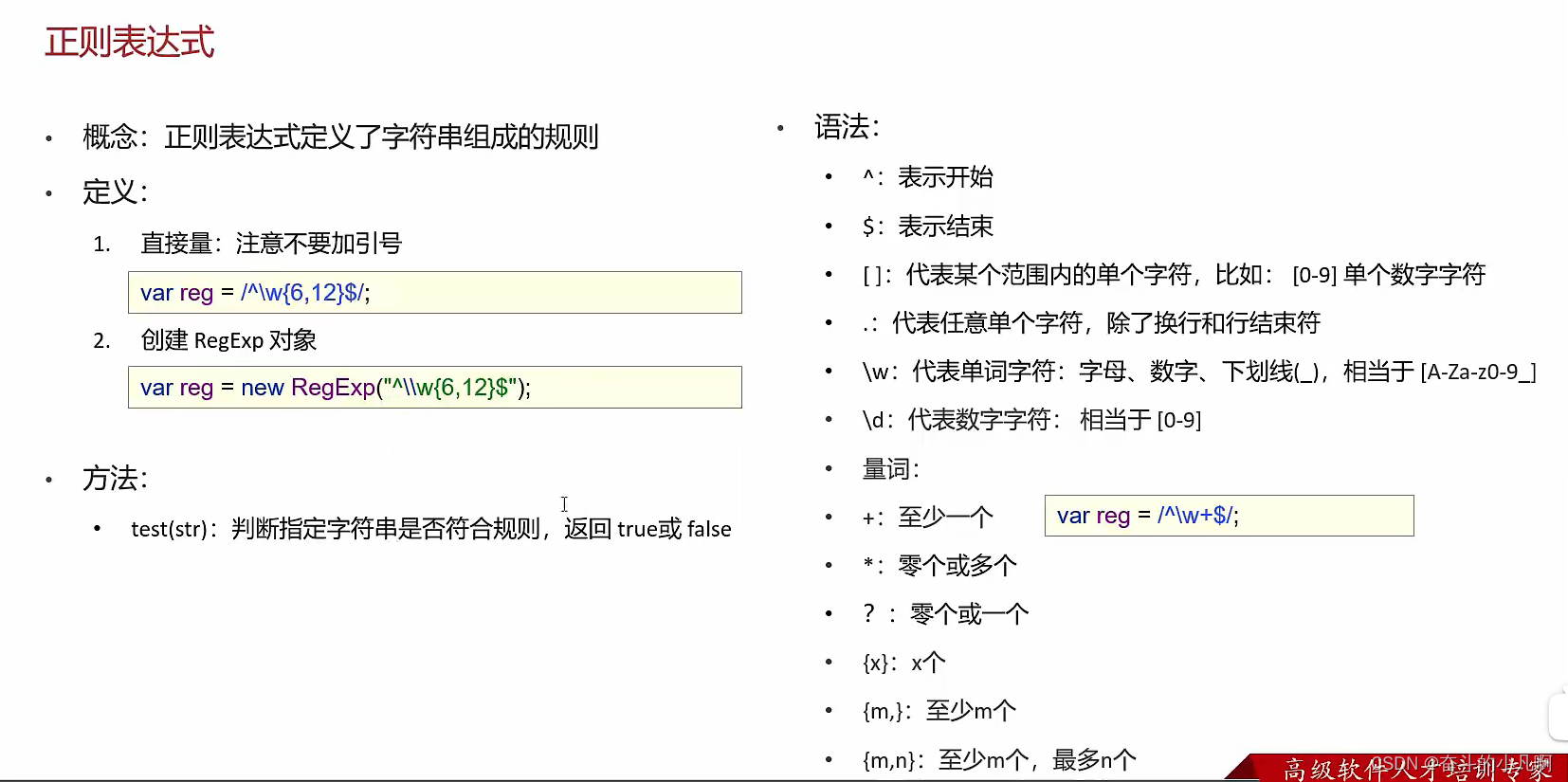
九、正则表达式
一、什么是JavaScript?
