- 企业网站建设原则:要利于引擎搜索
- 网站建设时候经常遇到的问题有哪些呢英文-网站建设时候经常遇到的问题有哪
- 企业建立网站前需要做哪些准备工作-企业网站建设过程中开始建站是什么流程
- 网站建设公司近年发展迅速
- 企业网站制作搭建流程怎么样?
- 公司网站设计有哪些使用技巧
- 移动建站对企业的好处
- 网站建设制作步骤-分享网站建设制作的流程和方法
- 网站建设具体需要哪些费用-网站建设的费用有哪些?别被坑了还不知道
- 给企业网站建设中肯意见和建议-给企业网站建设中肯意见
- 网站建设如何提升用户的浏览时间呢-网站建设如何提升用户的浏览时间
- 企业网站建设需要准备哪些资料和材料-企业网站建设需要准备哪些资料
- 网站推广着陆页的制作要点须知
- 一个网站如何制作
- 如何制作优质的官方网站教程-如何制作优质的官方网站
- 企业网站改版应该注意的问题是-企业网站改版应该注意的问题
- 网站建设前需要做什么准备工作内容-网站建设前需要做什么准备工作
- 有哪些网站模板-哪里有免费网站模板?怎么挑选合适的网站模板?
- 企业建站前到底需要准备好哪些资料?
- 自助建站网站模板让企业建站更轻松一些-自助建站网站模板让企业建站更轻松
- 模板建站有什么优势-模板建站企业官网还有没有存在的价值?
- 新手如何自己做网站-新手小白自己怎么做网站这些常识要知晓
- 外贸网站建设-外贸网站建设你了解多少
- 三个步骤教你快速自己建设网站的软件-三个步骤教你快速自己建设网站
- 适合企业建站的CMS建站系统有哪些
- 【常见CSS扫盲之渐变效果】好看的24种CSS渐变效果汇总(附源码)
- 在线建站系统源码-在线自助建站和cms建站系统的比较
- 怎么建自己的网站?记住这几点轻松建站!
- 网站制作开发需遵循什么原则
- 建站公司这么多,企业为什么要选择自助建站系统
【写在前面】其实之前我也写了有关java实现文件的下载,但是当时是局限于excel文档,针对其他类型的并没有介绍,这次刚好有个客户现场反馈回来的,说我们系统确实能下载报告,但是甲方领导要看所有的报告,这不我每天得一个一个的点击下载,然后再打包给他们领导,这能不能实现勾选多条数据,然后形成压缩包再进行下载?
既然都说这么多了,我能说不行么?
涉及知识点:前端下载返回乱码,前端调用接口返回文件流,压缩包rar下载,如何实现word打包下载,前端常见的多种文档下载请求,实现zip,rar,word,excel等多种文件前端下载,前端多个文件打包下载,MIME类型大全。
【皇榜】支持博主的可以一睹皇榜哟,等您上榜!
版权声明:原创于CSDN博主-拄杖盲学轻声码,有疑惑可去留言私信哟!
目录
- 效果图
- 1、前端文件下载
- 1.1 前端下载文件5种方式