JavaScript是一门跨平台、面向对象的脚本语言(不需要编译,直接解释运行即可),来控制网页的行为,它能使网页可交互
W3C标准:网页主要由三部分构成
- 结构:HTML
- 表现:CSS
- 行为:JavaScript
JavaScript和Java是完全不同的语言,不论是概念还是设计。但是在基础语法上类似。
JavaScript(简称:JS)在1995年由Brendan Eich发明,并于1997年成为一部ECMA标准。
ECMAScript 6(ES6)是最新的JavaScript版本(发布于2015年)
二、JavaScript的引入方式
1.内部脚本:将JS代码定义在HTML页面中
在HTML中,JavaScript代码必须位于
与 标签之间提示:
- 在HTML文档中可以在任意地方,放置任意数量的
注意:
- 外部文件不能包含
三、JavaScript的基础语法
3.1 书写语法
- 区分大小写:与Java一样,变量名、函数名以及其他一切东西都是区分大小写的
- 每行结尾的分号可有可无
- 注释:单行注释://注释内容 多行注释:/*注释内容*/
- 大括号表示代码块
if(count == 3){ alter(count); }
3.2 输出语句
 3.3 变量
3.3 变量 
3.4 数据类型

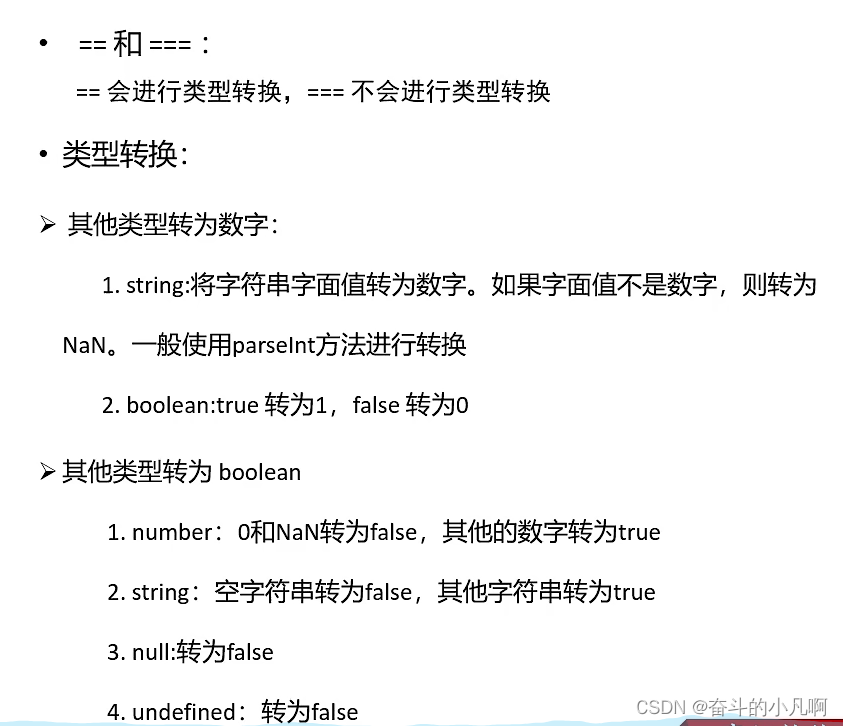
3.5 运算符


3.6 流程控制语句
- if判断
- switch选择
- for循环
- while循环
- do...while循环
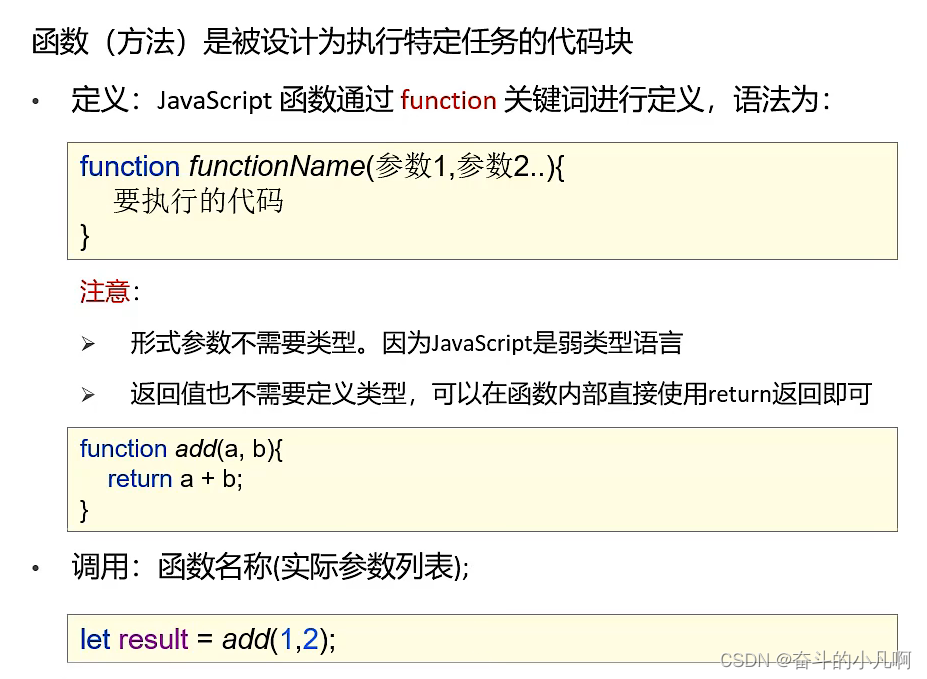
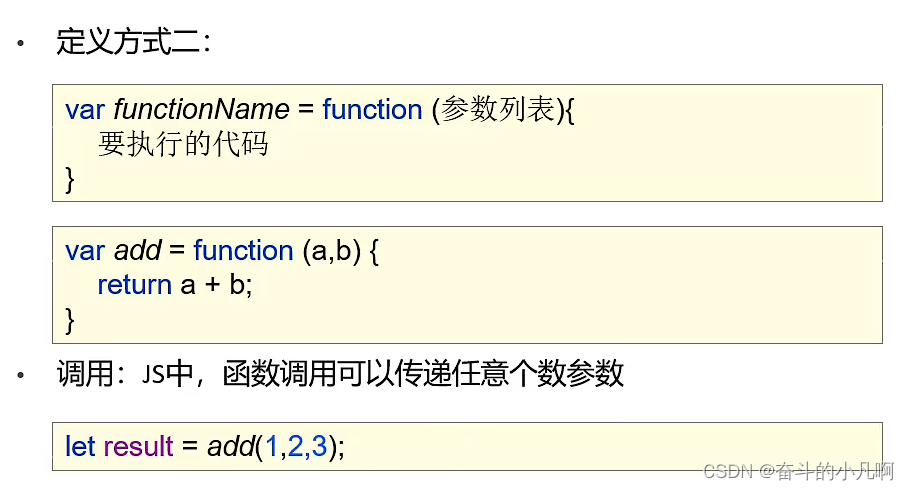
3.7 函数


四、JavaScript对象
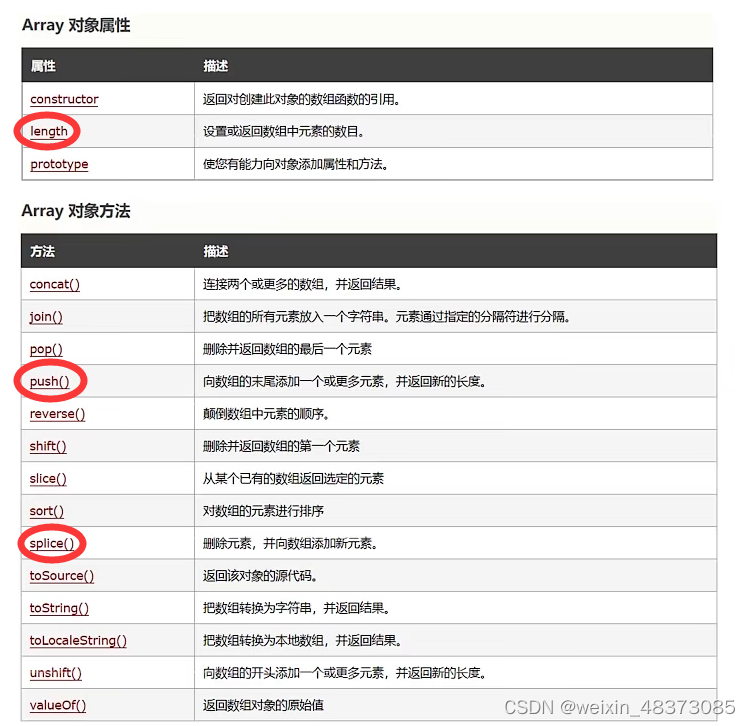
4.1 Array对象

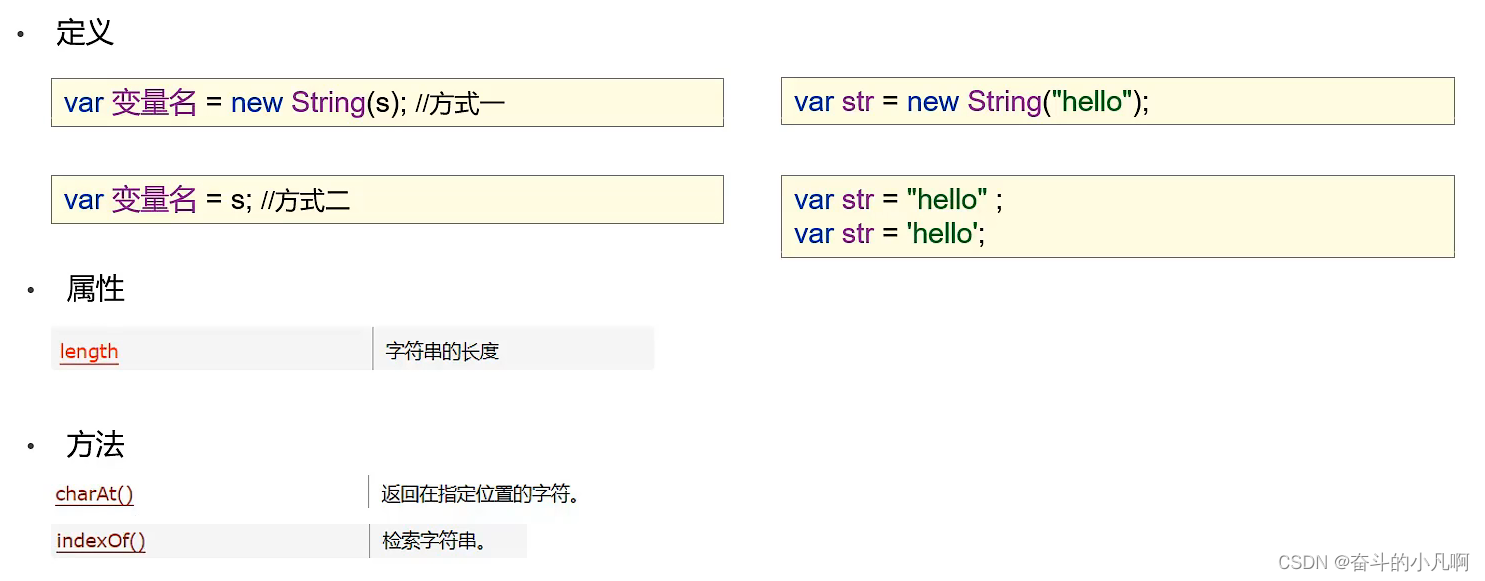
 4.2 String对象
4.2 String对象
trim():去除字符串前后两端的空白字符
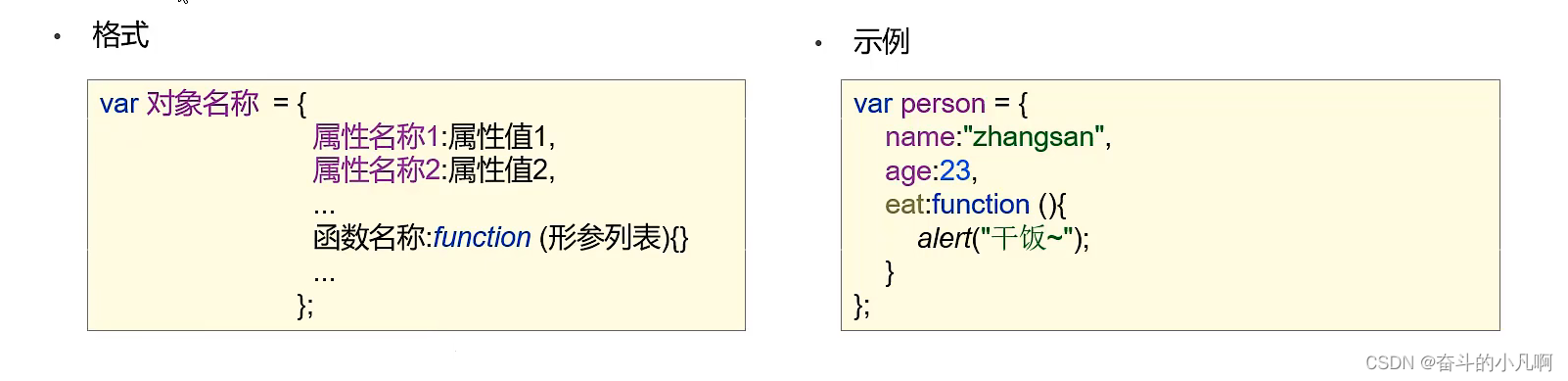
4.3 自定义对象

五、 BOM对象

5.1 window对象



5.2 history对象

5.3 location对象

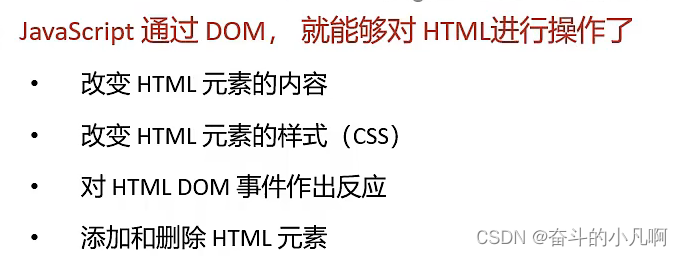
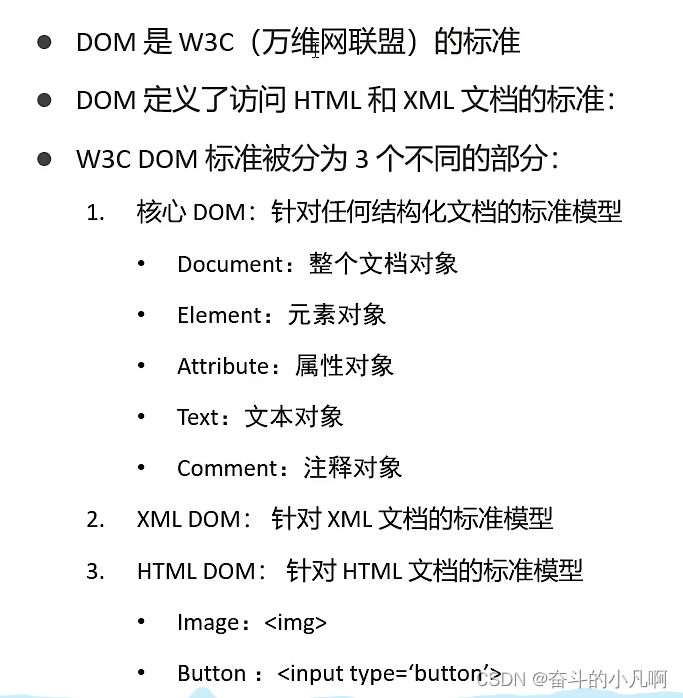
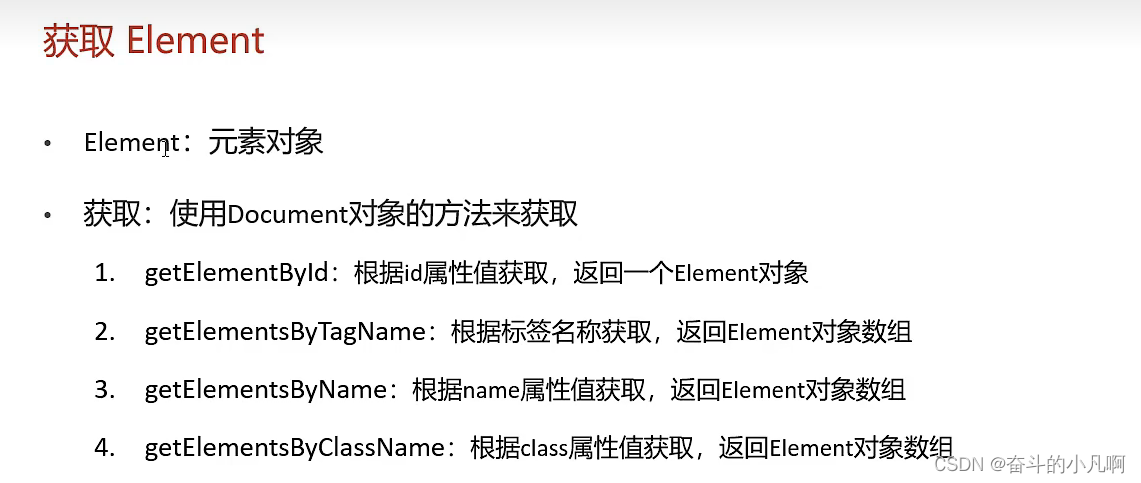
六、 DOM对象




修改 img 对象的 src 属性来改变图片
style:设置元素css样式
innerHTML:设置元素内容通过将 复选框(checkbox) 元素对象的 checked 属性值设置为 true 来改变复选框的选中状态
七、事件监听

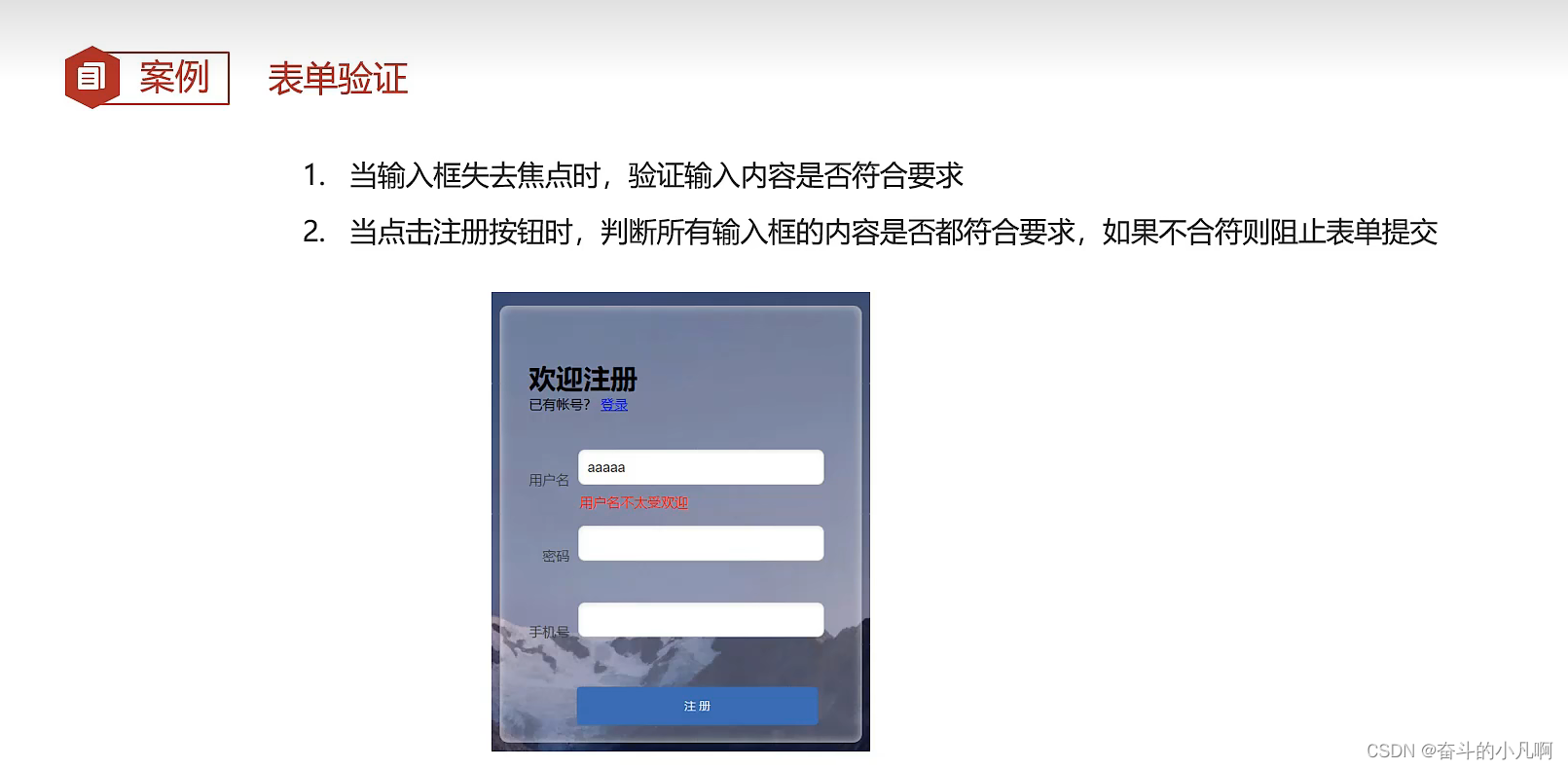
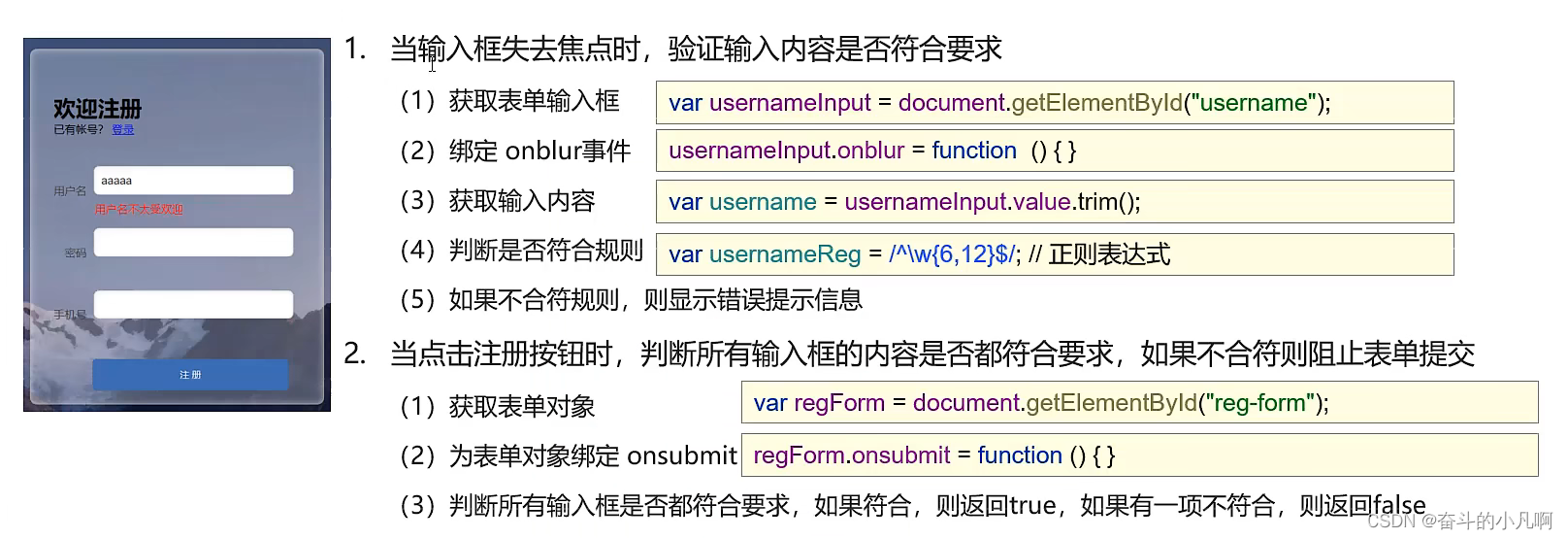
 八、案例——表单验证
八、案例——表单验证
 HTML源代码:
HTML源代码:欢迎注册 欢迎注册
已有帐号? 登录register.css:
* { margin: 0; padding: 0; list-style-type: none; } .reg-content{ padding: 30px; margin: 3px; } a, img { border: 0; } body { background-image: url("../imgs/reg_bg_min.jpg") ; text-align: center; } table { border-collapse: collapse; border-spacing: 0; } td, th { padding: 0; height: 90px; } .inputs{ vertical-align: top; } .clear { clear: both; } .clear:before, .clear:after { content: ""; display: table; } .clear:after { clear: both; } .form-div { background-color: rgba(255, 255, 255, 0.27); border-radius: 10px; border: 1px solid #aaa; width: 424px; margin-top: 150px; margin-left:1050px; padding: 30px 0 20px 0px; font-size: 16px; box-shadow: inset 0px 0px 10px rgba(255, 255, 255, 0.5), 0px 0px 15px rgba(75, 75, 75, 0.3); text-align: left; } .form-div input[type="text"], .form-div input[type="password"], .form-div input[type="email"] { width: 268px; margin: 10px; line-height: 20px; font-size: 16px; } .form-div input[type="checkbox"] { margin: 20px 0 20px 10px; } .form-div input[type="button"], .form-div input[type="submit"] { margin: 10px 20px 0 0; } .form-div table { margin: 0 auto; text-align: right; color: rgba(64, 64, 64, 1.00); } .form-div table img { vertical-align: middle; margin: 0 0 5px 0; } .footer { color: rgba(64, 64, 64, 1.00); font-size: 12px; margin-top: 30px; } .form-div .buttons { float: right; } input[type="text"], input[type="password"], input[type="email"] { border-radius: 8px; box-shadow: inset 0 2px 5px #eee; padding: 10px; border: 1px solid #D4D4D4; color: #333333; margin-top: 5px; } input[type="text"]:focus, input[type="password"]:focus, input[type="email"]:focus { border: 1px solid #50afeb; outline: none; } input[type="button"], input[type="submit"] { padding: 7px 15px; background-color: #3c6db0; text-align: center; border-radius: 5px; overflow: hidden; min-width: 80px; border: none; color: #FFF; box-shadow: 1px 1px 1px rgba(75, 75, 75, 0.3); } input[type="button"]:hover, input[type="submit"]:hover { background-color: #5a88c8; } input[type="button"]:active, input[type="submit"]:active { background-color: #5a88c8; } .err_msg{ color: red; padding-right: 170px; } #password_err,#tel_err{ padding-right: 195px; } #reg_btn{ margin-right:50px; width: 285px; height: 45px; margin-top:20px; }九、正则表达式

- 在HTML文档中可以在任意地方,放置任意数量的