- A、a标签方式
- B、 location.href 方式
- C、window.open方式
- D、文件流方式
- E、创建iframe标签form表单提交方式
- 1.2 二进制流形式前端解析(附源码)
- 1.2.1 返回乱码复现
- 1.2.2 接收文件流前端源码
- 2、MIME类型汇总
- 3、彩蛋上皇榜
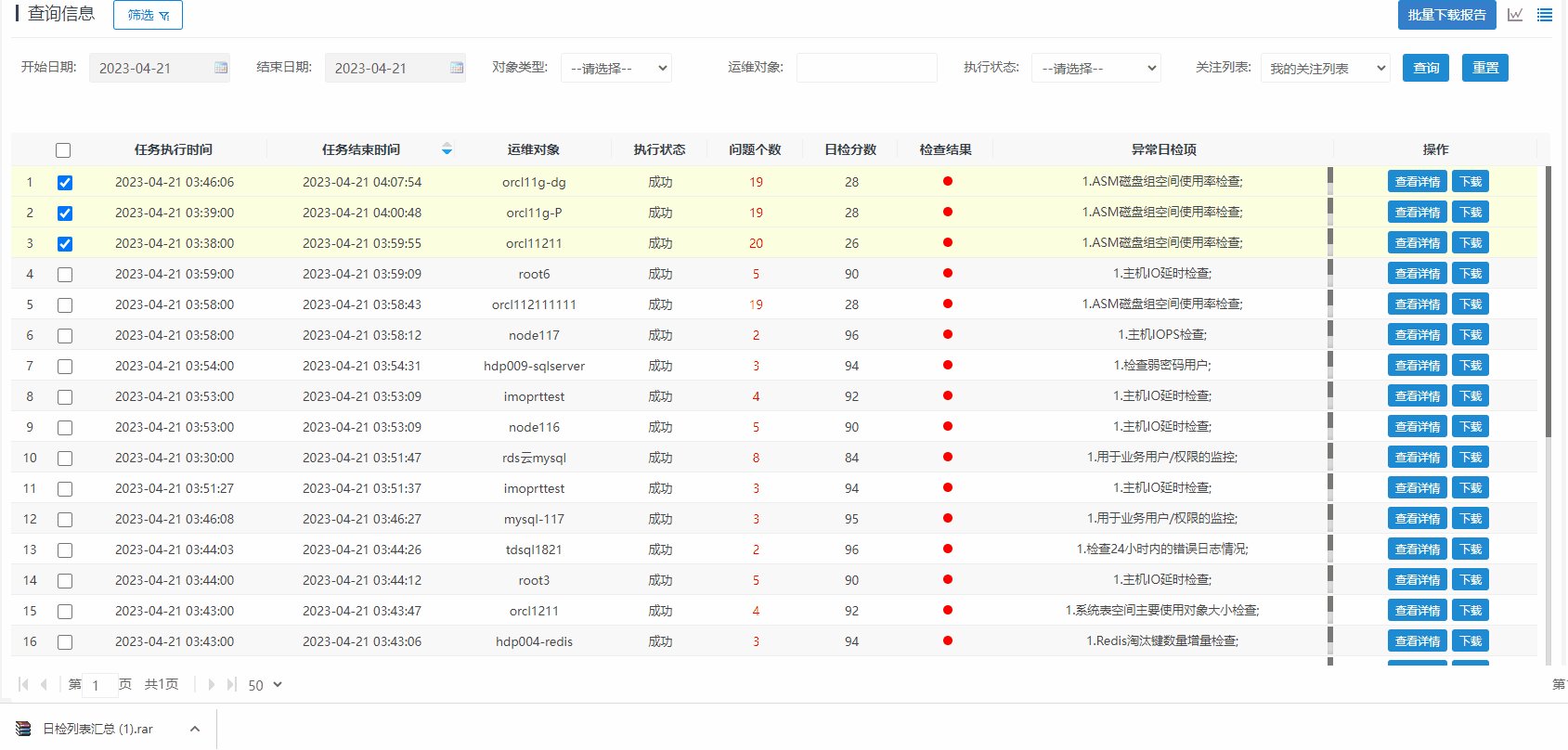
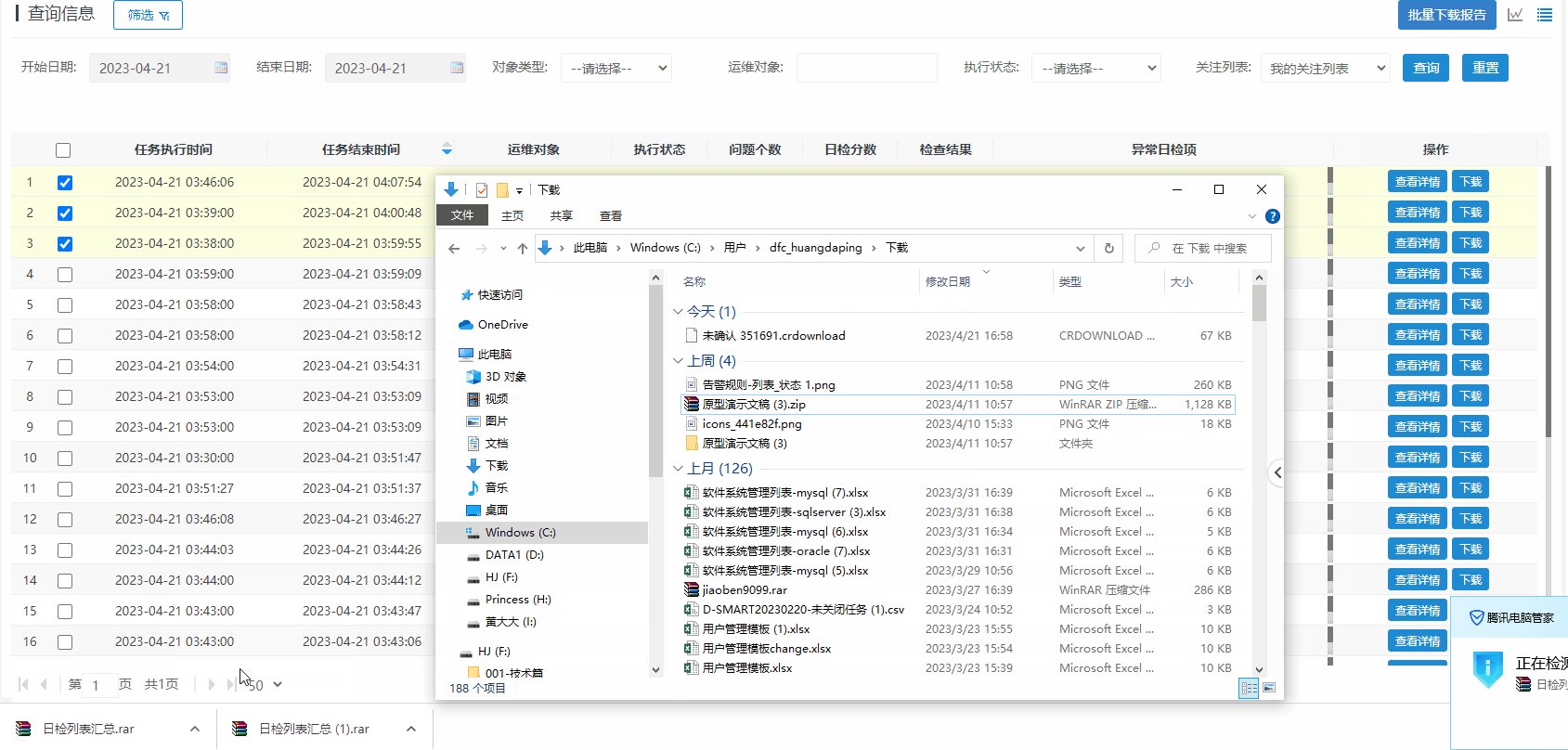
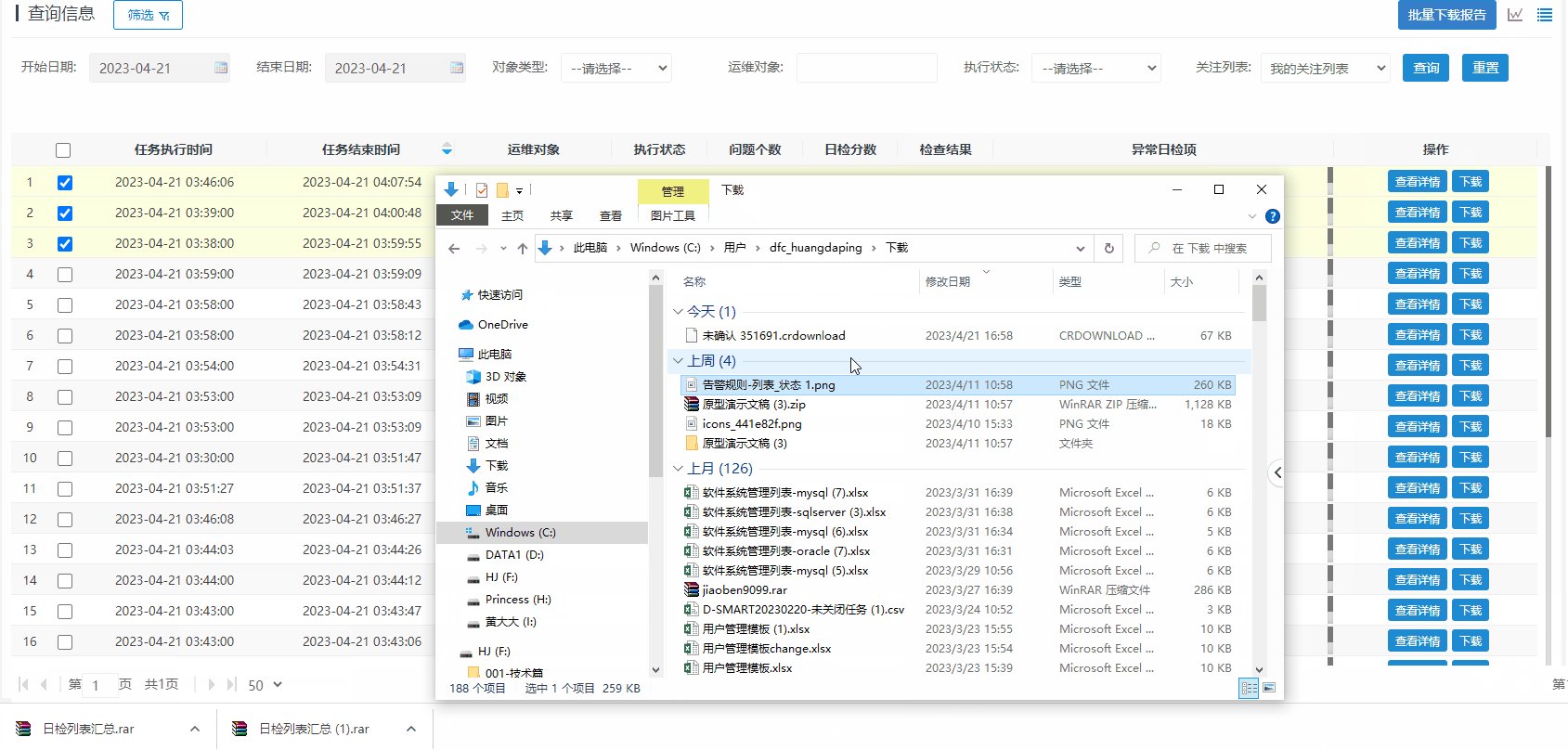
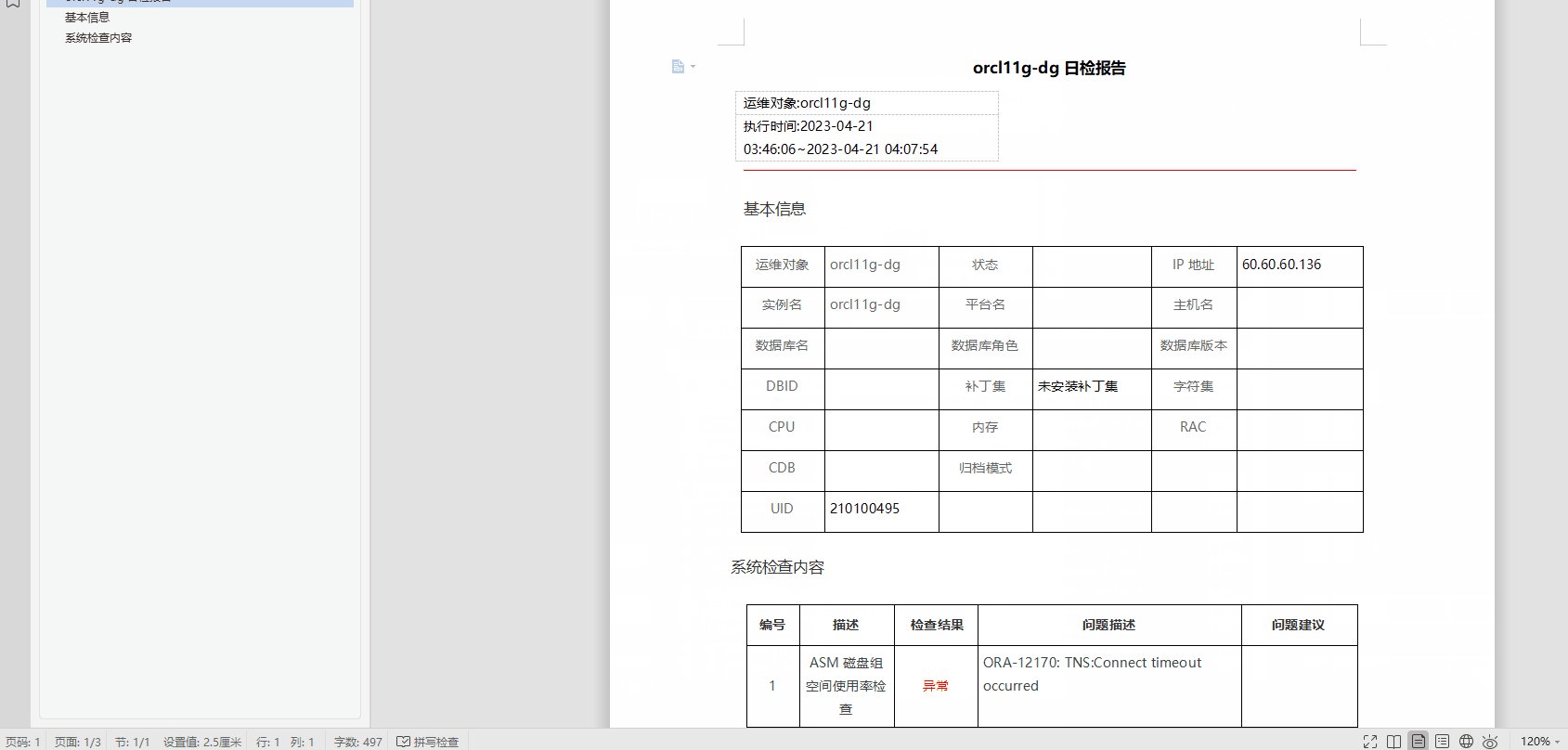
效果图

当然这次我们是站在前端角度去看哈,要想了解后端代码逻辑可以去看我之前java实现文件下载的文章。
1、前端文件下载
1.1 前端下载文件5种方式
A、a标签方式
适用于单个文件的下载,尤其是对文件名有特殊要求的,正常可以用下面两种方式:
直接在href:
< a href="/images/download.jpg" download="myFileName">
主动创建并触发点击事件:
const aLink = document.createElement('a'); aLink.style.display = 'none'; aLink.href = window.URL.createObjectURL(blob); aLink.download = '日检列表汇总.rar'; document.body.appendChild(aLink); aLink.click(); document.body.removeChild(aLink);B、 location.href 方式
主要适用于不知道的文件格式,像图片,html,pdf等网页能识别的文件会直接打开
window.location.href = url
C、window.open方式
主要适用于不知道的文件格式,像图片,html,pdf等网页能识别的文件会直接打开
window.open(url)
D、文件流方式
传给前端的是流的形式,二进制的方式,前端显示的是一些黑色方框的乱码。这种方式支持多文件下载,post请求下载,自定义文件名等多种方式,下面1.2专门介绍。
E、创建iframe标签form表单提交方式
其实和a标签的第二种方式很像,一个是点击,一个是submit,如下所示:
var config = $.extend(true, { method: 'post' }, options); var $iframe = $(''); var $form = $(''); $form.attr('action', config.url); for (var key in config.data) { $form.append(''); } $iframe.append($form); $(document.body).append($iframe); $form[0].submit(); $iframe.remove();1.2 二进制流形式前端解析(附源码)
1.2.1 返回乱码复现
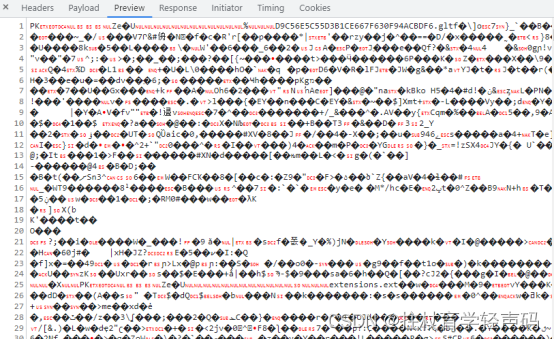
首先给大家甩一个返回二进制字节流形式的万能的代码架子啊,关于流格式接口返回控制台如图所示:

1.2.2 接收文件流前端源码
解析流源码(rar文件下载为例):
var _data = []; var url = getContextPath()+"/joblog/batchDownloadDailyReport"; var xhr = new XMLHttpRequest(); xhr.responseType = "arraybuffer"; xhr.open("POST", url, true); xhr.onload = function () { const blob = new Blob([this.response], {type:"application/x-rar-compressed"}); if(blob.size < 1) { alert('导出失败,导出的内容为空!'); return; } if(window.navigator.msSaveOrOpenBlob) { navigator.msSaveOrOpenBlob(blob, 'test.rar') } else { const aLink = document.createElement('a'); aLink.style.display = 'none'; aLink.href = window.URL.createObjectURL(blob); aLink.download = '日检列表汇总.rar'; document.body.appendChild(aLink); aLink.click(); document.body.removeChild(aLink); return; } } xhr.setRequestHeader("Authorization", "xxx"); xhr.setRequestHeader("Content-Type", "application/json"); xhr.send(JSON.stringify(_data));其实核心点在于下面几点:
A、type为application/x-rar-compressed
B、创建a标签并主动触发a点击
C、xhr的send事件将传参塞到请求体里面。
基本上有这个方法大家就对文件流格式不用再害怕了。
2、MIME类型汇总
其实前端下载文件有很多种类,如下(按字母排序):
扩展名 文档类型 MIME 类型 .aac AAC audio audio/aac .abw AbiWord document application/x-abiword .arc Archive document (multiple files embedded) application/x-freearc .avi AVI: Audio Video Interleave video/x-msvideo .azw Amazon Kindle eBook format application/vnd.amazon.ebook .bin Any kind of binary data application/octet-stream .bmp Windows OS/2 Bitmap Graphics image/bmp .bz BZip archive application/x-bzip .bz2 BZip2 archive application/x-bzip2 .csh C-Shell script application/x-csh .css Cascading Style Sheets (CSS) text/css .csv Comma-separated values (CSV) text/csv .doc Microsoft Word application/msword .docx Microsoft Word (OpenXML) application/vnd.openxmlformats-officedocument.wordprocessingml.document .eot MS Embedded OpenType fonts application/vnd.ms-fontobject .epub Electronic publication (EPUB) application/epub+zip .gif Graphics Interchange Format (GIF) image/gif .htm .html HyperText Markup Language (HTML) text/html .ico Icon format image/vnd.microsoft.icon .ics iCalendar format text/calendar .jar Java Archive (JAR) application/java-archive .jpeg .jpg JPEG images image/jpeg .js JavaScript text/javascript .json JSON format application/json .jsonld JSON-LD format application/ld+json .mid .midi Musical Instrument Digital Interface (MIDI) audio/midi audio/x-midi .mjs JavaScript module text/javascript .mp3 MP3 audio audio/mpeg .mpeg MPEG Video video/mpeg .mpkg Apple Installer Package application/vnd.apple.installer+xml .odp OpenDocument presentation document application/vnd.oasis.opendocument.presentation .ods OpenDocument spreadsheet document application/vnd.oasis.opendocument.spreadsheet .odt OpenDocument text document application/vnd.oasis.opendocument.text .oga OGG audio audio/ogg .ogv OGG video video/ogg .ogx OGG application/ogg .otf OpenType font font/otf .png Portable Network Graphics image/png .pdf Adobe Portable Document Format (PDF) application/pdf .ppt Microsoft PowerPoint application/vnd.ms-powerpoint .pptx Microsoft PowerPoint (OpenXML) application/vnd.openxmlformats-officedocument.presentationml.presentation .rar RAR archive application/x-rar-compressed .rtf Rich Text Format (RTF) application/rtf .sh Bourne shell script application/x-sh .svg Scalable Vector Graphics (SVG) image/svg+xml .swf Small web format (SWF) or Adobe Flash document application/x-shockwave-flash .tar Tape Archive (TAR) application/x-tar .tif .tiff Tagged Image File Format (TIFF) image/tiff .ttf TrueType Font font/ttf .txt Text, (generally ASCII or ISO 8859-n) text/plain .vsd Microsoft Visio application/vnd.visio .wav Waveform Audio Format audio/wav .weba WEBM audio audio/webm .webm WEBM video video/webm .webp WEBP image image/webp .woff Web Open Font Format (WOFF) font/woff .woff2 Web Open Font Format (WOFF) font/woff2 .xhtml XHTML application/xhtml+xml .xls Microsoft Excel application/vnd.ms-excel .xlsx Microsoft Excel (OpenXML) application/vnd.openxmlformats-officedocument.spreadsheetml.sheet .xml XML application/xml 代码对普通用户来说不可读 (RFC 3023, section 3) text/xml 代码对普通用户来说可读 (RFC 3023, section 3) .xul XUL application/vnd.mozilla.xul+xml .zip ZIP archive application/zip .3gp 3GPP audio/video container video/3gpp audio/3gpp(若不含视频) .3g2 3GPP2 audio/video container video/3gpp2 audio/3gpp2(若不含视频) .7z 7-zip archive application/x-7z-compressed 版权声明:原创于CSDN博主-拄杖盲学轻声码,有疑惑可去留言私信哟!
3、彩蛋上皇榜
倾心打造佳作,愿解君之惑,如若有幸,盼君上榜助阵,特此敬谢!
皇榜入口点击此处
上一篇:前端H5微信支付宝支付实现














